この記事はロックマン風2D横スクロールアクションゲームの作り方講座の第4回です。
前回まででプレイヤーキャラの移動とジャンプの機能を最低限ですが実装できました。
前回の記事:

今回からはこのゲームを本格的な2D横スクロールアクションゲームらしくするためにマップステージの制作に取り掛かっていきます。
タイルマップやパレットの作成、タイルマップの当たり判定実装そしてレイヤーの使い方を習得して多彩なマップステージを作る力を身に付けていきましょう!
Unity タイルマップの作り方と機能解説 横スクロールアクションゲームのマップを作ろう
タイルマップ機能では、1マス分のタイル画像をお絵かきのように並べることでステージ作成などを簡単に行えます。
既に1マス分の大きさのタイル画像を複数まとめた素材をインポートしていますが、これをシーン上に描くためにはタイルパレットを作成する必要があります。
タイルパレットは文字通り絵を描く時のパレットのようなものであり、最初にタイルパレットを新規作成してそこに画像をセットしていく流れになります。
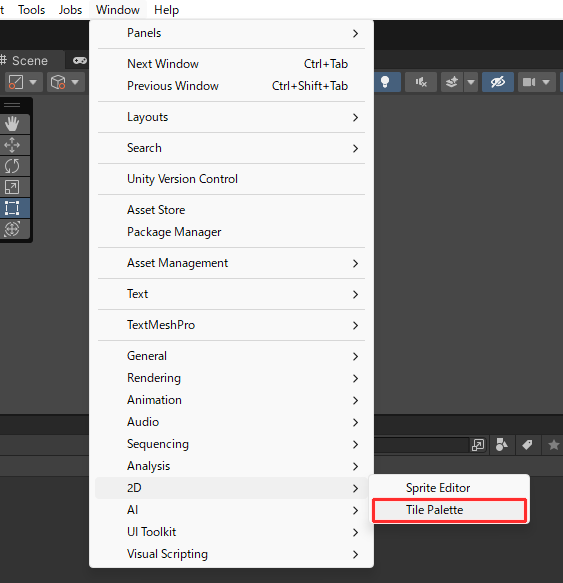
タイルパレットのウィンドウは画面上部[Window]タブ→[2D]→[Tile Palette]をクリックで開けます。

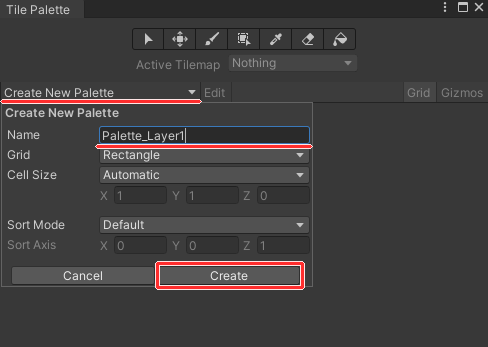
ウィンドウが開かれたら最初にする事はタイルパレットの新規作成です。左上にある[Create New Palette]をクリックすると初期設定入力ボックスが開きますので、更に名前などを入力していきます。
今回作成するパレット名(Name)はPalette_Layer1とします。他の設定は変更なしで大丈夫です。名前を入力できたらCreateボタンを押下します。

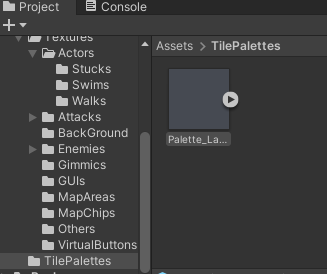
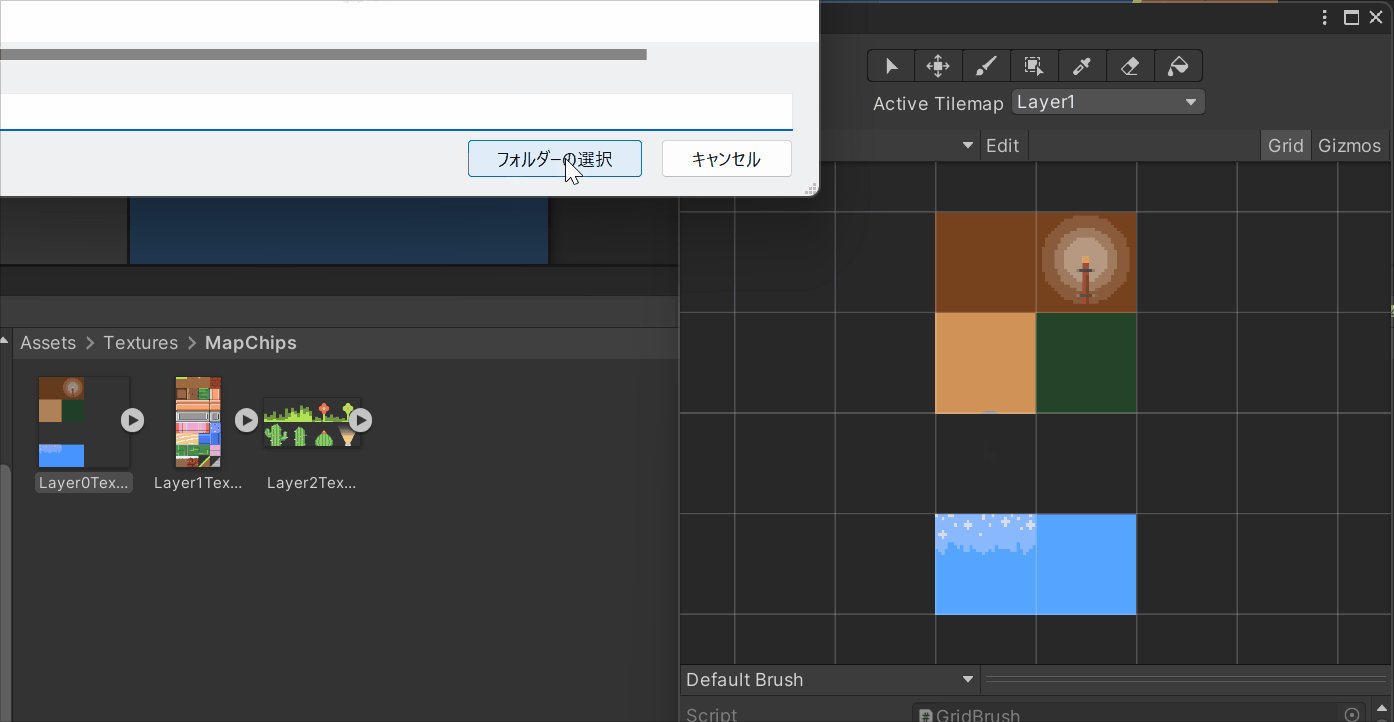
するとパレットのデータファイルをどのフォルダ内に作成するかを指定するダイアログボックスが開きますので、Assets/TilePalettesフォルダを選択します。これで画像のセットを開始できる状態になりました。

