この講座はローグライクデッキ構築ゲームの作り方の第13回です。
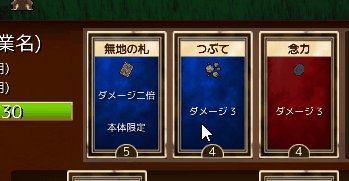
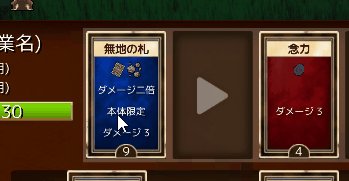
前回はカード合成システムや毒、火傷といった状態異常の実装を行いました。
前回の記事:

基本となるゲームシステム開発の仕上げとしてボス戦闘および画像・言語のローカライズ、ステージクリア・ゲームオーバーの実装を行います。
これでステージの最初から最後まで通して遊べるようになります!
ボス戦闘システムを実装しよう
ステージの最後に、そのステージにおいて最も強力な敵であるボスエネミーを配置してゲームの進行にメリハリを付けていきましょう。
ボス出現演出オブジェクトを作成
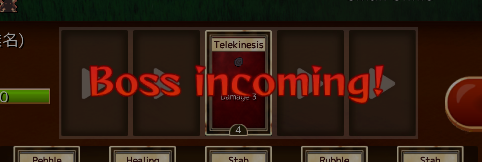
ボスエネミーとの戦闘が開始する際に一時的に表示を行うオブジェクトを作成します。
まずゲーム画面を暗くするための背景画像UIを作成し、その子に「強敵出現!」のロゴ画像UIを配置する流れになります。
背景画像パネル
ゲーム画面全体を薄暗く覆うような画像UIを作成します。
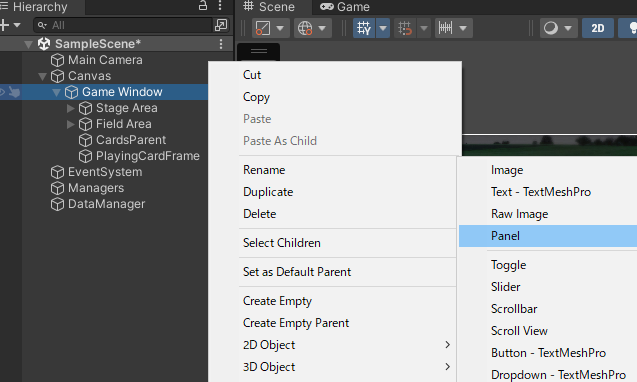
通常の画像UIを画面の大きさまで拡げても作成可能ですが、今回は「Panel」という種類のUIオブジェクトを選択してみましょう。これによって自動的に画面全体をサイズ指定された画像UIが出来上がります。

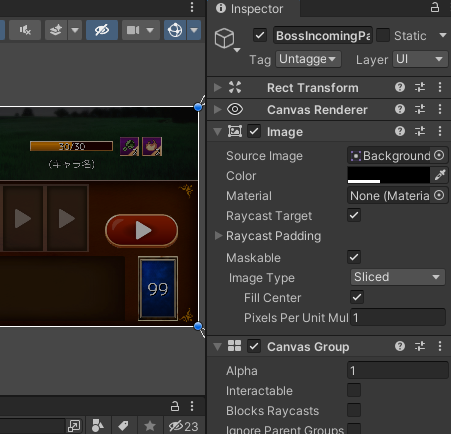
- オブジェクト名:BossIncomingPanel
- 親:Game Window
- (Image)Color:半透明の黒色
- CanvasGroupをAdd Componentで追加

「強敵遭遇!」ロゴ画像
通常の画像UIオブジェクトと同じ要領で作成します。
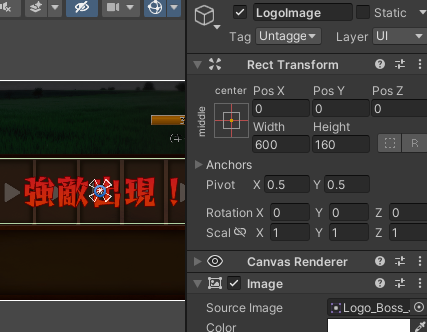
- オブジェクト名:LogoImage
- 親:BossIncomingPanel
- Width:600 Height:160
- (Image)Source Image:Textures/Logos/Logo_Boss_JP.png

