本講座は3DFPSゲームをフルスクラッチで開発しています。今回の記事はその13回目です。
前回までで、PCで遊べる一人称視点のFPSゲームとして一通りの作成が完了しました。
前回の記事 :

今回はこのFPSゲームをスマホ対応させて遊べるようにしていきます。
スマホ向けにビルド設定を変更
まずはビルド設定を変更しましょう。PCの場合はEditorだけで十分確認できますが、スマホの場合は確認用にもビルドが必要になったりするので最初にやっておきます。
BuildSettingsでスマホ設定
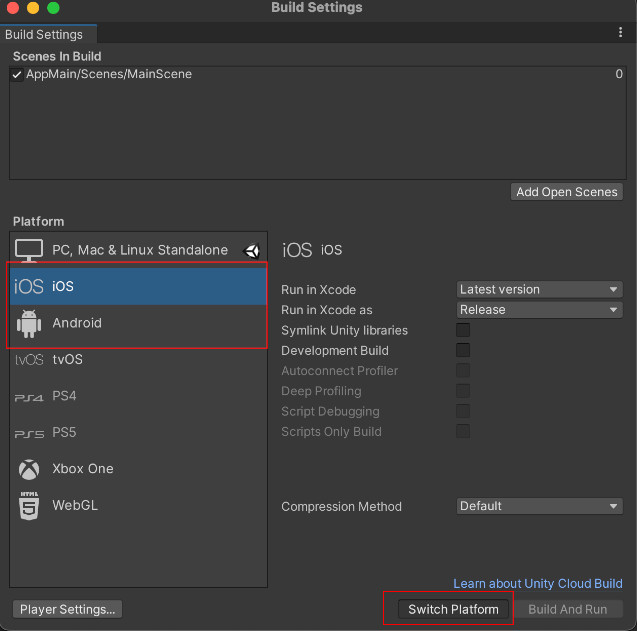
Unity上部のメニュー「File/BuildSetting」です。
ウインドウの左下の一覧からビルドしたい端末のOSに合わせて「iOS」もしくは「Android」を選択して、右下の「SwitchPlatform」ボタンを押してください。
少し時間がかかります。切り替え完了まで待ってください。今回は「iOS」で解説していきますが、「Android」でも処理は変わりません。

補足 : BuildSettingに「iOS」「Android」がない場合
もし上記画像のように一覧に「iOS」「Android」がない場合は、お使いのUnityにモジュールを追加する必要があります。
モジュールというのは追加機能のようなもので、本来「iOS」「Android」のビルドはUnityをインストールする際に同時にインストールされています。されていない場合に関しての追加方法を解説しておきます。
まずはUnity本体をインストールをする際に「UnityHub」を使用していない方は、「UnityHub」を使用するようにしましょう。使わなくてもいいのですが、管理が楽になります。https://unity3d.com/jp/get-unity/download
そして「UnityHub」を使って使用するUnityバージョンをダウンロード、インストールをして、プロジェクトの作成などを行います。(ここの解説は飛ばします)
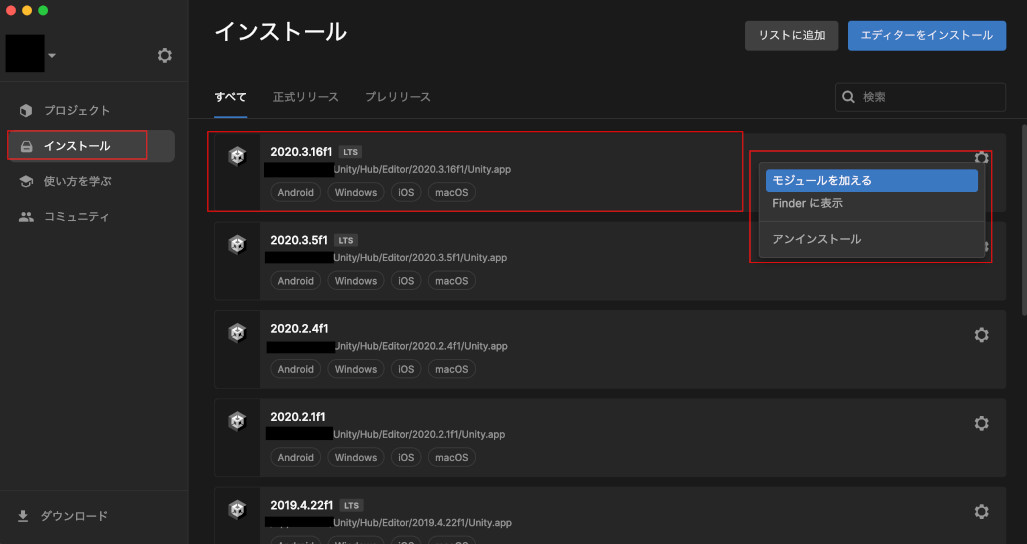
「UnityHub」を開いて左のタブ「インストール」を選択すると、インストールされているUnityが表示されます。その中から今使用している「Unity2020.3.16f1」の右の歯車マークをクリックして「モジュールを加える」を選択してください。

