今回の記事でUnity C#で開発してきたFPSゲームのPC版を完成させます。第12回で一旦の区切りですね。
前回は、ゲームスタートからクリアまでの流れを作成し、それに合わせたUIを表示しました。
前回の記事:

今回はさらにゲームオーバーや、攻撃エフェクト、弓の溜め時間、チャージショットなどの追加機能を実装していきます。
その他ステージの調整をしてゲームを一旦完成の状態にしていきます。少し長くなりますが、なくても問題ない部分もあるので適宜必要な機能を実装してください。
FPSゲームのゲームオーバー処理の実装
まずはゲームオーバー処理を作成していきます。ここは必要な機能なので作成しておきましょう。
「AppGameController」に処理を追加
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
public class AppGameController : MonoBehaviour { ・・・ // -------------------------------------------------------------------------------------- /// <summary> /// End状態に移行. /// </summary> // -------------------------------------------------------------------------------------- void GameClear() { CurrentGameParam.State = GameState.End; if( currentFieldEnemies.Count > 0 ) { foreach( var enemy in currentFieldEnemies ) Destroy( enemy.gameObject ); } currentFieldEnemies.Clear(); ClearEvent?.Invoke(); Debug.Log( $"クリア \n{ CurrentGameParam.GameTime }" ); } // -------------------------------------------------------------------------------------- /// <summary> /// ゲームオーバー. /// </summary> // -------------------------------------------------------------------------------------- public void GameOver() { CurrentGameParam.State = GameState.End; if( currentFieldEnemies.Count > 0 ) { foreach( var enemy in currentFieldEnemies ) Destroy( enemy.gameObject ); } currentFieldEnemies.Clear(); ClearEvent?.Invoke(); Debug.Log( $"ゲームオーバー \n{ CurrentGameParam.GameTime }" ); } ・・・ } |
追加しているのは「GameOver()」関数です。
処理は前回追加した「GameClear()」関数と同じなので一緒に記載しておきます。「CurrentParam.State」を「End」にして、フィールド上の敵を全て破棄します。「currentFieldEnemies()」を初期化して、「ClearEvent」を実行します。
ログだけ変えています。同じなので、一つでもいいですが、今後別の処理を追加する際のために別関数にしておきます。
「AppPlayerController」に処理を追加
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
public class AppPlayerController : MonoBehaviour { ・・・ // --------------------------------------------------------------------------------- /// <summary> /// クリア時処理. /// </summary> // --------------------------------------------------------------------------------- void OnClear() { var param = gameController.CurrentGameParam; if( param.State != AppGameController.GameState.End ) return; clearUi.gameObject.SetActive( true ); var time = $"Time : {param.GameTime.ToString( "000.0" )} "; clearText.text = $"CLEAR \n{time}"; } // --------------------------------------------------------------------------------- /// <summary> /// ゲームオーバー時処理. /// </summary> // --------------------------------------------------------------------------------- void OnPlayerDead() { var param = gameController.CurrentGameParam; if( param.State != AppGameController.GameState.End ) return; clearUi.gameObject.SetActive( true ); var time = $"Time : {param.GameTime.ToString( "000.0" )} "; clearText.text = $"GAME OVER \n{time}"; } ・・・ // --------------------------------------------------------------------------------- /// <summary> /// 敵の攻撃ヒット時コール. /// <param name="col"> 攻撃力. </param> /// </summary> // --------------------------------------------------------------------------------- public void OnEnemyAttackHit( float attack ) { currentHp -= attack; Debug.Log( "ダメージを受けた。現在のHP : " + currentHp ); hpSlider.value = currentHp; if( hitEffectCor != null ) { StopCoroutine( hitEffectCor ); hitEffectCor = null; } hitEffectCor = StartCoroutine( HitEffect() ); if( currentHp <= 0 ) { gameController.GameOver(); OnPlayerDead(); } } ・・・ } |
まずは関数の追加「OnPlayerDead()」です。
これもクリア時とほぼ同じですが「clearText.text = $”GAME OVER \n{time}”」の部分、表示テキストだけ「GAMEOVER」にしておきましょう。
そして、「OnEnemyAttackHit()」関数、つまり敵の攻撃を受けた時の処理に処理を追加して実行します。
関数の最後に「if( currentHp <= 0 )」現在のHPが0以下の場合に「gameController.GameOver()」と「OnPlayerDead()」を実行します。
ゲームオーバーとコンティニュー処理の動作確認
では確認してみましょう。「AppPlayerController」の最大HPを適当に減らしておいて、サクッとゲームオーバーにしてみましょう。
やってることはクリア時と同じなので表示テキスト以外は同じです。

