今回はUnity C# 音ゲーの作り方講座の第2回目、「UIを配置してゲーム画面を作成しよう」をチュートリアル形式で説明していきます。
UIとはユーザーインターフェースの略でユーザーに向けてゲーム画面の情報を表示させたり、ボタンクリックやスマホタップを取得するために用意するものです。
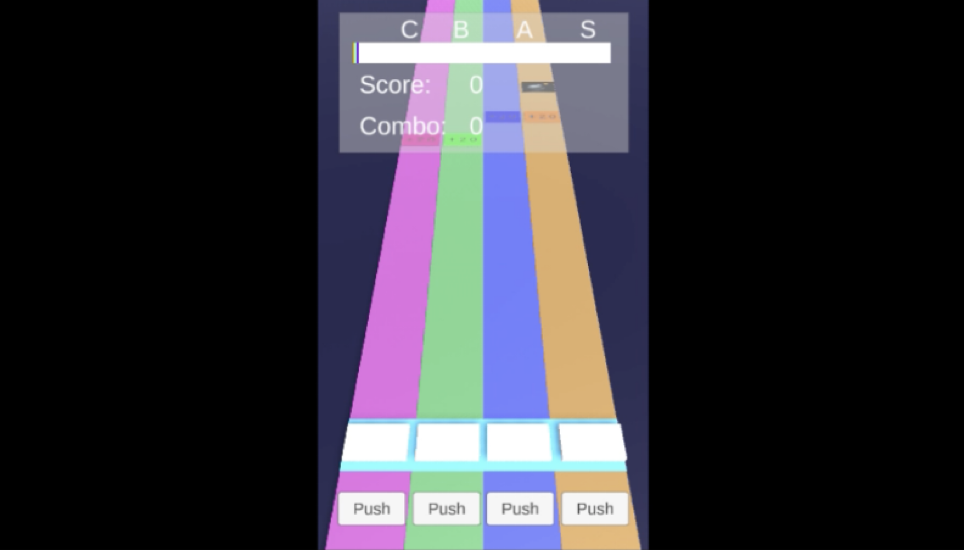
音ゲー完成版の場合、ゲーム画面に見えるPushボタンやテキストのことです。
音ゲー完成版の映像は前回記事である「Unity C# 音ゲーの作り方1 音が流れてくるステージを作成しよう」に掲載しています。
それでは、「UIを配置してゲーム画面を作成しよう」の説明を始めていきます。
音ゲー画面の解像度を全スマホに対応させる方法
まず始めに解像度について説明します。
あなたが持たれているスマホやタブレットは、画面を表示させるために小さな点が集まって映し出されています。小さな点を数値化されたものを解像度といいます。
スマホやタブレット解像度の違いによってUIの位置が変わることがあります。
どんなスマホ・タブレットでもゲームを楽しめるように音ゲーの解像度を自動対応させていきます。
解像度の変更を見やすくするためUnityのゲームという画面を開きましょう。シーンタブの横にありますので選択してください。

次にヒエラルキーの中で右クリックして『UI』→『キャンバスグループ』を選択します。
一緒に『EventSystem』が出現しますが、そのまま置いておいてください(消すとバグります)。
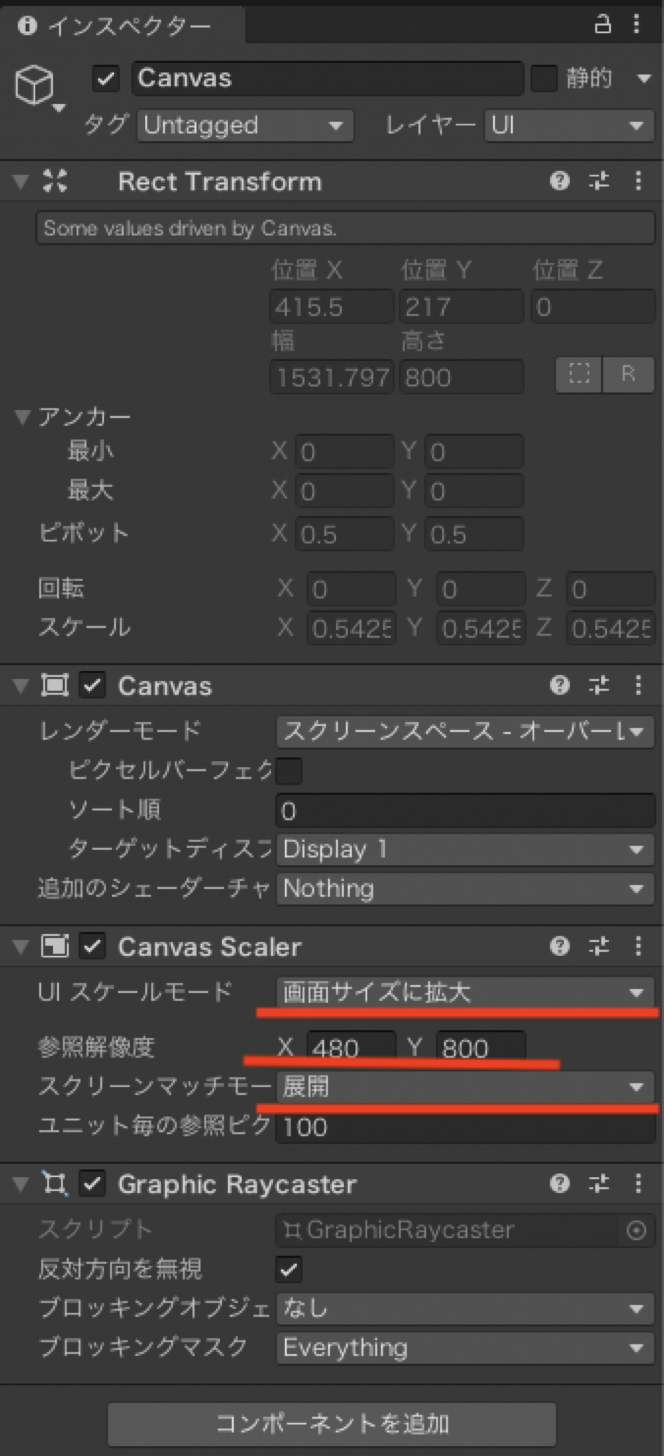
右側のインスペクター欄に『Canvas Scaler』という項目の内容を変更していきます。
変更箇所は以下に記載します。

