今回は散布図の作成方法を紹介します。
スプレッドシートには多くのグラフを作成することができます。
円グラフや棒グラフなど多くのグラフの作成を効率的に簡単に作成できるようになっています。
今回の散布図はデータを眺めるだけでは分からない、関連性を表すのに適したグラフとなります。
もちろん、簡単に作成できるようになっています。
散布図の作成
データからグラフを作成する
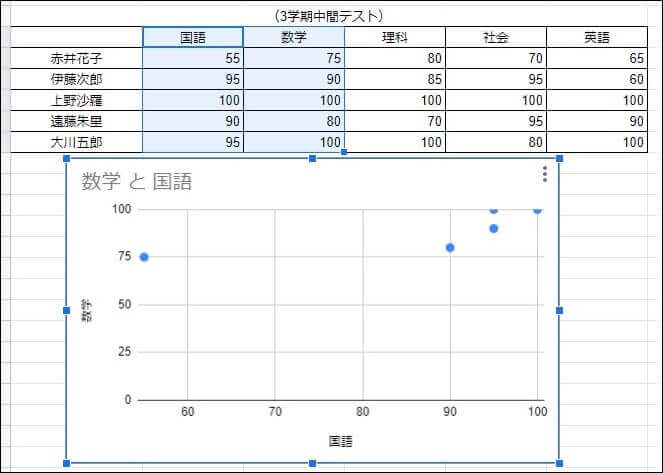
今回はこちらのデータを使用します。

では、このデータからまず、グラフを作成してみましょう!
対象のデータを範囲指定してします。
今回は「国語」と「数学」を選択してグラフ化します。

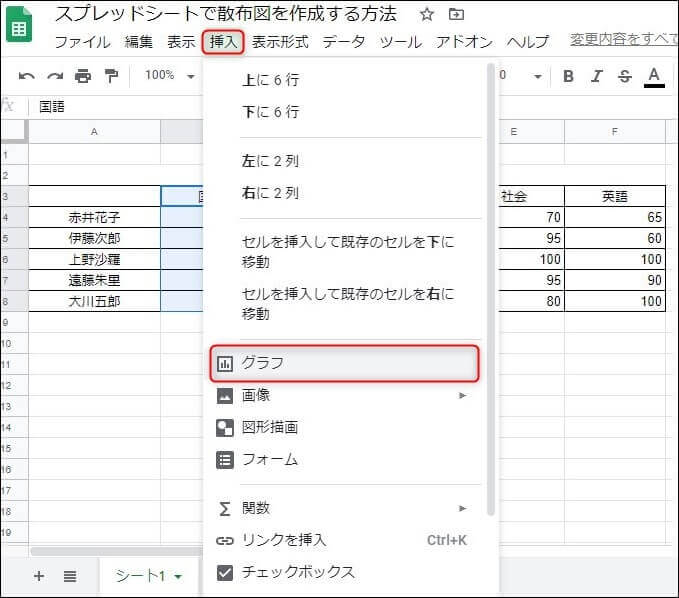
次にメニュバーの「挿入」をクリックして、下に出てきたメニューから「グラフ」をクリックします。

