本講座ではUnityで3Dレースゲームの作り方について解説していきます。講座の後半ではスマホタイプ、VR対応も行っていきます。
マリオカート、グランツーリスモ、ワイルドスピードなど名作となるレースゲームはたくさんありますが、今回の講座ではUnityとC#でこうしたレースゲームの作り方を全12回でマスターしましょう。
Unityの新規プロジェクトを作成するところから、一つずつ丁寧に進めていくので、初学者の方でも完成までたどり着けます。
では早速作っていきましょう!
プロジェクトの作成
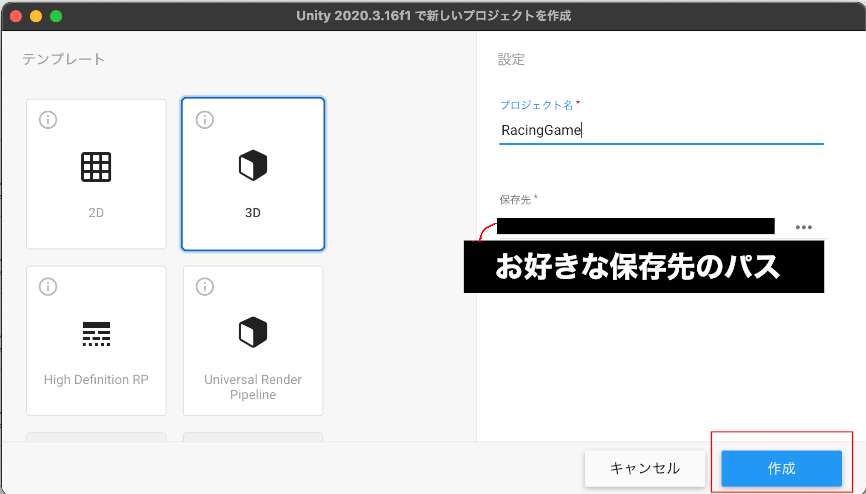
まずはUnityプロジェクトを作成していきます。今回はUnity2020.3.16f1で作成していきます。
UnityHubをインストールされていない方は、まず「UnityHub」をインストールしましょう。また、上記のバージョンのUnityをダウンロードしていない方はダウンロードしておきましょう。
別バージョンでもほぼ同じように作成できますが、アセット等の対応、ウインドウの見た目など多少の違いが出る可能性はありますのでご注意ください。では作成していきます。
新規作成で、プロジェクト名、保存先をお好きに設定をし「作成」ボタンを押します。

初期プロジェクトファイルのダウンロードについて
また、本講座を進める上でUnityバージョンやアセット環境の変化に対応できるように、講座1記事目の内容を完了したプロジェクトファイルを用意しました。
必要に応じてご活用ください。
1章の内容終了時のプロジェクトファイルのダウンロードはこちら>>
レースゲームの画面レイアウトの変更
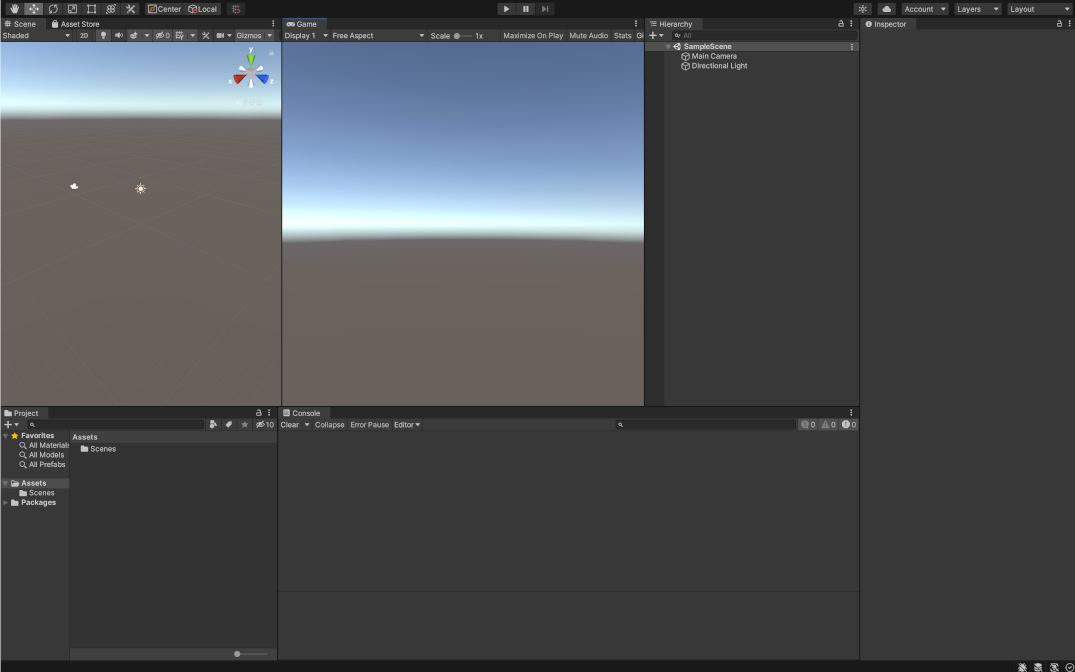
Untiyが開いたら、まずウインドウのレイアウトをしてきましょう。
これに正解はなくやりやすいようにして構いませんが、ここからの解説は下記のようなレイアウトでしていきます。「Scene」「Game」「Hierarchy」「Inspector」「Project」「Console」をすべて見れるように配置することをおすすめしますが、画面サイズにもよるのでご自身で良い配置を考えてみましょう。

