今回はグーグルスプレッドシートでいつの間にか出てくる緑の線や枠について紹介します。
意外とこの緑の線の枠がなぜ出るのか、また編集するのに邪魔に思う人がたくさんいますので、緑の枠の出る条件と解除・変更する方法を紹介します。
緑の線の枠とは?
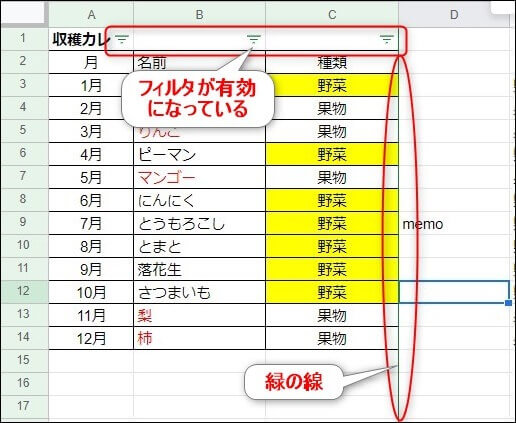
スプレッドシートを編集する際に出てくる緑の線の枠は、フィルター機能が有効になっている範囲を示す境界線です。
なのでフィルタを利用したときには出現してきて、フィルタ機能が有効になってない時には出てきません。
入力されたデータを並べ替えたり、抽出したりするためにフィルター設定をすると現れます。

フィルタを有効にする2つの方法を紹介します。
下記の方法でフィルタ設定をしたので緑の線の枠が表示されます。
並べ替えるためにメニューからフィルターをかける方法
フィルタはメニューから有効にできます。
まずはフィルタをかける範囲指定します。
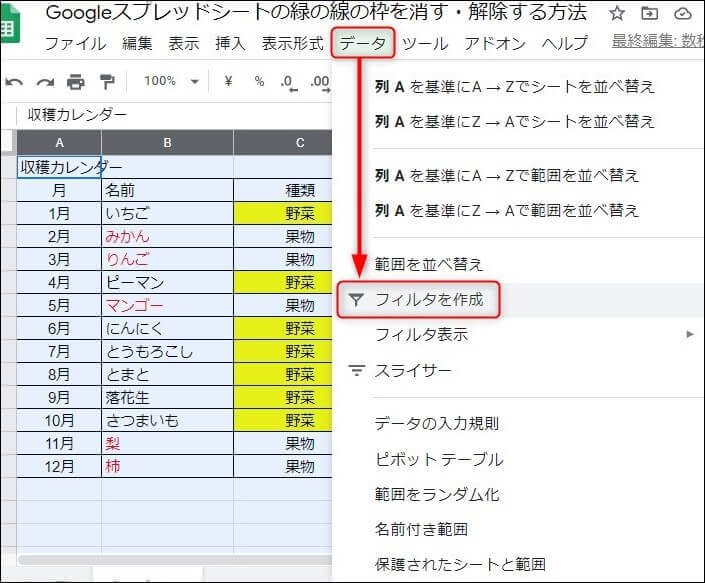
次にメニューの「データ」→「フィルタを作成」をクリックします。

すると先ほどの画像のようにフィルタがかかり、その選択範囲に緑の線の枠が表示されます。
抽出するためにツールバーからフィルタをかける方法
次にツールバーからフィルタをかける方法を紹介します。
メニューからフィルタを有効にするより簡単なのでおススメのやり方です。
同じくフィルタ設定した範囲を選択します。
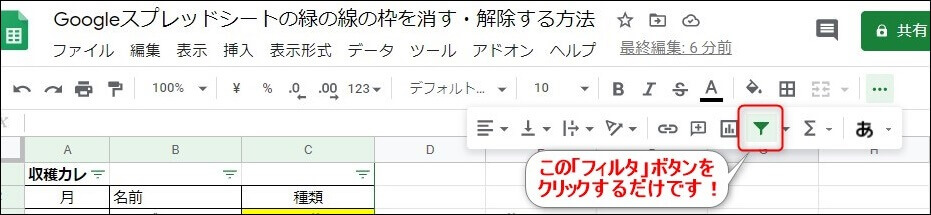
次に「フィルタ」ボタンをクリックするだけです!