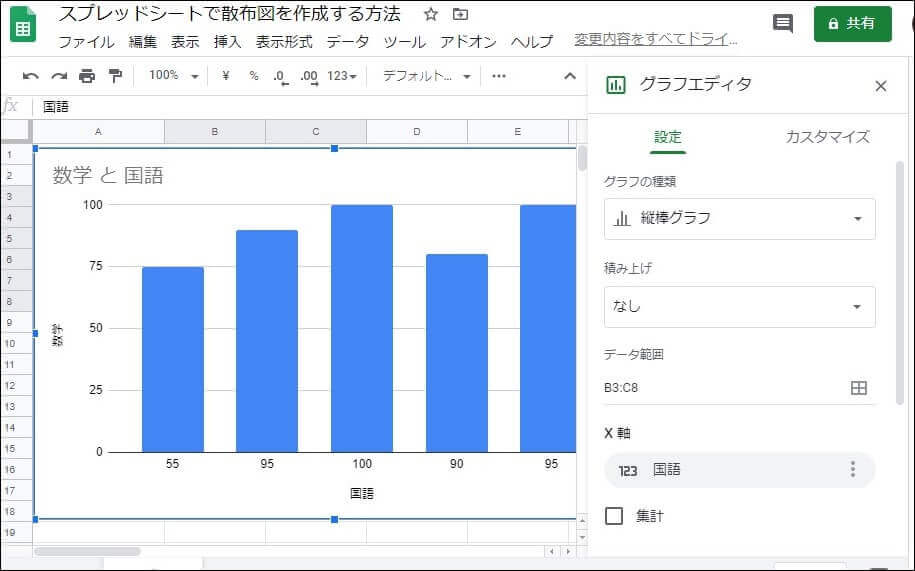
すると下記のようなグラフが生成されます。

見ての通りデフォルトの棒グラフです。
同時に、右側に「グラフエディタ」が表示されますので、これから棒グラフを「散布図」に変更していきます。
作成したグラフを「散布図」に変更する
それでは作成した棒グラフを「散布図」に変更していきましょう。
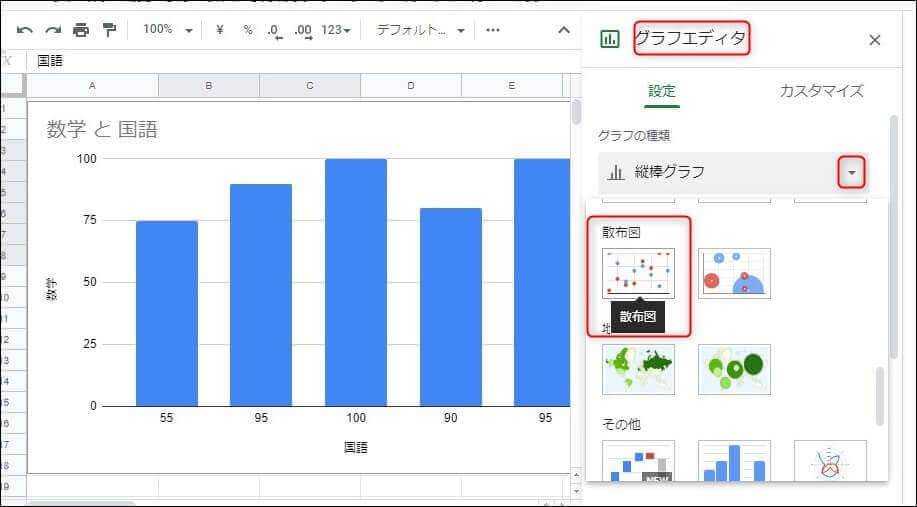
表示されているグラフエディタの「グラフの種類」が今は縦棒グラフになっていると思いますので、右の下向き三角(▼)をクリックして下さい。

すると下に変更グラフの種類が出てきます。
その中から「散布図」を探してクリックしてください。
散布図を設定後確認する
グラフエディタのグラフの種類を「散布図」を選ぶと散布図が出来上がります。
データの数値は点で表示されますので確認してください。

散布図を整形する
グラフの軸とタイトル
まずタイトルを変更してみましょう!
作成したグラフをダブルクリックするとグラフエディタが表示されます。
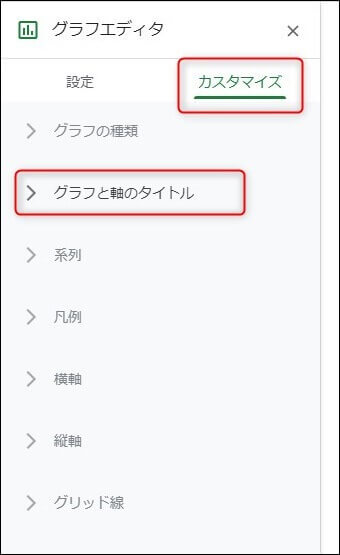
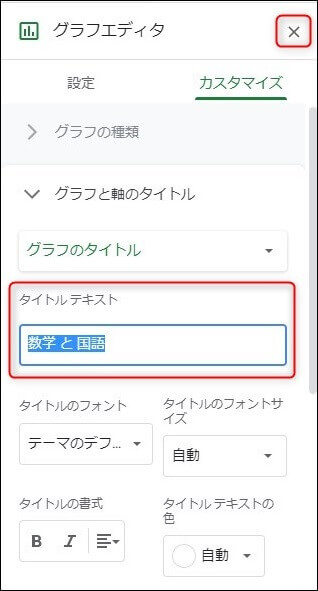
「カスタム」タブを選択し、「グラフと軸のタイトル」をクリックする。

