この記事は「恋愛・ホラー風ノベルゲーム」を作成していく講座の第7回です。
前回まででゲームのシステム部分とタイトルからゲームまでの流れを作成しました。

今回は画像を入れて見た目をよりゲームっぽくしていきましょう。
なお画像はフリーで使用できる素材を使用しています。
ご自身のゲームを作る際に他の画像を使う時は使用できるかの確認を忘れないようにしてください。
Unityに素材画像をインポート
まずは使用する画像をインポートしていきましょう。AssetStoreから素材をインポートしてアイコン画像などを導入します。
素材屋さんで画像をダウンロード
まず今の段階では下記の画像を使用するので、ダウンロードしてください。
背景に使用する学校の校門前画像
背景に使用する教室の画像
キャラ画像
booth(複数キャラ、複数表情などのバリエーションのセット)
https://booth.pm/ja/items/3361555
Unityへのインポート
画像をダウンロードしたら、Unityにドラッグ&ドロップします。
UnityのProjectWindowの配置したいフォルダにドラック&ドロップです。
上記「背景に使用する学校の校門前画像」を、「Assets/AppMain/99_Common/Images」に入れます(いくつかのシーンで使用する予定のため)。ファイル名を「00_bg」と変更しておきます。
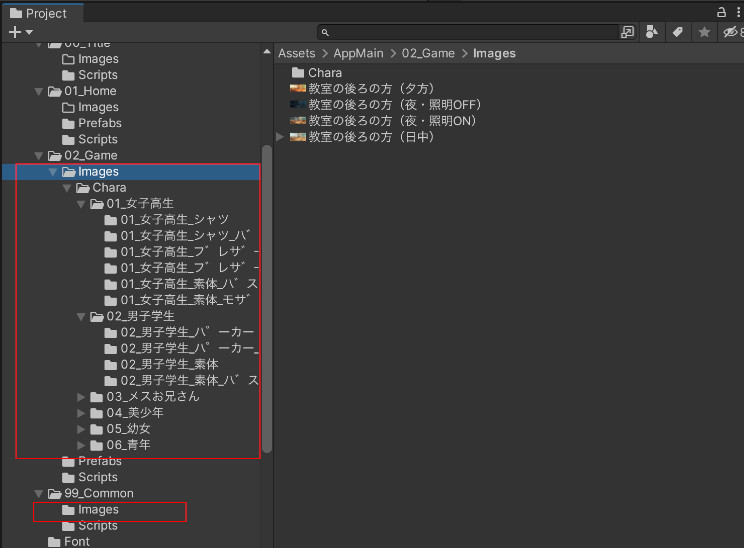
そして「背景に使用する教室の画像」と「キャラ画像」の全てを「Assets/AppMain/02_Game/Images」に入れます。フォルダごとでも画像のみでも構いません。
ここではCharaフォルダを新しく作ってキャラクターの画像を入れ、教室に関する画像はそのままImages直下に保存しました。

この段階では画像は「Texture2D」という型にインポートされています。上の画像では「教室の後ろの方(〇〇)」という名前のファイルが画像ファイルです。
画像をUnityに取り込む作業はこれで完了です。
Unityでノベルゲーム用に画像を設定する
Spriteをエディタで調節
インポートした画像は使用方法によってさらに別の形式に変更する必要があります。
インポートしたまま「Texture2D」としても使用できますが、今回はUIで使われる「Sprite」に変換していきます。
タイトルで使用する画像「00_bg」(Common/Imagesフォルダに入れている画像)を使用して確認していきましょう。
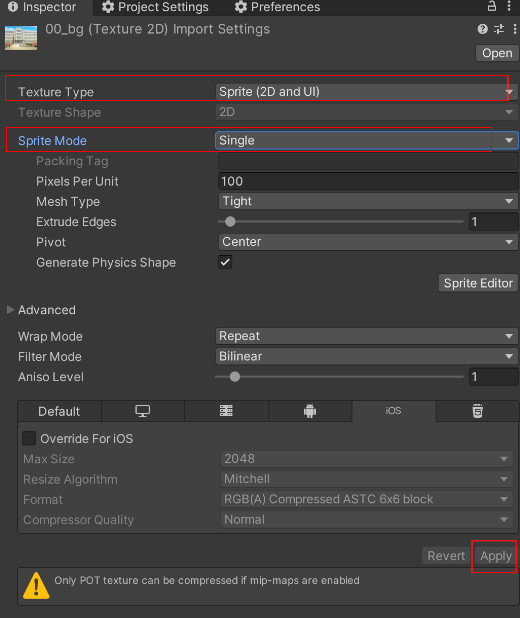
Projectウインドウの「00_bg」を選択しInspectorを見てください。

