前回の記事ではカードオブジェクトの作成を行い、数字や絵柄が書かれたカードの作り方を習得しましたね。
前回の記事:

今回の記事では、ディーラーやプレイヤーのカードフィールドを作成していきます。場のカード枚数が変わっても、対応できるようにGrid Layoutを利用します。
また、ゲームの状況を表示するためのUI管理システムも作成していきます。
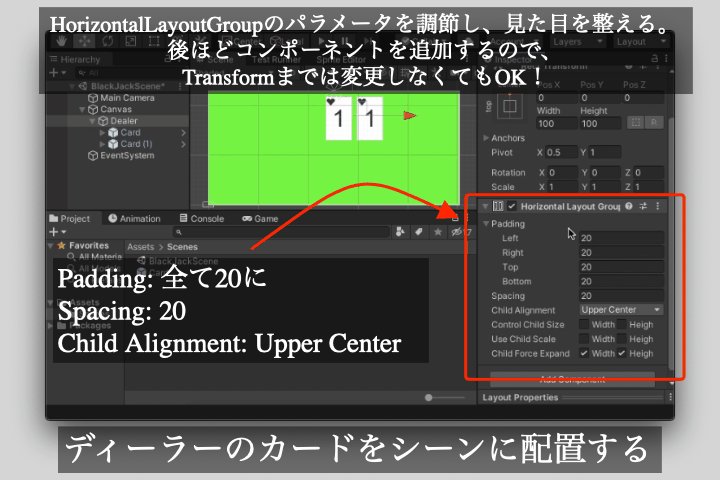
ディーラーのカードをシーンに配置
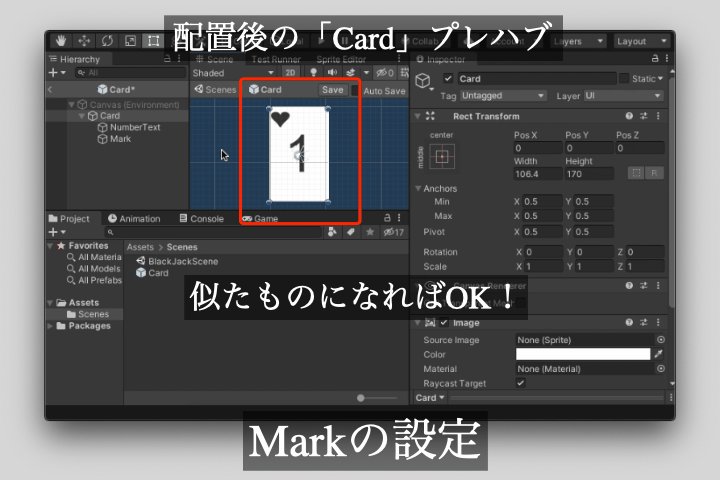
前回の記事でカード用のプレハブを作成しましたので、今回は実際にシーンにカードを配置していきましょう!
まずはディーラーのカードを配置してみます。
ディーラーのカードは次のものがあります。
- ホールカード:カードを裏返して配置されるカード
- アップカード:カードを表向きにして配置されるカード
トランプのカードには裏表がありますが、それを実現するにはスクリプト制御が必要になるので今はひとまず全てのカードを表向きとして配置していきましょう!
カードはそのままシーンに配置してもいいですが、Unity UIのLayoutGroupコンポーネントを使用すると簡単にかつきれいに並べることができますので、そちらを利用してみましょう!
LayoutGroupを使ってカードを簡単に並べてみよう