すると、ここでもフィルタがかかり、緑の線の枠が出現します!
緑の線の枠(行・列)を解除する方法
Googleスプレッドシートで緑の線がどうやって出てくるのかは理解されたと思います。
理由・役割が分からないと邪魔な緑の線になります。
フィルター設定を解除すれば緑の線の枠は消えます!
それではやってみましょう!
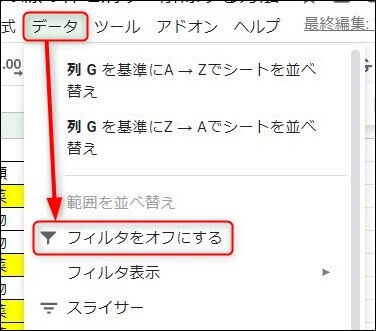
まずは、「メニュー」からフィルタを無効にする方法です。
「データ」→「フィルタをオフにする」をクリックします。

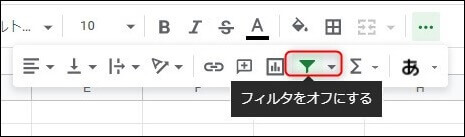
次に、「ツールバー」からフィルタ設定を無効にするやり方です。
「フィルタ」ボタンをクリックします。
「フィルタ」ボタンの上にカーソルを持っていくと、「フィルタをオフにする」と表示されます。

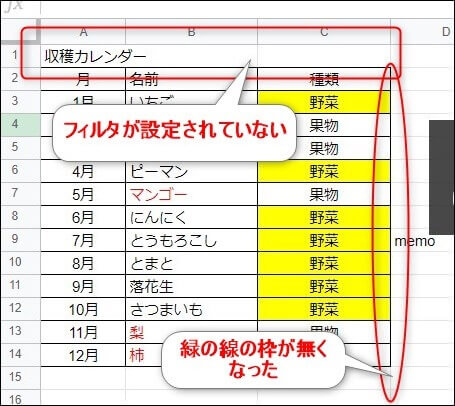
どちらのやり方でもフィルタを解除すると、緑の線の枠が消えます!

緑の線のフィルタ範囲(行・列)を広げる
緑の線の枠の範囲を変更する方法を紹介します。
つまり、フィルタの範囲を変更する方法です。
- 一度フィルタを解除してから、範囲指定をやり直してから再度フィルタ設定します
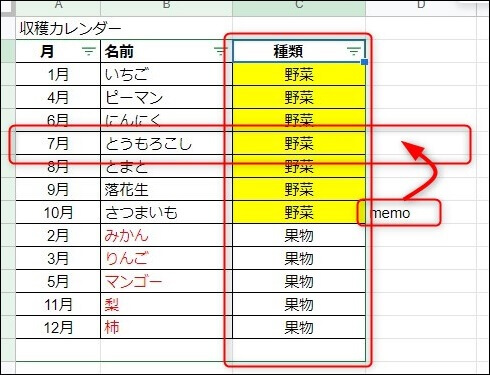
例えば、緑の線の枠よりはみ出たデータを並べ替えや抽出はできません。
なのではみ出たデータ分も含めるよう枠を広げます。

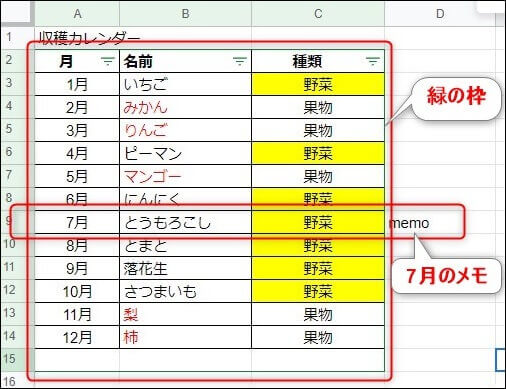
下のサンプルデータではA列からC列までが範囲となっているため、D列の「memo」は範囲外になり、例えばC列にて並べ替えをすると置いて行かれます。

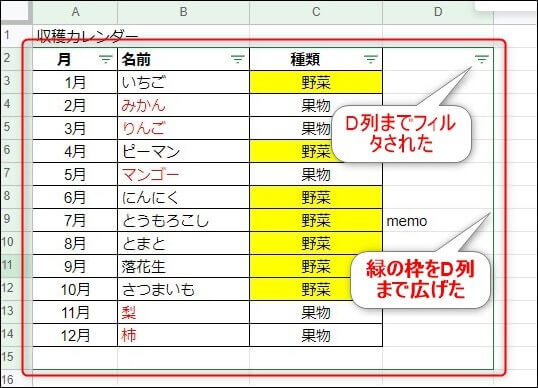
そこで、いったんフィルタ有効かを解除して、フィルタ範囲(行・列)を広げます。

範囲指定、緑色の線を広げてフィルタを再度有効化にして、C列でソートすると、今度はD列の内容もソートにつられて移動します。

どうですか?
緑色の線の枠も意外と便利ですよ。
まとめ
今回はGoogeスプレッドシートで出現する緑の線の枠について紹介しました。
正体はフィルタを有効化した際の指定範囲でした。
分かって利用すると便利な面が多いのですが、知らずにいきなり出てくると邪魔なものです。
フィルタを使用する際に状況に合わせてフィルタ有効化の設定調整してください。
関連記事
フィルタ関連でおすすめ記事を紹介します!
また、Goolgeスプレッドシートの講座も紹介しますね。