前回(第4回)では、敵の経路を作成しました。
前回の記事↓

第5回である今回は、その経路に沿って実際に敵オブジェクトが移動する仕組みなどを作っていきます。
どんどんタワーディフェンスらしくなってきますね。
敵(Enemy)スクリプトの修正
では、早速修正を始めていきます。Enemyスクリプトをダブルクリックして、プログラムの編集をしていきます。
今は、このような状態になっていると思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Enemy : MonoBehaviour { public int hp; public float speed; public int gold; // Start is called before the first frame update void Start() { } // Update is called once per frame void Update() { var v = Vector3.right; //移動方向 今回は右 transform.position += v * speed * Time.deltaTime; } } |
今はまだ右に移動することしかできていませんね。
Routeの指定、スタート位置
このEnemyスクリプトに、前回作った 経路(Route) を指定できるようにします。
メンバ変数に public Route route; を追加します。
指定された route にはPointの配列(Point[])型のメンバ変数(配列)points が入っているんでした。
このpoints[0]がスタート地点になるので、Start関数でその場所に移動させてしまいます。
|
11 12 13 14 15 16 17 18 19 |
public int gold; public Route route; // Start is called before the first frame update void Start() { transform.position = route.points[0].transform.position; } |
スクリプトの変更を保存をして、UnityEditorに戻ります。
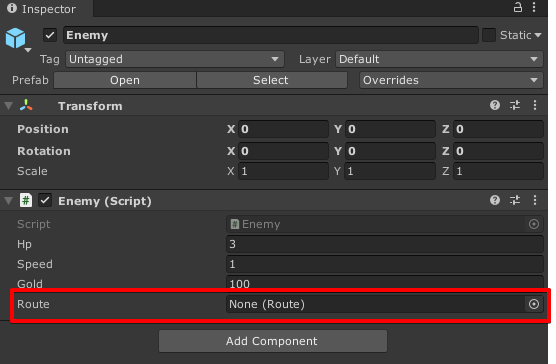
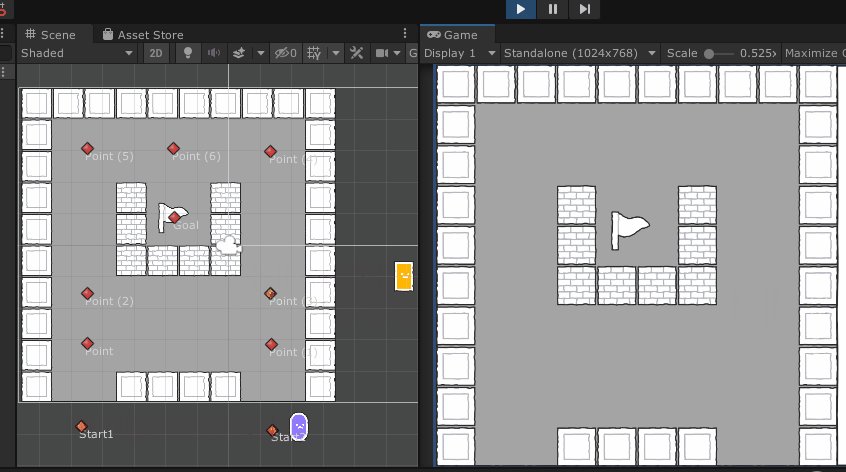
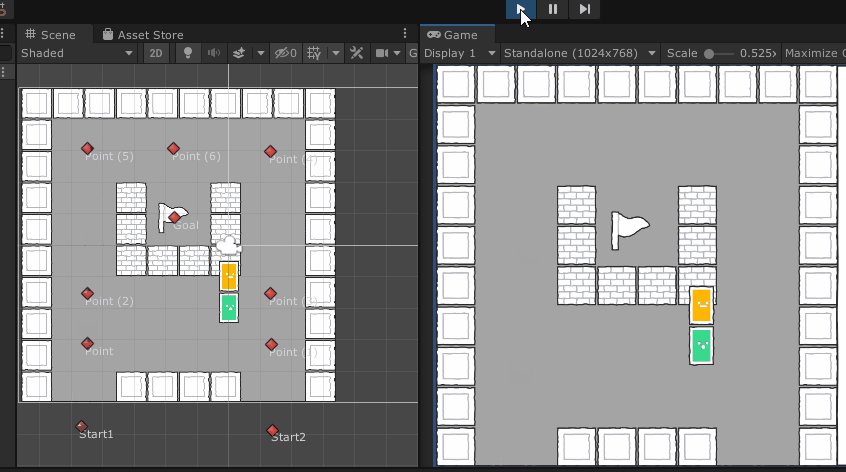