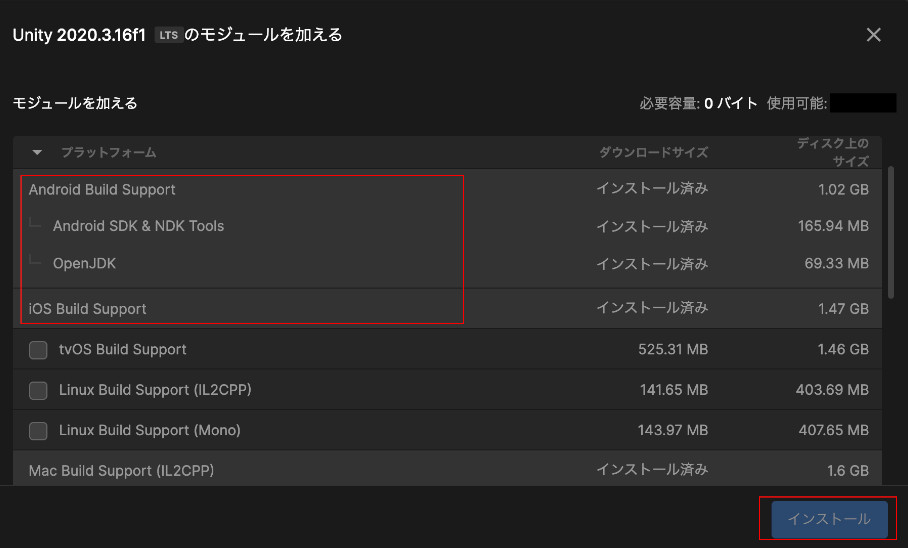
そして「Android Build Support」とその子にある「Android SDK & NDK Tools」と「iOS Build Support」がインストールされていなかったらチェックマークをチェックしてインストールしてください。(下記画像はインストールされている状態です)

これで、「iOS」「Android」のビルドができるようになります。
Device Simulator
次にUnityでスマホ用の開発がしやすいように「Device Simulator」というパッケージを導入します。
現在はGameビューで実際のゲーム画面を確認していますが、それをスマホ画面をシミュレーションして行ってくれる機能です。
導入しなくても開発はできますので、使用したことがあっていらないなって方は飛ばしてもOKです。
ProjectSettingの設定
まず「Device Simulator」は「PackageManager」から導入しますが、まだプレビュー版なので少し設定を変更します(今後バージョンによってDevice Simulatorの導入に関しては変化する可能性あり)。
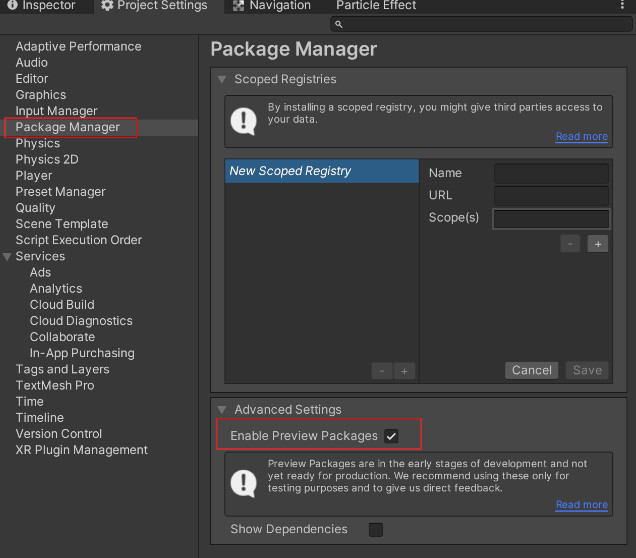
「Project Settings」を開いて、左の「PackageManager」タブを選択、右の「Enable Preview Package」のチェックを入れておいてください。これでプレビューのパッケージを導入できるようになります。

