今回の記事からトランプで遊べるカードゲーム「ブラックジャック」を作成していきます。
今回はUnityの2D機能を使ってカードオブジェクトを作成してきます。
トランプの絵柄や数字が書かれたカードの作り方を習得しましょう。
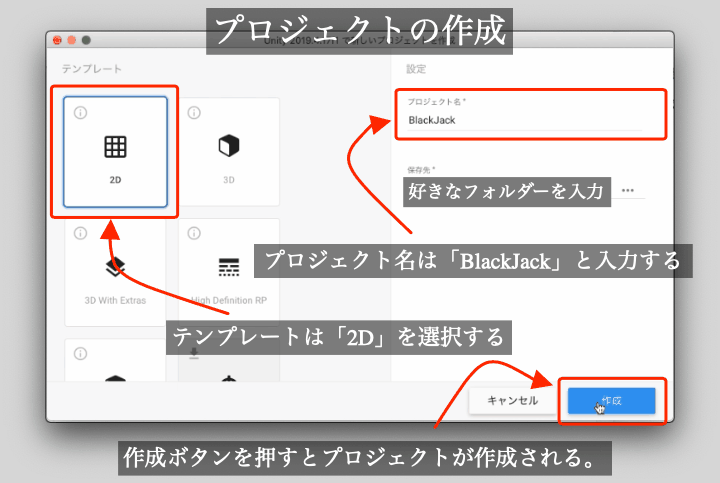
プロジェクトの作成
この記事ではUnityのバージョンは2019LTSを利用しています。2020年、2021年にリリースされたUnityとは少々開発画面の構成やメニューの名称が異なるかもしれません。
講座と同じ画面で開発したい方は2019年版を使ってください。バージョンに依存する機能は使っていないのでその後アップグレードしても問題なく動作するはずです。
テンプレートは2Dで作成しましょう。
プロジェクト名は好きなものでいいですが、この記事では「BlackJack」と名付けています。

プロジェクトを作成できましたら、まず初めにシーンに必要なものを配置していきましょう。
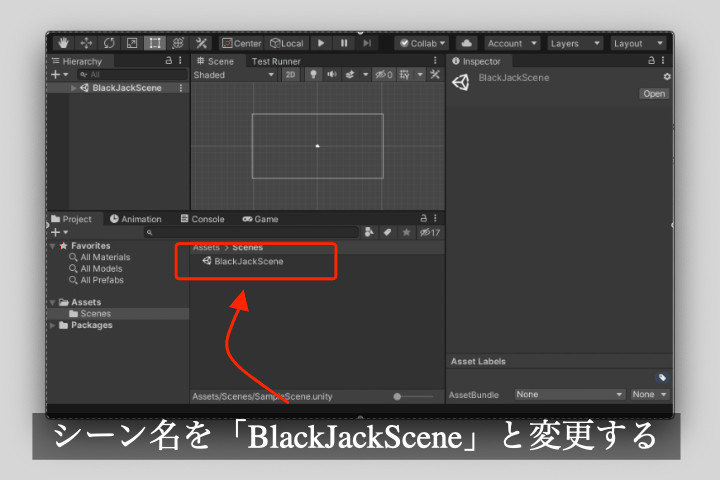
プロジェクト作成直後にはシーンファイルが既に作成されていますのでそちらのファイル名を「BlackJackScene」に変更します。

シーンにゲームで必要なものを配置する
それでは早速ゲームに必要なものをシーンへ配置していきましょう!
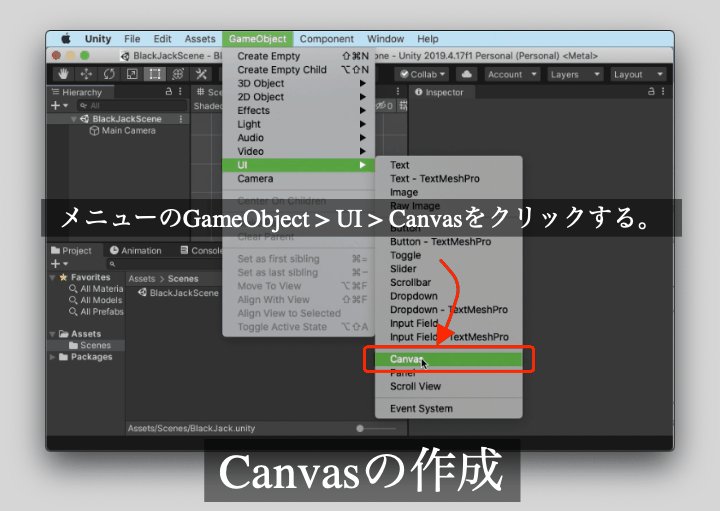
Canvasを作る

今回はUnity UIを使ってGameObjectを配置していきます。
Unity UIを使うと画面に規則正しくGameObjectを配置していくことができます。
そのため、画面のサイズが変更された場合も適切な位置にGameObjectを表示することが可能になります。
Unity UIでは必ずUnityEngine.Canvasを親GameObjectにする必要があります。
なので、まずそのCanvasを作成しましょう!
