Google Apps Script(GAS)は、Googleが提供しているプログラミング言語。
JavaScriptというプログラミング言語をもとに作られています。
このGASを使うことでGoogleが提供している
- Googleドライブ
- Googleスプレッドシート
- Gmail
- Googleフォーム
- Googleカレンダー
などの各種Googleサービスをより便利にできます。
今回は実装するのは、Google Apps Script(GAS)を使用して、Googleフォームからの自動返信メールを送る方法をご紹介。
初心者にも分かりやすいようにステップごとに操作を解説します。
サンプルコードも提供していますのでとりあえず動かしたいという方はそちらを利用すればすぐに、導入できます。
GASを使いこなし手軽に自動化して手作業などの無駄な作業を減らしていきましょう!

この記事で出来るようになること

Googleフォームの自動返信メールをオリジナルメールにできます。
もともと自動返信メールはあるのですが、自動返信の内容はフォームに回答した内容のコピー。
簡単な操作で設定できる点がメリットですが、本文が機械的で冷たい印象を与えます。
この機能を活用することで、フォーム送信の成功を感じさせると同時に、丁寧なフォローアップが評価されますよ。
Googleフォームからの自動返信メールの実装の流れ
今回は以下の流れで実装していきます。
- STEP1Googleフォームを準備
Googleフォームを作っていきます。
ブラウザはGoogle Chromeを使用してください。
- STEP2自動返信メールのスクリプト作成
AppsScriptで自動メールのスクリプトを作っていきます。
- STEP3トリガーを設定
いつのタイミングでメールを送信するかを設定します。
まずはGoogleフォームを準備しよう

Googleフォームに入力されたメールアドレスに向けてメールを自動的に送る機能を実装します。
そのためにまずは、Googleフォームにてメールアドレスを入力してもらうアンケートフォームを作成していきましょう。
Googleフォームとは?
Googleフォームは、Googleが提供する無料のオンラインアンケートツール。
簡単な操作でアンケートを作成することができ、配信、集計まで行うことができます。
アンケート調査、登録フォーム、イベントの申し込みフォームなど、さまざまな用途に使えるので大変便利です。
Googleフォームセットアップ手順
Googleフォームのセットアップは、以下の手順で行います。
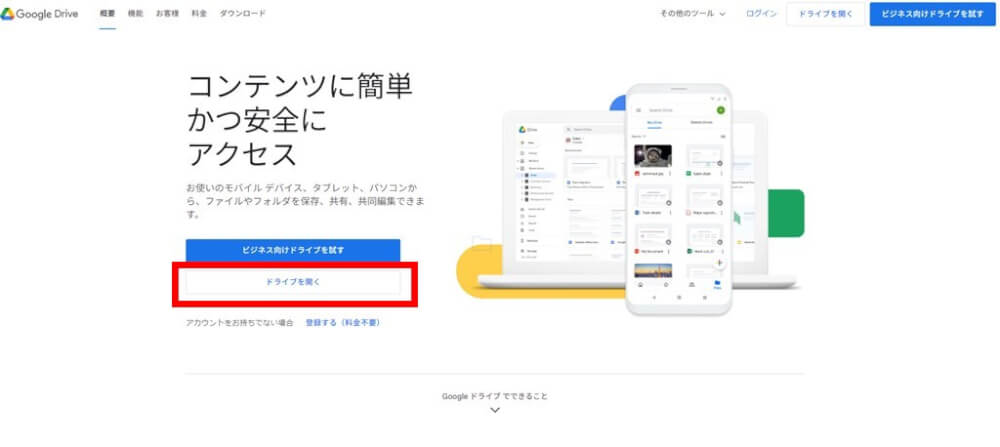
Googleドライブにアクセス
ウェブブラウザからGoogleドライブ(https://www.google.com/intl/ja_jp/drive/)にアクセス。
「ドライブを開く」を押します。

ログインしていない方は、先にGoogleアカウントでログインをしておきましょう。

「ドライブを開く」と画像のような画面になります。

フォーム新規作成
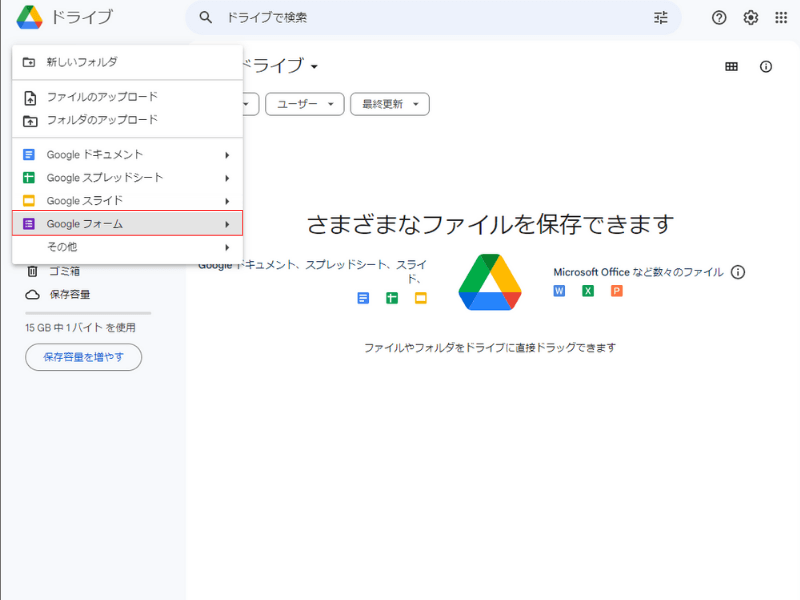
新規ボタンをクリックしてフォームを選択します。

フォームを開いたときに「使い方ガイド」が出てきたらスキップを押してください
フォーム名を設定
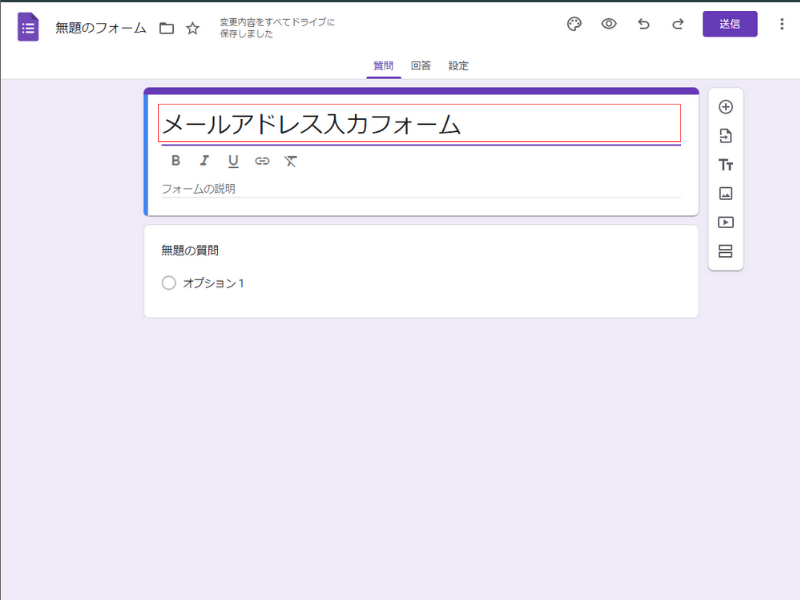
無題のフォームをクリックするとフォーム名の編集ができます。
今回は、「メールアドレス入力フォーム」と入力します。

