本講座では、UnityとC#を用いて3DFPSゲームを作成していきます。
今回は弓を武器にしたFPSゲームを作成していきますが、よく見る銃を使用したFPSはむしろ弓より簡単ですので、銃に興味のある方は今回の講座を改造して銃にするのもいいかもしれません。
実機で動かしているところも先に見ておきましょう。
Unity入門の森、次回の新作講座の「FPSゲームの作り方講座」に取り組み、スマホアプリ化対応まで行うとこんな感じになります。
— ばこ@Unity入門の森 (@bako_XRgame) November 17, 2022
残りはVR化対応のパートです。引き続き執筆がんばります!#Unity入門の森#ゲームの作り方#IndieGameDev pic.twitter.com/s6ztSOkJFi
FPSゲーム講座のVR対応、ほぼほぼできたかな。
— ばこ@Unity入門の森 (@bako_XRgame) November 28, 2022
あとはいくつか調整&オプション要素の解説記事を作成して仕上げです。
今日は弓矢を射る処理をVR化しました。
実際に身体を使って狙いを定めて敵を倒すのって楽しいです。
PC、スマホ、VR全対応の新作講座をお楽しみに!#Unity入門の森 #VR pic.twitter.com/QkAPKN4LDt
まずはPC用に作成をして、その後上記のようなスマホやVRプラットフォームに対応していく予定です。
ゲーム開発初心者でもわかりやすいように順を追って解説していくので、講座を読み進めながらご自分でもFPSゲームを作成してみてください。
Unityプロジェクトの作成
まずは、Unityプロジェクトを作成します。
Unityのインストール
もしまだUnityをインストールしていない方はインストールしておきましょう。簡単にだけ解説しておきます。今回は
- Unity 2020.3.16f1
を使用して作成します。バージョンが変わると開発画面のUIや機能が変わるのでなるべくバージョンは合わせてください。基本的には変わらずに作成できますが、バージョンの差が大きくなるほど開発環境の違いも大きくなりますのでご注意ください。
また、Unity本体のみでもインストールは可能ですが、今後のためにも「Unity Hub」をインストールして、そこからUnityをインストールしましょう。
(以下のUnityHubの画像はUnity Hub3.1.1を使用しています。少し前のものと見た目が違いますのでご注意ください。前バージョンでもできること、クリックすべき文字やボタンは変わらないので違和感なく作成できます。)


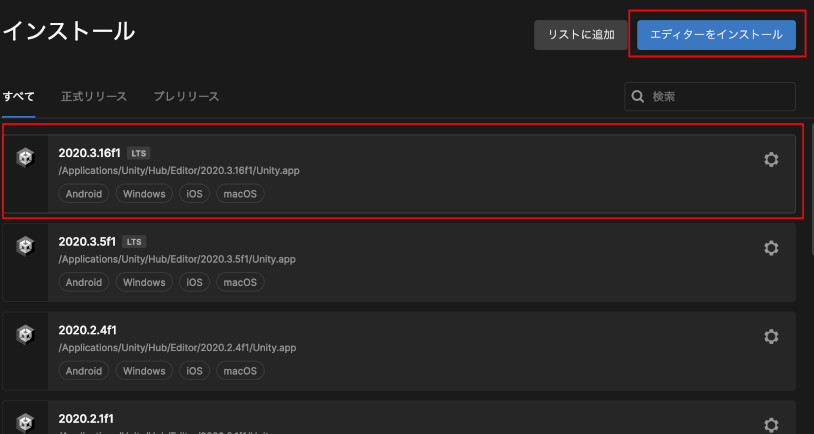
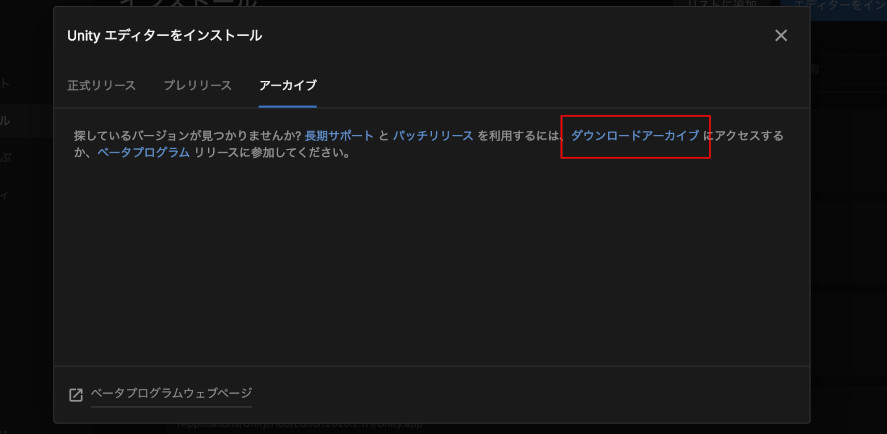
UnityHubでは右上の「エディターをインストール」をクリックし、「ダウンロードアーカイブ」から各バージョンのUnityがインストールできます。
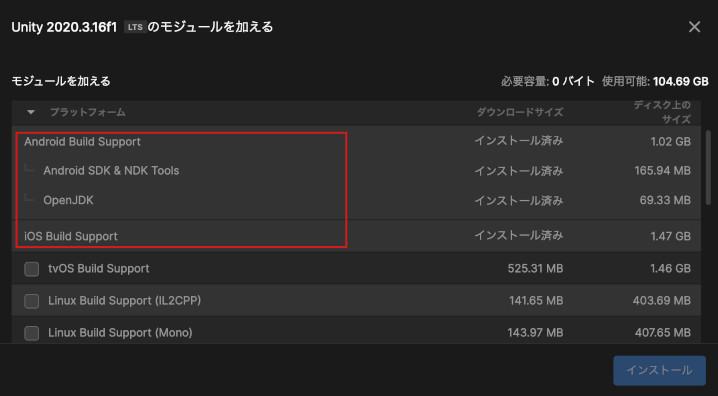
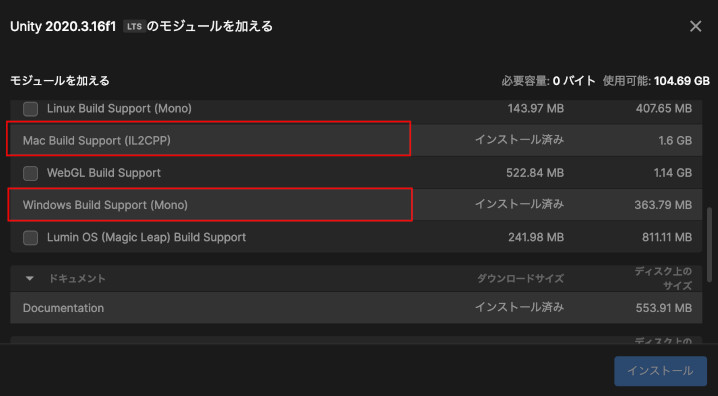
その際にモジュールを追加から「Windows Build Support」「Mac Build Support」「iOS Build Support」「Android Build Support」を追加しておきましょう。


