この記事はFPSゲームの作り方講座の第11回目です。
前回は敵の自動生成機能を開発し、クリアするまで敵が出現し続けるようにしました。
前回の記事:

今はただ敵を倒しているだけなので、ゲーム性を出せるようにゲームクリア・クリア時間の計測などのルール追加、そしてUIやエフェクトを追加してゲームの味付けをしていきます。
FPSゲームに必要なUI(ユーザーインターフェース)の作成
まずはUIを作成します。今回はプレイヤーのHPと時間、敵の撃破数を常に画面に出すようにします。さらにゲームスタート時やクリア時にもUI表示を行います。
プレイヤーがダメージを喰らった時にわかりやすいようなエフェクトも作成します。
それでは一つずつ作成していきましょう。
スライダーオブジェクトを用いたHPバーの作成
作成するのはHierarchyの「Player/PlayerUICanvas」の子です。このゲームオブジェクトは画面中央のターゲット画像を表示する時に作成しました。
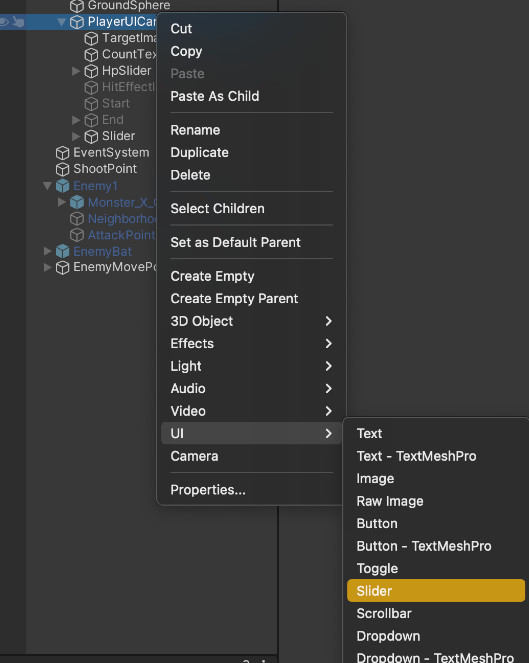
「Player/PlayerUICanvas」を右クリックして「UI/Slider」でスライダーを作成し名前を「HpSlider」としましょう。

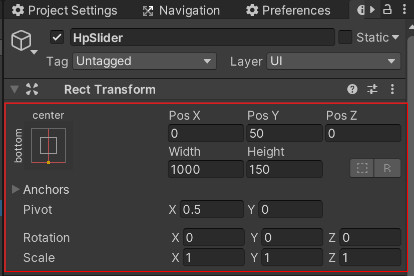
「HpSlider」のInspectorで「Rect Transform」を下記のように設定します。位置、大きさ、アンカー、ピボットを変更しています。

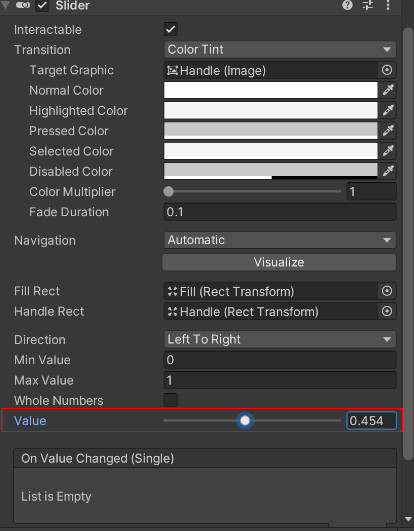
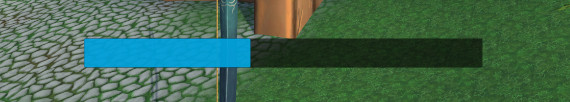
大きさなどは見やすいように自由に変更しても大丈夫です。また「Slider」コンポーネントの下の方n「Value」の値を適当に真ん中あたりにしておきましょう。こうするとゲームビューのスライダーも動くので背景の色などが分かりやすくなります。