まずは一番上「TextureType」を「Sprite( 2D and UI )」に設定します。
すると下に項目が追加されるので「SpriteMode」を「Single」にします。
最後に右下の「Apply」を押して適用します。これを押さないと元に戻ってしまうので注意してください。
今回使用する画像は全てSpriteで使用しますので、この段階で全てSpriteにしてしまっても構いません。
ノベルゲームのTitleシーン作成
タイトル画面の画像表示
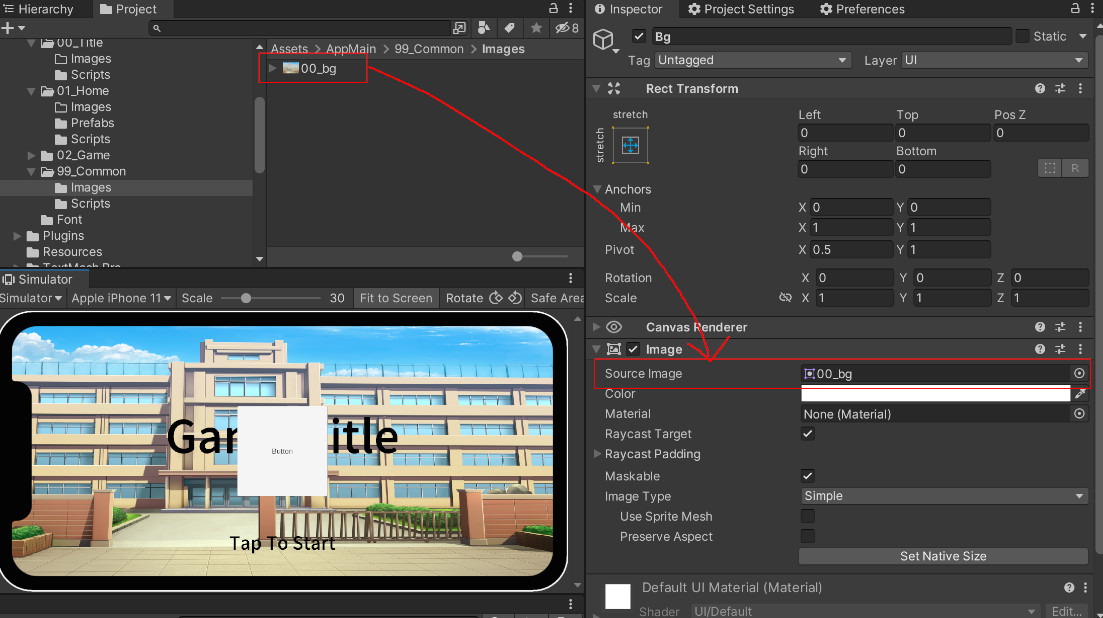
ではタイトルに画像を設定していきます。Titleシーンの「TitleView」の子オブジェクトにある白い画像になっている「Bg」に新しい画像を設定します。
「Bg」を選択しInspectorの「Image」コンポーネントを確認してください。
「Image」コンポーネント一番上の「SourceImage」の部分に画像「00_bg」をドラッグ&ドロップします。
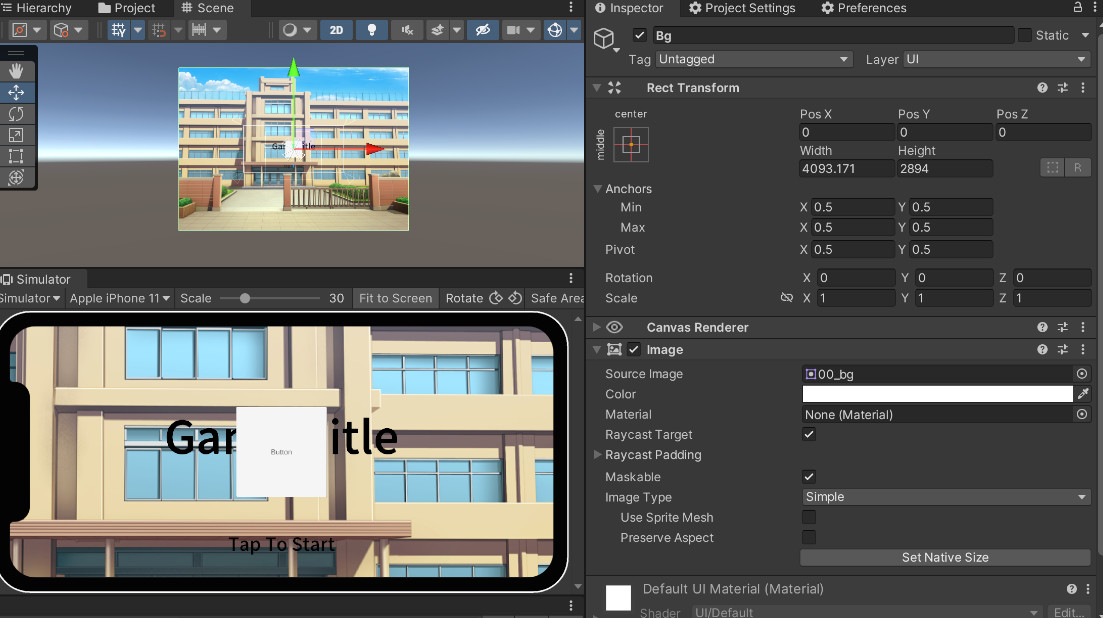
大きさを変えていなければ下記画像のように背景に校舎の画像が表示されます(TitleViewが非アクティブになっていて確認できない場合は一時的にアクティブにしてみてください)。
(ウインドウの配置は解説用に変更しています。ボタン、文字の大きさは画像と違っても問題ありません)