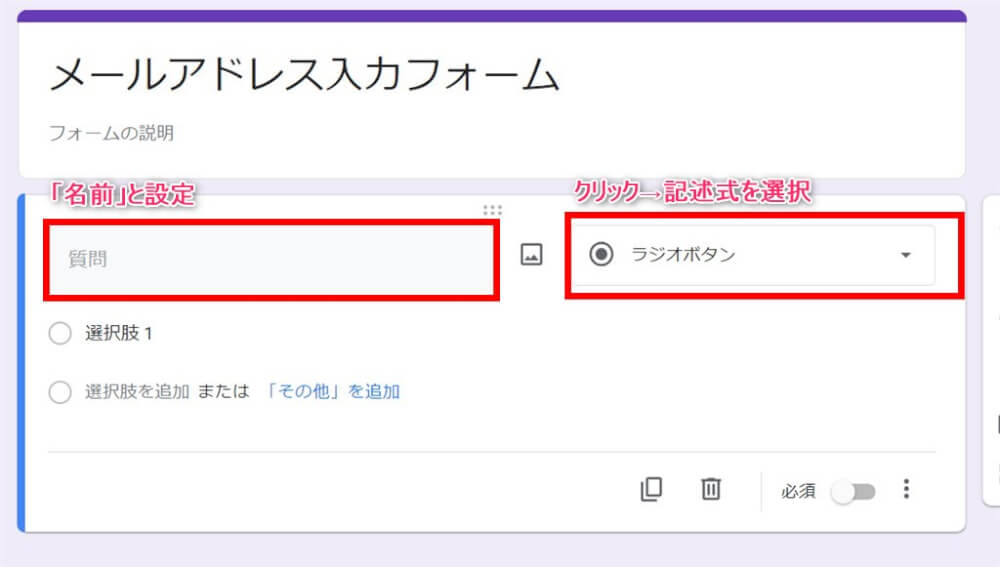
1つ目のアンケート項目の作成
無題の質問の箇所をクリックするとアンケート項目の設定情報が表示されます。
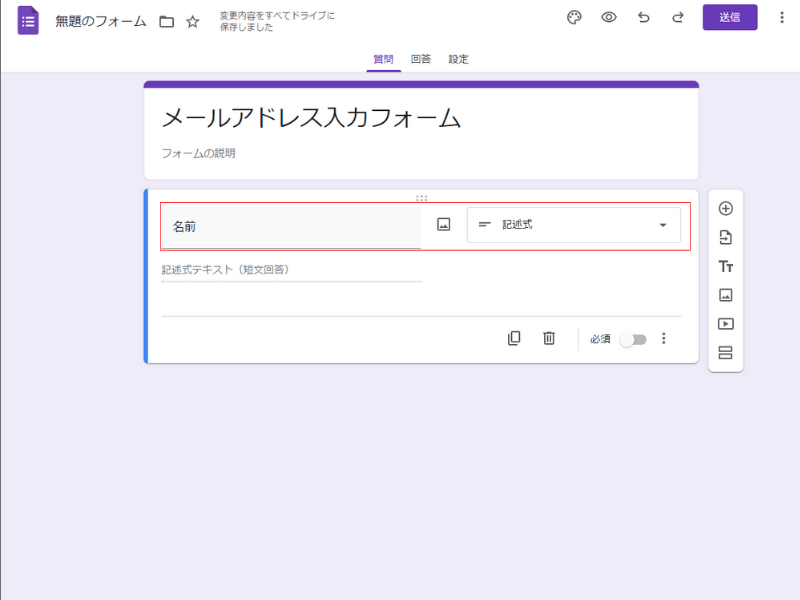
項目を「名前」として入力方法を「記述式」に変更します。


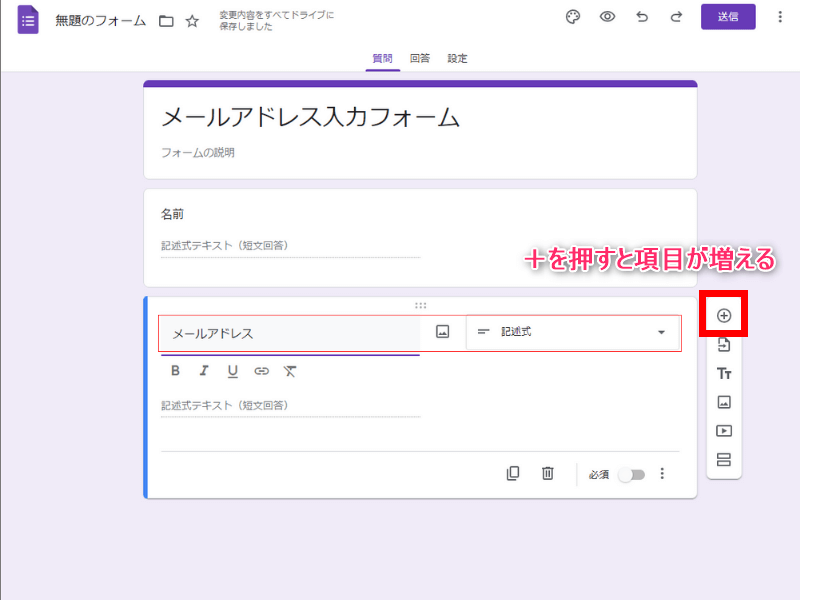
2つ目のアンケート項目の作成
[+]ボタンを押して2つ目のアンケート項目を追加します。
項目を「メールアドレス」として入力方法を「記述式」に変更します。
実際にアンケートなどで利用する際は、同じ手順で質問項目などを記述します。

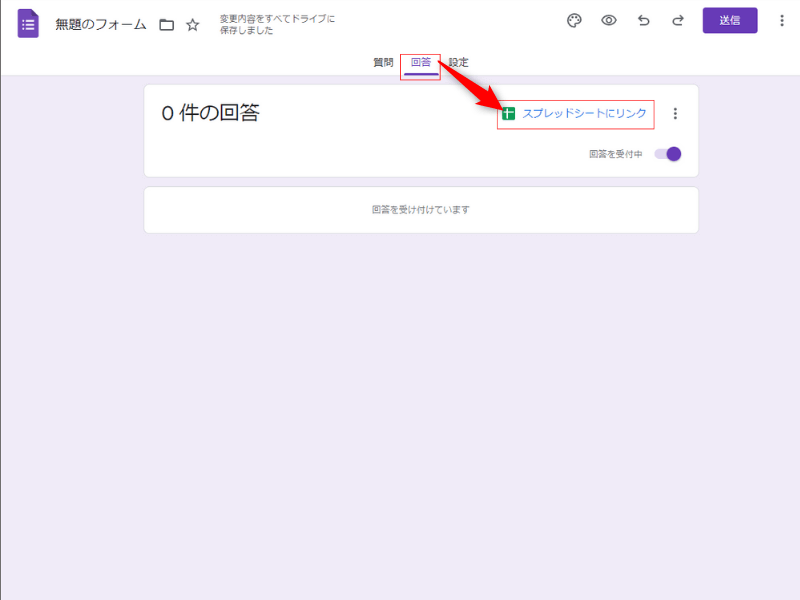
回答結果を保存先設定
入力フォームの設定ができたので回答結果の保存先を設定します。
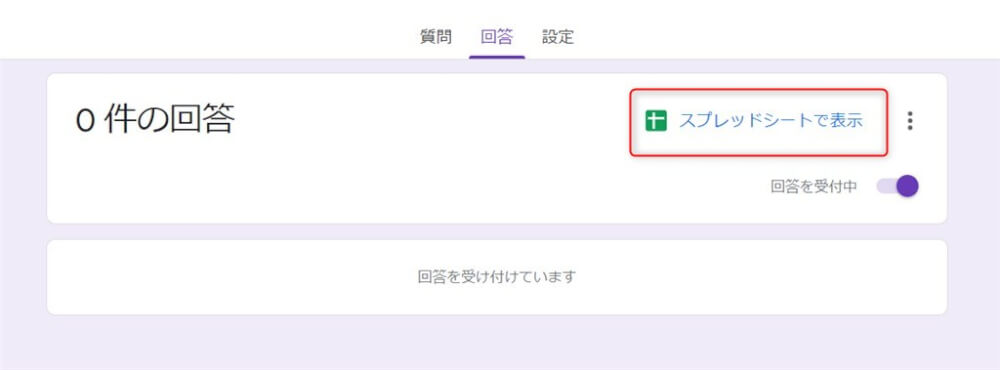
「回答」のタブをクリックして回答保存先設定画面に移動します。
「スプレットシートにリンク」をクリック。