次にHierarchyの「HpSlider」を開いて子を表示してください。
まずは「Handle Slide Area」というゲームオブジェクトをInspectorの名前の左のチェックを外して、非表示にします。これはスライダーのハンドル部分なので今回は必要ありません。
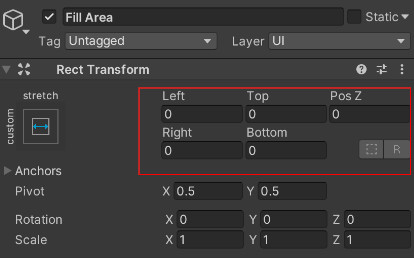
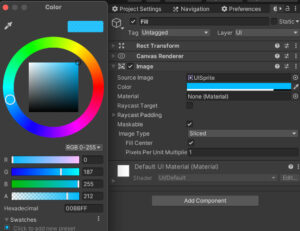
続いて「Fill Area」、その子の「Fill」の「Rect Transform」の値を全て0にしておいてください。他の値は変更しないようにしてください。


「Fill」というのは上記の画像では、ハンドルの右側がグレイ、左側が白になっています。白の部分がゲージの溜まってる部分、グレイの部分が背景となります。このゲージが溜まってる部分を「Fill」と言います。
ハンドルがある状態での位置調整としてデフォルトで「Fill」、「Fill Area」の「Transform」に値が入っていますがそれを「0」にしました。これをしておかないとスライダーの最小最大がずれるのでやっておきましょう。
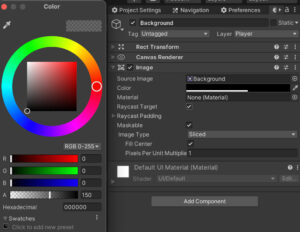
HPゲージの色を設定します。「HpSlider/Background」のInspectorで「Image」コンポーネントの「Color」を変更します。また、「HpSlider/FillArea/Fill」の「Image」の「Color」を下記のように設定します。すると青ゲージのHPバーが出来上がります。



ゲームプレイ時間・撃破数の表示用テキストの作成
次は右上に時間と敵の撃破数を表示するためのテキストを作成します。
「Player/PlayerUICanvas」を右クリックして「UI/Text」でテキストを作成し名前を「CountText」とします。
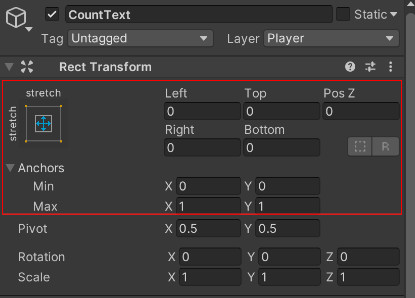
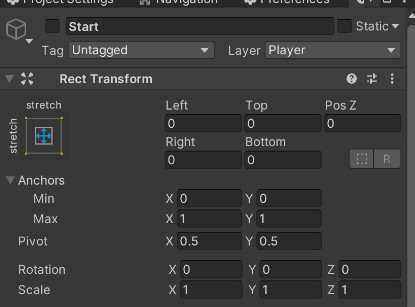
「CountText」の「Rect Transform」を下記のように設定します。位置、大きさ、アンカーを設定しています。アンカープリセットの設定がStretch×Stretchなのに注意してください。
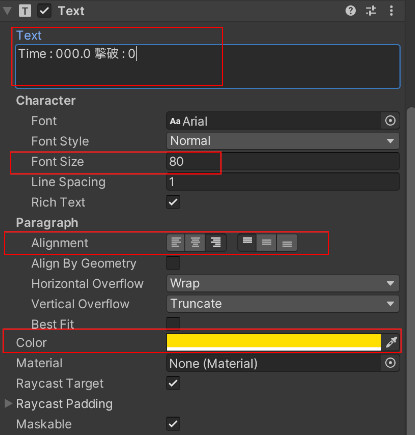
次に「Text」コンポーネントを「Time:000.0 撃破:0」と下記のように設定します。「Text」部分は一旦入れているだけなので適当でOKです。色の変更、フォントサイズを80に変更、「Alignment」を「右よせ・上よせ」に変更しています。