この段階だと元の画像より縦に潰れてしまっているのがわかるでしょうか?
これは今回使用している画像のサイズ「4093*2894」と画面のサイズの縦横比が違うため、それを画面内にぴったりはめるとこのように変形されてしまいます。
これをどのように表示させるかはデザイン面の領域になるのですが、本来の画像を変形するのはあまりよろしくないので元の画像の比率にして表示させましょう。
まず「Image」コンポーネント一番下にある「SetNativeSize」を押します(ImageTypeが「Single」になっていないと出ません)。
すると「RectTransform」の「Weight」と「Height」が画像のサイズと同じ大きさになります。
次に一旦ここで「pivot」が変更されていたら「X」「Y」ともに「0.5」に変更、Anchorを真ん中に変更、「PosX」「PosY」「PosZ」を全て「0」にします。すると下記画像のようになります。
この状態で画面より大きいですが縦横比が合っている状態になりました。

あとは大きさと位置を合わせます。ここでは画像の上の方の校舎の部分を見せるように設定します。
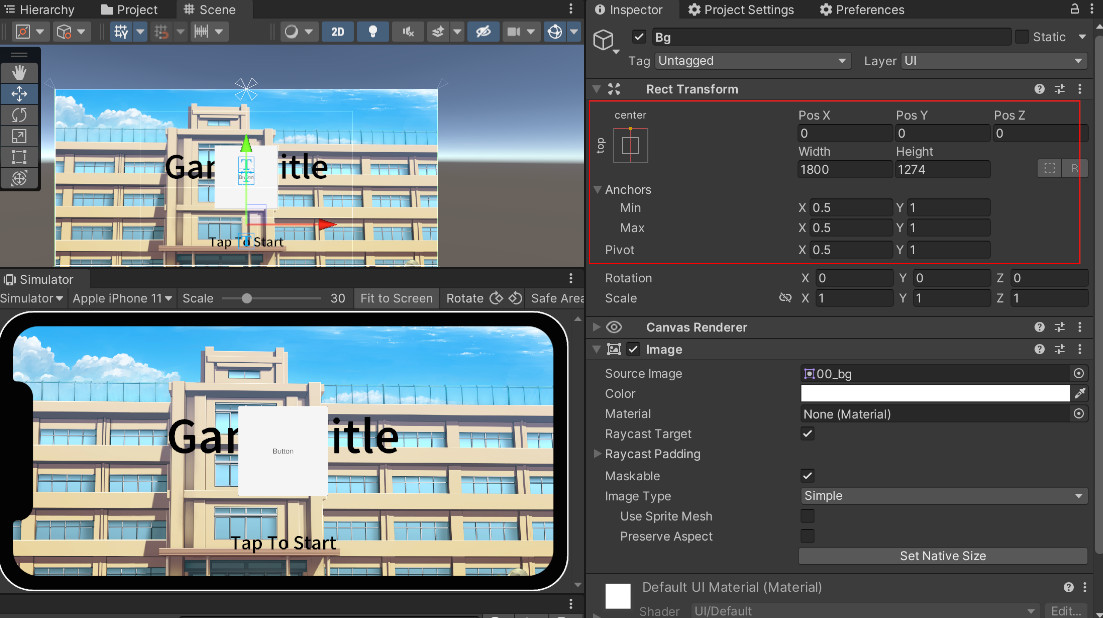
Widthを「1800」Hieghtを「1274」に設定します。
Pivotの「Y」を「1」に、Anchorを上基準に(Min,Maxの数値はRect Transformのcenter middleと書かれている左上の図の部分からでも変更可能です)するため、PosX、PosYを「0」に設定します(以下の画像を参照してください)。

