この記事は「恋愛・ホラー風ノベルゲーム」開発講座の第8回です。
前回はタイトル画面やホーム画面の設定、そしてUIの拡大縮小の遷移に関する非同期処理までを作成しました。

今回はノベルゲームにおいて一番使うであろう会話ダイアログシステムを実装していきましょう。会話文の表示、文字送り、ページ遷移やダイアログの開閉システムなどUnityでメッセージ処理を行うためのシステムをアセットなどを使わずにフルスクラッチで開発します。
ノベルゲームだけでなくメッセージウィンドウを出してテキスト処理を行うスキルはゲーム開発に必ず役立つのでここでマスターしていきましょう。
ノベルゲームのメインゲーム画面の作成
GameシーンのUIを配置する
まずはGame画面に必要なオブジェクトや画像を配置していきましょう。
以下で使用する画像は、インポート後Spriteになっていない場合、前回を参考に全て「Sprite」に変更しておきましょう。
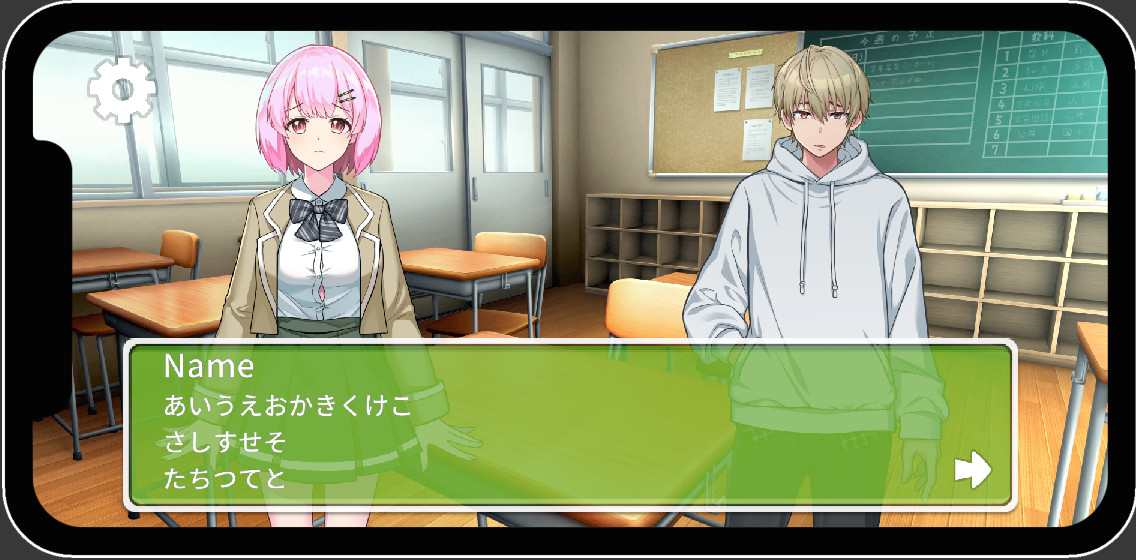
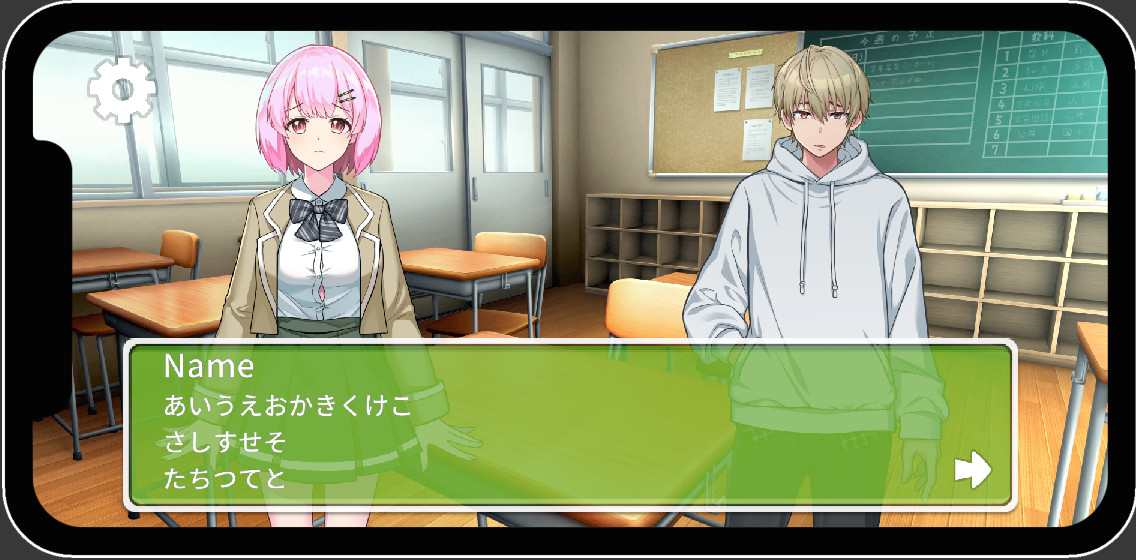
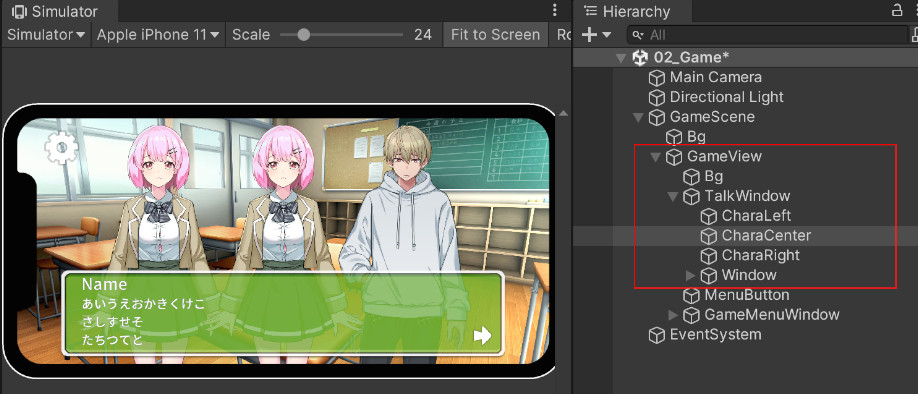
以下が今回作成する画面の完成状態です。