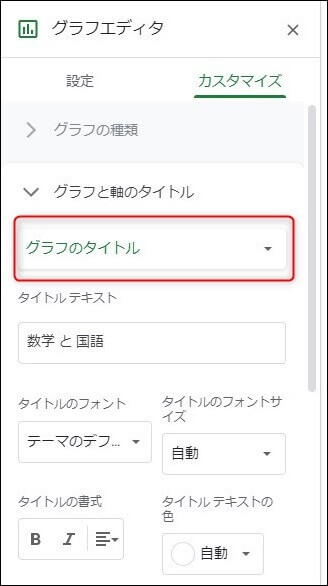
すると、グラフのタイトル設定とタイトルテキストが表示されますので、グラフのタイトルをクリックして下さい。

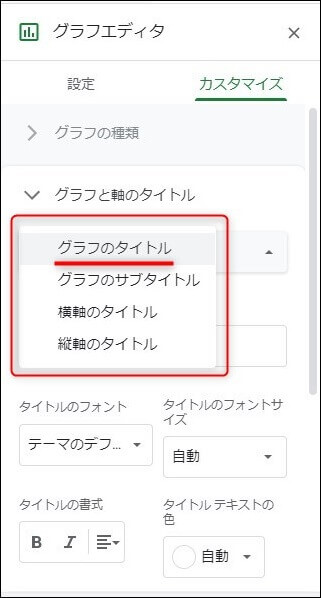
- グラフのタイトル
- グラフのサブタイトル
- 横軸のタイトル
- 縦軸のタイトル
上記の内容が変更できるようになります。
今回はグラフのタイトルを変更してみます。
「グラフノタイトル」を選んでクリックして下さい。

それでは「タイトルのテキスト」を変更します。
デフォルトの「数学と国語」を「数学と国語の散布図」と変更してください。
変更したら右上の×ボタンをクリックして下さい。

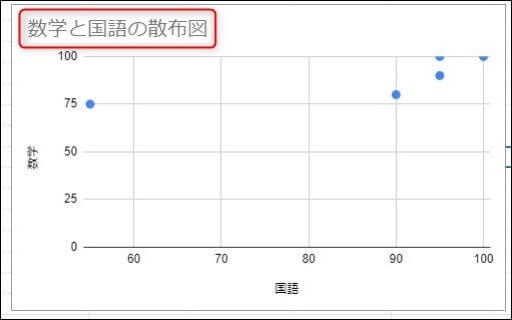
変更が完了すると下記の結果になります。
グラフのタイトルが変更していることを確認してください。

データ(点)にラベル(名前)を付ける
今はデータは点であらわされています。
そのデータはどのデータかをわかるように表示するためにラベルを付けることができます。
ちなみにデータは点だけでなく、スターや三角、ひし形などに変更することも可能です。
それではデータにラベルを付けてみましょう!
作成したグラフをダブルクリックして「グラフエディタ」を表示します。
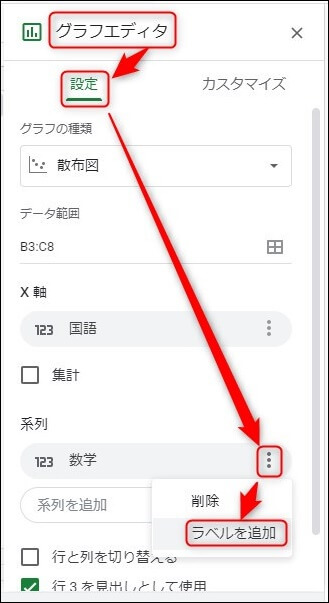
「設定」タブを選んで、「系列」の三点ボタンをクリックして、下に表示される選択肢で「ラベルを追加」を選んでクリックします。

