この記事はUnityで「恋愛・ホラー風ノベルゲーム」を作成する講座の第9回目です。
前回はノベルゲームのテキスト文字送り・ページ送りなど会話ウインドウに関する処理を一通り作成しました。
前回の記事:

今回はさらにキャラの画像の変化、さらに選択肢を用意して会話が続くようにするなど実践的に使用できるゲームシステムにしていきましょう。
Unityで会話データを作成・管理する方法
StoryDataの作成
まずは前回「TalkWindow.cs」内に作成したパラメータ「StoryData」を今後のために一つのクラスとして別ファイルにして、さらに値を追加していきます。
値や処理が増えてくると、クラス内のデータのままだとわかりにくくなってしまうので今回はこのような形をとっていきます。
まずは「StoryData.cs」というファイルを「Assets/AppMain/02_Game/Script」フォルダに作成します。
そして元々「TalkWindow.cs」内に作成したパラメータ「StoryData」をコピーして「StoryData.cs」内にペーストし、「TalkWindow.cs」の方は削除しておきましょう。
変更を楽にするため、あえて同じ名前にしています。
丸々コピペしておけば「TalkWindow.cs」の処理内にある「StroyData」クラスを使用している箇所はそのまま変更しなくてもエラーにはならないはずです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
・・・ public class TalkWindow : MonoBehaviour { // ----------------------------------------------------------------- // 会話パラメータ全体を削除. // ----------------------------------------------------------------- // [System.Serializable] // public class StoryData // { // // 表示名. // public string Name = ""; // // 会話内容. // [Multiline( 3 )] public string Talk = ""; // } ・・・ } |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
using System.Collections; using System.Collections.Generic; using UnityEngine; [System.Serializable] public class StoryData { // 表示名. public string Name = ""; // 会話内容. [Multiline( 3 )] public string Talk = ""; } |
このようにusing文以外を消してそのまま内容をコピーすればOKです。
StoryDataクラスにパラメータを追加
この「StoryData」にパラメータを追加していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