次に解像度を自動対応させるスクリプトを作成していきます。
スクリプトとは、Unityに指示して動いてもらうためのプログラムのことです。
Unityではプログラミング言語としてC#を使用しています。
それでは、『Assets』フォルダーの中に『Script』フォルダーを作成してください。
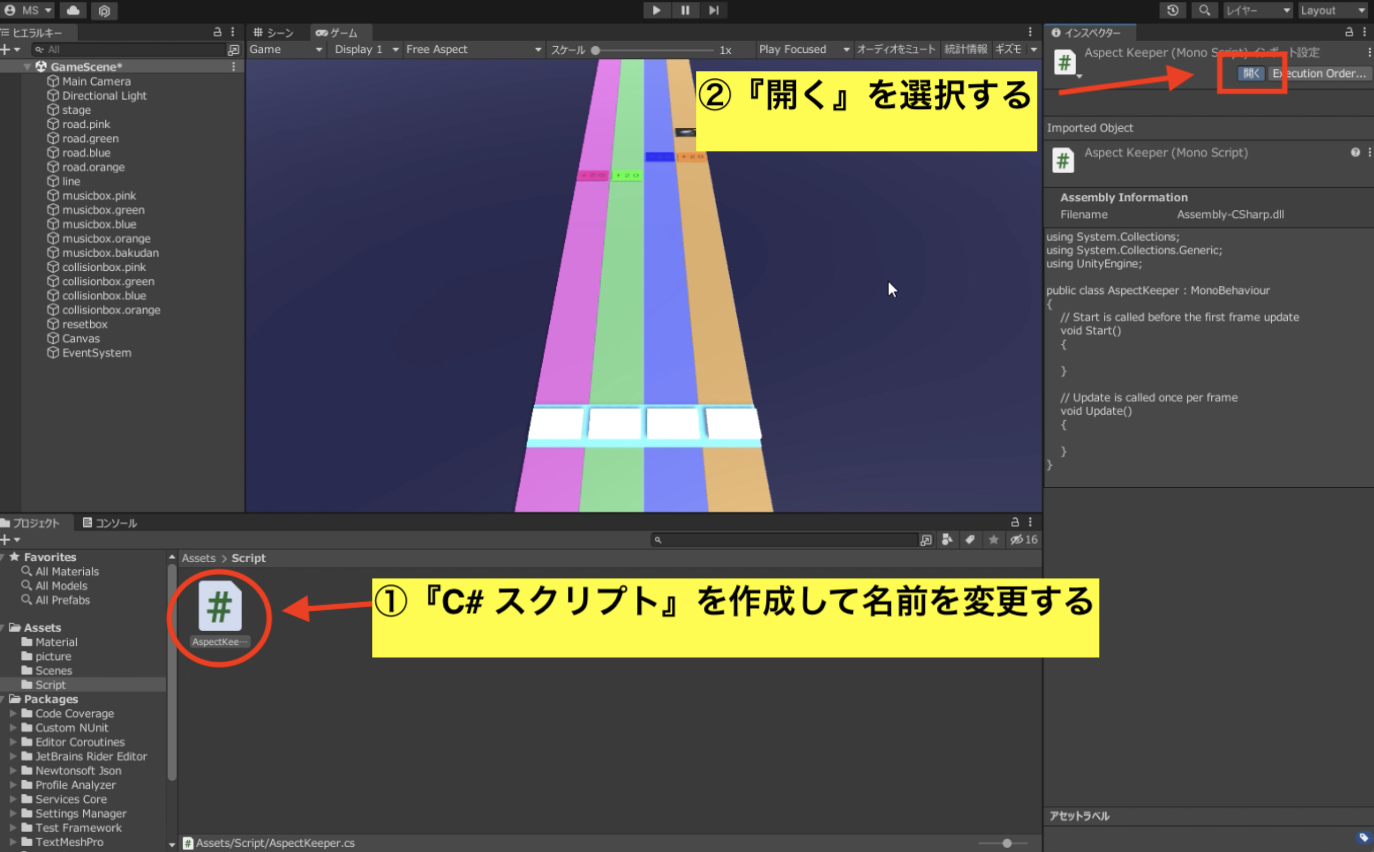
『Script』フォルダーの中で右クリックして『作成』→『C# スクリプト』を選択してください。
名前を『AspectKeeper』に変更してください。
インスペクター欄に『AspectKeeper』スクリプトの詳細が表示されているので右上にある『開く』を選択してください。

Visual Studioを追加している場合、起動してVisual Studioのプログラムが開きます。本記事の環境は「Visual Studio 2019」となります。
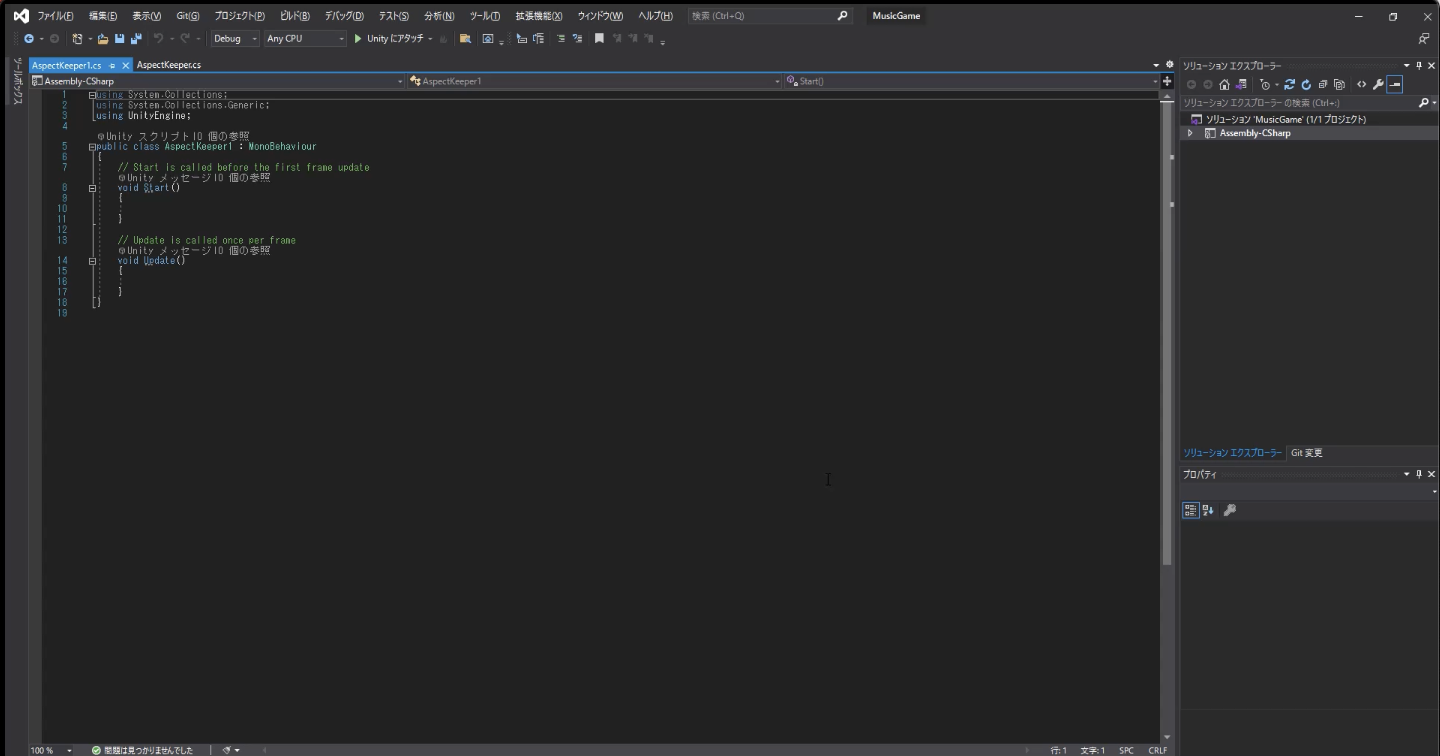
以下のような画面が起動していない場合は「Visual Studio 2019」がインストールされていません。コーディングの際にVisual Studioをインストールしておくと作業しやすくなります。

