第4回である今回は前回作った敵の経路を作っていきます。
タワーディフェンスは、敵の経路もレベルデザインの一つになります。
最短距離で来る敵、あえて遠回りをする敵、思いもよらないルートを通る敵など同じHP、同じスピードの敵でも、経路によって難易度を上下させることが出来ます。
経路も色々作り方はありますが、通過点(Point)と、通過点(Point)と通過点(Point)を繋いだ経路(Route)を作っていきます。
前回の記事↓

通過点(Point)の作成
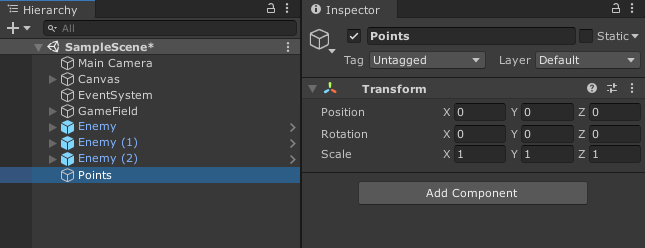
まず、通過点を置くための親オブジェクトをHierarchyに作ります。
名前は 「Points」とし、Transform の Position は X,Y,Z ともに 0 にしておきます。(Transform の … から Reset を選んでも良いです)

次にPoints の子要素として 通過点を示す空オブジェクトを作ります。
空のオブジェクトを作るショートカットとして「CTRL+SHIFT+N」を以前紹介しましたが、他オブジェクトの子要素として空のオブジェクトを追加する場合は「SHIFT+ALT+N」となりますので注意してください。(または、Points を右クリック→CreateEmptyを選んだ場合は、Pointsの子要素として空オブジェクトが生成されます)
名前はPointとしておきましょう。
このPointが敵の通過点を表すため、位置を細かく調整することになります。ここでは、ひとまずxの値を-4.72にしました。
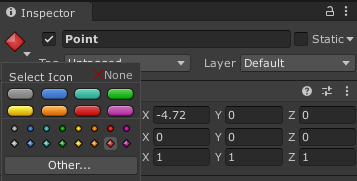
しかし、このままだとPointがどこにあるか分かりづらいので、アイコンを付けます。
Inspectorビューのオブジェクト名の左に▼があると思います。
ここをクリックするとシーン上でのIconが指定できるので、見やすいものを選びましょう。

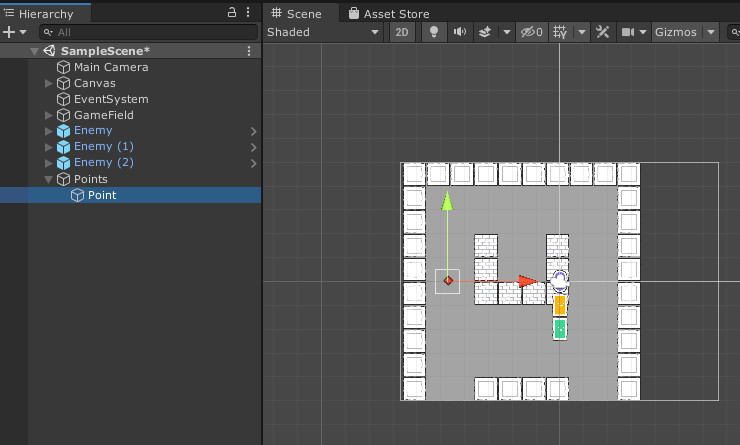
アイコンを指定すると、Sceneビューでそのアイコンが表示されるようになります(なお、ゲーム画面には全く影響が出ない、まったく開発専用の機能です)

Point スクリプトの追加
次にPointオブジェクトを選択し、Inspectorビューで Add Componentを選択し、New scriptとしてPoint スクリプトを追加します。