作成するにはメニューのGameObject > UI > Canvasをクリックしてください。
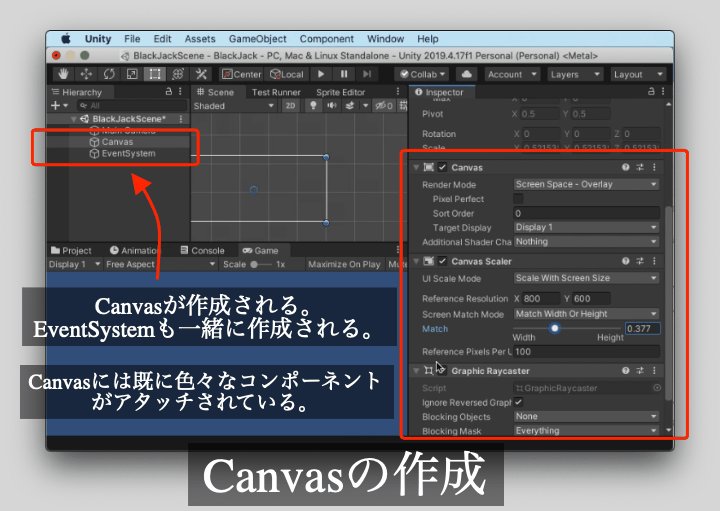
作成したCanvasには多くのコンポーネントがアタッチされています。
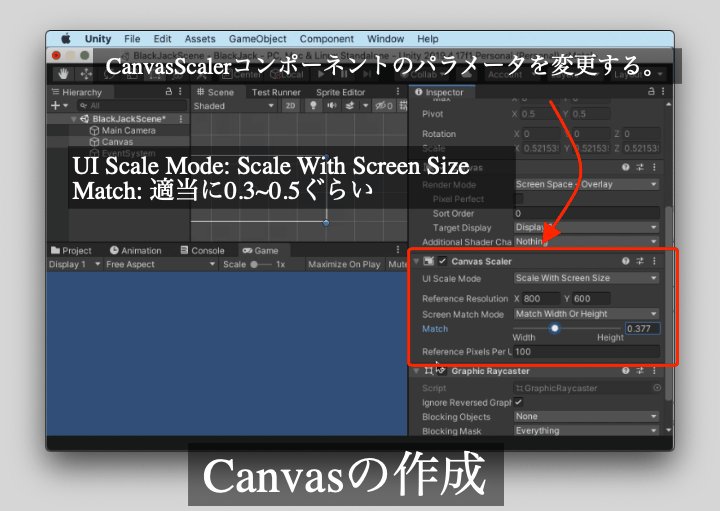
どのコンポーネントもUnity UIを使用する上で必要な機能を持っていますが、その中でCanvasScalerコンポーネントの設定を次のように変更してください。
- UI Scale ModeをScale With Screen Sizeに変更
- MatchをGameビューがいい感じになるように変更する(0.3~0.5くらいでしょうか)。
これらの設定はCanvasの仮想的な解像度を設定するものになります。
仮想的な解像度を持つことでCanvasは色々な画面の解像度に簡単に対応することができるようになっています。
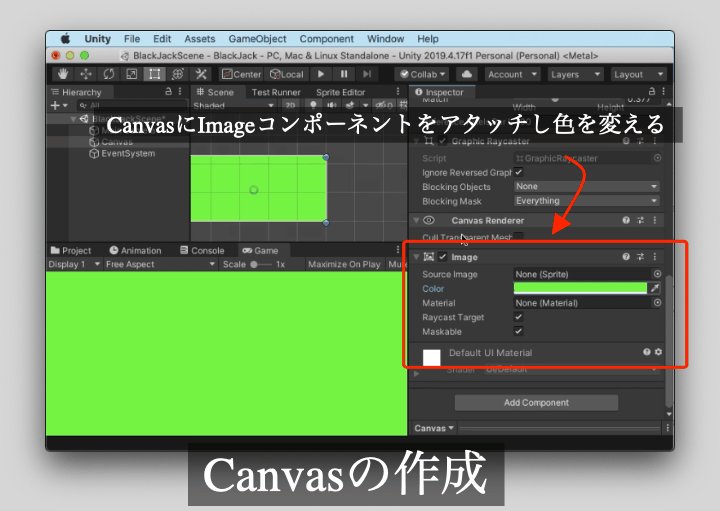
Canvas Scalerコンポーネントの設定が終わりましたら、背景としてImageコンポーネントをCanvasにアタッチしましょう!
Imageコンポーネントのアタッチ方法はCanvasを選択した時のInspectorからAdd Componentをクリックし、そこからUI > Imageをクリックするとできます。
Imageコンポーネントをアタッチしましたら、Colorを変更して色を好きなものに変更してみましょう!
変更すると画面が設定した色になります。
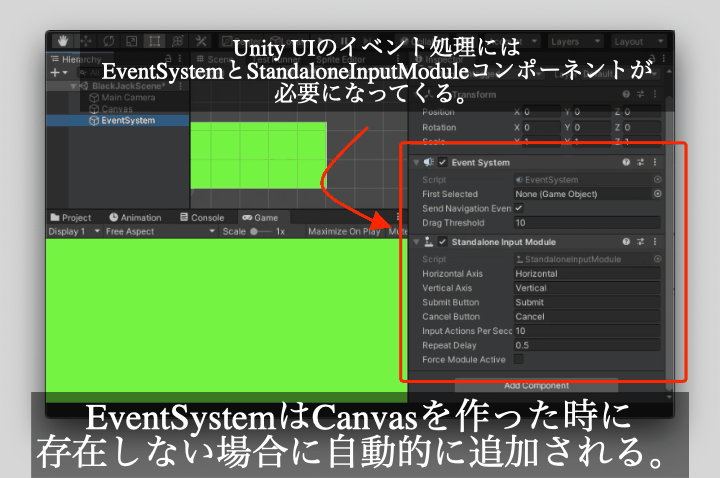
EventSystemについて
Canvasを作成した時、一緒に「EventSystem」というGameObjectが作成されます。
「EventSystem」はUnity UIに関係する機能を持つGameObjectになるので削除しないようにしてください。
もし削除してしまった時はメニューのGameObject > UI > Event Systemでもう一度作成することができますので覚えておきましょう!

トランプカードの素材を作る

Unity UIを使う準備ができましたので、シーンに必要なものを追加していきましょう!
今回はトランプゲームを作るのでまずトランプのカードを表現するプレハブを作っていきましょう!