LayoutGroupはRectTransform用の子GameObjectを規則正しく並べるためのコンポーネントになります。
LayoutGroupには次の種類があります。今回は横向きに並べるのでHorizontalLayoutGroupコンポーネントを使用します。
- HorizontalLayoutGroup:横方向に並べる
- VerticalLayoutGroup:縦方向に並べる
- GridLayoutGroup:グリッド上に並べる
まずはLayoutGroupをアタッチするためのGameObjectを作成します。
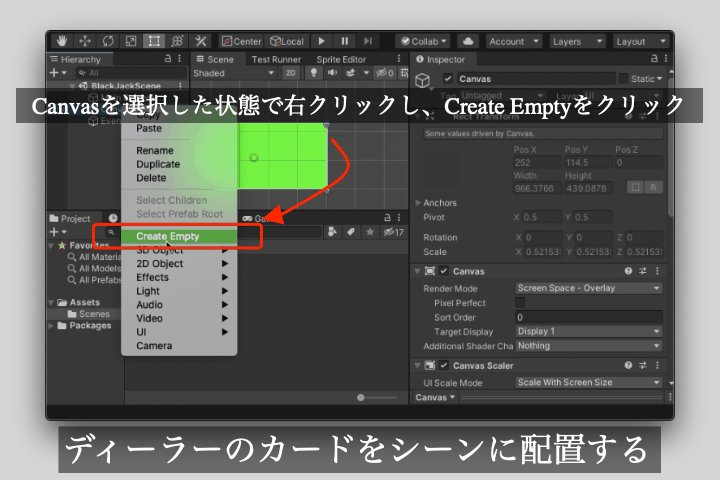
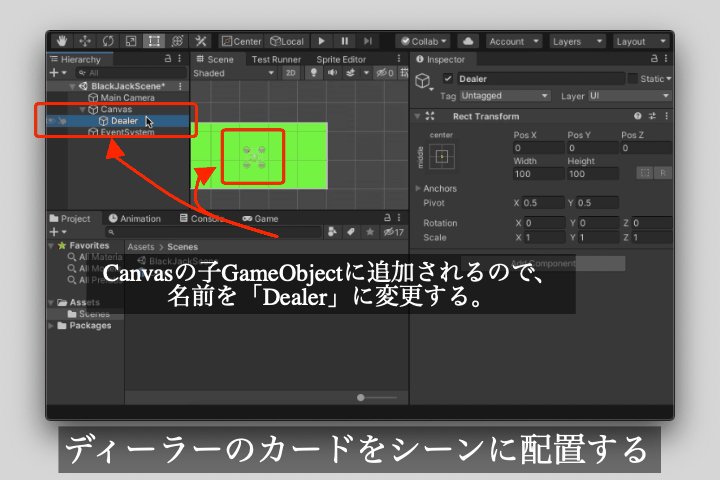
前の記事で配置した「Canvas」を選択した状態で空のGameObjectを作成してください。名前はなんでもいいですが、この記事では「Dealer」と名付けます。
Canvasコンポーネントがアタッチされている状態だと新しく作成されるGameObjectにはRectTransformがアタッチされているので気にせず作ることができます。
作成したら、次の手順を行ってください。順序は適当でOKです。
- 「Dealer」の位置をいい感じにする。
- 「Dealer」にHorizontalLayoutGroupをアタッチする
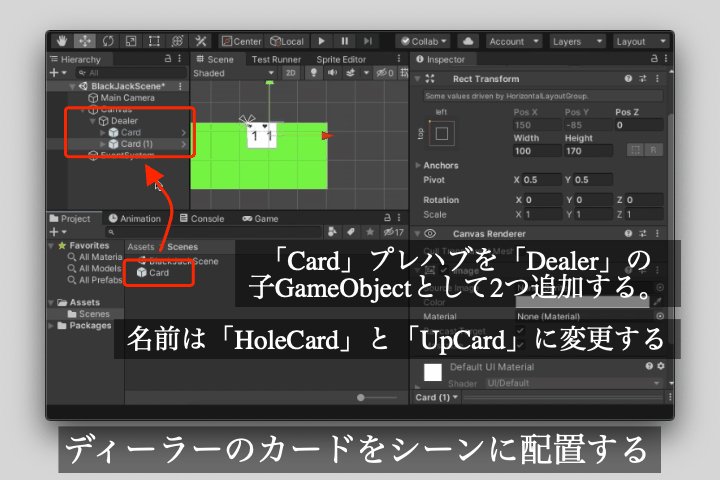
- 「Dealer」の子GameObjectとして「Card」プレハブを2つ追加する。
- 「Dealer」にHorizontalLayoutGroupのパラメータを調節し見た目をととえる。
「Dealer」の位置はこの記事では画面上側にしていますが、お好みの場所でOKです。
「Dealer」の子GameObjectとして追加した「Card」プレハブにも判別できるように名前をつけてください。この記事では次のものをつけています。
- HoleCard:ホールカード
- UpCard:アップカード
「Dealer」にHorizontalLayoutGroupをアタッチした場合、その子GameObjectのRectTransformのパラメータの一部はHorizontalLayoutGroupによって制御され、こちらから設定することができなくなりますので注意してください。
その代わり、子GameObjectは自動的に親GameObjectの領域に合わせた感じに配置されます。
LayoutGroupは子GameObjectに対して影響を与えるコンポーネントになり、共通の設定として次のものがあります。
- Padding:縦横の余白
- Spacing:子同士の間の余白の大きさ
- Child Alignment:並べ方
- Control Child Size:子のサイズを制御するか?
- Use Child Scale:子のスケールを考慮に入れるか?
- Child Force Expand:子を自身の領域一杯になるよう並べるか?
「Dealer」にアタッチしたHorizontalLayoutGroupには次のように設定しています。
- Padding:全て20
- Spacing:20
- Child Alignment:Upper Cetnter
- Control Child Size:両方オフ
- Use Child Scale:両方オフ
- Child Force Expand:Width、Height両方にチェック
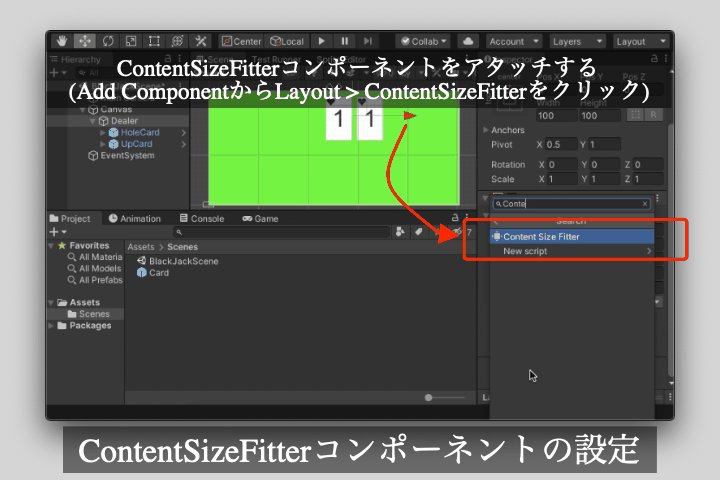
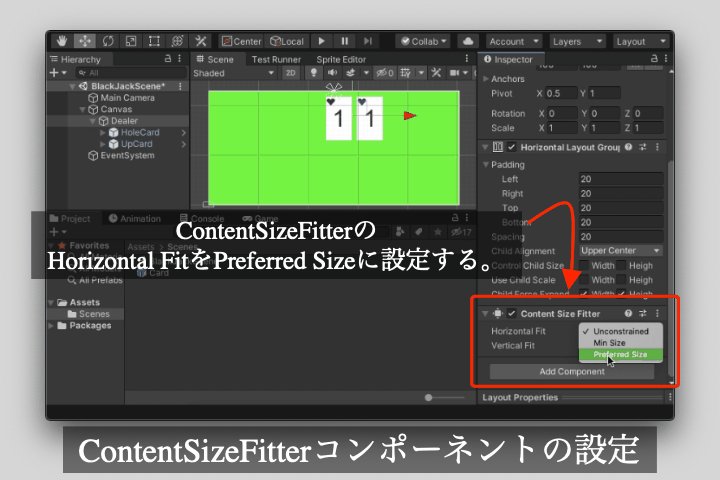
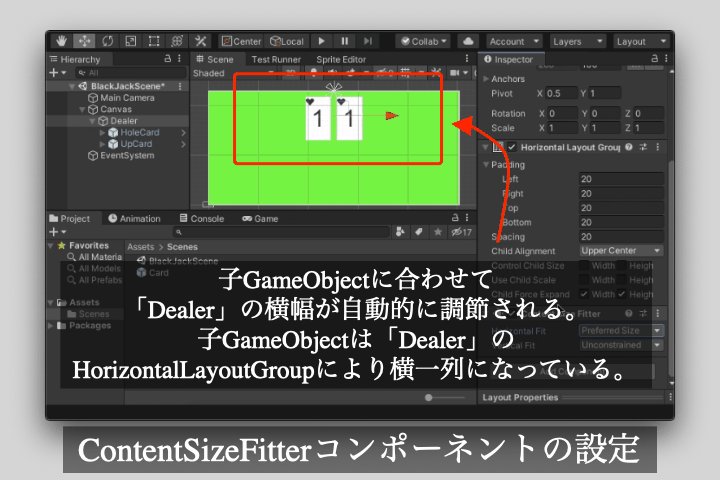
ContentSizeFitterコンポーネントの使い方

