今回の記事はシミュレーションRPGの作り方講座の第4回です。
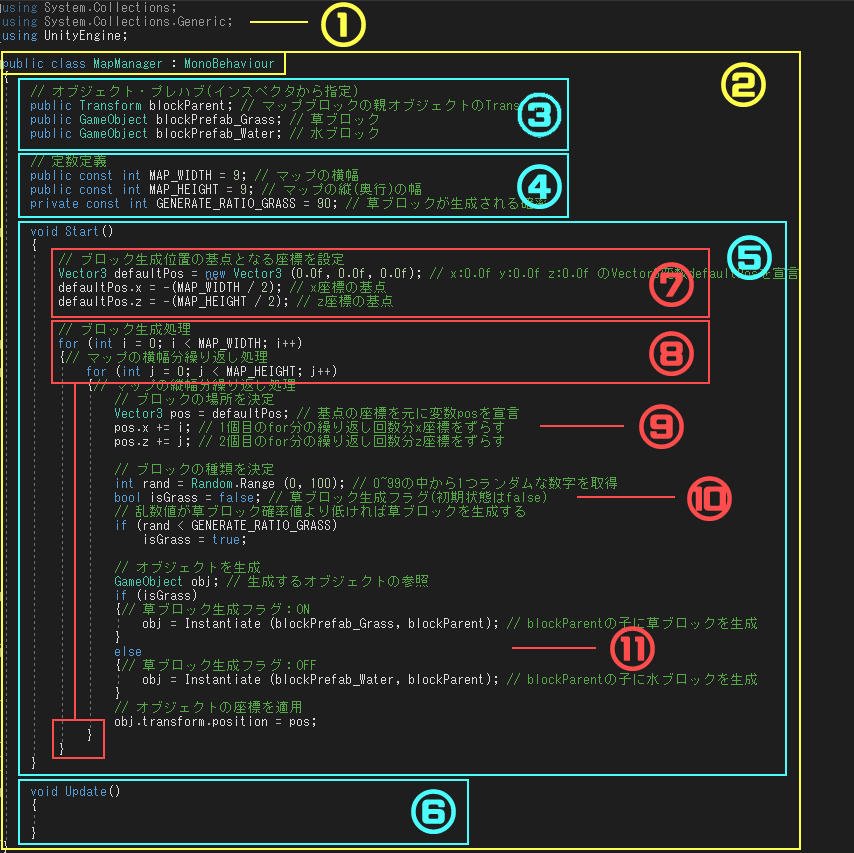
前回記事では移動可能な草原フィールドと移動不可能な水辺フィールドを構築し、ランダム生成するスクリプトを作成しました。
前回の記事:

