ここまででUnityとC#を用いて3DFPSゲームを作成してきました。
前回まででスマホ対応をして一区切りの解説が終わったのですが、今回からVRヘッドマウントディスプレイ(HMD)でゲームができるように改造していきたいと思います。
前回の記事:

HMDをお持ちでない場合は、試すことができないですが、これを機にVRデバイスを用意しておくのも良いと思います。
VR版FPSゲーム開発のための前提
今回使用するのは、
- Unity 2020.3.16f1
- MetaQuest2(OculusQuest2)
です。
「Oculus Quest 1」でも同じように動きますが「2」を前提として話を進めます。「Oculus Go」「Oculus Rift」に関しては、コントローラーの違いなどがあるため、同じように作れません。ご注意ください。
その他のHMDに関しても対象外となります。
また、Unityのバージョンによっても設定方法が変わる可能性があるので、開発の際はバージョンに注意してください。VRは変化が速いので自分で調査しながら開発を進める力も重要になってきます。
Meta Questの導入
では「Meta Quest2」で動かすための準備をしていきます。
アセットのインポート
まずは、アセットストアで「Oculus Integration」というアセットをインポートしましょう。
UnityエディタでWindow > Asset Storeを選んでアカウントログインして「Oculus Integration」アセットをインストールします。

通常通り、「ダウンロード→Unityで開く→パッケージマネージャーでインポート」でインポートできます。
この後出てくるものを全部importボタンを押してインポートします。
エラーが出る場合
インポートした段階でパッケージに含まれている「OVRLipSyncBuildPostProcessor.cs」というファイルがエラーになる場合があるようです。
もしエラーにならない場合は、ここは無視して飛ばしてください。
エラーになった場合下記を参考にコードを変更すると使用できるようになります。本来はあまり変更すべきコードではないところを修正しますので、今回は詳細の解説はしません。下記URLを参考にして下さい。
なおパッケージのアップデートやUnityのバージョンによってエラーが出ない場合もありますので、あくまで、下記の部分のエラーが出た時の対処法となります。
念のため使用しない箇所(下記でコメントアウトされている部分)もコメント状態で残しておくといいでしょう。コメントになっていない一番下の1行が実行されている部分です。
(前後に省略部分があります。削除部分と追加部分にマーカーを引いています。他の部分は下記URLに載っている参考の記載です)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
・・・ class OVRLipSyncBuildPostProcessor : MonoBehaviour { ・・・ private static void AddEmbeddedBinary(string projectPath) { ・・・ // 元の記載.ここがエラーになっている場合です。 //var targetGUID = project.TargetGuidByName(PBXProject.GetUnityTargetName()); // // 下記URLにある非推奨の記載. //string targetGUID = project.TargetGuidByName( "Unity-iPhone" ); //string targetGUID = project.TargetGuidByName( PBXProject.GetUnityTargetName() ); // // 代わりに、以下のいずれかを呼び出します //string targetGUID = project.GetUnityFrameworkTargetGuid(); string targetGUID = project.GetUnityMainTargetGuid(); ・・・ } } |
参考URL : https://docs.unity3d.com/ja/2020.3/Manual/StructureOfXcodeProject.html
最新バージョンだと↑のようなエラー対応をUnityとパッケージ側がクリーンアップしてくれる選択肢が出るかもしれません。このあたりはパッケージの変化が速いので状況に応じての対応になります。
Build Setting
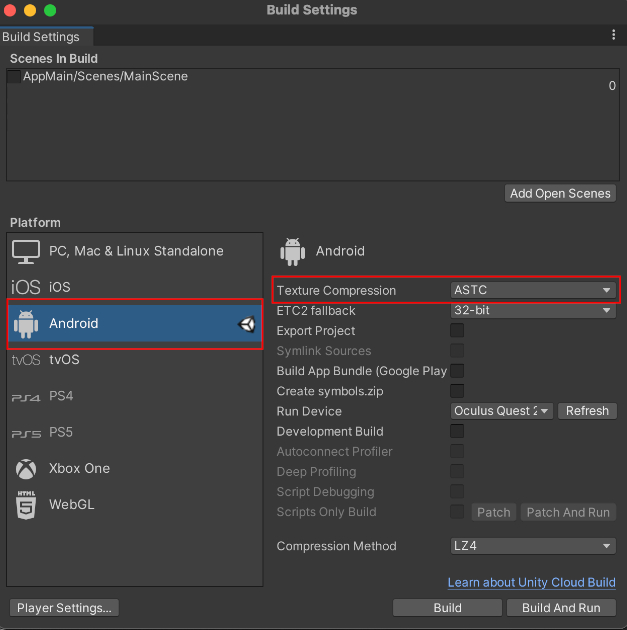
次に「File→Build Setting」で「BuildSetting」を開きます。
「Quest2」は「Android」で動きますので、まずは左下「Platform」を「Android」に変更します。
次に「Texture Compression」を「ASTC」に変更します。「RunDevice」を「Oculus Quest2」に変更します(デバイスを接続していないと出てきません。しなくても大丈夫です)。

