本講座ではUnityを使った3Dアクションゲームの作り方について説明していきます。
Unityの新規プロジェクトを作成、アセットのインポートから、一つずつ丁寧に進めていくので、初学者の方でも完成まで辿り着けます。
全16回構成を予定しております。
プロジェクトの作成
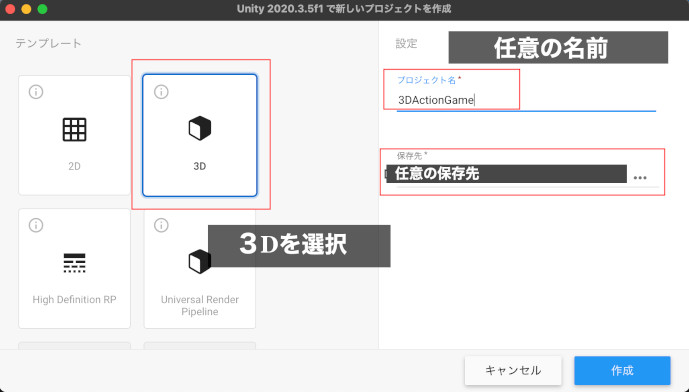
まずはUnityの新規プロジェクトを作成します。
使用したUnityのバージョンは 2020.3.5f1です。多少のバージョンの違いは問題ありませんが講座と同じ環境でゲーム制作したい場合は2020版LTSを利用するのがおススメです。
テンプレートは「3D」を選択してください。
プロジェクト名、保存先は任意で構いません。

レイアウト、Gameビュー解像度
UnityEditorの Layout は使いやすいように配置していただければと思いますが、
「Scene」「Game」「Hierarchy(ヒエラルキー)」「Inspector(インスペクター)」「Project」「Console」を表示し続けられるように配置することをおすすめします。
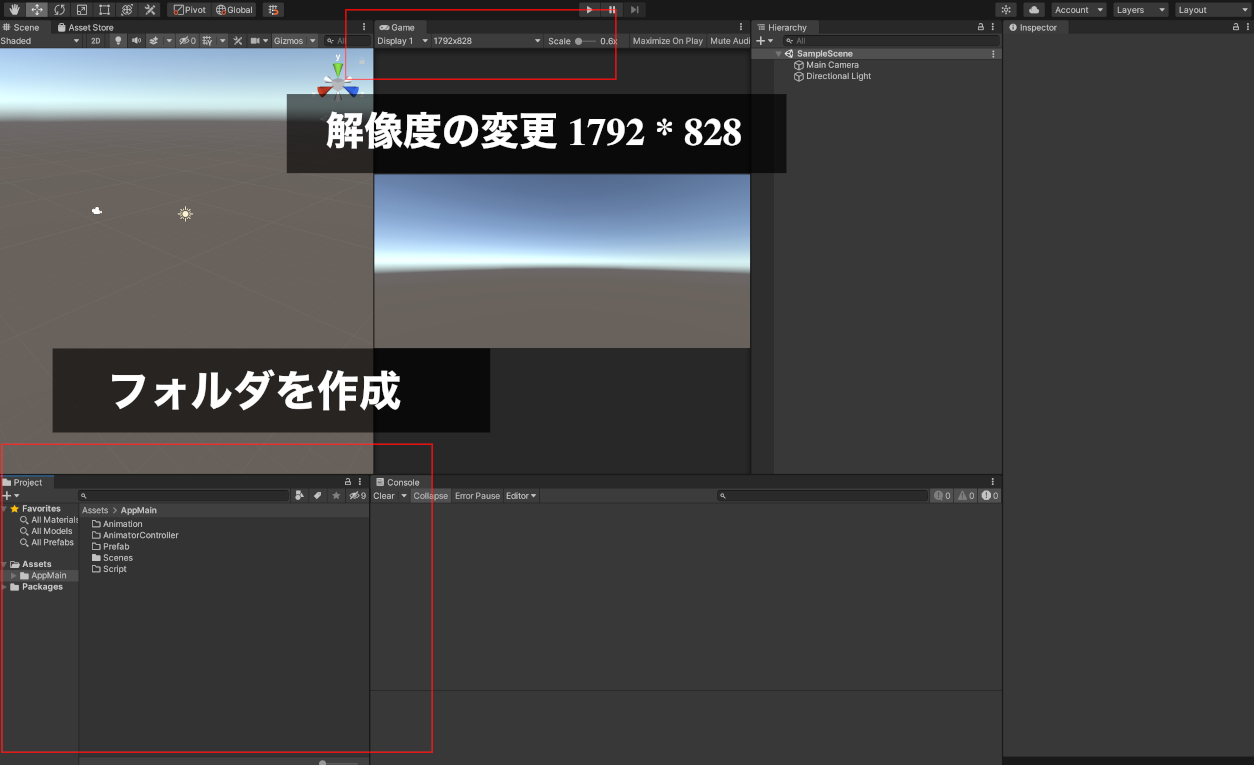
今回は下記画像の配置で行っていくので参考にしてください。
次に、Gameビューの解像度を指定します。
今回はスマホ横画面を前提に作っていきますので、ご自身の持っているスマホの解像度を入力していくといいかと思います。
ここでは、IPhone11の(横持ちの)解像度である「1792 * 828」を設定します。
また、Projectタブから新しくまずは「AppMain」のフォルダを作成し、すでにある「Scene」フォルダをそこに入れます。
そして、その「AppMain」フォルダの中に「Prefab」「Script」「Material」「Animation」「AnimatorController」のフォルダを作成しておきましょう。