これで常時表示のUIができました。
FPSゲームスタート時の表示UIの作成
次に、ゲーム開始時の準備中に「READY?」のような表示をするUIを作成します。
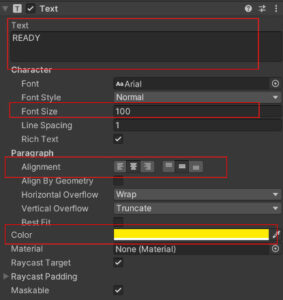
先ほどと同じように「Player/PlayerUICanvas」で「Text」を新しく作成して「Start」という名前にします。「RectTransform」「Text」は下記のようにしてください。位置、大きさ、アンカーを設定しています。
「Alignment」は中心に設定しているので注意してください。



そして最後に、「Start」の名前の左側のチェックをはずして非表示にしておきます。
ここまできて「RectTransform」に全く同じ設定をしているところがあるかと思います。上記「CountText」と「Start」です。この設定について少し詳しく見ておきましょう。
設定方法としては、まず左上のアンカーをプリセットの右下にあるストレッチに設定します。これは画面の大きさに応じてUIを引き伸ばす設定です。

Stretch×Stretchにした状態でRect Transformの「Left」「Top」「Right」「Bottom」はUI表示させる際に画面端離す距離を表します。これらの値を「0」にすることで、常に画面いっぱいにUIを引き伸ばします。
この設定はUIを作成する際によく行う設定なので、この先画面いっぱいに引き伸ばすという解説をするときはこの設定をしていると覚えておいてください。
FPSゲーム終了時に表示するUIの作成
終了時のUIを作成します。ここは少しパーツが多くなります。
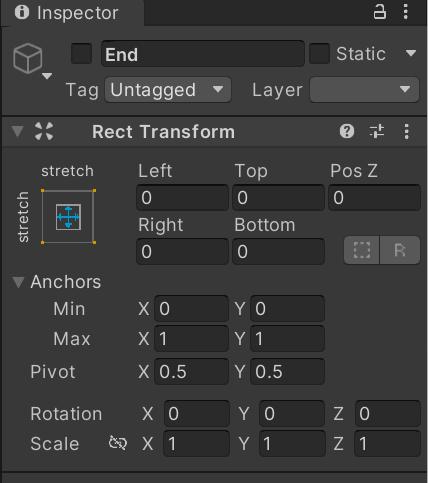
まずは「Player/PlayerUICanvas」の子に新しく空オブジェクトを作成し、「End」という名前にします。
「End」の「Anchor Preset」をStretchにし、「Rect Transform」を変更し、先ほどまでと同じように画面いっぱいに引き伸ばしておきましょう。

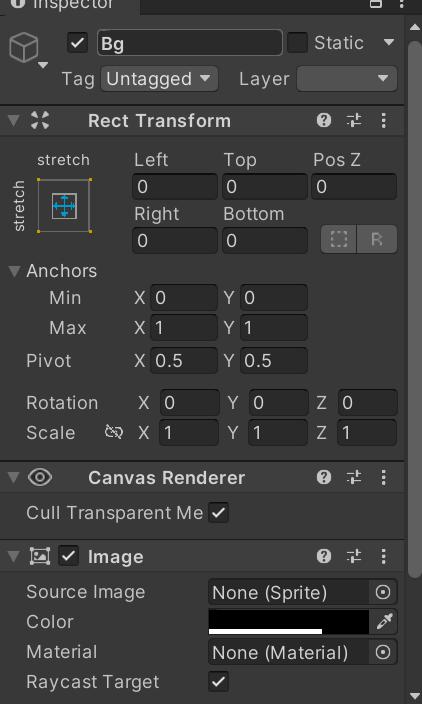
次に「End」の子に右クリック「UI/Image」で「Image」を作成し「Bg」という名前にします。これは文字通り画像を表示するためのUIで「Bg」は「Background」の略です。そしてこの「Bg」も画面いっぱいに引き伸ばしておきましょう。
色は黒の半透明(任意でOK)にします。下記画像は値でいうと「r:0 / g:0 / b:0/ a:180」になっています。