簡単にインストールのやり方について説明します。
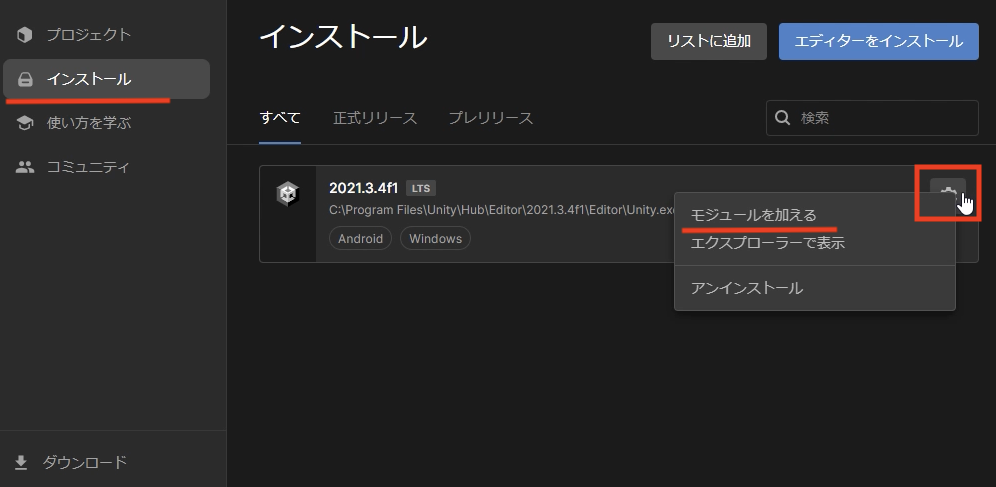
Unity Hubを起動させて『インストール』という項目を選択して『2021.3.4f1』の設定アイコンを選択して『モジュールを加える』を選択します。
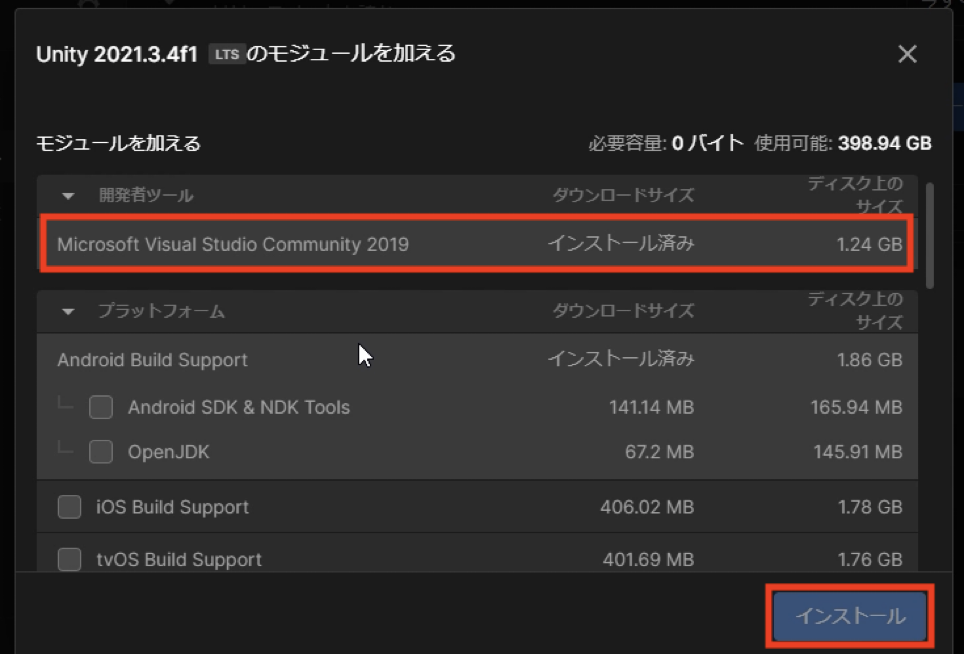
以下のような画面が開くため一番上にあるVisual Studioにチェックを入れてインストールします。Windowsの場合は「Microsoft」、Macの場合は「Mac」と追記されています。
もしお使いのUnityのバージョンが異なる場合、若干見た目の違いやVisual Studioの違いなど出るかもしれませんが大きな違いはないはずです。


これでVisual Studioを使うことができるようになりました。
Visual Studioを使って『AspectKeeper』スクリプトを作成していきましょう。
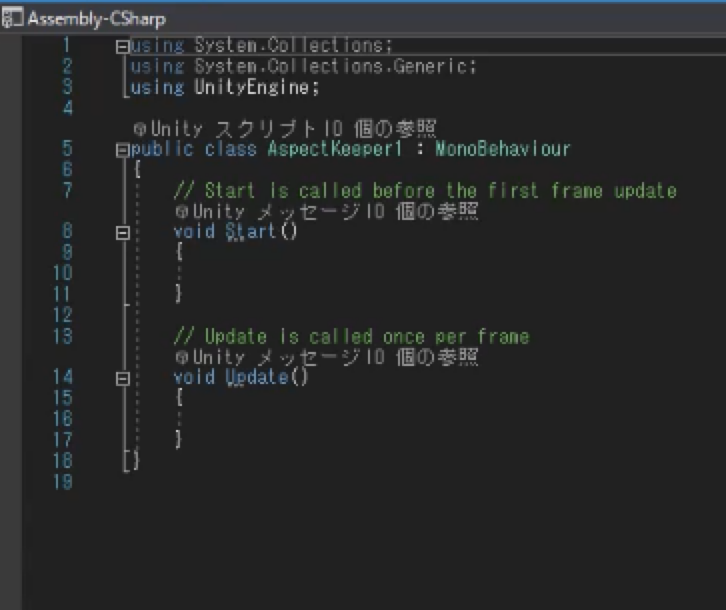
初期設定で以下のようなスクリプトが必ず入っています。