そのまま Point スクリプトを修正していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Point : MonoBehaviour { // Start is called before the first frame update void Start() { } // Update is called once per frame void Update() { } } |
ただ、Pointはただの通過点を表すので、特にゲーム中の処理としてはなにもしません。
そのため、最初から書いてある、 Start() と Update() は消してしまい、その代わりEditor上での操作をやりやすくするためにOnDrawGizmosという関数を追加し、中に処理を書き、ファイルを保存してください。
|
1 2 3 4 5 6 7 8 9 |
public class Point : MonoBehaviour { private void OnDrawGizmos() { #if UNITY_EDITOR UnityEditor.Handles.Label(transform.position, name); #endif } } |
このOnDrawGizmosのGizmosというのは、Sceneビューでだけ表示される矢印や、カメラアイコンなどの事です。
ここに処理を書くことで、Sceneビューでの表示をカスタマイズすることが出来ます。
今回は
UnityEditor.Handles.Label( 表示位置 , 表示する文字列 );
というUnityEditor用に用意されている、指定した場所に文字列を表示するメソッドを使用しています。
表示位置には transform.position を指定しているので、そのオブジェクトの位置そのものを指定し、表示する文字列には name を指定しました。 これは、オブジェクトの名前が入っているメンバ変数です。 今回の例ですと「Point」という名前にしたので、Sceneビューに「Point」と表示されるようになっていると思います。
ただ、見慣れない #if UNITY_EDITOR ~ #endif という2行がありますね。
これはざっくり言うと、「UnityEditor上でだけ有効にしてね」という書き方です。
これが無くてもUnityEditor上では動くのですが、もしWebGLやAndroidで動かしてみたい! というときにエラーになってしまうため、一応入れています。
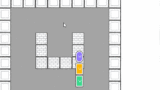
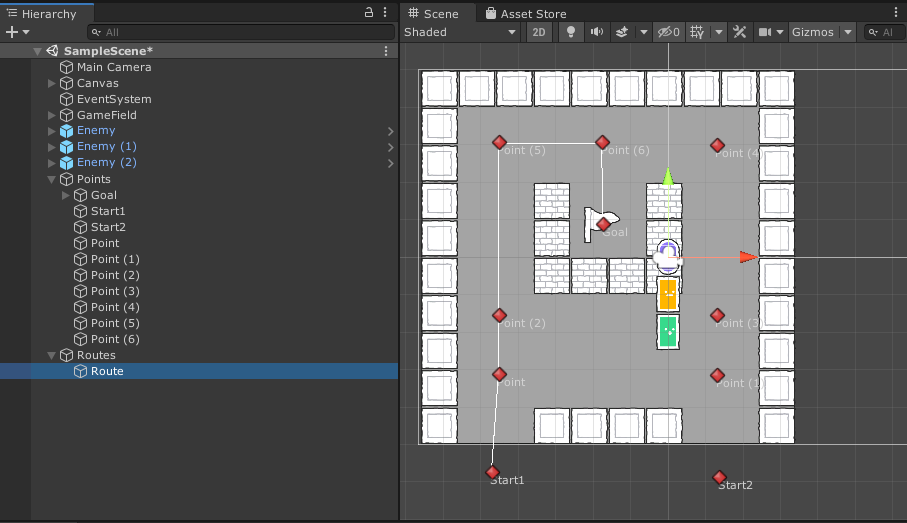
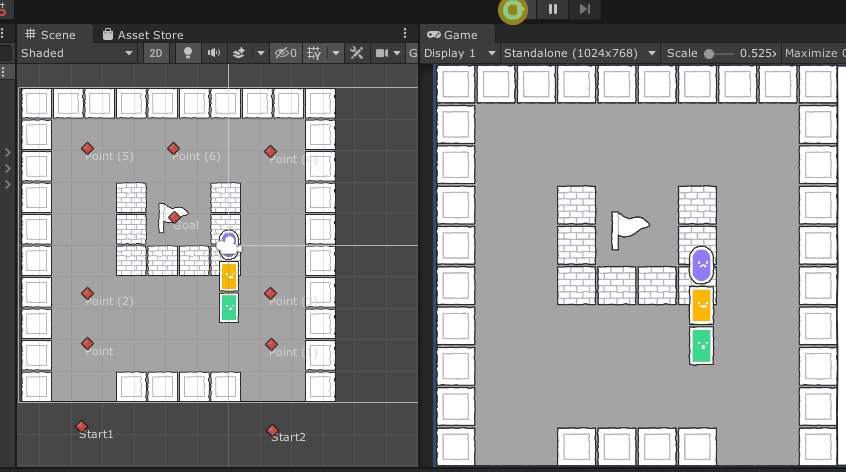
では配置してきましょう
作ったPointオブジェクトをCTRL+Dで複製して、配置していきます。その際にオブジェクト名は適宜分かりやすいものにしていきます。
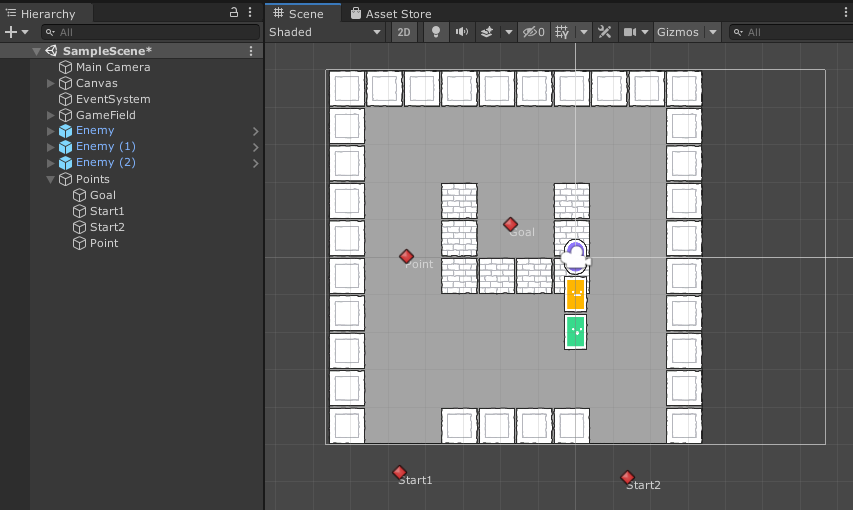
敵は画面外からやってくるので、画面外にスタート地点を作ります。
今回は「Start1」と「Start2」という名前にしました。
そして、ゴール地点も作ります。名前は「Goal」とでもしましょう。硬そうな壁に囲まれているところに配置します。