LayoutGroupのChild Alignmentを設定すると子GameObjectの並び方を制御できます。
ただし、自身の領域に合わせたものになるので、位置やサイズ、ピボットの値によっては思った通りに配置できないかもしれません。
また、子GameObjectは基本的にLayout GroupコンポーネントをアタッチしたGameObjectの領域に収まるように配置されます。
この仕様は便利でもありますが、サイズが子GameObjectに応じて変更しない欠点にもなります。
サイズが変更されないので、子の個数によってははみ出してしまうこともあります。
そのようなことを防ぎたい場合や子GameObjectの数に応じて自身の領域を拡張したい場合はContentSizeFitterコンポーネントもアタッチしてください。
このコンポーネントは縦と横の方向それぞれで自身の領域に全ての子GameObjectが収まるように拡張してくれます。
また、Unity UIのTextコンポーネントをアタッチしている場合はそのテキストが収まるようにもサイズを変更してくれますので、豆知識として覚えておくといいでしょう!
設定できる値は次のものがあります。
- Unconstrained:何もしない
- Min Size:子の最小サイズが収まるように拡張する
- Preferred Size:子の推奨サイズが収まるように拡張する
この記事では配置しやすくするため「Dealer」にもContentSizeFitterコンポーネントをアタッチしていますが、この辺りはお好みでOKです!
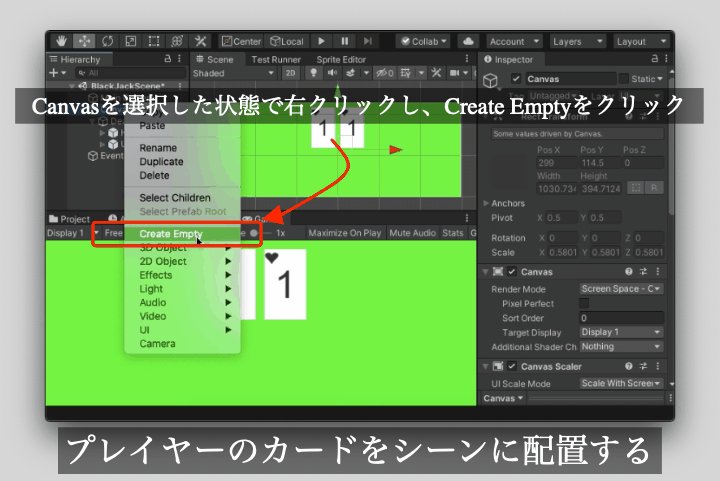
プレイヤーのカードをシーンに配置

