o本講座ではUnityとC#を使ってレースゲームを作る方法について解説しています。今回は第九回となります。
前回まででレースゲームに必要な一通りの機能を作成し、PCで操作できるようにしてきました。
前回の記事 :

今回は簡易的ではありますがスマホで操作できるようにしていきます。PCゲームからモバイルゲームに変更する方法を習得していきましょう。
また、本講座で作成したゲームのプロジェクトファイルのダウンロードリンクも用意しています。
モバイルレーシングゲーム移植のためUnity設定の変更を行おう
PCゲームとしてbuildするときとandroidやiphoneアプリなどのモバイルゲームとしてのbuildは設定が異なります。まずはスマホゲーム用のビルドセッティングを行っていきましょう。
モバイルアプリ用のビルドセッティング
ここまでPC用に作成してきましたが、ビルド(実行ファイルを作成する)について触れてこなかったのでまずはPCでのビルドをしてみます。
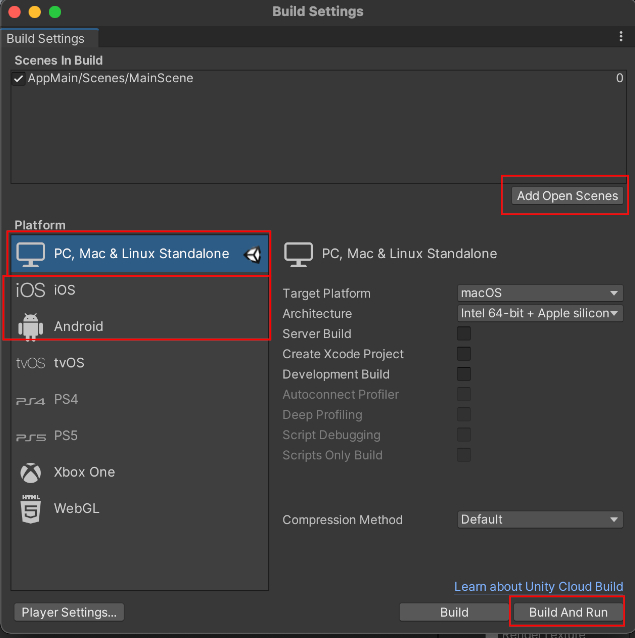
Unity上部のメニュー「File→BuildSettings」で「Build Settings」ウインドウを開きます。

ウインドウ上のほう右側にある「Add Open Scenes」をクリックしてください。すると現在開いているシーンが「Scene In Build」つまりビルドするシーンに追加されます。
このエリアにシーンファイルをドラック&ドロップすることでも同じように、Buildシーンを追加できます。
そして左下にある「Platform」がビルドするプラットフォームの設定です。まずはPC用にビルドにするので最初に設定されている「PC, Mac & Linux Standalone」のままでOKです。
ここにある項目はUnityHubを使っている場合、UnityHubのモジュール追加から追加できます。もしUnityHubを使っていない場合は、ぜひインストールしてみましょう。
そして、右下にある「Build And Run」をクリックするとビルドが始まり、終わったらPCアプリが起動します。(「Build」をクリックするとファイルのみ作成し起動はしません。)