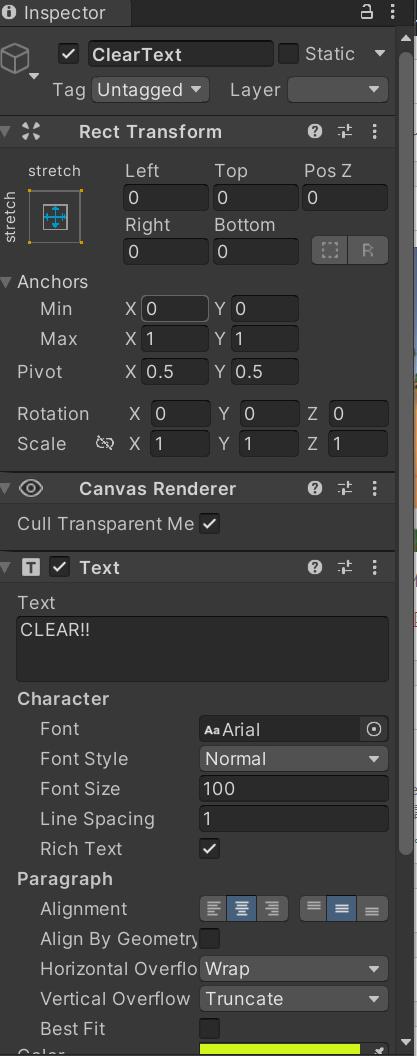
さらに「End」の子に「Text」を作成し「ClearText」という名前にし、これも画面いっぱいに引き伸ばします。色は任意で構いません。ここでは黄色にしておきます。

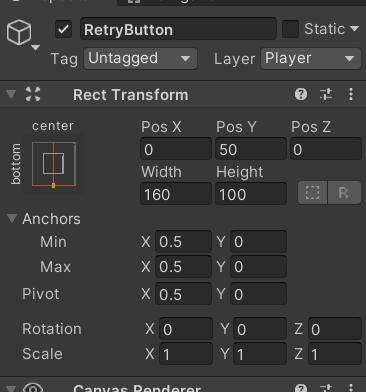
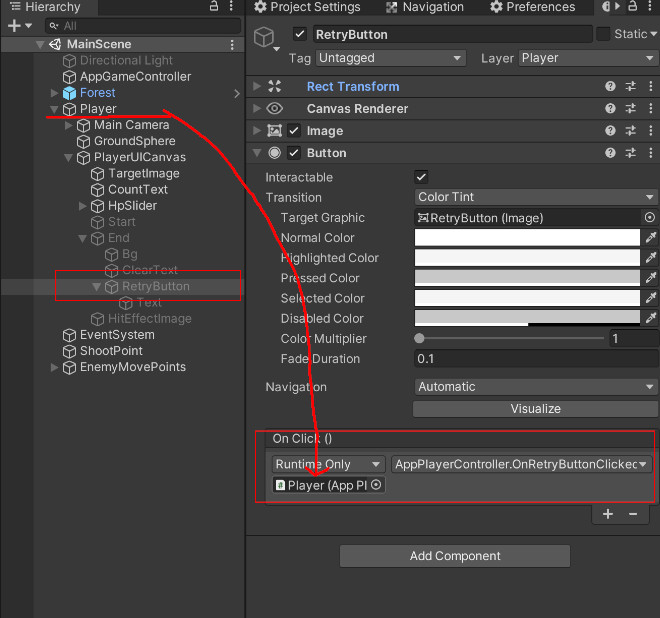
最後に「End」の子に「Button」を作成し「RetryButton」という名前にします。位置大きさは任意で構いませんが、下記のように文字と被らないように配置しておきましょう(「Anchor Preset」をcenter, bottomにし、transformの値を調整)。