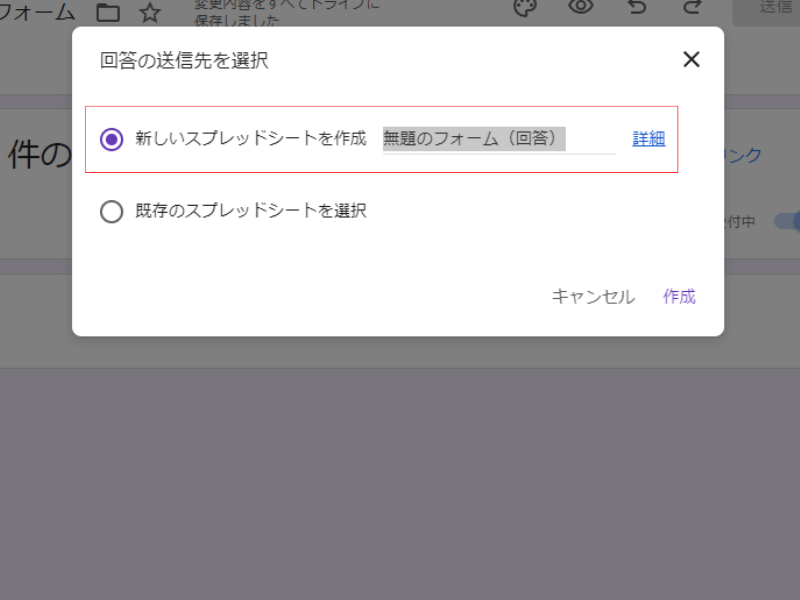
「新しいスプレッドシートを作成」にチェックを入れて作成をクリック。

スプレッドシートに画面が切り替わりアンケート項目が1行目に表示されていれば回答先の設定完了です。
スプレッドシートに切り替わらない場合は「スプレッドシートで表示」を押してください。


このスプレットシートは、通常のスプレットシートと同じなので必要に応じてファイル名などを変更してください。
これでGoogleフォームの設定は完了です。
自動返信メールのスクリプト作成

Googleフォームと回答を格納するスプレットシートの準備ができました。
いよいよ自動返送メールのスクリプトを作成していきます。
AppsScriptを起動
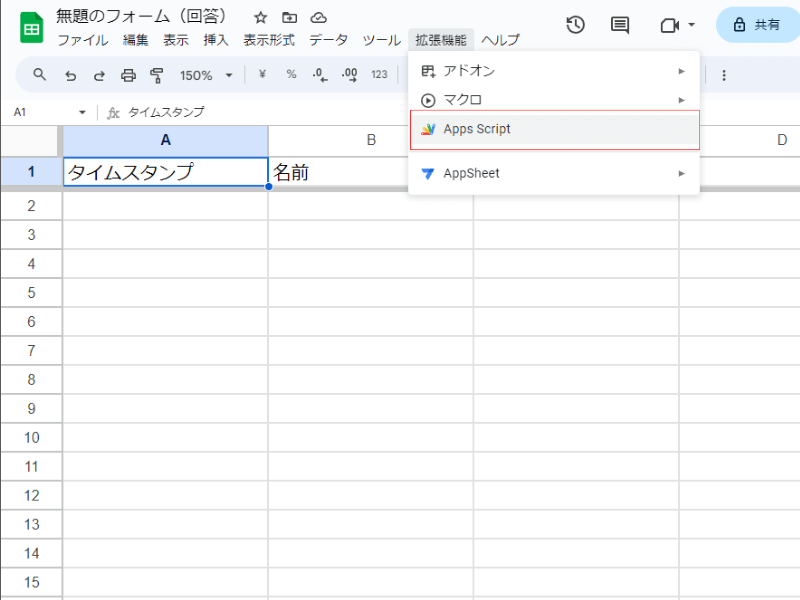
先ほど作成したスプレットシートにて[拡張機能]-[AppsScript]の順でクリックします。

AppsScript画面に切り替わります。
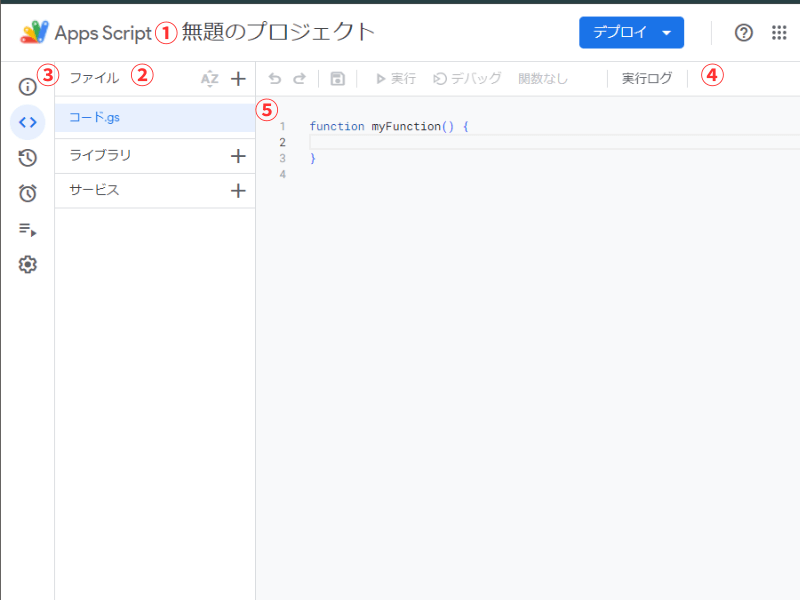
まずは、簡単にAppsScript画面についてご説明します。

①プロジェクト名:GASを管理する際に利用する名前をクリックすると変更可能。
②ファイル一覧:プロジェクトに配置されているスクリプトファイルを確認可能。
各項目横の+ボタンを押すとファイルを新規で作成できます。
③ツールバー:スクリプト作成時に必要な操作ボタンが集約。
④メニュー:スクリプトエディタのメニュー。概要、エディタ、実行数、トリガー、設定の切り替えを行うことが可能。
⑤エディターエリア:スクリプトファイルの編集を行うエリア。
手始めにプロジェクト名を変更してみましょう。
今回は、メール送信スクリプトなので「SendMailScript」に変更しましょう。
「無題のプロジェクト」をクリックし「プロジェクトの名前を変更」ポップアップを表示。
「プロジェクトタイトル」に「SendMailScript」と入力。
入力したら「名前の変更」をクリック。

