今回はスプレッドーとのソート(並び替え)機能の使用方法の紹介になります。慣れているエクセルでは簡単に行えてもスプレッドシートではどうするのかというところですね。
スプレッドシートも簡単にソートはできますので、サーっとマスターして下さい。
とは言え表計算でのソートは重要な機能となりますのでしっかりと(笑)
ソートのやり方
ソート機能の使い方は下記の3つになります。
- ソートメニューから行う
- フィルター機能を使用して行う
- ソート関数を使って行う
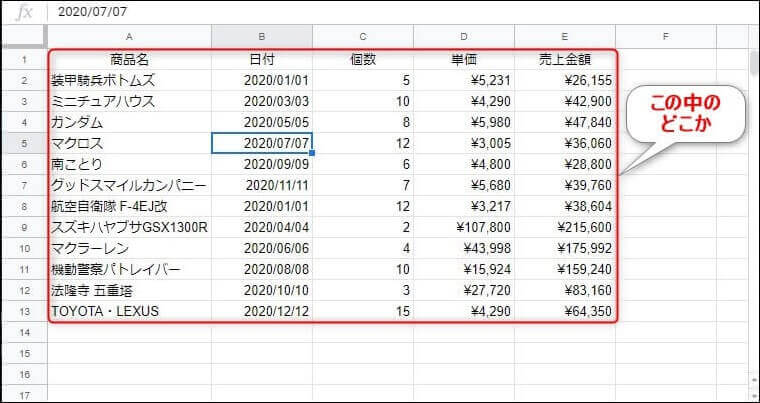
それでは下記のサンプルを利用して、1つずつ行きましょう。

「データ」メニューからソートを行う
それでは「データ」メニュから処理を行いますが、その前に取り扱うデータ全体を選択してください。

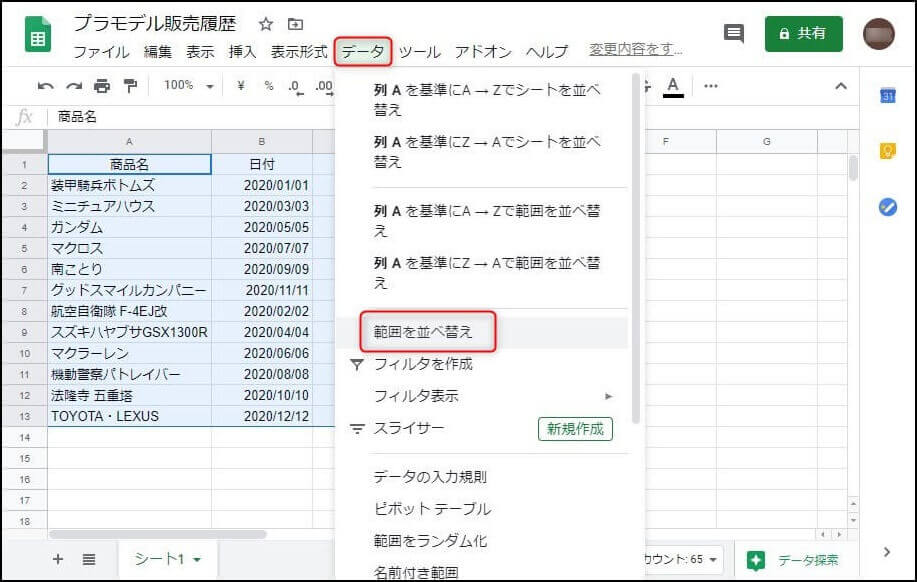
メニューバーの「データ」をクリックすると、下にメニューが表示されます。
その中の「範囲を並べ替え」をクリックして下さい。

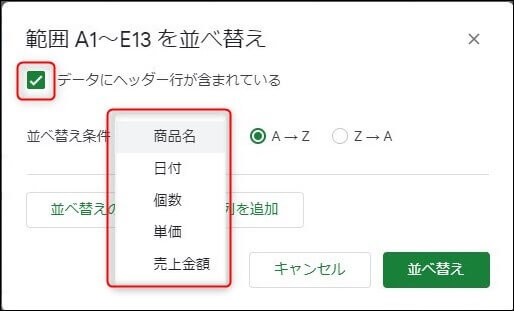
するとソートの詳細条件のポップアップが出てきます。
今回のサンプルデータには1行目にヘッダーがありので、「データにヘッダー行が含まれている」のチェックボックスにチェックを入れてください。
これで先頭のヘッダー行はソートの対象外となります。

