本記事では、Google Apps Script(GAS)を駆使して、スプレッドシート上で管理しているタスク表を手軽かつ迅速にGoogleカレンダーに反映させる方法を解説します。
スプレッドシートとGoogleカレンダーを連携することで、ミスなく効率的にスケジュール管理が行えるようになります。
初めての方でもわかりやすいようにステップごとに解説やサンプルコードも提供しています。
ぜひ、最後までご覧になってください。
タスク表とカレンダーを連携すれば効率的なスケジュール管理が可能

タスク表とカレンダーを連携させることにはいくつかの重要なメリットがあります。
一元管理と見やすさ
タスク表とカレンダーを連携させると、仕事や予定が一元管理され、重複した情報を防ぐことができます。
これにより、タスクや予定を見やすく整理し、全体の把握が容易になります。
時間の効率化
タスク表とカレンダーを連携させることで、予定が重なったり、時間の余裕がある場合など、より効率的に仕事を計画できます。
これにより、優先順位を適切に設定し、時間を有効に活用することができます。
柔軟なスケジュールの調整
カレンダーにスケジュールを入力すると、他の関係者との予定調整がスムーズに行えます。
タスク表と連携させることで、個人だけでなくチーム全体のスケジュールを調整しやすくなります。
視覚的な表現
カレンダーは日付に基づいた視覚的な表現が得意です。
連携することで、期日や締め切りがカレンダー上で直感的にわかりやすくなり、計画を立てやすくなります。
これらのメリットにより、タスク表とカレンダーの連携は個人やチームのスケジュール管理を向上させ、生産性を高める重要な手段となります。
スプレッドシートとGoogleカレンダーを連携すれば簡単にスケジュール管理が可能!
スプレッドシートは、Googleが提供している表計算ツールです。
データの整理や集計を簡単に行うことができ、タスクやスケジュールの管理には最適なツールです。
無料で利用できる点も魅力です。
このスプレッドシートでスケジュール管理表を作成し、同じくGoogle社が提供しているカレンダーツールであるGoogleカレンダーと連携することで効率的なスケジュール登録を実現できます。
連携には、Google Apps Script(GAS)の活用がおすすめです。
手間いらずで、タスク・スケジュール管理をシームレスに行うことができるでしょう。
GASについて知りたい方はこちら。