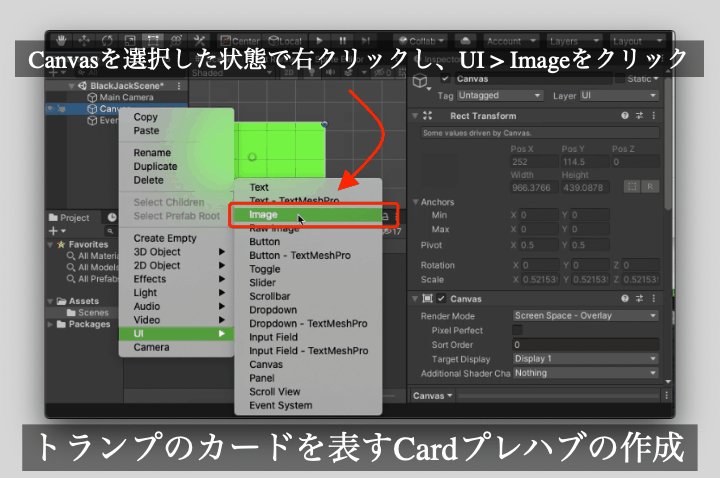
- まずシーンにカードを表すプレハブの元となるGameObjectを作成します。
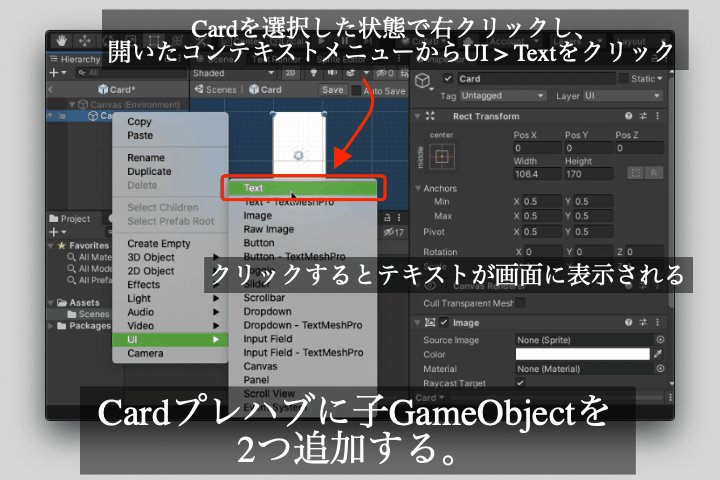
- Canvasを選択した状態で右クリックしコンテキストメニューを開きます。
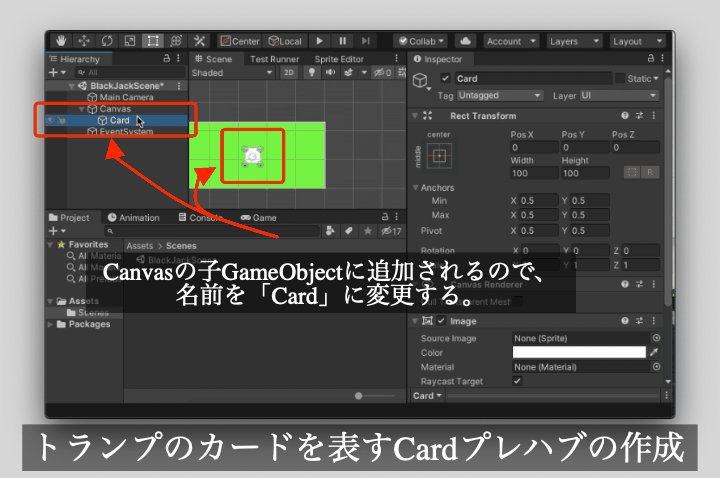
- その中のUI > ImageをクリックしGameObjectを作成してください。
- 作成したGameObjectの名前は「Card」にしてください。
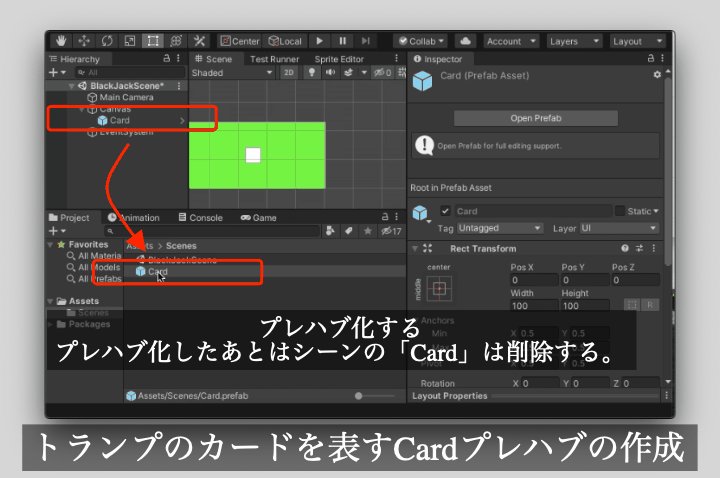
今回はプレハブの編集モードで「Card」の編集を行いたいので先にプレハブ化してください。プレハブの名前は「Card」に設定してください。
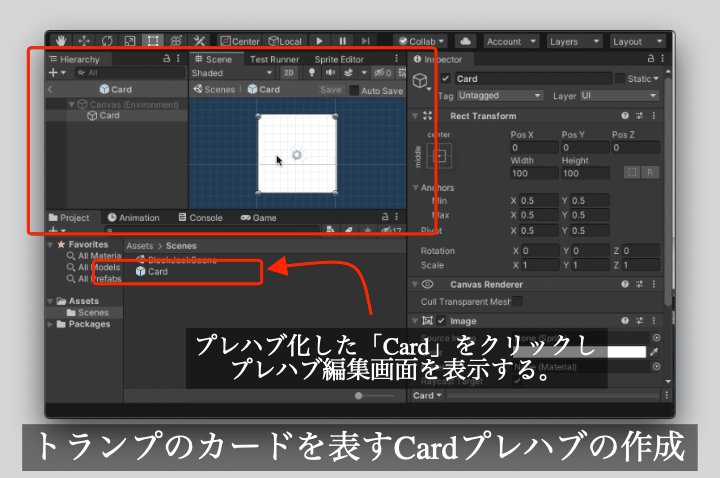
プレハブを作成したら、元となったGameObjectを削除し、プレハブをクリックしてプレハブの編集画面に切り替えましょう!