こんな感じでノベルゲームのメッセージ画面を作成します。下部のウインドウは前回作成したボタンと同じように「UITransition」を使用して開閉できるようにします。
あとは人物の画像を配置し背景を配置すればできあがりです。
左上のボタンは通常こうしたゲームではポーズができたり、保有アイテムやイベントの進み具合を確認するメニューボタンを想定して設置されます。今回の講座ではここまでは開発しません。今回は単純にHomeシーンに戻るためだけのボタンとして配置・実装します。
ゲームシーンの背景を作る
まずは背景を作成していきます。02_Gameシーンを開いてください。
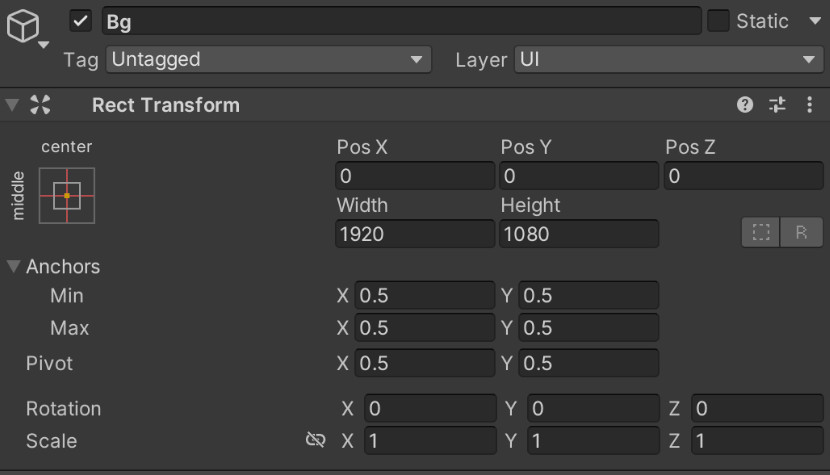
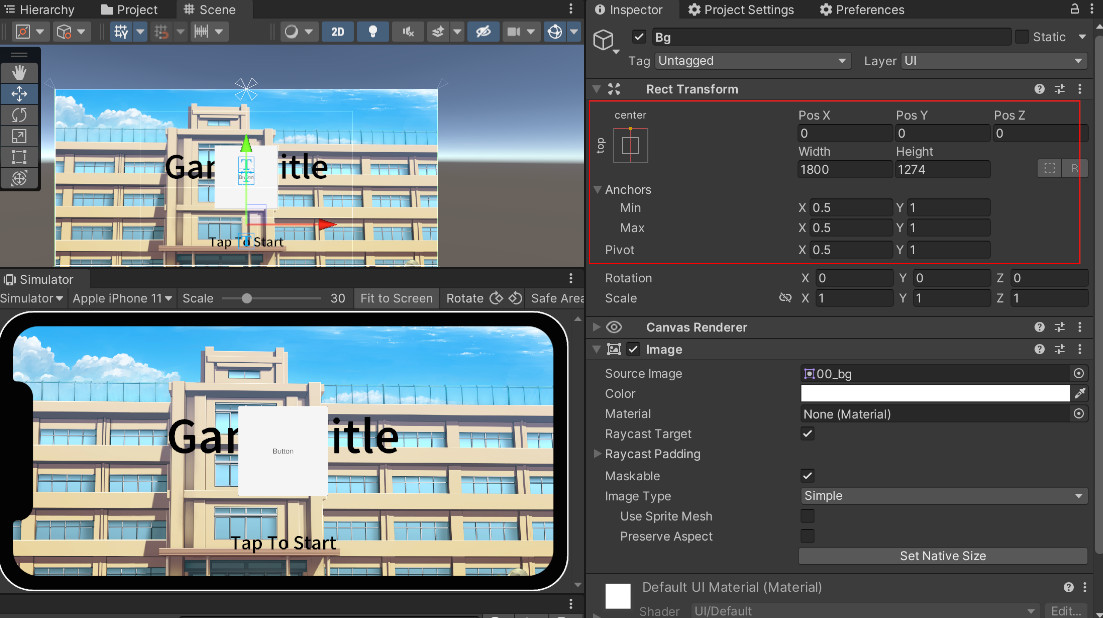
「GameView」の子に「Bg」があるはずなので(なかったらImageを作成してください)、その「Image」コンポーネントの「SourceImage」に「教室の後ろの方(日中)」を設定します。
そして、「SetNativeSize」ボタンを押しておきましょう。そうすると「Width」は「1920」、「Hieght」は「1080」になると思います。
さらに「RectTransform」の「PosX」「PosY」「PosZ」を「0」。そして「Anchor」は真ん中、「Pivot」は「0.5」「0.5」つまり中心に配置します。
これで完了です。

