本講座はここまででUnityで3Dレースゲームの作り方を解説してきました。
前回の記事 :

ここからは、作ったPC・モバイル対応のゲームを元にしてVRのHMD(ヘッドマウントディスプレイ)である、「Oculus Quest2(Meta Quest2)」でのVR対応をするための記事となります。
前提
今回使用するのは、
- Unity 2020.3.16f1
- MetaQuest2(OculusQuest2)
です。
「Oculus Quest 1」でも追試しましたが同じように動きます。「Oculus Go」「Oculus Rift」に関しては、コントローラーの違いなどがありますので、同じように作れないのでご注意ください。
また、Unityのバージョンによっても設定方法が変わる可能性があるので、注意してください。
関連記事:【入門】Oculus Quest用のアプリをUnityで作成する方法(旧式)
Oculus Questの導入
では「Oculus Quest2」で動かすための準備をしていきます。
アセットのインポート
まずは、アセットストアで「Oculus Integration」というアセットをインポートしましょう。

通常通り、「ダウンロード→Unityで開く→パッケージマネージャーでインポート」でインポートできます。
この後出てくるものを全部importボタンを押してインポートします。
Build Setting
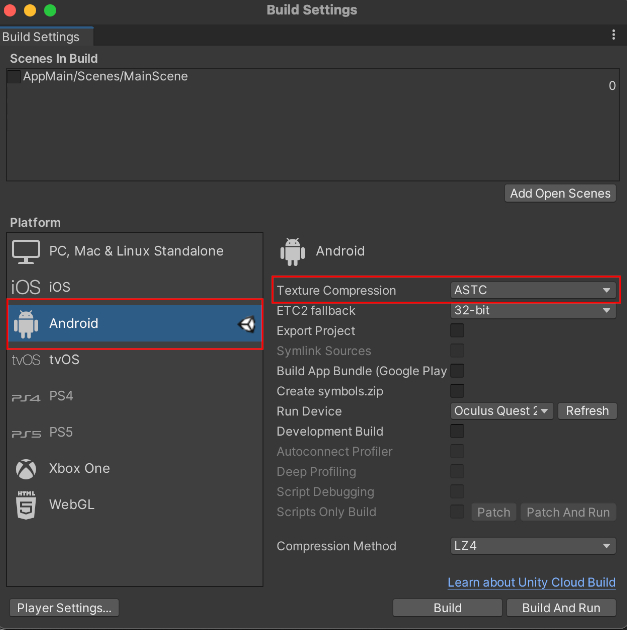
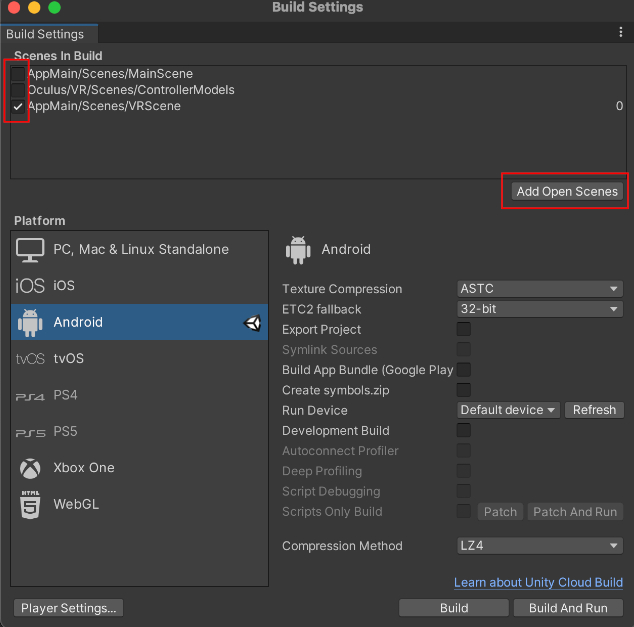
次に「File→Build Setting」で「BuildSetting」を開きます。
「Oculus Quest2」は「Android」で動きますので、まずは左下「Platform」を「Android」に変更します。
次に「Texture Compression」を「ASTC」に変更します。(「RunDevice」を「Oculus Quest2」に変更します(しなくても大丈夫です)。)