これで画面に合わせて画像の上の方を表示するように設定できました。
タイトル画面をタップしてゲームをスタートさせる
次に画面をタップしてスタートできるようにしていきます。
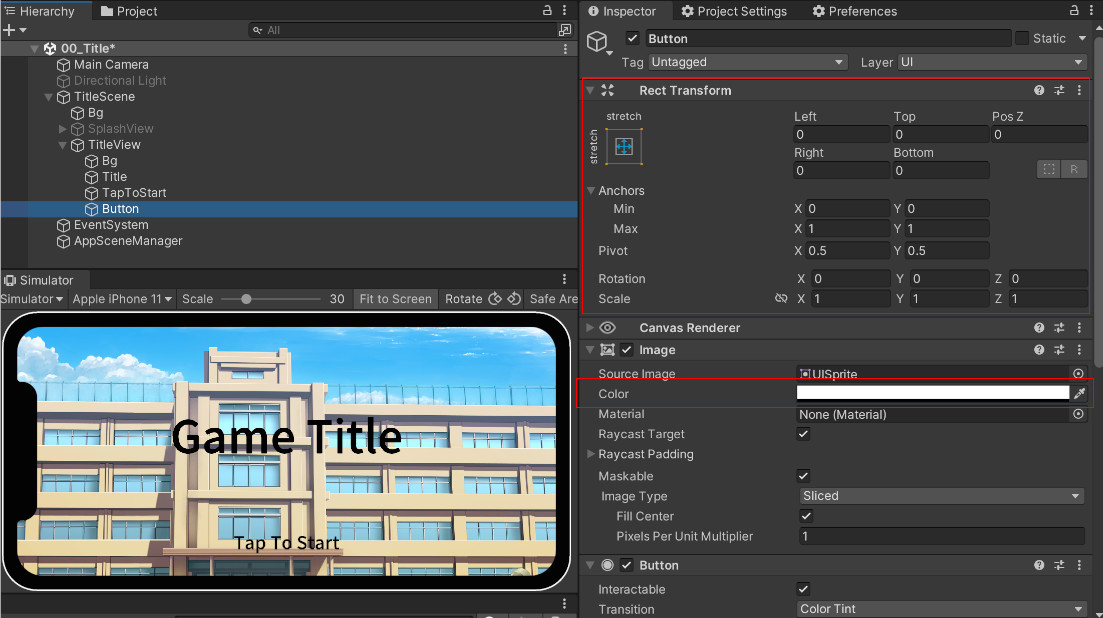
今真ん中にボタンがありそれを押すとスタートするようになっているので、そのボタンを画面全体に広げて透明にします。また「Text」はいらないので消しましょう。

画面いっぱい広げるには今までと同じように、「RectTransform」をストレッチにして全て「0」に設定します。
そして、ボタンの「Image」コンポーネントの「Color」で「A」の値(透明度)を「0」にしましょう。
これでボタンが透明になり、画面をタップしたら遷移するようになります。
この時、画像のようにヒエラルキー画面で「Button」が「TitleView」の子オブジェクトのうち、一番下にあれば問題はありません。