「Dealer」のカードも配置できたので、次はプレイヤーのカードも配置しましょう!
プレイヤーも「Dealer」と同じようにGameObjectを作成してその中にカードオブジェクトを入れていきます。
プレイヤーのカードはディーラーとは異なり、枚数が2つ以上になるかもしれないのでContentSizeFitterコンポーネントの性質が有効に働きます。
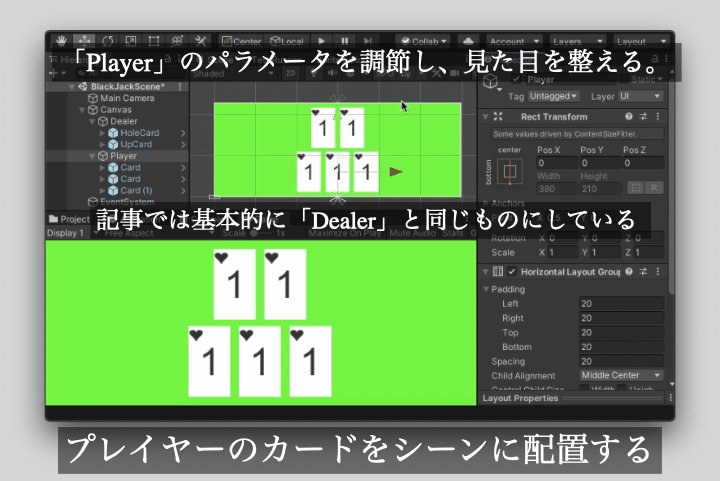
基本的な設定法はDealerと同じです。
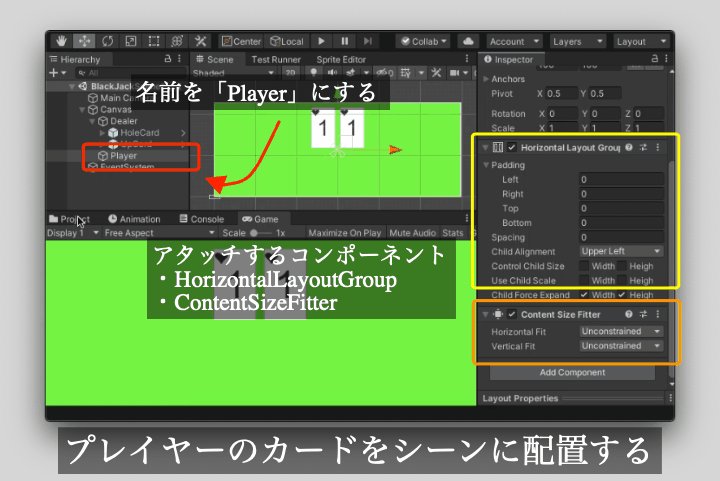
- 「Player」と名付けた空のGameObjectを作成する
- HorizontalLayoutGorupとContentSizeFitterをアタッチする
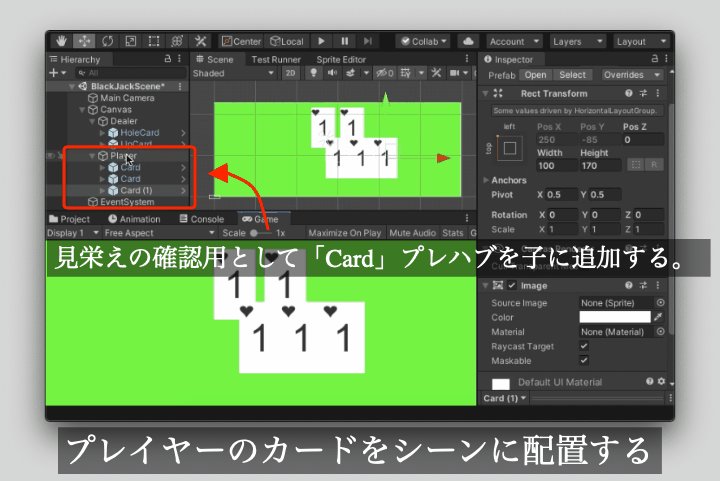
- テスト用として「Card」プレハブを子GameObjectにいくつか追加する。
- いい感じに配置できるようにパラメータを調節する。
ベットとポイントを表示するためのUIをシーンに配置
カードをシーンに配置しましたので、次はゲームごとのベット(掛け金)と現在のポイントを表示するUIを配置しましょう!
こちらもLayoutGroupを利用しますが、横向きではなく縦向きにUIを配置したいのでVertialLayoutGroupコンポーネントを使用します。
大まかな作成手順は「Dealer」や「Player」と同じになるので今回は細かい部分は省略します。
配置位置は本講座では画面左側にしています。
- 「UI」と名付けた空のGameObjectを作成する
- VerticalLayoutGroupをアタッチする
- 次に説明するGameObjectを子GameObjectとして追加する
- いい感じに配置できるようにパラメータを調節する。
作成した「UI」は必ず、「Canvas」の子GameObjectにしてください。
またRectTransformがアタッチされているか確認してください。アタッチされていない場合は「Canvas」を選択した状態でGameObjectを追加してください。
「UI」に配置する子GameObjectは次のものを2つ作成してください。
作成した2つのGameObjectの名前は好きなものでいいですが、本講座では判別できるように次のものにしています。
- Bets:ベット(掛け金)を表示するためのUI
- Point:現在のポイントを表示するためのUI
作業内容は以下です。これら2つのGameObjectは同じような内容に設定します。
- UIの下にBetsとPointを空のGameObjectとして作成
- HorizontalLayoutGroupをアタッチ
- ContentSizeFitterもアタッチ
- 子GameObjectとしてTextオブジェクトを2つ追加する
- 追加したものの片方を「Label」と名付ける
- 「Label」のテキストを「ベット」、「ポイント」に設定する
- もう片方に実際の値を表示するので「BetText」、「PointText」と名付ける
- UIの見た目の調節を行う
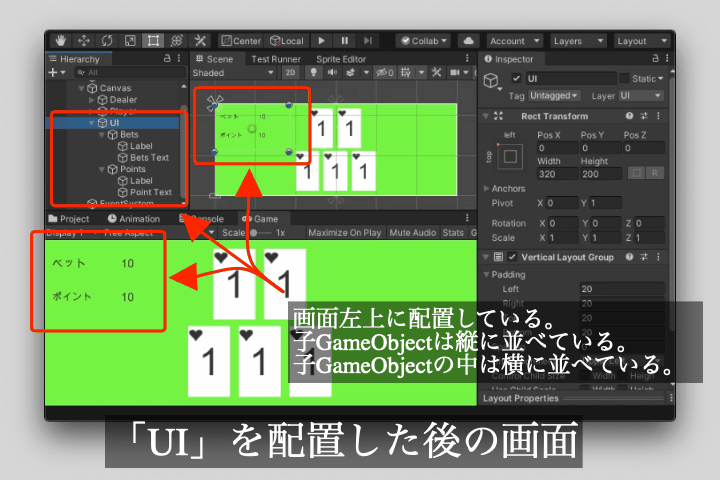
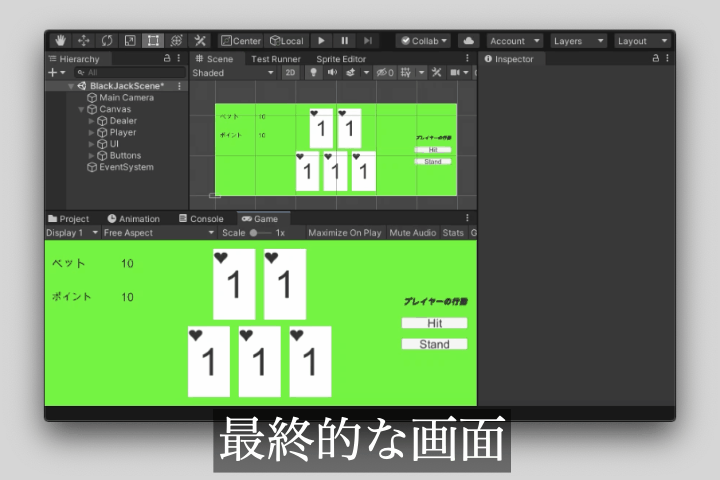
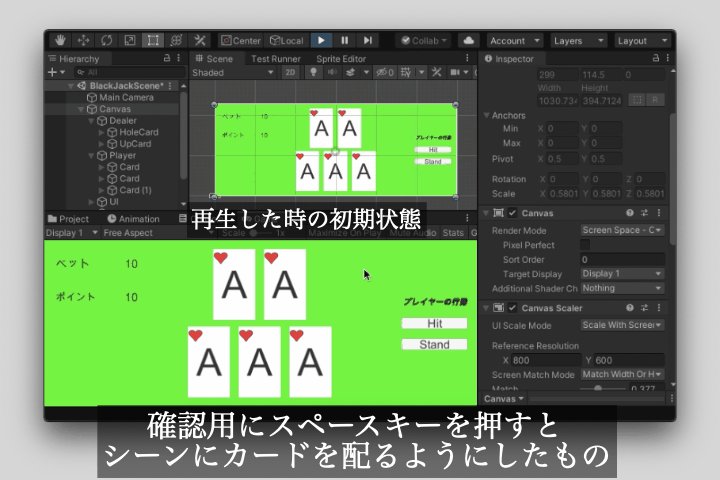
この記事では次の画像のように配置しています。
確認のため「UI」の親子階層は次のようになっていればOKです。名前の後にはアタッチしているコンポーネントになります。
- Canvas
- — UI: VerticalLayoutGroup
- — — Bets: HorizontalLayoutGroup, ContentSizeFitter
- — — — Label: Text
- — — — BetsText: Text
- — — Point: HorizontalLayoutGroup, ContentSizeFitter
- — — — Label: Text
- — — — PointText: Text

