本講座はUnityで3Dアクションゲームの作り方について説明していきます。前回はプレイヤーの移動処理、アニメーションの設定について解説してきました。
前回の記事:

第6回目は前回作成したPCでのキー入力や移動処理を実機のスマホで操作できるようにしていきましょう。
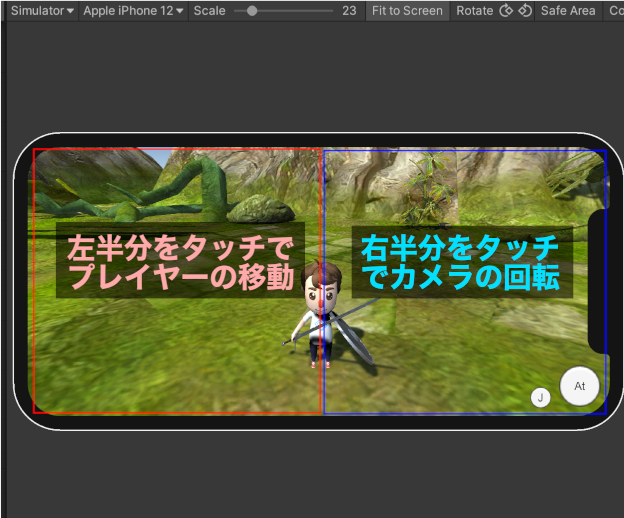
画面をタッチする位置によって処理を分け、カメラ回転処理も加えていきます。
どのゲームを作る上でも役立つかなり実践的なスマホゲーム開発法を今回マスターできるでしょう。
また、PCでもスマホでも操作できるように分岐する形にしていますが、その分コードがやや長くなりますので、注意して書いていきましょう。
なおスマホ操作を検証するために、UnityRemoteというアプリをダウンロードしておくと便利です。
UnityRemoteについて :

もしくは、お手持ちのスマホにビルドしてテストしましょう。
では始めていきます。
Device Simulator
ここで今後の開発を楽にするために「Device Simulator」を入れていきたいと思います。
「Device Simulator」とはEditorのGameビューをスマホデバイスを模したものに変更できる機能です。
導入方法について解説していきます。なお、今回使用しているUnityバージョンは「Unity 2020.3.5f1」ですが、もし2019以前のバージョンを使用している場合は導入方法が異なりますのでご注意下さい。
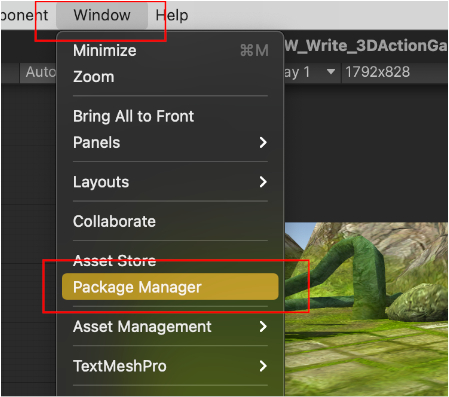
まず、Unity上部のメニュー「Window/PackageManager」を開きます。

左上の「+」ボタンをクリックして、「Add package from git URL…」をクリック。
URLの入力欄に「com.unity.device-simulator」と入力してください。


これで導入は完了です。
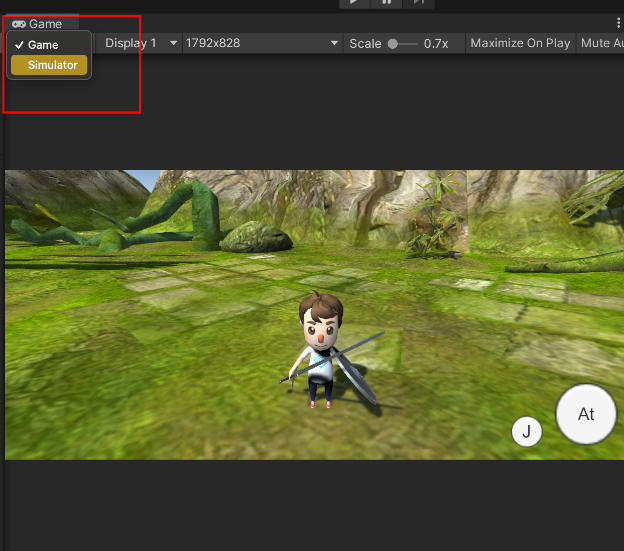
GameViewの左上の「Game」という部分をクリックして「Simulator」を選択。