スプレッドシートからGoogleカレンダー用スクリプトを作成する流れ
今回実装する流れはこちら。
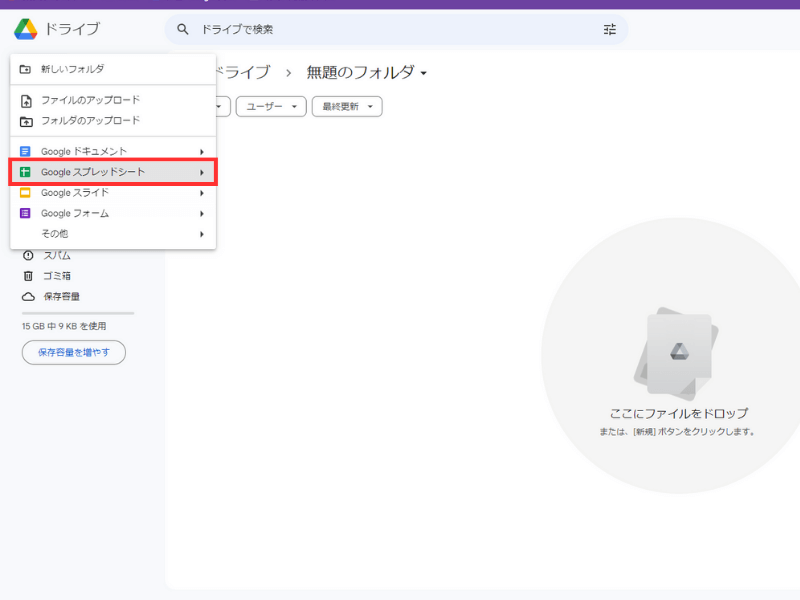
- STEP1スケジュール管理用スプレッドシートを作成Googleドライブにアクセスし、新規ボタンをクリックしてスプレッドシートを選択します。
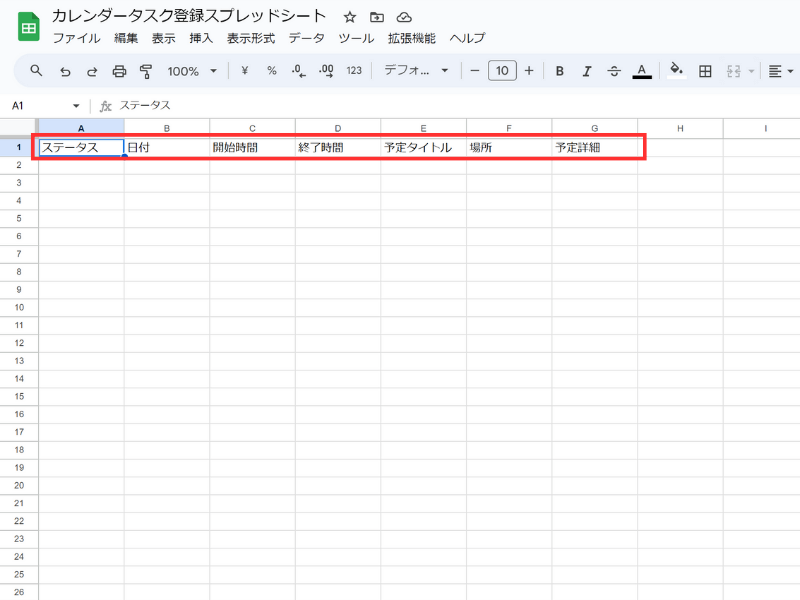
スプレッドシートに列名とファイル名を設定します。
列名には「ステータス」、「日付」、「開始時間」、「終了時間」、「予定タイトル」、「場所」、「予定詳細」を入力します。
ファイル名は「タスク登録用スプレットシート」とします。
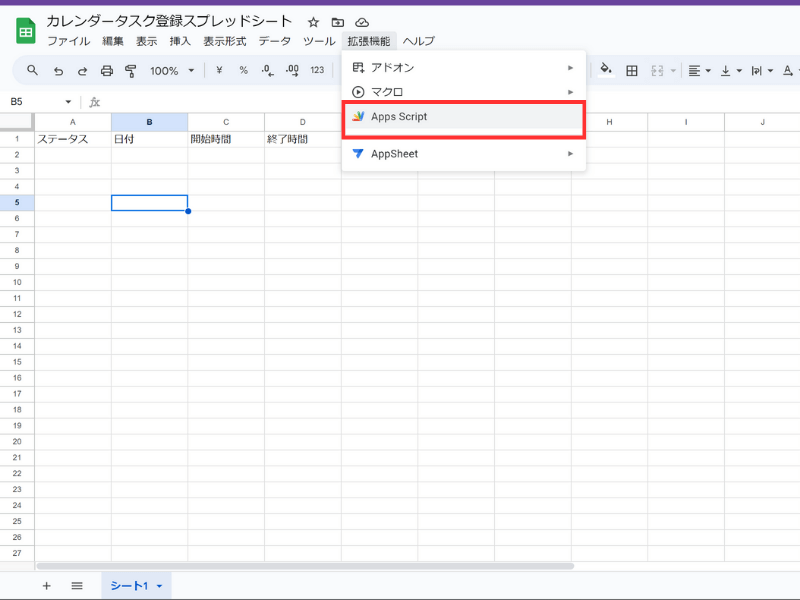
- STEP2Googleカレンダー登録用スクリプトの作成Googleスプレッドシートにて拡張機能-AppsScriptをクリックし、AppScript画面に切り替えます。
プロジェクト名を「RegisterSchedule」に変更し、スクリプトを記述します。
スクリプトは、スケジュール登録用スプレッドシートの情報を1行ずつ確認し、ステータスに「処理済」と記載されていないスケジュールの情報を取得してGoogleカレンダーに登録します。
- STEP3動作確認スクリプトを作成したら、実際に動作確認を行います。
スプレッドシートに新しいタスクを追加し、それが正常にGoogleカレンダーに反映されることを確認します。
AppScriptにてスクリプト実行ボタンをクリックし、Googleカレンダーに予定が登録されていれば成功です。
- STEP4応用編:タスク登録をトリガーで自動化GoogleAppsScriptのトリガー機能を活用して、スクリプトの実行を定期的に行う設定をします。
AppScript画面でトリガーボタンをクリックし、トリガーを追加します。
実行する関数を「RegisterSchedule」に設定し、時間ベースのトリガーで毎日1回自動的にスクリプトが実行されるように設定します。
これで翌日に自動的にスプレッドシートのタスクがGoogleカレンダーに登録されます。
スプレッドシートからGoogleカレンダー用スクリプトを作成してみよう!

ここからは具体的なスクリプトを作成して、Gmailの本文情報をスプレッドシートに瞬時に整理する方法を説明します。
今回の手順は、以下の通りです。
- スケジュール管理用スプレッドシートを作成
- カレンダー登録用スクリプトの作成
- 動作確認
それぞれ詳細に説明していきます。
スケジュール管理用スプレッドシートを作成
まずは、Googleカレンダーへ登録する情報を入力するスプレッドシートを作成します。
Googleドライブにアクセス
ウェブブラウザからGoogleドライブにアクセス。
「ドライブを開く」を押します。