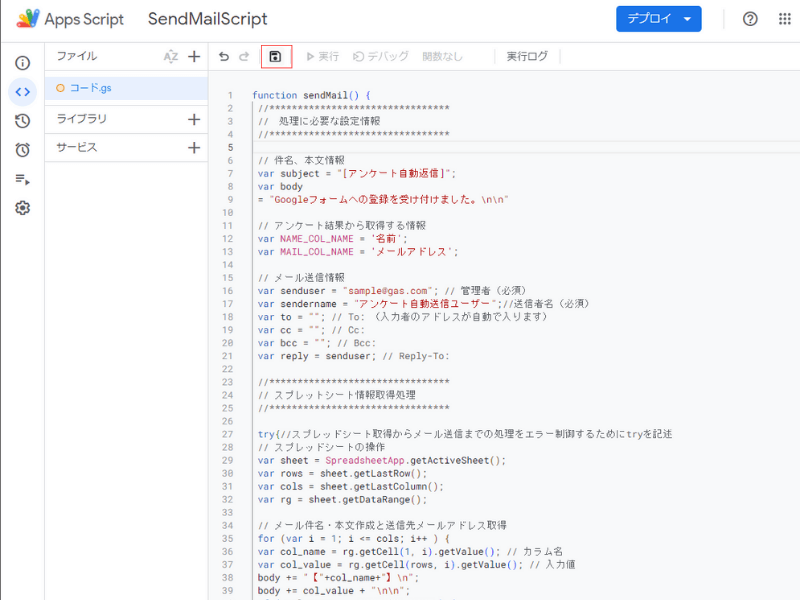
無事プロジェクト名を変更できました。
メール送信プログラム
次はプログラムを記述していきましょう。
今回作成するプログラムは以下になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
function sendMail() { //******************************** // 処理に必要な設定情報 //******************************** // 件名、本文情報 var subject = "[アンケート自動返信]"; //件名を変えたい場合はこちらを変更 var body = "Googleフォームへの登録を受け付けました。\n\n" //本文を変えたい場合はこちらを変更 // アンケート結果から取得する情報 var namecolname = '名前'; var mailcolname = 'メールアドレス'; // メール送信情報 var senduseraddress = "hoge@example.com"; //送信元メールアドレス var sendername = "アンケート自動送信ユーザー";//送信元表示名 var to = ""; // To: (入力者のアドレスが自動で入ります) var cc = ""; // Cc: var bcc = ""; // Bcc: var reply = senduseraddress ; // Reply-To: //******************************** // スプレットシート情報取得処理 //******************************** try{ // スプレッドシートの情報を取得 var sheet = SpreadsheetApp.getActiveSheet(); var rows = sheet.getLastRow(); var cols = sheet.getLastColumn(); var rg = sheet.getDataRange(); // メール件名・本文作成と送信先メールアドレス取得 for (var i = 1; i <= cols; i++ ) { var col_name = rg.getCell(1, i).getValue(); // カラム名 var col_value = rg.getCell(rows, i).getValue(); // 入力値 body += "【"+col_name+"】\n"; body += col_value + "\n\n"; if ( col_name === namecolname) { body = col_value+" 様\n\n"+body; } if ( col_name === mailcolname ) { to = col_value; } } //******************************** // メール送信処理 //******************************** // 送信先を設定 var options = {name: sendername}; if ( cc ) options.cc = cc; if ( bcc ) options.bcc = bcc; if ( reply ) options.replyTo = reply; // メール送信 if ( to ) { MailApp.sendEmail(to, subject, body, options); } }catch(e){ MailApp.sendEmail(senduser , "送信に失敗しました:例外のエラーが発生しました。", e.message); } } |
仕組みはどうでもいいのですぐに動かしたいという方はこちらをコピー&ペーストして次項に進んでいただければOKです。
ではスクリプト作成の手順を説明していきます。
自動メール送信関数を作成
最初に関数を作成します。
関数とは、複数の処理を1つにまとめて記述したもの。
GASでは、この関数を呼び出して処理を実行します。
今回は、”sendMail“という名前の関数を作成していきます。
(もちろんsendMail以外の名前をつけても大丈夫です。)
エディタエリアに以下のように記述します。
|
1 2 3 |
function sendMail() { } |
これで関数の作成は完了です。
以降の記述は、全てこの関数の中括弧の中に記述していきます。
設定情報を記述
続いて、メールのタイトルや本文など設定情報を記述します。
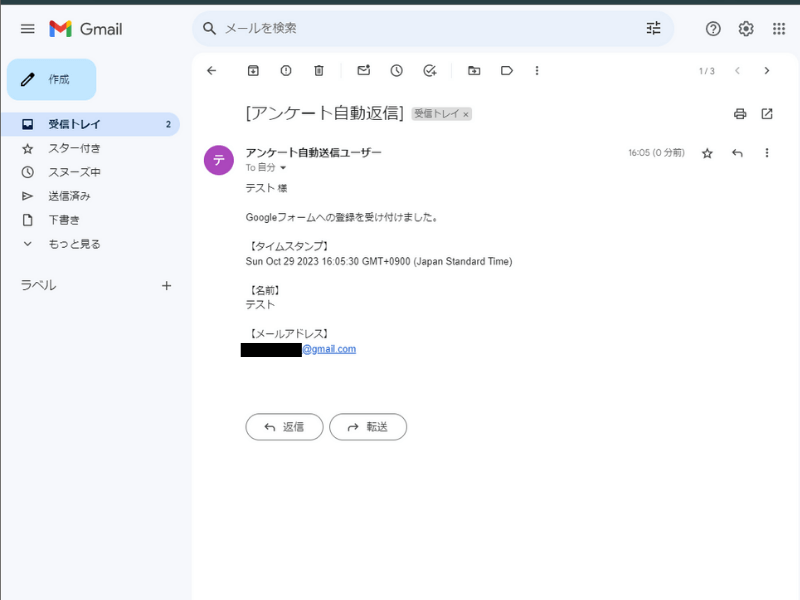
今回自動で送るメールは、以下のような内容にしましょう。
| 項目 | 値 |
|---|---|
| ①件名 | [アンケート自動返信] |
| ②To | フォーム入力のメールアドレス |
| ③Cc | なし |
| ④Bcc | なし |
| ⑤送信元 | hoge@example.com(自身のメールアドレス) |
| ⑥送信元表示名 | アンケート自動送信ユーザー |
| ⑦本文 | 「Googleフォームへの登録を受け付けました。」という文章とGoogleフォームへ入力した名前とメールアドレス |
以下のように記述しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
//******************************** // 処理に必要な設定情報 //******************************** // 件名、本文情報 var subject = "[アンケート自動返信]"; // ①件名を変えたい場合はこちらを変更 var body = "Googleフォームへの登録を受け付けました。\n\n" //⑦本文を変えたい場合はこちらを変更 // アンケート結果から取得する情報 var namecolname = '名前'; //アンケートに入力されたメールアドレスを格納 var mailcolname = 'メールアドレス'; //アンケートに入力されたメールアドレスを格納 // メール送信情報 var senduseraddress = "hoge@example.com"; // ⑤送信元メールアドレス 自信のメールアドレスを設定 var sendername = "アンケート自動送信ユーザー";// ⑥送信元表示名 var to = ""; // ②To: (入力者のアドレスが自動で入ります) var cc = ""; // ③Cc: var bcc = ""; // ④Bcc: var reply = senduseraddress ; // Reply-To: |
変数”senduseraddress”と”sendername”には送信元のメールアドレスと表示名を入力します。
あなたのメールアドレスを、相手のメーラーで表示させたい表示名に変更して記載してください。
body変数に格納しているメール本文の末尾に記述している”\n”は改行コードでメール本文上では改行として処理されます。
Googleフォームの回答で入力された名前とメールアドレスは、スクリプト実行時に本文に挿入されます。
“to”の変数には、Googleフォームで入力された名前やメールアドレスを格納します。
スプレッドシートから情報取得処理を記述
次は、回答が格納されているスプレッドシートから必要な情報を取得します。
今回必要な情報は、メール送信先のメールアドレスと名前になります。
以下のように記述してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
//******************************** // スプレットシート情報取得処理 //******************************** // スプレッドシートの情報を取得 var sheet = SpreadsheetApp.getActiveSheet(); var rows = sheet.getLastRow(); var cols = sheet.getLastColumn(); var rg = sheet.getDataRange(); // メール件名・本文作成と送信先メールアドレス取得 for (var i = 1; i <= cols; i++ ) { var col_name = rg.getCell(1, i).getValue(); // カラム名 var col_value = rg.getCell(rows, i).getValue(); // 入力値 body += "【"+col_name+"】\n"; body += col_value + "\n\n"; if ( col_name === NAME_COL_NAME ) { body = col_value+" 様\n\n"+body; } if ( col_name === MAIL_COL_NAME ) { to = col_value; } } |
この部分が今回のスクリプトで重要な処理となるので細かく説明してきます。
まずはこのスプレッドシートの情報取得に関する部分。
|
1 2 3 4 5 |
// スプレッドシートの情報を取得 var sheet = SpreadsheetApp.getActiveSheet(); var rows = sheet.getLastRow(); var cols = sheet.getLastColumn(); var rg = sheet.getDataRange(); |
この範囲では、スプレッドシートから必要な情報を取得する準備をしています。
SpreadsheetApp.getActiveSheet関数は、スプレッドシートの情報を取得します。
このスクリプトでは、Googleフォーム結果が格納されているスプレッドシートの情報が取得され変数”sheet”に格納されます。
getLastRow、getLastColumn、getDataRangeは、それぞれスプレッドシートの最終行数、最終列数、値が入力されている範囲になります。
続いてのスプレッドシートから情報を取得する処理の部分。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// メール件名・本文作成と送信先メールアドレス取得 for (var i = 1; i <= cols; i++ ) { var col_name = rg.getCell(1, i).getValue(); // カラム名 var col_value = rg.getCell(rows, i).getValue(); // 入力値 body += "【"+col_name+"】\n"; body += col_value + "\n\n"; if ( col_name === NAME_COL_NAME ) { body = col_value+" 様\n\n"+body; } if ( col_name === MAIL_COL_NAME ) { to = col_value; } } |
for関数は、ループ関数と呼ばれる関数です。
今回は、列数だけループしたいので最終列数が格納されている”cols”を利用して最終列までループ処理を行っています。
列ごとに変数”col_name”に列名、”col_value”にGoogleフォームで入力された値を格納します。
getCell関数は、1つ目の引数に行数、2つ目の引数に列数を入力することでそのセルの値を取得できます。
取得した値は、加工して変数”body”に追記。
変数に値を末尾に追加する場合は、”body +=”のように記述することで末尾に値を追加します。
メール送信処理を追記
最後にメールを送信する処理を追記します。
メールの送信は、以下のように記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//******************************** // メール送信処理 //******************************** // 送信先を設定 var options = {name: sendername}; if ( cc ) options.cc = cc; if ( bcc ) options.bcc = bcc; if ( reply ) options.replyTo = reply; // メール送信 MailApp.sendEmail(to, subject, body, options); |
メールの送信は、MailApp.sendEmail関数を利用することでメールを送信できます。
1つ目の引数には、宛先のメールアドレス、2つ目の引数には、件名、3つ目の引数には、本文、4つ目の引数には、CcやBccなどのオプションを設定します。
これでスクリプト作成は完了です。
作成ができたら保存ボタンをクリックして入力した内容を保存しましょう。