Start関数とUpdate関数といいます。
Start関数は、プログラムの初めの状態を示したい場合に使用しており、{ }の中に初期状態のコードを入れて使用します。
コードとは、プログラミング言語の単語を組み合わせた文字列のことです。
Update関数は、プログラムを実行することで変化が起こるようなコードを入力して使用します。
本講座では完成されているコードを掲載していきます。手入力でもいいですがコードはコピーして入力していくとスムーズです
『AspectKeeper』スクリプトの解説はこちらの記事に詳細に記載されているため「Unityの画面のアスペクト比と解像度を自動変換 全スマホ・複数解像度に対応させる」をご参照ください。
以下が完成された『AspectKeeper』スクリプトになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
using System.Collections; using System.Collections.Generic; using UnityEngine; [ExecuteAlways] public class AspectKeeper : MonoBehaviour { [SerializeField] private Camera targetCamera; //対象とするカメラ [SerializeField] private Vector2 aspectVec; //目的解像度 void Update() { var screenAspect = Screen.width / (float)Screen.height; //画面のアスペクト比 var targetAspect = aspectVec.x / aspectVec.y; //目的のアスペクト比 var magRate = targetAspect / screenAspect; //目的アスペクト比にするための倍率 var viewportRect = new Rect(0, 0, 1, 1); //Viewport初期値でRectを作成 if (magRate < 1) { viewportRect.width = magRate; //使用する横幅を変更 viewportRect.x = 0.5f - viewportRect.width * 0.5f;//中央寄せ } else { viewportRect.height = 1 / magRate; //使用する縦幅を変更 viewportRect.y = 0.5f - viewportRect.height * 0.5f;//中央余生 } targetCamera.rect = viewportRect; //カメラのViewportに適用 } } |
コードの入力ができたら保存してVisual Studioの画面を閉じましょう。
Unityのインスペクターに『AspectKeeper』スクリプトの変更内容が記載されます。
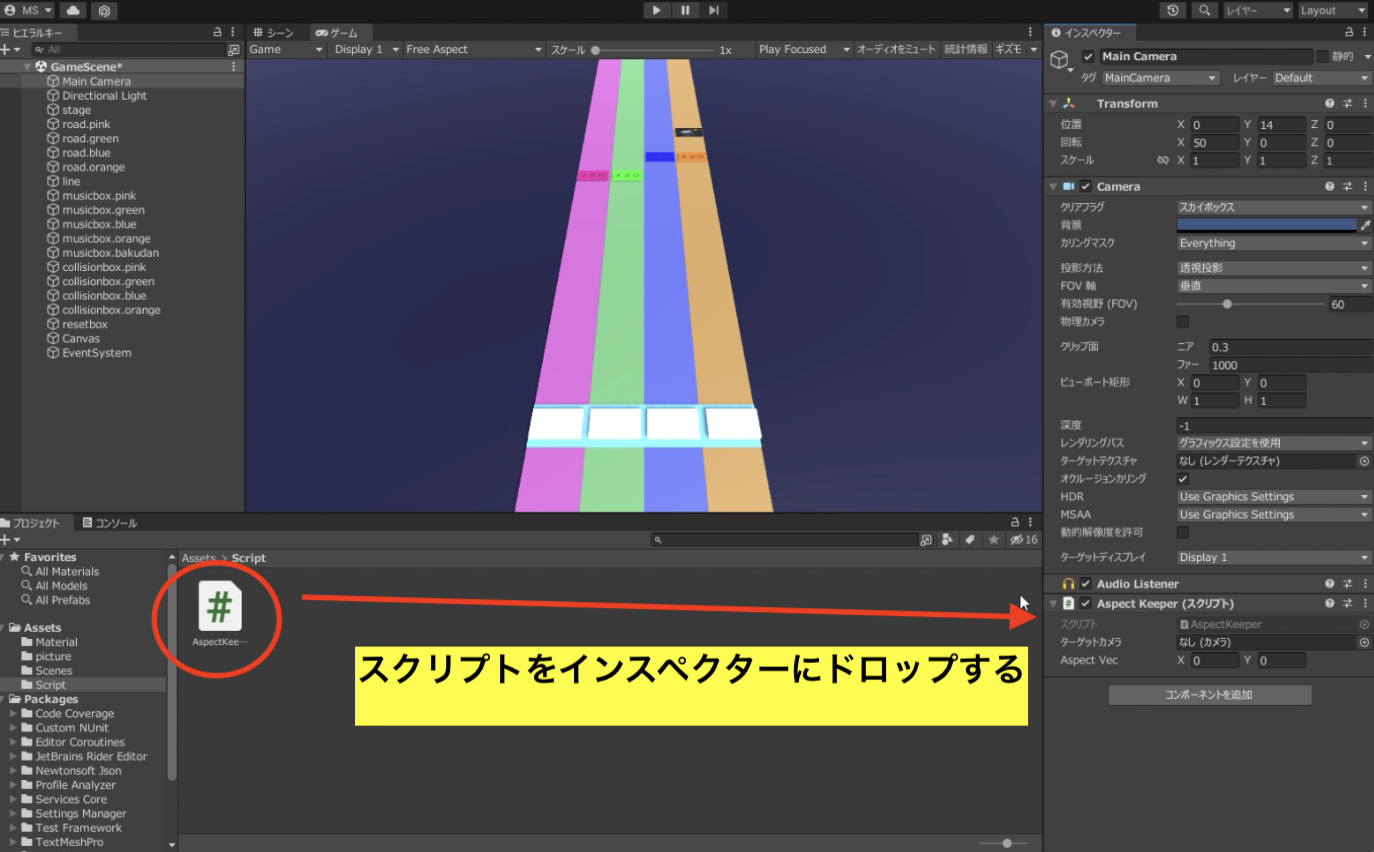
『Main Camera』オブジェクトを選択してインスペクター欄に『AspectKeeper』スクリプトをドロップさせてください。
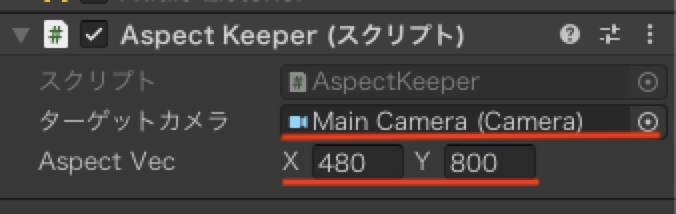
『AspectKeeper』スクリプトをドロップさせると以下のような画面になります。

『AspectKeeper』スクリプトのターゲットカメラという項目の◉をクリックして『Main Camera』を選択してください。
Aspect Vecという項目は『X:480 Y:800』と入力してください。
以下のような画面になっていれば、解像度の設定は完了です。

音ゲーで音を鳴らすためのPushボタンを作成
Pushボタンとは、前回記事で作成したcollisionboxを動かすためのボタンです。
ボタンを押したり離したりしたときにcollisionboxの表示・非表示を切り替える仕組みになります。
今回はボタンの形だけ作ります。仕組みについては後ほどの講座で詳細に説明していきます。
それでは、ボタンの作り方について説明していきます。
ヒエラルキーの中にある『Canvas』オブジェクトの上で右クリックして『UI』→『ボタン』を選択します。
『TMP Importer』というページが出てきた場合は、『Import TMP Essentials』と『Import TMP Examples & Extras』を選択して閉じてください。
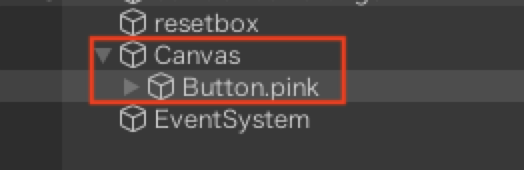
『Button』オブジェクトの名前を『Button.pink』に変更します。
UIは『Canvas』オブジェクト上でしか表示されないため『Canvas』オブジェクトの子オブジェクトにしなければなりません。
『Canvas』オブジェクトの上で右クリックして作成すると自動的に子オブジェクトになります。1列違いに名前が表示されていれば子オブジェクトになっています。

『collisionbox.pink』オブジェクトをアタッチさせるため把握しやすいように同じ色の名前のpinkを付けています。
次にボタンに付属で付いているテキストを編集しましょう。
ヒエラルキーの中にある『Button.pink』オブジェクトの名前の横にある▶︎を選択してください。
『Button.pink』オブジェクトの名前の下に出現するため『Text』オブジェクトを選択してください。
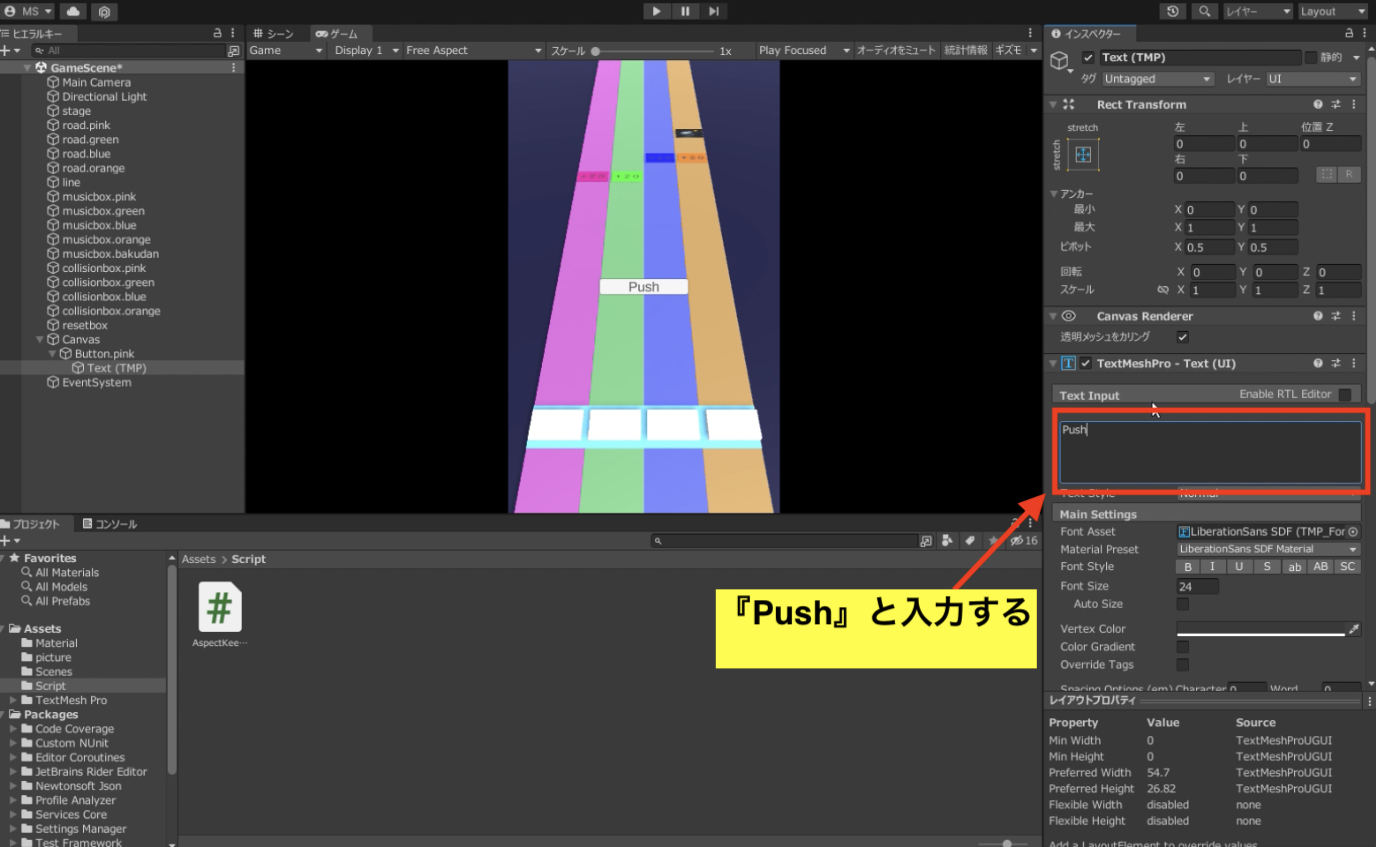
インスペクターの『TextMeshPro』の『Text Input』という項目にある欄に『Push』と入力してください。