アセットの準備
では最初に今回使用するアセットをインポートしていきます。
はじめに5つの無料アセットをインポートしていきますので、そのうちの1つを用いて手順を解説していきます。他のアセットも同じ手順でインポートしていきましょう。
なお、Unityにログインしていない場合は、先にアカウント作成、ログインをしておいて下さい。
追記:
アセットの更新状態などが時期によって変わる可能性があります。
そのため、1章の実装を行ったプロジェクトファイルを用意しました。
講座執筆時に近い環境で開発を行いたい場合はダウンロードしてお使いください。
3Dアクションゲームの作り方講座のプロジェクトファイルはこちら>>
使用アセット
キャラ、アニメーション(アイドル、歩く、走るなど)

アニメーション(歩く、走る、ジャンプ、攻撃など)

剣、盾

↑こちらのアセットは無料配布終了したようです。

↑ここで類似の剣や盾のアセットを無料でダウンロードできます。
フィールド

↑こちらのアセットは無料配布終了したようです。

↑ここで環境となる3Dフィールドアセットを無料でダウンロードできます。
マップに関してはどれを使っても作業内容としては大差ないので好きなものをチョイスしてオリジナル感を出してみましょう!
モンスター

プロジェクトにアセットをインポート
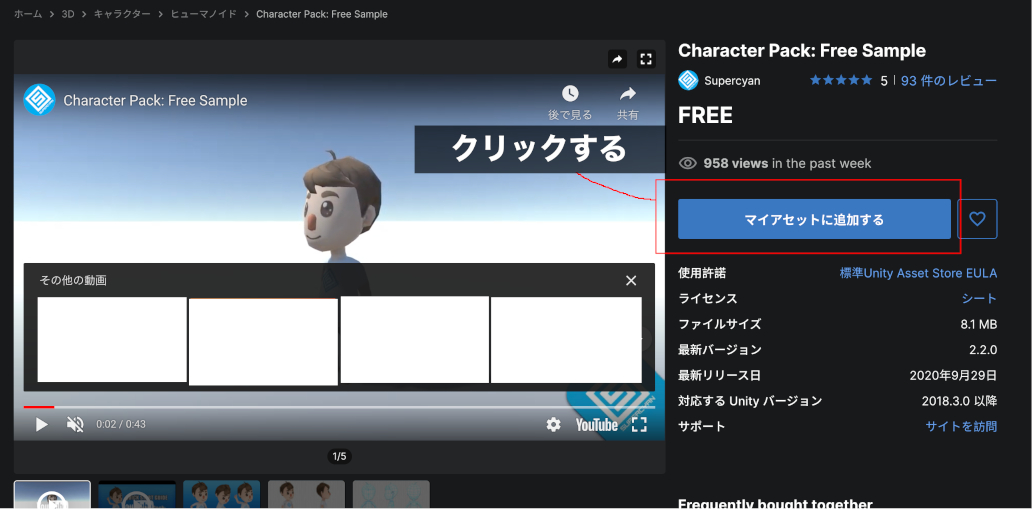
上記のURLをクリックしてアセットのページを開きます。ここでは一番上の「Character Pack:Free Sample」を例に解説していきます。
URLをクリックすると別ブラウザでUnityAssetのページが開きます。
ページ右側「マイアセットに追加する」をクリックしアセットをマイアセットに追加しましょう。もしこの時点でUnityアカウントにログインしていない場合は、先にログインしておきましょう。
また同意画面がでる場合は「同意する」をクリックして下さい。