今回はキャラクターオブジェクトを作成してマップに配置していきます。
また、2Dスプライトを常に正面に向けさせる処理(ビルボード)についても学んでいきます。
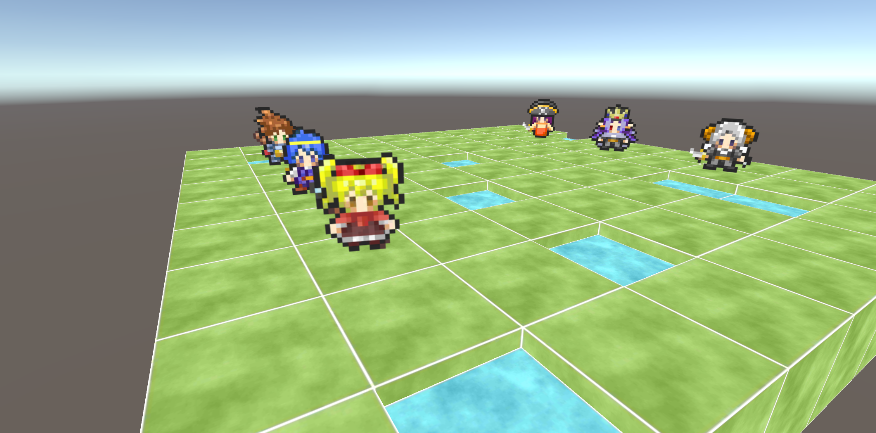
今回の講座のちょっとした目玉として、3DのSRPGフィールドに対して、キャラクターなどは2Dで表現する部分を実装していきます。
3D空間を活かしたゲームを作りたい!でも2Dで描いたキャラクターを使いたい!そんな方には必見です。
キャラクターオブジェクトの作成
今回作成するゲームのキャラクターは3Dモデルではなく2Dのイラストを使用する為Mesh Rendererのような3D用コンポーネントは使いません。
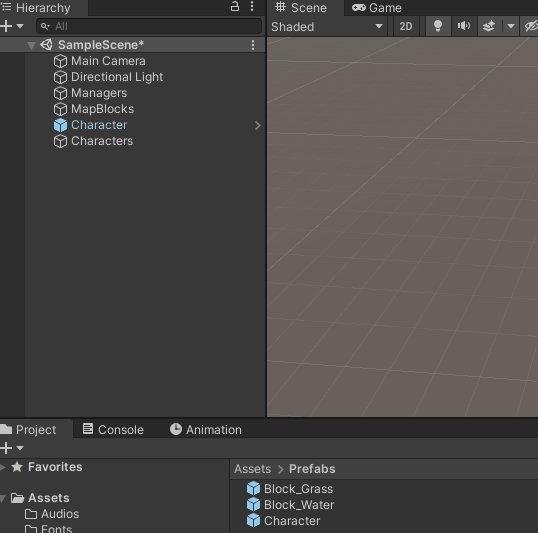
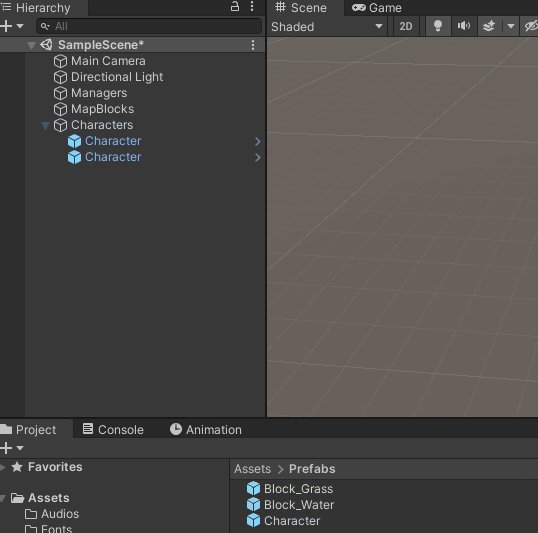
まずは空のオブジェクトを作成します。プレハブ化するので、オブジェクト名はシンプルに「Character」とします。
そして2D画像を表示させる為に必要となるコンポーネントのSprite Rendererを取り付けます。
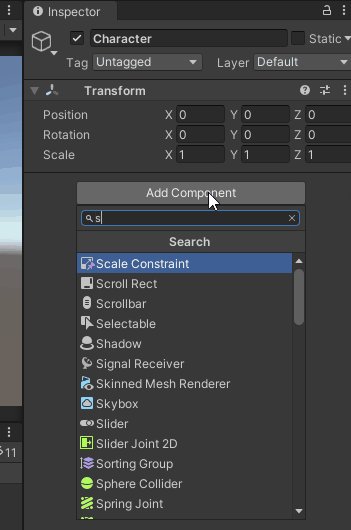
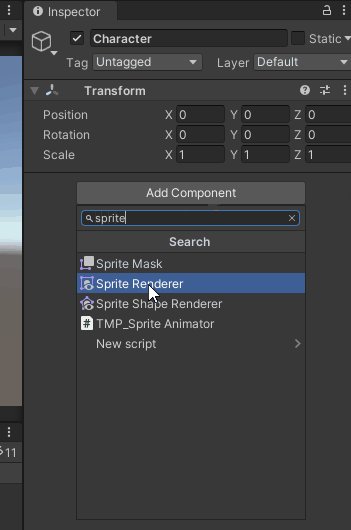
Inspectorビューの[Add Component]ボタンをクリックし、[Rendering]→[Sprite Renderer]と選択するか検索して追加してください。