プロジェクトの作成
ではプロジェクトを作成します。

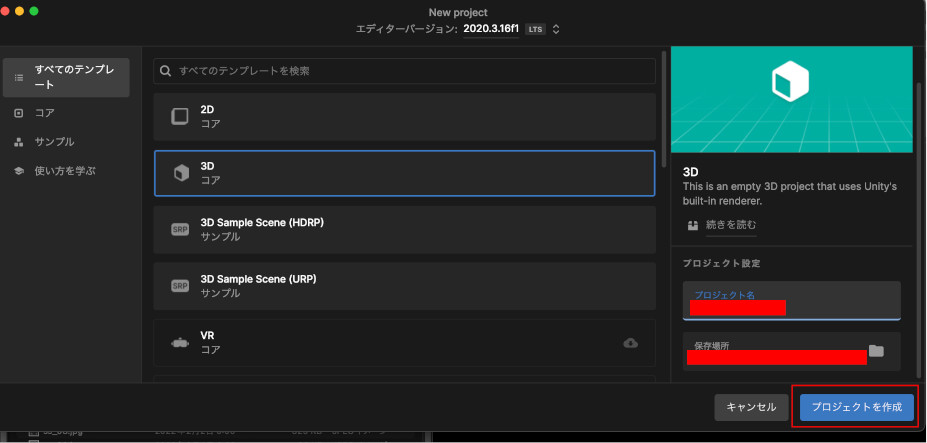
新しいプロジェクトを作成し、「3D」を選択、「プロジェクト名」「パス」を任意に設定してください。
プロジェクトが開いたらまずはウインドウを使いやすいように移動しておきましょう。これに正解はないので使いやすいようにで構いません。
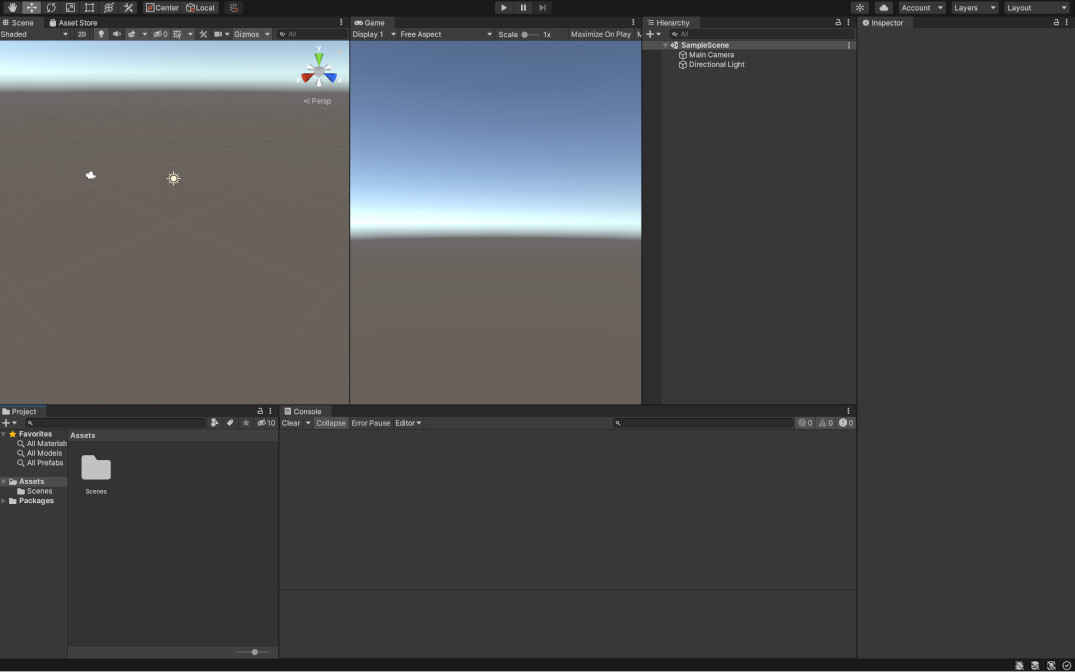
解説の都合上、途中で配置が変わるかもしれませんが、下記のように「Scene」、「Game」「Hierarchy」、「Inspector」、「Project」、「Console」が見えるようにしてあるといいかと思います(タブに名前が書かれています)。
また、今後の解説の際これらのウインドウをこの名前で呼びます。「Hierarchyウインドウで~」や、「Inspectorの○○を」などと書いていくので覚えておきましょう。

初期プロジェクトファイルのダウンロードについて
また、本講座を進める上でUnityバージョンやアセット環境の変化に対応できるように、講座1記事目の「アセットとフォルダ構成の整理を行う」までの内容を完了したプロジェクトファイルを用意しました。
必要に応じてご活用ください。
アセットの導入とフォルダ整理を行ったプロジェクトファイルのダウンロードはこちら>>
アセットの導入
次に今回使用するアセットを導入していきます。
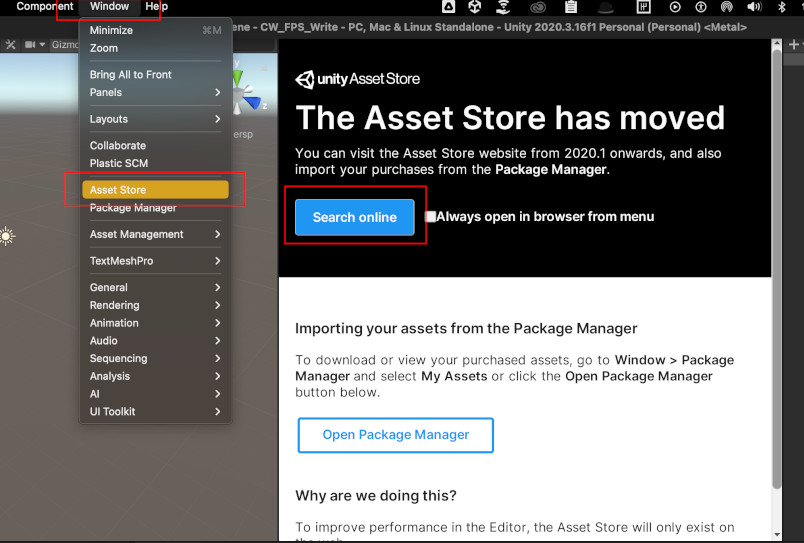
上部メニューの「Window→Asset Store」でウインドウを開き、「Search Online」をクリックするとブラウザでUnityAssetStoreのページに移動します。

では、アセットをダウンロードしていきます。Unityアカウントが必要になるので、まだ持っていない方は作成しておきましょう。
(下記URLに飛べばUnityでウインドウを開く必要はありません)
試しに一つロードしてみます。他は同じようにダウンロードしていきましょう。
では下記URLを開きましょう。
弓矢(Elven Long Bow)