続いてインポート済みのタイル画像をパレット内にセットします。
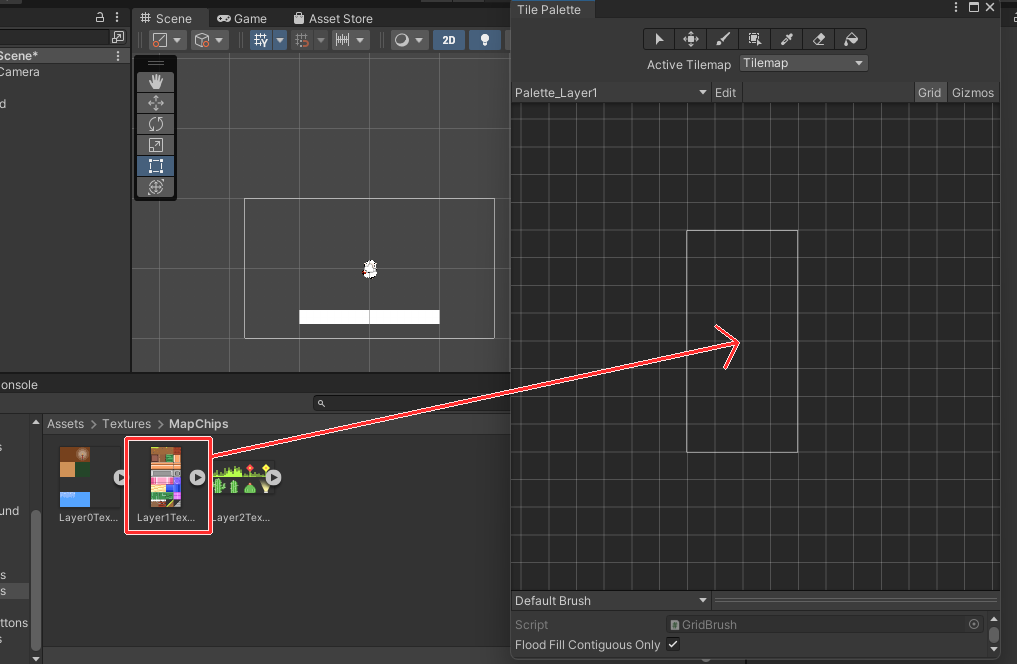
タイル画像はTextures/MapChips以下に格納されているのでProjectビューで開いておきます。
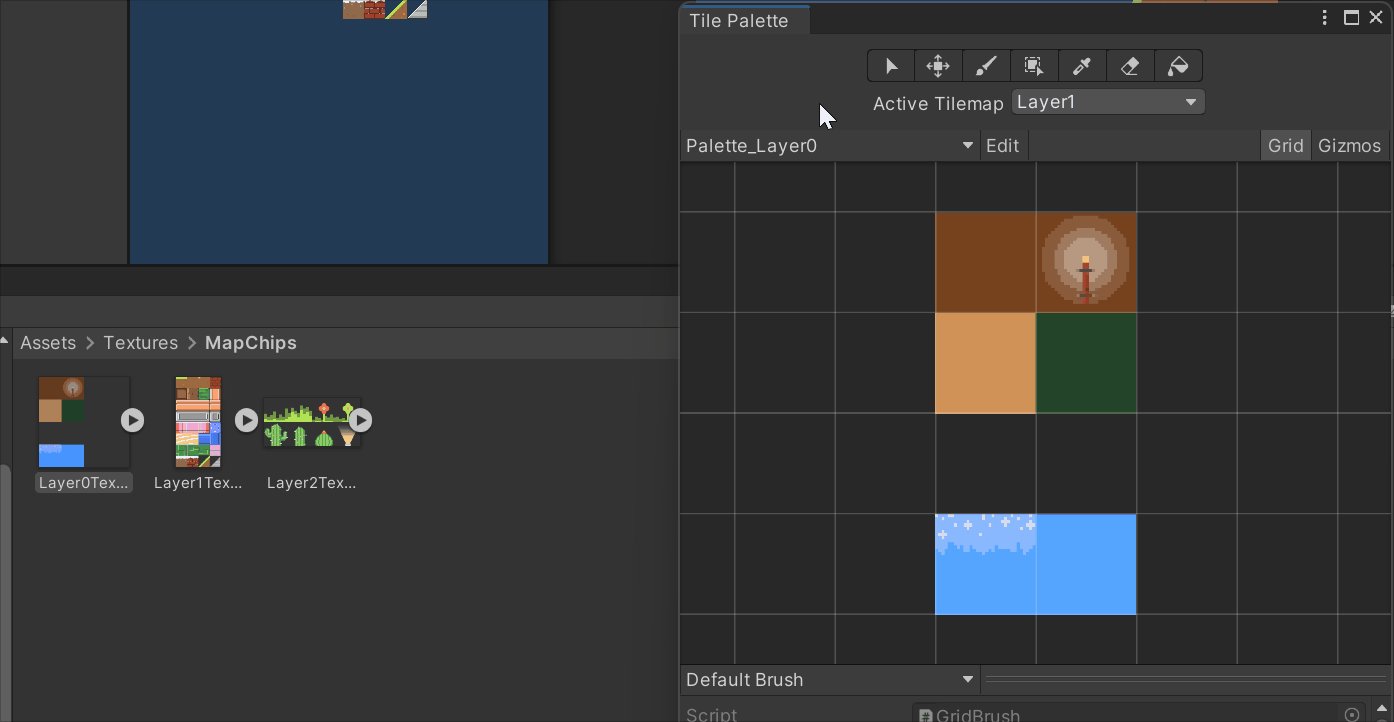
この中のLayer1Texture.pngが今回使用する画像になります。これをタイルパレットの中央部分にドラッグ&ドロップしましょう。

すると今度は各タイル画像のPrefabデータをどのファイル内の保存するかのダイアログボックスが表示されますので、先ほどと同様TilePalettesフォルダを指定すればOKです。厳密に管理したい方は別のフォルダを新規作成してそれを指定してください。
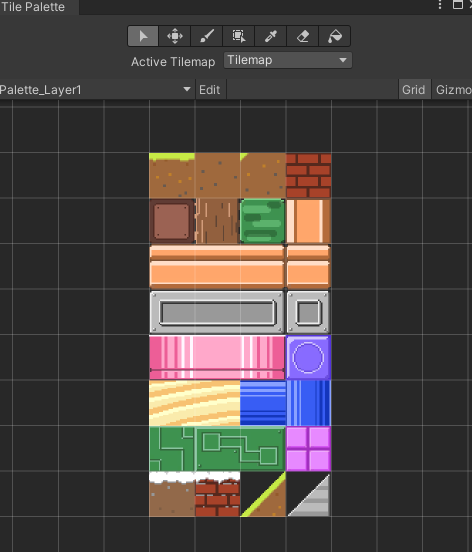
画像のセットが完了したらTile Paletteウィンドウでの表示も更新され、各タイル画像を個別に選択できるようになっているはずです。