ボス出現演出クラスの作成
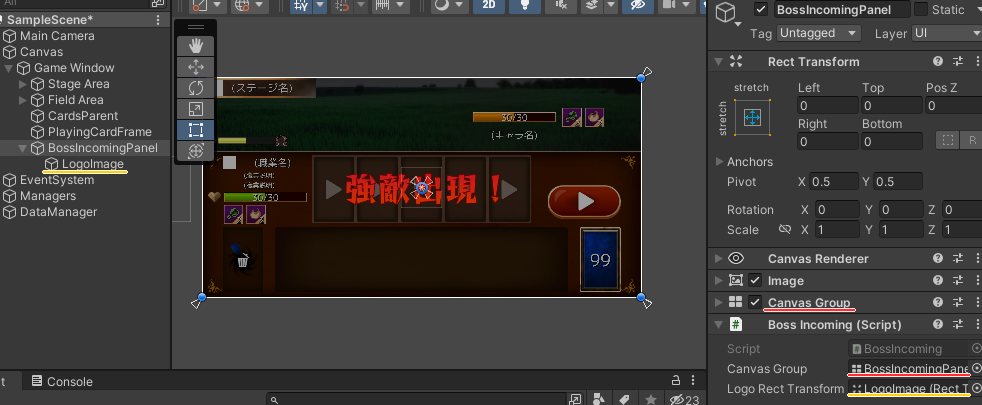
上記2オブジェクトを制御してボス出現時の演出を再生する新クラス、BossIncomingクラスを作成しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using DG.Tweening; /// <summary> /// ボスエネミー出現演出UI処理クラス /// </summary> public class BossIncoming : MonoBehaviour { // UIオブジェクト [SerializeField] private CanvasGroup canvasGroup = null; [SerializeField] private RectTransform logoRectTransform = null; // ロゴ画像のRectTransform // 初期化処理 public void Init () { // UI非表示 canvasGroup.alpha = 0.0f; canvasGroup.interactable = false; canvasGroup.blocksRaycasts = false; } /// <summary> /// 演出開始処理 /// </summary> public void StartAnimation () { // 初期UI設定 gameObject.SetActive (true); // CanvasGroup設定 canvasGroup.alpha = 0.0f; // ロゴ設定 const float LogoStartScale = 1.0f; // ロゴ画像初期Scale値 const float LogoEndScale = 3.0f; // ロゴ画像終了Scale値 logoRectTransform.localScale = new Vector3 (LogoStartScale, LogoStartScale, 1.0f); Vector2 LogoStartPos = new Vector2 (0.0f, 400.0f); // ロゴ画像初期座標 Vector2 LogoEndPos = Vector2.zero; // ロゴ画像終了座標 logoRectTransform.anchoredPosition = LogoStartPos; // UI表示アニメーション var sequence = DOTween.Sequence (); // パネルを表示 sequence.Append (canvasGroup.DOFade (1.0f, 0.5f)); // ロゴを移動 sequence.Append (logoRectTransform.DOAnchorPos (LogoEndPos, 1.0f) .SetEase (Ease.OutQuint)); // 待ち時間 sequence.AppendInterval (0.6f); // ロゴを拡大 sequence.Append (logoRectTransform.DOScale (LogoEndScale, 1.0f)); // パネルを非表示 sequence.Join (canvasGroup.DOFade (0.0f, 1.0f)); } } |
- DOTweenのDOScaleメソッドを使いオブジェクトの大きさを変更するアニメーションを作成しています。第1引数にfloat型(今回は3.0f)を指定すればX方向にもY方向にもその値にオブジェクトを拡大します。
- このスクリプトの例では中途半端ですが、なるべくメソッドに渡す数値などは定数(constやreadonly)を定義して使用すると良いでしょう。スクリプトの中に直接入力されている数値データ(マジックナンバー)が沢山あるとどの値が何を表しているかが分かりにくくなってしまいます。
これをBossIncomingPanelオブジェクトにアタッチして各種参照をセットします。