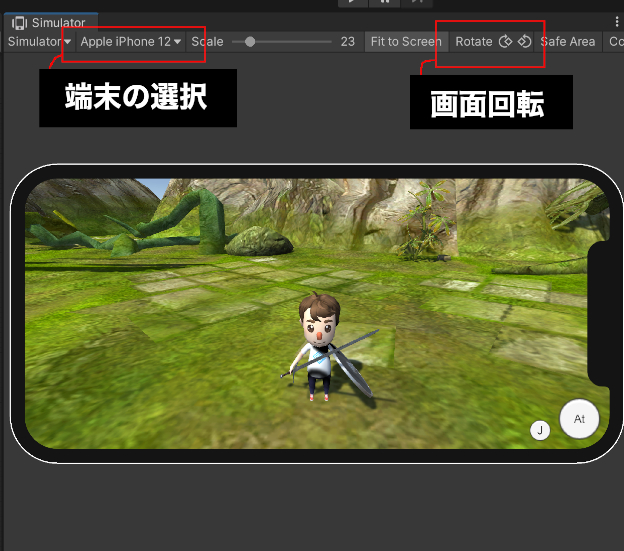
上部のメニューで適切な端末を選択し、画面を横にしておきましょう。

なおスマホには「SafeArea」というものがあり、端末により描写が確実にできる範囲というものがあります。上記画像(IPhone12)で言う右端にある出っ張りや四隅の丸みなどの形状が端末によって異なるためです。
本来スマホゲームを作成する場合は、SafeAreaに対応する必要がありますが、少し手間がかかる作業なので、今回はその解説はいたしません。
攻撃ジャンプのボタンなどが押せない位置に来てしまう場合は、適宜移動させてください。
再生プラットフォーム
次に、再生しているプラットフォームごとに分岐処理を書いていきます。
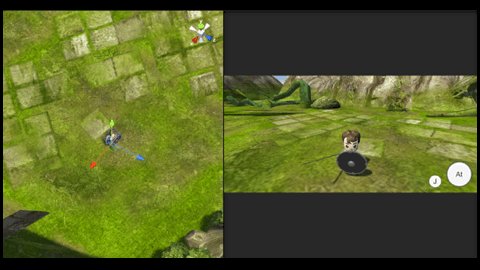
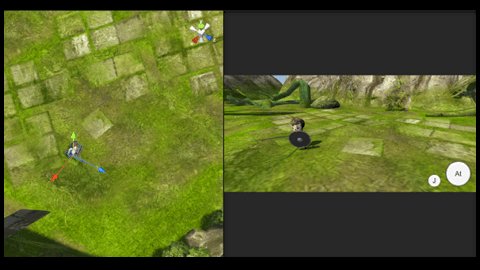
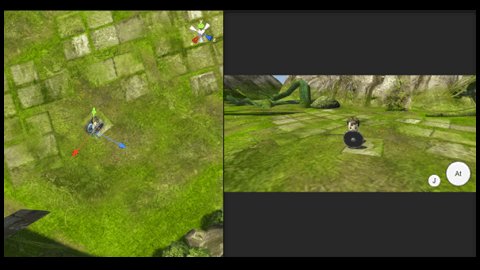
次回は、プレイヤーカメラを画面の右半分をタップして操作できるようにしていきます。
次回の記事 :









コメント