本講座はUnityでクッキークリッカー風の放置インフレゲームの作り方について説明していきます。
Unityの新規プロジェクトを作成するところから、一つずつ丁寧に進めていき、クッキーではなく「羊」をクリックしてお金を貯める「SheepClicker」を作ります。
そして、最後にはスマートフォン対応までしていきます。
講座としては全10回の構成を予定しています。ぜひ最後まで読んで一緒にクリッカーゲームを完成させましょう!
プロジェクトの作成
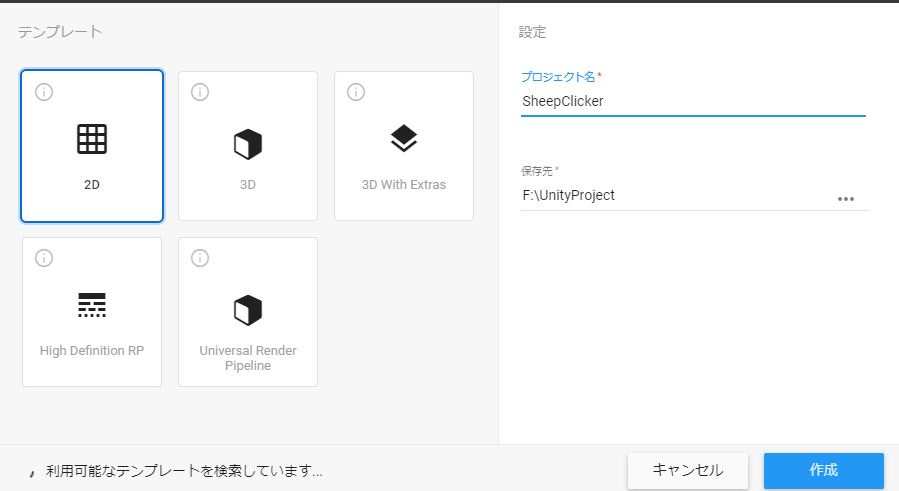
まずはUnityの新規プロジェクトを作成します。
使用するUnityのバージョンは 2019.4.** を想定していますが、多少のバージョンの違いは問題ありません。
テンプレートは「2D」を、プロジェクト名は分かりやすい名前にしておきましょう。例では 「SheepClicker」 としました。
保存先は基本既存の場所で問題ないはずですが、各人の環境に合わせて変更してもかまいません。

Gameビュー解像度指定
次に、Gameビューの解像度を指定します。
最終的にはスマートフォンで動かしたいので、画面は縦長にしましょう。
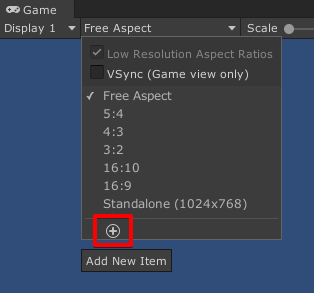
最初は「FreeAspect」となっているところをクリックし、〇で囲まれた+をクリックすると、ゲーム画面のサイズ追加のダイアログが表示されます。

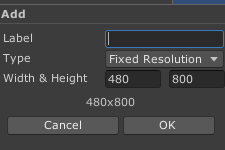
- Width:480
- Height:800
を指定して OKを押します。

本講座では(基本的には)画面サイズはこの横480縦800(3:5)を想定して作っていきます。
SortingLayer(描画レイヤー)の追加
次にSortingLayer(描画レイヤー)を追加します。
SortingLayerというのは、SpriteRendererなどの描画順の基本になります。
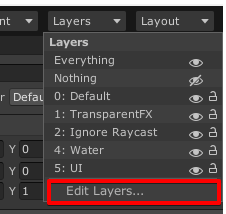
UnityEditorの右上にLayersというドロップダウンボタンがあるので、クリックしてみてください。
今回は、背景用の描画レイヤーとUI用のレイヤーと、をそれぞれ追加するので、Edit Layers… を選択します。

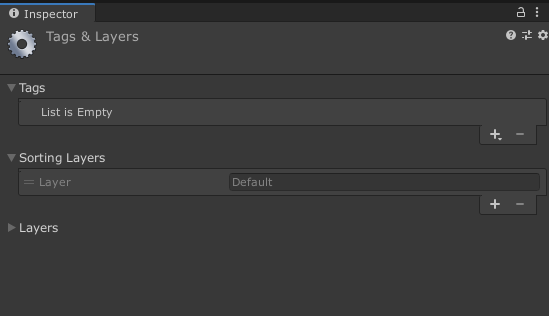
すると、Inspectorビューがこのように Tags & Layers という設定になります。

その中の Sorting Layers をクリックすると、Sorting Layerの一覧と設定が開きます。
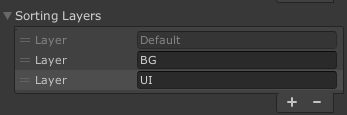
最初はDefaultしかありませんが、+ボタンを押して、背景用として「BG」、UI用として「UI」を追加します。

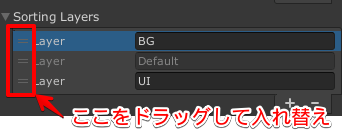
この、各Layerの左にある 「=」のようなマークをドラッグすることで、上下に入れ替えることが出来ます。
BG→Default→UI の順になるように入れ替えておいてください。