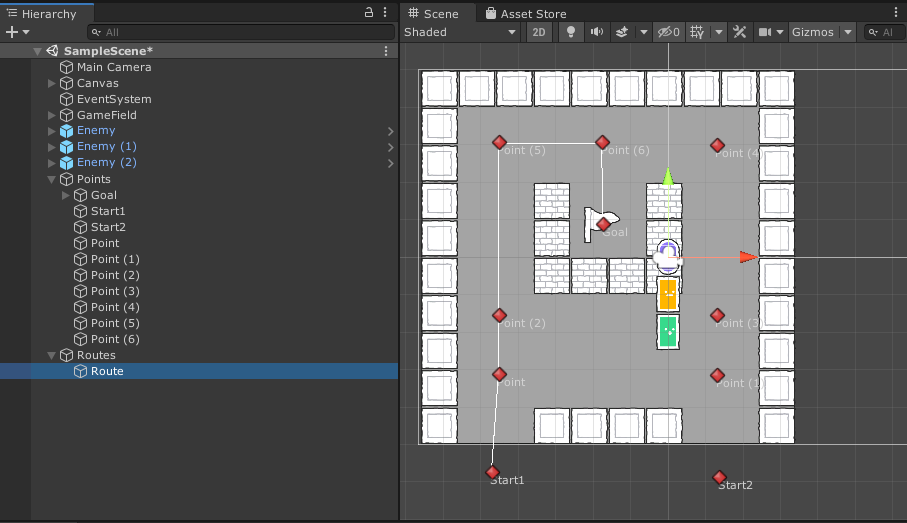
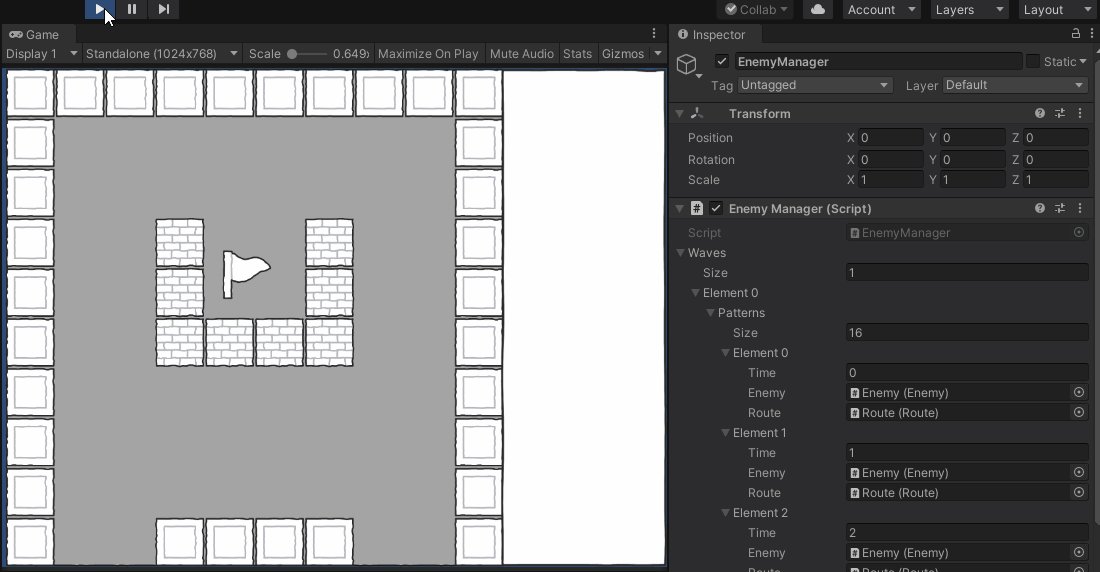
今、シーンには3体のEnemyが置いてあると思います。 そのうちの1体、どれでも良いので選択して(例ではEnemyオブジェクトにしました)、Inspectorを見ると Route という項目が None(Route) になっていると思います。

外からRouteが指定できるようになっていて、かつ今は何も指定されていないので「None」と表示されています。
ではこのRouteに、前回作った Routeオブジェクト(Route,Route (1),Route (2),Route (3) の4つを作りましたね)をどれでも良いのでドラッグアンドロップして指定し、再生ボタンを押してみてください。
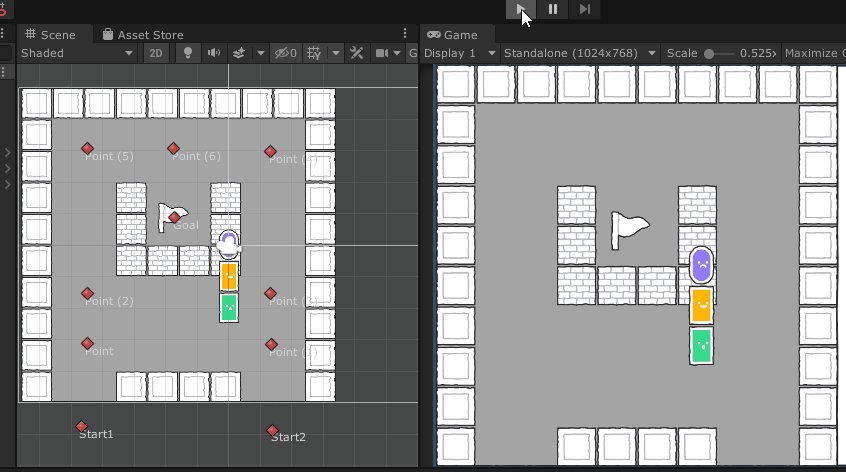
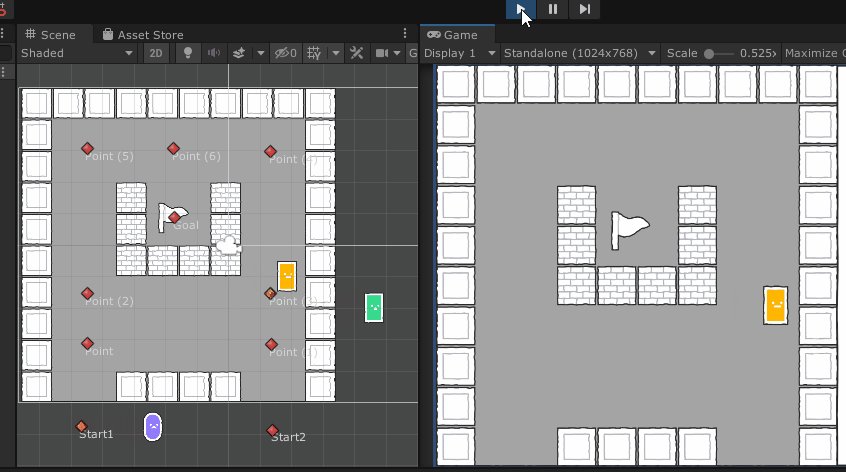
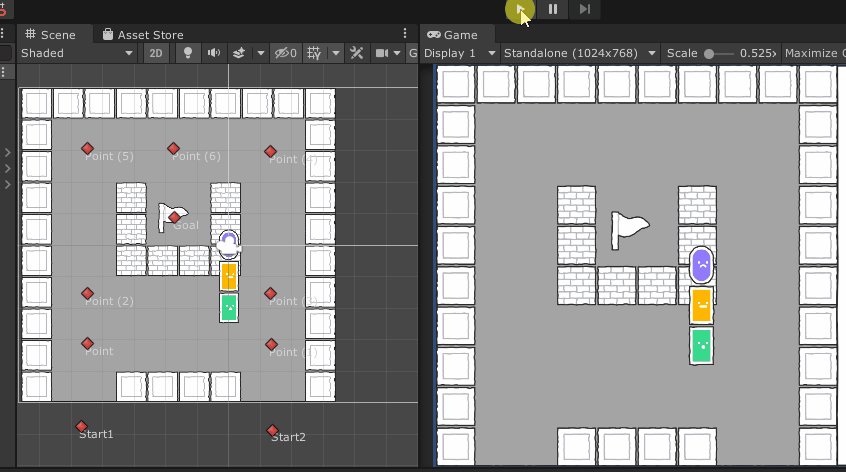
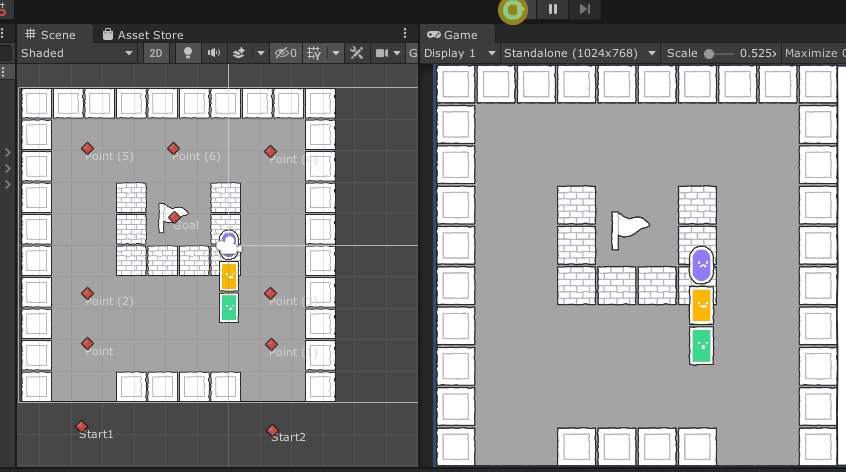