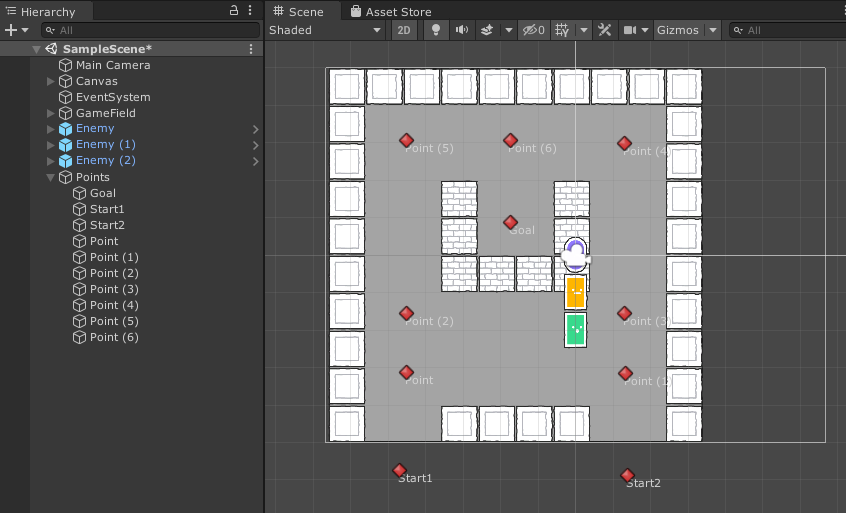
このままでは、スタートとゴールしかありませんので、途中の通過点も追加していきます。
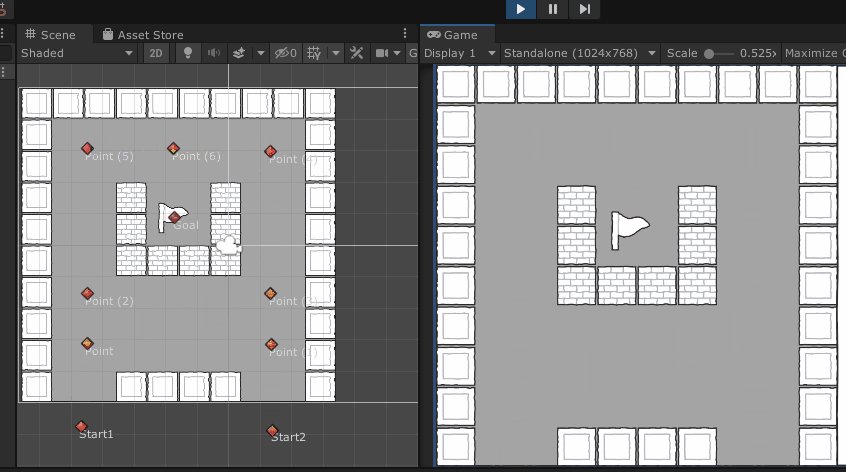
ここも後からでも変更できますので、とりあえず以下のようにしておくと良いと思います。