ログインしていない方は、先にGoogleアカウントでログインしておきましょう。

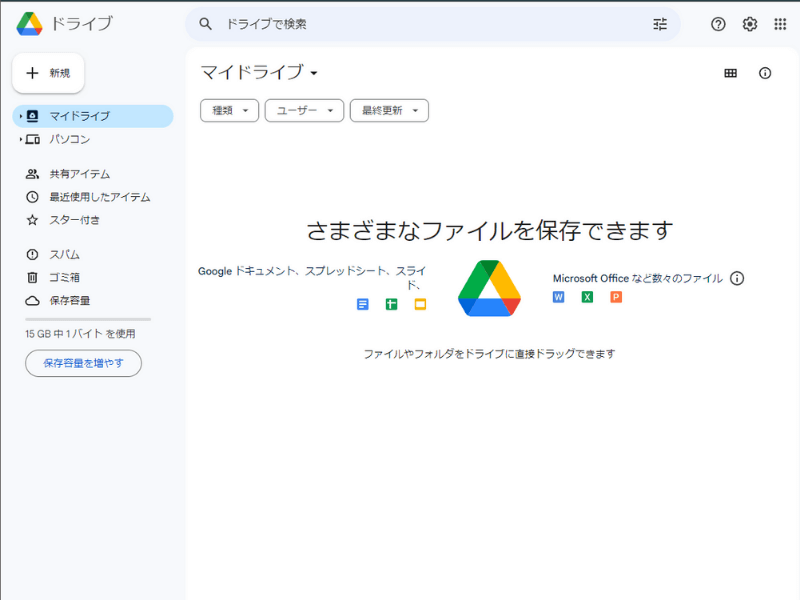
ドライブを開くと画像のような画面になります。

より詳しい解説。

スプレッドシート新規作成
新規ボタンをクリックしてスプレッドシートを選択します。

列名とファイル名を設定。
入力しなくてもスクリプトは動きますが、見やすいように列名とファイル名を入力しておきましょう。
列名として1行目に以下の情報を入力しておきます。
設定する列名
- ステータス
- 日付
- 開始時間
- 終了時間
- 予定タイトル
- 場所
- 予定詳細
そのまま貼り付けOK。
| ステータス | 日付 | 開始時間 | 終了時間 | 予定タイトル | 場所 | 予定詳細 |
ファイル名は、「タスク登録用スプレッドシート」としておきましょう。

Googleカレンダー登録用スクリプトの作成
いよいよGoogle Apps Scriptを記述していきます。
今回は、以下のようなスクリプトを作成します。
先ほど作成したGoogleスプレッドシートにて、拡張機能-Apps Scriptをクリックします。

Apps Script画面に切り替わります。

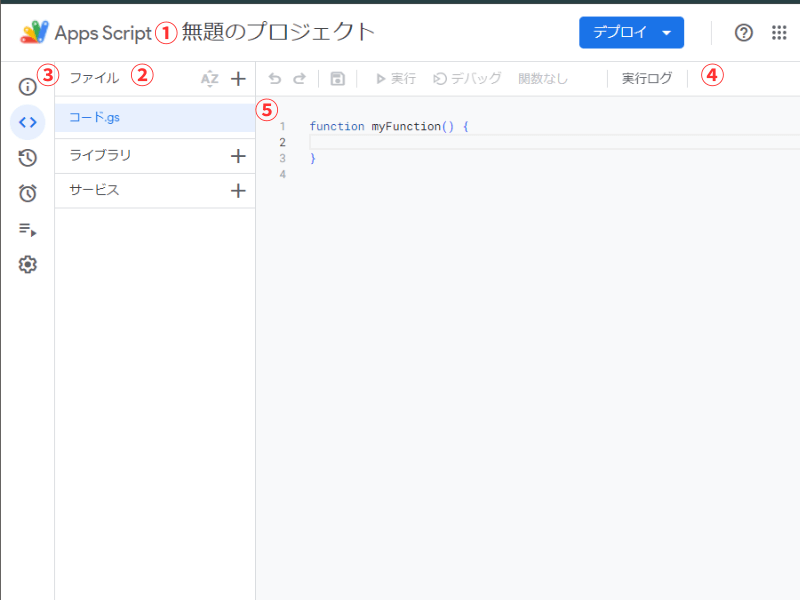
まずは、簡単にApps Script画面についてご説明します。
クリックすると変更できます。
2.スクリプトファイル
プロジェクトに配置されているスクリプトファイルを確認できます。各項目横の+ボタンを押すことでファイルを新規で作成できます。
3.ツールバー
スクリプト作成時に必要な操作ボタンがまとめられています。保存やデバッグ、実行ログ表示、操作を1つ戻るなど
4.エディターエリア
スクリプトファイルの編集を行うエリア。こちらにプログラムを記述していきます。
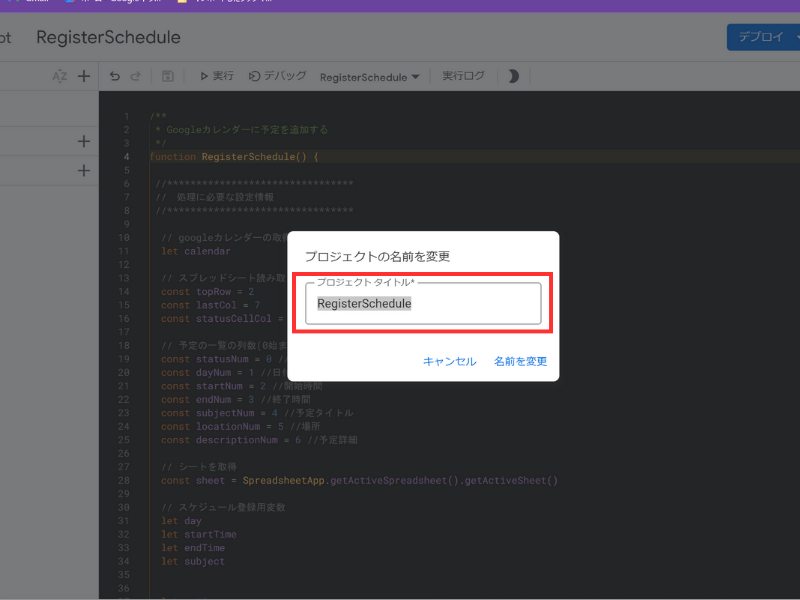
手始めにプロジェクト名を変更してみましょう。
今回は、カレンダー登録スクリプトなので「RegisterSchedule」に変更しましょう。
画面右上の「無題のプロジェクト」をクリックし、プロジェクトのタイトルを入力。