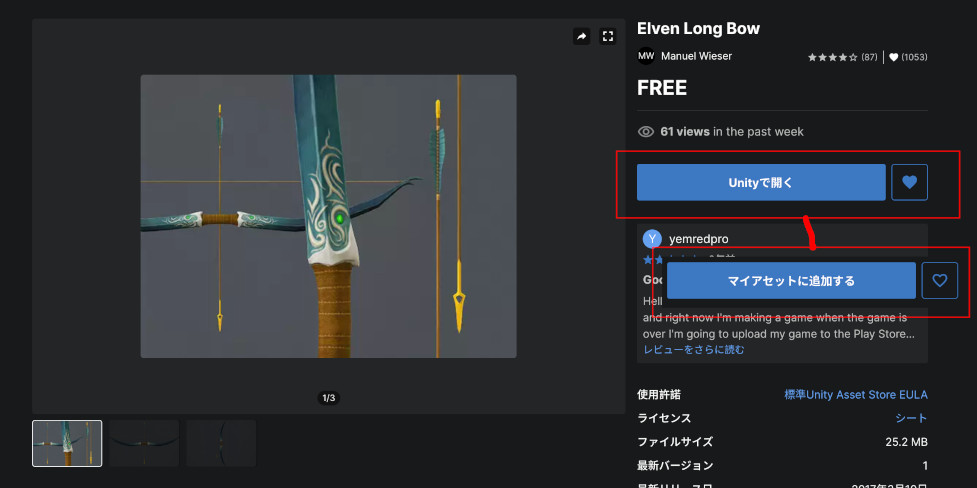
ブラウザで下記のようなページが開きます。

右側のボタンが、最初は「マイアセットに追加する」になっており、追加したら「Unityで開く」になりますので、開きましょう。
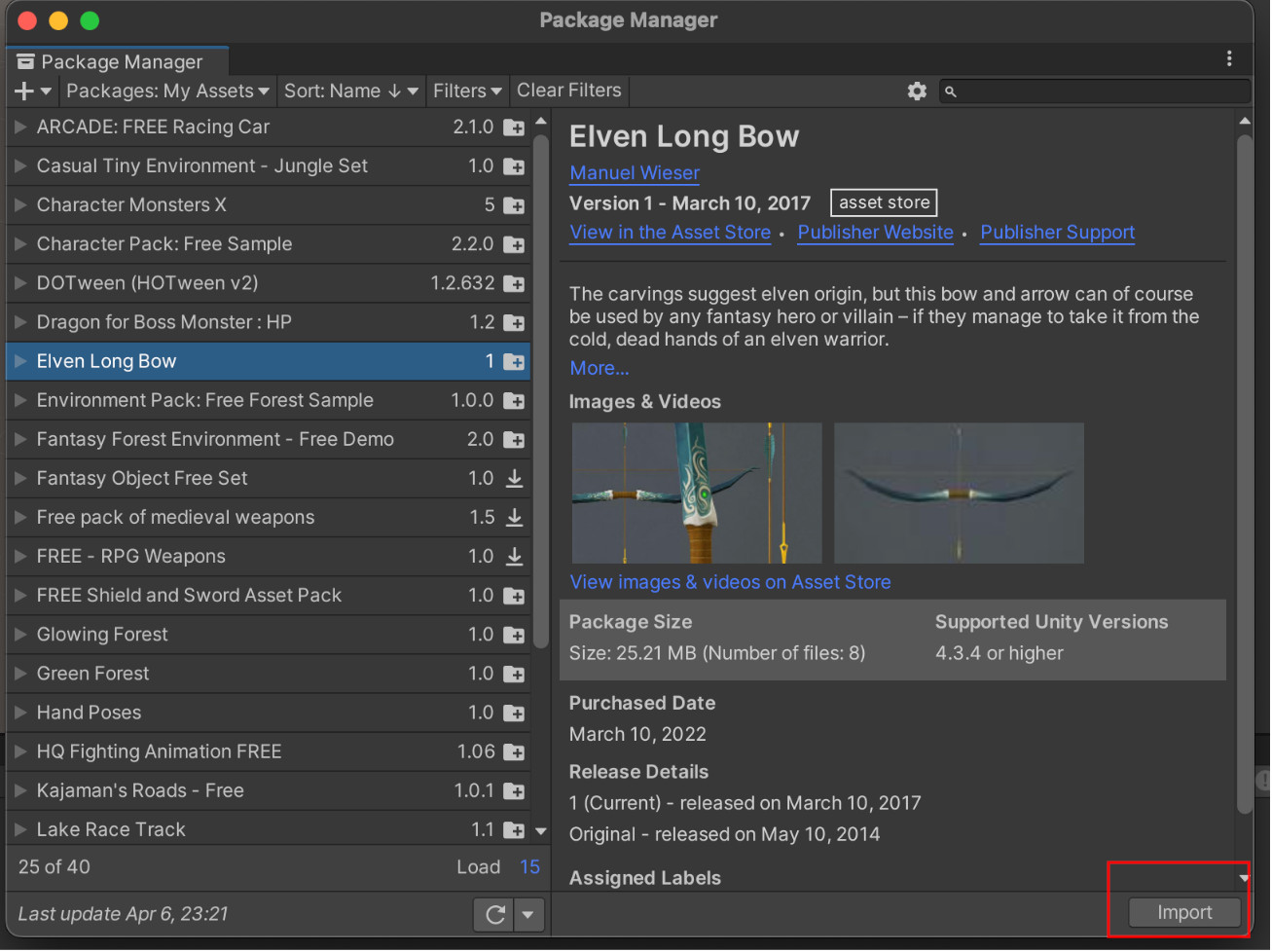
するとUnityで自動的にPackageManagerが開きます。先ほど追加したアセットを探して選択します。
そして右下にある「Download」ボタンを押し、次に「Import」ボタンを押しましょう。

次に下記のようなウインドウが出ますので再度「Import」ボタンを押してください。

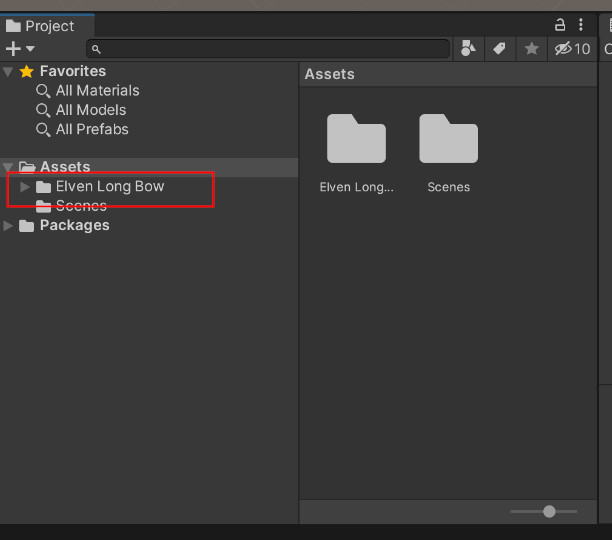
すると、アセットがインポートされ、Projectウインドウに追加されていますので確認してください。

では、同じようにして下記アセットを全てインポートしましょう。
敵(Level 1 Monster Pack)

敵2(Character Monsters X)

敵3(Dragon for Boss Monster : HP)

フィールド(Glowing Forest)

的(sFuture Targeting)

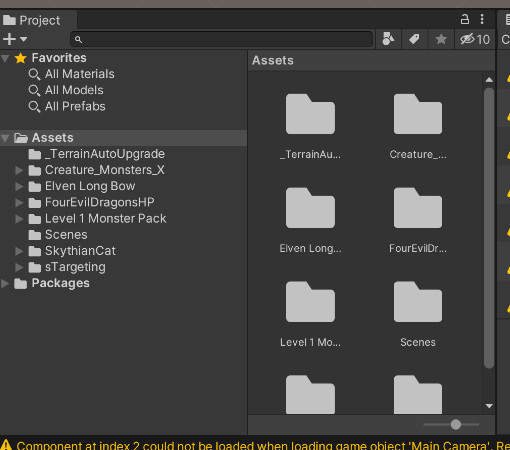
全てインポートが終わると、Projectウインドウに下記のようにフォルダが増えているかと思います。