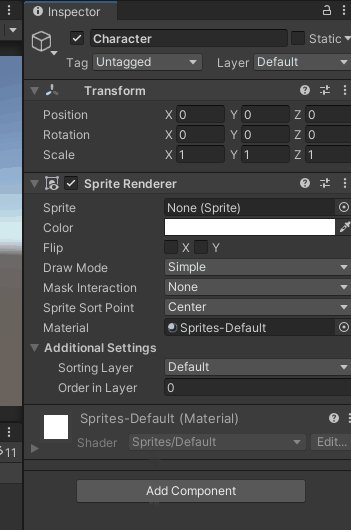
このコンポーネントは2Dゲームで画像を表示させる時に用いられますが、3Dのシーンでも問題なく使用可能です。
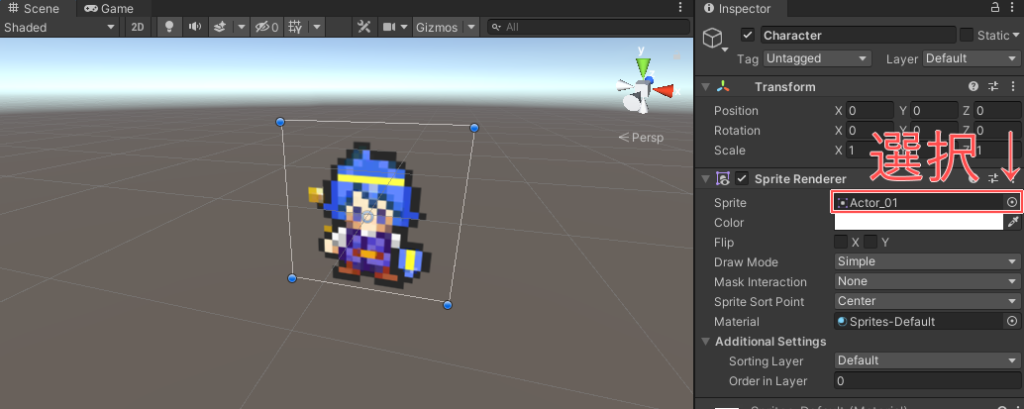
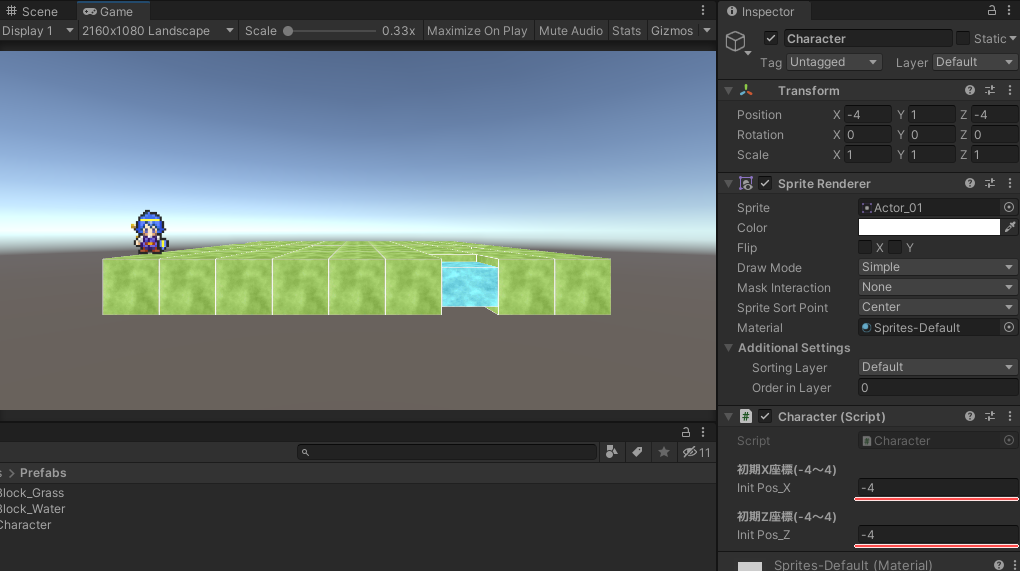
コンポーネントの設定で[Sprite]のパラメータにて表示させる画像を選択します。試しにActor_01の画像を選択してみましょう。(操作はいつものようにドラッグアンドドロップか右側のボタンから可能です。)