Project Setting
次に「Project Setting」を開きます。
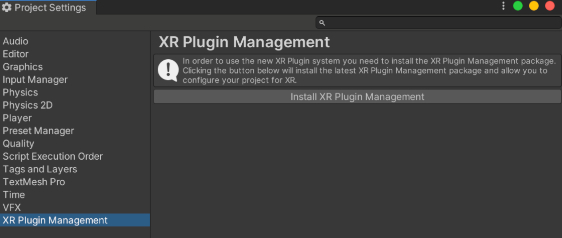
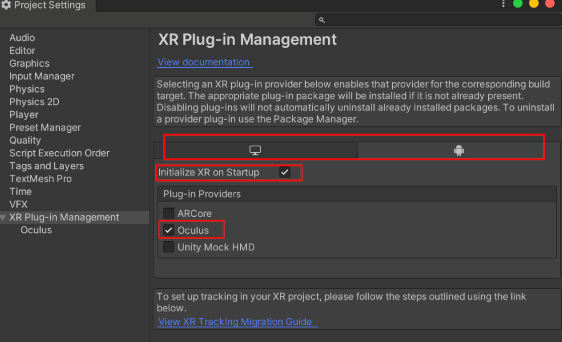
左側の一覧の下の方、「XR Plugin Management」をクリックして開きます。最初は画像のようにインストール画面がでますので、「Install XR Plugin Management」を押しましょう。

インストールが完了すると、下記のような画面になりますので、「Plug-in Provider」で「Oculus」のチェックを入れ、「Initiallize XR on Startup」にもチェックを入れます。
また、「Android(ロボットマーク)」と「PC(ディスプレイマーク)」に同じ項目があるので両方同じようにしましょう(iOSにはないのでしなくて大丈夫です)。

次に「Project Setting 」の左の一覧で「Player」を選択します。
タブで「Android(ロボットマーク)」を選択します。
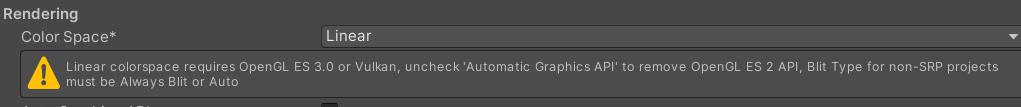
「Other Setting」の「Rendering」項目の一番上「ColorSpace」を「Linear」に変更します。
その下の「Auto Graphics API 」のチェックをはずし、その下のリストで「Vulkan」が上に来るように並び替え、もしくは「Vulkan」以外のものを消してしまいましょう。
特に「OpenGLES2」を残しているとビルドできない可能性があるので消してください。
少し下の「Identification」項目の「Minimum API Level」を「Android 6.0 Marshmallow (APIレベル23)」に設定。
さらに少し下にある「Configuration」項目の「Script backend」を「IL2CPP」に変更。
その少し下「Target Architecture」の下のチェックマーク「ARMv7」のチェックを外し、「ARM64」をチェックします。
以上で設定の完了です。
デモシーン
まずはアセットですでに作成されているサンプルをビルドしてみましょう。
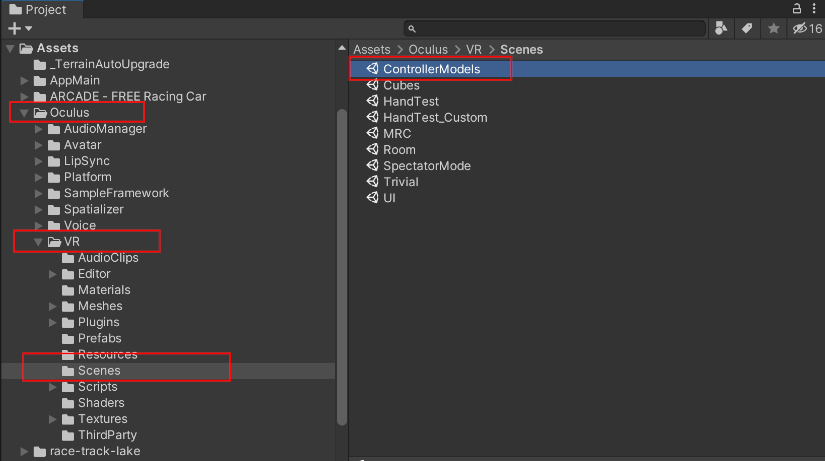
サンプルシーンを開きます。「Assets/Oculus/VR/Scenes/ControllerModels.unity」です。