ボタンの中に『Push』という文字が表示されるようになります。
次はボタンの大きさや位置を変更していきましょう。
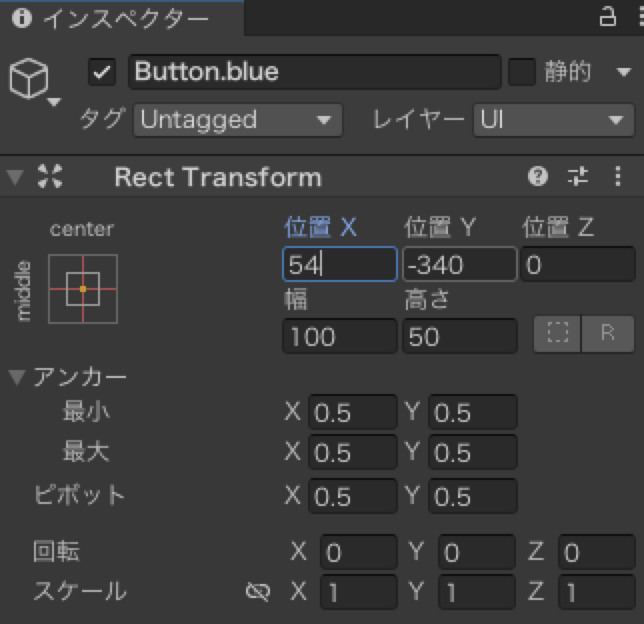
ヒエラルキーの中にある『Button.pink』オブジェクトを選択してインスペクターを表示させましょう。
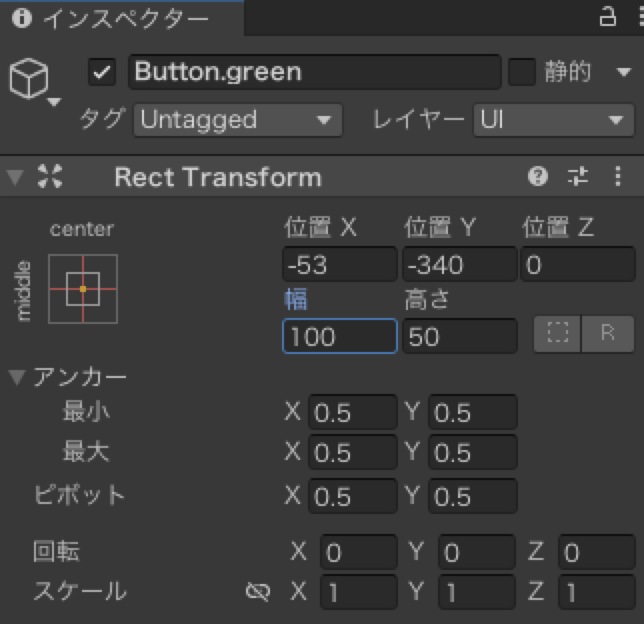
『Rect Transform』という項目の数値を変更させていきます。
これで1個目のボタンの作成が完了です。
残り3個のやり方も同じです。
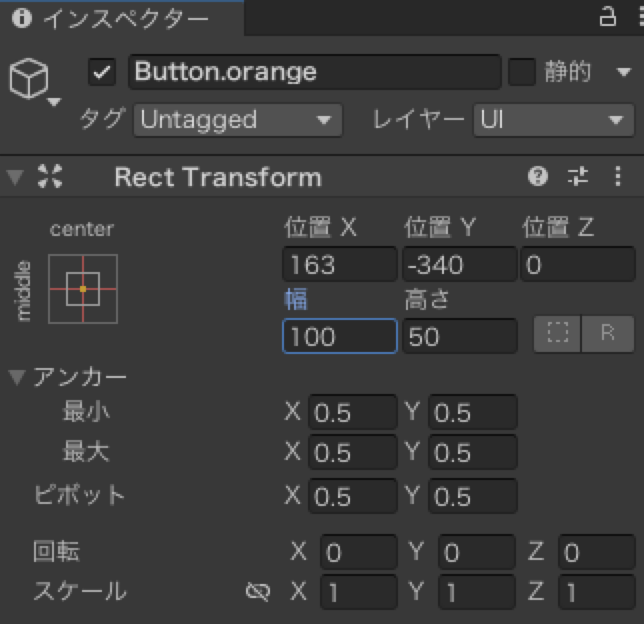
名前、Rect Transformのみ変更箇所があるため掲載していきます。



以下のようにボタンが並んでいれば作成完了です。
Game画面で確認してみてください。
音ゲーのスコアを表示するテキストやスライダーを作成
音ゲー完成版の画面上方にはスコアが表示されています。
UIのテキストやスライダーを使ってスコアの表示を作っていきます。
スライダーとは、横長のバー状のオブジェクトでつまみをユーザーがスクロールすると数値などが変更されるオブジェクトです。
アクションゲームのHPゲージの作成に活用されたりします。

それでは、今回の音ゲーに用いるスライダーの作り方を説明していきます。
まず、スライダーを見やすくするために『Panel』オブジェクトを作ります。
ヒエラルキーの中の『Canvas』オブジェクトの上で右クリックして『UI』→『パネル』を選択して名前を『Panel1』に変更してください。
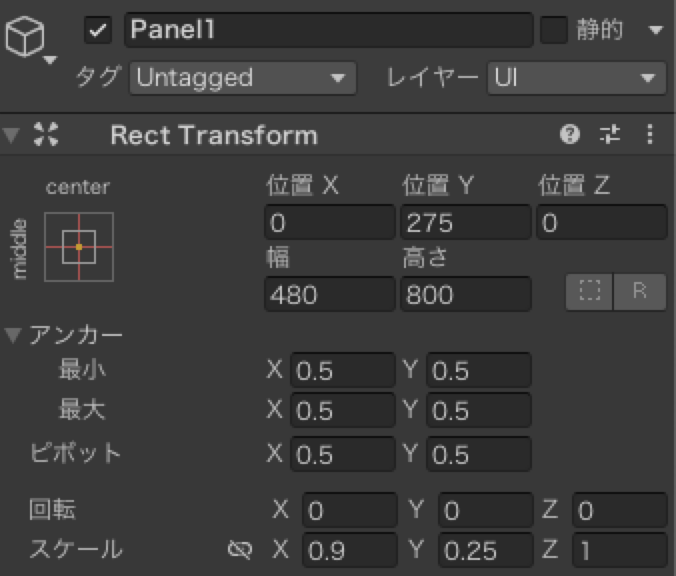
『Panel1』オブジェクトのインスペクターにあるTransformのアンカーを変更していきます。
アンカーとは、オブジェクトを配置する際の基準になる点のことを指します。
パネルを配置する際の基準となる場所を決めるということです。
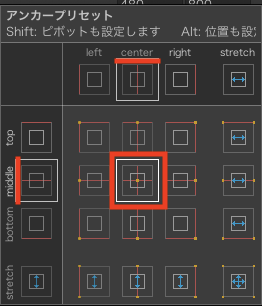
『Panel1』オブジェクトのインスペクターにある以下のアイコンをクリックしてください。