トリガー(実行タイミング)を設定
スクリプトを正しく動作させるためには、トリガーを設定する必要があります。
スクリプトエディタ画面にて以下の操作を行います。
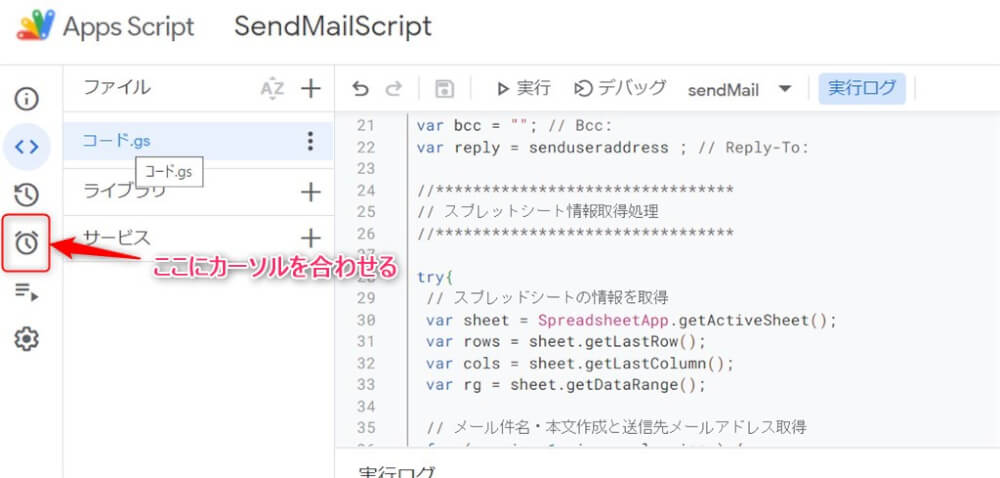
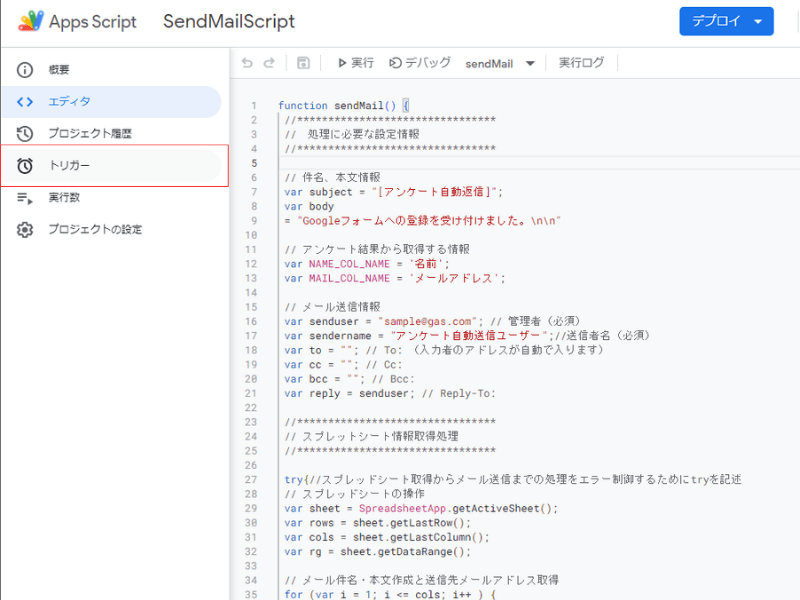
コード.gsが選択されている状態でトリガーボタンをクリック
メニューが出ていない場合は左のアイコン一覧にカーソルをあわせます。