Unityプロジェクトのフォルダ準備
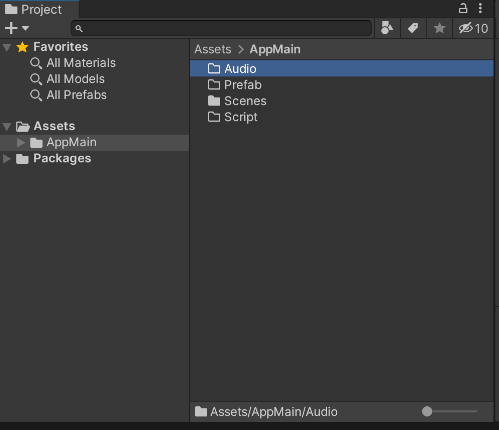
先にゲーム開発に使うフォルダを作成しておきます。この先必要なときにまた追加しますので土台だけ作っておきましょう。フォルダやファイルは「Project」ウインドウに表示されており、フォルダ名を右クリックして「Create→Folder」で新しいフォルダを選択したフォルダの子に作成できます。
右側のフォルダ内容表示範囲で右クリックすれば作りたいフォルダをそのフォルダ内に作成できます。
まず元々ある「Assets」フォルダの子に「AppMain」というフォルダを作成します。そして、元々ある「Scene」フォルダをこの「AppMain」にドラック&ドロップをして中に入れましょう。
次に「AppMain」の子に「Script」「Prefab」「Audio」というフォルダを作成します。以上を終えると下記のようになります。

フォルダ構成も基本的にはあなたがやりやすいようにしてOKです。
このようにAppMainを作り、その中にフォルダを用意している理由はアセットを追加したときに、そのアセットのファイルは「Assets/〇〇(アセットのフォルダ)」のようにインポートされるため、それらと自分で作成したものを区別するためです。
レースゲームで使う素材アセットのインポート
では、今回使用するアセットを追加していきます。
車
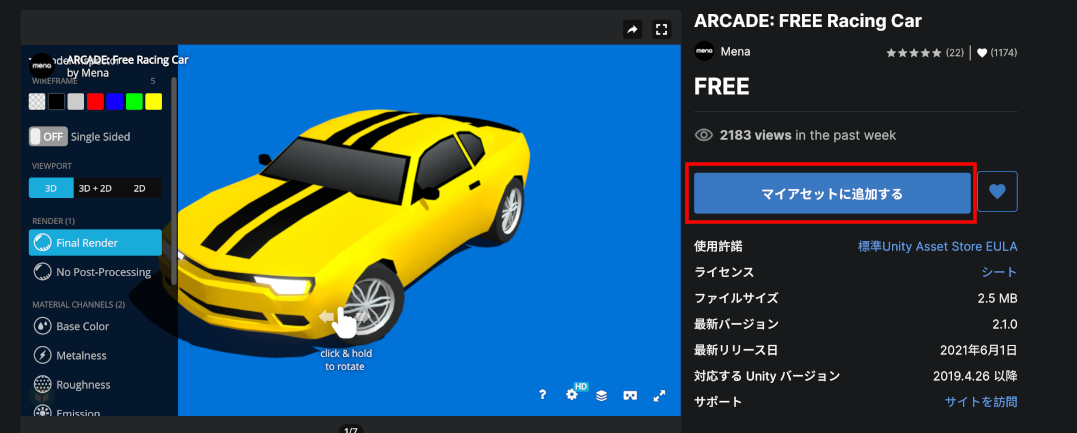
https://assetstore.unity.com/packages/3d/vehicles/land/arcade-free-racing-car-161085
コース
https://assetstore.unity.com/packages/3d/environments/roadways/lake-race-track-55908
↑コースアセットがダウンロードできなくなったようです。代わりに以下で好きなコースをインストールするか本記事で用意してあるプロジェクトファイルをご活用ください。

上記のURLをクリックするとアセットストアが開きます。Unityのアカウントがない場合は作成、ある場合はログインしておきましょう。
ログインできたら上記アセットページで「マイアセットに追加する」をクリックし追加します。(このとき同意ウインドウなどがでますので同意してください)

2つを追加したらUnityに戻ります。
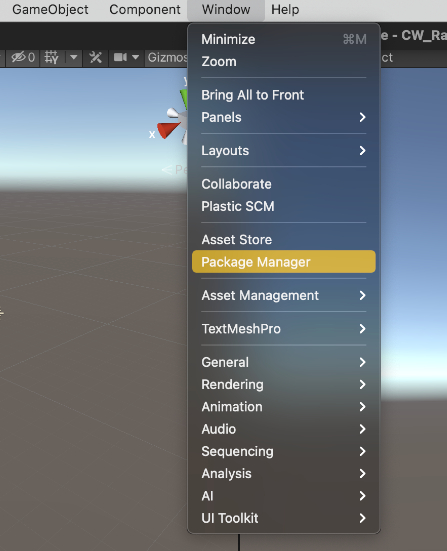
Unityの上部メニュー「Window/PackageManager」でPackageManagerウインドウを開きます。

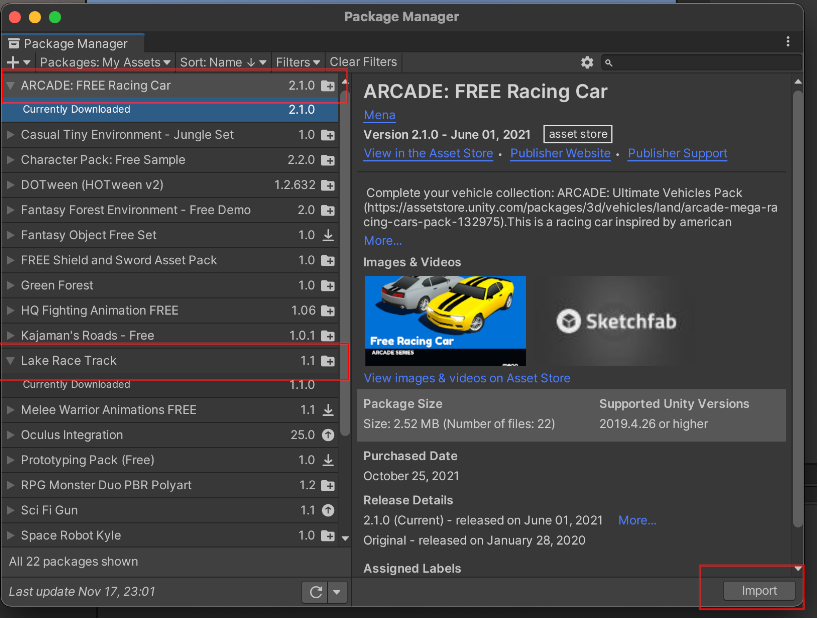
PackageManagerウインドウ上部の「Packages」の項目で「My Assets」を開き、追加したアセットを探します。
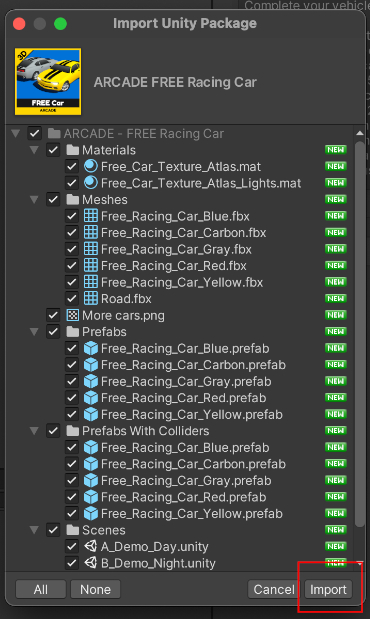
右のアセットページの下にある「Import」ボタンを押すと、新しく「Import Unity Package」ウインドウが開きますので、下にある「Import」ボタンを押すとインポートが始まります。同じ手順で2つともインポートしましょう。