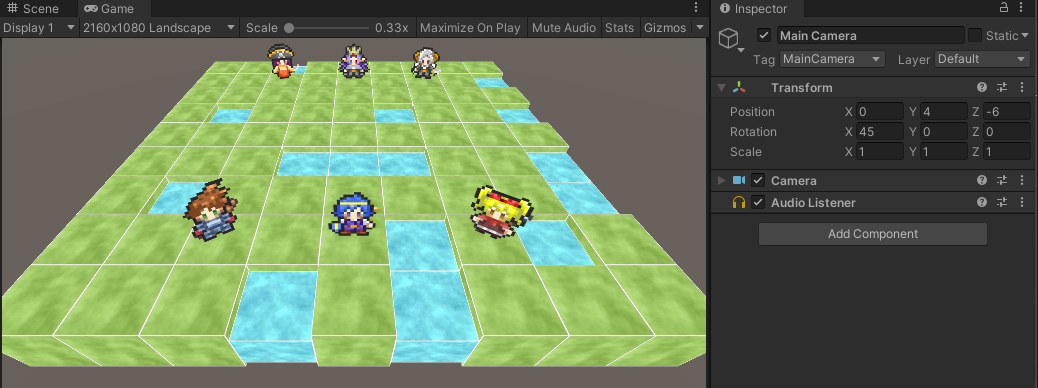
シーン内にキャラクター画像が表示されたのが確認できると思います。
キャラクター処理スクリプトをアタッチしてプレハブ化する
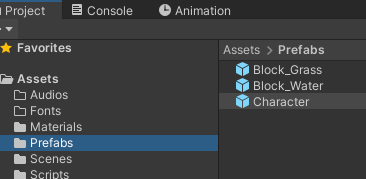
前述の通り、他のキャラクターを配置する際もこのオブジェクトを元にするためプレハブ化を行っておきます。
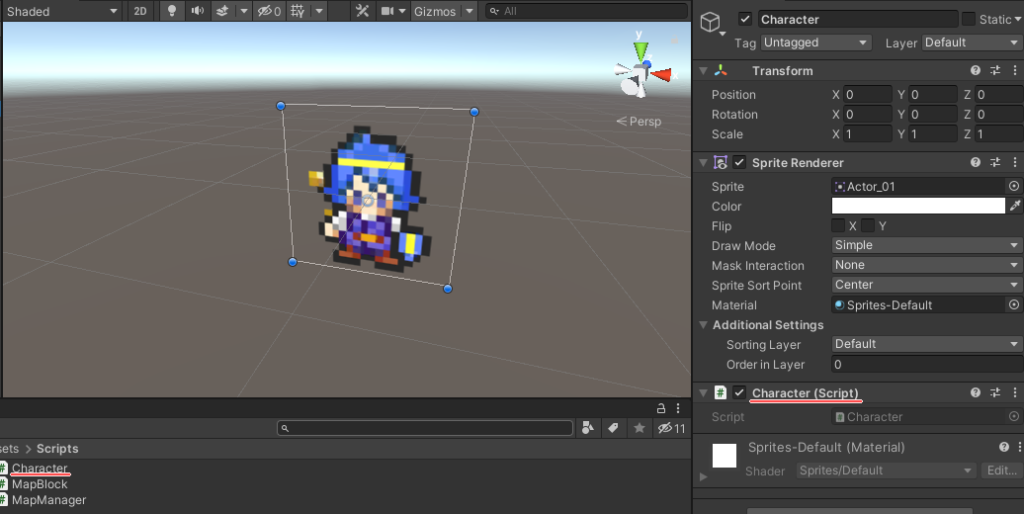
その前にこのキャラクターオブジェクトのデータや処理を実装する為のスクリプト[Character]を作成してアタッチしておきましょう。