続いてプログラムを記述していきます。
今回作成するプログラムの完成形は以下になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 |
/** * Googleカレンダーに予定を追加する */ function RegisterSchedule() { //******************************** // 処理に必要な設定情報 //******************************** // googleカレンダーの取得 let calendar // スプレッドシート読み取り範囲 const topRow = 2 const lastCol = 7 const statusCellCol = 1 // 予定の一覧の列数(0始まり) const statusNum = 0 //ステータス const dayNum = 1 //日付 const startNum = 2 //開始時間 const endNum = 3 //終了時間 const subjectNum = 4 //予定タイトル const locationNum = 5 //場所 const descriptionNum = 6 //予定詳細 // シートを取得 const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet() // スケジュール登録用変数 let day let startTime let endTime let subject let options //******************************** // スプレッドシートのスケジュール情報を取得 //******************************** // 最終行を取得 let lastRow = sheet.getLastRow() //予定の一覧を取得 const InputSchedule = sheet.getRange(topRow, 1, sheet.getLastRow(), lastCol).getValues() //順に予定を作成 for (let i = 0; i <= lastRow - topRow; i++) { //「処理済」でない場合のみ処理する if (InputSchedule[i][statusNum] !== "処理済") { // 登録用変数に値を設定 day = InputSchedule[i][dayNum] startTime = InputSchedule[i][startNum] endTime = InputSchedule[i][endNum] subject = InputSchedule[i][subjectNum] options = { location: InputSchedule[i][locationNum], description: InputSchedule[i][descriptionNum] } //******************************** // カレンダーに予定と登録 //******************************** // カレンダー情報を取得 calendar = CalendarApp.getDefaultCalendar() // 開始終了時刻をチェック。 //値がなければ終日で設定 if (startTime == '' || endTime == '') { //予定を作成 calendar.createAllDayEvent( subject, day, options ) } else { //開始、終了時刻の情報があれば設定する // 開始日時を作成 let startDate = new Date(day) startDate.setHours(startTime.getHours()) startDate.setMinutes(startTime.getMinutes()) // 終了日時を作成 let endDate = new Date(day) endDate.setHours(endTime.getHours()) endDate.setMinutes(endTime.getMinutes()) // 予定を作成 calendar.createEvent( subject, startDate, endDate, options ) } //予定が作成されたらステータス列に「処理済」を設定する。 sheet.getRange(topRow + i, statusCellCol).setValue("処理済") } } } |
メイン関数を作成
最初に関数を作成します。
関数とは、1つの目的のため複数の処理を1つにまとめて記述したものです。
GASではこの関数を呼び出して処理を実行します。
今回は、TravelplanAutoMoveという名前の関数を作成します。
エディターエリアに以下のように記述します。
|
1 2 3 4 |
function RegisterSchedule() { } |
設定情報を記述
スプレッドシートの情報など設定情報を記述します。
以下のように記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
//******************************** // 処理に必要な設定情報 //******************************** // googleカレンダーの取得 let calendar // スプレッドシート読み取り範囲 const topRow = 2 const lastCol = 7 const statusCellCol = 1 // 予定の一覧の列数(0始まり) const statusNum = 0 //ステータス const dayNum = 1 //日付 const startNum = 2 //開始時間 const endNum = 3 //終了時間 const subjectNum = 4 //予定タイトル const locationNum = 5 //場所 const descriptionNum = 6 //予定詳細 // シートを取得 const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet() // スケジュール登録用変数 let day //日付 let startTime //開始時刻 let endTime //終了時刻 let subject //件名 let options //オプション(場所、説明文) |
スプレッドシートのタスク情報を取得
設定情報の記述ができましたら、スプレッドシートから情報を取得する処理を記載します。
スプレッドシートのタスク情報取得処理は、以下のように記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