完了したら、Projectウインドウに3つ(各アセットのフォルダと「_TerrainAutoUpgrade」というフォルダ)が追加されているかと思いますので確認しておきましょう。
(もし上記アセットが使えなかったり、違うアセットを使いたい場合はアセットストアで探してみてください)
レースゲームのコースの配置に挑戦しよう
それでは、まずはコースから配置していきます。
Projectウインドウで「Assets/race_track_lake」を開いて「race_track_lake」というシーンファイルを開きましょう。
レースゲームマップのプレハブ化
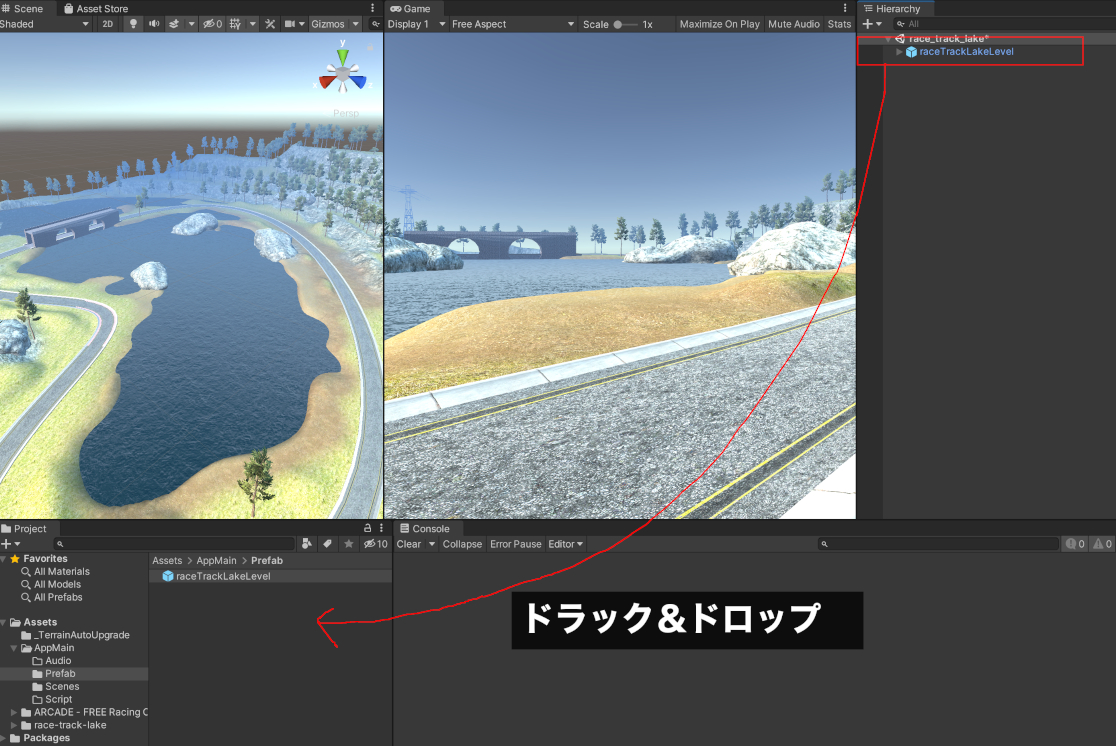
このシーンのHierarchyウインドウに「raceTrackLakeLevel」というGameObjectがありますので、これをプレハブ化していきます。プレハブとは、簡単にいうと使い回せるようにGameObjectを保管しておける形にすることを言います。
まずHierarchyウインドウの「raceTrackLakeLevel」を選択し、Projectウインドウの「AppMain/Prefab」にドラック&ドロップします。これでプレハブ化されました。