メニューが横から出てきます。

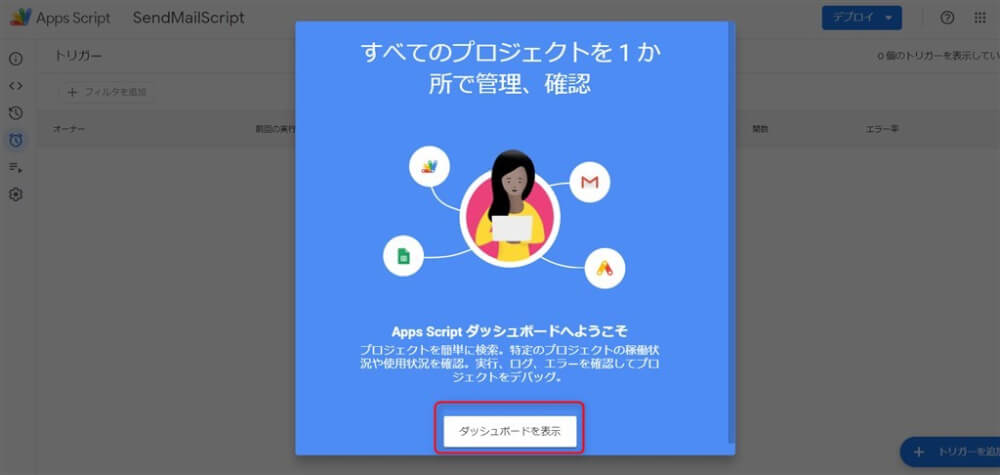
初回起動時のみ以下の画面が表示されるので「ダッシュボードを表示」を押します。

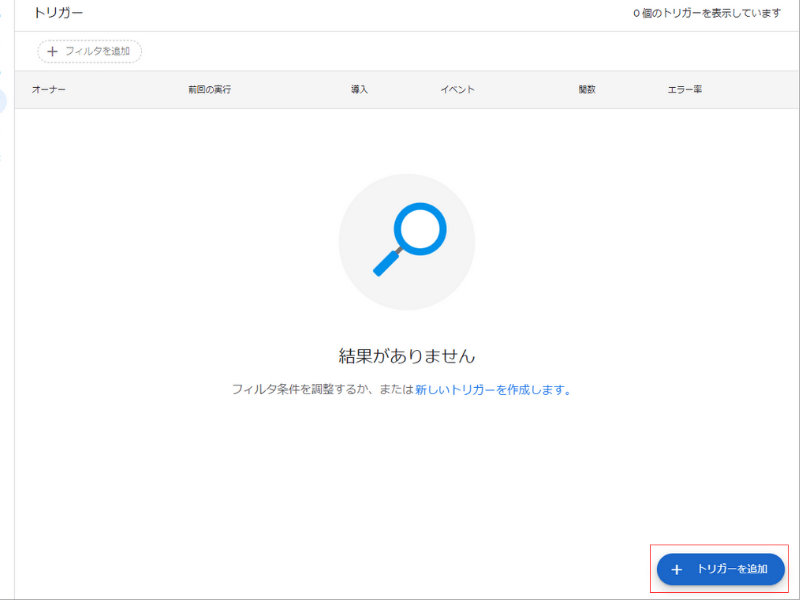
トリガーを追加をクリック

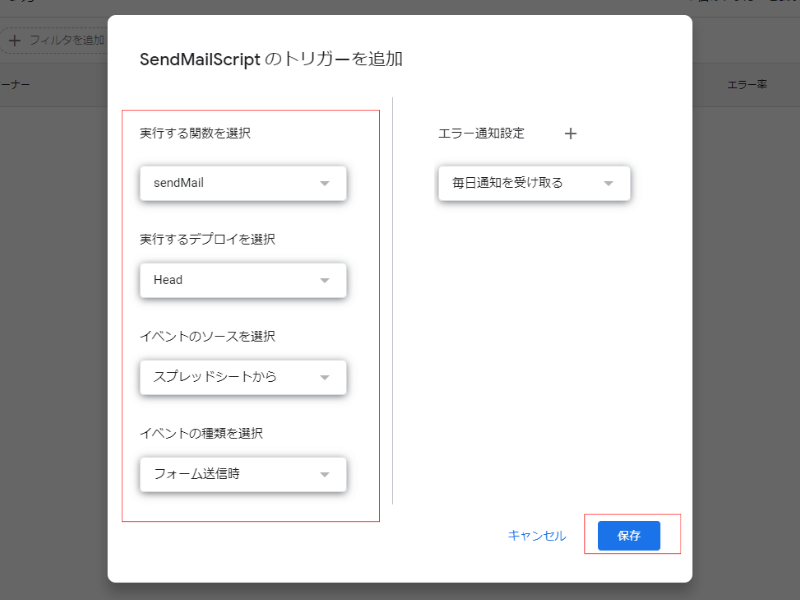
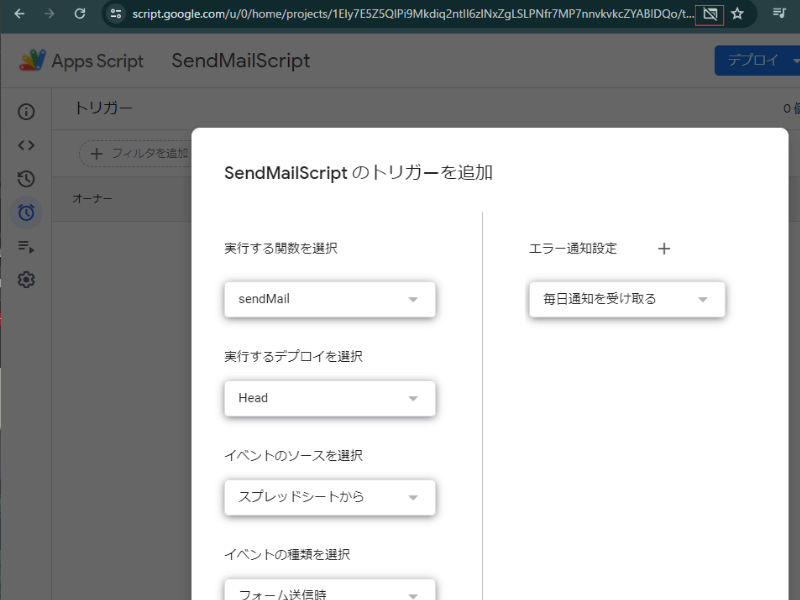
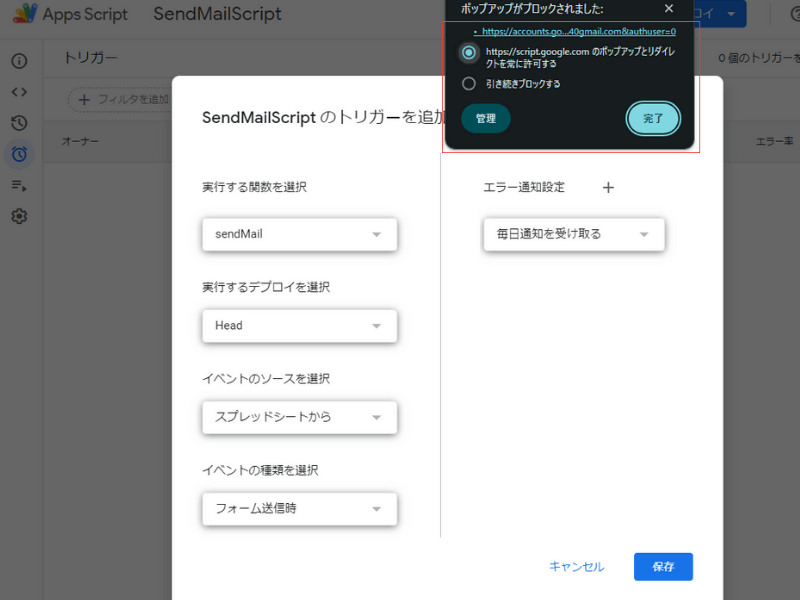
以下設定値でトリガーを設定して保存をクリック
実行する関数を選択:sendMail
実行するデプロイを選択:Head
イベントのソースを選択:スプレッドシートから
イベントの種類を選択:フォーム送信時

自作したスクリプトにトリガーを設定する場合は、セキュリティ警告がされるので許可します。ウェブブラウザ上部のURL欄にあるブロックアイコンをクリック
ポップアップとリダイレクトを常に許可するにチェックをいれ「完了」をクリック

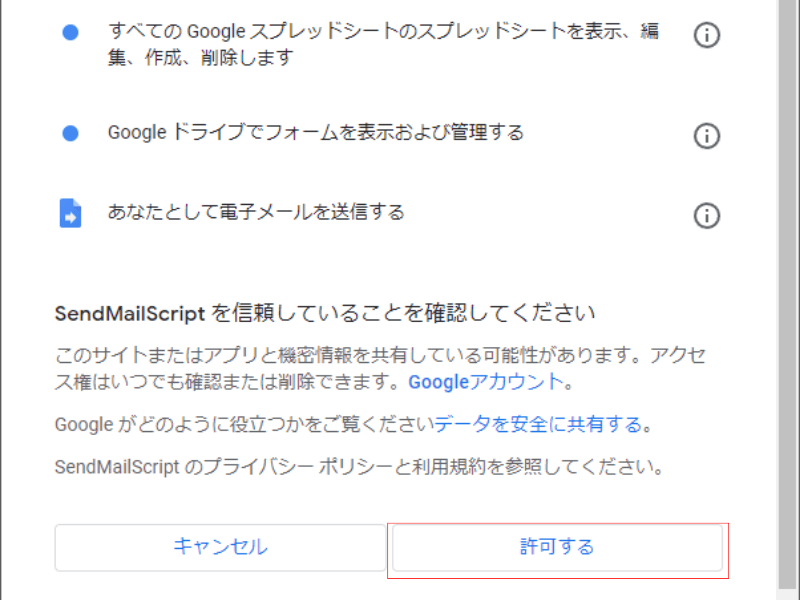
スクリプトに対して権限の許可画面が表示されるので「許可する」をクリック

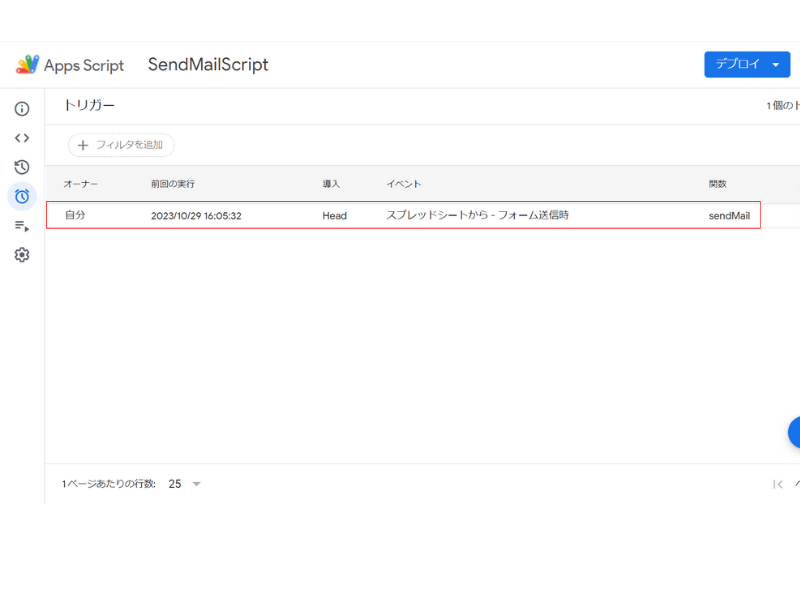
一覧に設定したトリガーが表示されればトリガー設定完了です。

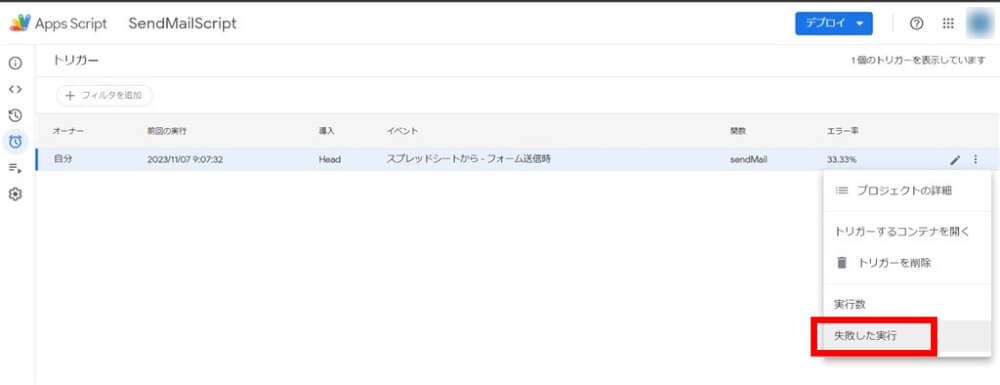
別画面が出た場合の対応
もし「承認が必要です」と出てきたら権限を確認してください。
詳しくはこちらを参照。