これでアセットの導入の完了です。アセットは今後また必要に応じてインポートする可能性もありますので、方法は覚えておきましょう。
アセットとフォルダ構成の整理を行う
ここでファイルや他フォルダが増えたので一旦整理用のフォルダを作成して使いやすいようにしておきましょう。
この辺りはご自身のやりやすい方法で構いません。
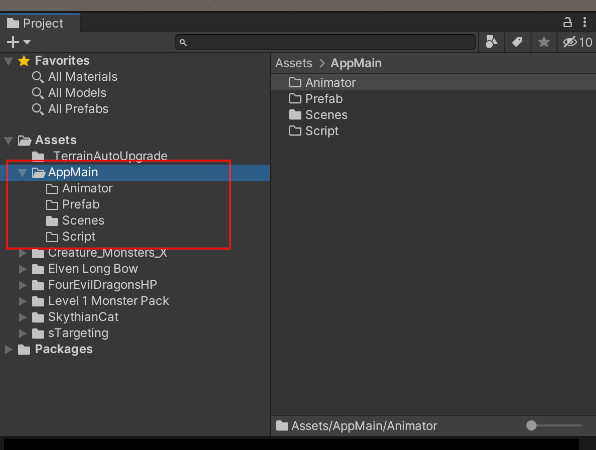
まずはProjectウインドウで一番上の「Assets」フォルダを右クリックして「Create→Folder」を選択して新しくフォルダを作成します。このフォルダを「AppMain」という名前にします。
そして、この「AppMain」フォルダ内に初めからある「Scenes」フォルダをドラック&ドロップして移動します。
次に「AppMain」フォルダ内に「Script」「Prefab」「Animator」フォルダを作成しましょう。
ここまで作成できるとProjectウインドウは下記のようになります。

今後、自分で作成するものはこの「AppMain」内の各フォルダに入れるようにしましょう。
アセットの導入とフォルダ整理を行ったプロジェクトファイルのダウンロードはこちら>>
FPSゲームのフィールドの配置
では最後にインポートしたアセットを使用して、フィールドだけ配置しておきましょう。
FPSフィールドとなる森アセットをプレハブ化
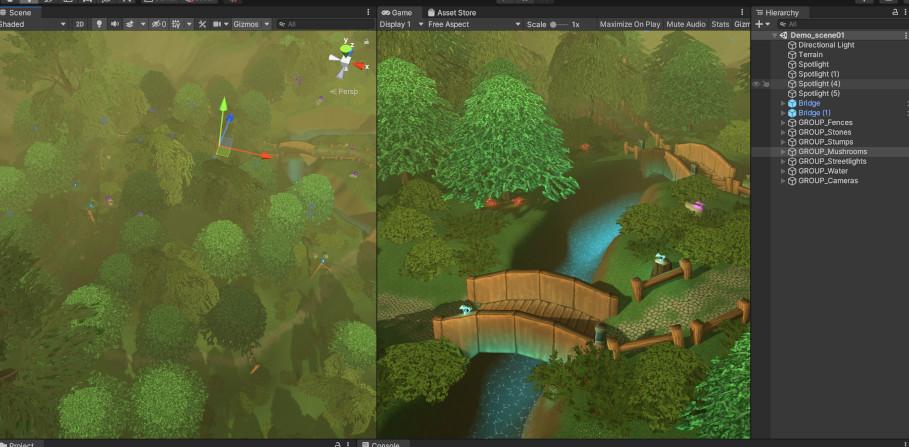
まず「Assets/SkythianCat/Glowing_Forest/DOMO/」フォルダにある「Demo_scene01」シーンを開いてください。すると下記のようなシーンが開きます。

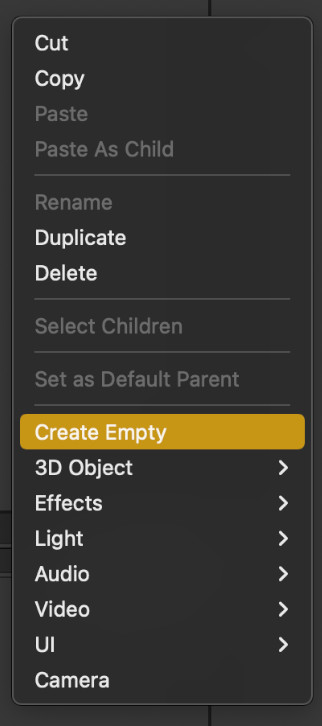
次にHierarchyウインドウで右クリックをして「CreateEmpty」を選択し、空オブジェクトを作成してください。これを「Forest」という名前にします。
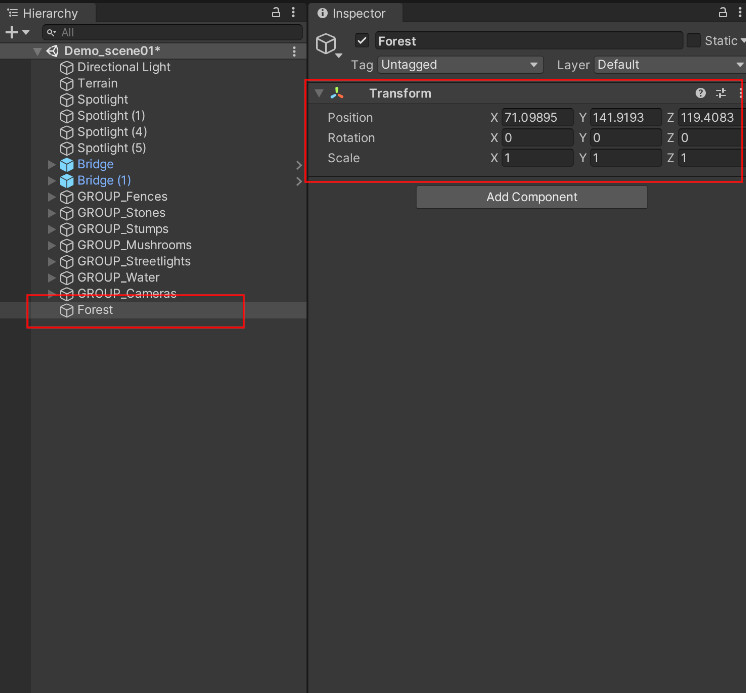
次に、今作成した「Forest」を選択してInspectorウインドウをみてください。
上の方にある「Transform」というコンポーネントの「Position」に何らかの値が入っているはずです。これらを全て「0」にしておきましょう。