そしてプレハブ化を行います。

スクリプトの作成やアタッチはプレハブ化の後でも大丈夫ですが、その際はProjectビュー内のプレハブ側を選択した状態で行ってください。インスタンス側を編集してもプレハブ側に変化はありません。
キャラクターの初期位置を決定する
キャラクターをひとり表示させる事はできましたが、この状態で実行してもマップの中央に埋まっている状態にしかなりません。
Transformのposition値を手動で入力すれば位置を変える事はできますが、1ブロックの大きさを後から変更するなどがあった場合全て計算して修正しなくてはいけません。
これからキャラクターごとに「横方向・縦方向にそれぞれ何番目のブロックの位置でスタートするか」を指定できるようにします。
まずは先ほど作成したCharacterスクリプトを編集して初期位置をInspectorから入力できる状態をつくります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Character : MonoBehaviour { // キャラクター初期設定(インスペクタから入力) [Header ("初期X位置(-4~4)")] public int initPos_X; // 初期X位置 [Header ("初期Z位置(-4~4)")] public int initPos_Z; // 初期Z位置 void Start() { // 初期位置に対応する座標へオブジェクトを移動させる Vector3 pos = new Vector3 (); pos.x = initPos_X; // x座標:1ブロックのサイズが1(1.0f)なのでそのまま代入 pos.y = 1.0f; // y座標(固定) pos.z = initPos_Z; // z座標 transform.position = pos; // オブジェクトの座標を変更 } void Update() { } } |
- [Header]属性を変数に付ける事によってInspectorから見た時に””内のコメントを表示する事ができます。動作には影響ありませんが編集時に分かりやすくなります。
- Vector3変数posを宣言してその中に計算した座標を格納し、Transformのposition値に変数posをセットする事で座標が変わります。(1ブロックの大きさが変わる時はこの計算を変更すればOKです)
マップは横方向と縦方向に広がっており、ここではそれぞれをX方向・Z方向としています。
初期位置を入力してみる
Inspectorからキャラクターオブジェクトのマップ内位置を入力できるようになりました。まずは適当な位置を入力して確認してみましょう。
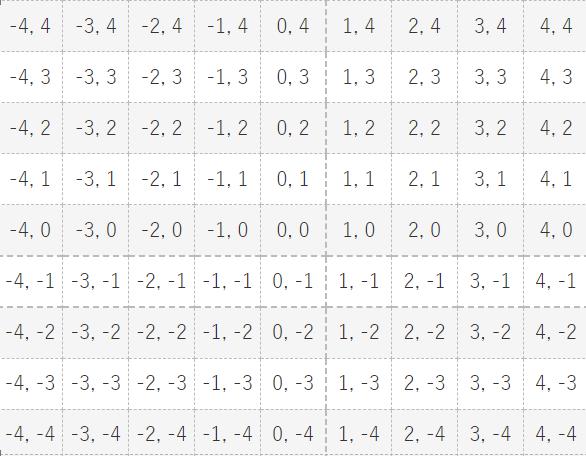
以下は各ブロックの位置を(X方向, Z方向)で書き方でまとめた表です。
↑カメラから見て奥↑

