今回はGoogleスプレッドシートの日付入力から曜日を自動的に表示する方法を紹介します。
自力で日付の後に曜日は手で入力できますが、手間であったり、連蔵日付ならまだしも、飛び飛びの日付だと調査や入力間違いが発生します。
自動で行うとその分作業量が減ります。
必須で自分のものにしてください。
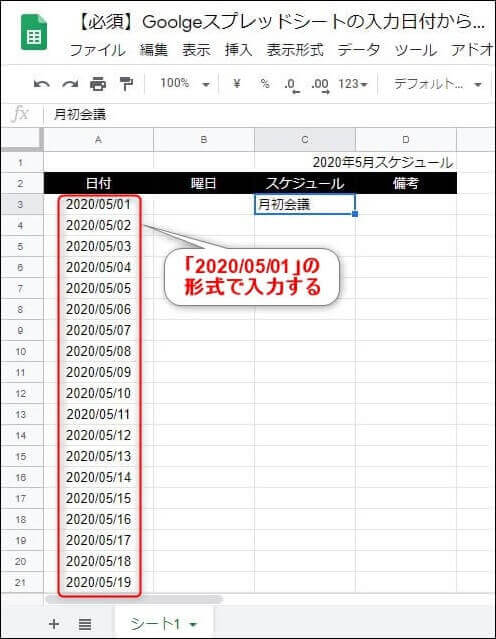
日付を正確に入力する
まず初めに注意事項です。
日付を入力する際は、正確に「2020/05/01」の形式で西暦で入力してください。
和暦などで表示したい場合も「表示形式」で後からいくらでも変形できます。
「2020年5月1日」と最初から入力しなくても大丈夫です。
西暦で入力したほうが後々いろんな成形しやすいです。

TEXT関数を利用して曜日を表示する
それでは日付から曜日を自動的に表示させていきましょう。
ここでは「TEXT関数」を利用します。
「曜日」を表示する
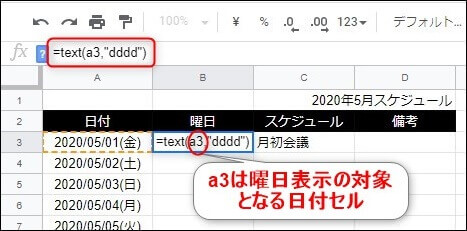
曜日を表示したいセルで下記の通り入力してください。
=TEXT(日付入力セル,”dddd”)

上記の「a3」日付入力セルになります。
b3にa3の日付に対応した曜日を表示しようとしています。
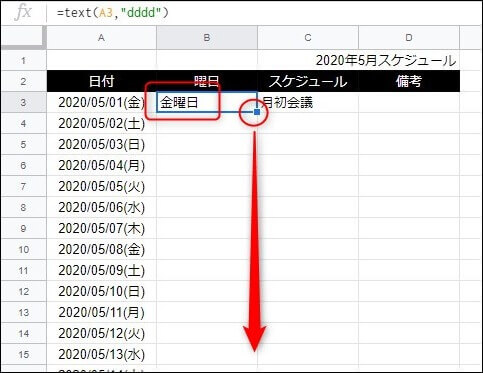
上記のように入力して、Enterキーを押すと曜日が表示されます。
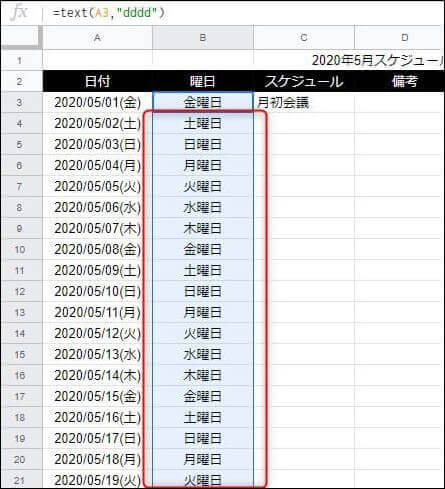
その後その下のセルも同じように曜日を表示させると思いますが、選択セルの右下の四角を下へドラッグすると、それぞれのセルに対応した関数の式がコピーされます。