「Button」を作成すると、その子に「Text」が自動的に作成され、これがボタン内にあるテキストになりますので、「Retry」と入力しフォントサイズを適当に大きくしておきましょう(ここでは30にしました)。
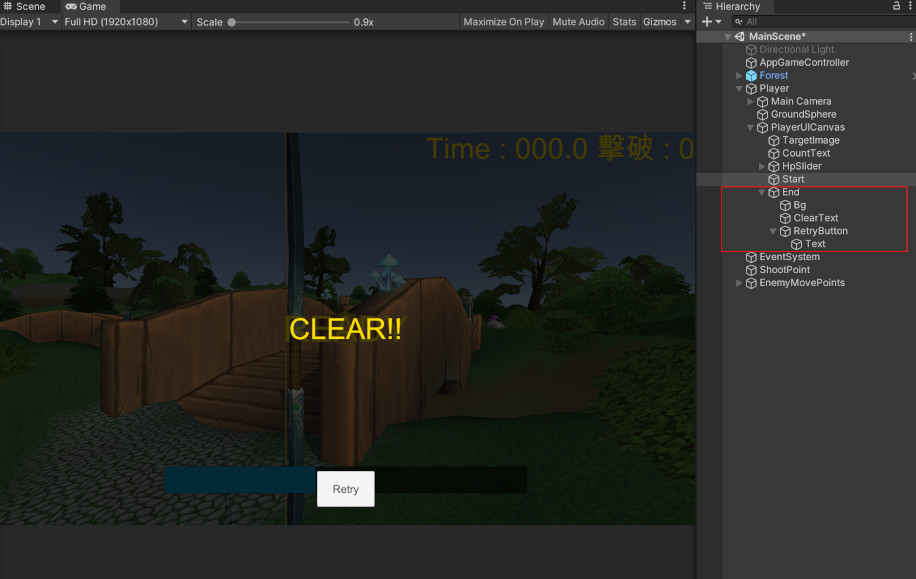
ここまで作成すると、下図のような状態になります。

ここでUIを配置する上で大切なことが一つわかります。
上記画像を見ると、Hierarchyで上から「HpSlider」→「Start」→「End」と並んでいます。そして、Gameビューを見ると、「HpSlider」と「Start」が「End」の後ろに隠れていることがわかります。
さらに「End」の子を見ると上から「Bg→ClearText→RetryButton」と並んでいます。GameビューはBgの黒画像の前に「CLEAR!!」とボタンがあると思います。つまり
ということです。これが結構重要なので覚えておきましょう。
攻撃ヒット時のエフェクト用UIの作成
最後に敵からの攻撃を受けたときのエフェクト用UIを作成します。
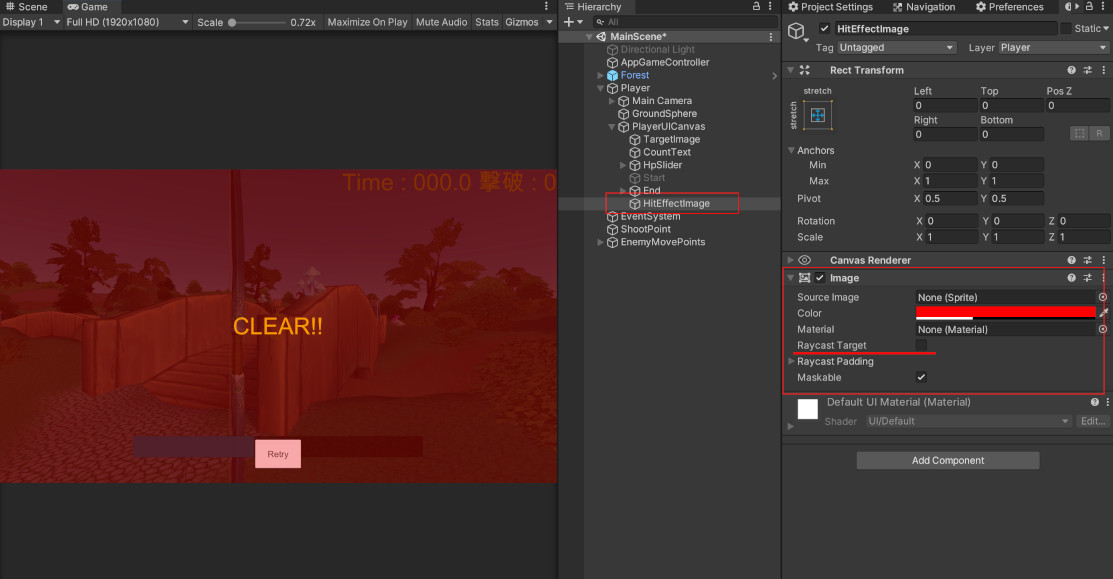
これは簡単で「PlayerUICanvas」の子に「Image」を新しく作成し「HitEffectImage」とします。
そして画面いっぱいに広げて、色を赤の半透明にします(下記参照)。そして「Image」コンポーネントの「RaycastTarget」をオフにしておきましょう。これはRaycastを当てることができるかのフラグです。
この設定でRayを効かないようにする用途以外にも、先に作成した「Bg」のように後ろのUIに当てないようにするために画面いっぱいに広げて「RaycastTarget」をオンにするという使い方もあります。