また、並べ替え条件の列名が「列A、列B・・」から「商品名、日付・・」とヘッダーの項目名に変わります。

その他のソートオプションは、
「A→Z」…昇順に並び替え
「Z→A」… 降順に並び替え
になります。

あと、「並び替えの基準となる別の列を追加」は、クリックすると並び替え条件が増えます。


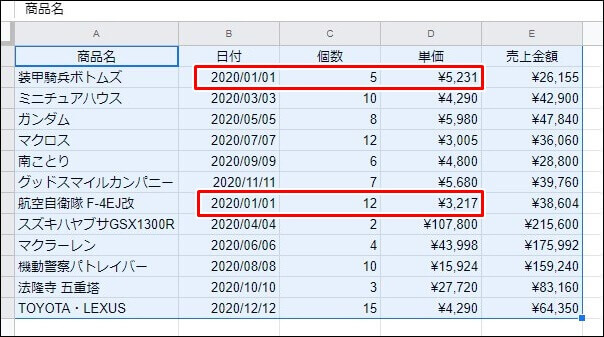
では、実際にソートしてみましょう!
条件は、
「日付」で昇順にソート
「単価」を昇順にソート です。
この場合、後の単価より日付が優先されます。

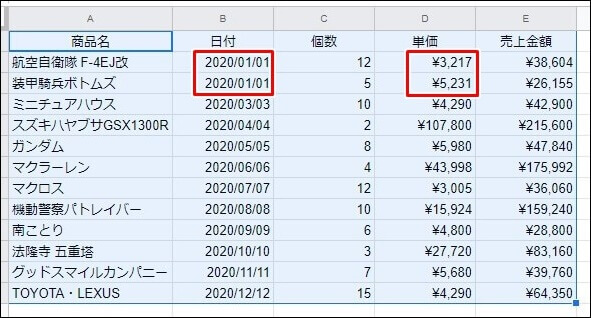
このデータを先ほどの条件でソートすると、まず優先では日付が昇順でソートされます。
その次に「2020/01/01」のデータが2つあるので、その場合は次の条件の単価の金額の昇順になります。

どうですか?
意外と?予想通り?簡単でしょ!
フィルター機能を利用してソートする
今回はソートの方法のみの紹介ですが、フィルターは色んなことができる機能です。ぜひ色々試してみてくださいね。
それでは、いきましょう!
まず、カーソルをデータのある場所に置いておきましょう!
データがあるところならどこでも構いません。
まったくデータ入力のないセルにカーソルがあるとそのセルだけフィルターがかかるので注意してください。

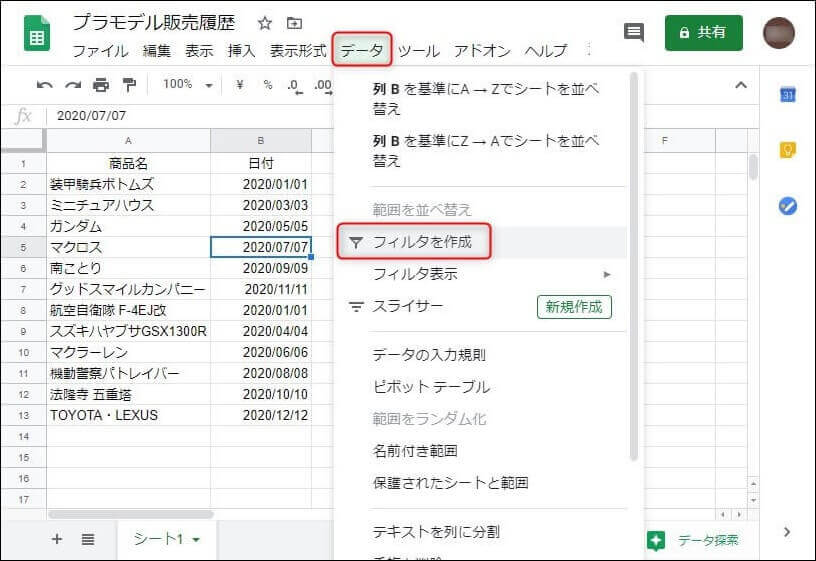
次にメニューの「データ」をクリックして、下に出てくるメニューの「フィルターを作成」をクリックする。

すると緑の線でデータ入力領域が緑の線で囲まれます。
これがフィルターをかけたことになります。
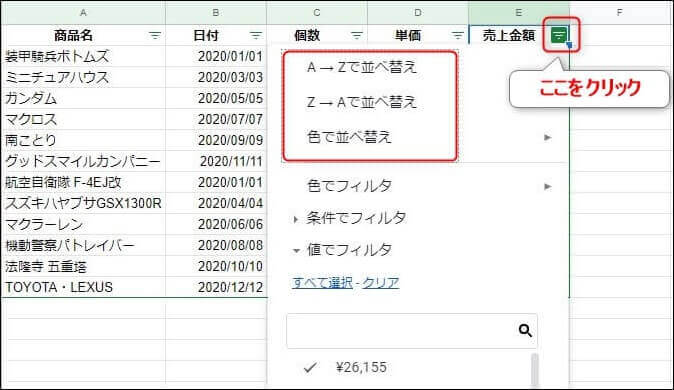
ヘッダーの項目名の右横に三本線の電波マークみたいなマークが出てきます。
そのマークをクリックすると、並び順の選択肢が下に出てきます。
目的の並び順を選んでください。
- A→Zで並べ替え…昇順
- Z→Aで並べ替え…降順
- 色で並べ替え…背景色で並べ替えてくれる