「曜日」を表示しない
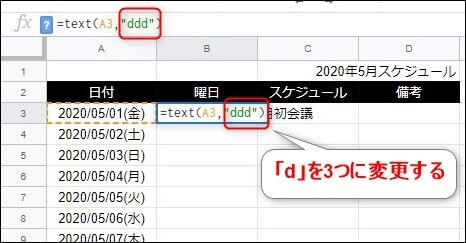
次は「金曜日」を「曜日」を除いて、「金」と表示します。
方法は、数式の「d」を4つから3つに1つ減らします。
=TEXT(日付入力セル,”dddd”) → =TEXT(日付入力セル,”ddd“)

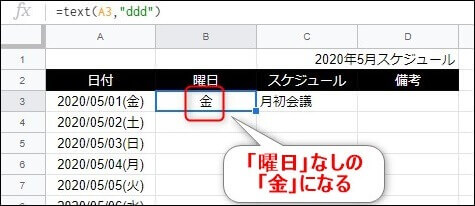
これで、Enterキーを押下すると下記の結果になります。

表示形式の詳細設定から曜日を表示する
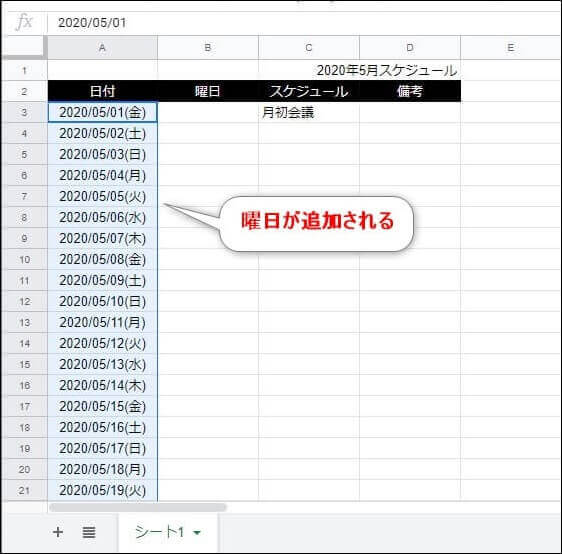
まずは表示形式の詳細設定から曜日を表示させます。
今回の方法は、「2020/05/01」と1つのセルに入力があったら、同じセルに「2020/05/01(金)」と表示させます。
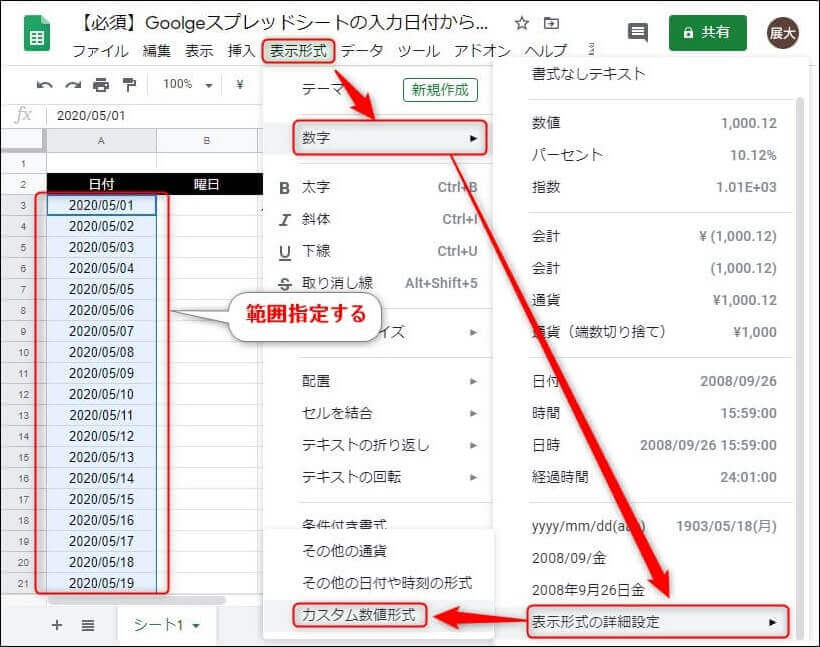
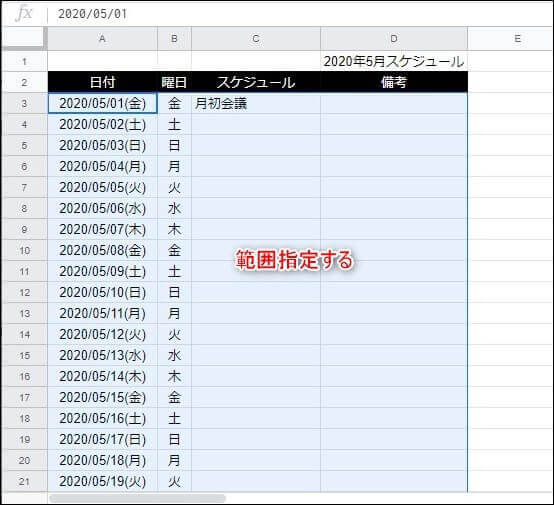
手順は表示変更する日付のエリアを範囲指定して、
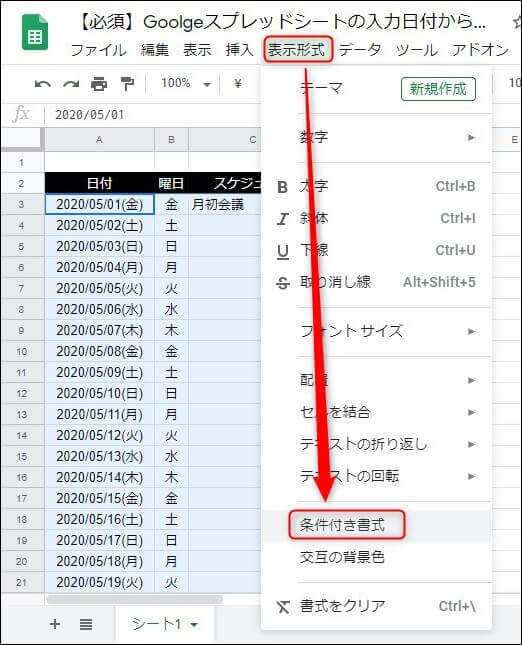
「表示形式」→「数字」→「表示形式の詳細設定」→「カスタム数値形式」をクリック。