この段階で、エラーで「PlayerController」の名前が出ているかと思います。これは今回のレースアプリで作成した「PlayerController.cs」の名前がインポートしたアセット(VR用のアセット)にあるスクリプトと被っているためなので、名前を変更していきましょう。
まず、「PlayerController.cs」(今回作成したプレイヤーの車のコントロールスクリプト)を「PlayerCarController.cs」と変更します。次にファイルを開いて、クラス名を「PlayerCarController」に変更、あとはこれを参照している「GateController.cs」「GameController.cs」内の「PlayController」を「PlayerCarController」に変更すればOKです。
Project Setting
次に「Project Setting」を開きます。
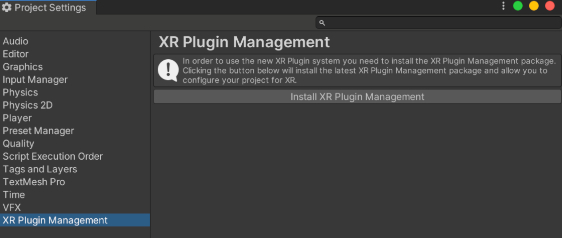
左側の一覧の下の方、「XR Plugin Management」をクリックして開きます。最初は画像のようにインストール画面がでますので、「Install XR Plugin Management」を押しましょう。

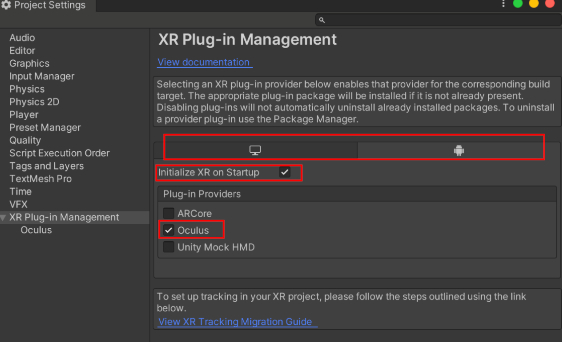
インストールが完了すると、下記のような画面になりますので、「Plug-in Provider」で「Oculus」のチェックを入れ、「Initiallize XR on Startup」にもチェックを入れます。
また、「Android(ロボットマーク)」と「PC(ディスプレイマーク)」に同じ項目があるので両方同じようにしましょう。(iOSにはありませんのでしないで大丈夫です。)

次に「Project Setting 」の左の一覧で「Player」を選択します。
タブで「Android(ロボットマーク)」を選択します。
「Other Setting」の「Rendering」項目の一番上「ColorSpace」を「Linear」に変更します。
その下「Auto Graphics API 」のチェックをはずし、その下のリストで「Vulkan」が上に来るように並び替え、もしくは「Vulkan」以外のものを消してしまいましょう。
少し下の「Identification」項目の「Minimum API Level」を「Android 6.0 Marshmallow (APIレベル23)」に設定。
さらに少し下にある「Configuration」項目の「Script backend」を「IL2CPP」に変更。
その少し下「Target Architecture」の下のチェックマーク「ARMv7」のチェックを外し、「ARM64」をチェックします。
以上で設定の完了です。
デモシーン
まずはアセットですでに作成されているサンプルをビルドしてみましょう。
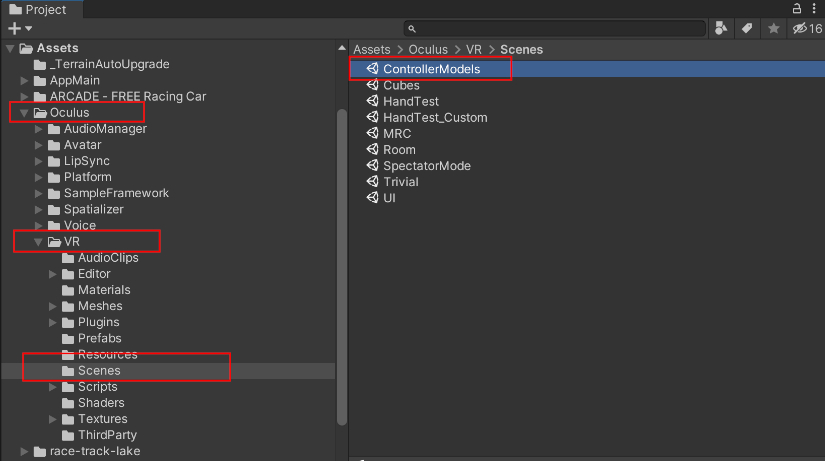
サンプルシーンを開きます。「Assets/Oculus/VR/Scenes/ControllerModels.unity」です。