// 最終行を取得 let lastRow = sheet.getLastRow() //予定の一覧を取得 const InputSchedule = sheet.getRange(topRow, 1, sheet.getLastRow(), lastCol).getValues() //順に予定を作成 for (let i = 0; i <= lastRow - topRow; i++) { //「処理済」でない場合のみ処理する if (InputSchedule[i][statusNum] !== "処理済") { // 登録用変数に値を設定 day = InputSchedule[i][dayNum] startTime = InputSchedule[i][startNum] endTime = InputSchedule[i][endNum] subject = InputSchedule[i][subjectNum] options = { location: InputSchedule[i][locationNum], description: InputSchedule[i][descriptionNum]} //予定が作成されたらステータス列に「処理済」を設定する。 sheet.getRange(topRow + i, statusCellCol).setValue("処理済") } } |
この処理では、スプレッドシートのタスク情報を取得し、1タスクずつ情報を取得します。
スプレッドシートの情報取得は、getRange()を利用します。
主な使い方は、以下です。
|
1 2 3 |
// A列の1行目から3行目までのセル範囲を取得 var range = sheet.getRange(1, 1, 3, 1); // 開始セル(1,1)から3行1列分 |
取得した情報は、InputTask変数に格納します。
その後、InputTaskの中身を繰り返し処理を利用して1タスクずつ取得していきます。
繰り返し処理は、for()関数を利用します。
|
1 2 3 4 5 6 7 8 9 10 |
// for ループの基本的な構文 for (初期化; 条件式; 増減式) { // ループ内で実行されるコード } // 例: 1 から 5 までの数字をコンソールに出力する for (var i = 1; i <= 5; i++) { Logger.log(i); } |
この例では、変数 i が初期値 1 から始まり、5 以下の条件を満たす限り、1 ずつ増加するという基本的な for ループがあります。
各ループの実行時には、コンソールに i の値が表示されます。
スケジュール登録処理
最後に取得したタスク情報をGoogleカレンダーに登録します。
以下の内容をforの中括弧の中に記述してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
//******************************** // カレンダーに予定の登録 //******************************** // カレンダー情報を取得 calendar = CalendarApp.getDefaultCalendar() // 開始終了時刻をチェック。 //値がなければ終日で設定 if (startTime == '' || endTime == '') { //予定を作成 calendar.createAllDayEvent( subject, day, options ) } else { //開始、終了時刻の情報があれば設定する // 開始日時を作成 let startDate = new Date(day) startDate.setHours(startTime.getHours()) startDate.setMinutes(startTime.getMinutes()) // 終了日時を作成 let endDate = new Date(day) endDate.setHours(endTime.getHours()) endDate.setMinutes(endTime.getMinutes()) // 予定を登録 calendar.createEvent( subject, startDate, endDate, options ) } |
この処理は、Googleカレンダーへのスケジュール登録処理がポイントです。
Googleカレンダーへのスケジュール処理にcalendar.createAllDayEvent関数とcalendar.createEvent関数を使います。
calendar.createAllDayEvent関数
終日イベントを設定する場合に利用します。
スケジュールのタイトル、日付、オプション(説明文や場所など)を設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
function createAllDayEvent() { // カレンダーに登録する情報 var eventTitle = '終日イベントのタイトル'; //タイトル var eventDate = new Date('2023-01-01'); // イベントの日付 //オプションを設定 var option = { description: '終日イベントの詳細説明', //スケジュール説明文 location: '終日イベントの場所' //場所 }; // calendar.createAllDayEventを使って終日イベントを作成 var newEvent = calendar.createAllDayEvent(eventTitle, eventDate, option); } |
calendar.createEvent関数
開始時刻と終了時刻の予定を設定する場合に利用します。
スケジュールのタイトル、開始日時、終了日時、オプション(説明文や場所など)を設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
function createEventWithOptions() { // イベントの情報を設定します。 var eventTitle = '時間指定のイベントのタイトル'; //タイトル var startTime = new Date('2023-01-01T10:00:00'); // 開始日時 var endTime = new Date('2023-01-01T12:00:00'); // 終了日時 // オプションを設定 var options = { description: '時間指定のイベントの詳細説明', //スケジュール説明文 location: '時間指定のイベントの場所' //場所 }; // 時間指定のイベントを作成 var newEvent = calendar.createEvent(eventTitle, startTime, endTime, options); } |
これでスクリプトの作成は完了です。
保存ボタンを押してスクリプトを保存しておきましょう。
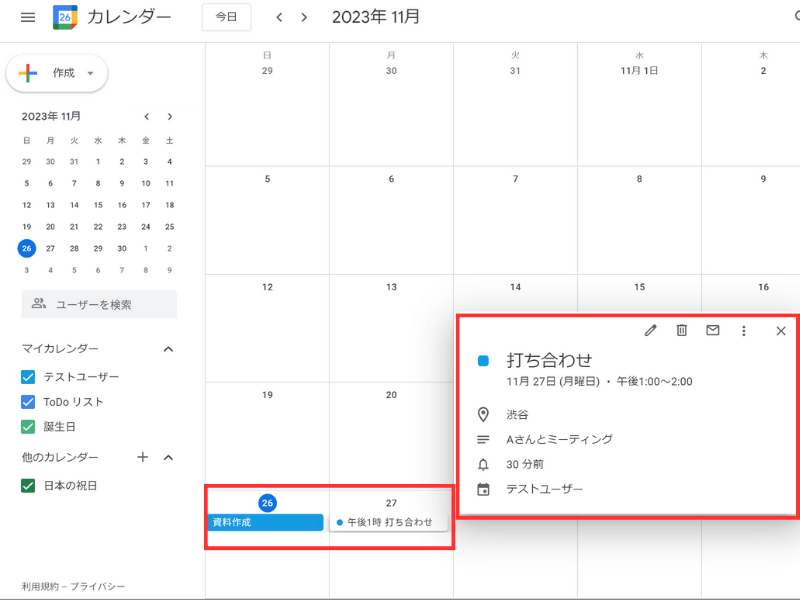
動作確認
スクリプトを作成したら、実際に動作確認を行いましょう。
スプレッドシートに新しいタスクを追加し、それが正常にGoogleカレンダーに反映されることを確認します。
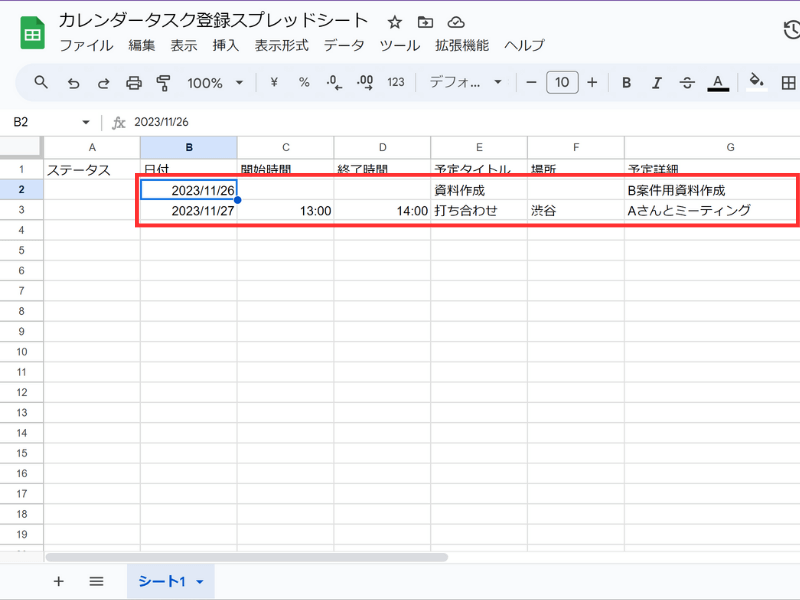
スケジュール登録用スプレッドシートにタスクを記入しておきます。