簡易的ですが、これでゲームオーバーも完成しました。
プレイヤーが攻撃ヒットした時のエフェクトを作る
次にプレイヤーの攻撃が敵にヒットした時のエフェクトを作成します。
ヒットエフェクトの作成
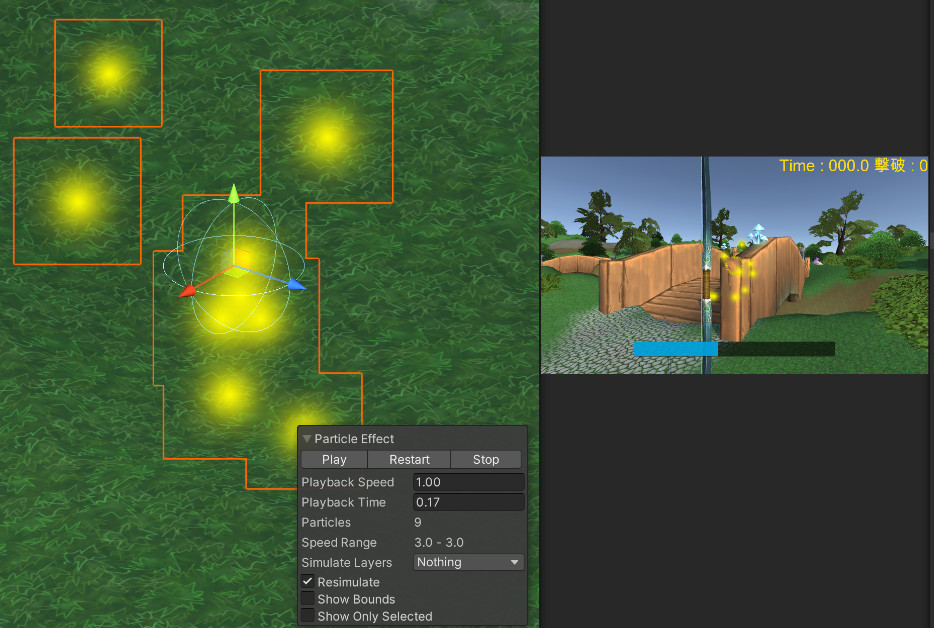
まずはHierarchyで右クリック「Effects/ParticleSystem」で新しくパーティクルを作成し、「HitParticle」という名前にしておきましょう。
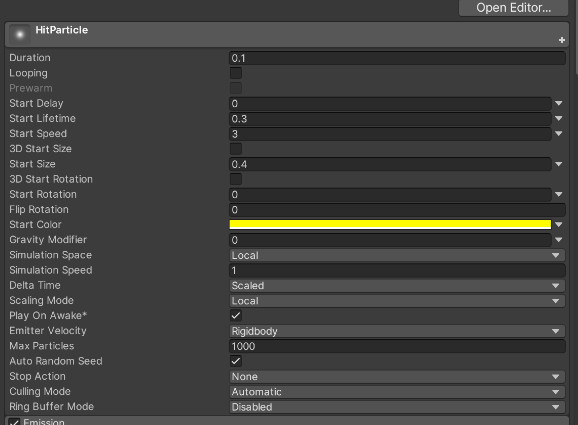
最初の段階では、白い光の球が上に上がっていっていると思います。これを調整してエフェクトにしていきます。パーティクルシステムは設定項目がとても多く、なかなか全てを説明しきれませんので、今回初期状態から変更した項目、またよく使う項目を記載していきます。
諸々お好きなように変えても問題ありませんので下記を参考にInspectorで設定していきましょう。
| パラメータ名 | 今回設定する値 | 解説 |
| Duration | 0.1 | 実行する時間の長さ |
| Looping | false | 繰り返し実行するフラグ |
| Start Lifetime | 0.3 | パーティクルの最初の生存期間 |