次に、HIerarchyで「Forest」以外の全てを選択(Shiftクリックで複数選択できます)し、そのまま全てを「Forest」にドラック&ドロップして「Forest」の子にしましょう。
オブジェクト間に親子関係ができると、子のゲームオブジェクトは親の少し右(一段下)に配置されるようになり、親オブジェクトの左の三角マークを押すと折りたためるようになります。
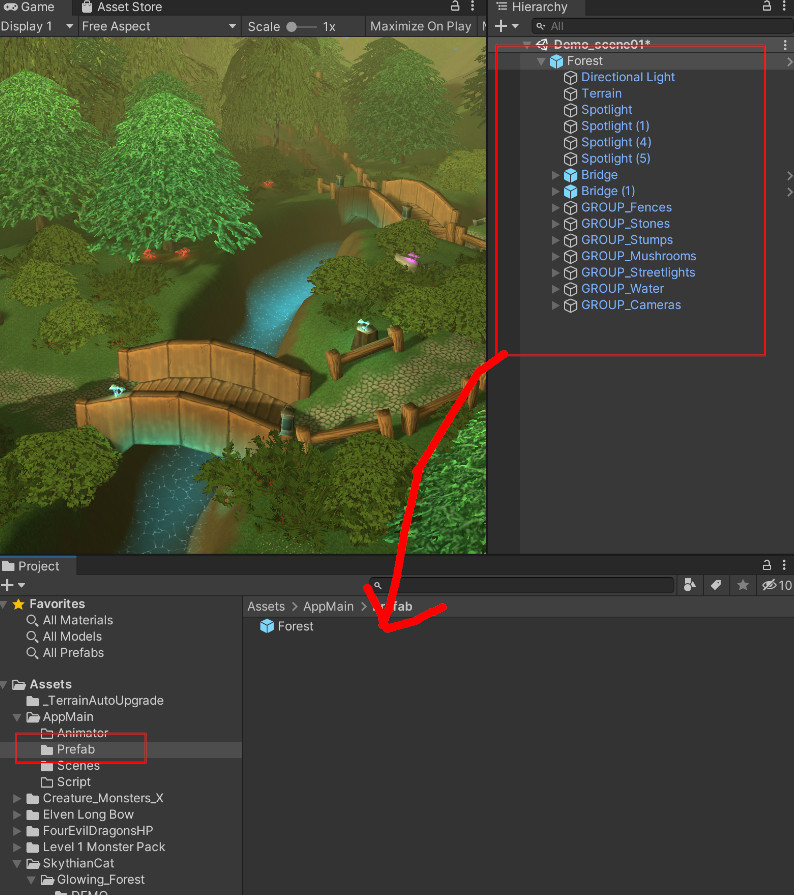
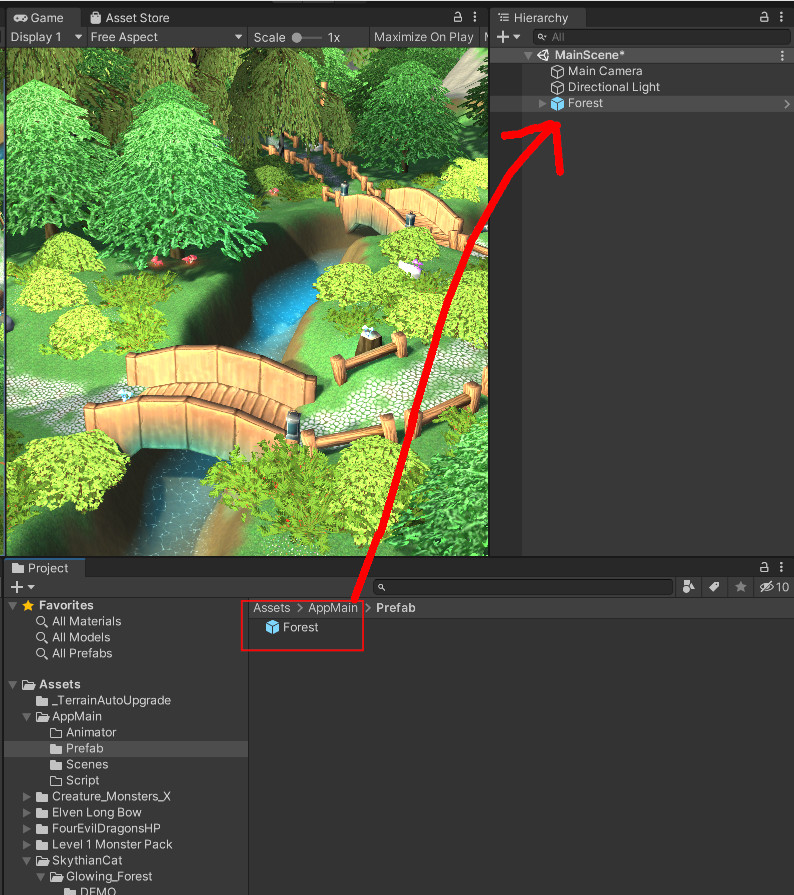
全てが、「Forest」の子になったら、その「Forest」をドラック&ドロップして、Projectウインドウの「Assets/AppMain/Prefab」に移動します。するとForestがプレハブ化されます。
プレハブ化されるとHierarchyのオブジェクトが青くなります。

ここまでできたら、「Assets/AppMain/SampleScene」に戻りましょう。このデモシーンはセーブしてもしなくてもOKです。
ここで、「SampleScene」の名前も変更しておきましょう。「MainScene」など好きな名前でOKです。
森プレハブをFPSフィールドに配置
ではプレハブを配置しましょう。
「Assets/AppMain/Prefab」フォルダ内にある「Forest」をシーンのHierarchyにドラッグ&ドロップします。
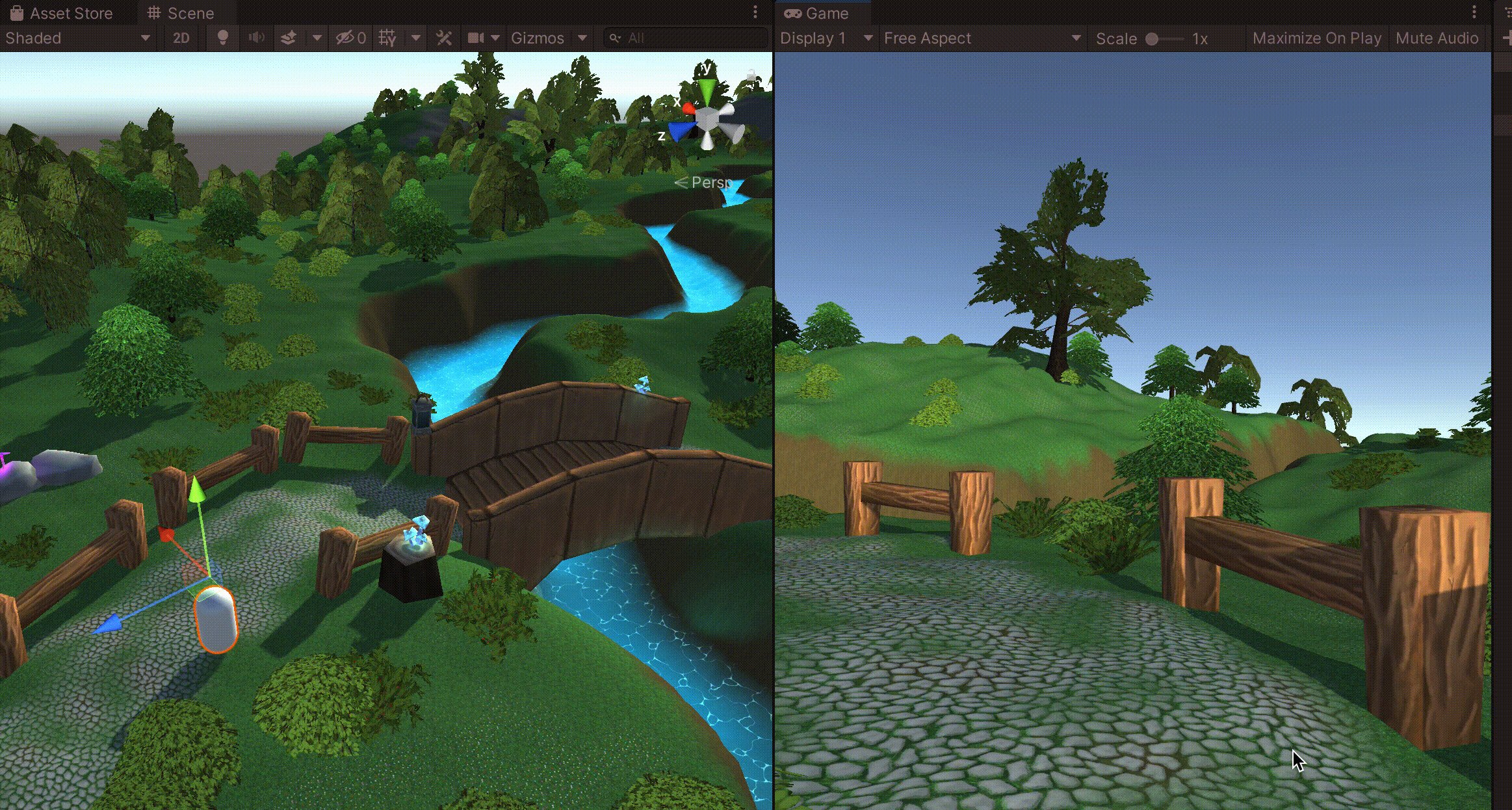
すると下記のように先ほどプレハブ化した森が配置されます。もしここで配置した「Forest」のTransformの「Position」が全て「0」でない場合は「0」にしておきましょう。