・・・ [System.Serializable] public class StoryData { // キャラ. public string Name = ""; // 会話内容. [Multiline( 3 )] public string Talk = ""; // 場所、背景. public string Place = ""; // 左キャラ. public string Left = ""; // 真ん中キャラ. public string Center = ""; // 右キャラ. public string Right = ""; } |
最初に「Name」のコメントを「キャラ」に変更しました(コメントのみです)。
番号指定で今後キャラクター名を表示していくためです。
では追加変数の4つです。
すべて「string」、つまり文字列型で宣言を行います。背景用に「Place」、左に表示するキャラ、右、真ん中それぞれ「Left」、「Center」、「Right」とします。
背景は例えば「教室」などの名称として情報を入れておくための変数で他のキャラには「キャラの番号」と「表情」の情報を入れていきます。
例えば「1Egao」として「1」のキャラ「Egao」の画像を表示する情報として取り扱います。
後の章で解説しますが、これらの情報をサーバーなどにおいてダウンロードして使用する想定をしています。ひとまず今回は全て文字列でデータを作成しています。
文字列パラメータの仕様を決める
ではここで先ほど場所を「教室」、キャラを「1Egao」という文字列にするといった仕様をしっかりと決めておきましょう。
場所(背景)情報の取り扱い仕様
場所(背景)は先ほどの様に「教室」や「夜の学校前」など日本語の文字列の値にします。
「教室」の画像は「image1.png」(仮の適当な名前です)、「夜の学校前」の画像は「image2.png」といった形で関連付けのためのデータをゲーム内に持つようにします。
表示キャラ情報の取り扱い仕様
キャラも文字列のデータにします。
形としては「1Egao」というように、「番号」と「表情」を持つ仕様にします。
この「番号」は、「1」は「男」(仮の名称です)、「2」は「女」といったように関連付けたデータをゲーム内に持っておきます。
そして「Egao」の部分から、「番号」のキャラのどの画像かを決定します。こちらも「キャラ」、「表情」とどの画像かの関連付けデータをゲーム内に作成しておきます。
会話情報を格納する仮データの作成
ここで一旦先ほどの仕様にそって文字列の仮データを作成してみましょう。
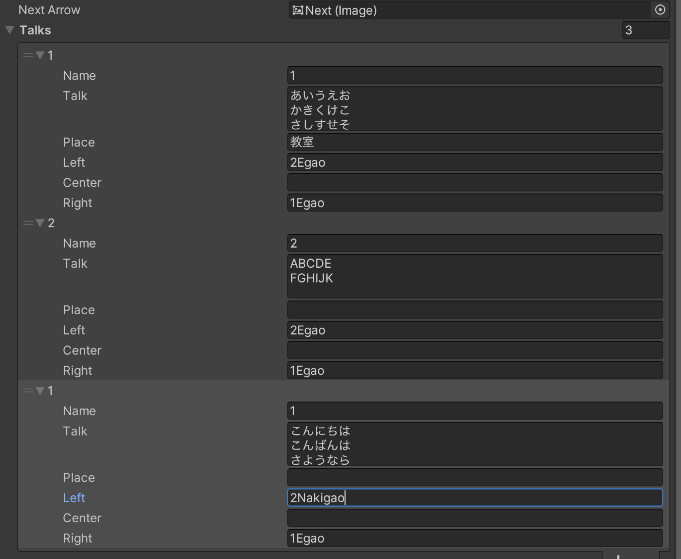
「TalkWindow」のInspectorに「Talks」というパラメータがあるので、それを下記のように設定します。
| Name | Talk | Place | Left | Center | Right |
| 1 |
あいうえお |
教室 | 2Egao | 1Egao | |
| 2 | ABCDE FGHIJ |
2Egao | 1Egao | ||
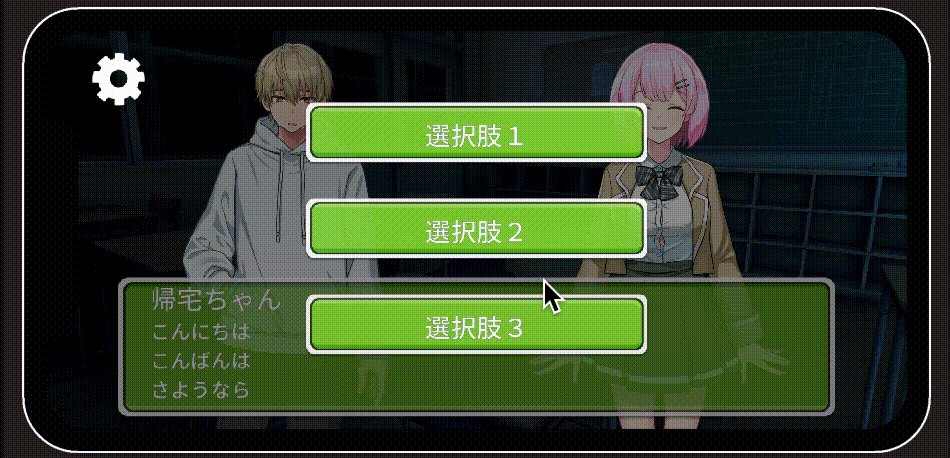
| 1 | こんにちは こんばんは さようなら |
2Nakigao | 1Egao |

これで仮データの作成が完了しました。
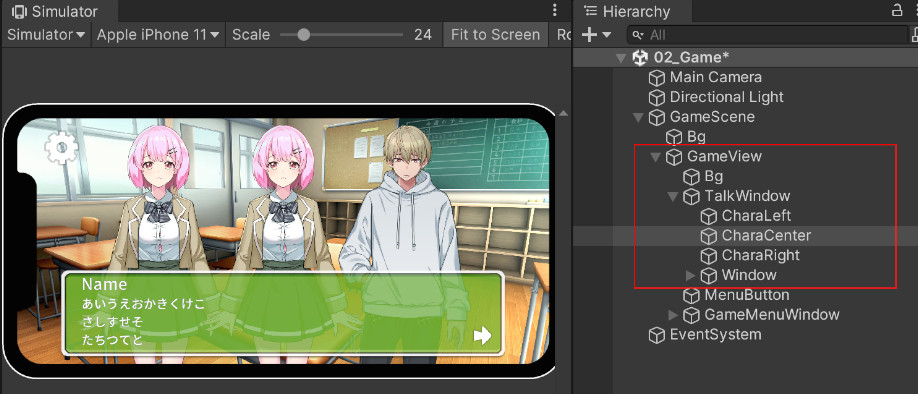
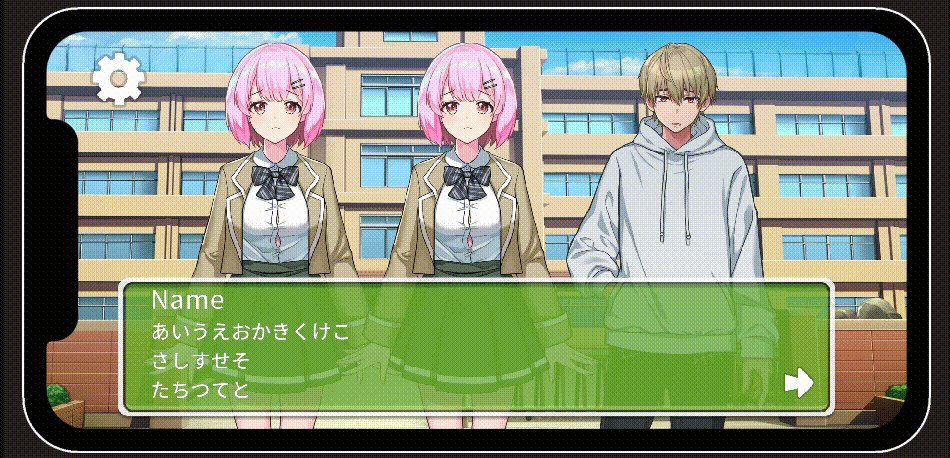