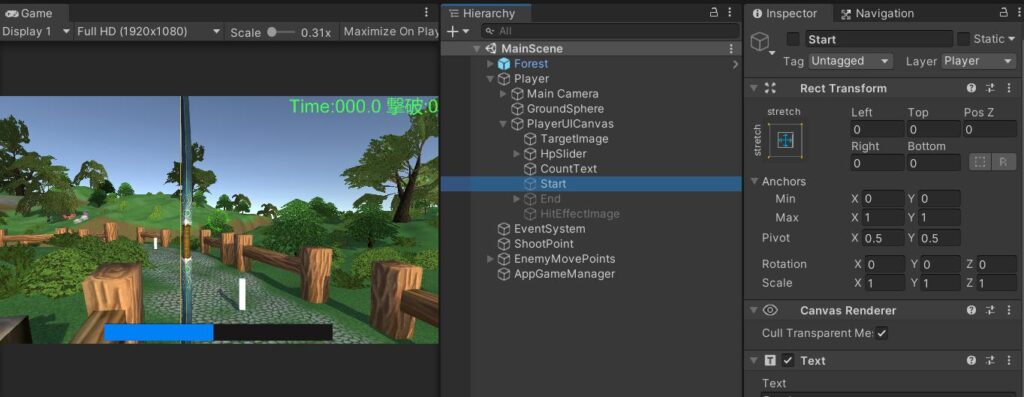
これで一通り作成しましたので、「Start」「End」「HitEffectImage」を非表示にしておきましょう(Inspector左上の名前横のチェックマークをオフ)。
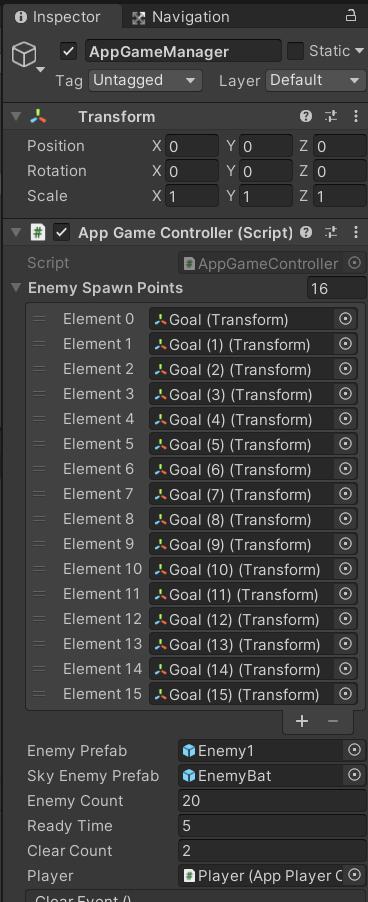
(追記:以下からヒエラルキー画面のAppGameControllerオブジェクトの名前がAppGameManagerになっていることがありますが、AppGameControllerと読み替えてください。オブジェクト名自体はどちらでも特に問題はありません)