これでPCビルドは出来ました。スマホ用にしたい場合は、まずこの「Platform」の部分で「iOS」「Android」を選択しましょう。
お使いのスマホに応じてお好きな方を選択しましょう。少し時間がかかります。終わったらGameウインドウのUIなどが少し乱れているかもしれませんが、後ほど調整します。
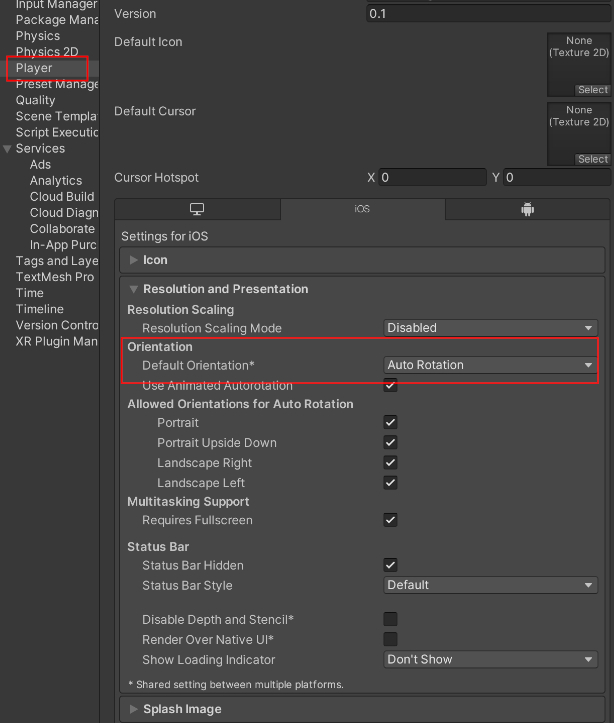
次に、「BuildSettings」ウインドウの左下にある、「PlayerSetting」をクリックしてください。すると「PlayerSetting」ウインドウが開きます。
今回は横長の画面のみを対象にしたいので、スマホの場合横持ち限定にしていきます。
「PlayerSetting」の下のほうにある、「iOS」「Android(のロボットマーク)」があるところを見てください。
まず、「iOS」を選択して、上の方にある「Orientation」の最初の項目「Default Orientation」の「AutoRotation」になっている部分をクリックして「Landscape Left」を選択してください。
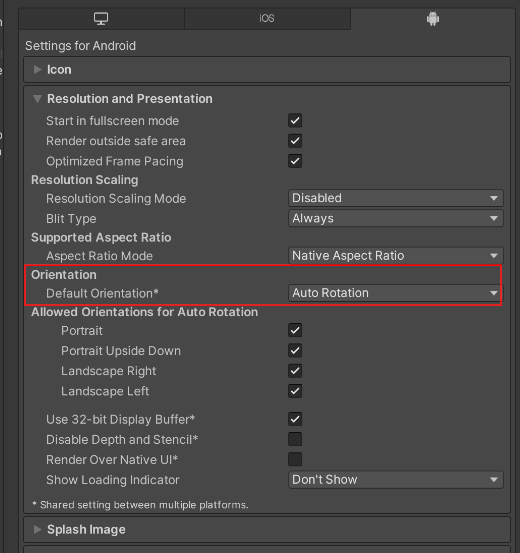
次に「Android(マーク)」を選択して、同じように「Default Orientation」を「Landscape Left」を選択します。


これでスマホで起動した時に横もちに限定できます。
ちなみに「Landscepe」というのが横画面、「Portrait」が縦画面になります。
Device Simulatorをインストールしてスマホゲームテスト機能を導入
次にスマホ用に作成するにあたり、「Device Simulator」というものを入れていきます。
これはUnityの「Gameウインドウ」をスマホ用に変更できるパッケージです。必ずいれなくても開発はできますが、やりやすくなるので入れていきましょう。
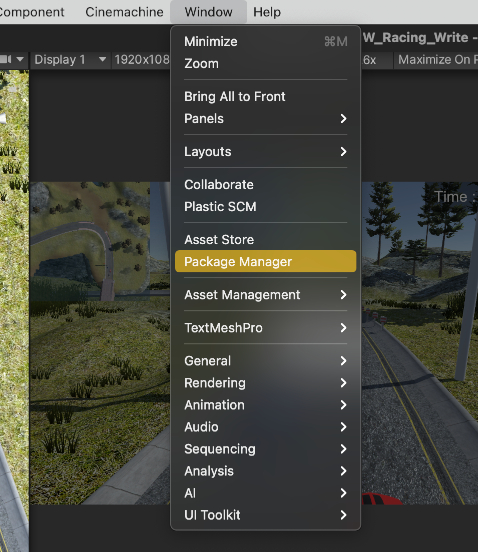
まずUntiy上部のメニュー「Window→PackageManager」を開きましょう。