RectTransformについて
「 Card」は初期状態では真っ白な正方形になっていますので、次の作業を行ってください。
- トランプカードにしたいので縦長に変更
- 子GameObjectとして数字を表すためのテキストを追加し、真ん中に配置
- 子GameObjectとして絵柄を表すためのテキストを追加し、左上に配置
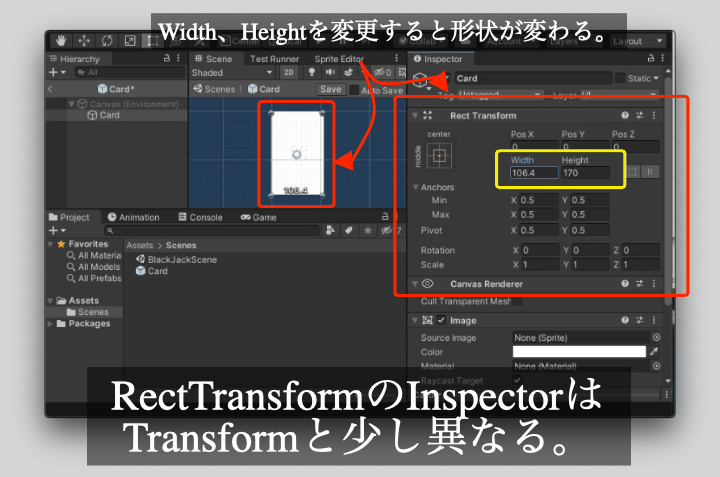
「Card」のサイズを変更するにはRectTransformコンポーネントを編集します。
RectTransformはTransformから派生したコンポーネントになり、Canvasコンポーネントに合うように拡張されています。そのためTransformとUIが少し異なります。
今回はサイズを変更したいので、WidthとHeightを変更してください。
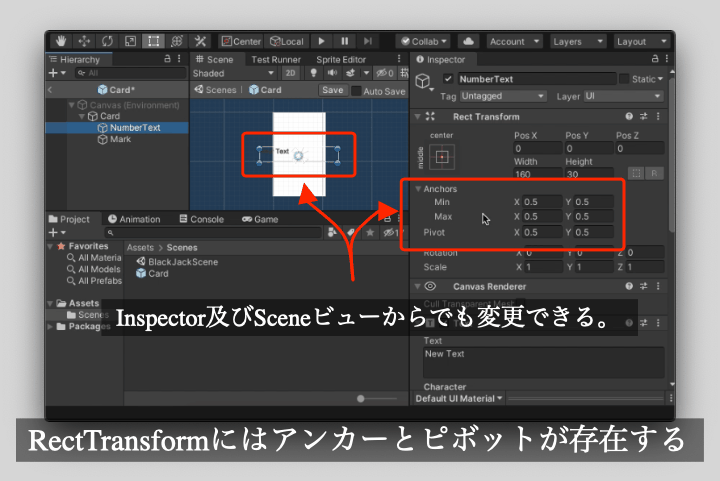
Sceneビューに表示されている青丸のUIをドラックしたり、InspectorのWidth、Heightを直接変更したりできます。

RectTransformにはまだ他の機能がありますので、子GameObjectを作成しながらそれについてみていきましょう。
- 「Card」に子GameObjectを2つ追加。
Canvasを選択した状態で右クリックしコンテキストメニューを開きます。
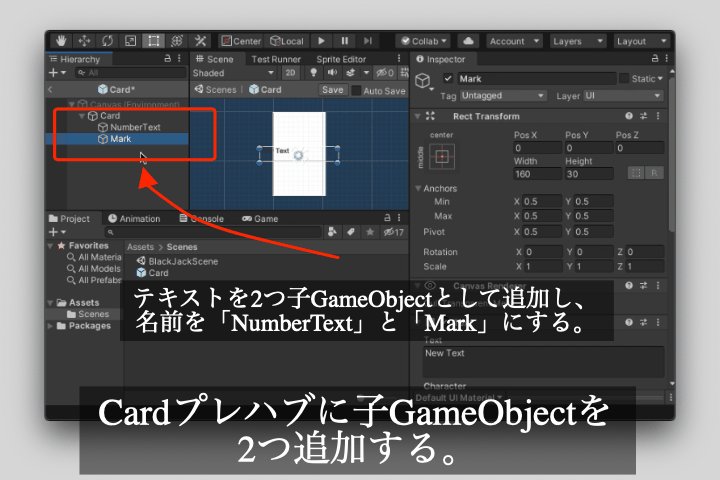
子GameObjectはテキストですので、その中のUI > Textをクリックし子GameObjectを二つ作成してください。
作成した子GameObjectの名前にはそれぞれ、「NumberText」と「Mark」にしてください。

アンカーとピボット機能を使ってRectTransformを使いこなそう

それではRectTransformの便利な機能について見ていきましょう!
RectTransformは親GameObjectの領域に合わせてGameObjectを配置できるようになっています。
親GameObjectの領域に合わせて配置したい時はアンカー(Anchor)とピボット(Pivot)を設定します。
- アンカーは親GameObjectの領域の中の位置を表し、
- ピボットはアンカーの基準点を表します。
言葉にすると難しそうですので実際に使ってみましょう!