SortingLayer(描画レイヤー)の追加は以上です。
Projectのフォルダ構成準備
最初にフォルダ構成も作ってしまいます。
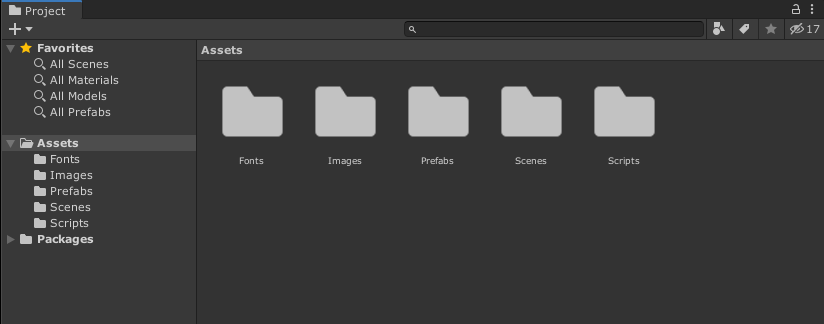
プロジェクトを作った段階では 「Scenes」フォルダだけがAssetsの下にある状態ですが、このAssetsフォルダを右クリック→ Create → Folder と選択し、以下の4フォルダを新規で作成します。
- Images
- Prefabs
- Scripts
- Fonts
UnityEditorの基本的な設定は以上となります。

画像素材とフォントのインポート
画像素材のインポート
今回は使用する画像素材をオリジナルで用意しました。
こちら をダウンロードし、展開します。
展開先フォルダにある画像ファイルを全て、UnityEditor上の Assets/Images にドラッグアンドドロップします。

画像インポート中表示
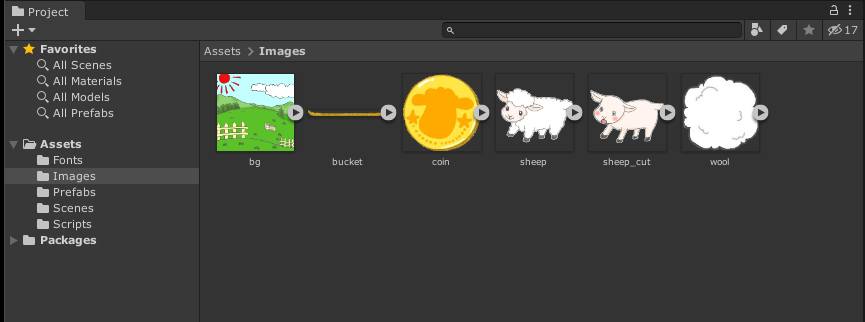
インポート終了後、Assets/Images の中身はこのようになります。

これで、ゲームに使用する画像は取り込めました。
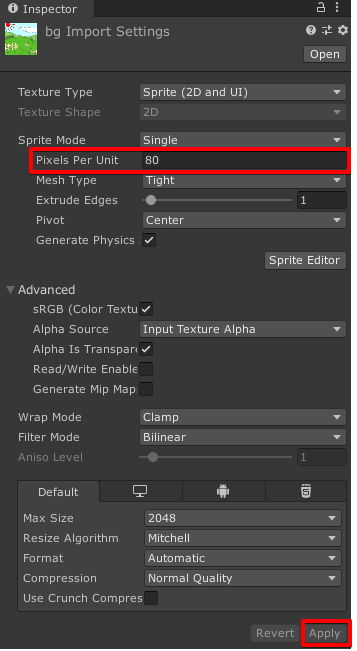
次にUnityEditor上でのサイズを調整していきます。
Assets/Images の中の画像(Sprite) のPixels Per Unit を

それぞれ以下のように変更していきます。
| 画像 | Pixel Per Unit |
|---|---|
| bg | 80 |
| bucket | 80 |
| coin | 128 |
| sheep | 256 |
| sheep_cut | 256 |
| wool | 118 |
なお、各画像に1枚1枚につき最後はApplyボタンを押すのを忘れると、画像を切り替えようとした際に以下のようなダイアログが表示されますが、その場合は「Apply」を選択してください。

これは、Unity上での単位(m)と、画像のピクセル(ドット)数をどう対応させるか。を意味します。
今回使用する素材のピクセル数に合わせて数値を指定することで、1画像(Sprite)のサイズを大体1mにしました。こうしておくことで、あとで並べる時やカメラを合わせる際に計算がしやすくなります。
フォントファイルのインポート
以下のいずれかのURLからフォントファイル(shigoto3.zipもしくはshigoto2.zip)をダウンロードしzipファイルを展開します。
・「仕事メモ書き」フォントDL(遊びメモ書きフォントとの比較) (font.sumomo.ne.jp)
・https://web.archive.org/web/20220515052336/http://font.sumomo.ne.jp/fontdata-c2157415/shigoto2.zip
(上のURLが最新版ですがchromeブラウザからだとサイトがssl化されてないためダウンロードできないかもしれません。その際はブラウザを変更するか下のURLからフォントをダウンロードしてください。この講座は下のURLのフォントを利用していますがお好きなものを活用して構いません。
展開先フォルダ内の ShigotoMemogaki-Regular-1-01.ttf ファイルを UnityEditor上の Assets/Fonts にドラッグアンドドロップ します(最新版フォントで作成する場合はShigotoMemogaki-Regular-1-01.ttfをShigotoMemogaki-Regular-1-02.ttfに読み替えて講座を読み進めてください)。
画像素材とフォントのインポート作業は以上になります。
おさらいと次回予告
今回はプロジェクトの作成・画像素材とフォントのインポートをしました。
次回は、画面配置と、「羊」を実際に画面に配置してクリック出来るようにしていきます。
次回の記事↓








コメント