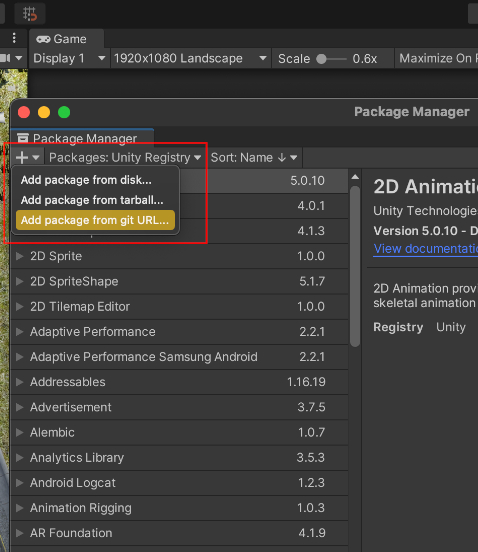
開いたウインドウの左上「+」マークをクリックして「Add Package from Git Url…」をクリックします。文字入力欄がでるのでそこに「com.unity.device-simulator」と入力して「Add」を押してください。

これで「Device Simulator」がインストールされました。
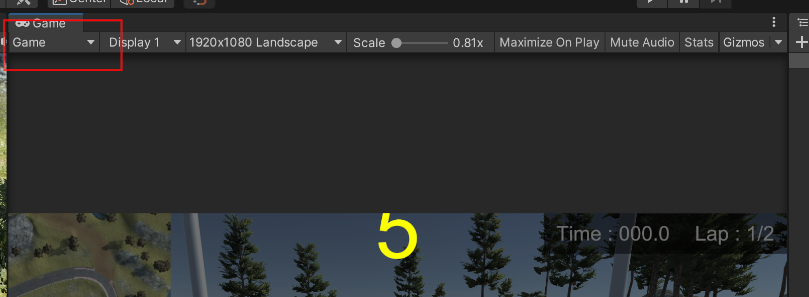
次にGameウインドウの左上の「Game」の部分をクリックして「Simulator」を選択します。