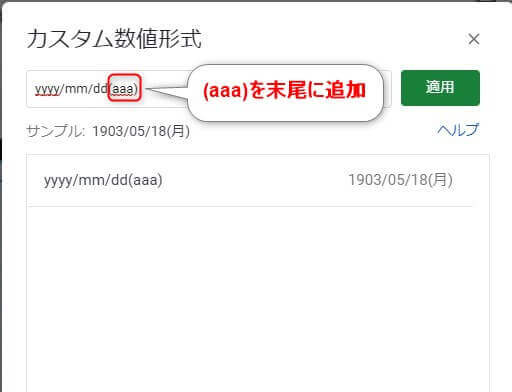
すると、カスタム数値設定が出てきて、日付形式のフォーマット「yyyy/mm/dd」が出てくるので、その末尾に「(aaa)」を追加してください。
「aaa」はTEXT関数で出てきた「ddd」と同じです。
追加したら、「適用」ボタンをクリックして下さい。

その結果は下記の通り、日付に曜日がくっつく形になるので、曜日の列は不要にありますが、すっきりした感じになります。

週末の色を変える
よくカレンダーでは週末には色がついてると思います。
日曜日は赤色、土曜日は青色のパターンが多いと思います。
週末のカラーを自動で表示させてみましょう。
関数を使うので、とっつきにくいかもしれませんが、一度行うと便利だし理解できると簡単です。
日曜日を赤色に変える
まずは対象範囲を範囲指定する。