マイアセットに追加されると画像のように表示されるので、「Unityで開く」を選択します。

すると自動的に、UnityEditorに戻り「PackageManager」が開いた状態になります。
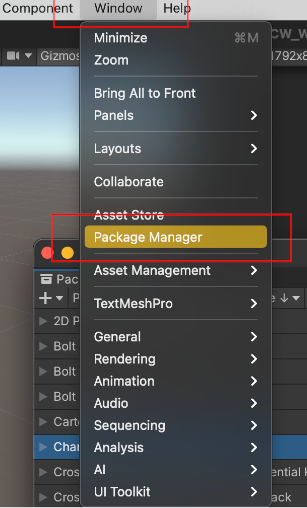
ここで「PackageManager」が開いていない場合は、UnityEditor上部の「Window/PackageManager」から開いておきましょう。

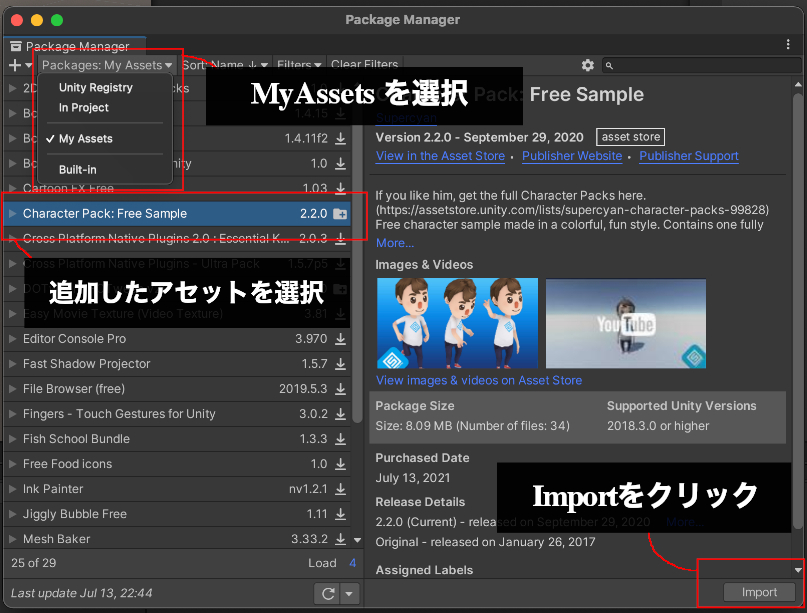
PackageManagerの左上「Packages」をクリックして「MyAssets」を選択します。
マイアセット一覧が表示されますので、その中から先程追加したアセットを選択、「Import」ボタンを選択します。

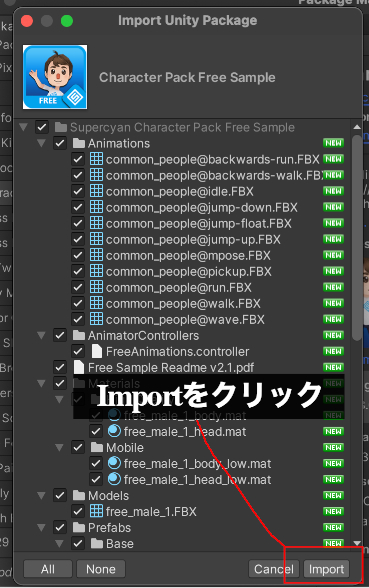
すると、インポートするファイルの一覧が表示されますので、改めて「Import」ボタンをクリックします。