次に以下のようなページが出てきたら中央のmiddlecenterを選択してください。

これでパネルを固定することができました。
次にインスペクターの中にある『Rect Transform』を以下のように変更していきます。

続いてヒエラルキーの中の『Canvas』オブジェクトの上で右クリックして『UI』→『スライダー』を選択してください。
名前は『scoregauge』に変更してください。
ヒエラルキーの中の『scoregauge』オブジェクトの▶︎を選択してください。
『Handle Slide Area』オブジェクトは使用しないため削除してください。
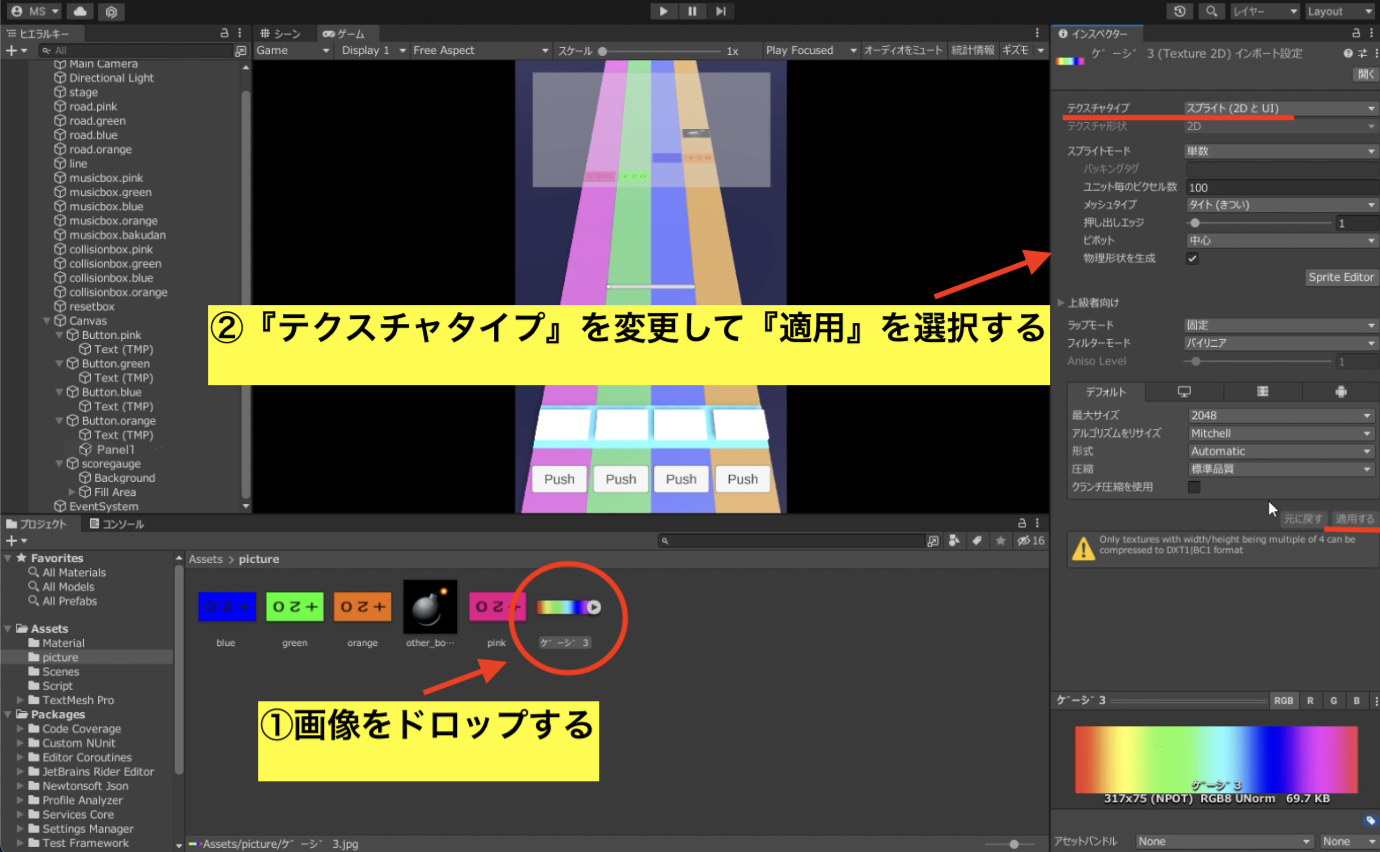
虹色のスライダーを作りたいので先に『picture』フォルダーに以下の画像をドロップしてください。
虹色のスライダーは、以下の画像をお使いください。

ドロップしたままでは使えないのでUIの画像として使えるように変更していきます。
先ほどドロップした画像を選択してください。
インスペクターに『テクスチャタイプ』という項目があるのでデフォルトから『スプライト(2DとUI)』に変更して下にある『適応』を選択してください。
これでUIに使える画像の形式に変更できました。