「Device Simulator」の導入
では、Unity上部のメニュー「Window/PackageManager」でパッケージマネージャーを開きます。
上の方「Packages : 」のところで「Unity Registry」を選択、下の一覧から「Device Simulator」を選択し、右下の「Install」を選択します。

少し時間がかかり導入の完了です。
Unity上部の「Window/General/Device Simulator」を選択すると「Simulator」ウインドウが開きます。
「Device Simulator」設定
お好きなようにして構いませんが、簡単に設定をしておきます。

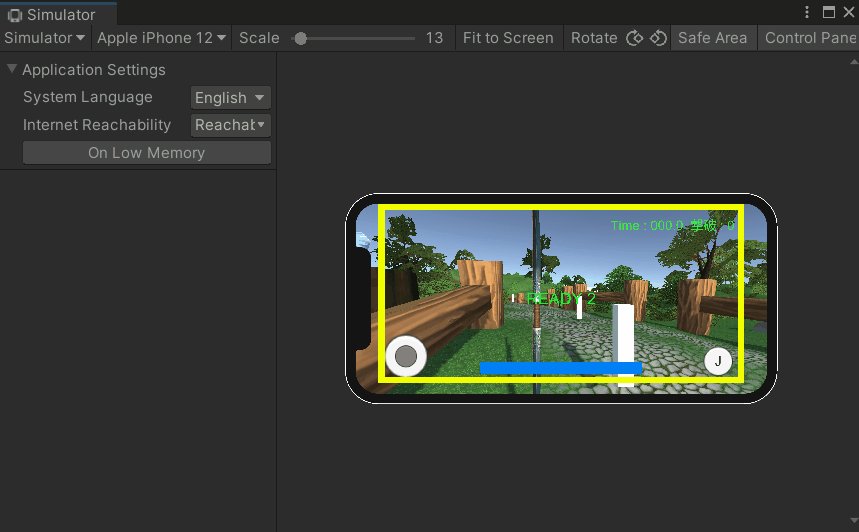
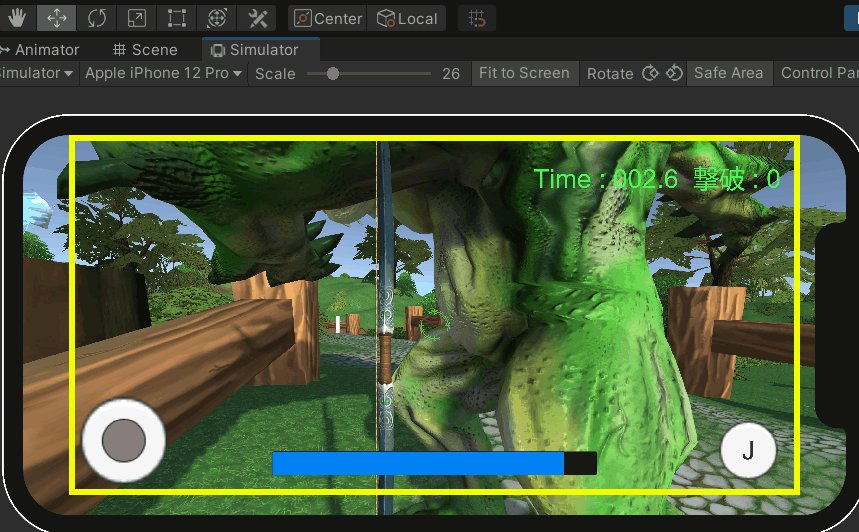
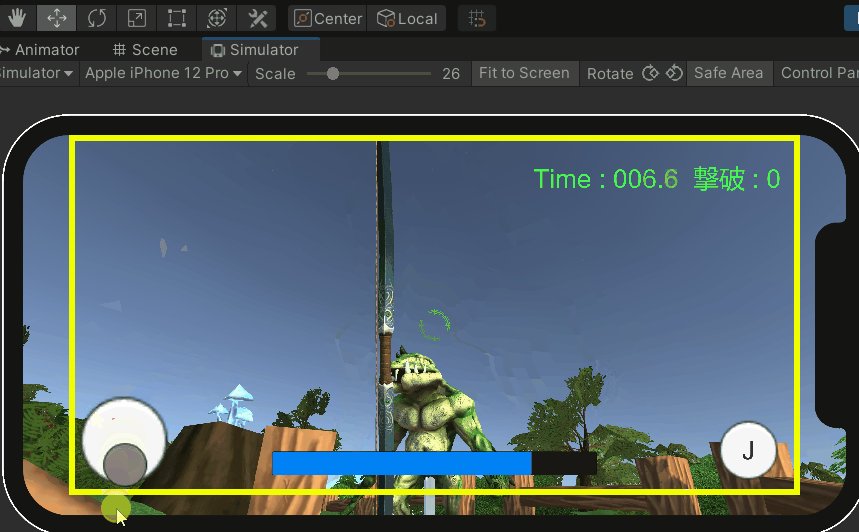
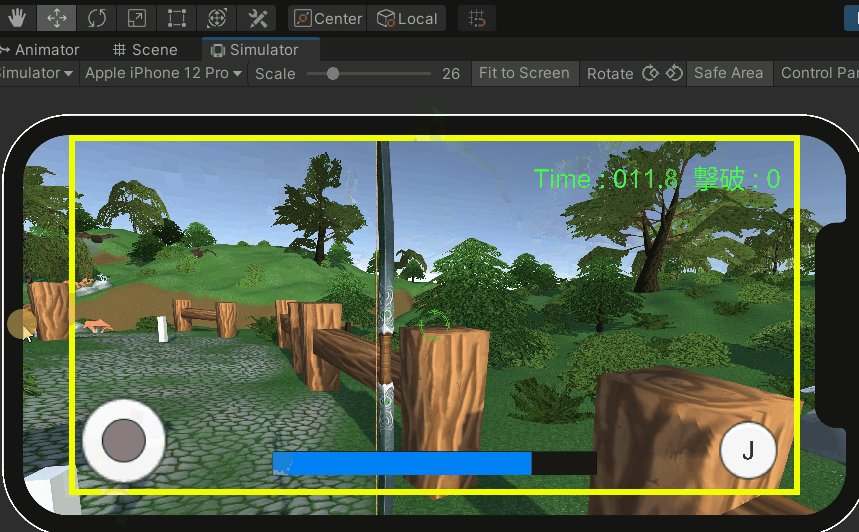
上部左上、画像で「Apple iPhone 12」となっているところを選択すると、デバイスを選択できます。ご自身の使用端末、もしくはそれに近いものを選択しておきましょう。
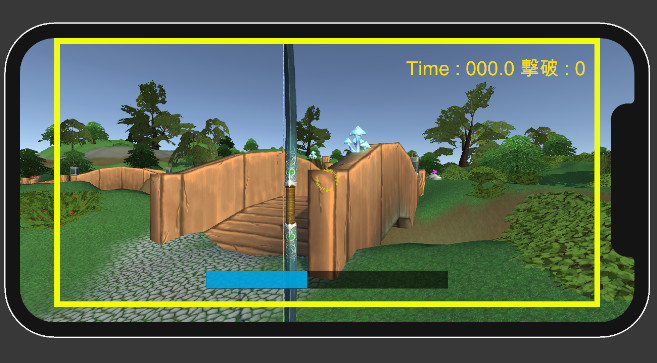
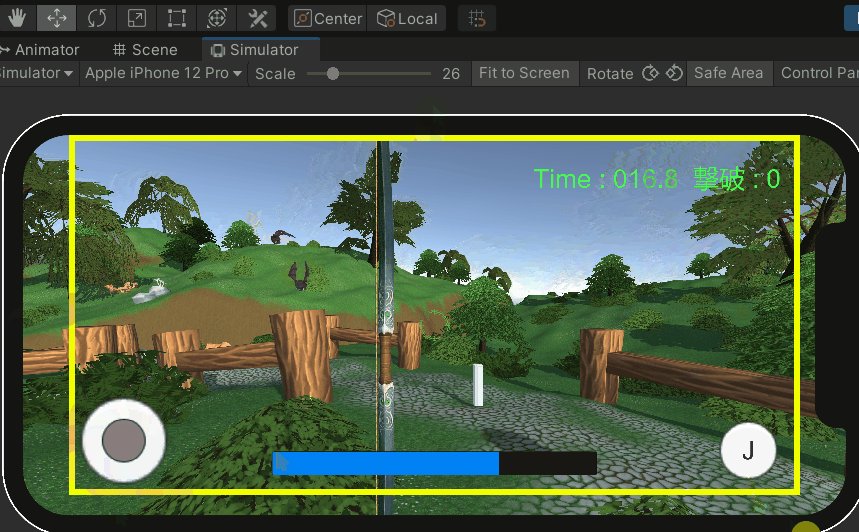