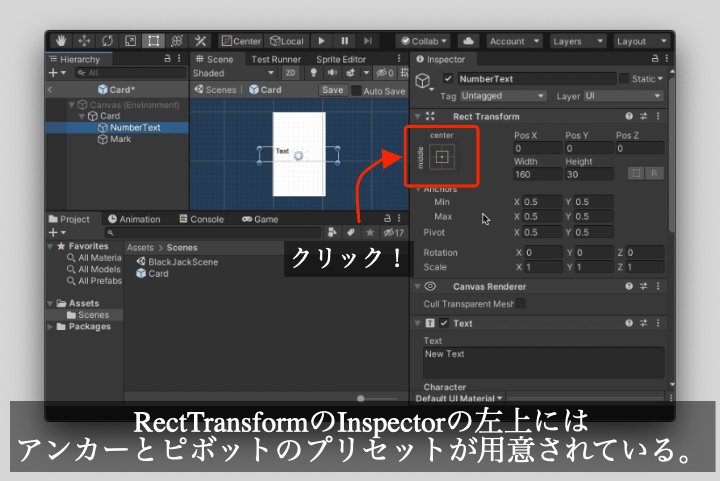
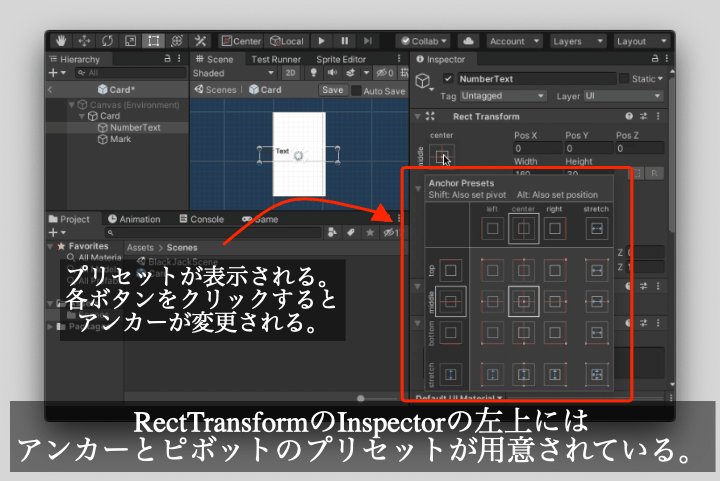
RectTransformの左上のUIについて(アンカーのプリセット)

ショートカットとして、InspectorのRectTransformの左上にあるUIから簡単にアンカーとピボットを設定することもできます。
このUIはアンカーのプリセットになります。クリックすると専用のUIが開きますので、配置したい位置を表すものをクリックしてください。
クリックするとクリックしたものに合わせてアンカーの値が変更されます。
また、
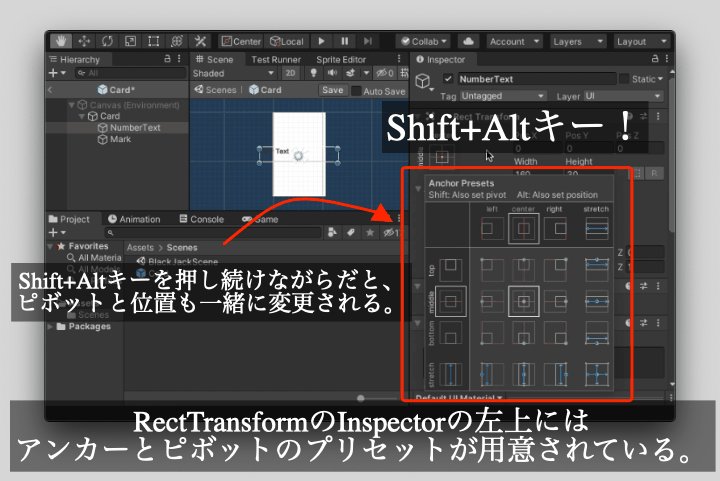
- Shiftキーを押し続けると一緒にピボットも変更され、
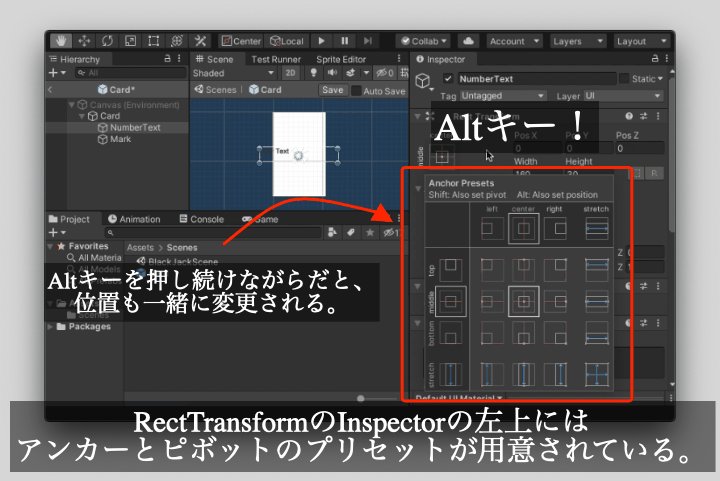
- Altキーを押し続けると位置も変更されます。
- これらのキーは同時に押すこともできますので、随時使い分けてください。
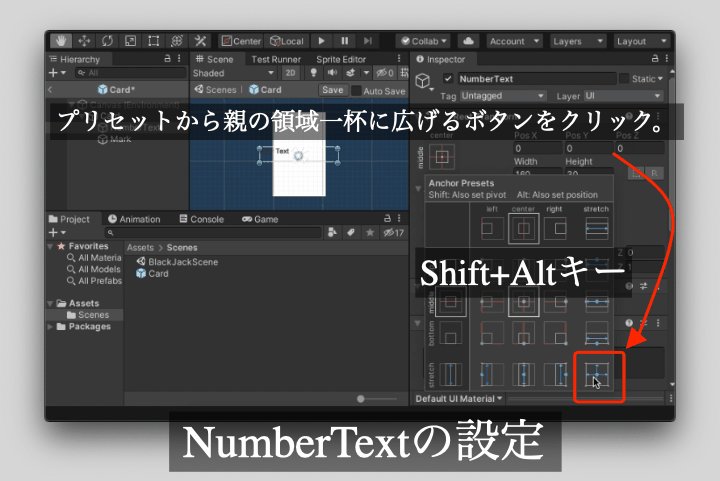
NumerTextの配置

アンカーとピボットの説明が終わったので、実際に配置してみましょう!