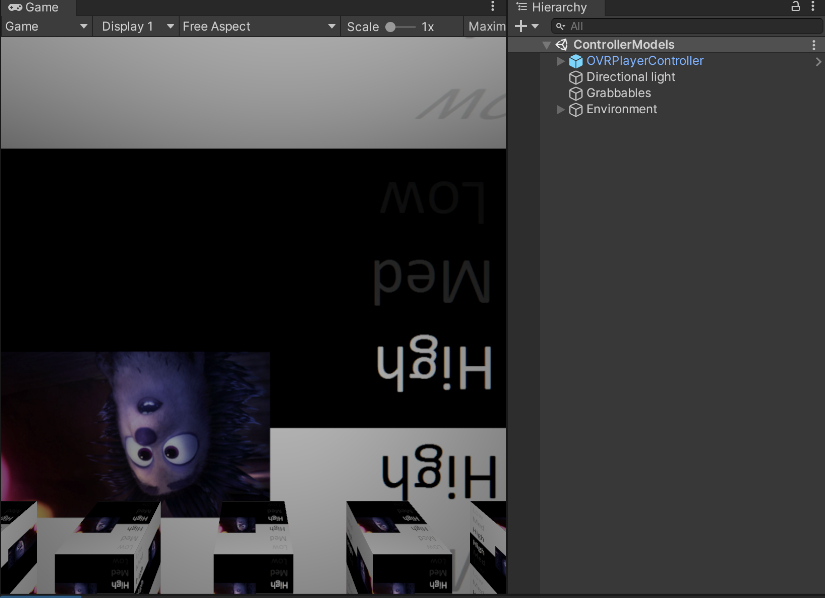
すると下記のようなシーンが開きます。(テスト用なので他のシーンでもOK)

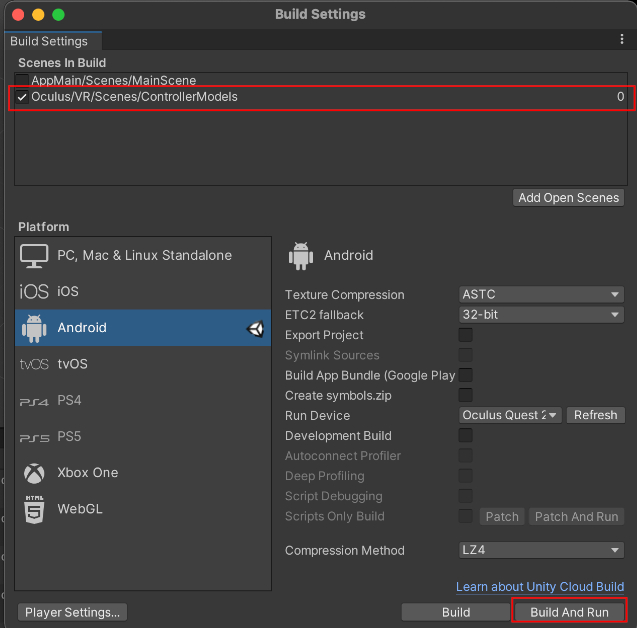
細かいことは気にせずに、「BuildSetting」を開いて、「Add Open Scenes」を押して開いているシーンをビルドに含めます。
先にビルドに入っていた「MainScene」は一旦チェックをはずしておきましょう。これで「0」マークが「ControllerModels」シーンの横についたかと思います。この番号がビルドにおける順番(インデックス)になり「0」が起動時のシーンになります。