上部真ん中あたりの「Rotate」で画面を回転できます。今回は横画面がいいので回転しておきましょう。
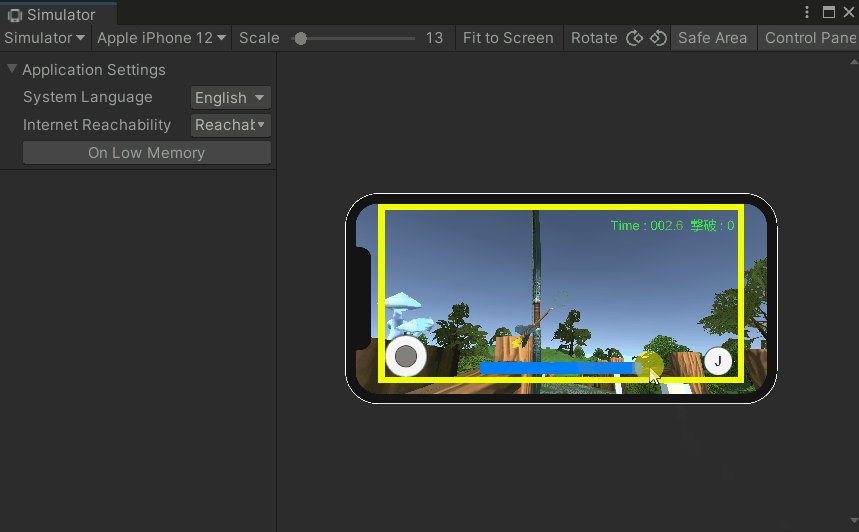
その隣、「Safe Area」を選択すると、上記画像のデバイスにある黄色い枠を表示できます。これはビルド後の画面には表示されません。このエリアはスマホ画面で確実に表示され、タップ操作などのインプット入力を受け付ける範囲を表しています。基本的にスマホ開発する場合はこの「Safe Area」を意識して作成しないといけないので表示しておきましょう。
上部一番右の「Control Panel」をクリックしておくと、画面左の言語設定などを表示できます。
UIの調整・作成
では最初に、現在配置されているUIをスマホ用に変更、そして新しく追加していきましょう。
位置の変更
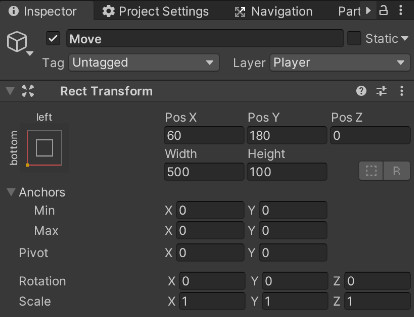
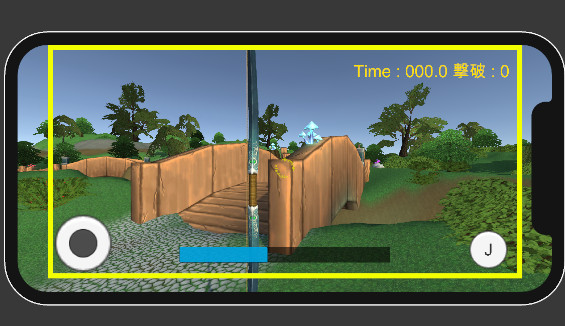
右上の時間、撃破数の表示、下のHPゲージを移動します。ここは各自の端末によってご自由に設定してもらって構いません。
参考に「iPhone12」の設定の時の値、画面を載せておきます。元のTransformから、「CountText」は「Top」と「Right」を変更、「HpSlider」は「PosY」の数値を変更しました。