↓カメラから見て手前↓
例えば位置をXに-4、Zに-4としてゲームを開始すればカメラ手前側の一番左にキャラクターが移動するはずです。

キャラクターを複数用意して配置する
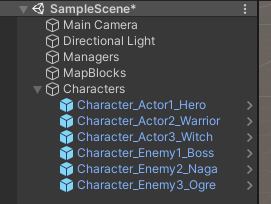
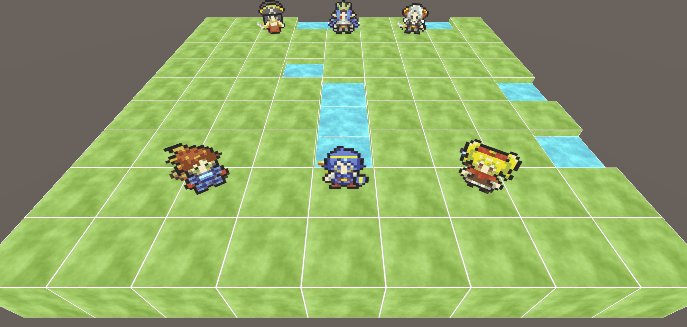
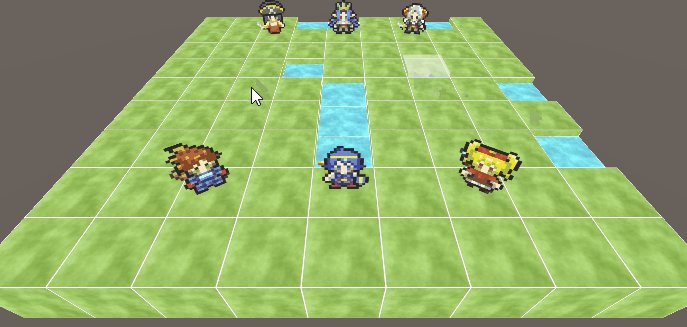
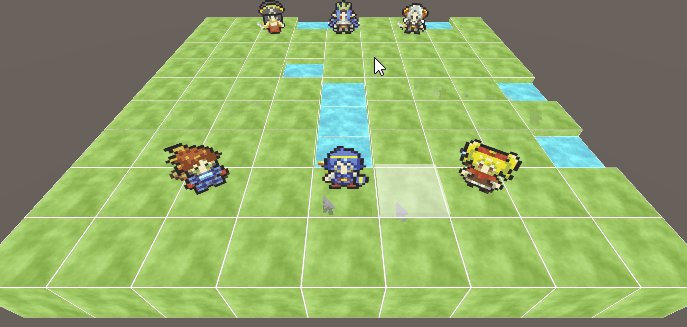
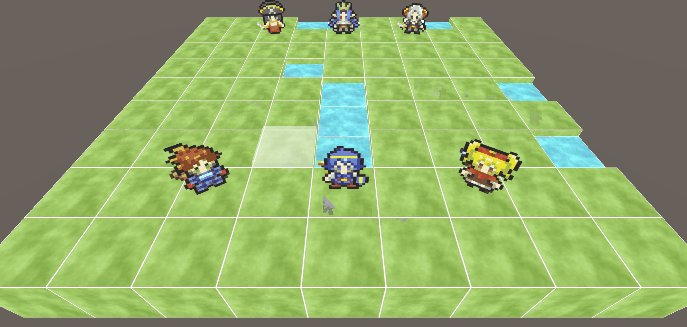
キャラクターの位置まで指定できるようになったので、ゲームに登場する全てのキャラクターオブジェクトをプレハブから用意して並べていきましょう。サンプルでは味方が3体ずつ、敵が3体ずつとなっていますが数の変更は可能です。
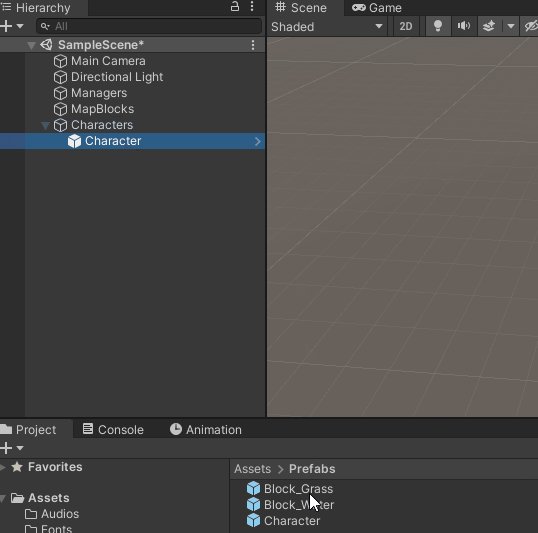
最初に空のオブジェクトとして「Characters」を作成します。シーン内に存在する全てのキャラクターオブジェクトオブジェクトはこのオブジェクトの子になるようにします。
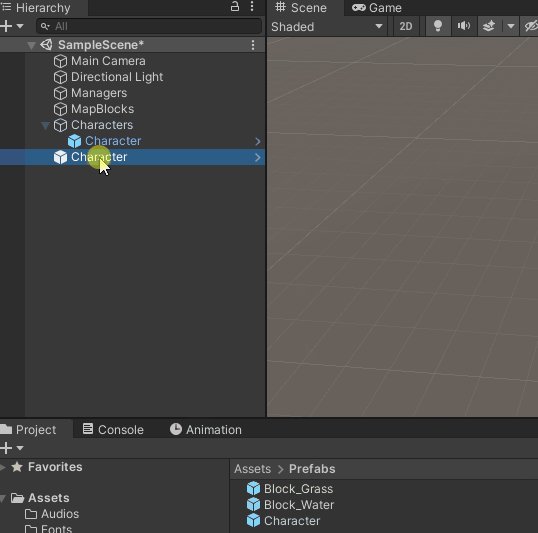
シーン内へのプレハブのインスタンスの作成、およびオブジェクト間の親子関係の設定はいずれもドラッグアンドドロップで行えます。

なお、インスタンス側のオブジェクト名は分かりやすいように変更しても大丈夫です。

オブジェクトが用意できたらそれぞれの画像(Sprite)および初期位置を設定していきます。

まとめ
ここまででキャラクターの配置と表示が完了しました。
- 2D画像(スプライト)を表示する時はSprite Rendererコンポーネントを使用できます。
- Headerなど変数に属性を付けるとInspectorから値を編集する時に分かりやすくなります。
- transform.LookAtメソッドにVector3座標を渡せばオブジェクトがその座標を向いてくれます。
このキャラクターを動かせるようにしたいところですが、そのために次回はマップ上のブロックを選択できるようにする処理を実装します。
次の記事:









コメント