これでトリガー設定が完了しました。
動作確認
作成したスクリプトが正常に動作するか確認してみましょう。
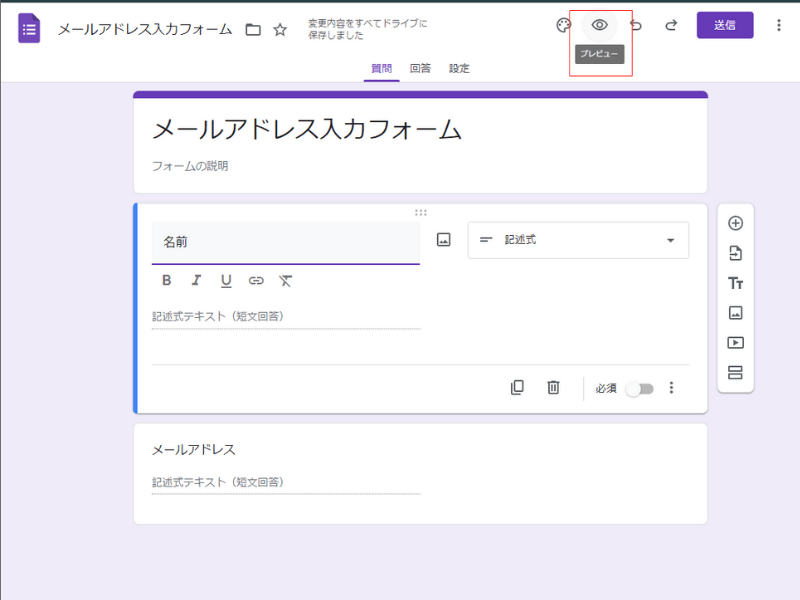
Googleフォームの編集画面にてレビューボタンをクリックします。

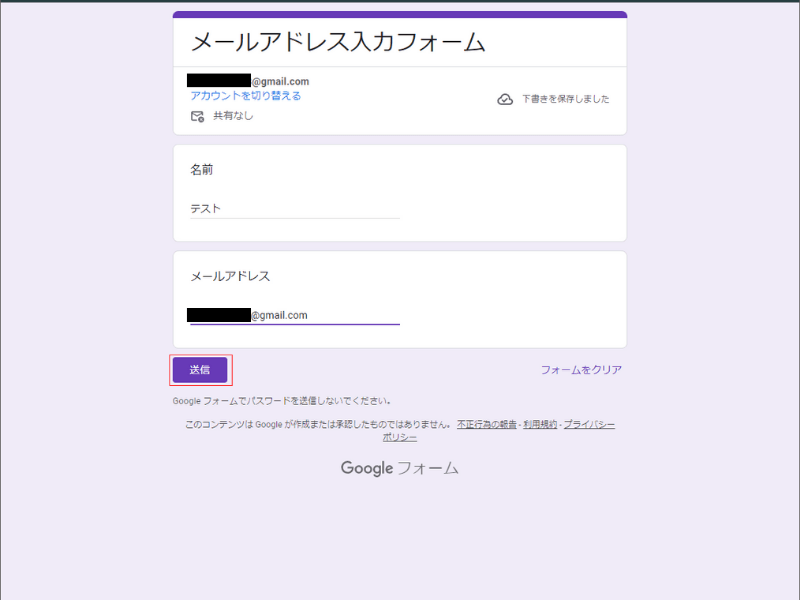
プレビュー用のフォームが表示されるのでアンケートに回答します。

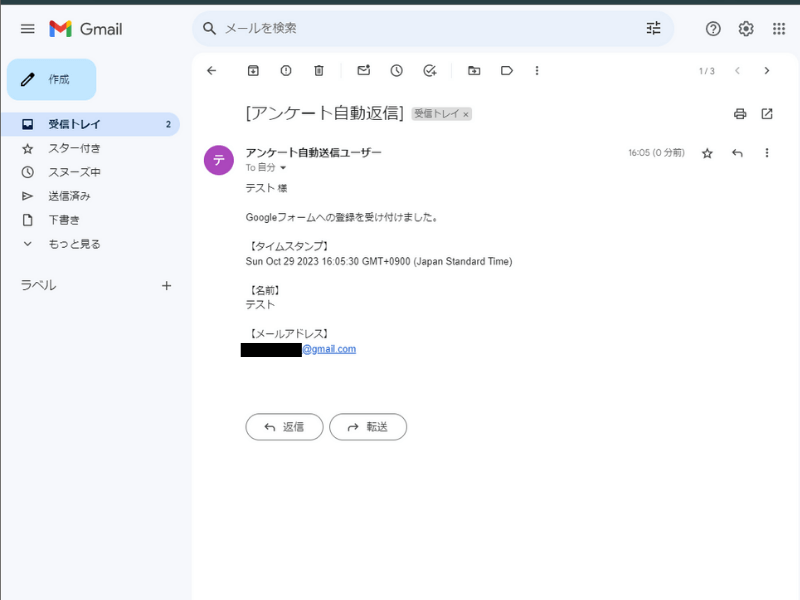
入力したアドレスへメールが送信されていれば成功です!