この段階で「Build」や「Build Run」が実行できない状態かもしれません。
その場合はRenderingの「OpenGLES2」の削除を行いましょう。

これでBuildできるはずです。
開発者モード
Quest2は「Android」OSでの開発になりますので、開発者モードをオンにする必要があります。
公式サイトを参考に設定しましょう。
ここでは簡単に解説していきます(Oculusアプリのバージョンなどにより操作が変わる可能性がありますのでご注意ください。実際最近Metaアカウントと名称が変わり、機能変更や追加が進んでいます)。
- お使いのスマホで「Oculus」アプリをインストール、起動
- Meta Quest2をペアリング
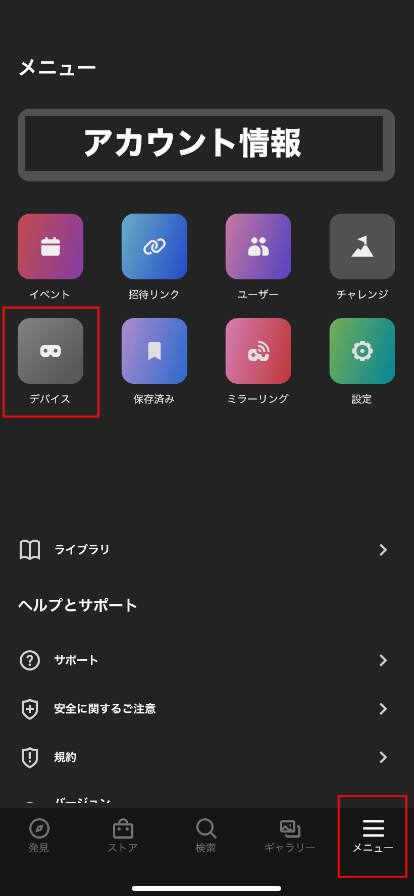
- 画面下の一番「メニュー」をタップ
- 並んでいるアイコンの「デバイス」をタップ
- Meta Quest2の接続がなかったら電源を入れ接続(接続済みが表示されているのを確認)
- 下の方の「ヘッドセットの設定」のうち「開発者モード」を選択
- facebookログイン、団体、企業の作成されていない場合は、作成を求められるので作成、ログイン。
- 開発者モードをオン


以上になります。
VRアプリのビルド
では、PCにOculus Quest2をPCに繋ぎます。この時Oculus Quest2内(被って見るVR画面)でアクセス許可ウインドウがでている場合がありますので確認しておきましょう。
その後Unityで「Build And Run」を押します。
成功したらHMDでデモシーンを見渡して、コントローラーが表示されているのを確認しましょう。これでビルド準備ができました。
FPSゲームのVRカメラを準備しよう
では、今回作成してきたFPSゲームをVRに対応させていきます。
なお、ここまでPC、スマホと対応しコード内で分岐してきましたが、VRをそのように分岐だけで変更するのは難しいです。そのため、シーンはコピーした別のものを用意して、スクリプトは既存のものを変更していきます。
今のコードを残しておきたい場合は、コピーしてバックアップしておいてください。
シーンの作成
まずは今ある「MainScene」をコピー(ctrl+D もしくは command + D)して「VRScene」という名前にして、そのシーンを開きましょう。

ここからこのシーンで作成していきます。
各UIの調整
では一つずつ調整していきましょう。「PlayerUICanvas」の子にあるオブジェクトを調整していきます。
まずは、一番上「TargetImage」は画面中心にあった照準画像ですので、非アクティブ(または削除)します。
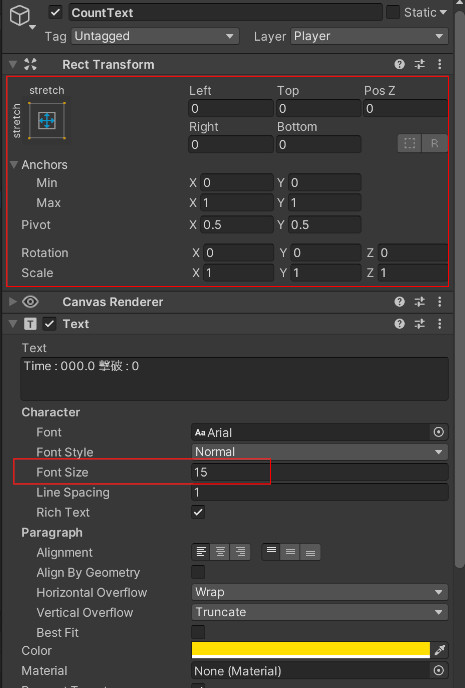
次に「CountText」は時間、撃破数を表示しているUIです。これを下記のように調整します。