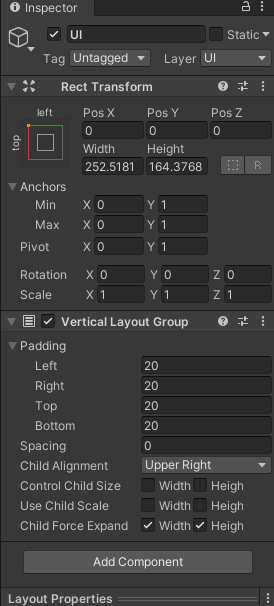
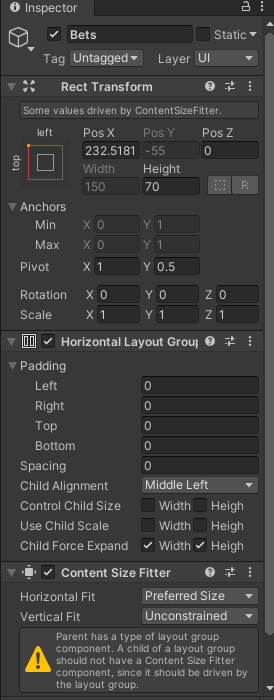
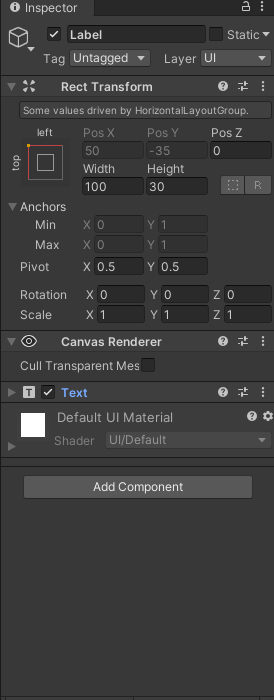
レイアウト関連のパラメータは複雑になりやすいので、参考として上にあげたGameObjectのInspector画像を貼り付けておきます。