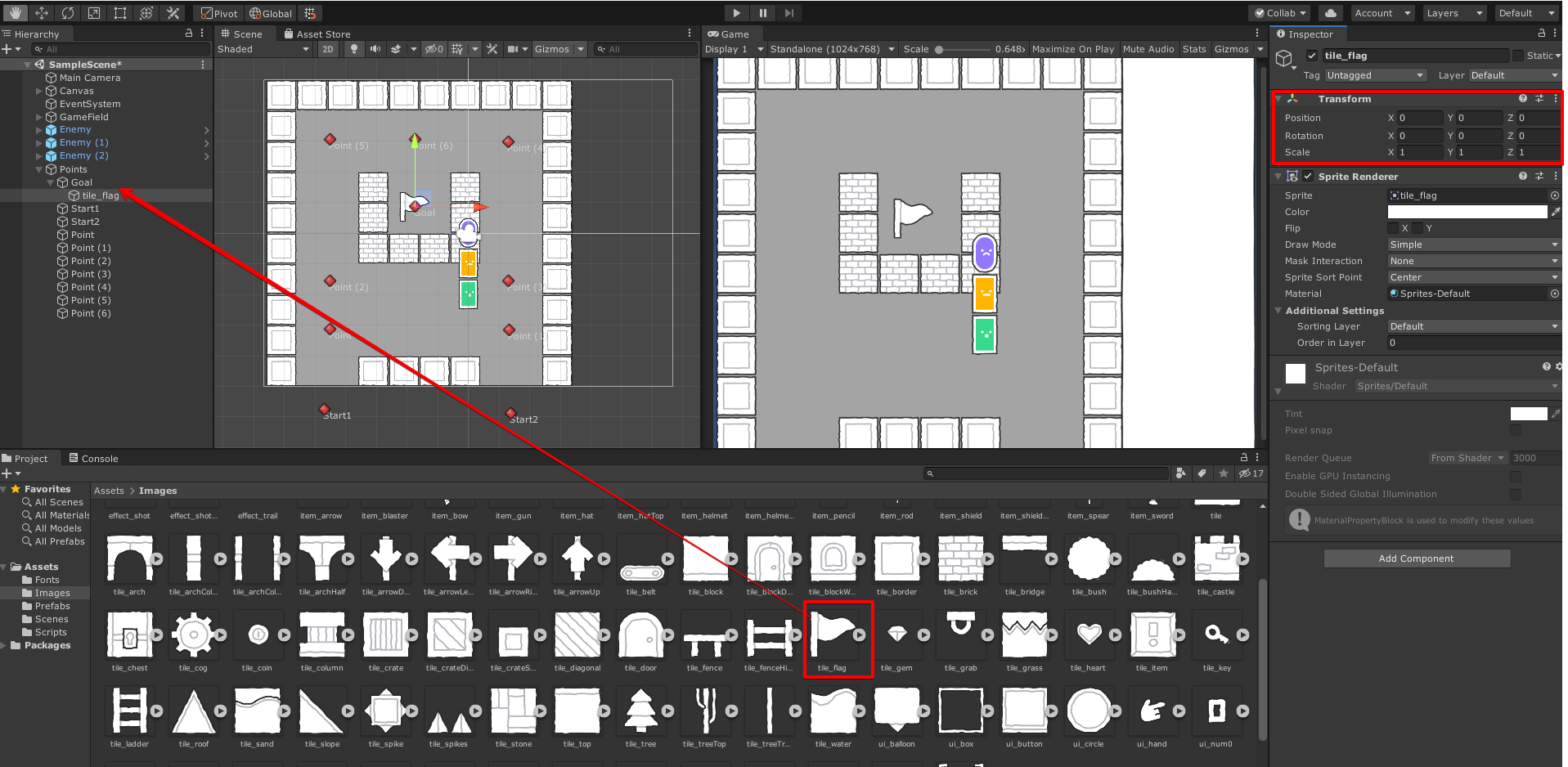
ところで。これは、シーン画面ではアイコンも、オブジェクト名も表示されていますが、ゲーム画面では何も表示されないため(されては困る)、ゴールがプレイヤーから見えていません。
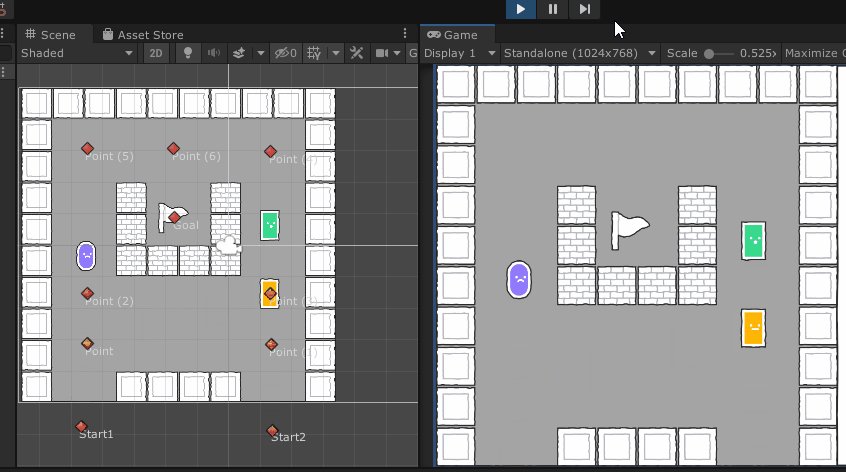
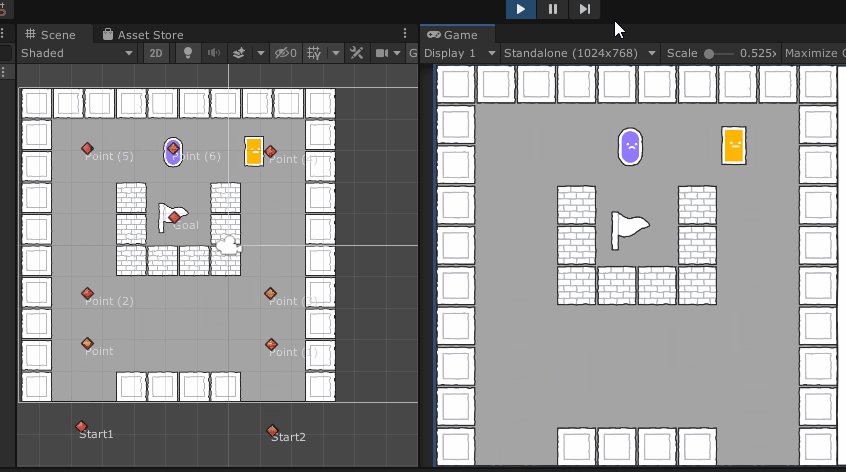
HierarchyビューのGoal オブジェクトに Assets/Images/tile_flag をドラッグアンドドロップして旗の画像を立てておきましょう。(また、Transform を Reset して、親オブジェクトの真ん中に表示されるように修正しておきましょう)

Route(経路)作成
次に、このPointとPointを繋いでいくRoute(経路)オブジェクトを作ります。
おさらいと次回予告
今回は敵の通過点(Point)とPointを組み合わせた経路(Route)を作りました。
次回は、この作った経路に沿って敵が移動するように前回作った敵オブジェクトを修正していきます。
次回の記事↓









コメント
Pointを配置するためには、座標を入力しないといけないのですか?
??
座標入力でもオブジェクトをシーン画面に置いてドラッグで動かして配置しても大丈夫ですよ。