調整しているのは、「RectTransform」の値を変更したこと、また「Text」の「FontSize」を「15」に変更しています。
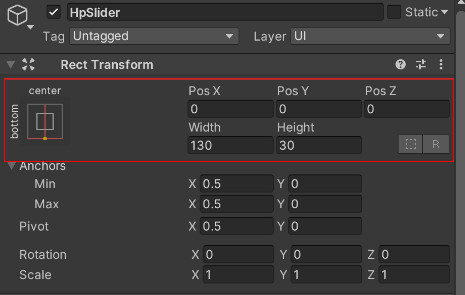
「HpSlider」を下記のような値に調整します。

位置を調整し、大きさを小さくしています。「Pos」を「0」にし、「Width」を「130」、「Height」を「30」にしました。
「Start」は「Text」コンポーネントで「FontSize」を「30」に設定、「End」は子にある「ClearText」のフォントを「15」に設定します。
そして「RetryButton」ですが、消してしまいましょう。コントローラーのボタンでリトライできるようにします。この章の最初の方で追加した「UpdateVRInput()」関数に処理を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
void UpdateVRInput() { // 終了時リトライ処理. if (gameController.CurrentGameParam.State == AppGameController.GameState.End) { if (OVRInput.GetDown(OVRInput.Button.Two) == true || OVRInput.GetDown(OVRInput.Button.Four) == true) { OnRetryButtonClicked(); } } // ジャンプ処理. //if( Input.GetKeyDown( KeyCode.Space ) == true && isJumping == false ) if (OVRInput.GetDown(OVRInput.Button.One) == true && isJumping == false) { isJumping = true; rigid.AddForce(rigid.gameObject.transform.up * jumpPower, ForceMode.Impulse); Debug.Log("Jump" + isJumping); } } |
まずは終了時にのみ処理を行いたいので「if( gameController.CurrentGameParam.State == AppGameController.GameState.End )」でステイトが「End」の時に限定します。
そして「OVRInput.GetDown()」つまりボタンが押された時の処理を追加します。
今回は「OVRInput.Button.Two」もしくは「「OVRInput.Button.Four」で右コントローラー「B」ボタン、もしくは左コントローラー「Y」ボタンです。
中の処理はリトライ時の処理「OnRetryButtonClicked()」をそのまま実行しましょう。
もしこの時に表示テキストを変えたい場合は「OnClear()」や「OnPlayDead()」で「clearText」を変更していますのでそこに「Bボタンを押してリトライ!」みたいのを追加してもいいでしょう。

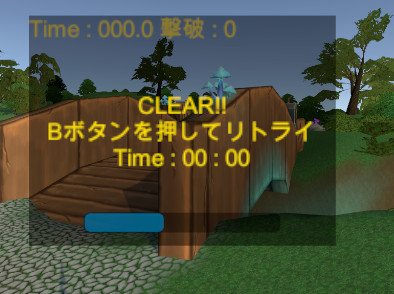
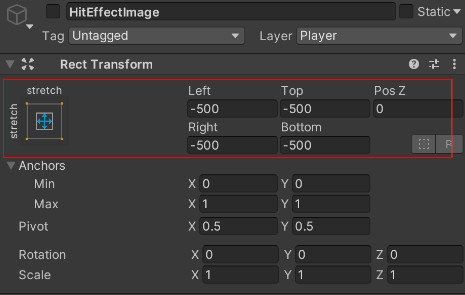
最後に「HitEffectImage」です。これは、敵から攻撃を喰らった時に画面が赤くなる用の画像です。VRでちゃんと視界を赤くしようと思うと少し面倒なので、今回は簡易的に調整しておきます。「RectTransform」のストレッチ4つを適当に大きくしてぱっと見では視界が赤くなる感じにします。下記のように調整しましょう。