スクリプトでUIに数値変化を反映させよう
プレイヤーのHPやダメージなどに関するUIの変化をスクリプトから反映できるようにしていきましょう。
HPの増減をHPゲージUIに反映させる
まずはHPです。「HP」という数値は文字通りプレイヤーの体力を表していますので「AppPlayerController」の「currentHp」を反映させればOKです。また「maxHp」も関わってきます。
では、「AppPlayerController」を開いて編集していきましょう。どこで設定するかというところ以外はとても簡単です。追加部分とHPに関する部分以外を省略しています。
Inspectorに設定
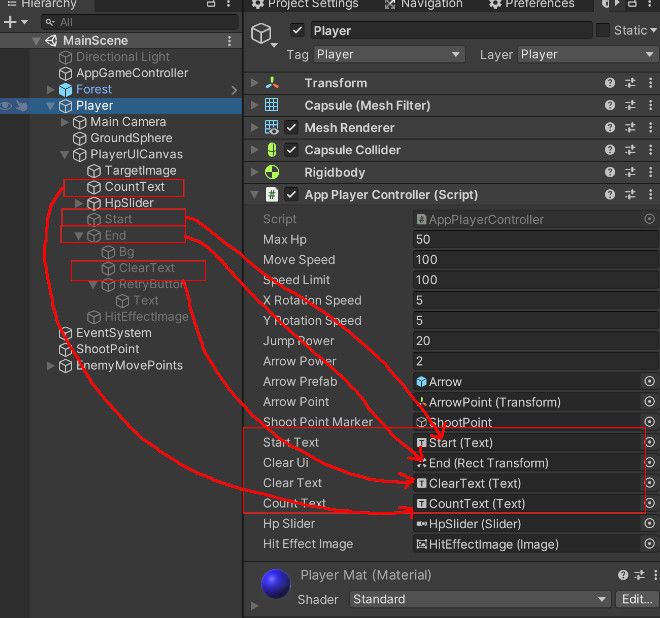
では追加した変数にInspectorからオブジェクトを設定します。
「StartText」には「Start」、「ClearUi」には「End」、「ClearText」にはEndの子「ClearText」、「CountText」には「CountText」をドラック&ドロップします。

そして、「RetryButton」の「OnClick」処理に、「Player」をドラック&ドロップして「OnRetryButtonClicked」関数を登録します。

そして、「AppGameController」のPlayerに「Player」オブジェクトをアタッチしておきましょう。

(↑の数値はテストした関係で少し違うかもしれませんがここで大事なのはPlayerのアタッチ)
ここまでできたら、Hierarchyの「Start」「End」「HitEffectImage」は非表示にしておきましょう。(していなかったら)
プレイして動作を確認
では最後に確認しておきましょう。再生後に
→カウントダウンが開始される
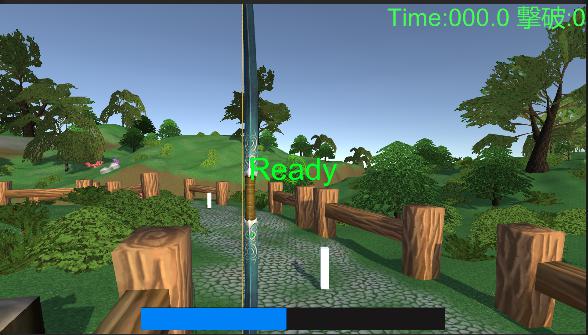
→カウントダウンが終了したら「Start」と表示され、右上の時間が動き始める。
→1秒で「Start」表示が消える
→敵を倒すと右上の「撃破表示」が増える
→この間ダメージを食らったら、HPが減る
→指定数の敵を倒したらクリア表示が出て「Retry」を押すと最初から
というゲームの流れが実現します。
ここまでできると、足りないものがありますね。「GameOver」です。今はいくらダメージを食らってもマイナスの値になるだけなので、プレイヤーも「0」になったら終わるように次回作成していきます。
また、その他の細かい調整をやっていきます。
次回の記事 :








コメント