もしButtonが一番下にない場合はボタンを押せなくなる可能性があるので透明にする前にドラッグ&ドロップで移動しておきましょう。
画面に飾り付け
最後に少し飾り付けしておきましょう。
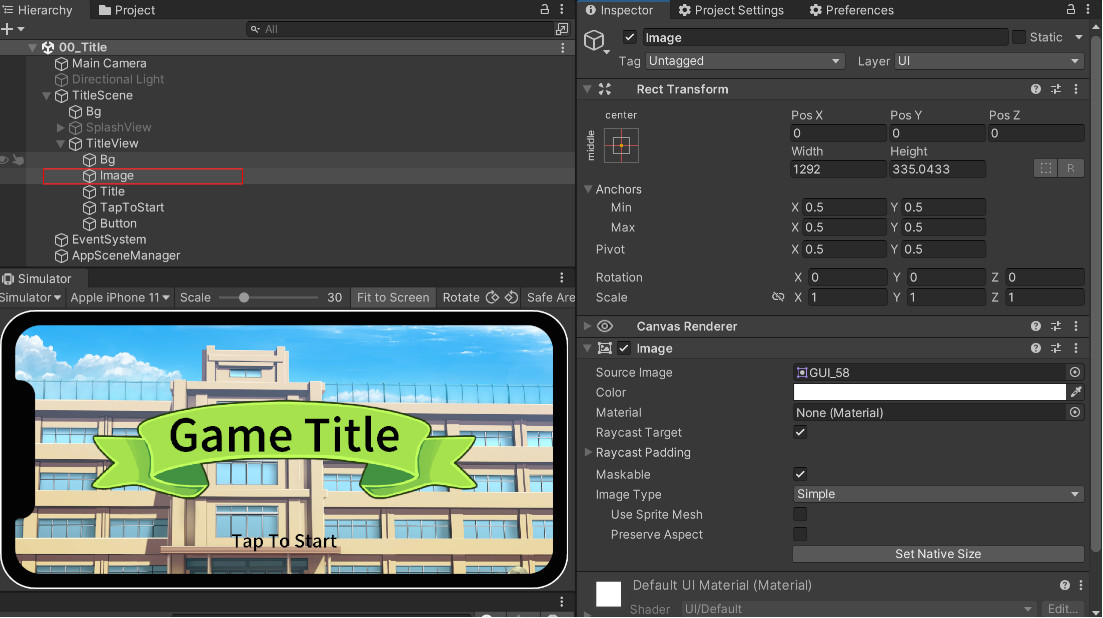
ヒエラルキー画面での「TitleView」オブジェクトを右クリック。子オブジェクトとしてUI > Imageで「Image」オブジェクトを作成し「GUI_58」(最初にインポートしたアイコン類の中にある画像)という画像をSource Imageに設定し、「Image」コンポーネントの下にある「SetNativeSize」を押して大きさを変更しておきましょう。
ヒエラルキー画面でタイトルの文字を担うオブジェクトである「Title」の上、背景「Bg」の下に配置して文字より後ろに表示されるようにします。そして適当にTitleの文字のフォントサイズを大きくし、TransformのPos Yを調整しておきましょう。
これはあくまで飾りなのでお好きなように配置して構いません。

これでタイトル画面の完成です。
Homeシーンの作成
Homeシーンは通常色々なメニューがあったりスタミナ表示があったりするところになりますが、今回はただ通過するだけの画面として最低限の機能のみを実装していきます。
UIの配置を行う
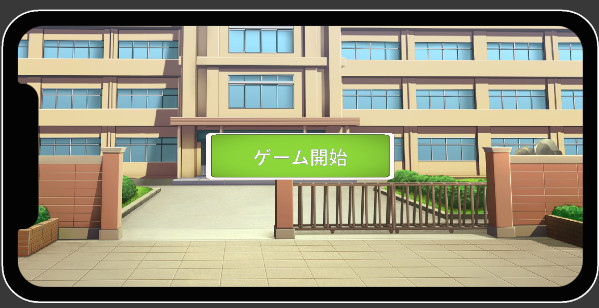
まずは今回作成するUIを配置していきます。完成形がこちらです。

Homeシーンでは「HomeView」しかないので、ここからは全て「HomeView」の子オブジェクトとして作成します。
まず背景ですが、先ほどのタイトルの時の画像の下部分を使用しているだけです。
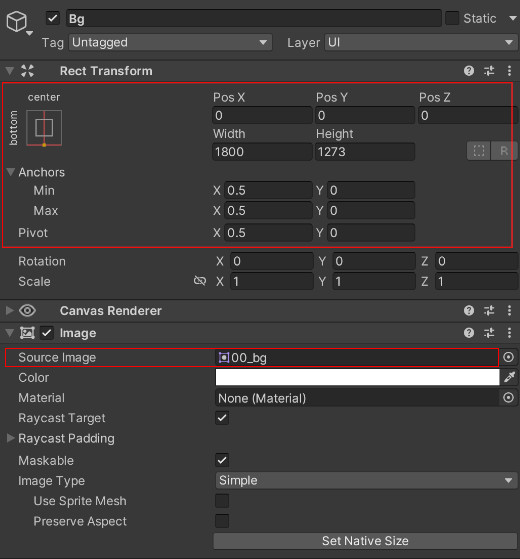
ImageオブジェクトのSource Imageに00_bgの画像を設定し、Set Native Sizeで画像の大きさを同じように変更し、Widthを「1800」、Heightを「1274」に設定します。(先ほど別の大きさにした方はその大きさに合わせてください)
Pivotの「Y」を「0」にして、Anchorを下基準にしてPosX、PosYを「0」に設定します(以下の画像を参照してください)。