すると下記のようなシーンが開きます。(テスト用なので他のシーンでもOK)

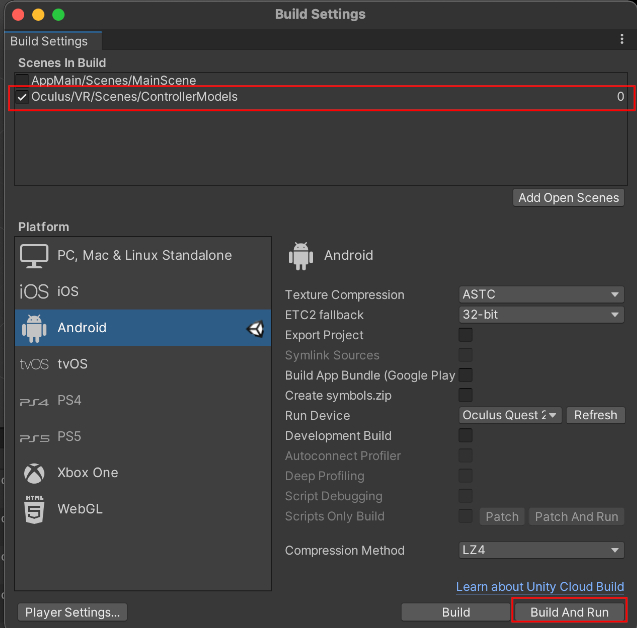
細かいことは気にせずに、「BuildSetting」を開いて、「Add Open Scenes」を押して開いているシーンをビルドに含めます。
先にビルドに入っていた「MainScene」は一旦チェックをはずしておきましょう。これで「0」マークが「ControllerModels」シーンの横についたかと思います。この番号がビルドにおける順番(インデックス)になり「0」が起動時のシーンになります。

開発者モード
Oculus Quest2は「Android」OSでの開発になりますので、Oculus Quest2の開発者モードをオンにする必要があります。
公式サイトを参考に設定しましょう。
ここでは簡単に解説していきます。(Oculusアプリのバージョンなどにより操作が変わる可能性がありますのでご注意ください)
- お使いのスマホで「Oculus」アプリをインストール、起動
- Oculus Quest2をペアリング
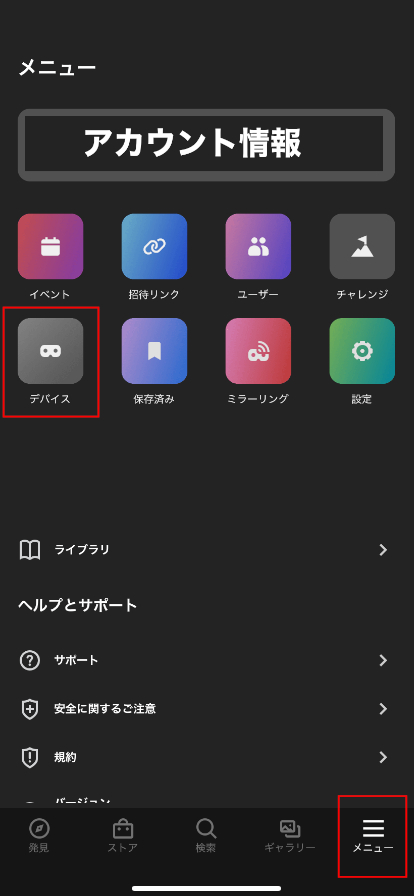
- 画面下の一番「メニュー」をタップ
- 並んでいるアイコンの「デバイス」をタップ
- Oculus Quest2の接続がなかったら電源を入れ接続(接続済みが表示されているのを確認)
- 下の方の「ヘッドセットの設定」のうち「開発者モード」を選択
- facebookログイン、団体、企業の作成されていない場合は、作成を求められるので作成、ログイン
- 開発者モードをオン