レースゲームのコース配置の調整
では、元のシーン「SampleScene」に戻ります。「AppMain/Scene」フォルダにあります。
ここで「SampleScene」の名前を「MainScene」と変更しておきましょう。
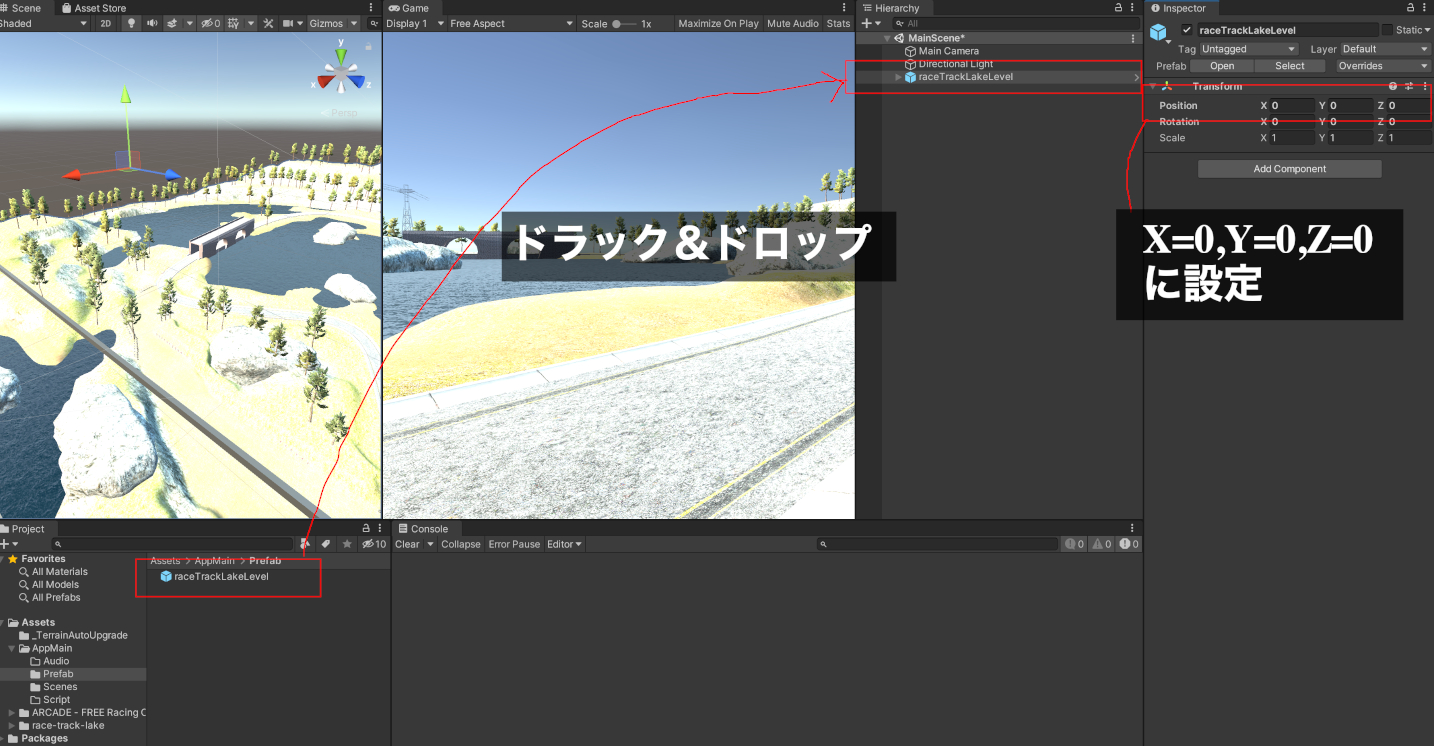
そして「MainScene」のHierarchyウインドウに保管した、「raceTrackLakeLevel」のプレハブをドラック&ドロップします。
次に配置した「raceTrackLakeLevel」を選択しInspectorウインドウを見てください。この上のほうにある「Transform」というコンポーネントの「Position」の右側のXYZをすべて0にしておきましょう。
「Transform」というのは、位置、角度、大きさを表すコンポーネントです。

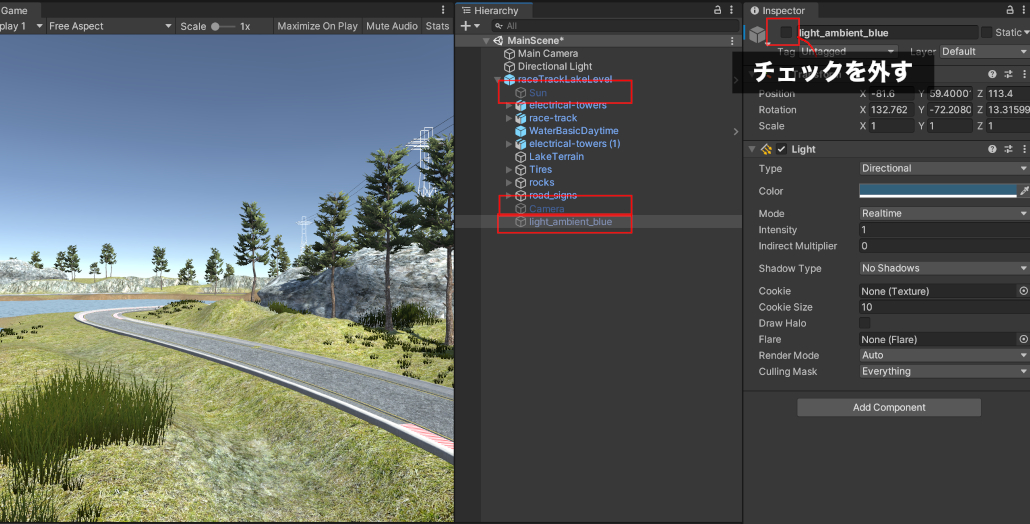
ぱっと見、なんか白いですよね。これは元々あるライトが明るすぎるからなので、それを無効にしていきましょう。またプレハブの中にカメラがあるので今回はいらないので無効にします。ライトに関しては好みでも構いません。
無効にするものは、「raceTrackLakeLevel」の子にある「Sun」「Camera」「light_ambient_blue」です。
それぞれを選択して、Inspectorウインドウの名前の右側にあるチェックマークを外すと無効にできます。

これでコースの準備の完了です。
Unityアセットストアで用意した車オブジェクトの配置
次に車を配置します。
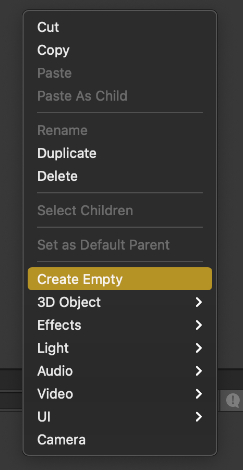
まず、Hierarchyウインドウで右クリックをして、「CreateEmpty」をクリックし空オブジェクト(中身の何もないGameObject)を作成し「Player」という名前にします。これが操作するプレイヤーになっていきます。