タイルマップオブジェクトで坂道のあるステージを作成しよう
ステージに描きこむためのタイル画像の準備がこれで完了しました。これを用いてここからはステージ作成に入っていきます。
最初に必要になるのはシーン内にTilemapオブジェクトを作成することです。このオブジェクト(が持っているコンポーネント)が描き込まれたタイル情報を保持してくれます。
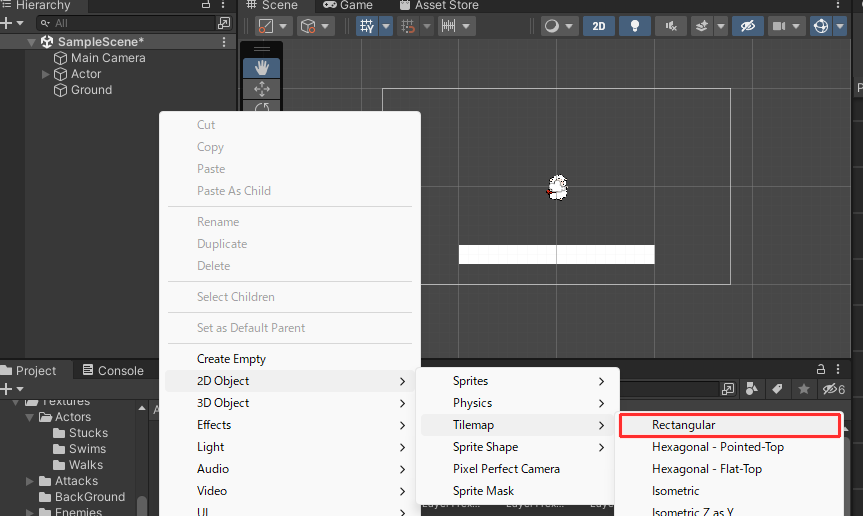
Hierarchy画面で右クリック。[2D Object]→[Tilemap]→[Rectangular]を選択でTilemapオブジェクトを新規作成できます。

GridオブジェクトとTilemapオブジェクトが同時に作成されていることを確認できますが、描きこみに使うのはTilemapの方です。後ほど改めて解説しますが、Tilemapオブジェクトを追加作成すれば層のように重ねて別のタイルを描くこともできるようになります。
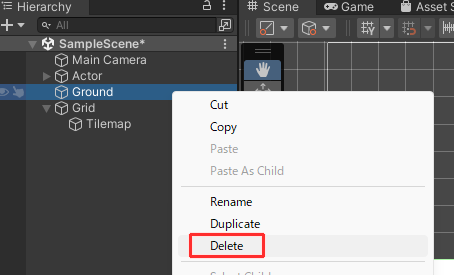
ここまで使っていた仮の地面ブロック(Groundオブジェクト)は以降不要になるので削除しておきましょう。オブジェクトを右クリック→[Delete]で削除可能です。

Unityでタイルマップ描画を行いステージのマップを作る
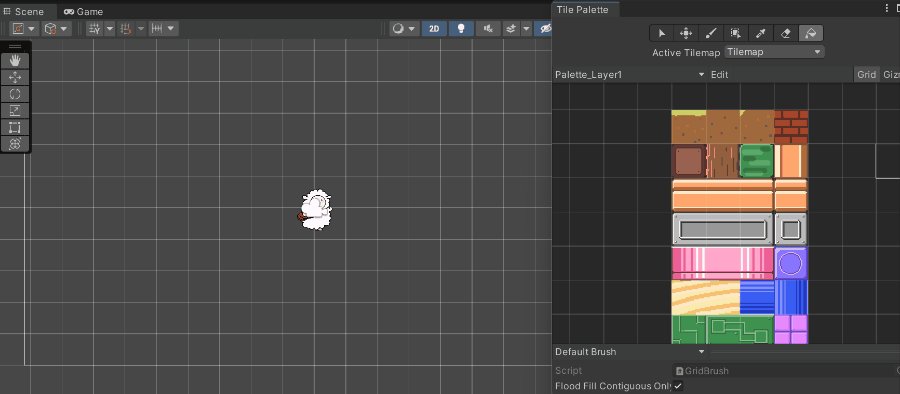
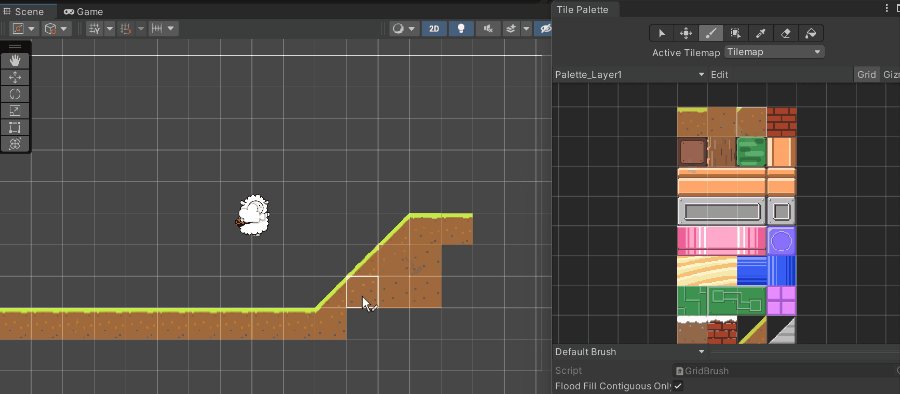
それではTile PaletteウィンドウとSceneビューを開き、シーンに直接ステージを描きこんでいきましょう。
Tile Paletteから使用するタイル画像を選択し、ペイントモードに変更してSceneビュー上のマス目をクリックすれば描きこみが出来ます。
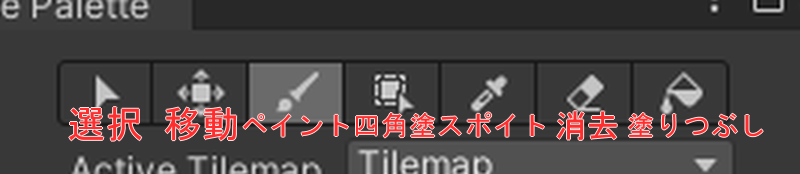
モードの切り替えはウィンドウ上部の横に並んでいるボタンから行えます。