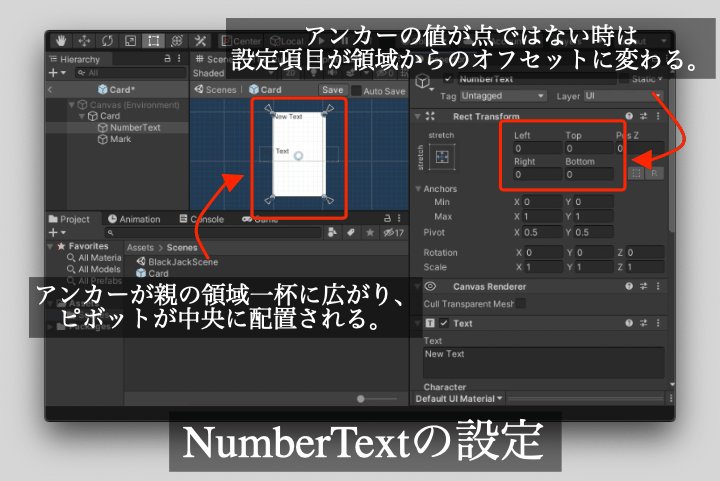
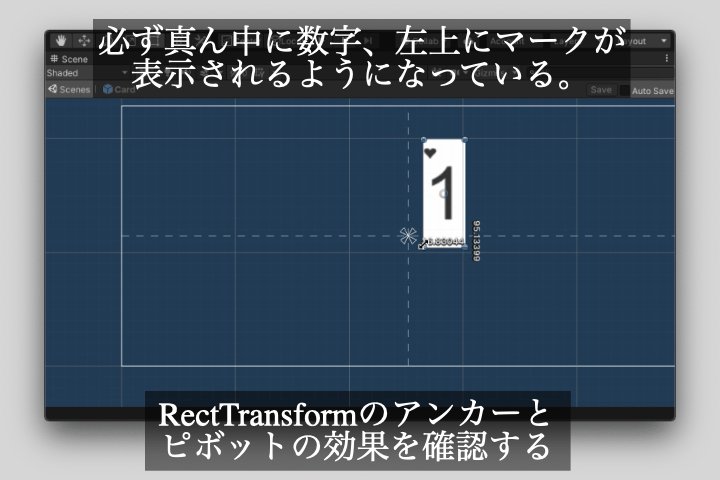
まず、「NumberText」を「Card」の真ん中になるように配置してみましょう!
真ん中に配置する時はアンカーのプリセットから右下のボタンをShiftキーとAltキーを押しながらクリックしてください。
すると、「NumberText」は「Card」の真ん中に領域一杯になるように配置されます。
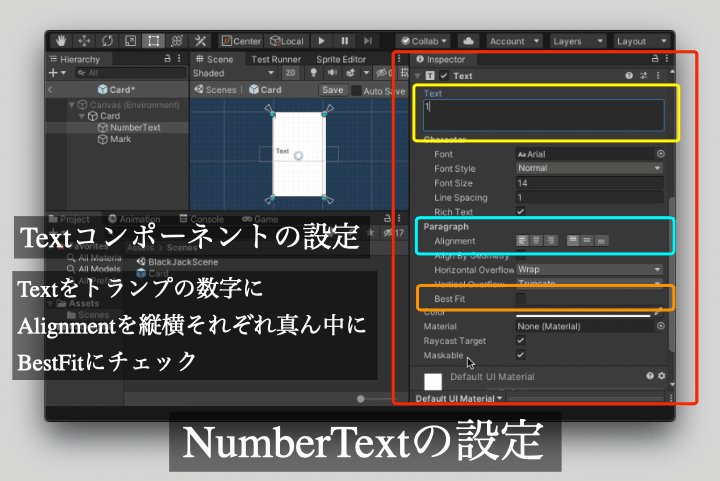
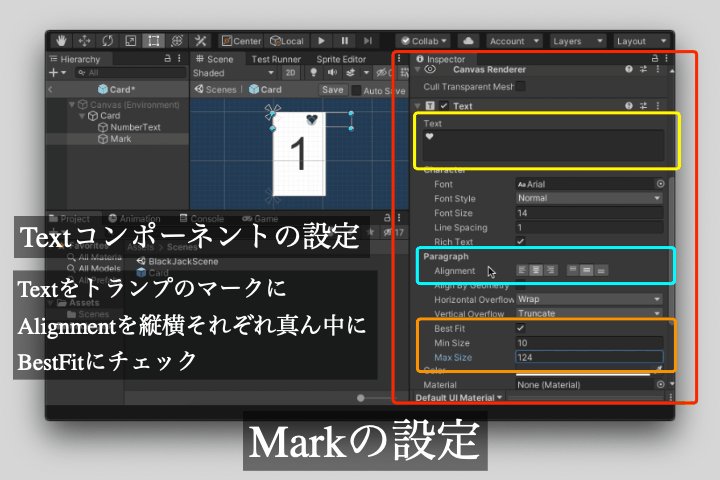
次は「NumberText」のTextコンポーネントを設定します。
初期状態のままだと、表示されるテキストが左上になっていると思いますので、テキストの位置を変更してみましょう!