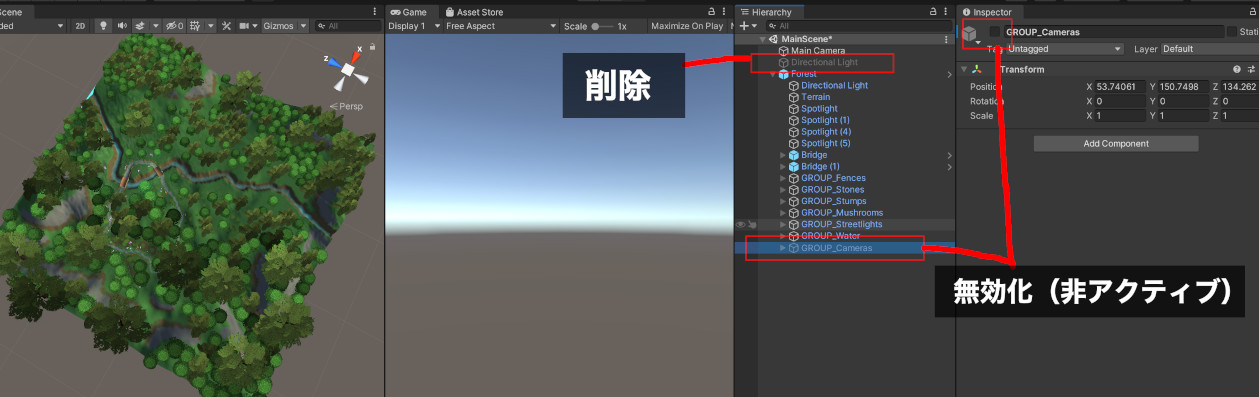
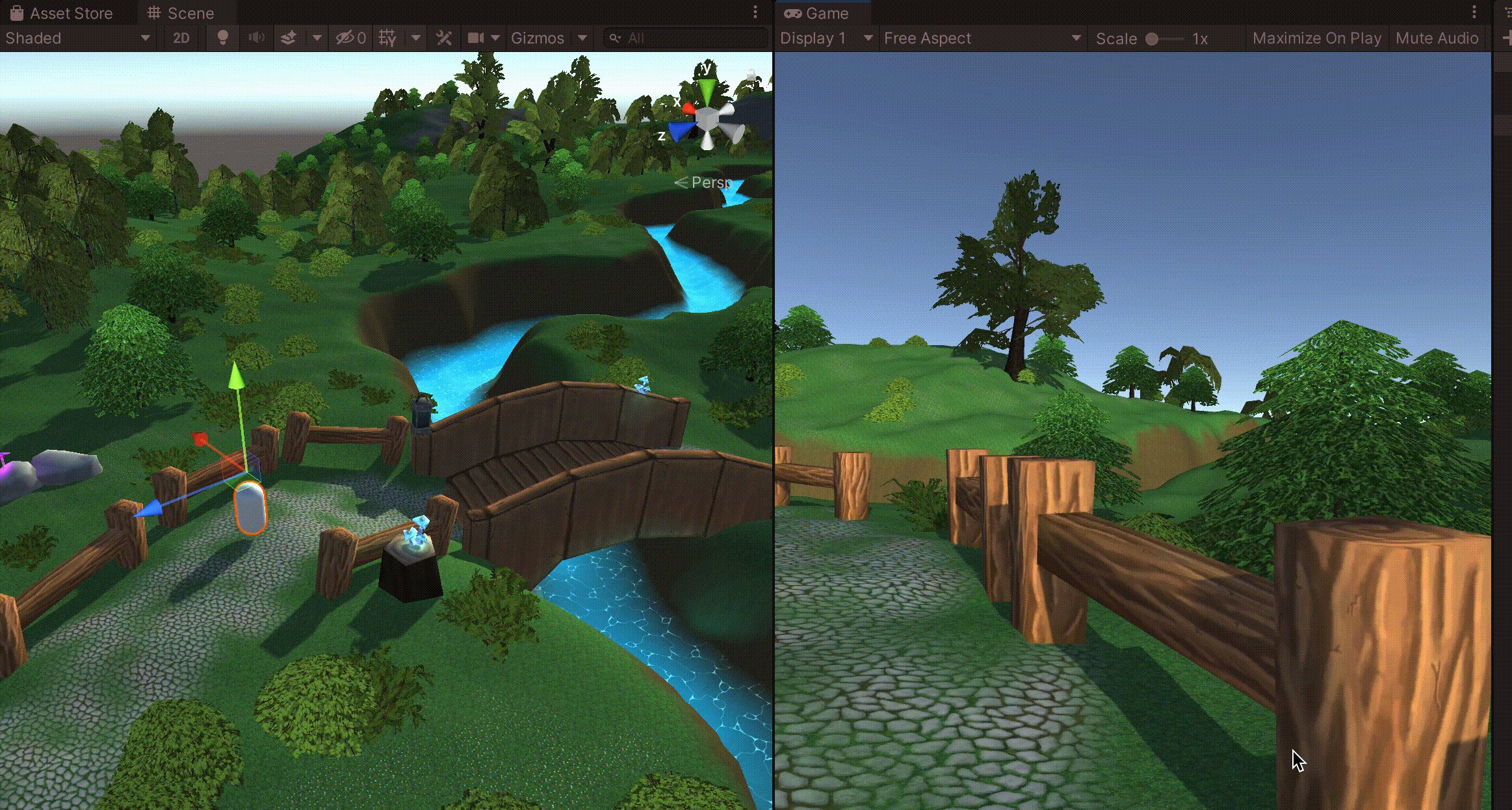
配置した「Forest」が少し明るすぎますね。これはもともとあったライトが余計に明るくしてしまっているからなので、初めからあった「Directional Light」を削除してしまいましょう。(画像では無効化していますが消してしまってOKです)
次に「Forest」の左にある「三角マーク」を開いて、子を表示します。
ここに「GROUP_Cameras」というカメラがあるのでこれを無効にしてください。カメラは初めからある「Main Camera」を使用しますのでこのカメラは使用しません。
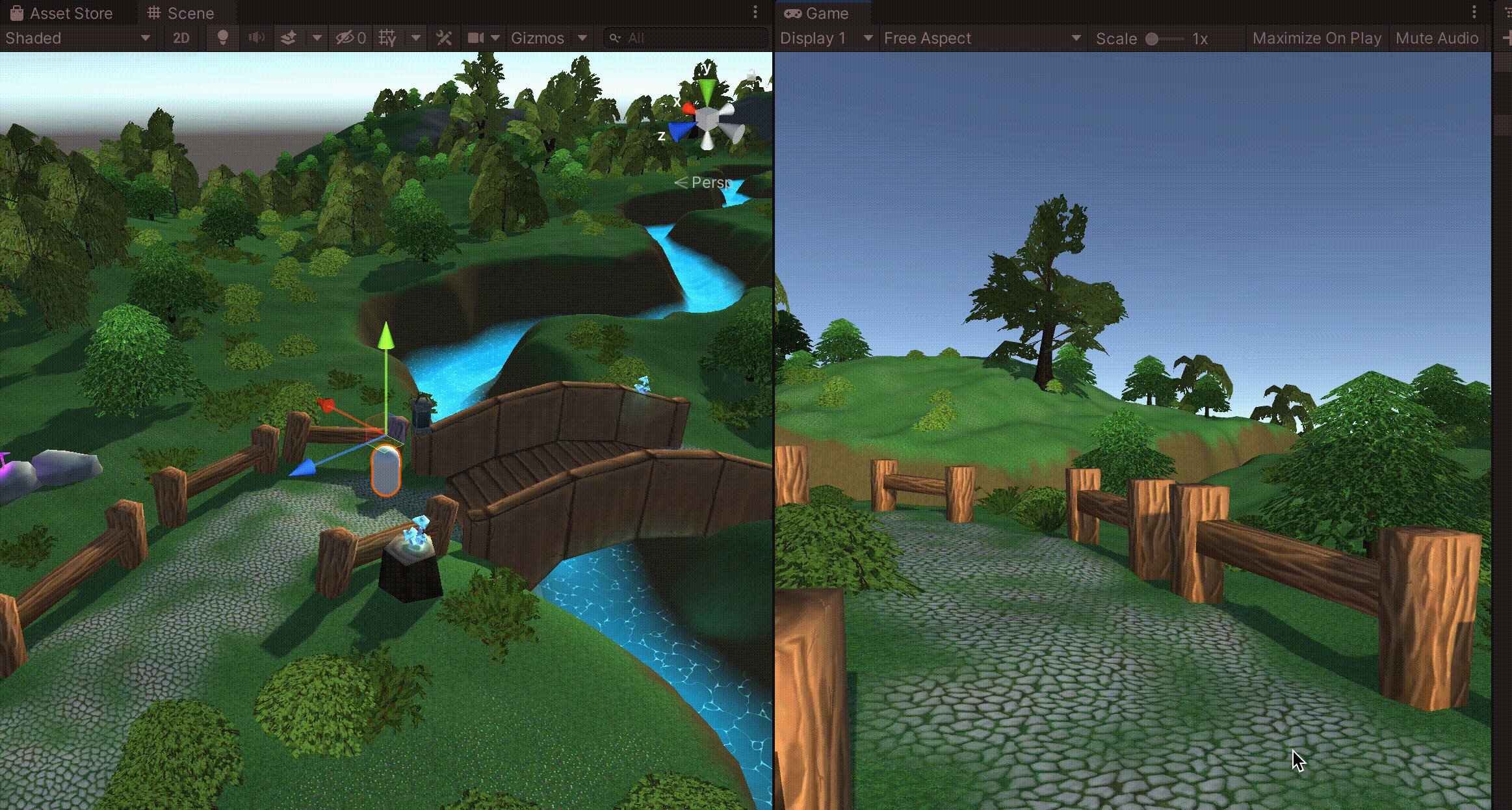
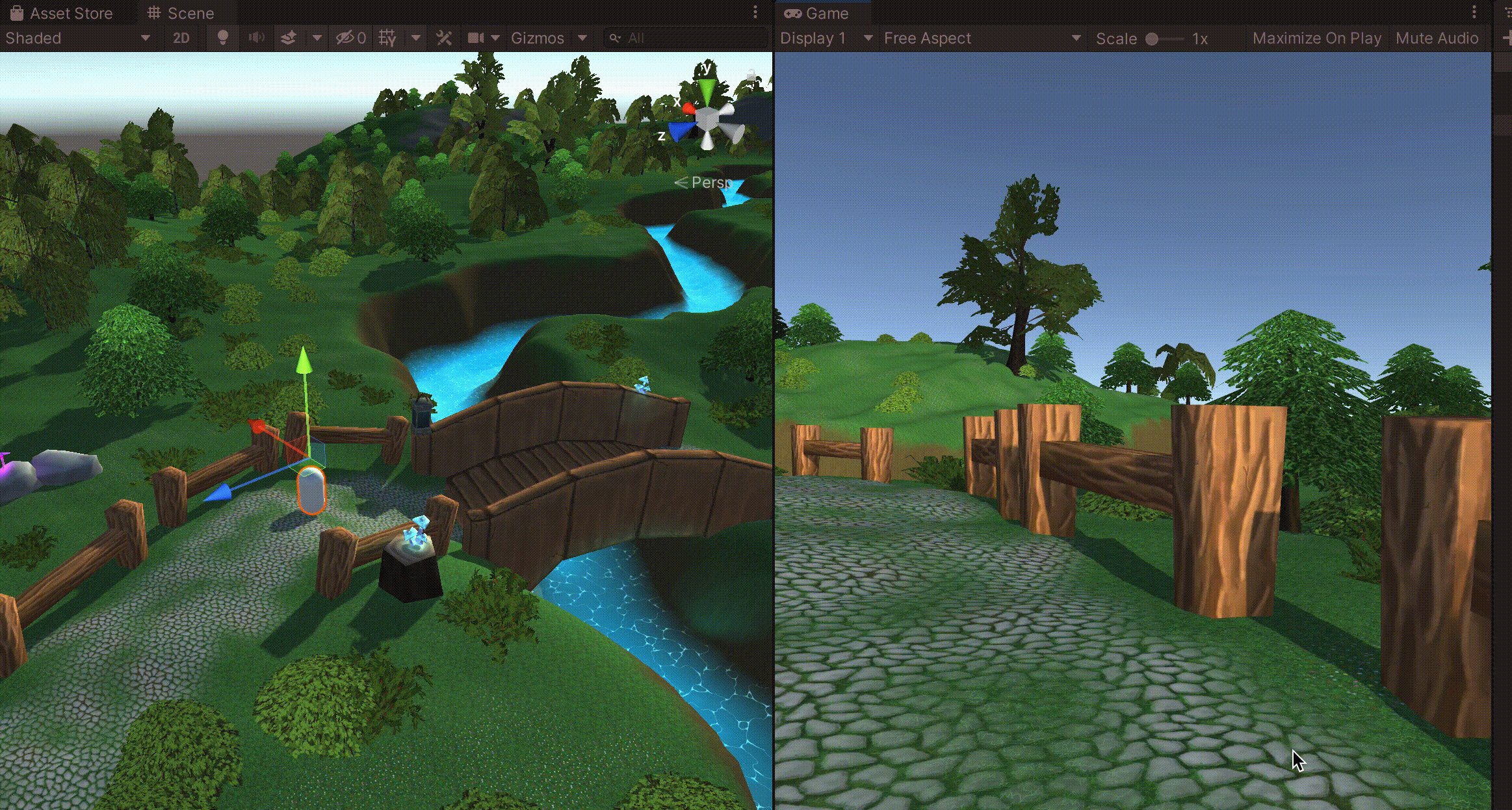
ここまでやると、下記の画像のようになります。「Game」ウインドウには何も写っていませんが今はそれで大丈夫です。今後調整していきます。