キャラクターを左右に配置して会話状態を演出する
ヒエラルキー画面でGameViewを右クリックし、UI > Imageで「GameView」の子オブジェクトとして「Image」を二つ作成します。名前を「CharaLeft」、「CharaRight」とします。
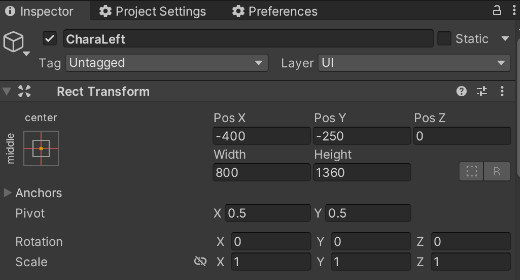
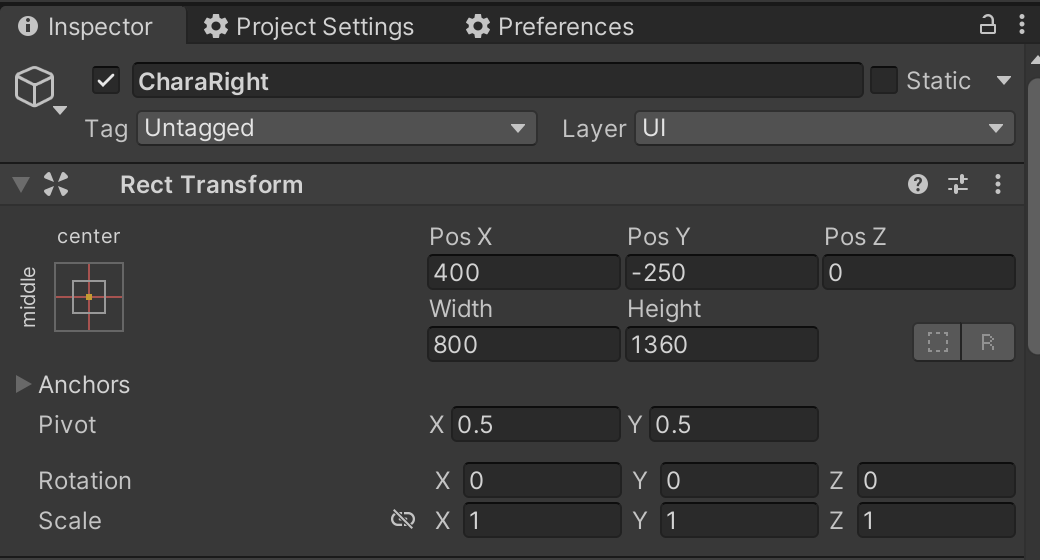
「CharaLeft」の「Image」コンポーネントの「SourceImage」に「01_女子高生_哀」(ここでは01_女子高生_ブレザーフォルダのものを利用)、「CharaRight」には「02_男子学生_パーカー_哀」を設定し、どちらも「SetNativeSize」を押して大きさを画像に合わせておきます。
そしてそれぞれの「RectTransform」を下記画像のように設定し位置を変更しておきます。