以上になります。
VRアプリのビルド
では、PCにOculus Quest2をPCに繋ぎます。この時Oculus Quest2ないでアクセス許可ウインドウがでている場合がありますので確認しておきましょう。
その後Unityで「Build And Run」を押します。
成功したらHMDでデモシーンを見渡して、コントローラーが表示されているのを確認しましょう。これでビルド準備ができました。
レースシーンの改造
ではここから、レースゲームをVR用に改造していきます。
ここからスクリプトの内容を削除したり変更したりして改造していきますので、以前のものを残しておきたい場合はコピーして名前を変更したりして保管しておいてください。
レースシーンのビルド
まずは、「Assets/AppMain/Scenes/MainScene」をコピー(Mac:command + D / Win : ctrl + D)して、名前を「VRScene」とします。これを開きましょう。
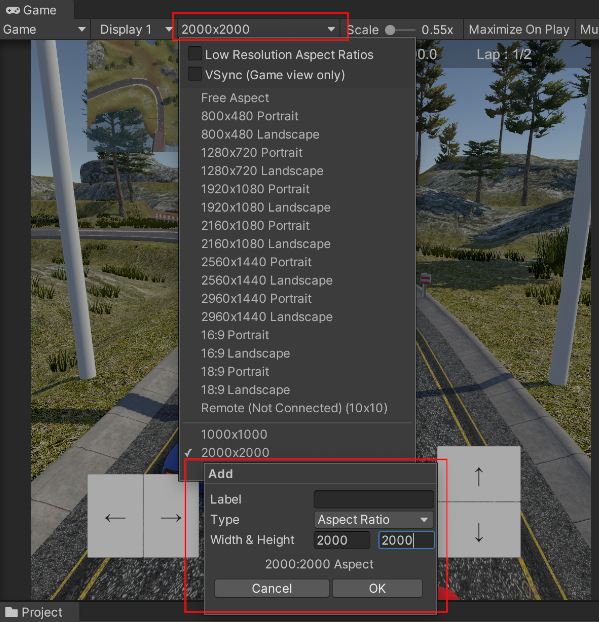
Gameウインドウの解像度はやりやすいようにで構いませんが、「2000×2000」など正方形にしておくといいでしょう。UIが崩れているかと思いますがVR上でこのUIは使えないので今は放っておいてOKです。

次に、Projectウインドウで「Assets/Oculus/VR/Prefabs/OVRCameraRig.prefab」をVRシーンのHierarchyにドラック&ドロップします。
これは、VR用のカメラになりますので、今まであった「MainCamera」を非表示にします。また「PlayerCarContoller」処理の方もコメントアウト、または削除して無効にしておきましょう。
無効にするのは以下の記載です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
public class PlayerCarController : MonoBehaviour { // カメラ. //[SerializeField] Camera tpCamera = null; ・・・ void FixedUpdate() { MoveUpdate(); RotationUpdate(); // TrackingCameraUpdate(); MoveMapMarker(); MoveMapCamera(); } // 関数全てをコメントアウト. /* void TrackingCameraUpdate() { // オフセット値を現在の角度で回転. var rotOffset = this.transform.rotation * tpCameraOffset; // 現在の位置の値に算出したオフセット値をプラスしてカメラの位置を算出. var anchor = this.transform.position + rotOffset; // カメラの位置を現在位置から徐々に変更. tpCamera.gameObject.transform.position = Vector3.Lerp( tpCamera.gameObject.transform.position, anchor, Time.fixedDeltaTime * cameraTrackingSpeed ); // カメラを車の方向に向ける. var look = this.transform.position; look.y += cameraLookHeightOffset; tpCamera.gameObject.transform.LookAt( look ); } */ ・・・ // ------------------------------------------------------------ /// <summary> /// リトライ時コール. /// </summary> // ------------------------------------------------------------ public void OnRetry() { this.transform.position = startPosition; this.transform.rotation = startRotation; var rotOffset = this.transform.rotation * tpCameraOffset; var anchor = this.transform.position + rotOffset; // tpCameraを使用している箇所のみコメントアウト. // tpCamera.gameObject.transform.position = anchor; } } |
これでカメラの追跡がなくなりました。
では、ビルドしてみましょう。
現在開いているシーンをビルドしたいので、まずは「Build Setting」を開いて「Add Open Scenes」をクリックしてビルドに含めます。そして、左のチェックマークで「VRScene」以外は無効にしましょう。