ヒエラルキーの中の『Fill Area』オブジェクトの▶︎を選択して『Fill』オブジェクトを選択してください。
インスペクターの中にある『Image』という項目のソース画像の◉を選択して先ほどドロップした虹色の画像を選択してください。
スライダーの一部分に虹色が出現しています。
スライダーの角を尖らせたいのでヒエラルキーの中にある『Background』オブジェクトを選択してください。
インスペクターの『Image』という項目にある『ソース画像』の◉をクリックして『None』を選択してください。
次にスライダーの大きさを設定していきましょう。
ヒエラルキーの中にある『scoregauge』オブジェクトを選択してください。
インスペクターの中にある『Rect Transform』を以下のように変更していきます。
ヒエラルキーの中にある『Fill Area』オブジェクトを選択してください。
インスペクターの中にある『Rect Transform』を以下のように変更していきます。
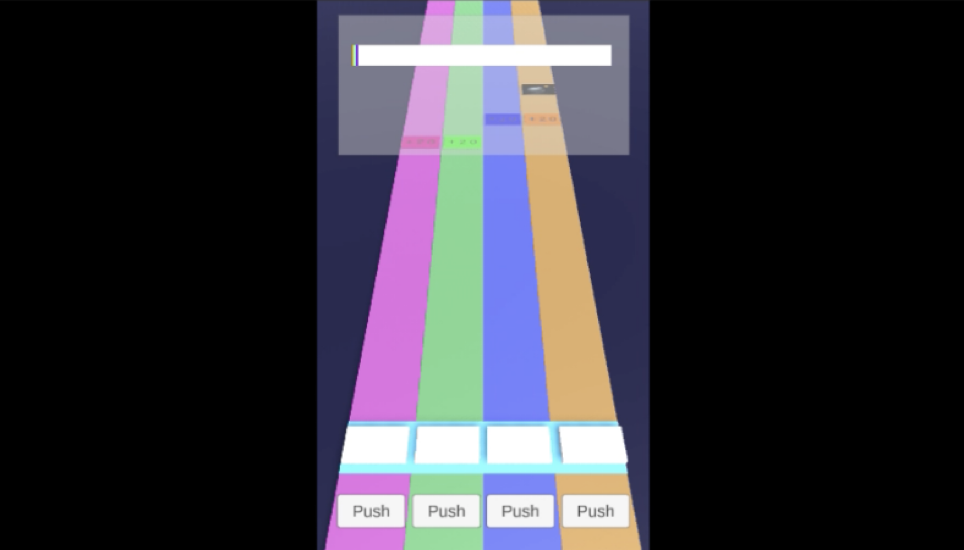
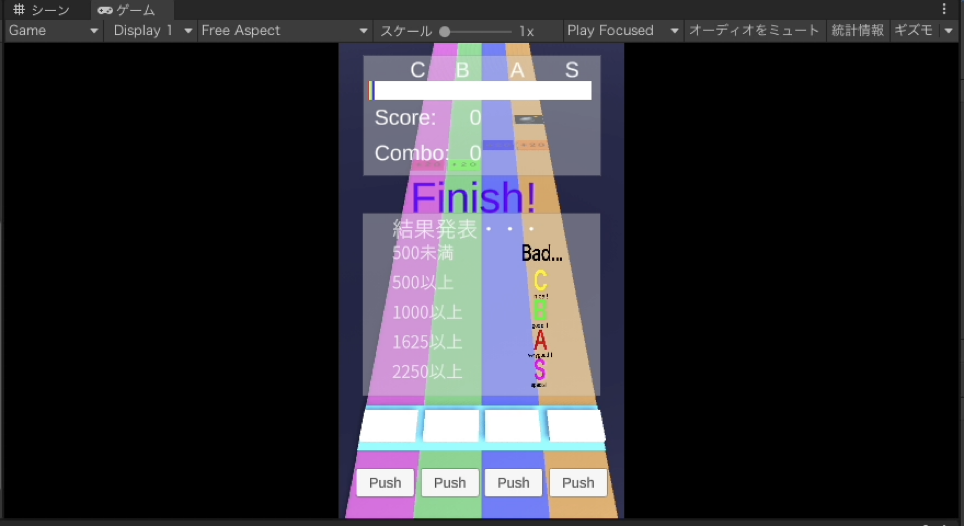
ゲームの画面が以下のようになっていればスライダー自体の設定は完了です。

続いて音ゲーのスコアを表示するテキストの作り方を説明していきます。
ヒエラルキーの中にある『Canvas』オブジェクトの上で右クリックして『UI』→『テキスト』を選択してください。
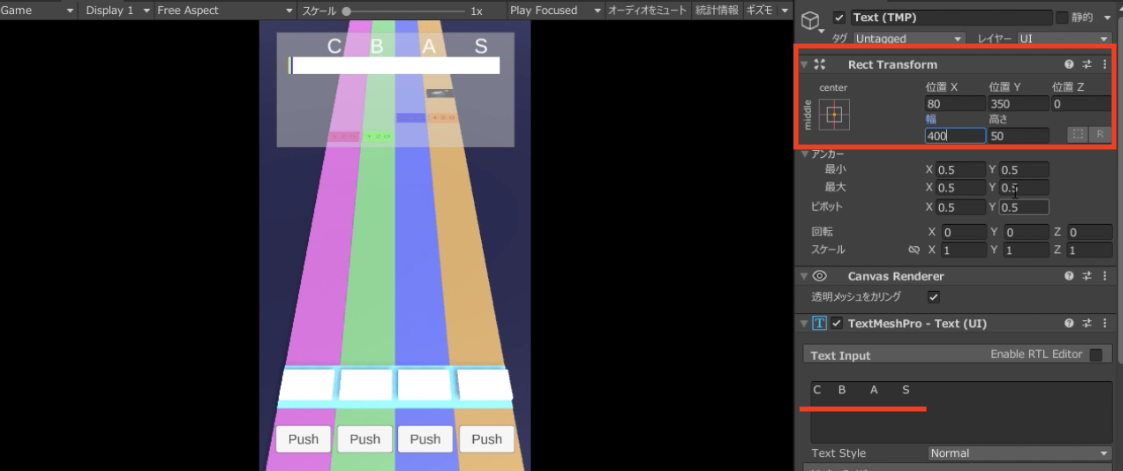
インスペクターのTextMeshProという項目の中にある『Text Input』欄の中に『C B A S 』を入力していきます。
『C B A S 』というのは、音ゲーで音を鳴らすことで得点が発生し、その得点に相当するランクを意味しています。
そのため、『C B A S 』という文字は『scoregauge』オブジェクトの動きや数値に合わせて配置しなければなりません。
『scoregauge』オブジェクトの数値はインスペクターの『Slider』という項目の中の『Value』で設定してゲーム画面で見ることができます。
各ランクの『scoregauge』オブジェクトの数値は以下に記載します。
C → 0.2
B → 0.4
A → 0.65
S → 0.9
数値を見ながら文字の配置を調整もできますが、今回は『C B A S 』の文字の間に空欄を入れて調整していきます。
以下に□を空欄と見なした文字配列を記載します。文字や空欄は半角英数字で入力しています。
『C□□□□□B□□□□□□□A□□□□□□□S』
これだけでは正しく配置されないので『Text』オブジェクトのインスペクターにある『Rect Transform』を変更していきます。
これで『scoregauge』オブジェクトの上にテキストが表示されるようになりました。