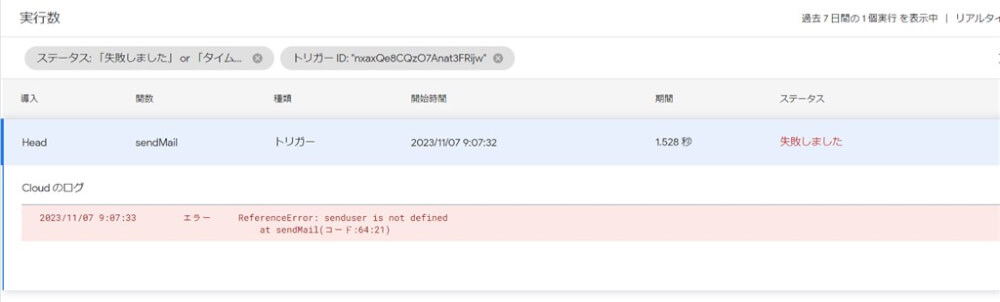
エラーハンドリングとデバッグ

GASの開発においてエラーハンドリングとデバックは、非常に重要。
ここからは、GASのエラーハンドリングとデバックの方法を学んでいきましょう。
エラーハンドリングはtry~catchを活用しよう
GASにおいて主なエラーハンドリング方法は、try~catchを利用する方法です。
以下のように使います。
|
1 2 3 4 5 6 7 |
try { 処理内容 } catch (e) { msg = e.message; Browser.msgBox(msg); } |
tryにて記述した内容にエラーが発生した場合、chtch内に記載の処理を実行。
例の場合、エラー内容を取得してメッセージボックスに表示します。
try~catchをうまく活用することでエラー箇所の特定やエラー時も処理が止まらないスクリプトを作成することができます。
今回作成したスクリプトに適用させると以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
function sendMail() { //******************************** // 処理に必要な設定情報 //******************************** // 件名、本文情報 var subject = "[アンケート自動返信]"; var body = "Googleフォームへの登録を受け付けました。\n\n" // アンケート結果から取得する情報 var namecolname = '名前'; var mailcolname = 'メールアドレス'; // メール送信情報 var senduseraddress = "hoge@example.com"; // 送信元メールアドレス var sendername = "アンケート自動送信ユーザー";//送信元表示名 var to = ""; // To: (入力者のアドレスが自動で入ります) var cc = ""; // Cc: var bcc = ""; // Bcc: var reply = senduseraddress ; // Reply-To: //******************************** // スプレッドシート情報取得処理 //******************************** try{//スプレッドシートからの情報取得からメール送信までのエラーをチェック // スプレッドシートの情報を取得 var sheet = SpreadsheetApp.getActiveSheet(); var rows = sheet.getLastRow(); var cols = sheet.getLastColumn(); var rg = sheet.getDataRange(); // メール件名・本文作成と送信先メールアドレス取得 for (var i = 1; i <= cols; i++ ) { var col_name = rg.getCell(1, i).getValue(); // カラム名 var col_value = rg.getCell(rows, i).getValue(); // 入力値 body += "【"+col_name+"】\n"; body += col_value + "\n\n"; if ( col_name === namecolname) { body = col_value+" 様\n\n"+body; } if ( col_name === mailcolname ) { to = col_value; } } //******************************** // メール送信処理 //******************************** // 送信先を設定 var options = {name: sendername}; if ( cc ) options.cc = cc; if ( bcc ) options.bcc = bcc; if ( reply ) options.replyTo = reply; // メール送信 if ( to ) { MailApp.sendEmail(to, subject, body, options); } }catch(e){ //エラーが発生した場合、自身にエラー内容をメールで送信 MailApp.sendEmail(senduser , "送信に失敗しました:例外のエラーが発生しました。", e.message); } } |
Logger.log関数とブレークポイントを駆使してデバックしよう
デバッグには、Loger.log関数とブレークポイントを利用します。
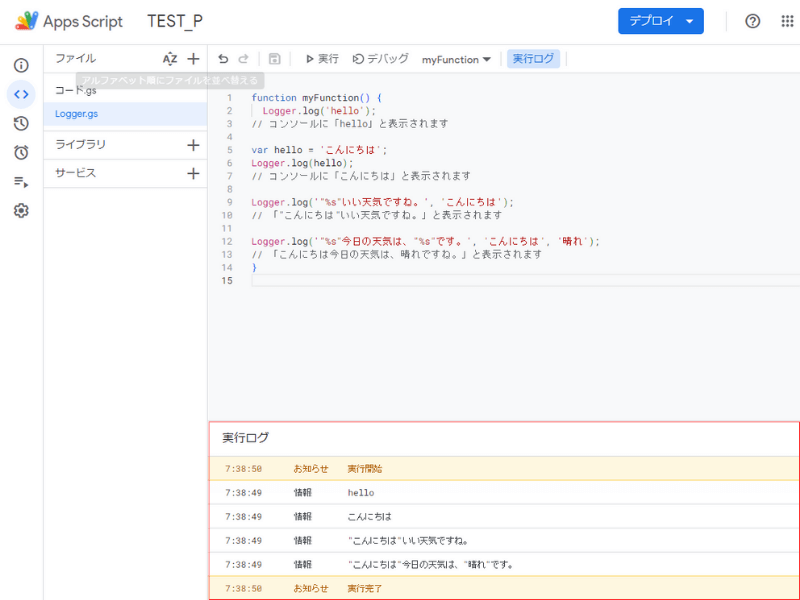
Logger.logの使い方
Loger.log関数は、引数に入れたデータを表示できます。
変数などを引数とすることで処理中に変数にどのようなデータが入っているか確認できます。
主な使い方はこんな感じ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
function myFunction() { Logger.log('hello'); // コンソールに「hello」と表示されます var hello = 'こんにちは'; Logger.log(hello); // コンソールに「こんにちは」と表示されます Logger.log('"%s"いい天気ですね。', 'こんにちは'); // 「"こんにちは"いい天気ですね。」と表示されます Logger.log('"%s"今日の天気は、"%s"です。', 'こんにちは', '晴れ'); // 「こんにちは今日の天気は、晴れですね。」と表示されます } |
このLogger.logを値を確認したい箇所に埋め込みます。
実行すると以下のようにコンソールに表示されます。

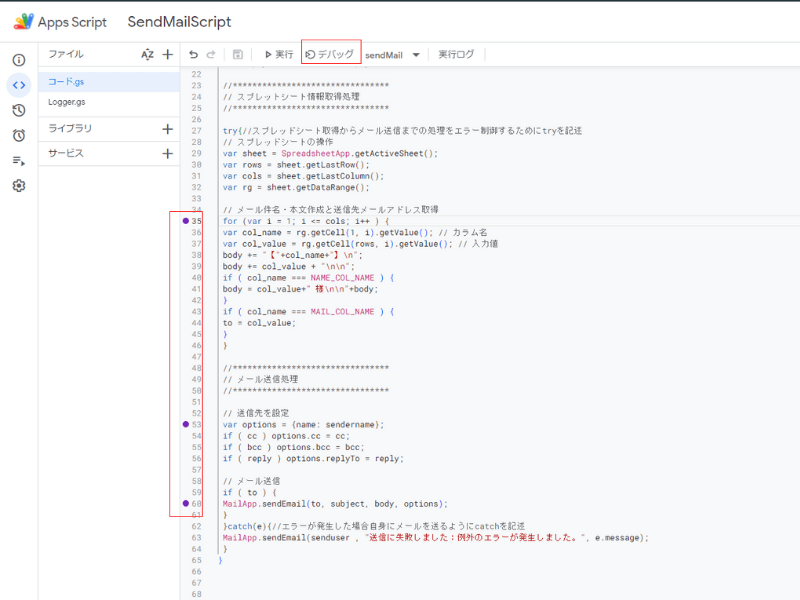
ブレークポイントの使い方
ブレークポイントは、処理を一時停止できる機能です。
一時停止中は、変数にどんな値が格納されているか確認が可能。
ソースの行数をクリックするとブレークポイントが設定できます。
複数設置することも可能。
その場合、処理中にブレークポイントが設置されている箇所を通過するたびに一時停止します。
ブレークポイントを設定したらデバックボタンを押します。

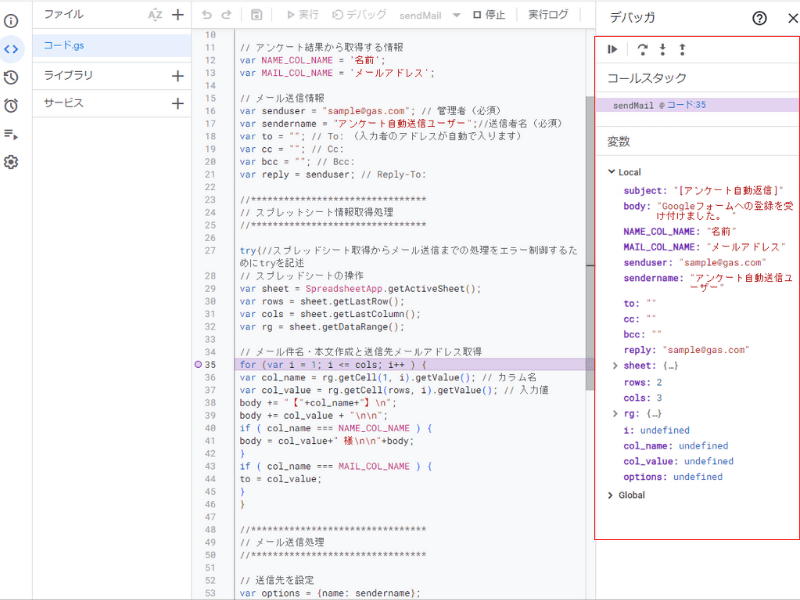
ブレークポイントを通過すると処理が一時停止されます。
変数の値は変数画面で確認できます。

Looger.logとブレークポイントをうまく活用してエラーを対処していきましょう。
まとめ

この記事では、Googleフォームからの自動返信メールを設定する方法について説明しました。
内容をまとめると以下。
GASを利用することでGoogleフォームをより便利に利用できます。
ぜひ本記事を参考にGASを活用してみてください!