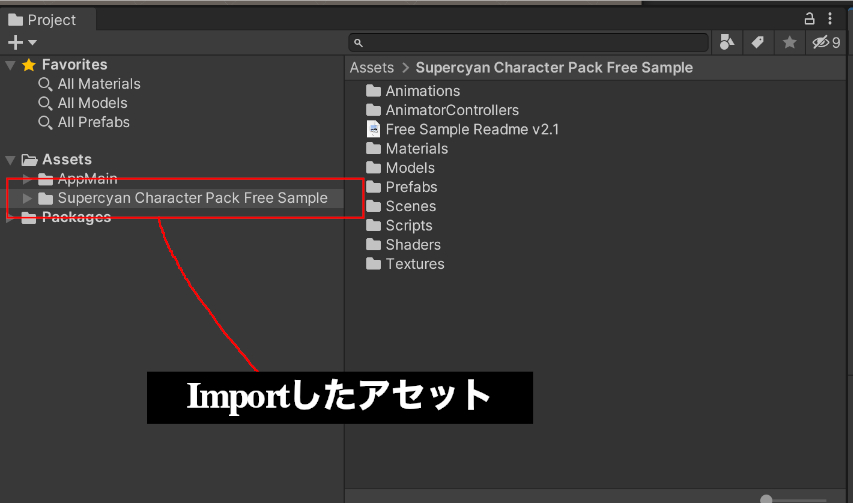
これで、インポートできました。自身のプロジェクトフォルダにインポートしたアセットが有ることを確認しましょう。

同じ手順を繰り返し、他のアセットもインポートしてみましょう。
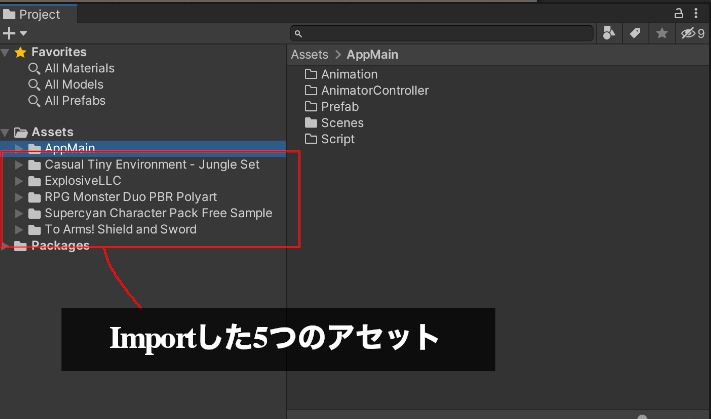
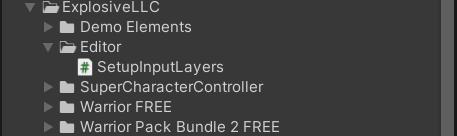
合計5つをインポートし終えるとプロジェクトフォルダは下記のようになります。

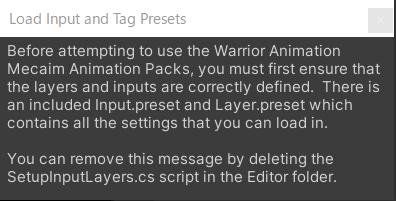
(Load Input and Tag Presets表記についての補足)
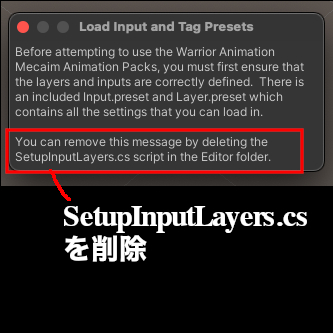
Warrior Pack Bundle 2 FREEアセットをインストールした際に以下のような英語のメッセージがUnity画面に出てきて開発の邪魔になるかもしれません。

