本講座では、Unityで3Dレースゲームの作り方を解説してきました。今回は第11回目になります。
そして前回VR対応の導入を解説しました。
前回の記事 :

前回解説したVRでの開発方法を使って、今回の記事ではゲームをちゃんとVRに対応できるよう改造していきます。
移動処理、視点、VRゲーム用UIへの改造、酔い対策などを実装します。
VR空間に入り込んでリッジレーサーのようにコントローラを使って臨場感あふれるレースを走っていきましょう!
VR空間におけるプレイヤー移動処理の作成
プレイヤーの移動処理を「Oculus Quest2」で使えるように改造します(Oculus Quest1でもOK)。
コントローラーの入力を取得
コントローラーのクリックなどを取得できないといけないので、まずはその方法を解説していきます。
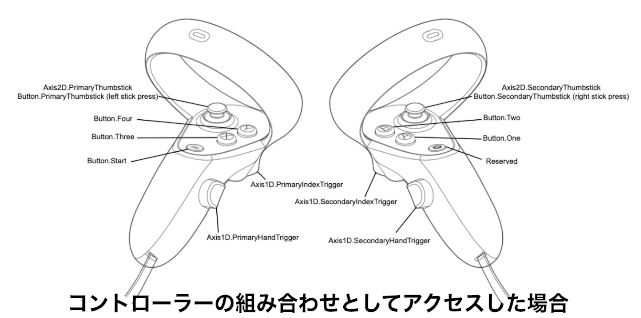
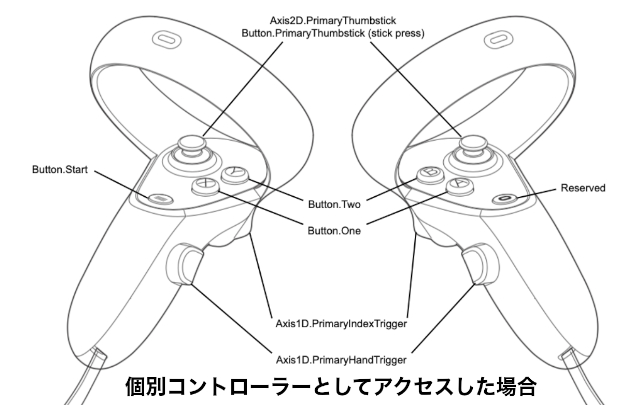
今回はコントローラーのスティックで左右の移動、トリガーとハンドボタンを前後ろ移動ができるようにしていきたいと思いますので、それらの入力を取得するには下記のような記述になります。(他のボタン、他の値の取得方法は今回は省略します。)
大きく二種類ありますが今回は
|
1 |
OVRInput.Get( OVRInput.○○, OVRInput.Controller.LTouch(RTouch) ); |
という記載方法をとっていいきます。使いやすい方で記載しても大丈夫です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
・右スティック(Vector2) OVRInput.Get( OVRInput.Axis2D.PrimaryThumbstick, OVRInput.Controller.RTouch ); OVRInput.Get( OVRInput.Axis2D.SecondaryThumbstick ); 左スティック(Vector2) OVRInput.Get( OVRInput.Axis2D.PrimaryThumbstick, OVRInput.Controller.LTouch ); OVRInput.Get( OVRInput.Axis2D.PrimaryThumbstick ); 右トリガーボタン(float) OVRInput.Get( OVRInput.Axis1D.PrimaryIndexTrigger, OVRInput.Controller.RTouch ); OVRInput.Get( OVRInput.Axis1D.SecondaryIndexTrigger ); 左トリガーボタン(float) OVRInput.Get( OVRInput.Axis1D.PrimaryIndexTrigger, OVRInput.Controller.LTouch ); OVRInput.Get( OVRInput.Axis1D.PrimaryIndexTrigger ); 右ハンドボタン(float) OVRInput.Get( OVRInput.Axis1D.PrimaryHandTrigger, OVRInput.Controller.RTouch ); OVRInput.Get( OVRInput.Axis1D.SecondaryHandTrigger ); 左ハンドボタン(float) OVRInput.Get( OVRInput.Axis1D.PrimaryHandTrigger, OVRInput.Controller.LTouch ); OVRInput.Get( OVRInput.Axis1D.PrimaryHandTrigger ); |
その他の入力は、下記の画像を参考にしてください。


(公式サイトより: https://developer.oculus.com/documentation/unity/unity-ovrinput/)
スティックの入力は「Vector2」型で取得でき、左右がxで0〜1、上下がyで0から1で、0が動かしていない状態、1が完全に倒している状態の値が取得できます。
ボタンは「float」型で0が押していない、1は完全に奥まで押し込んでいる状態の押し込み量の値になります。
これらを踏まえて、「PlayerController.cs」を修正していきます。なお今までの記載を消して新しくしますので、残しておきたい場合はコピーして別名で保存したりなどしておきましょう。