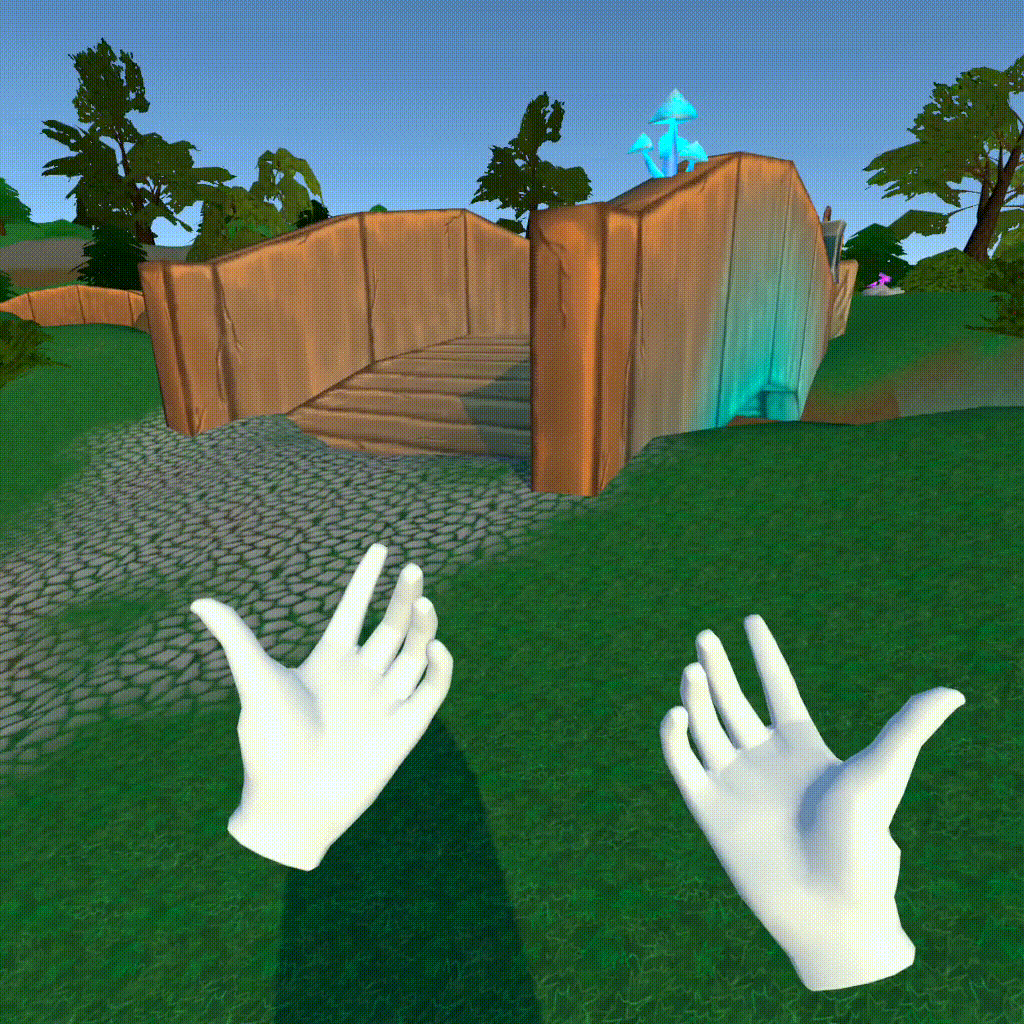
ここまでの数値は各自調整しても問題ありません。ビルドしてどう見えるか確かめましょう。

上記映像は「MetaQuest2」を画面録画したものです。これを見ると、中心に寄っているように見えますがまともに見える範囲はこれくらいが限界かと思いますので各自HMDで見ながら調整してみましょう。
今回は以上になります。あとは攻撃処理になりますが、これはコントローラーを持つ手に合わせて弓矢の処理を作成しないといけないので、ここまでの変更よりも大変になります。
その辺りを次回やっていきましょう。
次回の記事 :










コメント