Unityで会話ウインドウを実装
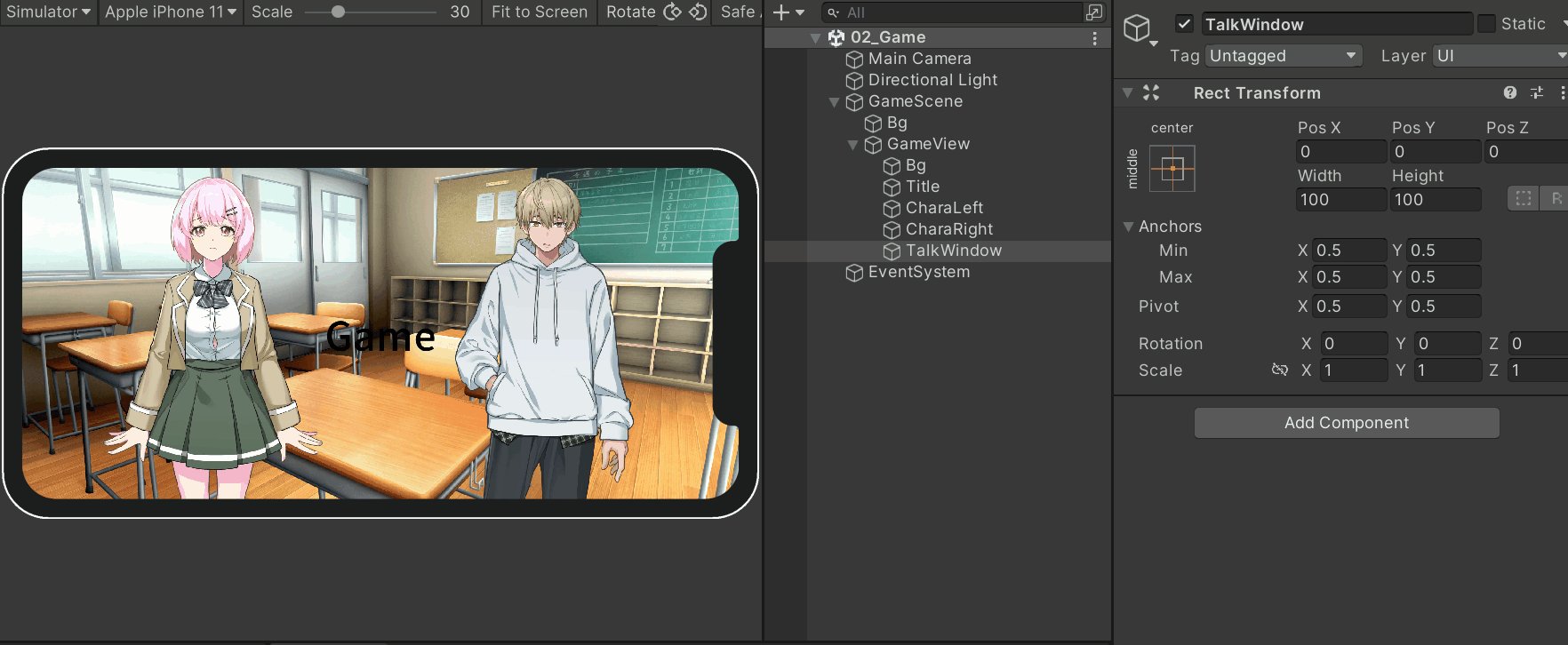
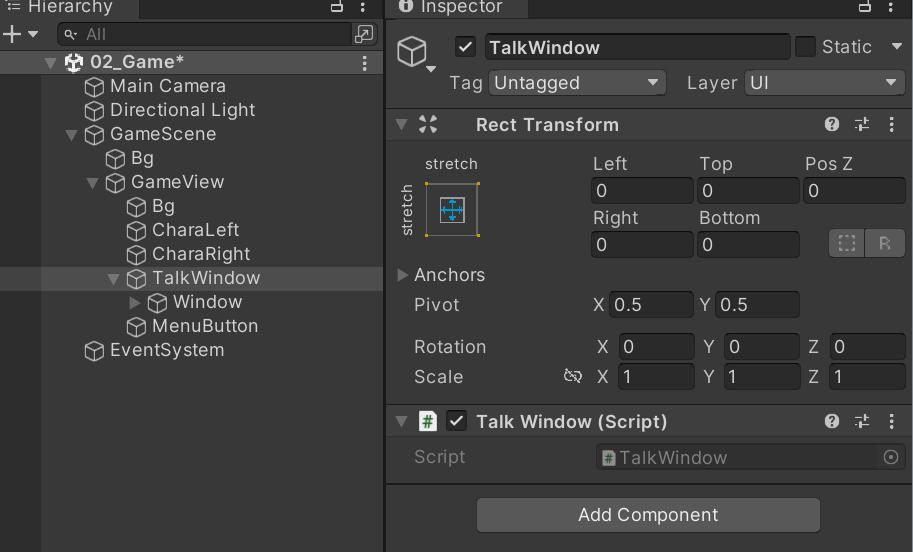
まず「GameView」の子に「CreateEmpty」で空オブジェクトを作成し「TalkWindow」とします。