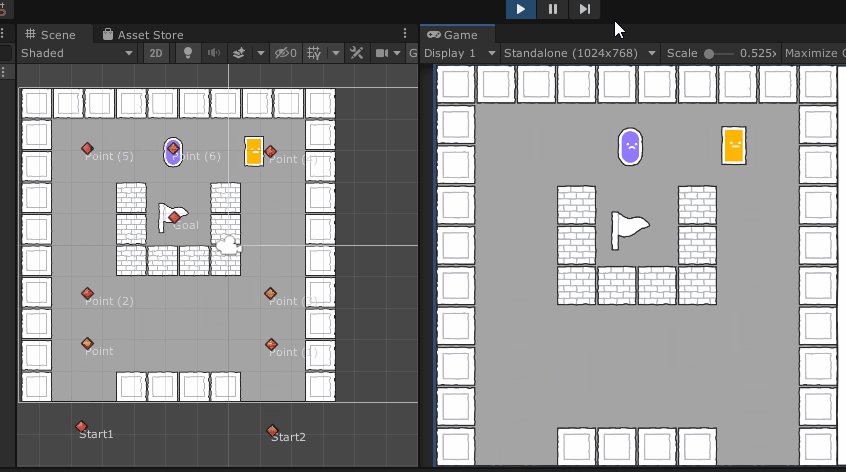
Routeを指定したEnemyオブジェクトは、再生と同時にStart地点へ移動し、そこから右へ移動開始するようになりましたね。

もちろん、これだけでは右にしか移動できないので、さらに修正をしていきます。
Route(Points)に沿った移動
route.points には、スタートからゴールまでの通過点(Point)が入っています。
スタート位置は route.points[0].transform.position でした、そこからどこに向かうかというと、次のポイントが入っている route.points[1].tarnsform.position に向かわないといけません。
この、route.points[0].transform.position から、route.points[1].tarnsform.position へと向かうベクトル(Vector3)を計算します。
急にベクトルが出てきて拒否反応が出てしまう方もおられるかもしれませんが、Unityを使う分にはほぼ必須な項目になりますし、使い方さえ覚えてしまえば意外となんとかなるのでやっていきましょう。