すると、1つラベルが追加されます。
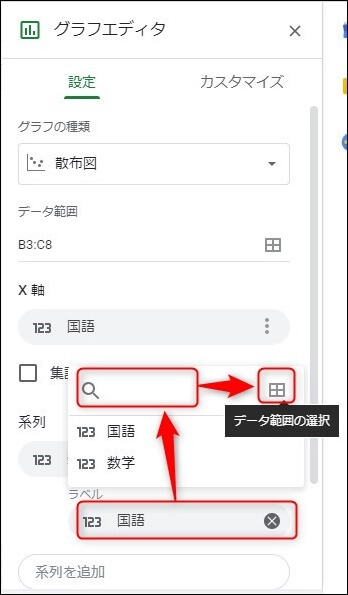
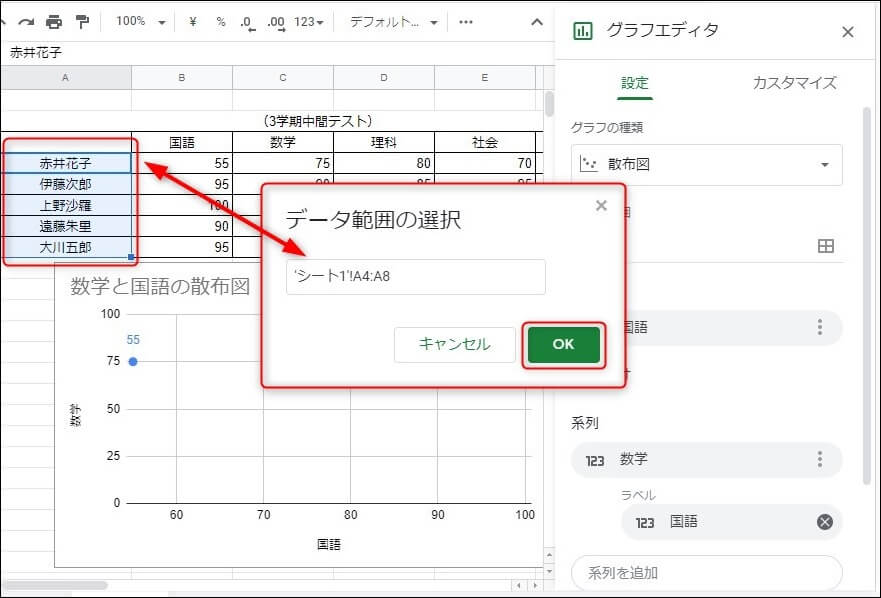
その新しいラベルランをクリックすると、格子状の範囲指定ボタンが表示されるのでクリックします。

表示される「データ範囲の選択」でラベル表示するデータ範囲を指定します。
その後、「OK」ボタンをクリックします。

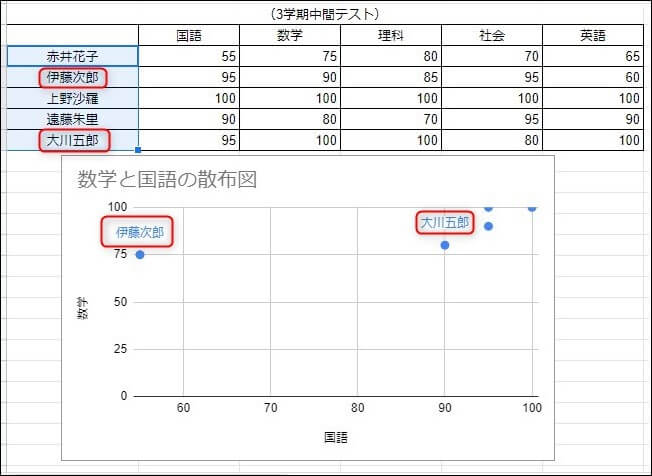
これでラベル設定完了です。
各データにラベルが表示されることを確認してください。

まとめ
今回はGoogleスプレッドシートで散布図の作成方法について紹介しました。
散布図も簡単にスプレッドシートでできるとなると、ほとんどのグラフが作成することが可能となり、GoogleサービスがMicrosoft365(Office)と比べてもそん色ない機能群だといえます。
まだまだ発展中のスプレッドシートに注目です。
関連記事
まだまだ機能盛りだくさんのスプレッドシートのおススメ機能紹介記事の紹介です。
もっともっと便利にGoolgeサービスをご利用ください!