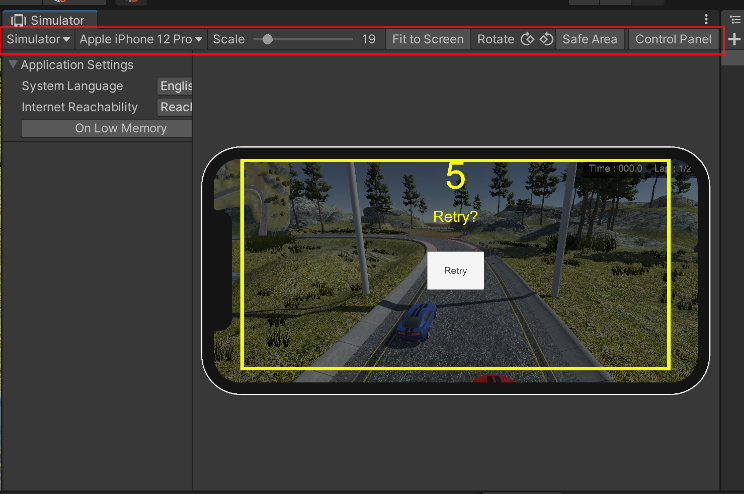
すると下記のようなシミュレーターウインドウで見ることができるようになります。

いくつか設定項目がありますが、主に必要なのが画像で「Apple iPhone 12 Pro」となっているところがシミュレーションしているデバイスになりますので、まずはここをお使いの端末、もしくはそれに近いものを選択しておきましょう。
そして右寄りにある「Rotate」というところをクリックすると、画面の端末の向きが回転します。その隣の「Safe Area」というところをクリックすると画面上に「Safe Area」が黄色い枠で表示されます。
スマホゲーム用UIに変更 画面位置を調整しよう
今回はさほど多くのUIは使っていませんし、画面を出る可能性があるものは少ないので、各々の使用デバイスに応じて適当に画面内に表示ができるように、大きさ、位置を調整してしまってOKです。
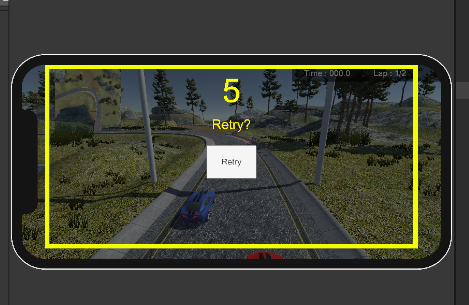
「Apple iPhone 12 Pro」の時の画面を参考に貼っておきます。

(黄色の四角い枠は、セーフエリアの表示なのでUIではありません。)
大まかに左上のマップを左端から少し内側によせて、右上のタイマー、ラップ数も内側に寄せていいます。またカウントダウンの「5」の表示を少し下に、「Retry?」の表示も少し下げています。
レースゲーム操作用UIの設置 スマホ用入力処理を作る
今回はレースゲームなので、スマホでの操作というのが意外と難しく、既存のアプリにも色々な操作方法があります。
今回はPCでの操作の時にも、とてもシンプルに左右の回転と前後移動のみなので、簡単にUIを設置してそれを押すことで操作できるようにしていきましょう。
押しっぱなしボタンの作成
Unityに元々あるボタンは、クリックを検知するものの押しっぱなしを検知できません。なのでまずは押しっぱなしができるボタンを作成していきます。
まずは、Hierarchyの「Canvas」の子に通常の「Button」を作成します。これを「PushingButton」という名前にしましょう。「PushingButton」を選択しInspectorで「Add Component」をクリック、「Event Trigger」と入力し「Event Trigger」コンポーネントを付与します。
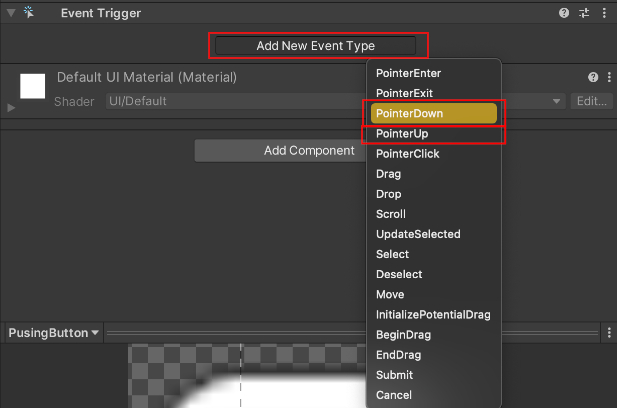
「Event Trigger」コンポーネントの「Add New Event Type」をクリックして、表示されるメニューから「PointerDown」「PointerUp」を追加しましょう。

次にスクリプトを記述していきます。「Assets/AppMain/Script」に新しく「PushingButton.cs」を作成します。先にこの「PushingButton.cs」をHierarchyの「PushingButton」にドラック&ドロップして付与しておきましょう。
ではスクリプトを記載していきましょう。
次回に向けて
ここまでで、一旦このレースゲーム開発講座が終了になります(コースアウト対策の12記事目を追加しました。VR化しない方はここから第12回に進んでください)。
プレイヤーとCPUで基本的なレースゲームが行えるようになりました。さらに内容を充実させるために演出面を凝っていくのもありですし、マリオカートのようなアイテムを導入して変化の激しいゲームに作り替えていくのも面白そうですね。
次回はこのレースゲームを元に、簡単にですがVRに対応させていきます。
Unityのクロスプラットフォーム開発環境を活かして同じゲームをPC・スマホ・VR版ゲームに変化させていく工程を体験していきましょう!
次回の記事 :

コースアウト対策実装を行う記事:









コメント