「Oculus Quest 2」を繋いで「Build And Run」をクリックします。(初回は結構時間がかかります)
カメラの置いている位置次第ですが、とにかくビルドができて周囲を見渡したらコースがみえたらOKです。(操作はできません)
カメラの移動
このままだと流石につまらないので、カメラを移動します。
本来操作しているプレイヤーの車に乗せたいのですが、操作処理を作成していないのでCPUにのせてVR感を楽しんでみましょう。
まずはVRでは映らないHierarchyの「Canvas」をとりあえず非表示にします。あとで調整します。
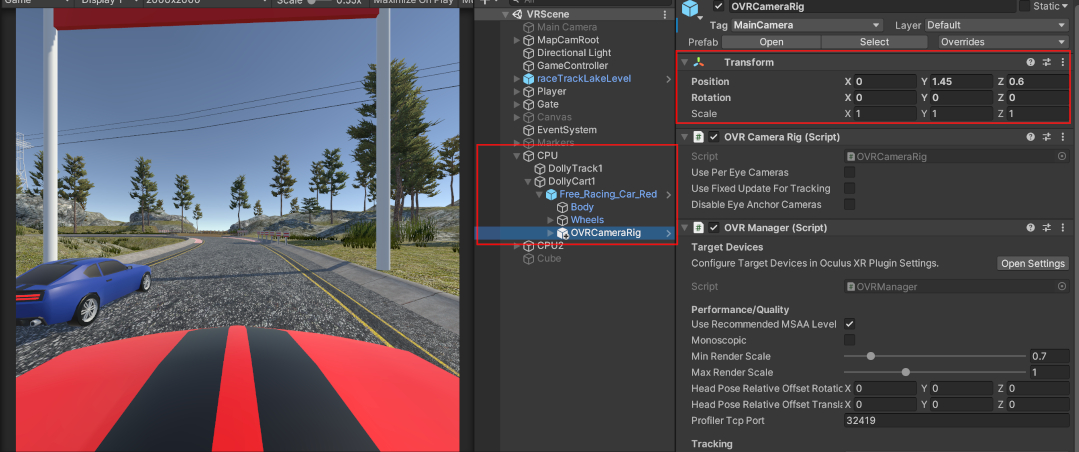
そして、シーンに置いた「OVRCameraRig」を「CPU」の子「Dolly Cart1」のさらに子「Free_Racing_Car_Red」の子に配置します(RigidBodyとコライダーがついている車の子)。
そして「OVRCameraRig」を選択しInspectorのTransformで下記のように設定します。
|
1 2 3 4 |
OVRCameraRigのTransform Position ( 0, 1.4, 0.6) Rotation ( 0, 0, 0 ) Scale ( 1, 1, 1 ) |
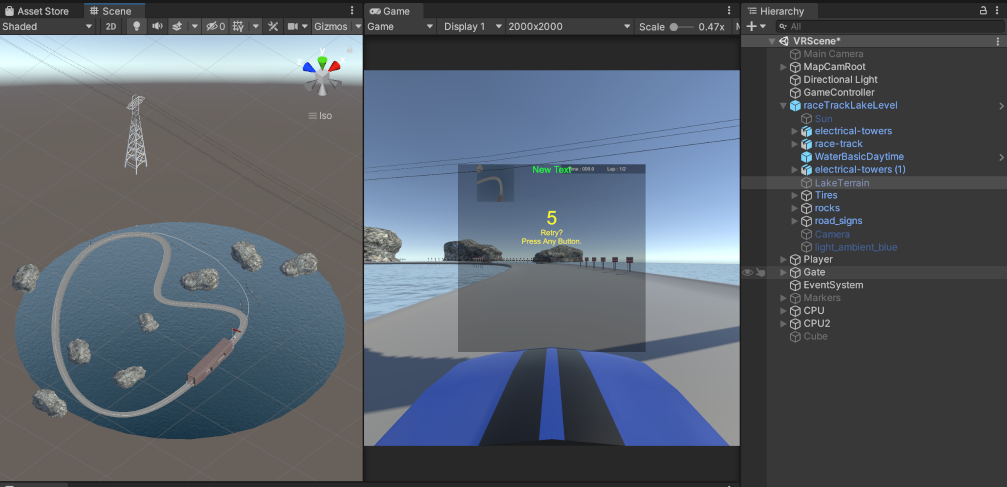
ここまで作成するとUnity上では下記のようになります。