英語ですが、やることは最後の二行に書いてあります。「SetupInputLayers.cs」を削除しましょう。

Unityエディタから検索して削除するorアセットフォルダの中から該当スクリプトを探して削除すればOKです。
フィールドの作成
では、フィールドを作成していきます。
プレハブ化
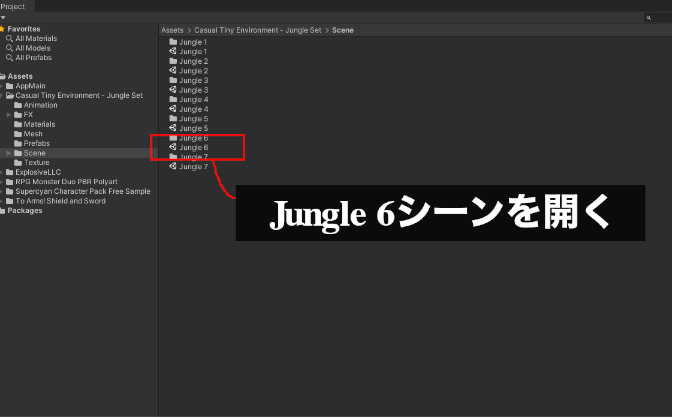
インポートしたアセットのうち「Casual Tiny Environment – Jungle Set」のフォルダにある、「Scene」フォルダを開いて下さい。
その中に画像のようにサンプルシーンがいくつかありますので、その中の「Jungle6」のシーンをクリックして開きます。

このシーンにある「Environment」というオブジェクトを、自分で作成したシーンに持っていて使いたいと思います。
そのために「Environment」オブジェクトをプレハブ化していきましょう。
プレハブとは使い回すゲームオブジェクトをあらかじめ作成しておくための機能です。
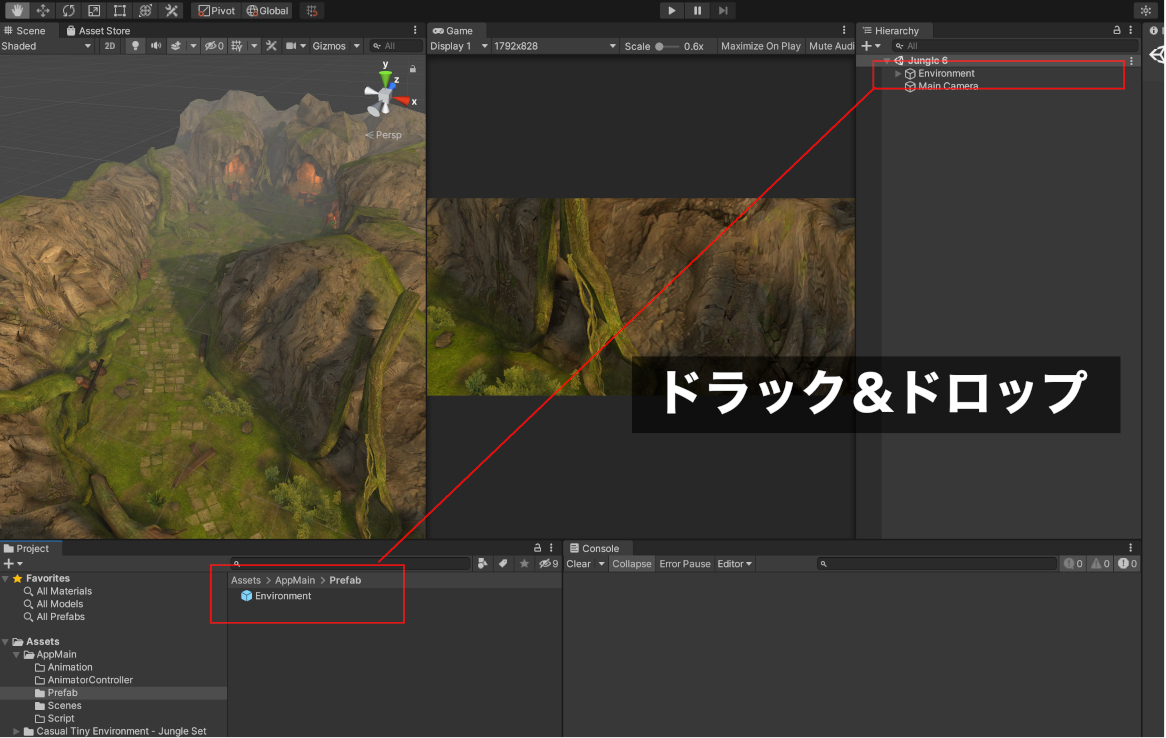
Projectウィンドウの「AppMain/Prefab」のフォルダを開いておきます(現状中にはなにもないはずです)。
そして、Hierarchyウインドウの「Environment」を「AppMain/Prefab」にドラック&ドロップします。これでオブジェクトのプレハブ化が完了しました。