FPSフィールドの大きさ調整 Terrainのサイズ変更を行う
そして少し大きさを調整していきます。
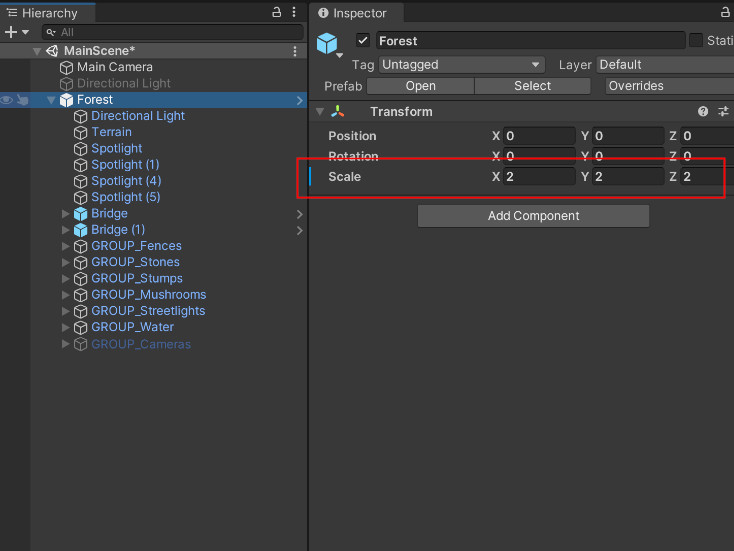
まず、「Forest」を選択しInspectorをみてください。一番上の「Transform」コンポーネントの「Scale」を全て「2」にしましょう。