では、ビルドしてみましょう。
これで、CPUの車からみているような視点で動くかと思います。人によっては結構酔いますのでご注意ください。
VRのUI表示
今まで作成したUIが映らないのはここまで解説しました。
通常のゲームのUIは画面に貼りついている形になるので、VRの場合眼球に張り付く・・・無理ですね。この場合眼球(つまりカメラ)からUIまでの距離が必要になります。
イメージ的には2.3m先の看板を見たりしているイメージです。もちろん看板としてGameObjectを作成してもいいのですが、常に視界に入って欲しいUIもあるので、どうやってそのようなUIを作成するかを解説します。
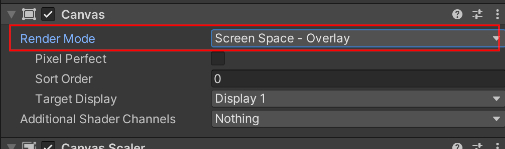
まずは、先ほど非表示にしたHierarchyで「Canvas」オブジェクトを選択して、Inspectorの「Canvas」コンポーネントを見てください。
「RenderMode」という項目の「ScreenSpace – Overlay」となっているところを選択し「World Space」 に変更します。

これは下記のような意味になります。
| ScreenSpace – Overlay | ScreenSpace、つまり画面に張り付くスクリーンにUIを描写。 |
| ScreenSpace – Camera | ScreenSpace、つまり画面に張り付き、特定のカメラにUIを描写しカメラの設定の影響を受けます。 |
| World Space | UIをゲームオブジェクトと同じように描写します。一枚の板(キャンバス)にUIを表示しているように扱い、それをゲーム空間(WorldSpace)に配置します。 |
次に「Canvas」の調整をします。
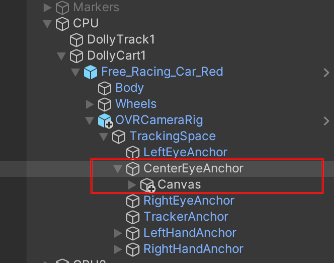
まず、Hierarchyの「Canvas」を「CPU/Dolly Cart1/Free_Racing_Car_Red/OVRCameraRig/TrackingSpace/CenterEyeAnchor」の子にドラック&ドロップして子に配置します。

「CenterEyeAnchor」というのはVRの視線にあたるものだと思ってください。
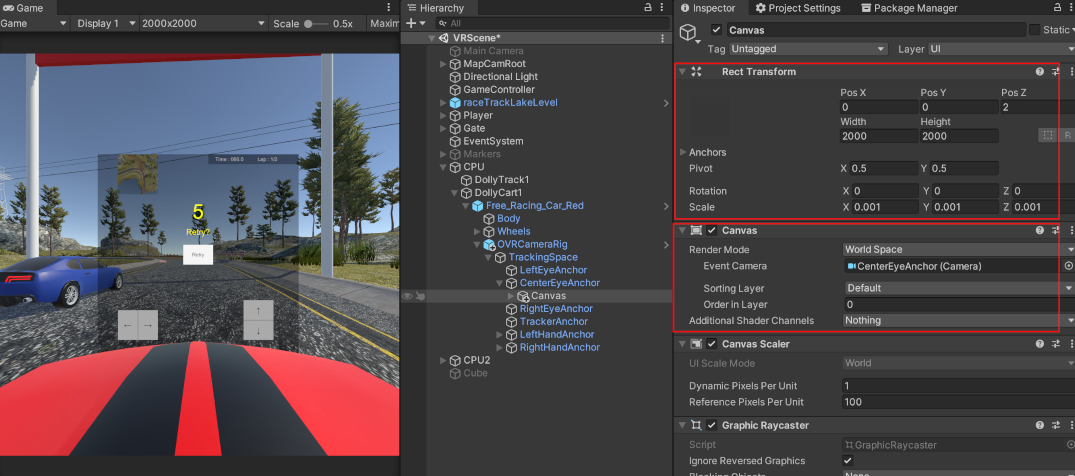
次に、「Canvas」の「RectTransform」を下記のように設定します。
|
1 2 3 4 5 6 |
CanvasのRectTransform PosX = 0, PosY = 0, `PosZ = 2 Width = 2000, Height = 2000 (↑Gameウインドウの画面サイズ設定によって変わりますが変更しないでOK) Rotation( 0, 0, 0 ) Scale( 0.001, 0.001, 0.001 ) |
もしUIが出てくる位置がずれていたらPosXとPosYの位置を修正してください(pivotの位置はこのサンプルでは0.5, 0.5になっています)。
最後に「Canvas」コンポーネントの「Event Camera」に「CenterEyeAnchor」をドラック&ドロップしましょう(今は使いません)。
ここまでできるとUnity上では下記のようになります。