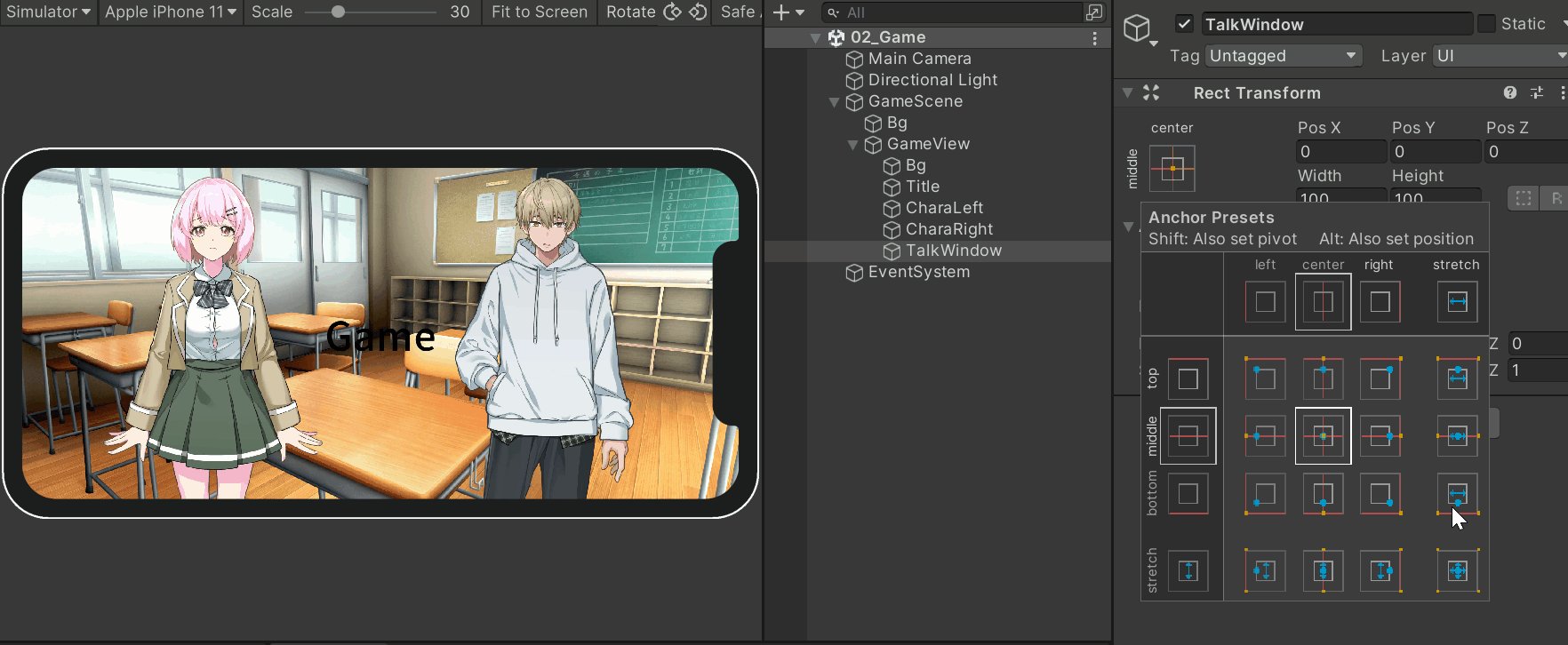
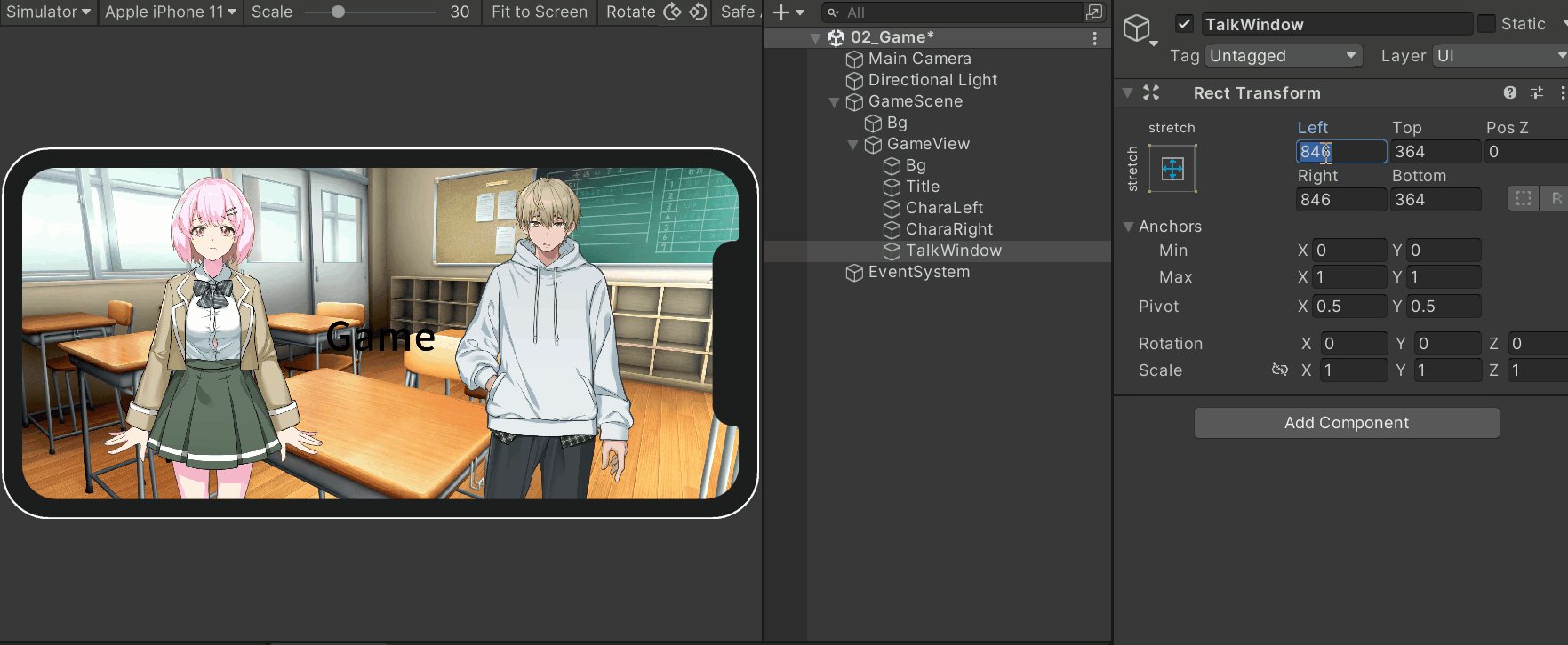
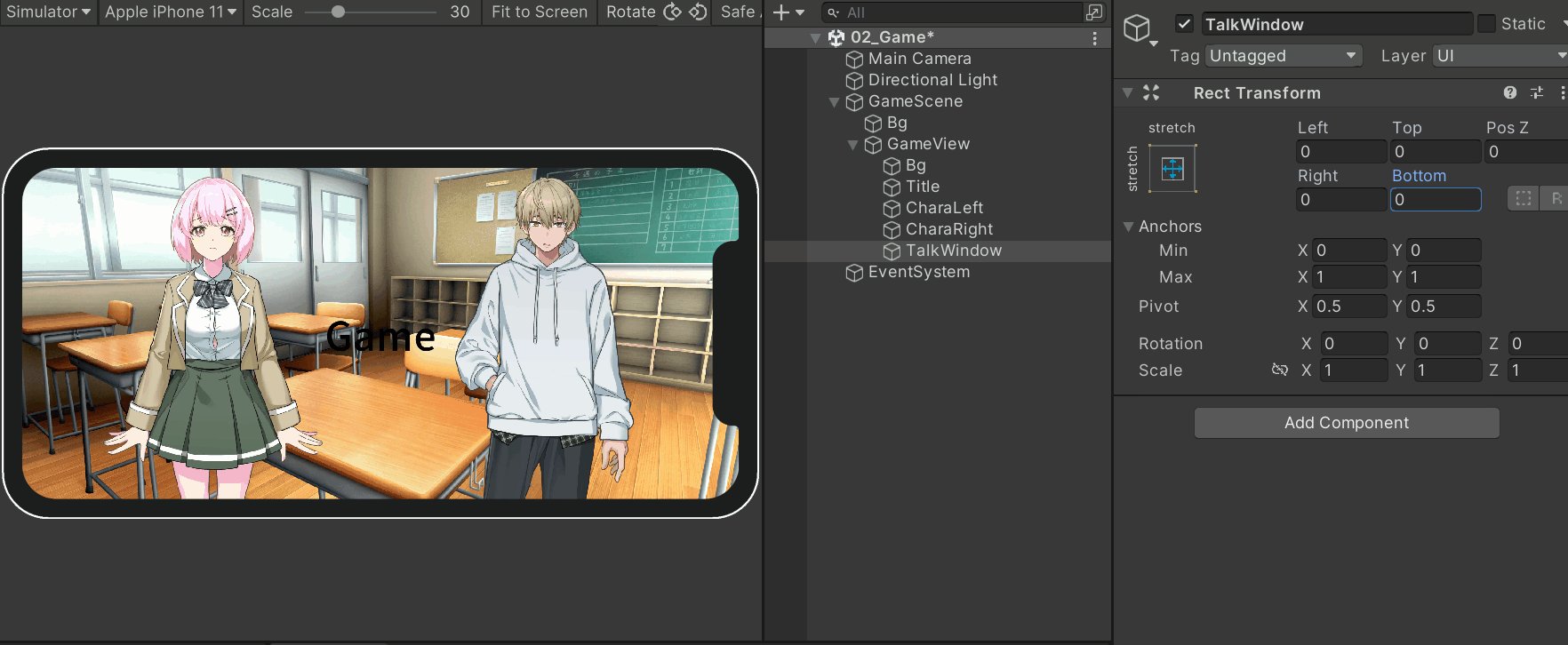
このオブジェクトは何も表示はしませんが、この大きさや位置設定に影響しますので画面いっぱいに広げておきましょう。