もし上記と見た目が違った場合、適宜数値を修正してください。
スマホ用UIの追加
次にスマホ用に新しいUIを追加します。追加するのは、「移動スティック」「ジャンプボタン」です。またPC用の時はキーボードで行っていたものをUIを操作して行えるようにしていきます。
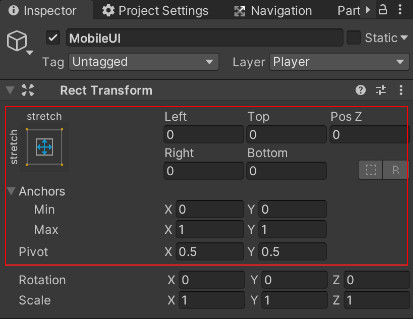
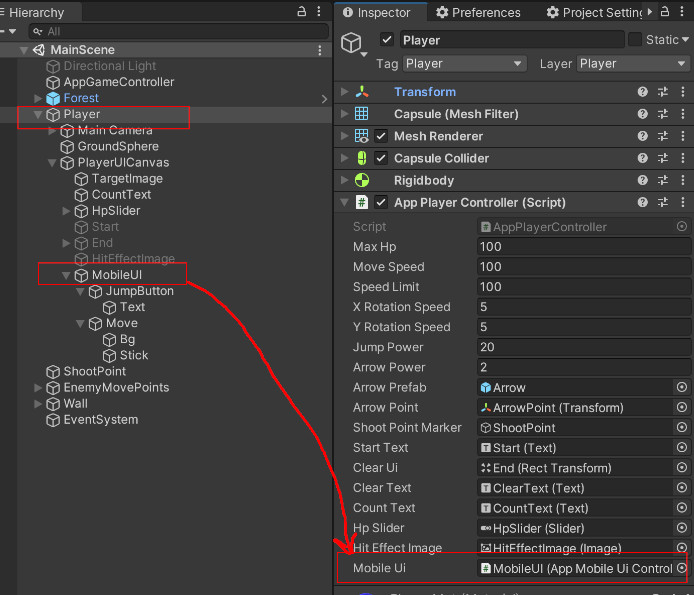
まず最初にHierarchyの「Player/PlayerUICanvas」に空オブジェクトを作成し「MobileUI」という名前にします。そして「MobileUI」は画面いっぱいに広げておきましょう。