「UI」のInspector

「Bets」のInspector

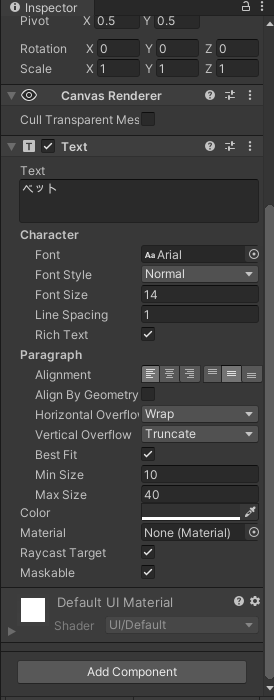
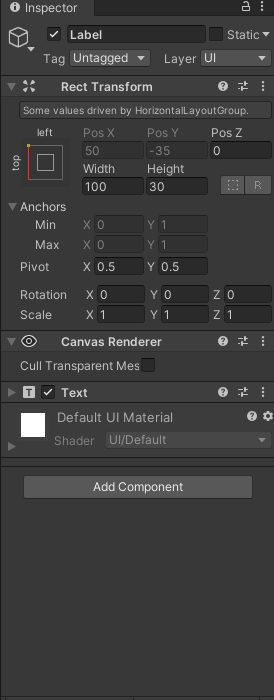
「Bets」の「Label」のInspectorその1

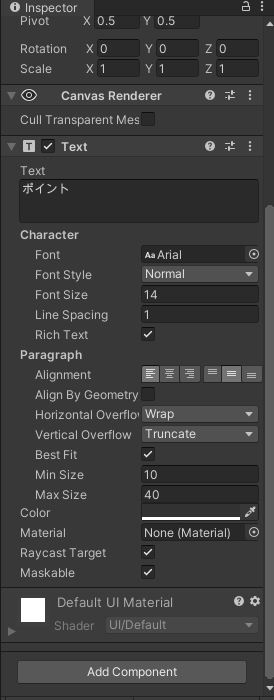
「Bets」の「Label」のInspectorその2

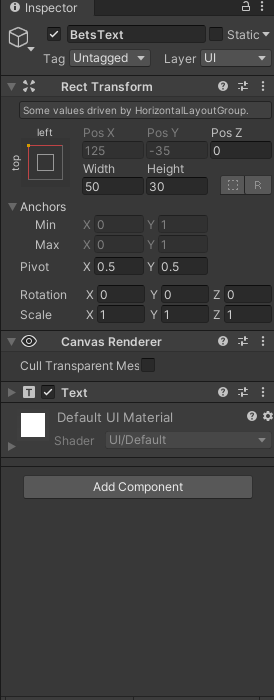
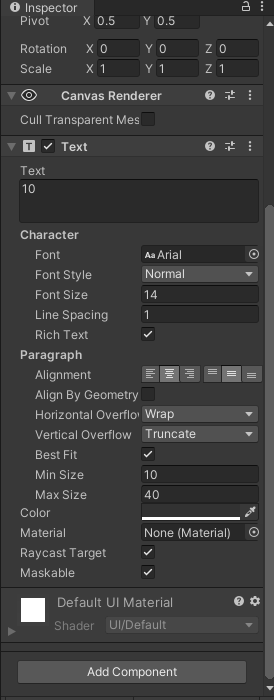
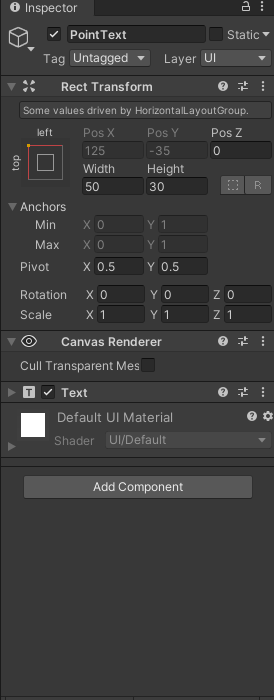
「BetsText」のInspectorその1