次にボタンについてです。
これは「ボタン」なので、右クリック「UI→Button TextMeshPro」でボタンを作成します。「Button」の「Image」コンポーネントの画像に「GUI_27」を設定しています。
この画像は「GUI_27」と検索すると出てきます。ファイルの場所は「Assets/2D Casual UI/Sprite/GUI」というファイルにまとめて画像が入っていますのでドラック&ドロップでもOKです。
「Width」を「600」、「Height」を「150」にし、位置は真ん中(X=0,Y=0)に配置しています。
Textオブジェクトには「ゲーム開始」と入力します。日本語を用いるのでフォントはNotoSans~を指定します。
(通常のスマホゲームで考えるとボタンが大きめに配置されています)
スケールトランジションの作成
ここで 「UITransition」に機能をさらに追加しておきましょう。
今まで透明度の変化しかできませんでしたが、大きさの変化を追加していきます。
それをボタンに適用して開始時に開くようにしてみましょう。
では「UITransition.cs」を開いて追加します。
ボタンアニメーション
処理を追加した「UITransition」を使用して、ボタンをアニメーションしてみます。
コードを書いていきます。追記するのは「HomeView.cs」です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
using Cysharp.Threading.Tasks; ・・・ public class HomeView : ViewBase { // ボタントランジション. [SerializeField] UITransition buttonTransition = null; ・・・ // ------------------------------------------------------- // ビューオープン時コール. // ------------------------------------------------------- public override async void OnViewOpened() { base.OnViewOpened(); await Open(); } // -------------------------------------------- // ウインドウを開く. // -------------------------------------------- async UniTask Open() { buttonTransition.Canvas.alpha = 0; buttonTransition.gameObject.SetActive( true ); await buttonTransition.TransitionInWait(); } // -------------------------------------------- // ウインドウを閉じる. // -------------------------------------------- async UniTask Close() { await buttonTransition.TransitionOutWait(); buttonTransition.gameObject.SetActive( false ); } } |
まずはusing Cysharp.Threading.Tasks;を追加しておきます。
変数の追加分は「UITransition」型の「buttonTransition」です。後ほどボタンに付与して、Inspectorからはめます。
そして非同期メソッドを呼び出すためpublic override async void OnViewOpened()とasyncを追加します。
次に先に追加した関数を見ていきます。
「Open()」関数です。「async UniTask」として待機できるようにしておきます。
処理の最初は「buttonTransition」の「Canvas」、これはここでは「 CanvasGroup」型です。
その「alpha」つまり透明度を「0」にしておきます。その後「gameObject」を「SetActive( true )」で表示します。
つまり透明な状態で表示して見えていない状態にしています。
次に「TransitionInWait()」関数を「await」実行、つまりここで処理を待つことになります。
今回は使用しませんが「Close()」処理も簡単なので追加しておきましょう。「async UniTask」は同じです。
こちらでは最初に「TransitionOutWait()」を「await」で実行します。
「await」なので閉じる遷移の終了を待ち、その後「gameObejct」を「SetActive( false )」で非表示にします。
最後に「OnViewOpened()」処理で「Open()」関数を「await」で実行します。Open()の後に処理を続けて書くことでUIが開いた後に処理を実行することができます。試しにprint文などを追加して確認してみると良いでしょう。
ではUnityに戻って設定しましょう。
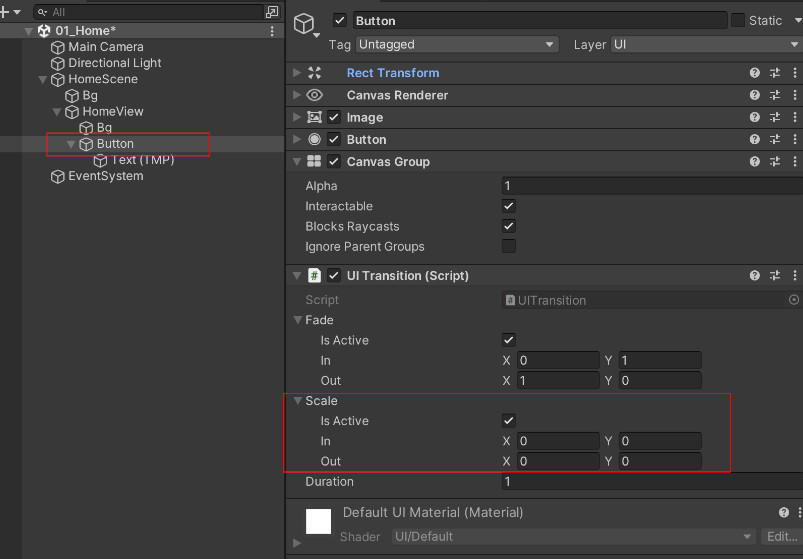
まずは「Button」に「UITransition」を付与します。そして下記のように「Scale」の「IsActive」にチェックを入れておきましょう。

