本講座では引き続きUnityで3Dアクションゲームの作り方について説明していきます。前回は敵キャラへの攻撃処理やアニメーション処理を作成していきました。
前回の記事:

3Dアクションゲームの作り方8 敵キャラへの攻撃当たり判定・戦闘式・アニメーションの実装
本講座はUnityで3Dアクションゲームの作り方について説明していきます。前回まででモバイル操作も含めたプレイヤーの一連の処理を完成させました。前回の記事:第8回目は攻撃当たり判定やアクションゲームとして成り立つように敵キャラを作成していき...
第9回目は敵キャラをプレイヤーの方向に向けたり、敵からの攻撃処理を作成したりして、動かない敵としての完成形を実現させます(敵の移動処理に関しては後の記事で作ります)。
敵の向き変化
まずは現在ずっと同じ方向を向いている敵を、一定距離以内にプレイヤーがいたらそっちを向くようにしていきましょう。
周辺察知用コライダー
敵の近くにプレイヤーがいる時、というのを検出するためには敵とプレイヤーの位置から距離を算出する方法もありますが、今回はトリガーコライダーを作成してその中に入ったら検出という形で作成します。レーダーみたいなものですね。
では、「Slime Variant」で説明していきますが、「TurtleShell Variant」も同じ様に作成してみてください。
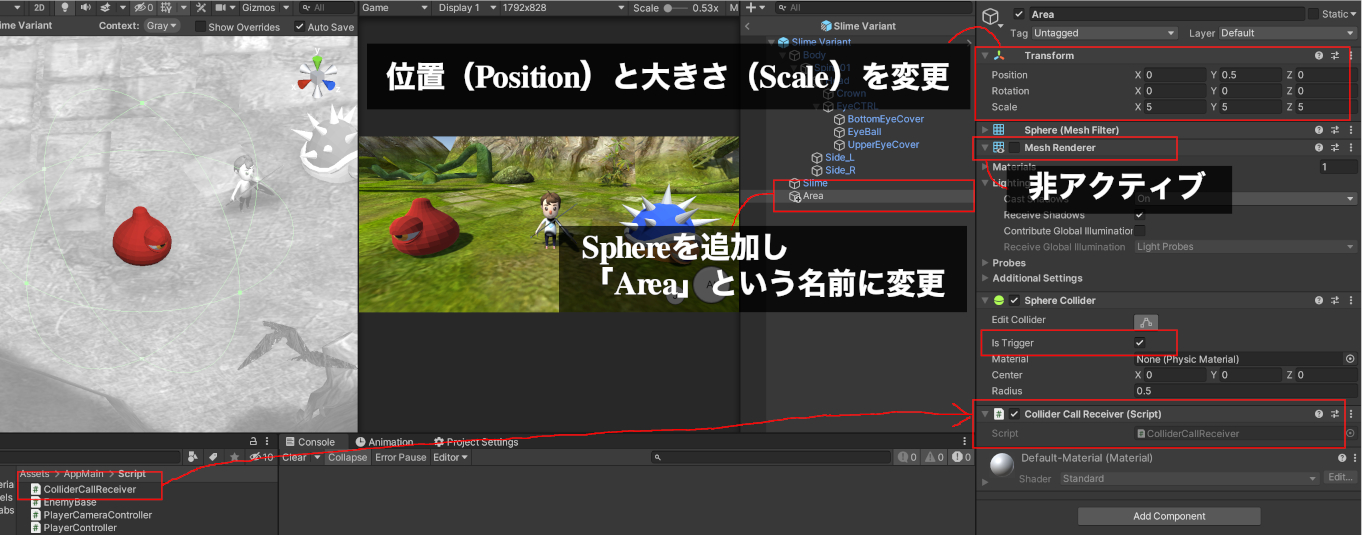
まず「Slime Variant」を開いて、その子に3Dオブジェクトの「Sphere」を作成し、「Area」という名前にしましょう。
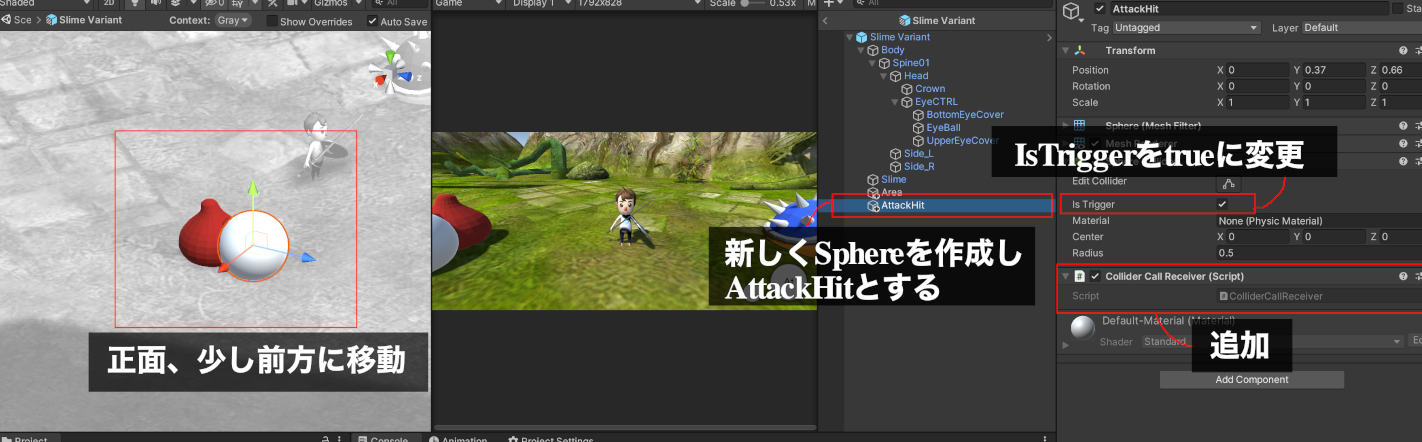
「Area」のTransformを以下のように設定し、「SphereCollider」の「isTrigger」を「true」に設定。「ColliderCallReceiver」を付与しておきましょう。コライダーの大きさの見た目の確認ができたら、「MeshRenderer」を非アクティブにして見た目を消してください。
|
1 2 3 4 5 |
Slime Variant Transform Position( 0, 0.5, 0 ) Rotation( 0, 0, 0 ) Scale( 5, 5, 5 ) |

これで準備ができましたので、「EnemyBase」に追記していきましょう。追加部分以外は省略しています。
次回の記事 :

3Dアクションゲームの作り方10 Unityパーティクルで攻撃エフェクトを作る コンティニュー処理も
今回は3Dアクションゲームの作り方講座第10回です。前回はプレイヤーが一定範囲内に入った時の衝突判定システムを作り、敵キャラからプレイヤーへの攻撃処理を実装していきました。前回の記事:第10回目は攻撃を当てた、食らったときのエフェクト、また...








コメント
EnemyBase.csのvoid OnAroundTriggerStay(Collider other)の
_dir.y = this.transform.position.y;
は
-dir.y = 0;
の間違いかと思います。
こちら報告ありがとうございます!
_dir.y = 0;
の間違いです。
仮に「this.transform.position.y」を使うのであれば、取得した「other.transform.position」のYを「this.transform.position.y」にしないとですね。
var _dir = (other.gameObject.transform.position - this.transform.position).normalized;_dir.y = 0;
this.transform.forward = _dir;
もしくは
var _otherPosition = other.gameObject.transform.position;_otherPosition.y = this.transform.position.y;
var _dir = (_otherPosition - this.transform.position).normalized;
this.transform.forward = _dir;
ですね。
ありがとうございます!