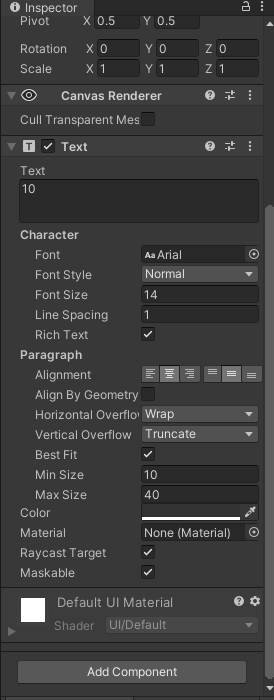
「BetsText」のInspectorその2

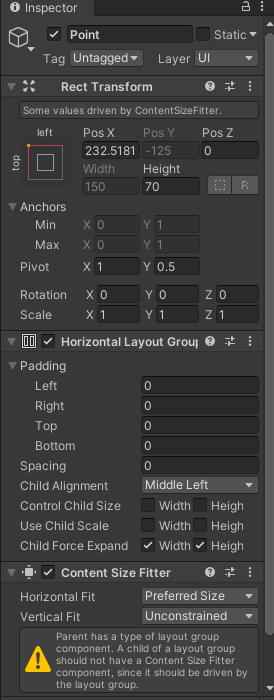
「Point」のInspector

「Point」の「Label」のInspectorその1

「Point」の「Label」のInspectorその2

「PointText」のInspectorその1

「PointText」のInspectorその2
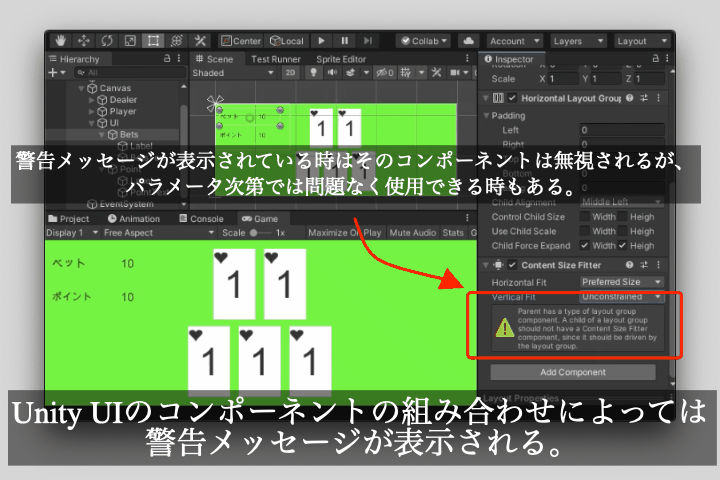
Unity UIのコンポーネントの組み合わせについて
LayoutGroupをアタッチしたGameObjectの子GameObjectにContentSizeFitterをアタッチしているとInspector上で警告メッセージが表示されます。
この記事では「Bets」と「Point」で表示されます。
これはLayoutGroupが子GameObjectのパラメータを制御する働きと子GameObjectにアタッチしたContentSizeFitterコンポーネントがその子オブジェクトのパラメータを制御する働きが競合を起こしているからです。
その場合は子GameObject側のコンポーネントの処理が無効化するようになっていますので注意してください。
ただしコンポーネントのパラメータによっては問題なく処理できる場合もありますので、その辺りは値を変更して慣れながら上手に活用してみてください。

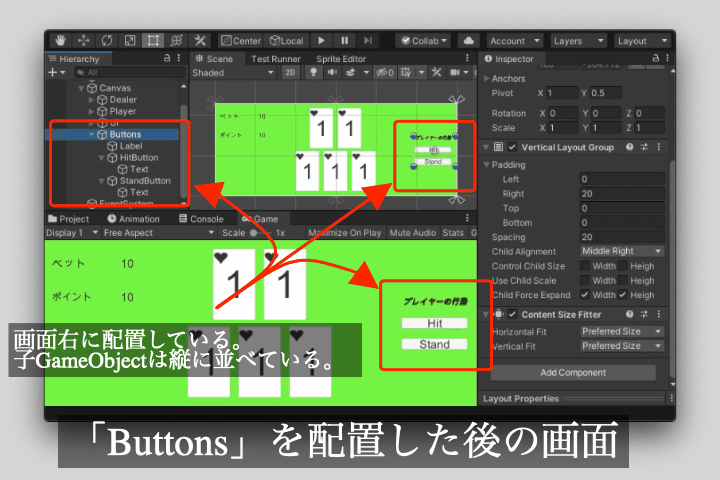
プレイヤーが行う行動を表すボタンをシーンに配置
最後にプレイヤーが行う行動をボタンとしてシーンに配置します。
これも「Dealer」や「UI」と同じようにLayoutGroupを使用します。
名前は判別できるように本講座では「Buttons」と名付けていますが、お好みの名前でOKです。
- 「Buttons」と名付けた空のGameObjectを作成する。
- VerticalLayoutGroupとContentsSizeFitterをアタッチする。
- 「Label」と名付けたテキストを追加し、そのテキストを「プレイヤーの行動」にする。
- ボタンを子GameObjectとして追加する。
- ボタンの名前は「HitButton」、「StandButton」にする。
- ボタンにはテキストが既に用意されているのでそれを「Hit」、「Stand」にする
- いい感じに配置できるようにパラメータを調節する。
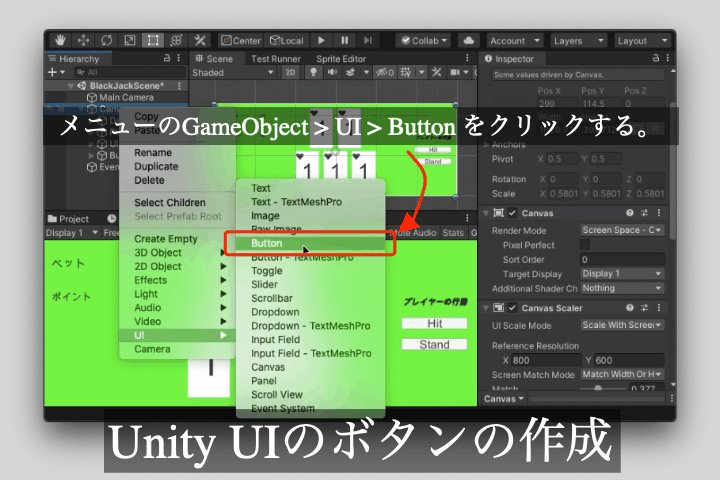
ボタンはメニューのGameObject > UI > Buttonから作成できます。(コンテキストメニューからではUI > ButtonでOK。)
作成した「Buttons」は必ず、「Canvas」の子GameObjectにしてください。
またRectTransformがアタッチされているか確認してください。アタッチされていない場合は「Canvas」を選択した状態でGameObjectを追加してください。