TextコンポーネントのAlignmentの部分の二つグループあるボタン、それぞれ真ん中のボタンを押してください。すると、テキストが真ん中に表示されるようになります。
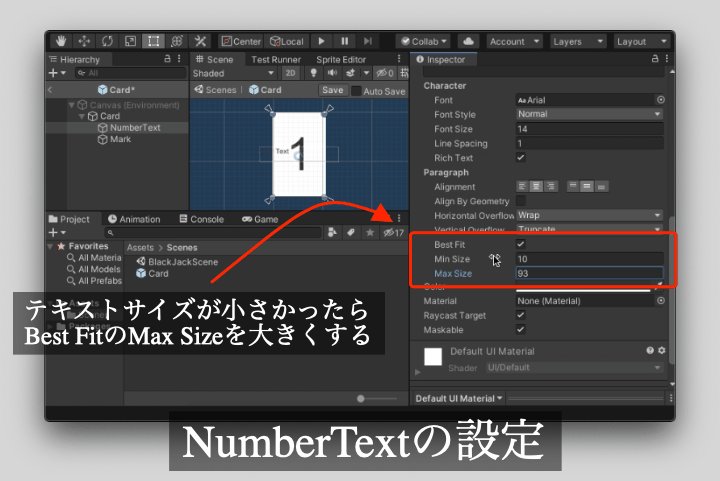
また、Best Fitをクリックすると自身の領域に合わせてフォントのサイズも自動的に変更されますのでそちらも忘れずに設定しておきましょう(ただしBestFitは処理が重いのでもし処理落ちしやすいゲームを作ったときはBestFitは値の確認用として用い、後でチェックを外して自分で数値設定しましょう)。
Best Fitには追加のパラメータとして、MinとMaxがあります。それらはフォントの最小・最大サイズを指定するのものになるので、好きなサイズになるように設定してください。
Best Fitを設定したあと、設定しているテキストによっては見づらい状態になっているかもしれないので、トランプの数字として1か2文字程度のものに変更してください。
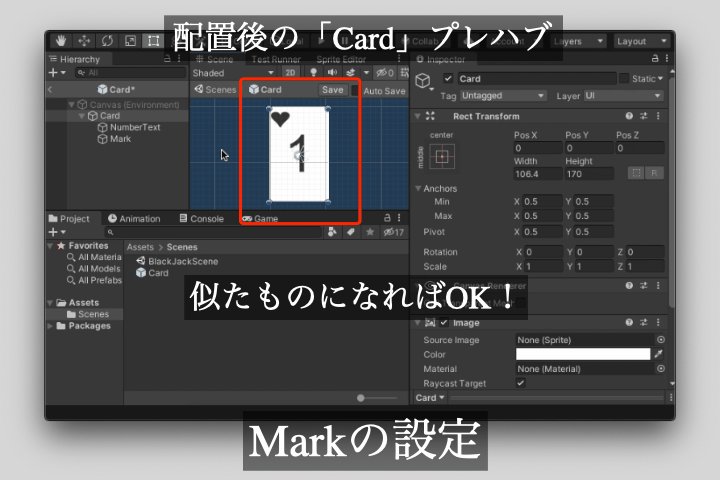
ここまでの作業を行うと「NumberText」が「Card」の中心に領域一杯になるように表示されるようになっていると思います。
Markの配置

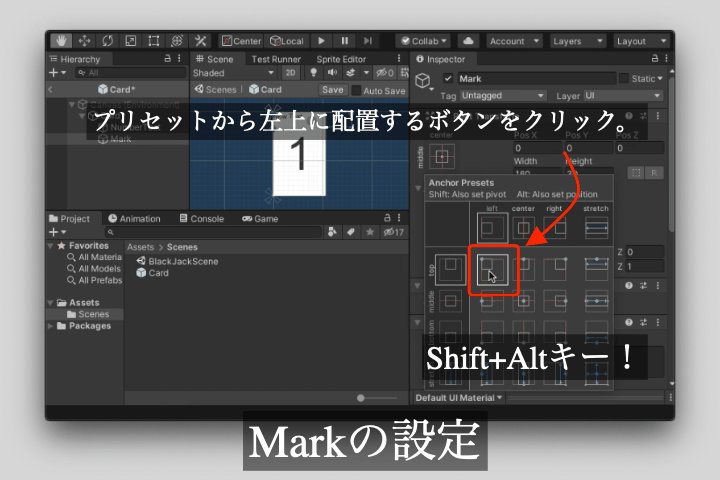
次は残りの「Mark」を「Card」の左上に配置されるようにしましょう!
その前に「Mark」のTextコンポーネントを「NumberText」と同じになるように設定してください。
また、表示するテキストにはトランプのマークを表す文字にしてください。
一応Unityではマークを表す文字は表示できるみたいですが、もし表示できない場合は代わりにどのマークかわかるテキストを設定してください。
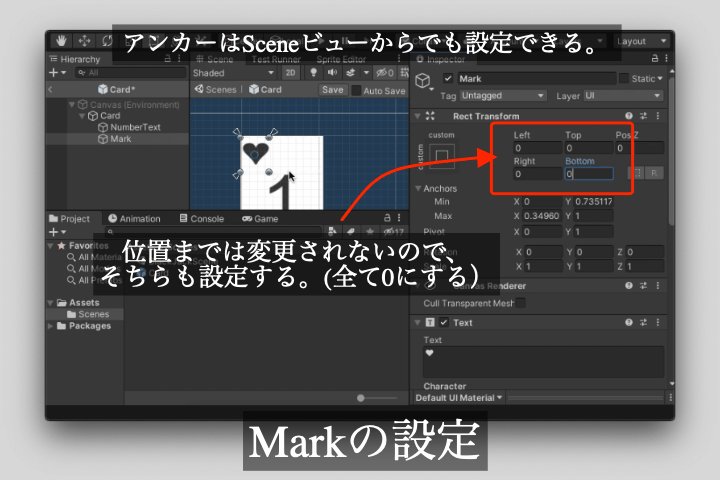
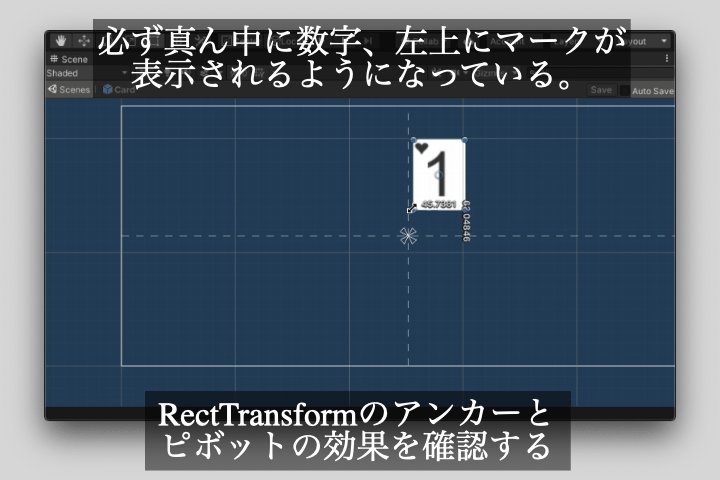
それでは本題に戻り、左上に配置する時はRectTransformのアンカーのプリセットから左上のボタンをShiftキーとAltキーを押しながらクリックしてください。
すると、「Mark」は「Card」の左上に配置されます。
このままでも問題ないですが、TextコンポーネントのBest Fitパラメータを有効活用するため、Anchorを次のように直接設定してみましょう!