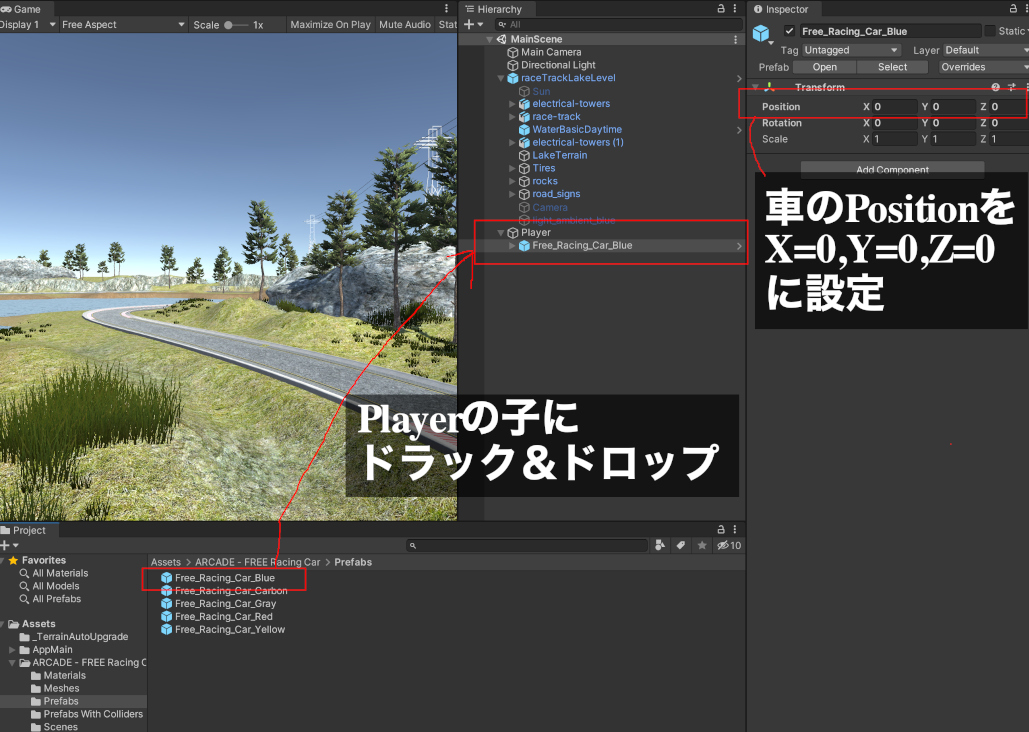
次にProjectウインドウの「Assets/ARCADE – FREE Racing Car/Prefabs」にある「Free_Racing_Car_Blue」をHierarchyウインドウの「Player」オブジェクトの上にドラック&ドロップします。これで「Player」の子に配置できます。
(もしできていなかったらHierarchyウインドウ上にある「Free_Racing_Car_Blue」を「Player」にドラック&ドロップしましょう)
そして「Player」の子にある「Free_Racing_Car_Blue」を選択して、Inspectorウインドウで「Transform」のPositionのXYZすべてを0にします。これで「Player」と「Free_Racing_Car_Blue」が同じ位置になります。

「子」という表現が出てきましたが、Unityではこのように一つのGameObjectの下に他のGameObjectを置くことで、親子関係をもたせることができます。
親のGameObjectの位置、角度、大きさが変化すると、子のGameObjectは親と同じように変化します。そして子のGameObjectの変化は親のGameObjectに影響しません。このような関係を「親子関係」といいます。Unityではよく出てくるので覚えておきましょう。
また、子に配置されているGameObjectの「Transform」はInspectorウインドウ上では「LocalPosition」「LocalRotation」「LocalScale」となり、親オブジェクトからの相対位置、相対角度(親からの変化量)となります(Scaleは元々Local)。
また、余談ですが、毎回TransformのPositionを0に設定するの面倒ですよね。
Unityエディタで自動的にTransformのPositionを0にすることもできます。すぐできるので一旦以下のページを見て設定してみましょう。

レースのスタートとゴールオブジェクトの設定
次にスタート、ゴール地点になるオブジェクトを作成していきます。今回は簡単にプリミティブ(UnityにはじめからあるSphereやCube)を使って作成します。
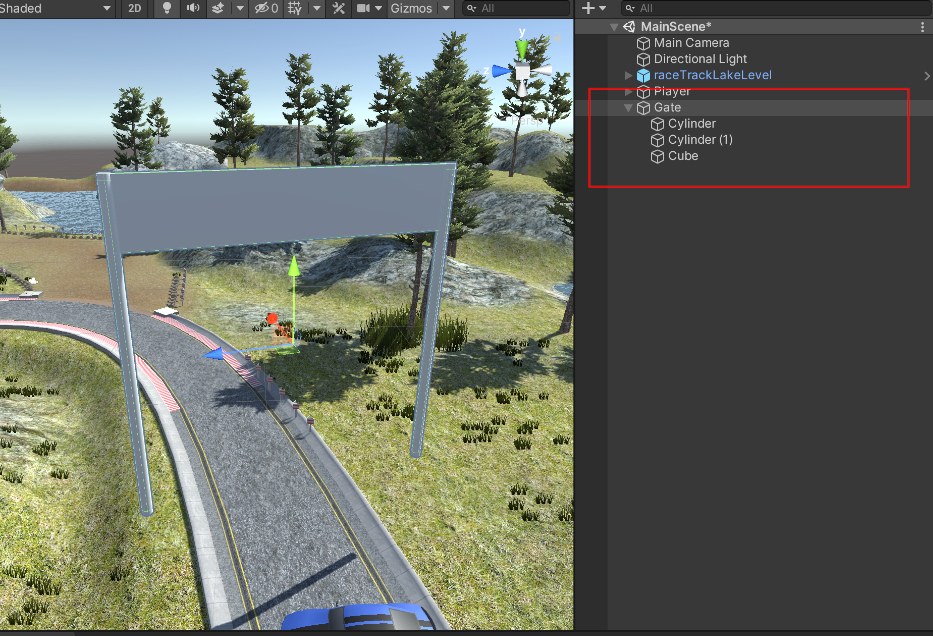
ではまず、Hierarchyウインドウで右クリックして「CreateEmpty」をクリックして、空オブジェクトを作成し「Gate」という名前にしましょう。ここからこのGameObjectの子にプリミティブを作成します。
Hierarchyウインドウの「Gate」を選択し右クリック、「Cylinder」を2つ、「Cube」を一つ作成します。これらを調整してゲートっぽくしていきます。下記を参考に「Cylinder」「Cylinder(1)」「Cube」の「Transform」の値を設定しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
Cylinder Position ( 0, 0, -7.5 ) Rotation( 0, 0, 0 ) Scale( 0.5, 8, 0.5 ) Cylinder(1) Position ( 0, 0, 7.5 ) Rotation( 0, 0, 0 ) Scale( 0.5, 8, 0.5 ) Cube Position ( 0, 6.5, 0 ) Rotation( 0, 0, 0 ) Scale( 0.2, 3, 15 ) |