ボタンを表すUnity UIのGameObject
Unity UIではボタンを表すGameObjectが用意されています。
Unity UIのボタンを作成するには子として追加したいGameObjectを選択した状態で右クリックし、開いたコンテキストメニューのUI > Buttonをクリックしてください。
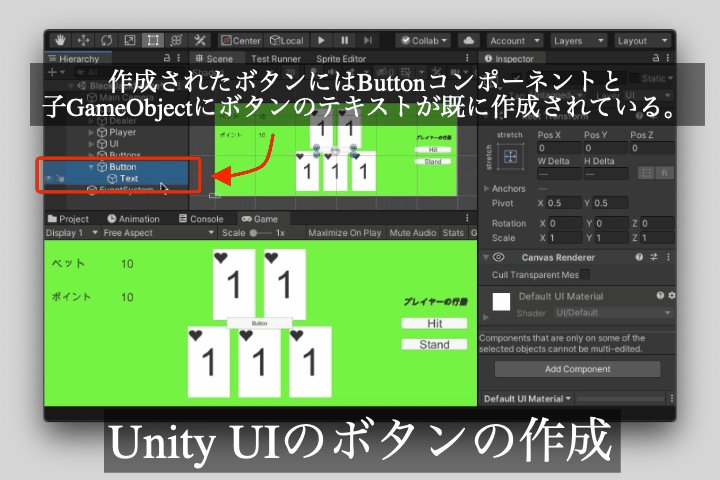
Unity UIのボタンの構造は次のようになっています。ボタン操作についてはButtonコンポーネントが管理しています。
- ルートGameObject:Buttonコンポーネントがアタッチされたもの
- 子GameObjectのText:ボタンのテキスト

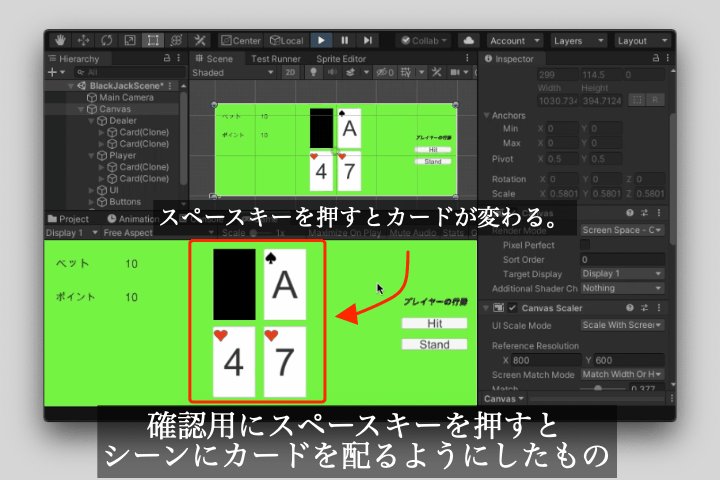
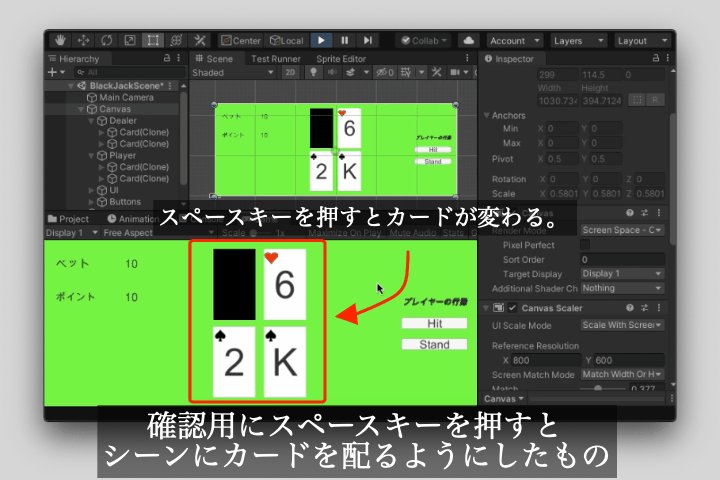
ここまで配置できたら、ひとまずブラックジャックに必要なものを配置できたと思います。

まとめ
2つの記事に分けてブラックジャックに必要なものをシーンに配置しました。
配置していく過程でUnity UIの基本的な使い方がわかったらOKです。
Unity UIでは CanvasとRectTranform、LayoutGroupを使いこなせれば大体の場面に対応できるようになります。
今回の記事をまとめますと次のようになります。
- LayoutGroupを使うと簡単にGameObjectを規則正しく並べることができる
- LayoutGroupをアタッチしたGameObjectにContentSizeFitterをアタッチすると子GameObjectに合わせてサイズを自動設定できる。
- Unity UIのコンポーネントの組み合わせによっては無視されるものが出てくるので注意。
- Buttonを使うとボタンを簡単に作ることができる
それでは次の記事に行ってみましょう!
次の記事:








コメント