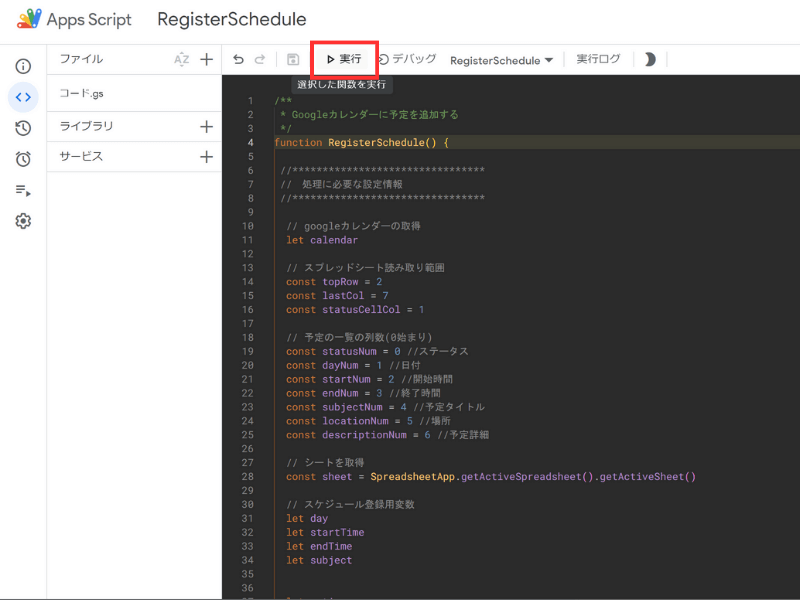
Apps Scriptにてスクリプト実行ボタンをクリック。
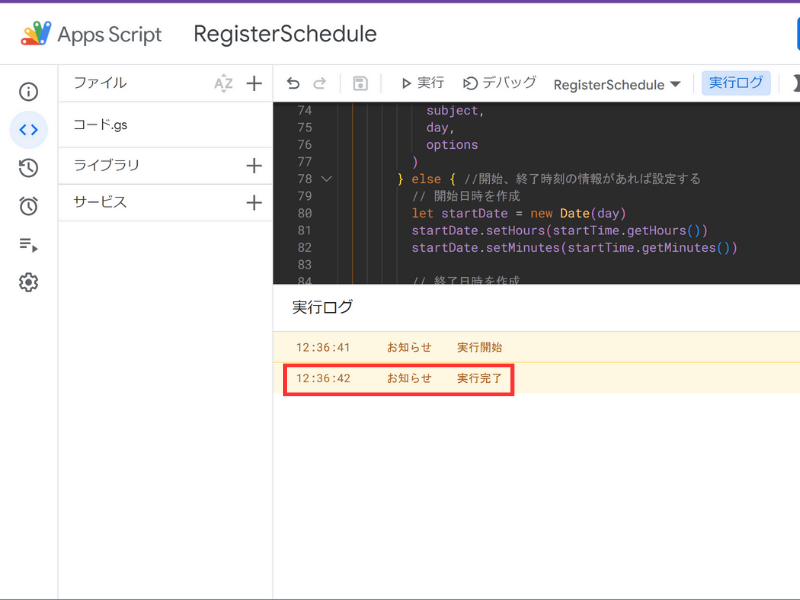
正常処理が完了することを確認します。