次にマテリアルを作成します。
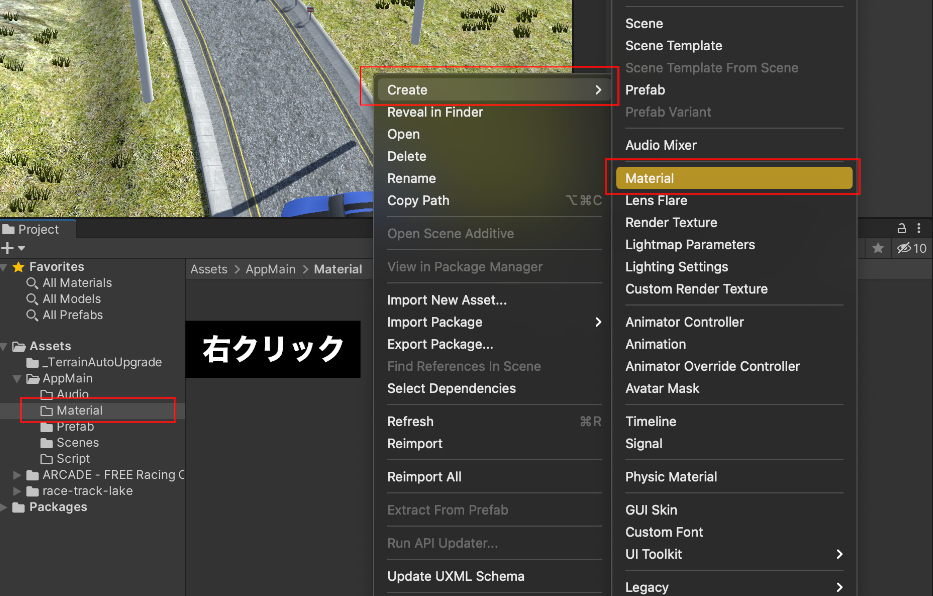
Projectウインドウの「Assets/AppMain」に「Material」というフォルダを作成します。その中で右クリック「Create→Material」で新しいマテリアルを作成し「Red」という名前にします。
このマテリアルがGameObjectの色を設定するものです。
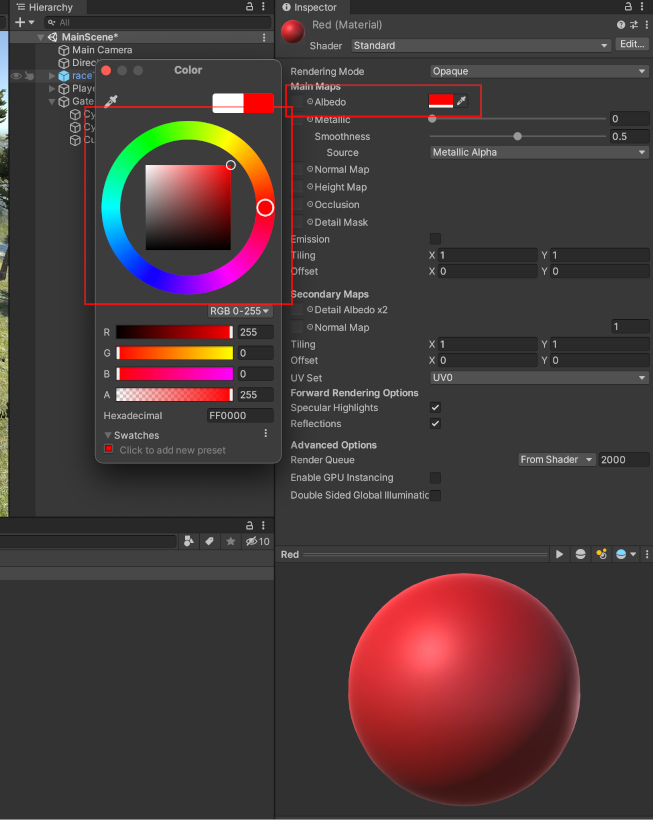
「Red」を選択し、Inspectorウインドウを見るとマテリアルの詳細が表示されています。上部にある「Albedo」の欄で右にある四角をクリックします。すると色設定用のウインドウが開くので上部の丸と四角をクリックして赤くしましょう。