では、もとのシーンに戻りましょう。
フィールドの配置
「AppMain/Scene」にある「SampleScene」をクリックして開きます。ここで「Jungle6」のシーンを保存するかを聞かれますが、今後使いませんのでどちらでも大丈夫です。
「SampleScene」をリネームして「MainScene」とします。
なお、ここまできて下記の画像のようなウインドウが出てきて邪魔だという方は、ウインドウの指示通り、Projectウインドウの右上の検索に「SetupInputLayer.cs」と入力し検索、出てきた「SetupInputLayer.cs」ファイルを削除しておきましょう。これで出てこなくなります。

そして、先程プレハブ化したオブジェクトを配置して行きます。
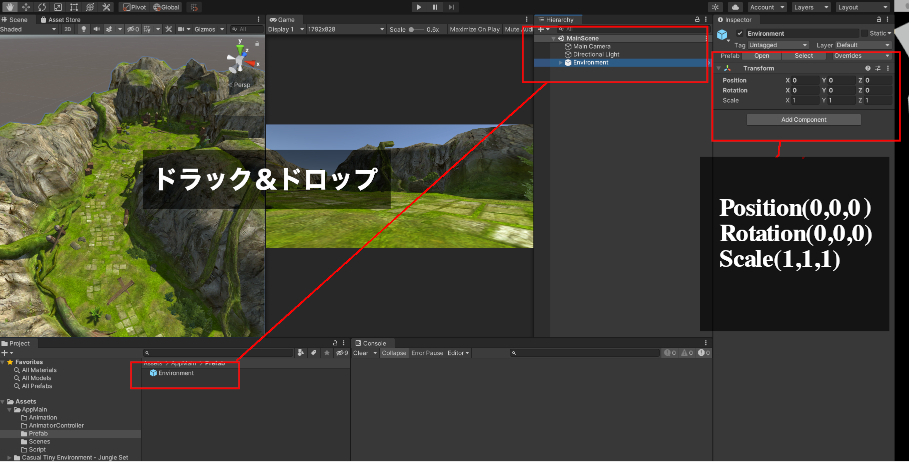
「AppMain/Prefab」にある「Environment」のプレハブを「MainScene」のHierarchyウインドウにドラック&ドロップします。
配置すると画像のようになります。ちょっとぽくなってきましたね。