次にメニューバーの「表示形式」をクリックして、下に出てくるメニューの「条件付き書式」をクリック。

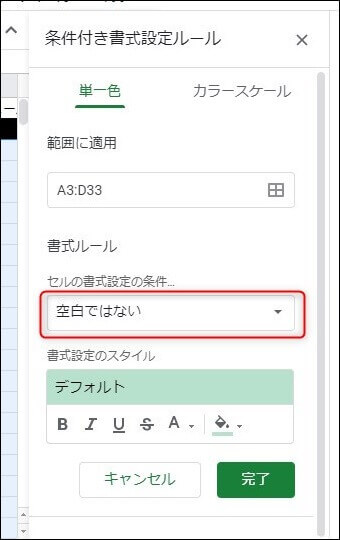
すると条件付き書式設定ルールが表示されます。
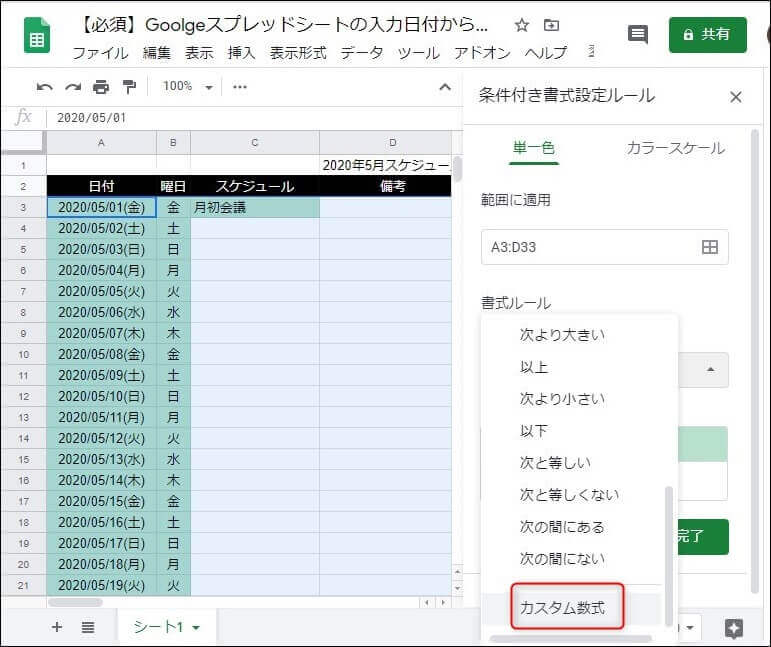
「セルの書式設定の条件」をクリック。

すると下にメニューができてきます。
そこで「カスタム数式」をクリックする。

するとカスタム数式が入力できるようになります。
そこに関数の数式を入力します。
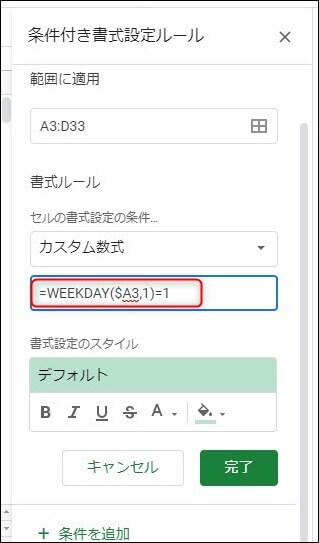
入力する数式は、
WEEKDAY(日付,種類)
=WEEKDAY($A3,1)=1
数式の説明をすると
- 日付: $A3 はサンプルデータの日付開始位置
- 種類:1(1.日 2.月 3.火 4.水 5.木 6.金 7.土)
- =1:日曜日
「関数が日付から曜日を判断して、それが日曜日であれば」色を変えるという条件付き書式ですね。
ではカスタム数式に入力してください。

カスタム数式に当てはまるとき、すなわち「日曜日」のとき赤色に変えてみましょう。
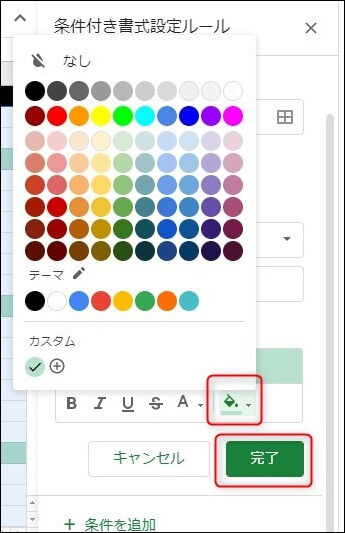
「書式スタイル」の色ボタンをクリックして赤色を選んでください。