確認しなくても大丈夫ですが、今の段階で再生するとゲームの会話ウインドウの名前欄に「1」「2」と表示されます。
また、これらのScriptable Objectへのデータはcsvファイル等から流し込むことも可能です。この講座でも実際にGoogle Spread Sheetから会話データを取り込む方法を解説していくのでお楽しみに。
キャラクターデータの作成
前回はメッセージウィンドウで名前と会話内容だけを表示しました。今回は名前は数字に変わり、場所、キャラ表示が追加されたのでそれらを表示できるにしていきましょう。
パラメーター管理用のC#スクリプトを作成
前回のようにデータの「Name」の値をそのまま表示する形でいいのですが、表示キャラの画像で数字を使ってキャラを表すので表示名もそれに合わせるようにしていきます。
またこのキャラ、画像、表情の関連付けのためのデータが必要になります。
これらを設定するためのパラメータをまずは作成していきます。
新しいScriptを作成します。「Assets/AppMain/02_Game/Scripts」に「CharacterData.cs」を作成しましょう。
キャラクタータイプの設定を行う
ではまずこの講座のサンプルノベルゲームで登場するキャラを決めましょう。
今回は「帰宅ちゃん(=女性)」、「俺君(=男性)」、「先生(=大人)」の3キャラをゲーム内に登場させます。
「enum」を使ってこの3つを定義します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public class CharacterData { // ------------------------------------------------------ // キャラクター定義. // ------------------------------------------------------ public enum Type { None = 0, Kitakuchan = 1, Orekun = 2, Sensei = 3 } } |
これで「Type」という型ができました。外から使用する場合は「CharacterData.Type」型になります。
「None」、「Kitakuchan」、「Orekun」、「Sensei」という4つの値のみを持つ型になります。
値に「Kitakucha = 0」という形で対応する数字を付けていますが、enumにはこのように数値を割り当てておくことができます。
関連記事:Unity C# 列挙型の使い方
数値を指定しない場合は上から「0,1,2,3」と自動的に割り当てられます。そのため今回は何も指定しなくても同じ数値が割り当てられます。
ちなみにこの数値、急に「999」なども割り当てることも可能で連番である必要はありません。
今回「None」という値も入れていますが未指定の値、初期値、エラー値、Nullの代わり等々あった方が汎用性があるので追加しています。
先にキャラを数字で表現するデータを作成しましたが、この数値を使用してその他のキャラクター情報を関連付けていきます。
表情タイプパラメータの追加
次に表情です、同じように「enum」で作成します。
まとめと次回に向けて
今回はここまでで一旦完了です。ノベルゲームに必要な基本的な会話処理を作り上げることができました。
次回はこの会話の中で選択肢を出して内容を分岐できる機能を追加していきます。
次回の記事 :









コメント