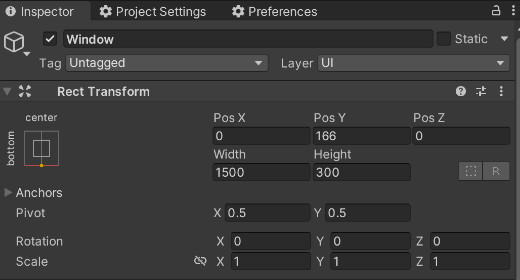
その子にさらに空オブジェクトを作成して「Window」とします。これが実際のウインドウの親となります。
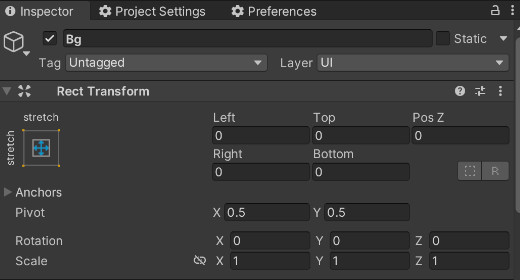
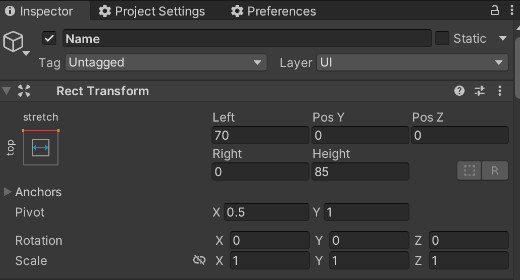
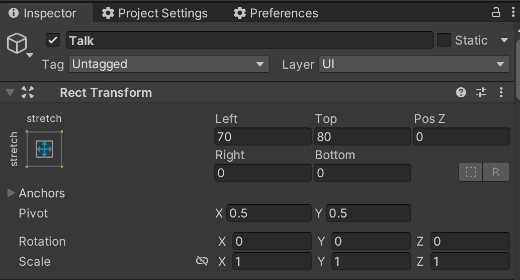
「Window」の子に、「Image」を作成し「Bg」、「Text – TextMeshPro」を二つ作成し「Name」「Talk」とします。
二つのテキストのフォントは作成した「NotoSans」に変更しておきましょう。
それぞれのオブジェクトの位置、大きさを下記のようにします。
「Window」:ウインドウの大きさを決めます。Anchorはcenter-bottom。