緑の線の消し方が分からなくなる場合があります。
消すときは「データ」→「フィルタをオフにする」をクリックすれば緑の枠線は消されます。
SORT関数でデータを並べ替える
ここではデータをSORT関数で並べ替える方法を説明します。
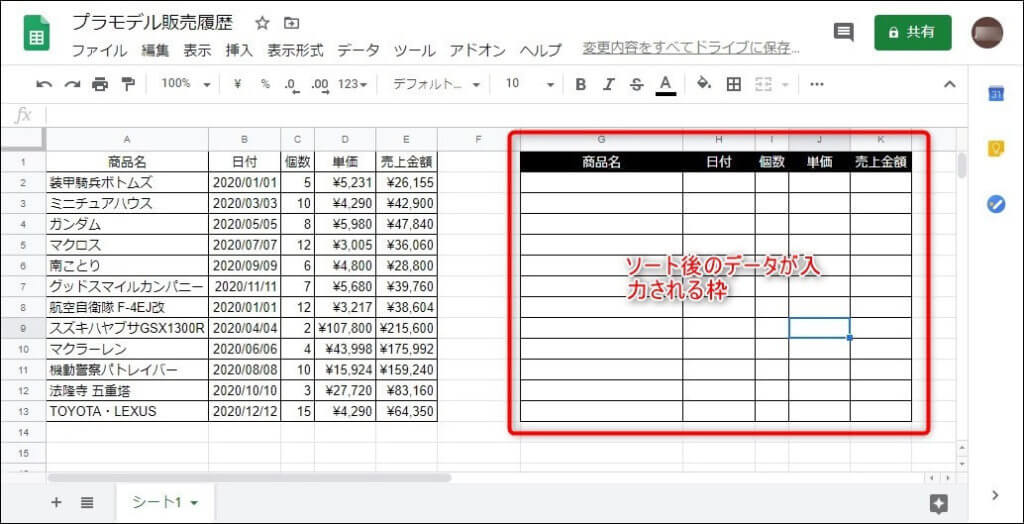
関数なので、並べ替えた結果を格納する枠(エリア)を確保する必要があります。

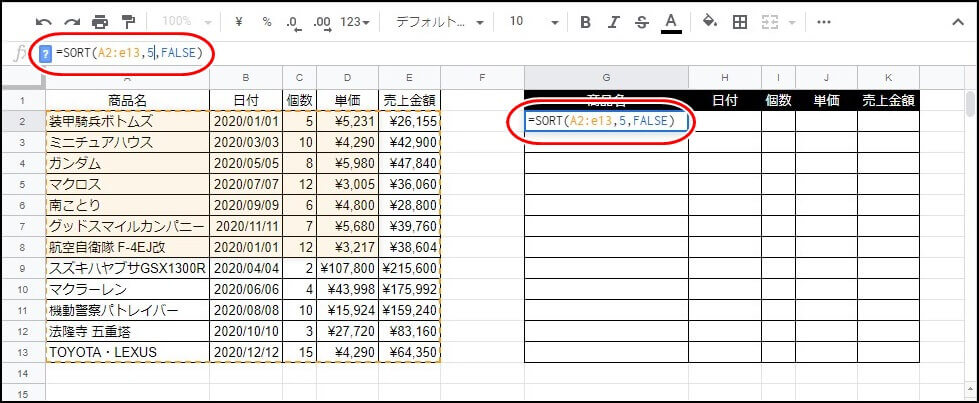
次に、SORT関数を入力します。
今回はD2のセルに入力します。
=SORT(A2:E13,5,FALSE)

入力し終わったらEnterキーを押してください。
すると、売り上げ順に並び変えられたデータがソート後の入力枠に出力されていることを確認ください。

ソートがうまくいかなかったとき
稀に、並び替えがうまくいかなかったり、エラーになったりします。
その原因の中で一番多いのは、ソート条件の対象列のデータの属性があっていないときです。
例えば売上高のソートなのにデータが文字列や日付型の場合、並び替えがうまくいかなかったり、エラーがおきたりします。
必ず列のデータは属性を合わせるようにしてください。
まとめ
今回はスプレッドシートで一番よく使用されるソートについて紹介しました。
特にフィルタに関しては今後よく使用することになりますので、慣れていくようにしてください。
スプレッドシートは色んな機能がありますが、ほとんどが知っていれば簡単なものばかりです。
一つずつクリアしていきましょう!
関連記事
スプレッドシートの機能のおすすめ記事です。
時間のある限り参照してみてください。