ジャンプボタンの設置 スマホでキャラクターをジャンプさせよう
画面右下にジャンプボタン配置します。
まずは「MoblieUI」の子に「UI/Button」でボタンを作成し、名前を「JumpButton」とします。
ボタン画像を「Knob」にし、子にある「Text」を「J」として、フォントサイズを「80」にします。
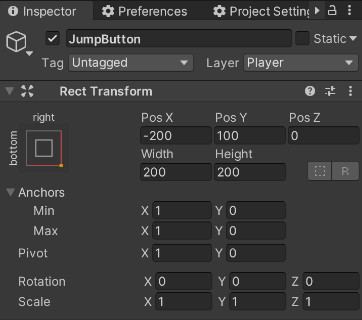
そして「JumpButton」の「RectTransform」を下記のように設定します。


この大きさ、位置、文字の調整はご自由で構いません。
移動スティックの設置 スマホでキャラクターを移動させよう
画面左下に移動スティックを作成します。
同じように「MobileUI」の子に、まずは「Move」という空オブジェクトを作成します。
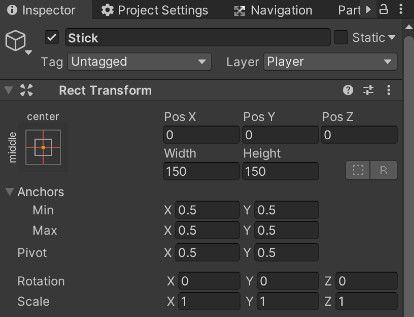
そして、その「Move」の子に「Image」を二つ作成し上から「Bg」「Stick」という名前にします。ここでヒエラルキーでの順番は必ず「Bg」を上に配置するようにしてください。これは以前解説した描写順の関係で「Bg」を画面後ろ、「Stick」を画面の前に表示するためです。
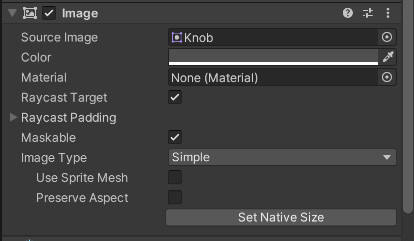
両方とも画像は先ほどと同じ「Knob」に変更し、「Move」「Bg」「Stick」の「RectTransform」を下記のようにします。「Stick」の方のImageの色を任意の白以外に変えておきましょう。