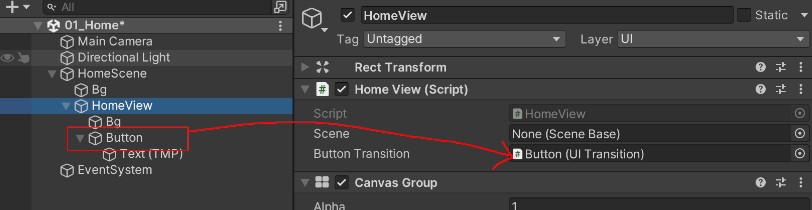
付与できたら「HomeView」に追加した変数部分をInspectorではめます。

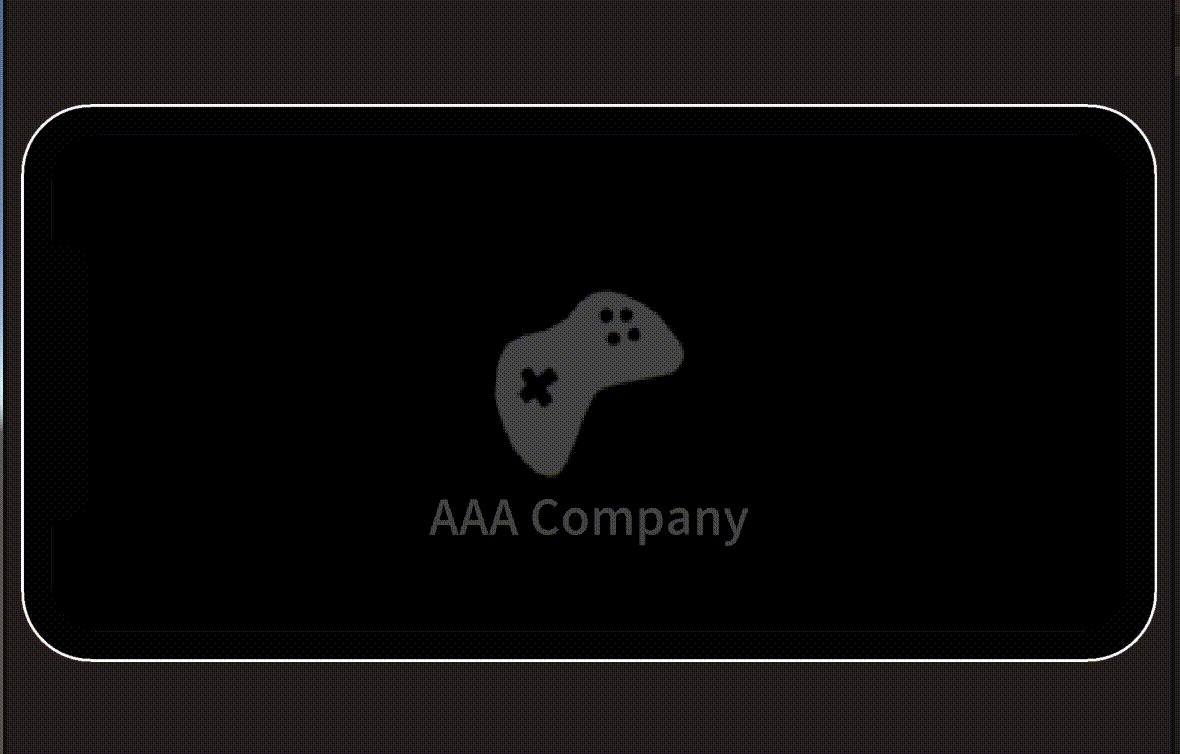
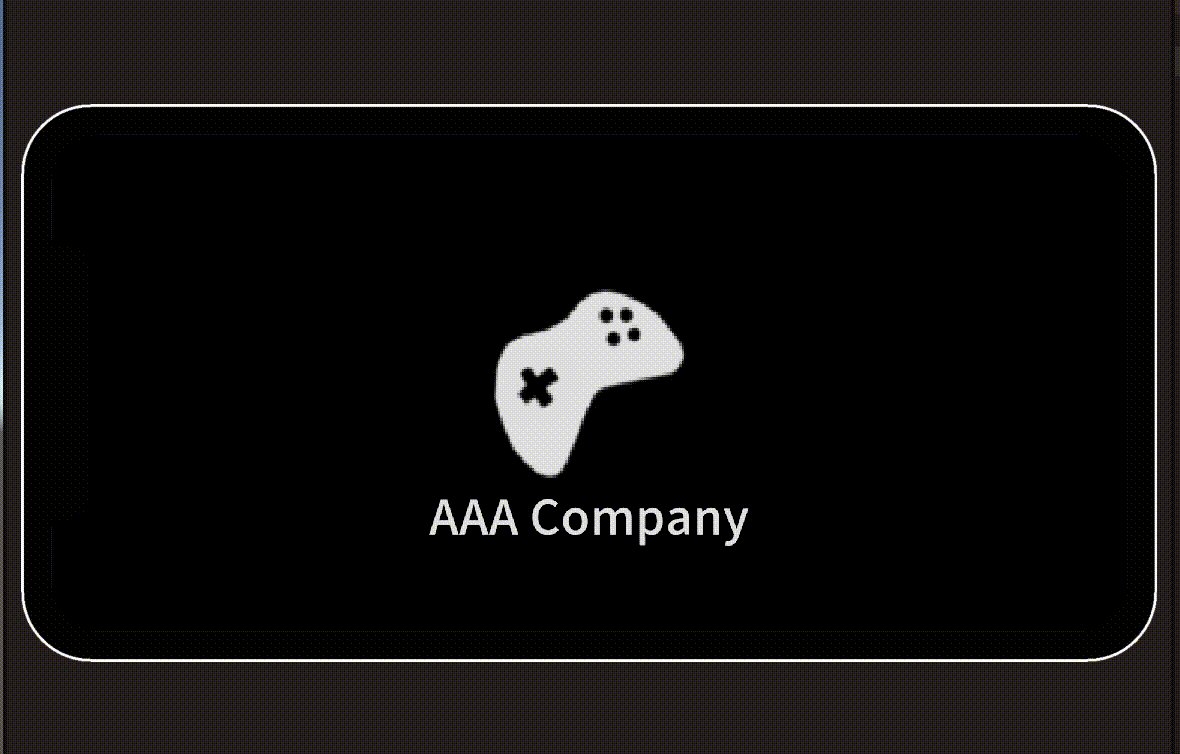
これで完了です。ここまでできたら一度01_Homeシーンを再生してシーン開始時にボタンが開くのを確認しましょう。

まとめと次回
今回は前回まで作成したシーンに素材を導入して視覚的な要素を作成しました。また、タイトル画面やホーム画面の実装を行い、UIの遷移処理に拡大縮小効果を追加しました。
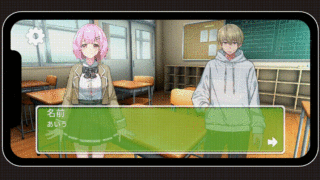
次回は同じような処理を使ってGameシーンを作成し、会話のような場面を作成していきます。
次回の記事 :









コメント
お疲れ様です。いつも記事更新ありがとうございます。
1点質問で、本ページ作業の中で特に記載はされていませんでしたが、「HomeView.cs」にも「using Cysharp.Threading.Tasks;」を追加する、で問題なかったでしょうか?
コメントありがとうございます。
また、こちらこそ講座を読んでいただきありがとうございます。
HomeView.csにはusing Cysharp.Threading.Tasks;を追加する必要があります!
こちら記載漏れなので追記しておきます。
ありがとうございました!