ここで、「Environment」のInspectorウインドウを見て、「Transform」の値がPosition、Rotationが0、Scaleが1になっていなかったら、それぞれ0,1にしておいて下さい。
キャラクターの作成
最後にキャラクターを配置だけしておきましょう。
PrefabVariant
キャラクターはインポートしたアセットのうち「Supercyan Character Pack Free Sample」のフォルダにあります。
「Assets/Supercyan Character Pack Free Sample/Prefabs/Base/Moblie」フォルダに有る「MoblieMaleFree1」を使用します。
このまま配置してもいいのですが、今回は解説のために「PrefabVariant」という機能を使っていきます。
PrefabVariantとは、1つのプレハブを親に持つ別のプレハブを作成する機能です。
今回は、キャラクターを1つしか作成しませんが、例えばこの「MoblieMaleFree1」をもとにして、「剣を持ったキャラ」「弓を持ったキャラ」のプレハブを作成しそれぞれ別のプレハブとして使うことができます。
そして、両方に共通した服の色を変えたい、といった場合は親であるMoblieMaleFree1を変更することで「剣を持ったキャラ」「弓を持ったキャラ」の両方にその変更を反映するといったことができるようになります。
では、作成していきましょう。
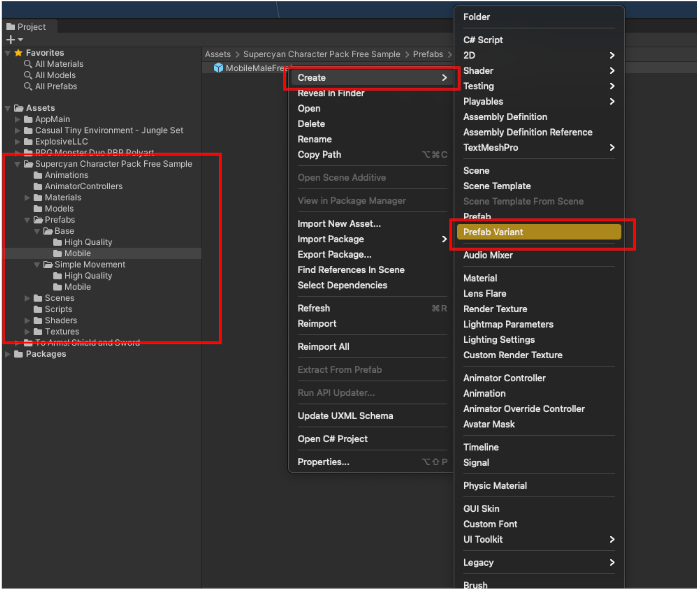
「Assets/Supercyan Character Pack Free Sample/Prefabs/Base/Moblie/MoblieMaleFree1」のプレハブを右クリックして「Create/PrefabVariant」をクリック、すると同じ場所に「MobileMaleFree1 Variant」というプレハブが生成されます。

その「MobileMaleFree1 Variant」をドラック&ドロップして「AppMain/Prefab」に移動しておきましょう。
配置
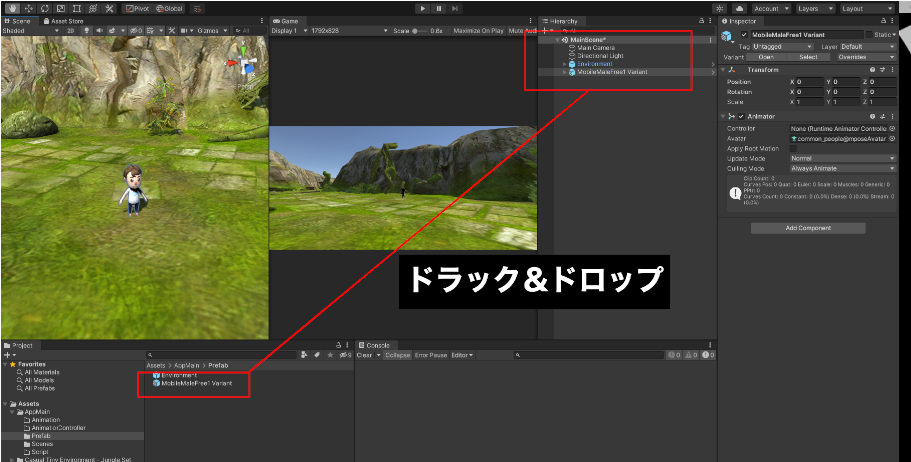
その後フィールドと同じ様に「MobileMaleFree1 Variant」を「MainScene」のHierarchyウインドウにドラック&ドロップしてシーンに配置します。

画像のようになりましたでしょうか。ライトの位置によって顔に影がかかったりしていても今は問題ありません。
次回から、このキャラクターを動かして行きます。
次回の記事:








コメント