「Bg」:背景の大きさを決めます。Anchorはstretch-stretch。そしてImageコンポーネントのSource Imageに「GUI_11」の画像を設定します。

「Name」:キャラクターの名前を表示します。Anchorはstretch-top。FontSizeを「55」にします。

「Talk」:テキストの内容を表示。テキストの内容等は今は適当でOKです。Anchorはstretch-stretch。FontSizeを「42」にします。

このようにウインドウの大部分が出来たら、メッセージウィンドウ右下の矢印(上記の完成画像を参考にしてください)を配置します
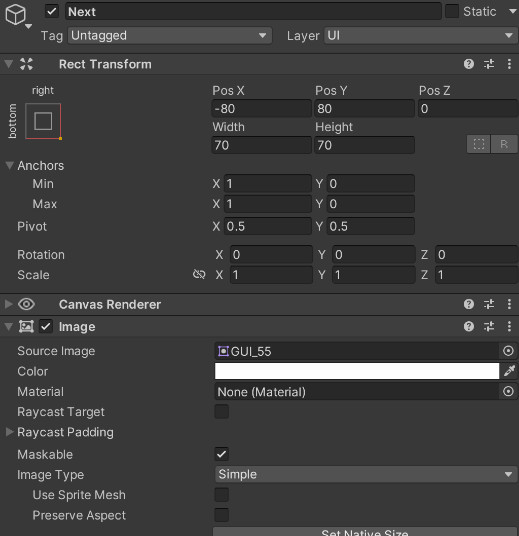
「Window」の子に「Image」を作成し「Next」と名付けます。そしてImageコンポーネントのSource Imageに「GUI_55」を設定。「Width」「Height」を「80」に設定。
位置はアンカーをright-bottomにして「X=-80, Y=80」あたりに配置します。

ウインドウのスキップボタンを実装
これは透明にしているので見た目には分かりませんが、ウインドウを丸々覆う形でボタンが配置されています。タイトルでタップしてスタートした時と同じ方法です。
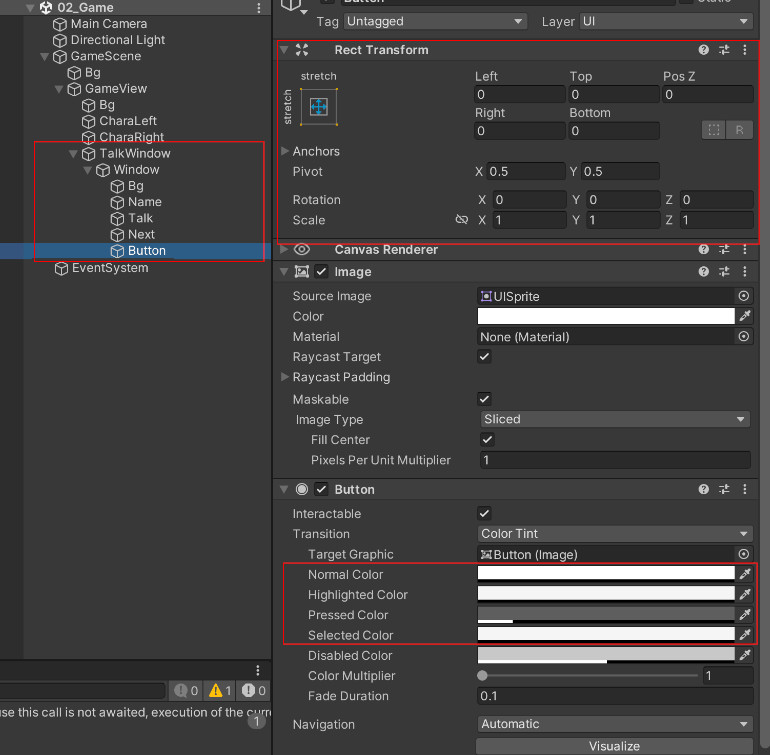
ヒエラルキー画面で「Window」の子に右クリックでUI > Buttonで「Button」オブジェクトを新たに作成し、「RectTransform」のAnchorをstretch-stretchにしていっぱいに広げます。こうすると「Window」の子にあるので、「Window」と同じ大きさになります。
作成した「Button」の子にある「Text」は削除しましょう。
そして「Button」コンポーネントの「NormalColor」「HighlightedColor」「SelectedColor」の色の「A」を0にします。
「PressedColor」はボタンを押した時の色の設定なので、半透明くらいにしておくと押したときに少し暗くなります。
もしボタンを押したときにリアクションがなくてもいい場合は「Image」コンポーネントの色を透明(Aを0)にしても構いません。

メニューボタンを設置
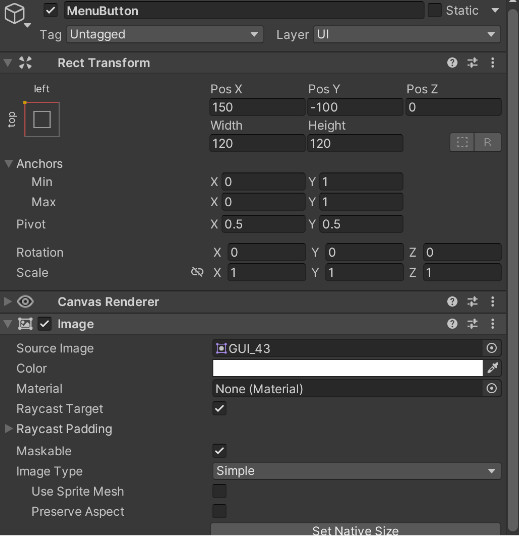
最後に左上のボタンです。「GameView」ゲームオブジェクトの子に右クリックからボタンを作成し、名前を「MenuButton」として、画像は「GUI_43」を設定します。
大きさはWidth、Hightともに「120」。位置は画像を参考に左上に配置します。

このボタンにはまだ機能はありません。MenuButtonの子オブジェクトのTextは不要なので消しておきます。
また、この段階でGame Viewの子オブジェクトのTitleオブジェクトが残っていたら消しておきましょう。
これでUI配置が完了したので、完成部分と同じようになっているか確認しましょう。