Googleカレンダーに予定が登録されていれば成功です。

エラーが出たときは
GAS実行時「承認が必要です」「このアプリはGoogleで確認されていません」という表示がでたら次の対応をしてください。
GAS実行時「承認が必要です」「このアプリはGoogleで確認されていません」の対策まとめ

また、「このプロジェクトを実行するには、ご利用の Google アカウントへのアクアセスを許可する必要があります。再試行して、許可してください。」
と出た場合は、もう一度承認すると実行可能です。
応用編:タスク登録をトリガーで自動化してみよう!

さらに進んだ利便性を求めるなら、Google Apps Scriptのトリガー機能を活用してみましょう。
トリガー機能を利用すれば、スクリプトの実行を手動で行わなくても定期的にスクリプトを実行してスケジュール登録をしてくれます。
今回は、毎日1回自動的にスクリプトが実行されるように設定します。
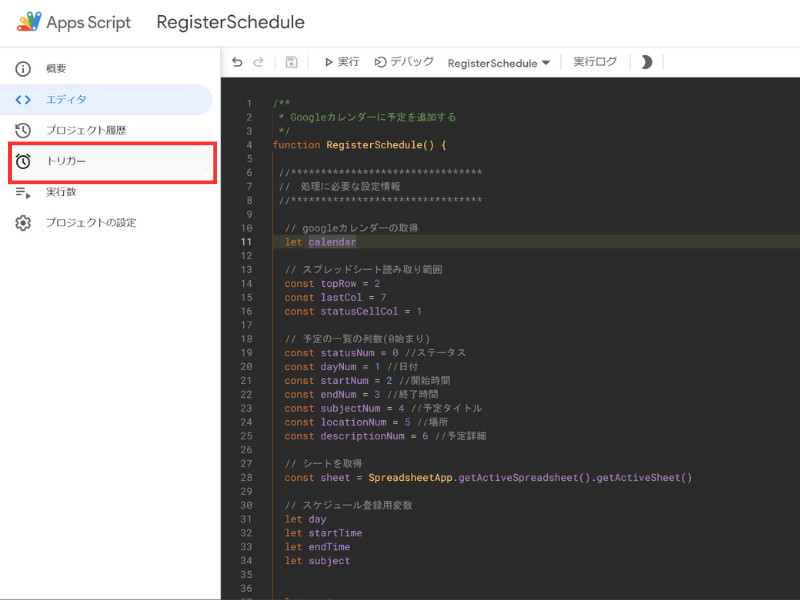
Apps Script画面にて以下の操作を行います。
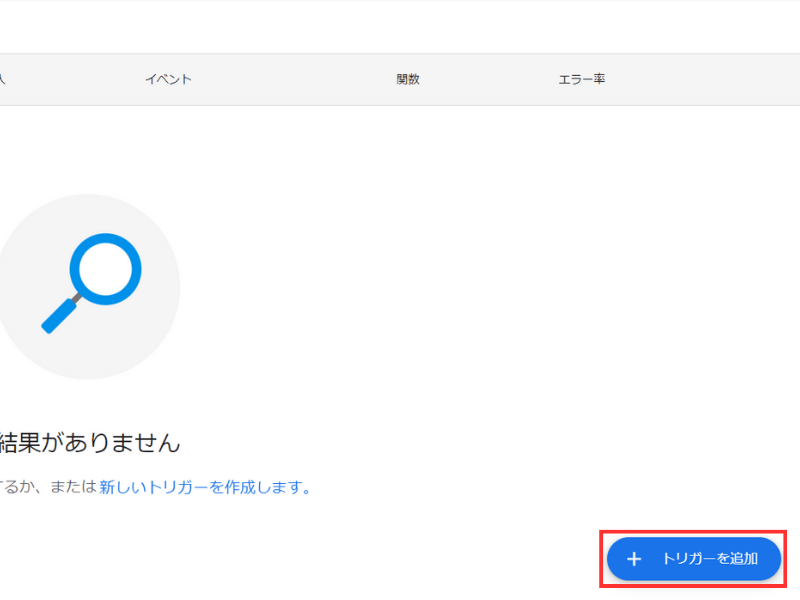
トリガーボタンをクリック。