| 選択 | 描きこまれたタイルを範囲選択する |
| 移動 | 選択したタイルを移動させる |
| ペイント | 1マスずつタイルを描きこむ |
| 四角塗りつぶし | 四角形の範囲で塗りつぶしする |
| スポイト | 指定したタイルと同じものを選択する |
| 消去(消しゴム) | 描きこまれたタイルを消去する |
| 塗りつぶし | 閉じられた範囲を塗りつぶしする |
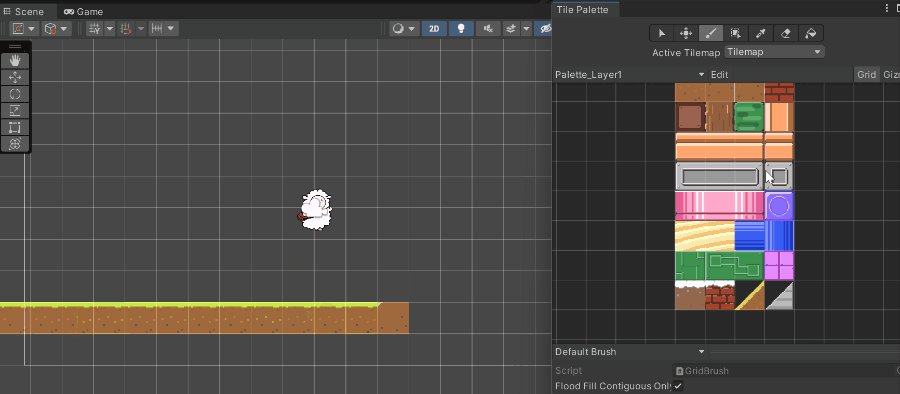
以上のモードを使い分けてステージをまずは適当に描いてみましょう。
ちなみに、複数のタイルを同時に選択した状態でペイントを行うとその複数タイルを同時に追加で描きこむことも可能です。

以下で作業工程の一部を動画にしました。

のちに坂道に立った時の挙動も調整するので、プレイヤーキャラの近くに坂道タイルを描いておくことを推奨します。
また、ペイント時に以下のキーを押下すると描きこむタイルの向きを変更可能です。
| [キー | 右に回転 |
| ]キー | 左に回転 |
| Shift+[キー | 左右反転 |
| Shift+]キー | 上下反転 |

タイルマップに当たり判定を設定しよう
ある程度マップを描きこめたら、そのステージの上をプレイヤーキャラが歩けるようにしてみましょう。
現状ではタイルマップに当たり判定が無いのでActorオブジェクトは着地できません。

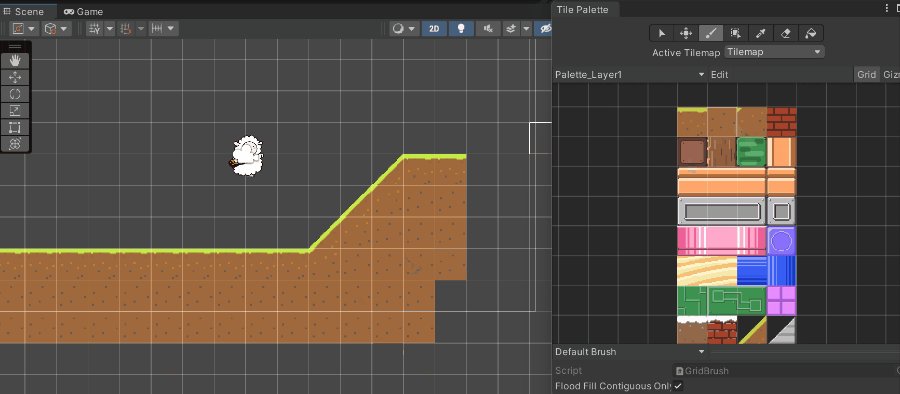
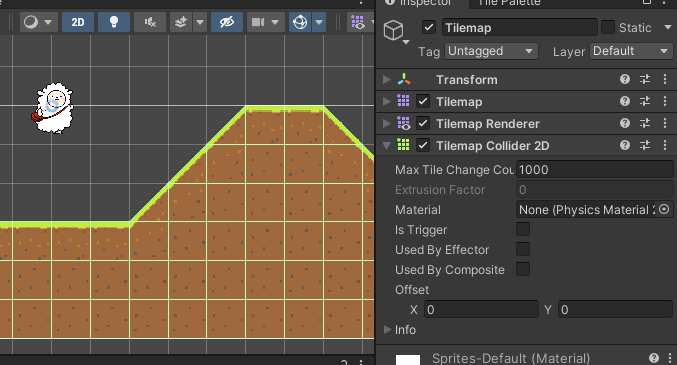
Tilemapオブジェクトへの当たり判定の設定はTilemap Collider 2Dをアタッチすれば自動で行ってくれます。緑の枠線が表示されているので、各タイルごとに当たり判定が付いていることが確認できるはずです。

しかしタイルの数分だけ当たり判定がある状態だと動作が重くなる原因にもなります。また、タイルとタイルの繋ぎ目でキャラクターがぶつかってしまいうまく歩けなくなる事態が発生することもあります。
この問題を解決するために当たり判定の連結を行います。TilemapオブジェクトにComposite Collider 2Dを追加でアタッチしてください。
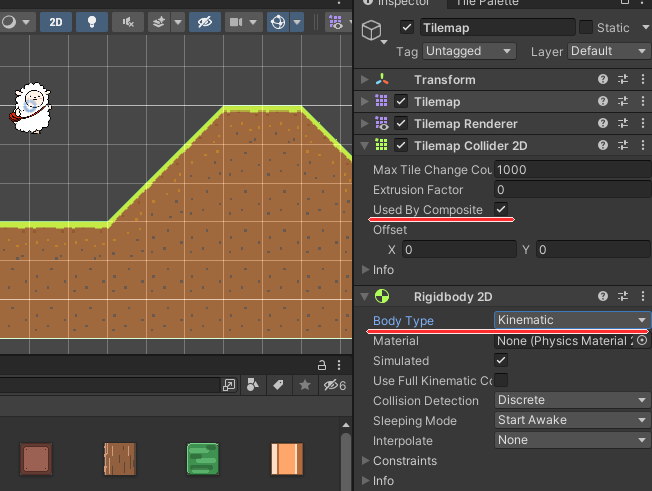
これで連結が可能になるので、更にTilemap Collider 2D内の[Used By Composite]パラメータをオンにすると連結完了となります。
また、Rigidbody 2Dが自動で付与されているはずなのでBodyTypeをKinematicにするのも忘れずに。

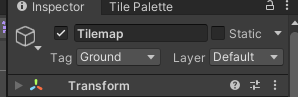
そしてTilemapオブジェクトは地面として扱うのでGroundタグを付与しておきましょう。