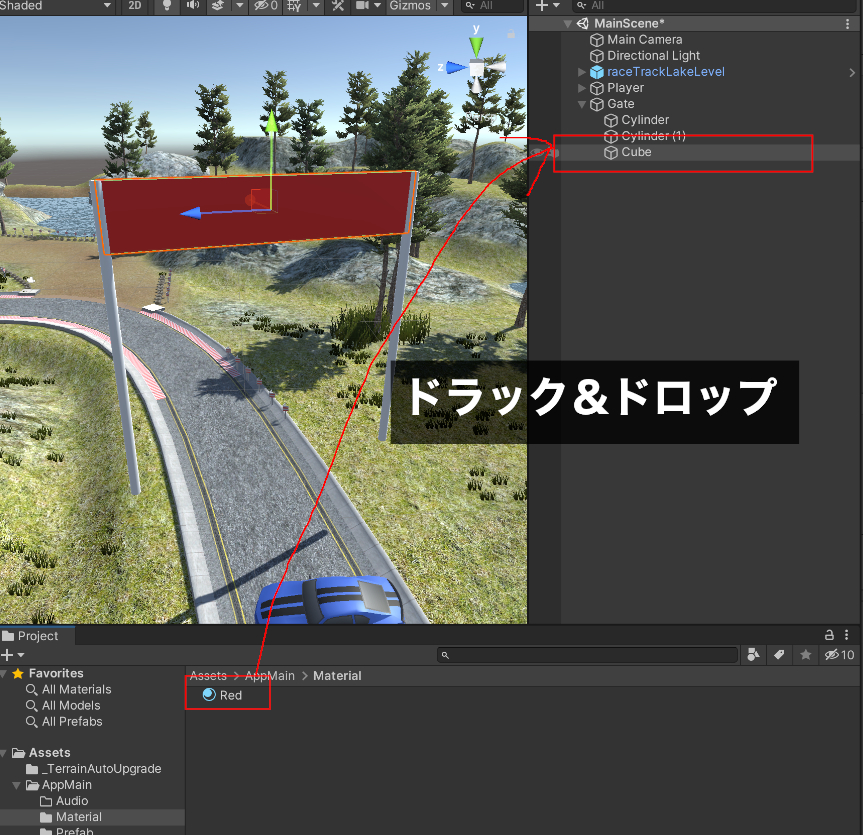
そして作成した「Red」マテリアルをHierarchyウインドウの「Cube」にドラック&ドロップします。こうすることで「Cube」にマテリアルの色を設定することができます。

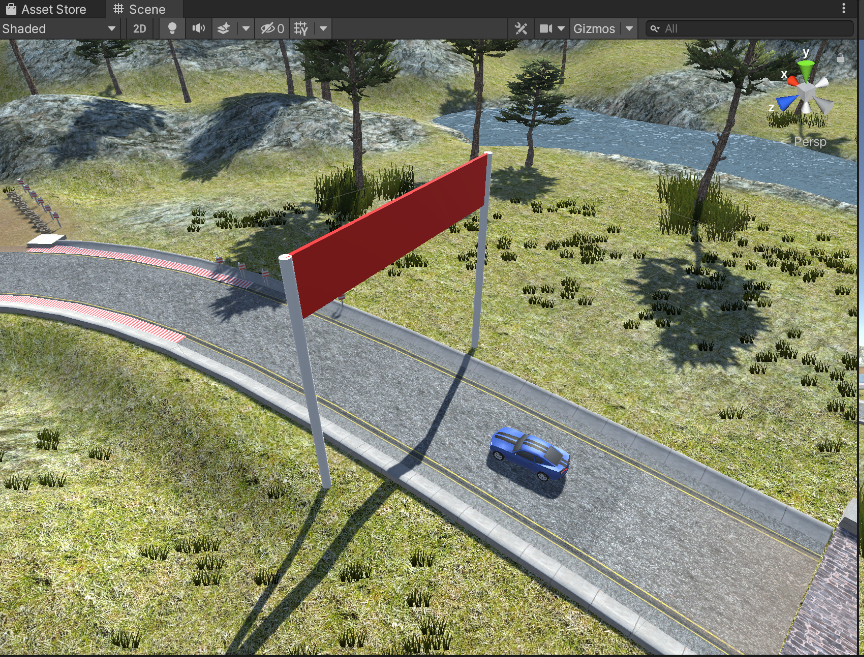
そして、「Gate」オブジェクトを大体棒が地面に刺さるくらいの高さ、そして、スタート、ゴールにしたい位置に、道に垂直になるように移動します。
ここでは、「Gate」のTransformを下記のように設定します。
|
1 2 3 4 |
Gate Position ( -22.18, -3.24, -31.25 ) Rotation ( 0, -14.353, 0 ) Scale ( 1, 1, 1 ) |
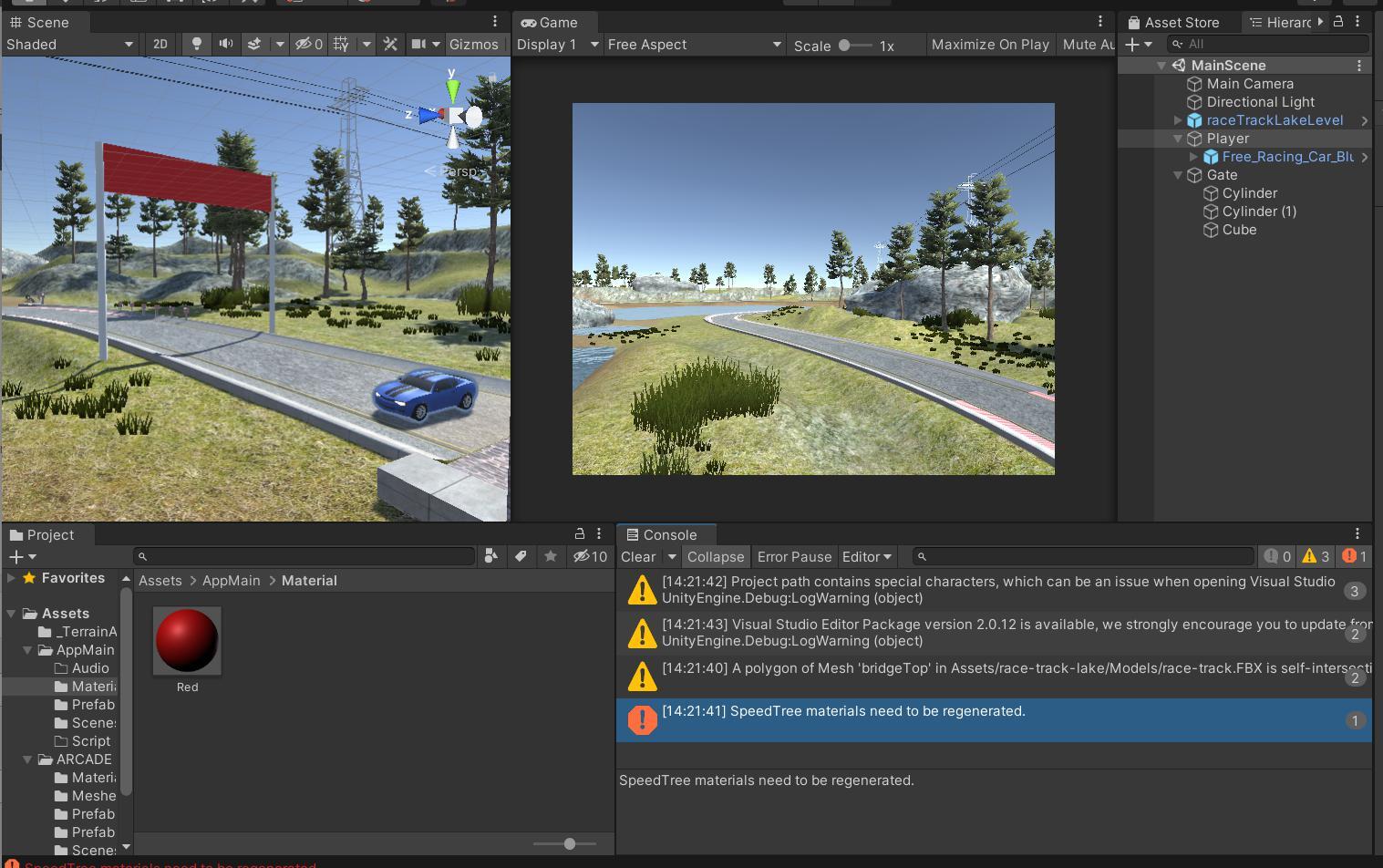
ついでに車を適当にいい感じのところまで移動しておくと下記のような感じになるかと思います。(車は次回詳細設定をしますので今回は適当でOKです。ゲーム用カメラをまだ設定していませんので、Sceneウインドウで確認しましょう)