完了ボタンをクリックすると完了です。
下記の結果になります。

土曜日を青色にする
次に土曜日を青色に変えます。
やり方は「日曜日を赤色に変える」と同じで、違うのは数式の条件と赤設定を青色設定に変えるだけです。
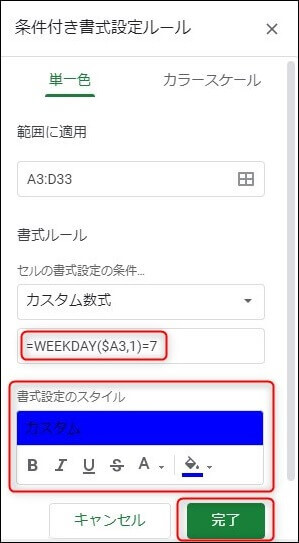
土曜日の数式は、
=WEEKDAY($A3,1)=7
では入力して色も設定します。

完了をクリックすると下記のような結果になります。

祝日リスト参照後カラーを変える
最後に祝日のリストともとに土日とは違う祝日を自動的に色を変えてみましょう。
これも関数を使用するので作業の流れは土日の時と同じです。
その関数の構文は、
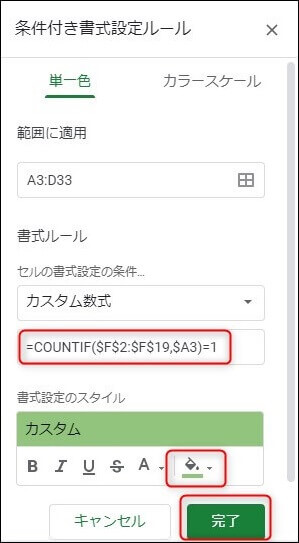
COUNTIF(範囲,条件)
=COUNTIF($F$2:$F$19,$A3)=1
数式の説明をすると 、
- 範囲: $F2から $F19まで(祝日の日付の範囲)
- 条件:入力日付が範囲の祝日の日にあるか
- =1:条件があった場合
入力日付が、F2からF19に書かれている祝日に当てはまるものがあるのかを自動的に関数が判断し、あれば色を変えるというものです。
それでは書式設定ルールを入力・設定してみましょう!

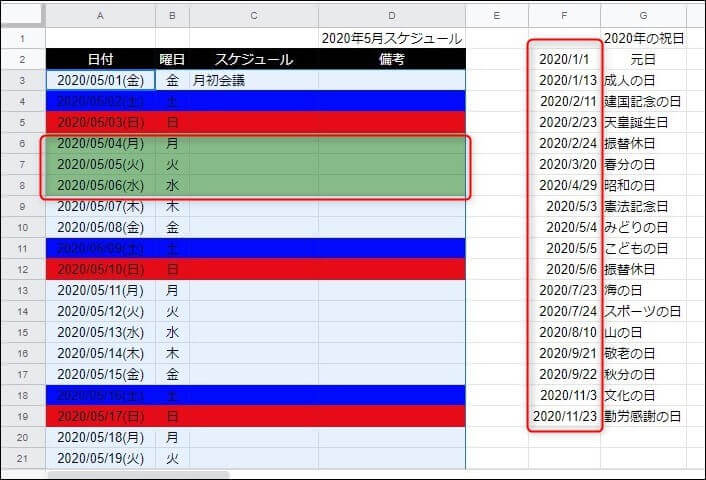
完了ボタンをクリックすると、下記のような結果になります。

まとめ
今回は予定表を例に挙げて、入力日付によって指定範囲の色を変えることを紹介しました。
週末の土日の色をそれぞれ変えて、更に祝日をリスト化し、祝日リストに載っている日付を祝日として色を変えてみました。
Goolgeスプレッドシートが扱える関数は便利なものがたくさんあります。
是非、試してみてください!
関連記事
スプレッドシートに関して、おススメの記事を紹介します!
色んな機能が盛りだくさんなので興味のある記事があれば是非読んでみてください。