坂道を歩く処理をUnity C#スクリプトで実装しよう
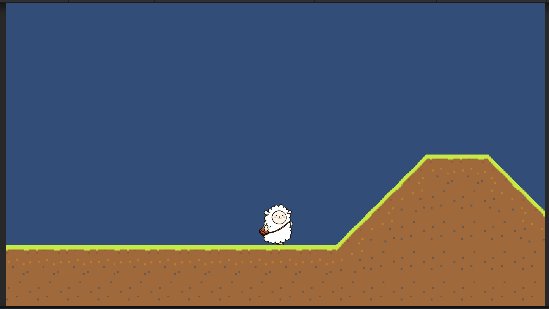
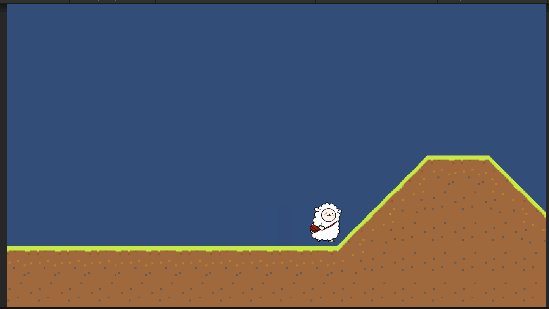
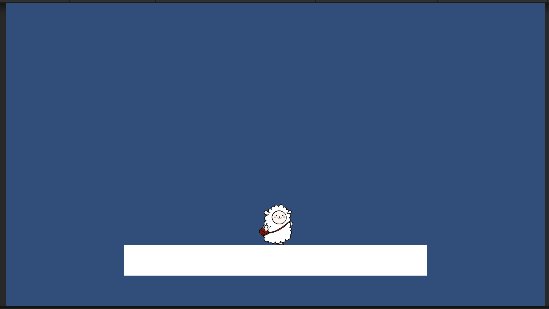
足場の設定が出来たのでテストプレイを行えばキャラクターが自由に移動できるようになっているはずです。
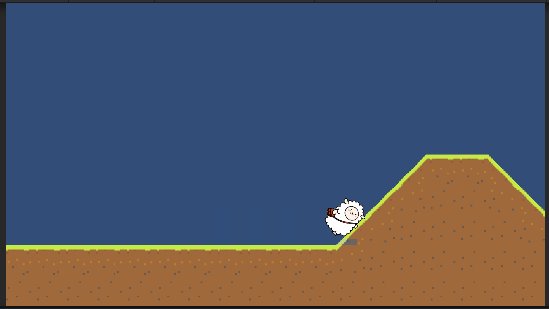
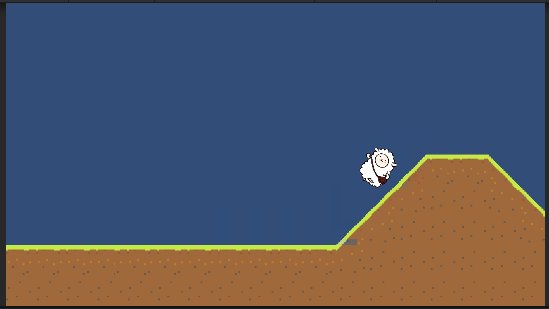
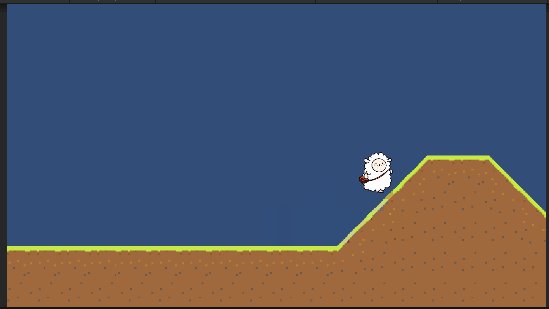
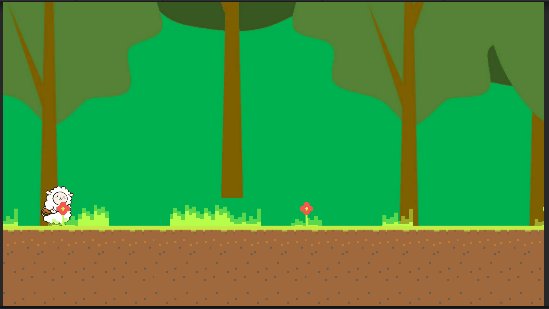
しかし坂道を登ろうとするとキャラクターが滑って転んでしまうのが確認できます。

これを防ぐためにはActorオブジェクトの向きが勝手に傾かないようにし、更に滑り落ちを防止するスクリプトを組んであげる必要があります。
ActorControllerクラスのUpdateのみを変更すればOKです。
ActorController.cs内 Updateを修正
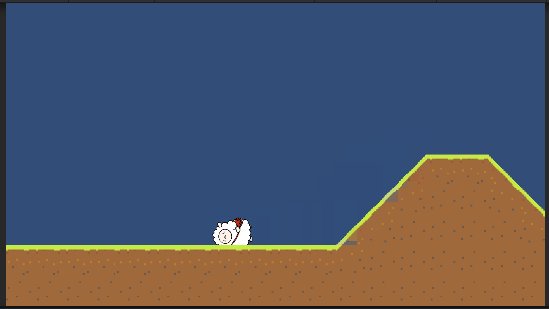
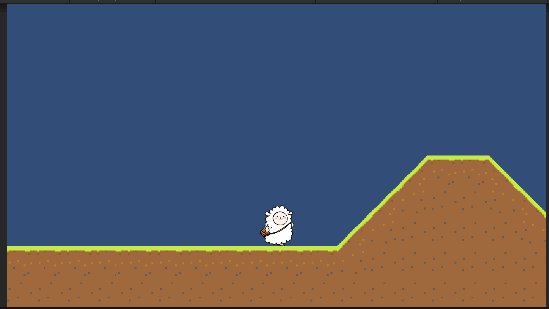
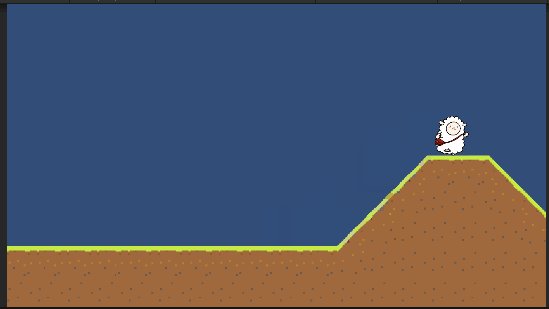
これで動きに引っかかりを感じることがなくなりました。今後、あえて摩擦を付けたい場面も出てくると思うので物理マテリアルの存在は覚えておきましょう。