SpeedTree materials need to be regeneratedというエラーが出た方向けの補足
今回までの処理を行うとエラーや警告が一部出るかもしれません。

このエラーがもし出た場合は一度再起動すると消えるはずです。
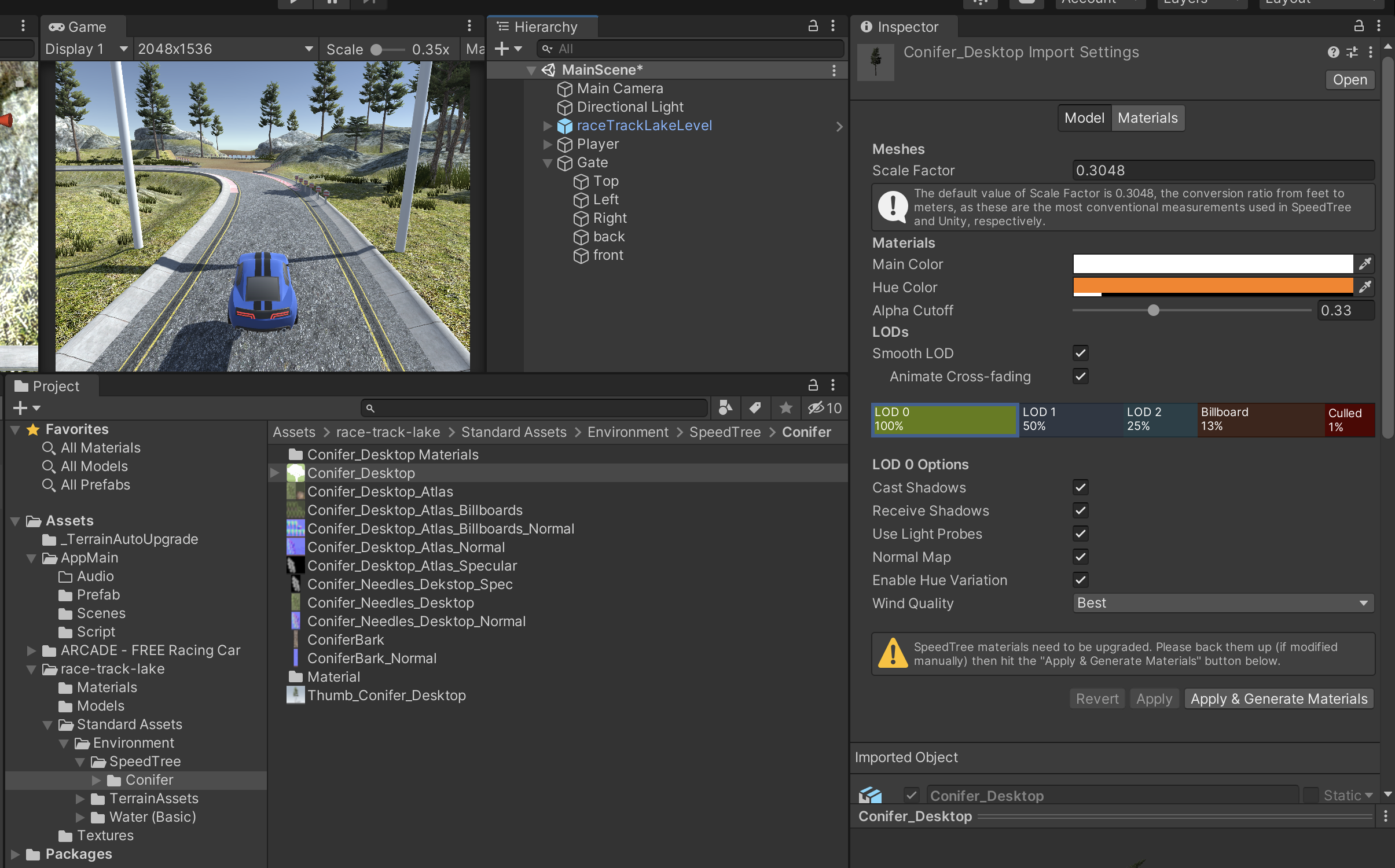
もしくは、以下の画像の「Conifer_Desktop」を選択して(パスは上に見えてるところ)、Inspectorの「Apply & Generate Materails」をクリック。
もしマテリアルが変になってたら同じ場所にでてる「Regenerate Material」をクリック。

これで問題なくなるはずです(保存してから再起動でもエラー取れたら問題ないと思います)。
それでは次に行ってみましょう!
次の記事:








コメント