| Start Size | 0.4 | 開始サイズ |
| Start Rotation | 0 | 開始角度 |
| Start Color | 黄色 | 色 |
| Gravity Modifier | 0 | 重力の値 |
| Play On Awake | true | 開始時に実行するフラグ |
| Max Particles | 1000 | 同時に存在できるパーティクルの最大数 |
| ・Emission | 頻度とタイミング | |
| Rate over Time | 100 | ユニットタイム毎に放出されるパーティクルの数 |
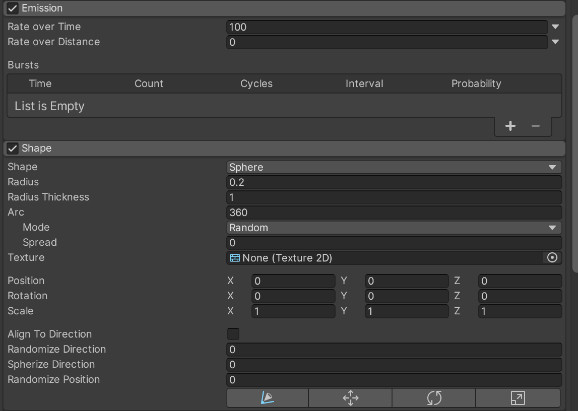
| ・Shape | 形状 | |
| Shape | Sphere | 放出するボリュームの形状 |
| Radius | 0.2 | 球の半径(形状により項目がない場合もあります) |
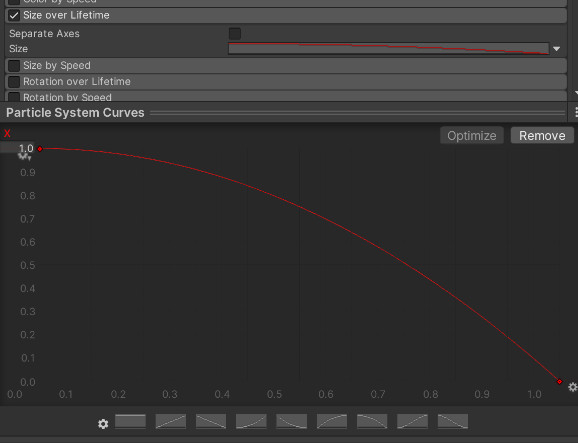
| ・Size over LifeTime | Lifetimeに応じてサイズを変更 | |
| Separate Axes | false | XYZそれぞれ別に設定する |
| Size | グラフで設定 | グラフに応じてサイズ変化。下記画像参照。 |