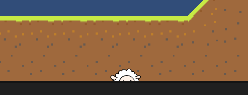
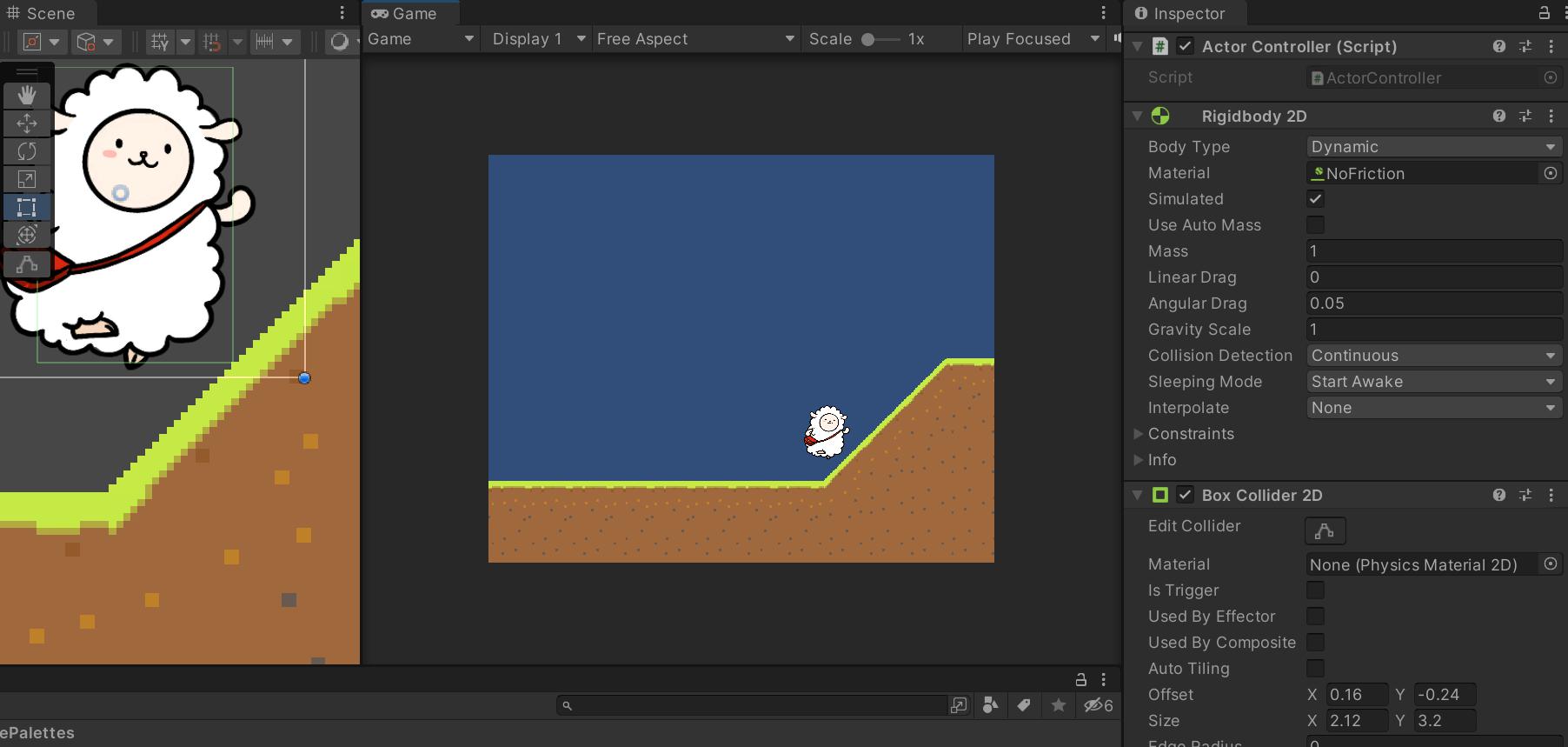
もしこの動画のような動きにならず、坂道を滑ったりしてしまう場合はGroundSensorオブジェクトやActorオブジェクトのColliderの大きさやオブジェクトの数値設定を再度チェックしてみてください。
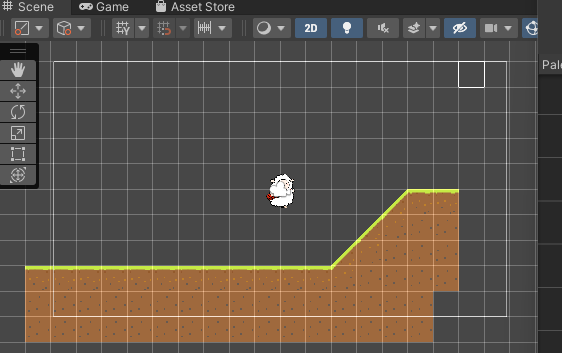
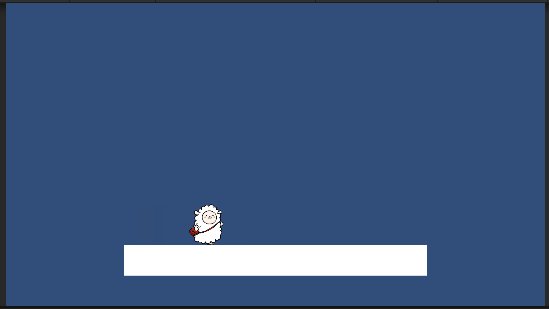
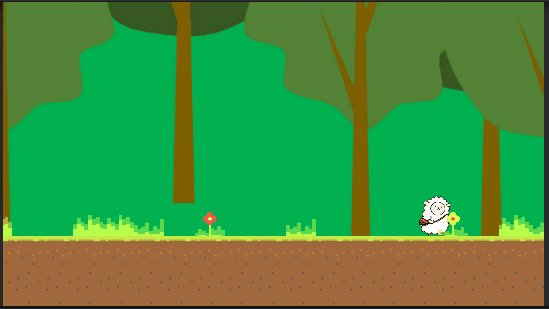
以下の画像の左のプレイヤーキャラの足元を見ていただくとわかるようにコライダーとタイルマップの当たり判定がちゃんと動作しているかが大事です。

Unityでタイルマップのレイヤー分けを実装する方法
現在は1つのタイルマップにステージが描かれていますが、先に説明したようにTilemapオブジェクトは(Gridオブジェクト直下であれば)複数用意できます。
別々のTilemapに違うタイルを描けば重ね塗りのような見た目になり、表現の幅が広がります。
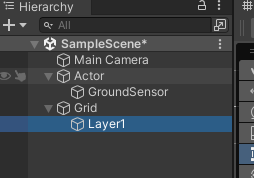
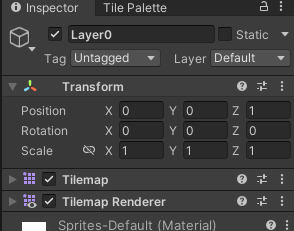
まずはここまで使用したTilemapはレイヤー1として扱います。Tilemapオブジェクト名をLayer1に変更します。

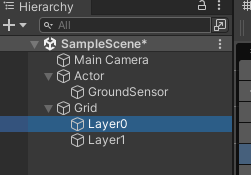
そしてGridオブジェクトで右クリックし、同じようにTilemapオブジェクトを作成します。こちらは今表示中のタイルより奥側…レイヤー0と扱うのでオブジェクト名はLayer0にします。
任意ですが、Hierarchyビュー上でLayer0が上に来た方がわかりやすいのでドラッグ操作で並び順を変更しておきます。