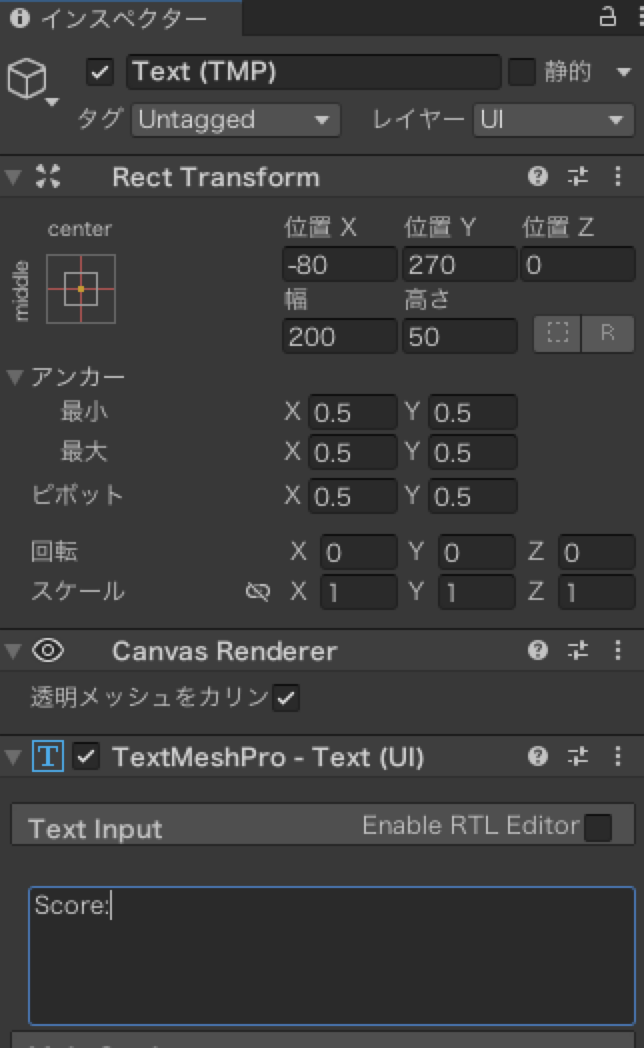
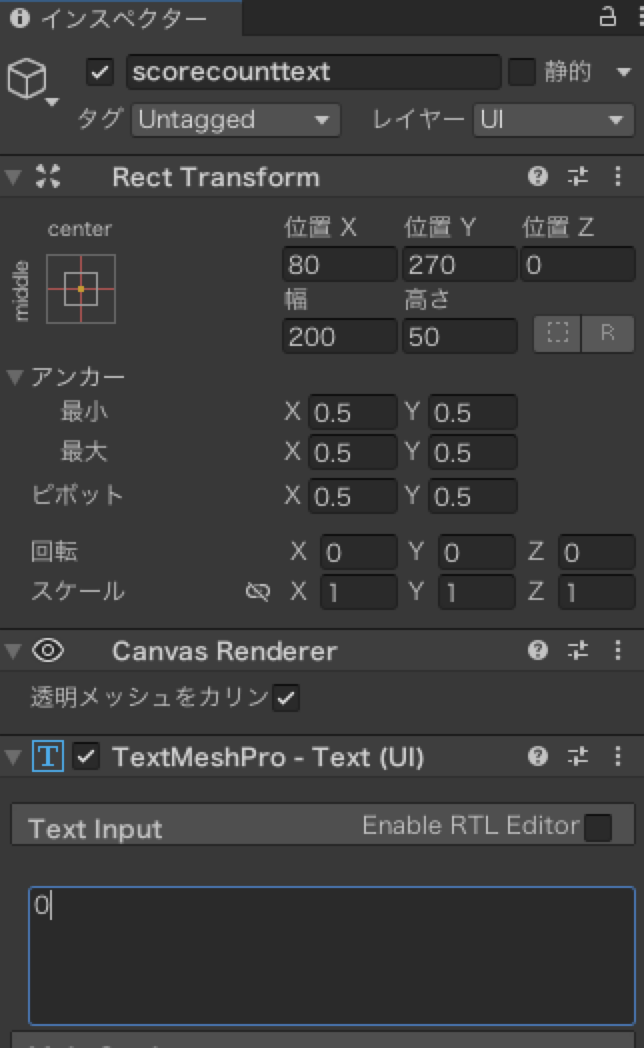
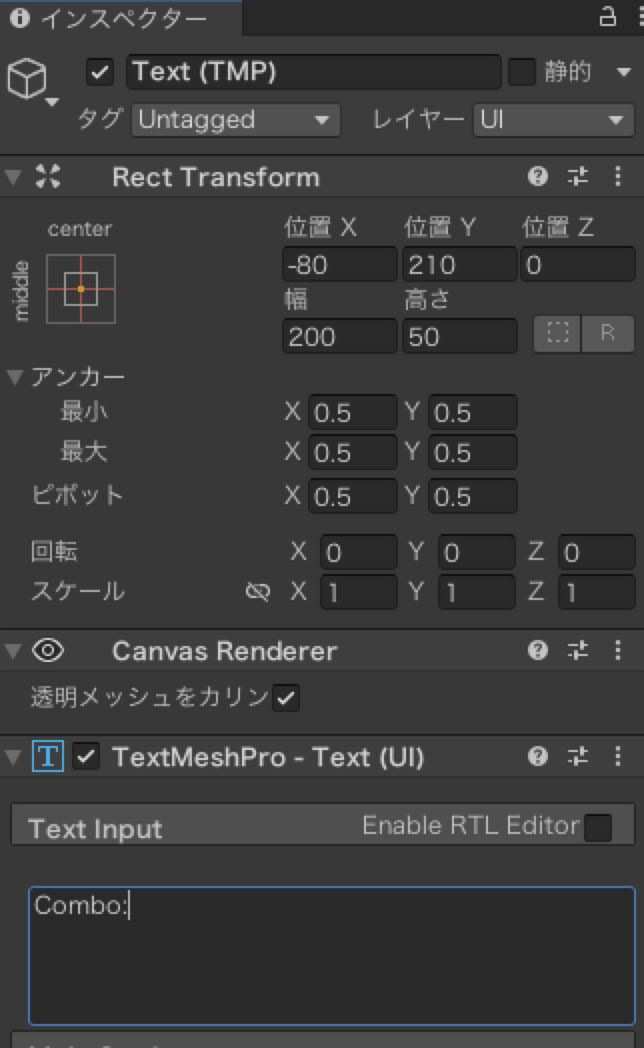
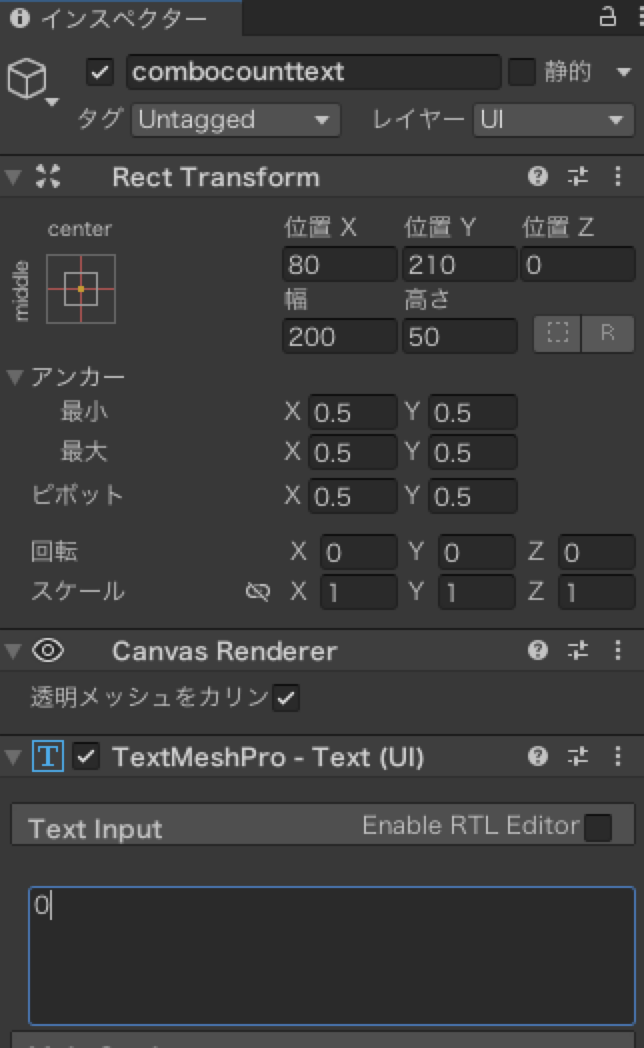
次に『scoregauge』オブジェクトの下にスコアとコンボをカウントするための『Score: 』、『0』と『Combo: 』、『0』という文字を各インスペクターの『Text Input』に入力して作成していきます。
テキストの作成方法は先ほどと同じです。『Canvas』オブジェクトの上で右クリックして『UI』→『テキスト』を選択してください。以下に名前と『Rect Transform』のみ記載しますのでテキストを作成してください。
『Score: 』

『0』

『Combo: 』

『0』

テキストの設定はできましたか?
ゲーム画面が以下のようになっていれば本講座のUI設定は完了となります。

音ゲーの作り方第2回のまとめと次回
第2回目の開発お疲れ様でした。
今回は、UIを使用してゲーム画面を作成して初めてスクリプトの作成もしていきました。
スクリプトを作ることが初めての方はとても複雑に見えたのかもしれないですね。でも安心してください。
この音ゲー講座全10回を読んでゲームを完成させた時は今よりもっと慣れているはずです。スクリプトなどが全てわからなくても落ち込まずに続けていきましょう。
次回は、第3回の「Unity C# 音ゲーの作り方3 UIのTextMeshProや画像を配置してゲーム結果を表示させよう」になります。








コメント