ボスエネミー判定と演出
上記クラスのStartAnimationメソッドをボスエネミー出現時に実行するだけで演出する事が可能になりましたが、どの敵をボスとして判定するべきかを考えてみましょう。
単にステージの最後に出現する敵をボスと扱っても良いのですが、ステージの中盤に登場する山場となる敵、いわゆる中ボスに対しても演出を行いたいと考えます。
そのようなボス格の敵は出現テーブル内で他の敵とのランダム抽選を行わず、特定の進行度にて確定で出現させる事が前提です。
よって今回採用する判定方法は「敵出現テーブル内に1体しか指定されていない敵」をボスと扱うものにしましょう。
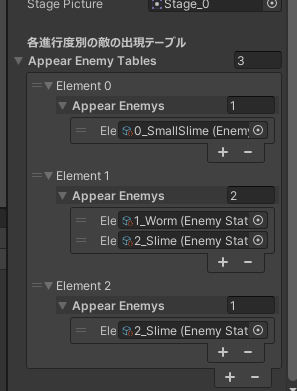
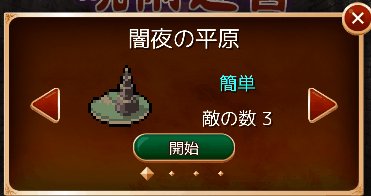
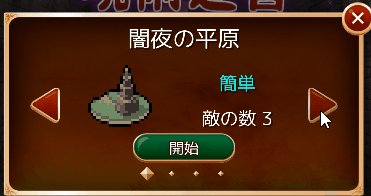
例として現在使用中のステージ設定ファイルの敵出現テーブルリストを次のように設定してみます。この場合は1戦目と3戦目がそれぞれ1体しか指定されていないので両方ともボスエネミーと判定され演出が開始されます。
ScriptableObject > Stagesフォルダに作成済みのStageSO_0を以下のように編集します(実際に出てくる敵などは同じでなくてOKです)。

それではこのボス判定および演出の開始を実装します。
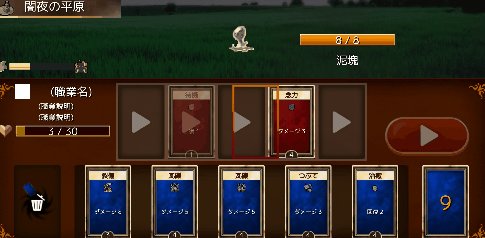
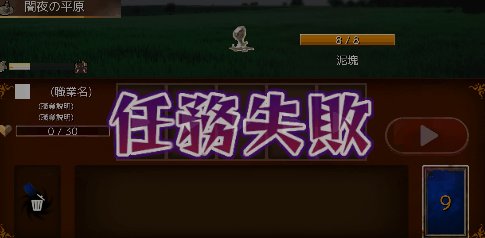
完了したら、ステージクリア・ゲームオーバーそれぞれの演出が開始されるかを確認してみましょう。


このように動作していれば成功です。
まとめ
ザコ敵との戦闘とボス戦闘でメリハリを付けることによってステージ攻略に楽しさを生み出せます。
呪術迷宮のゲームシステムでは、ボスとの戦闘開始時に演出も用意してプレイヤーに「この敵はいつもと違うぞ・・・!」と警戒を促すような設計にしました。
日本語だけでなく英語にも対応できる言語ローカライズシステムの実装も完了しました。
また、ステージクリア・ゲームオーバーの流れも実装しました。
次章で作成するタイトル画面にステージクリア・ゲームオーバーボタンから戻れるようにしていきます。
次の記事:

Unity ハクスラローグライク×デッキ構築型カードゲーム「呪術迷宮」の作り方講座に戻る>>








コメント