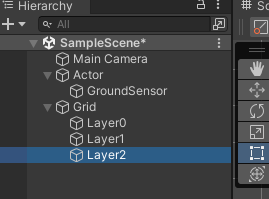
続いて今度はレイヤー1より手前側に表示するタイルマップとしてレイヤー2も作成しておきます。オブジェクト名はLayer2です。Layer0をコピーペーストしても大丈夫です。

レイヤー別タイルパレットを作成しよう
現在レイヤー1用のタイルパレットのみを作成しているので、レイヤー0・レイヤー2もそれぞれ作成しておきましょう。
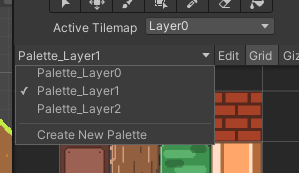
まずはレイヤー0用のパレットとしてPalette_Layer0を新規作成します。先ほどまで使っていたTile Pallete(もし非表示になっていたら画面上部[Window]タブ→[2D]→[Tile Palette]をクリックで開けます)を開き、Palette_Layer1と書かれているところをクリックします。
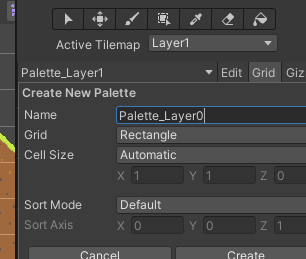
サブメニューが開かれ、そこで「Create New Palette」から新しいパレットを作成します。以下の画像のように名前だけ変更してCreateします。

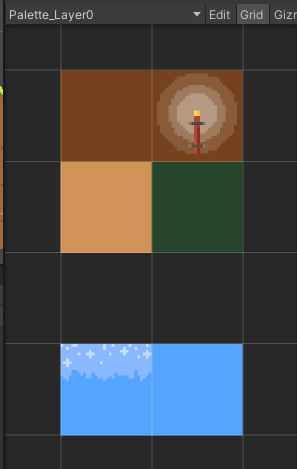
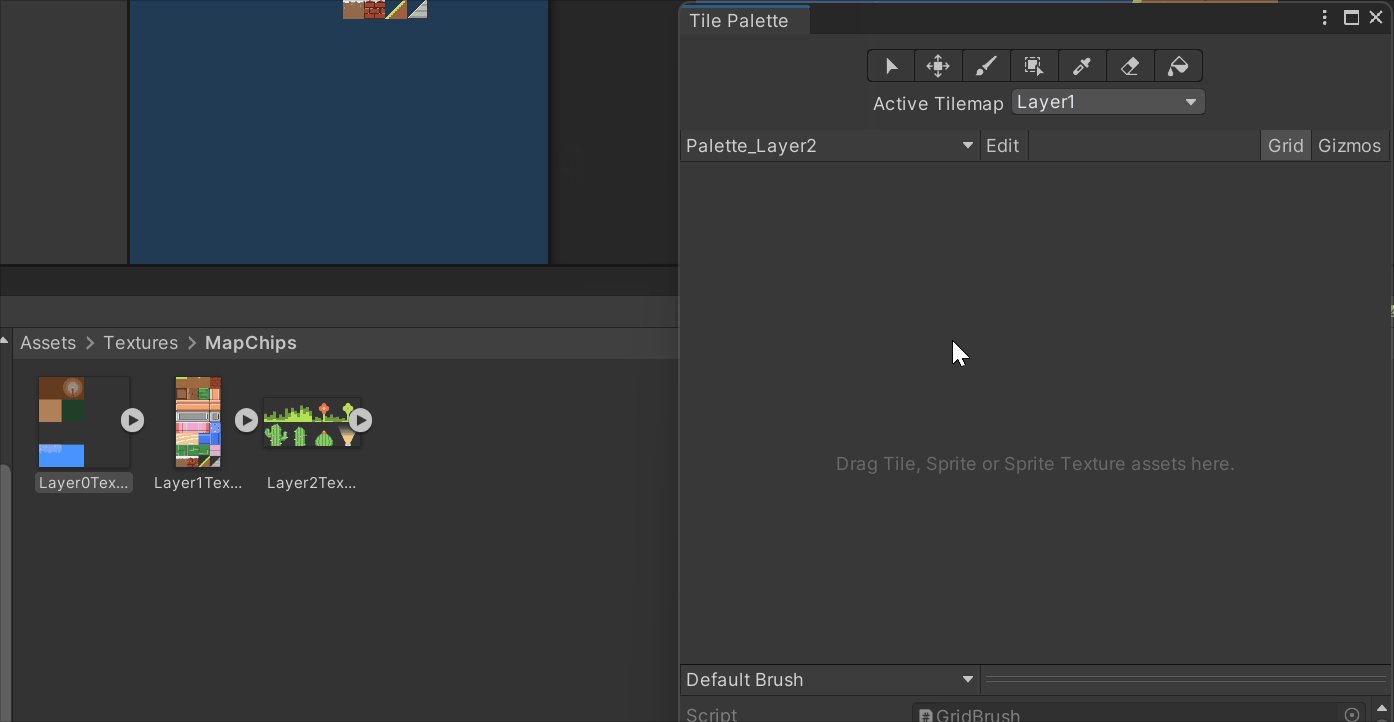
レイヤー0用画像ファイルはTextures/Mapchips/Layer0Texture.pngになります。Tile Paletteウィンドウにドラッグ&ドロップしてセットしましょう。