Unityで会話処理をフルスクラッチで実装する
ここからはウインドウに名前と文字を表示する会話処理を作成していきます。
まずは「Assets/AppMain/02_Game/Scripts」に「TalkWindow.cs」というスクリプトを作成します。
ここから処理が少し複雑になりますので、順に確認しながら進めていきましょう。
そしてHierarchyに作成した「TalkWindow」にこの「TalkWindow.cs」を付与しておきます。

スクリプトから文字を設定する
まずは会話ウインドウにある、名前と会話内容のテキストにスクリプトから文字を設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using Cysharp.Threading.Tasks; using TMPro; using UnityEngine.UI; // ----------------------------------------------------------------- // 会話ウインドウ. // ----------------------------------------------------------------- public class TalkWindow : MonoBehaviour { // 名前のテキスト. [SerializeField] TextMeshProUGUI nameText = null; // 会話内容テキスト. [SerializeField] TextMeshProUGUI talkText = null; void Start() { // テスト用会話開始.(後で消します) TalkStart(); } // ----------------------------------------------------------------- // 会話の開始. // ----------------------------------------------------------------- public void TalkStart() { nameText.text = "名前"; talkText.text = "あいうえお\nかきくけこ"; } } |
最初に「using」部分。今はまだ使用しないものもありますが、先に追加しておきます。
「Cysharp.Threading.Tasks」は「UniTask」を使用するため。
「TMPro」は「TextMeshPro(テキスト表示)」を使用するため。
「UnityEngine.UI」は「Image」などUnityのGUIを使用するために追加しています。
変数は「TextMeshProUGUI」型となっており、「TextMeshPro」を使用したテキストはこの型になります。
名前表示用の「nameText」、会話内容表示のための「talkText」を用意します。どちらも「SerializeField」をつけておきましょう。
次に「Start」関数内で作成する「TalkStart」関数を実行します。これはあくまでテスト用です。
その下に「TalkStart」関数を作成します。
「nameText」、「talkText」それぞれに「.text」として右辺の文字列を代入しています。
文字をスクリプトから変更するにはこのように「.text」に文字列を代入します。
また「talkText」に代入している文字の中に「\n」という部分がありますが、これは「改行コード」と呼ばれ、文字としての表示はされずに文字通り改行されます。
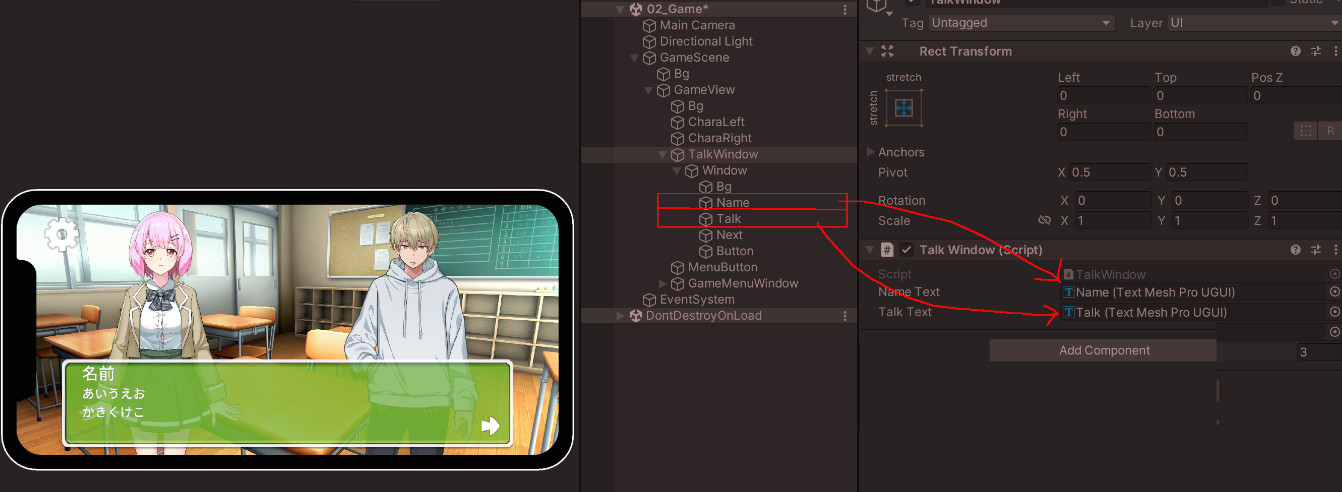
ではUnityに戻ってエディタからTalkWindowコンポーネントのnameTextとtalkTextに各テキストのオブジェクトを設定して再生してみましょう。

名前部分のテキストが「名前」、内容部分が「あいうえお(改行)かきくけこ」となり、改行部分もちゃんと反映されました。
Unityで文字送り機能を実装しよう
次に表示されている名前以外の文字を一文字づつ表示できるようにしていきます。
ここから「TalkStart()」関数を改造していきます。
まとめと次回
今回の記事ではノベルゲームで最も重要なシステムの一つであるメッセージのやり取りに関わる部分を実装しました。メッセージの表示、文字送り、文字送りのスキップ、ページ送り、メッセージウィンドウの開閉を非同期処理を用いながらひとまとまりの処理として構築しました。
次は会話中にキャラクター表示を変更したり、場面を転換したりストーリーを表現できるようにしていきましょう。
次回の記事 :









コメント