今Gameウインドウの真ん中に小さめに映ってる四角が、自分から前方2mあたりに浮いている透明の看板、みたいなイメージです。
では一旦ビルドしてみましょう。

これが、VRのUIの基本の一つです。このように視界に入るところに置きます。UIまでの距離感や大きさはまた調整しますが、ご自身のやりやすいようにしていくといいでしょう。
コントローラーの表示
今回はコントローラーはあくまで操作のためにボタンの入力などを取得できればいいのですが、今後のためにコントローラーをゲーム内に表示できるようにしておきましょう。
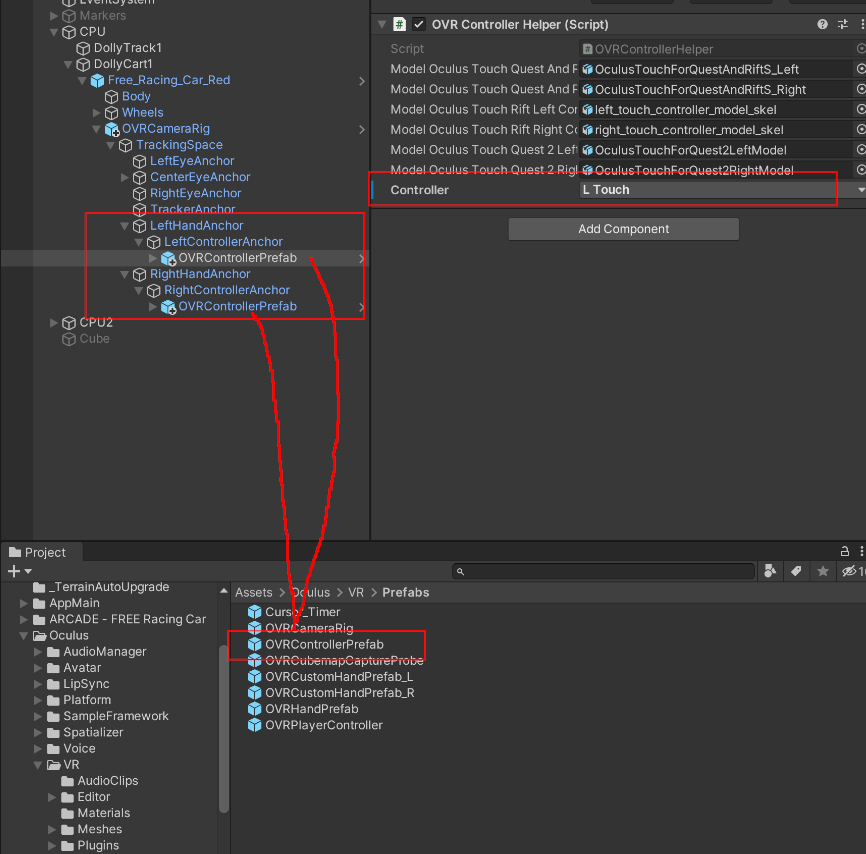
これは簡単です。「OVRCameraRig」の孫に「Left(Right) Hand Anchor」があり、その子にそれぞれ「Left(Right) Controller Anchor」がありますのでその子にProjectウインドウから「Assets/Oculus/VR/Prefabs/OVRControllerPrefab.prefab」をドラック&ドロップします。
そして配置した「OVRControllerPrefab」のInspector「OVR Controller Helper」の「Controller」の項目で「L Touch」「R Touch」をそれぞれ選択しましょう。

以上です。
この段階では実際のコントローラーを持つ手の動きに合わせて、VR空間内でも手が動くというだけですが、他のゲームを考えると色々な使い方ができますね。
関連記事:【VR】Oculus Questのコントローラから球を出す/物体をつかむ/レイで物体をつかむ

ちなみに同じフォルダに手のプレハブもありますので、興味ある方は入れ替えてみましょう。
今回はここまでです。
次回これらを使用して車を動かしたりUIの調整をしていきましょう。
次回の記事 :









コメント