「Scene」ウインドウをみるとお気づきかもしれませんが、これだけでは川の水や小物だけ大きくなって肝心のフィールドが変わりませんね。
これはフィールドを作成している「Terrain」というコンポーネントが「Transform」の「Scale」の影響を受けないためです。このTerrainの大きさの調整方法を紹介していきます。
(「Terrain」に関してはここでは詳しく解説しません。)
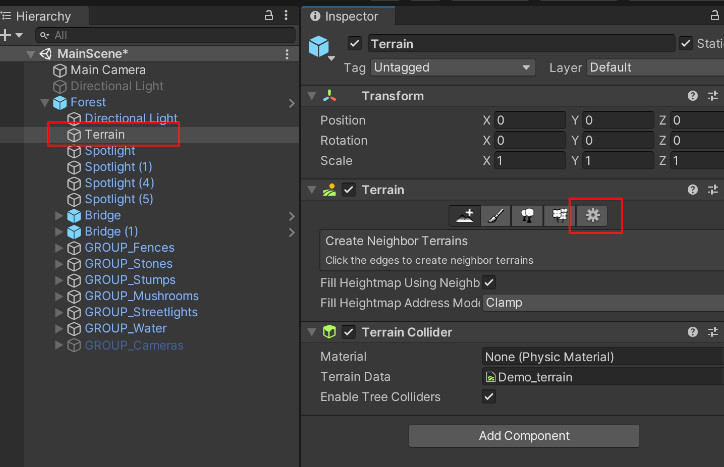
まず、「Forest」の子にある「Terrain」というオブジェクトを選択しInspectorをみてください。
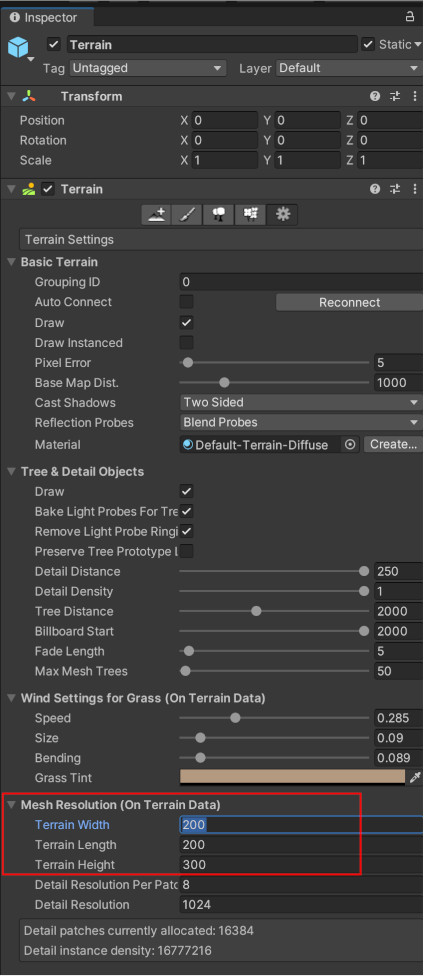
ここに「Terrain」というコンポーネントがありますので、一番上のボタンの一番右にある「歯車マーク」を選択してください。

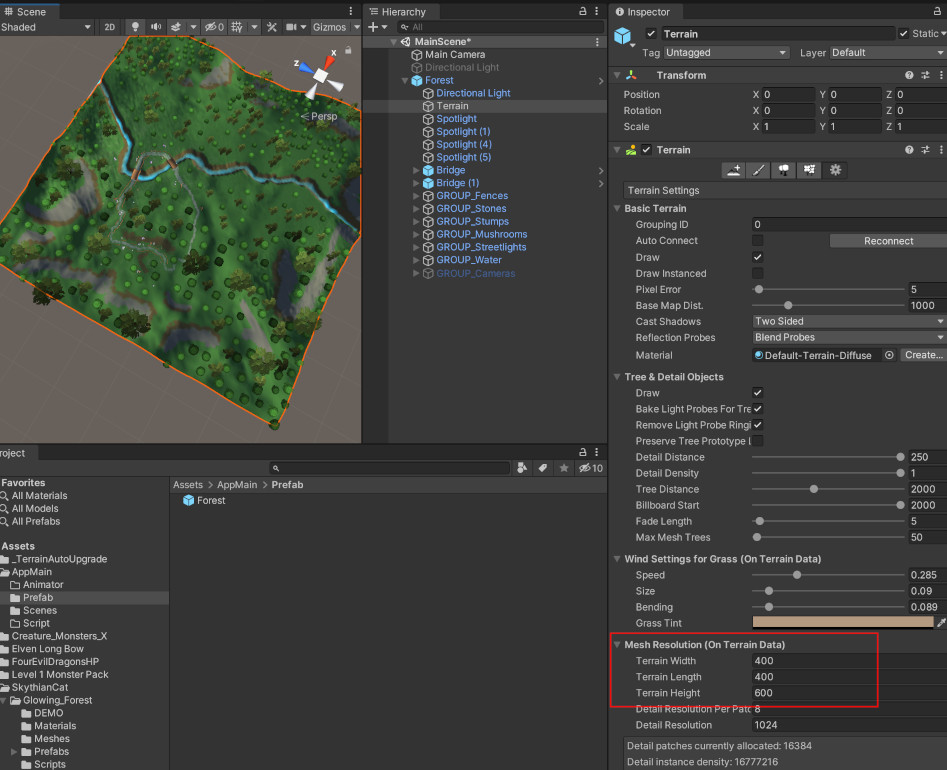
すると、下に項目がたくさん出るので、この内「Terrain Width」「Terrain Length」「Terrain Height」が大きさを表しています。
ここが上から「200」「200」「300」になっているかと思うので、先のScaleと同じように2倍にしましょう、「400」「400」「600」に変更します。
これで、川の水や小物とフィールドの大きさがそろったかと思います。


これでフィールドの配置の完了です。
今回はここまで終了になります。
次回は、本格的にゲーム作成を開始していきます。
次回の記事:








コメント