「Size over LifeTime」はInspector下のグラフで設定できます。

このグラフの形状は左下の歯車マークを押せばいろんな選択肢から選ぶことができます。
設定が完了すると、黄色い弾ける感じのエフェクトができるかと思います。

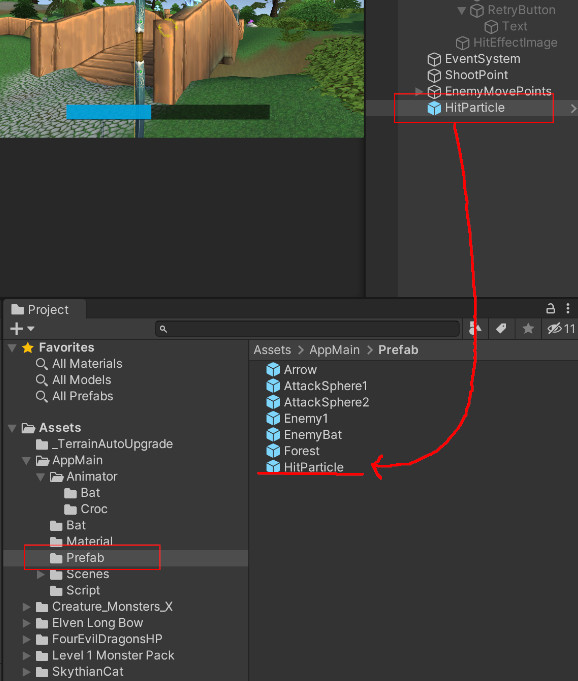
ここまでできたら、「Assets/AppMain/Prefab」に「HitParticle」をドラック&ドロップしてプレハブ化します。プレハブ化できたらHierarchyの「HitParticle」は消しておきましょう。

エフェクト生成処理の作成
では、処理を追加して、プレハブを作成します。追加するのは「Arrow.cs」です。
ビルド設定の手順
最後に、ここまで、ビルドをせずに作成してきました。
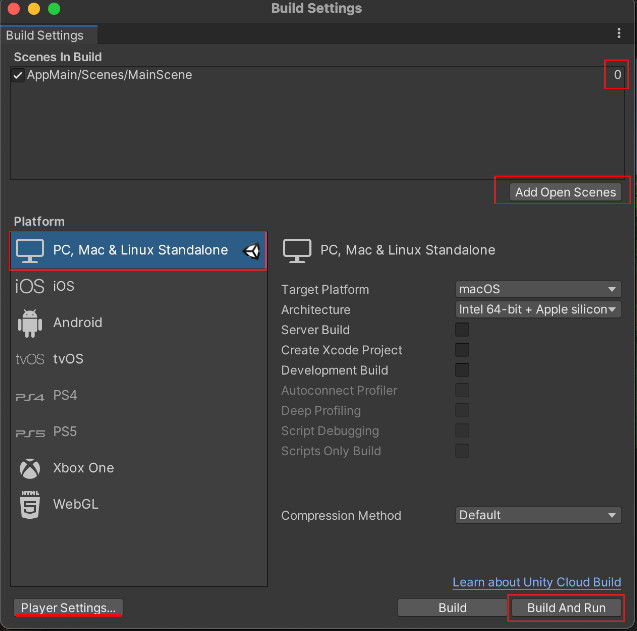
特に変更していなければPC用に作成しているので一旦簡単にビルドしてみましょう。Unity上部のメニュー「File→BuildSetting」を開きます。
右の方にある「AddOpenScene」をクリックして、開いているシーンをビルドリストに入れます。このリストは「シーンファイル」をドラック&ドロップすることでも追加できます。
一覧の左のチェックマークが入っているところが、ビルドするシーンになり、右の番号「0」が最初に開かれるシーンになります。
Platformは変更していなければ「Pc, Mac & Linux Standalone」でPC用のビルドになります。
「PlayerSetting」で細かい設定ができますが、今は特に変更せずに任意のフォルダを選択し「Build & Run」をしましょう。「Build」の方はビルドだけして終わっても実行されずファイルの作成だけが行われます(下記はMacの画面です)。

できたら自動的に実行されるかと思います。PCの場合はEditorでの実行とさほど変わりはないかと思いますが、ちゃんと動くことだけ確認しておきましょう。
今回は以上となります。
ここまでで、一通りのゲーム作成が終了しました。
次回からはこのゲームをスマホで遊べるように対応させていきます。
次回の記事 :








コメント