まず、ある地点(From)から、ある地点(To)へ移動するベクトルを求めるには、
var v = To – From;
と2つのベクトルの引き算をするだけです。
いきなり多次元で考えるとややこしいので、1次元で考えます。
定規を想像してください。今、5cmの位置(From)に鉛筆の先端があります。 12cmの位置(To)まで移動したい(線を引きたい)です。 鉛筆をどの方向に何cm移動させる必要があるでしょう。
繰り返しになりますが、ある地点(From)から、ある地点(To)へ移動するベクトルを求めるには、
var v = To – From;
でした。 Toは12cm,Fromは5cmです。 なので、v = 12-5 = +7cm ということになります。
この「+(方向)に、7cm(長さ)」がFromからToへと移動するベクトルなわけです。(1次元なので、方向は+かーのみ)
では、同じように今route.points[0].transform.position (From) から、route.points[1].tarnsform.position (To)へと向かうベクトル(Vector3)を計算するよう、修正をします。
今、 v = Vector3.Right; となっていますが、以下のように修正します。
|
1 |
var v = route.points[1].transform.position - route.points[0].transform.position; |
スクリプトの保存をして、再生をしてみましょう。

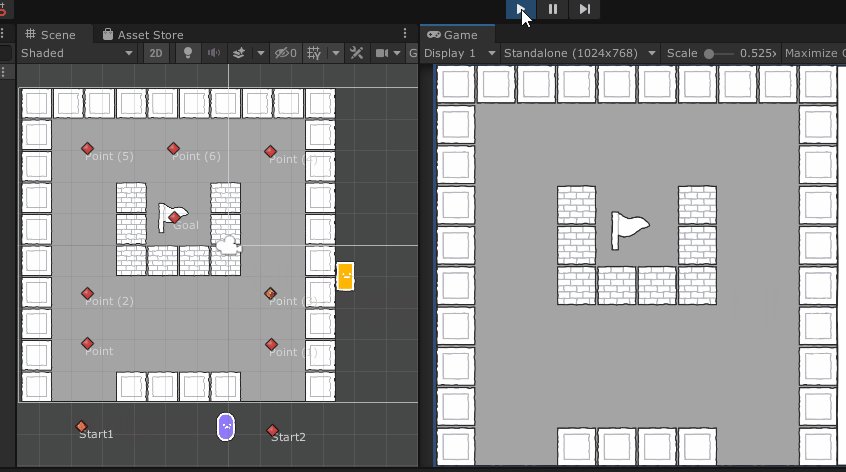
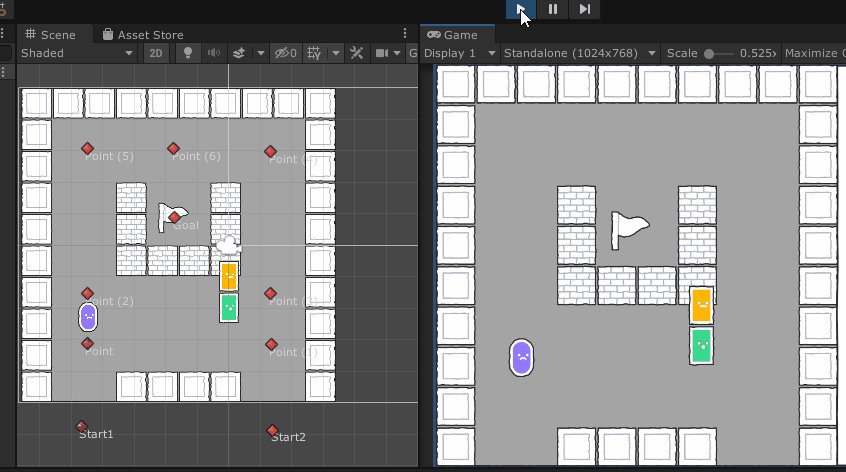
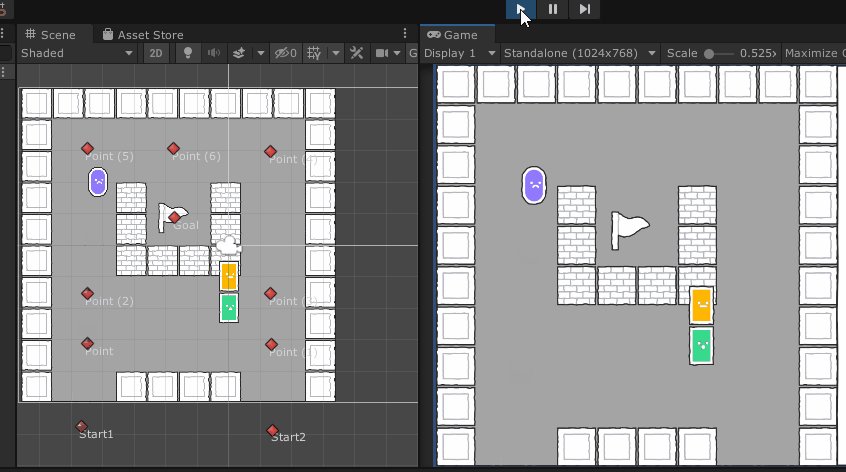
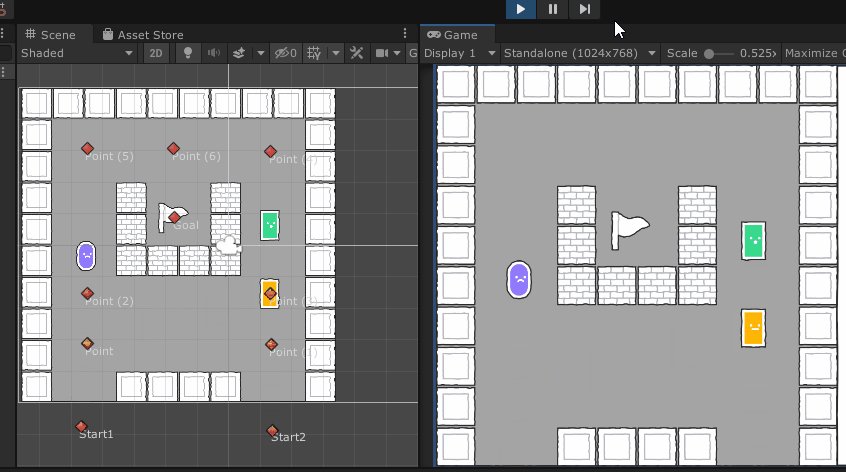
1つ目のPoint (route.points[0]) から、2つ目のPoint (route.points[1]) へ移動するようになりました。
しかしまだ問題点が2つあります
- 移動速度が速くなってしまっている
- 曲がるべきところで曲がっていない
ですね。これらを順番に解決していきましょう。
おさらいと次回予告
今回は敵(Enemy)が作成した経路(Route)に従って移動するようになりました。
次回は、この敵を生成する仕組みを作っていきます。
次回の記事↓









コメント