そして、スティックは画像を二つ配置しただけなので、タッチ操作用にコンポーネントを付与します。
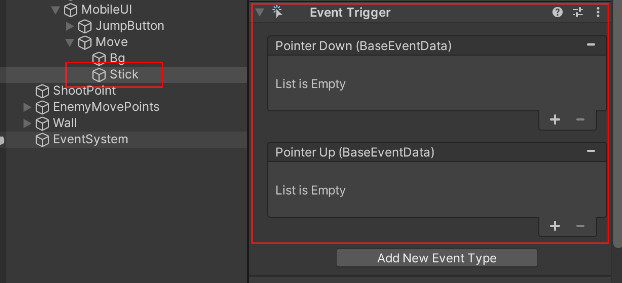
Hierarchyで「Stick」を選択しInspectorで「AddComponent」から「EventTrigger」を付与します。そして「Add New Event Type」から「Pointer Down」「Pointer Up」イベントを追加しましょう。

ここまでやると下記の画像のようになります。

移動スティックのアニメーション
次に配置した移動用UIを押して動かした時のUIのアニメーション(真ん中が動く)処理を作成していきます。
まだ操作によってプレイヤーが移動する処理は作成せず、あくまでUIの変化のための処理です。
最初に新しく「AppMobileUiController.cs」というC#スクリプトを作成します。そしてそれをHierarchyの「MobileUI」に付与しましょう。

では、処理を書いていきます。
Unityでの設定
ではUnityに戻って必要な設定をしていきます。
まずは、「AppPlayerController」に「MobileUi」を設定しましょう。

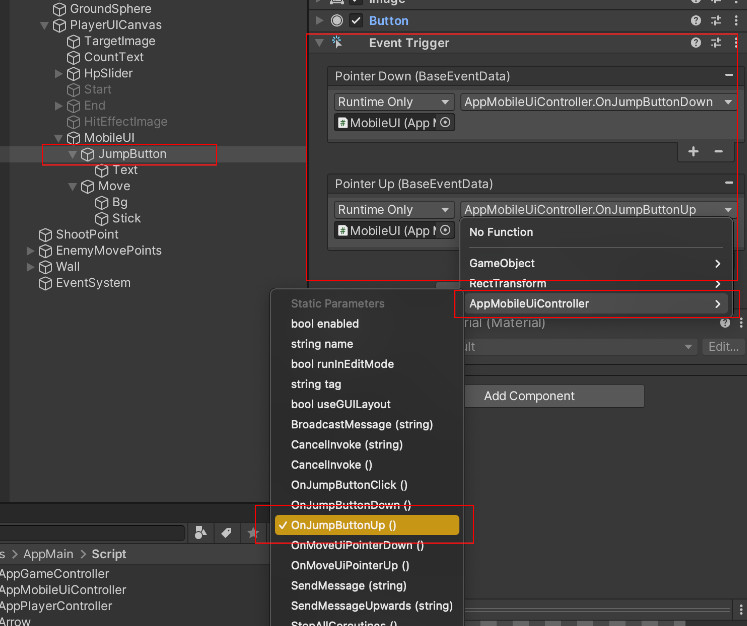
次にHierarchyで「JumpButton」を選択してInspectorで「AddComponent」して移動用のスティックの時と同じように「EventTrigger」を付与します。
そして「PointerDown」、「PointerUp」イベントを追加してください。追加したイベントに「MobileUI」をドラック&ドロップして、それぞれ「OnJumpButtonDown」、「OnJumpButtonUp」を選択しイベントを登録します。

これで、まずはスマホ用のUI操作ができるようになりました。

今回は一旦ここまでにして、次回UIを操作して移動ジャンプができるように処理を作成していきましょう。
次回の記事:








コメント