トリガーを追加をクリック

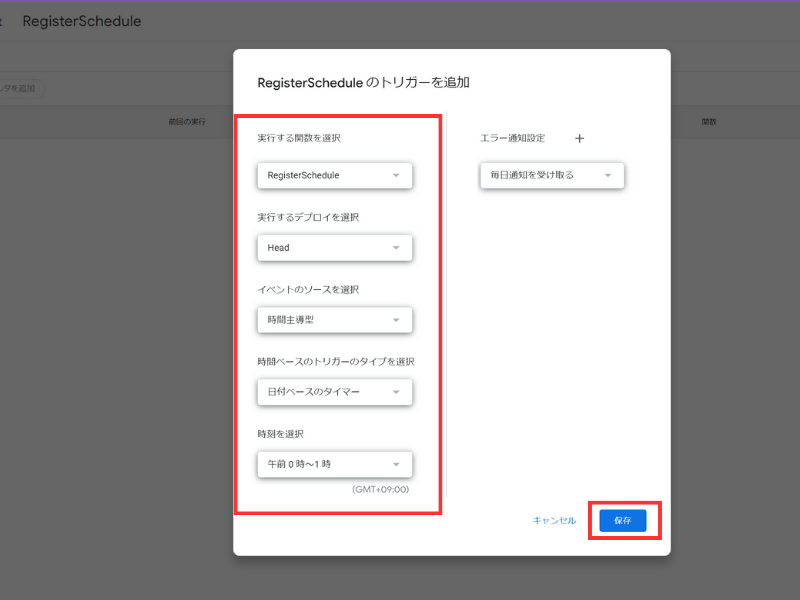
以下の設定でトリガーを設定して保存をクリック。
実行する関数を選択:RegisterSchedule
実行するデプロイを選択:Head
イベントのソースを選択:時間主導型
時間ベースのトリガーのタイプを選択:日付ベースのタイマー
時間の間隔を選択(日):午前0時~1時

自作したスクリプトにトリガーを設定する場合は、セキュリティ警告がされるので許可します。
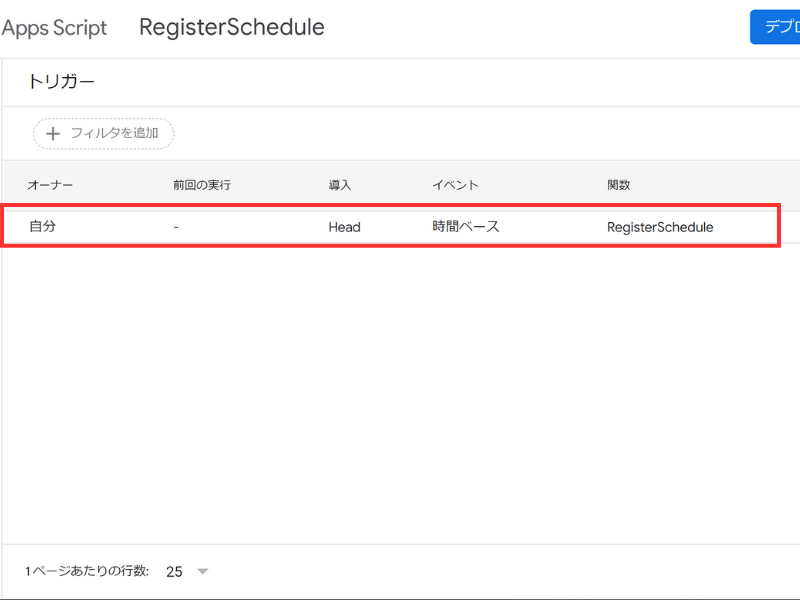
一覧に設定したトリガーが表示されればトリガー設定完了です。

スプレッドシートにスケジュールを入力して翌日に自動的にスプレッドシートに転記されていれば成功です。
まとめ

今回は、GASを活用してGoogleスプレッドシートに記載されているスケジュールをGoogleカレンダーに自動登録する方法をご紹介しました。
本記事の内容をまとめると以下です。
- スプレッドシートとGoogleカレンダーの連携により、タスク・スケジュール管理がより効率的になる
- GASを使ってスクリプトを作成することで、手動でのタスク登録作業を効率的に自動化できる
- 応用編では、自動化をさらに進め、タスク登録を定期的にトリガーで行う方法を紹介
GASとスプレッドシート、Googleカレンダーの連携は、様々な応用ができるので今回ご紹介した以外にも多くの活用法があります。
ぜひ、今回の記事にてGASに興味を持っていただいた方は、他の記事もご覧になってください。