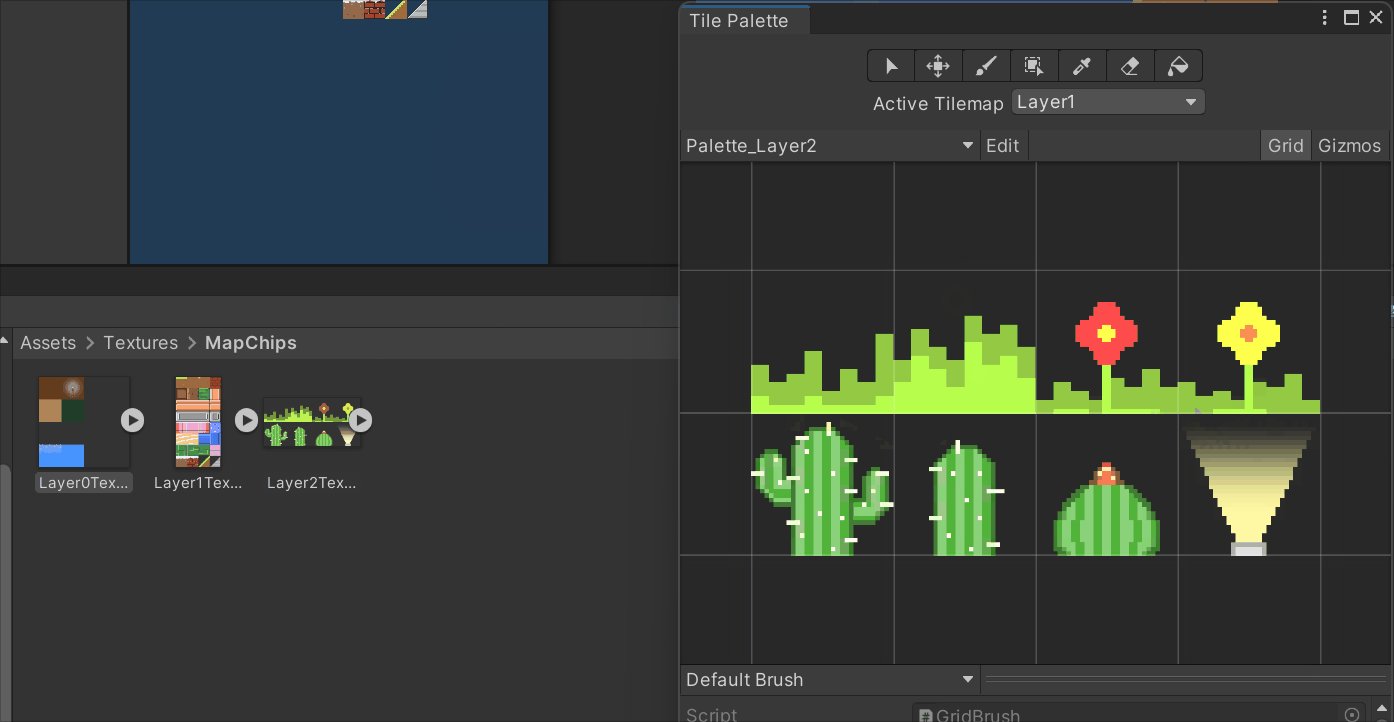
同様にレイヤー2用のパレットとしてPalette_Layer2を新規作成します。
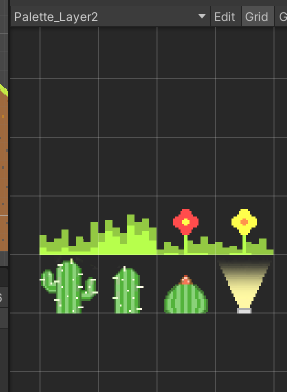
レイヤー2用画像ファイルはTextures/Mapchips/Layer2Texture.pngになります。

パレット作成の作業手順を念のため以下で動画にしておきました。

描く時に使用するパレットはパレット新規作成の時にも使った選択欄から切り替え可能です。

レイヤー描き分けをマスターしよう
レイヤー1に地形を描きこんだ時と同様にレイヤー0・レイヤー2に追加でタイルを描きこんでいきます。
レイヤー0はちょっとした背景、レイヤー2は草や花といった小物を描くと良いでしょう。
但し描きこむ際の注意点として、描きこみ先のレイヤーの選択を間違えないようにする必要があります。
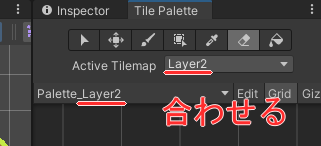
現在どのレイヤーを選択しているかはTile Paletteウィンドウ上部の[Active Tilemap]の欄で確認・変更できます。
つまりレイヤー0のパレットを選択中なら、Active TilemapをLayer0に変更してから描きこみ開始するように意識しましょう。

また、レイヤー1は当たり判定を付けますがレイヤー0とレイヤー2は今回は彩りを付けるために利用するので当たり判定等は実装しなくてOKです。
タイルマップのサンプル画像をのちに示しますがあなたの好きなマップを作っていただいて構いません。
レイヤーのZ座標を変更してどのレイヤーを手前に表示するか決める
各種レイヤーをある程度描きこめたら、一度レイヤーのZ座標を見直します。
現在3つのレイヤーとActorオブジェクトは全てゲーム内で同じZ座標にあります。Z座標は奥行きを表していますが、このままでは「レイヤー0は奥・レイヤー2は手前に表示」ができません。
よってレイヤー0・レイヤー2のZ座標をそれぞれ変更しましょう。Z座標の数値を下げると手前に来ますので以下のように設定します。
- レイヤー0 : Z座標を1
- レイヤー2 : Z座標を-1


これでしっかりと奥行きを表現できるようになりました。ActorオブジェクトのZ座標は0なのでレイヤー2はプレイヤーキャラよりも手前に表示されることになりますね。

ステージを描き上げる
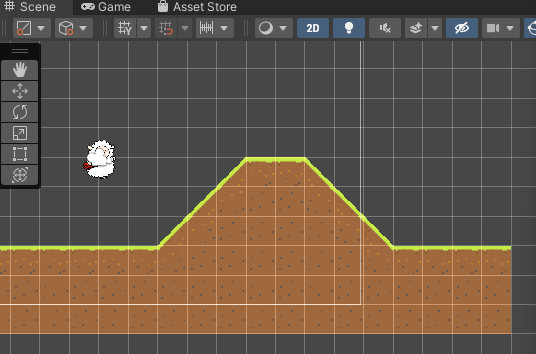
これでステージを描く準備は全て整いました。まずは適当でも良いので1ステージ分の長さのタイルを配置してみてください。
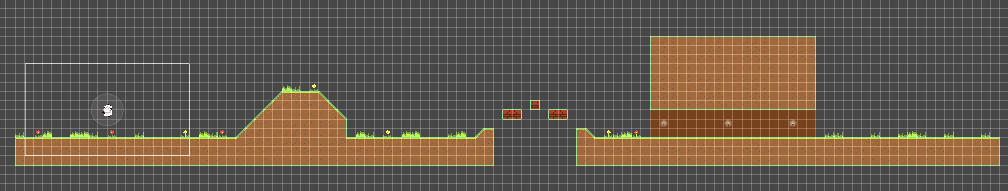
サンプルゲームでは以下のようなマップ構成にしていますが、真似しなくても大丈夫です。

以下、いくつかポイントを挙げていきます。
- 一番最初のステージとしてこの先扱いますので、アクションの難易度は低くてOKです。
- ザコ敵オブジェクトを配置するスペースを用意しておきましょう。
- 今後、画面外落下時にゲームオーバーにするギミックを追加するので1つは落とし穴があると良いでしょう。
- ステージの最深部にはボスと戦うエリアを用意しておくと良いです。基本的に1画面分の広さが好ましいです。
まとめ
タイルマップを使用してステージ構成を制作することができました。
今回の記事を参考にUnity公式の機能であるタイルマップ(Tilemap)を使用してオリジナルステージのデザインに挑戦してみてください。
今後も複数のステージを同じように作っていくのでタイルパレットの操作法を少しずつ覚えていきましょう。
今のままだとカメラが移動しないので、テストプレイをしても初期地点の周辺しか歩けません(外も歩けますが確認できない)。
ここからはカメラを自機に追随して移動させたり、背景画像も表示できるようにしてよりステージらしさを付加していきます。
次の記事:








コメント