- AnchorsのMinのXを0に、Yを0.5する
- AnchorsのMaxのXを0.5に、Yを1にする
また、Sceneビューに表示されているUIを使ってでもOKです。その際は表示されている白抜きされた三角形をドラックすることでもアンカーを変更することができます。
アンカーを変更した際はRectTransformの上にあるPosやWidthなどがそれぞれLeft、Right、Top、Bottomに変更されます。
Inspectorからアンカーを変更するだけでは実際の位置やサイズまで変更されませんので、そちらも全て0に設定してください。そうすると実際にアンカーの領域と一致するように配置されます。

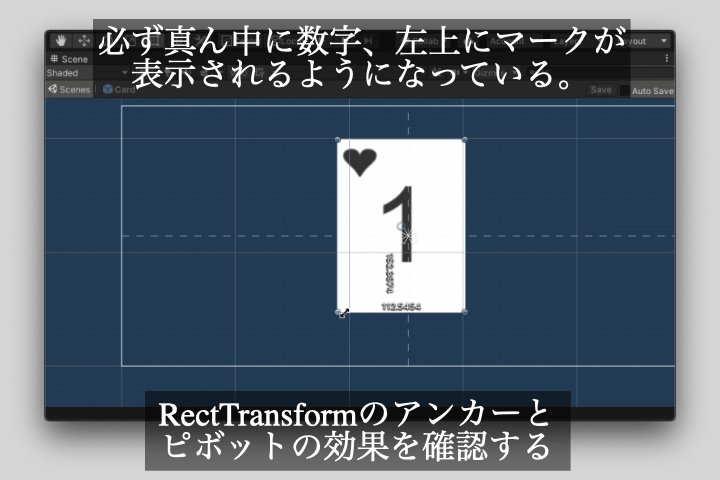
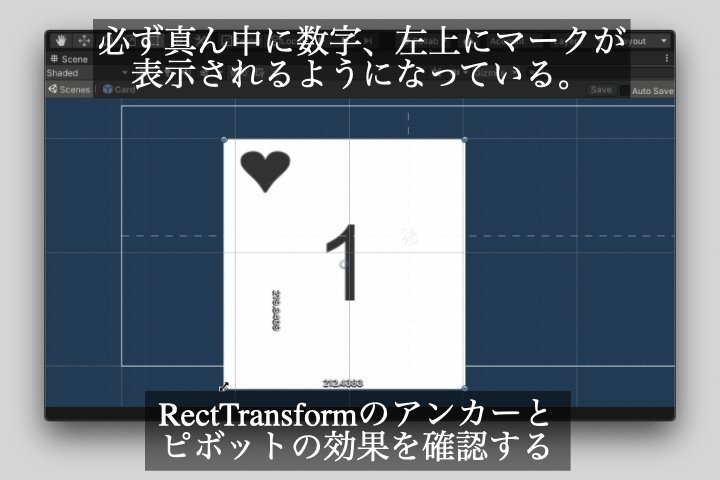
ここまで設定できたら、アンカーとピボットの効果を確認するため、「Card」のサイズを変更してみてください。
「Card」の大きさが変わるに合わせて子GameObjectも一緒に変更されるようになっています。
テキストのサイズはBest Fitの設定次第ですのでそちらも一緒に調節してください。
まとめ
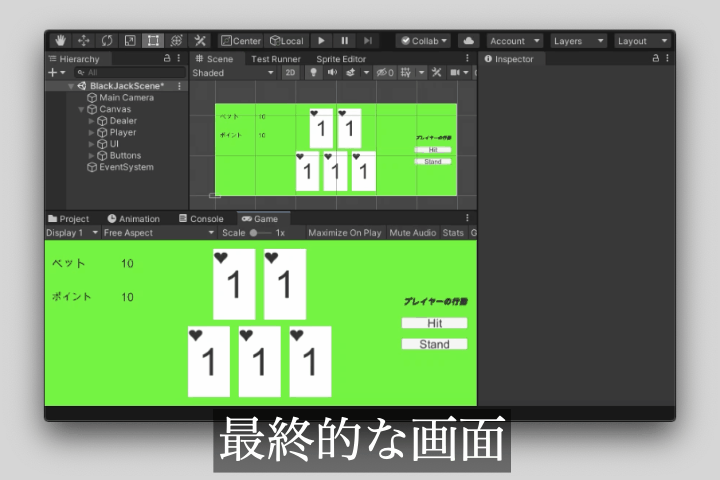
まだ、シーン配置の途中ですが少し長くなったので今回はここまでにします。
今回の記事をまとめると次のようになります。
- Unity UIを使うと画面に規則正しくGameObjectを配置することができる。
- Unity UIではTransformの代わりにRectTransformを使用する
- RectTransformは基本的にCanvasコンポーネントをアタッチしたGameObjectで使われる。
- RectTransformではAnchorとピボットを使ってGameObjectを配置していくことができる。
- Textを使うとテキストを表示できる
- Imageを使うと画像を表示できる
それでは次の記事に行ってみましょう!
次の記事:








コメント
gif動画だと見たい部分を細かく見ようとすると自動で送られてしまうので見づらいです。
静止画でバラバラにするか、普通の動画にして頂けた方が助かります。
文句ばかりですいません。
ご意見ありがとうございます!普通の動画は重たくなるのでgifにしてました。
今回の講座も含めて既に作ってしまった分に関してはこのままor暇ができたら入れ替えしますね!
今後作る部分ではgifコマ送りやめる方針で作ってみますね。