酔い対策
人によってかと思いますが、今の状態だととても酔いますよね。
とはいえ全く酔わなくする、というのは現状不可能です。
色々な要因がありますが、今回のゲームはHMDを被った状態でリアルでは静止しています。しかしVR空間上ではしっかりと動いています。この差が酔う原因の一つと言われています。
本来VR用にゲームを作成する際は、初めからその前提で作成すべきなのですが、今回は通常のゲームを後からVRように改造していますので、できる対応を紹介しておきます。
周囲の景色を単純化する
まずできることは、視界に入る周囲の景色をシンプルにして、動いてる感を薄めることです。
具体的にいうと、現在周囲にある、木や草、地面まで消す、もしくは単色にしていきます。
まずは道路から変更してみましょう。今道路はアスファルトのように模様のある状態になっていますので、これを単色にしていきます。
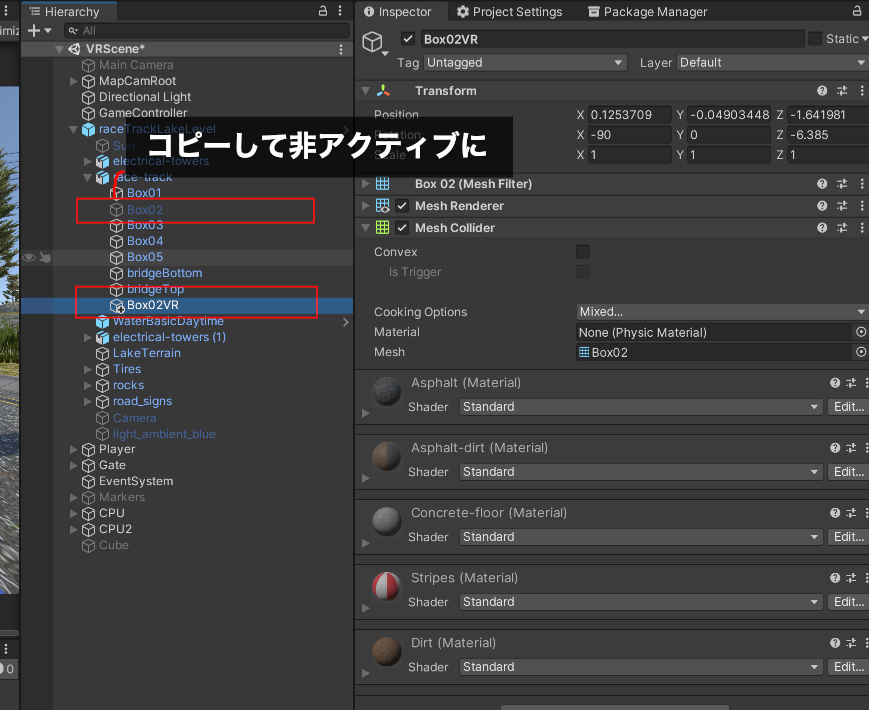
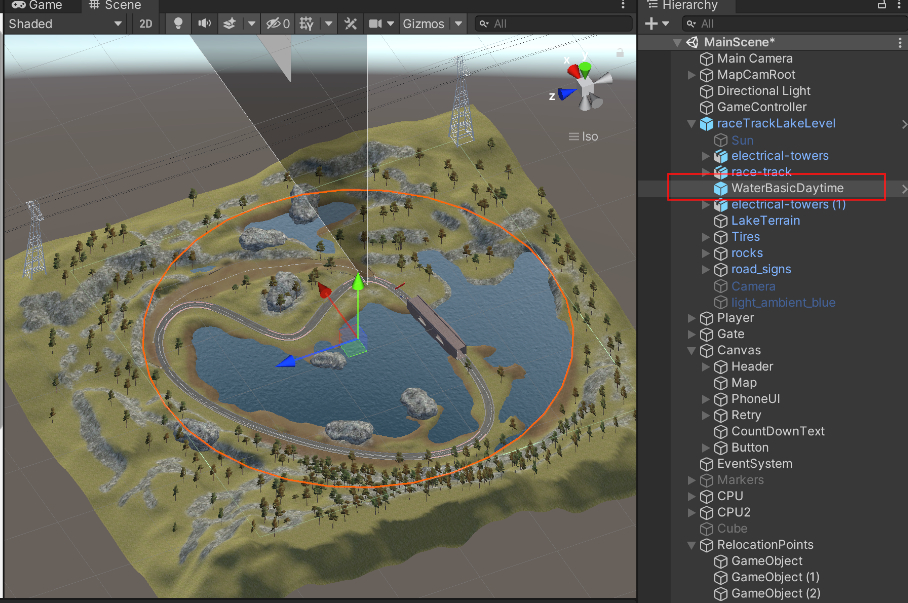
まずはHierarchyの道路の部分を探します。「raceTrackLakeLevel/race-track/Box02」がアスファルトの道路部分です。
この「Box2」はいくつかのマテリアルがついていて、変更したら戻すのが大変そうなのでコピーしましょう(Win「ctrl + D」,Mac「command + D」)。
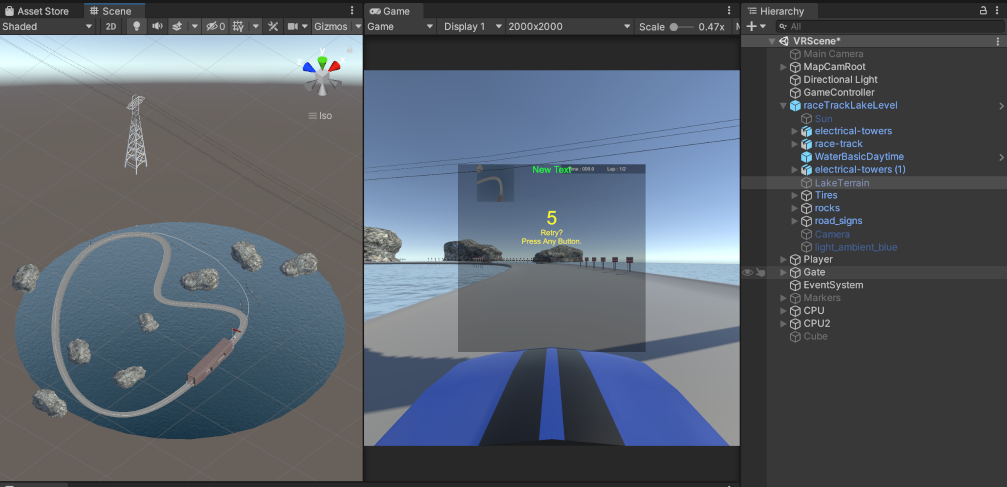
コピーしたら元の「Box2」を非表示にします。コピー後のオブジェクトを「Box2VR」としておきましょう。できたら元の「Box2」は非アクティブにしておきます。

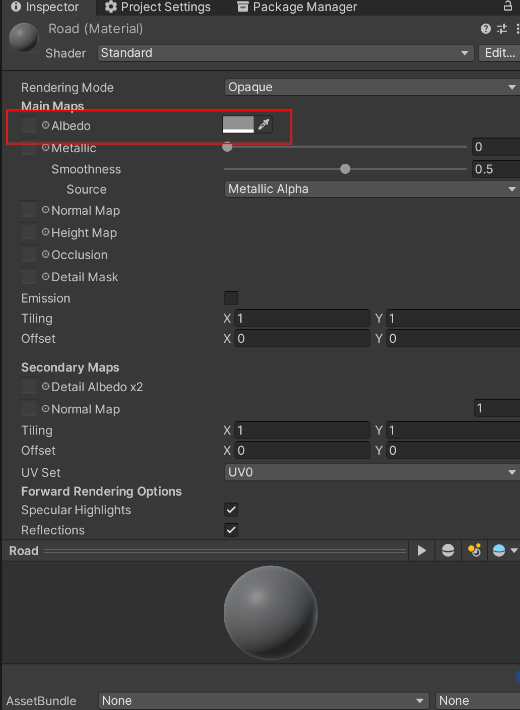
次にマテリアルを作成します。Projectウインドウの「AppMain」に右クリック「Create→Material」で新しくマテリアルを作成して、それを「Road」という名前にします。Inspectorの「Albedo」で色を灰色に変更しておきます。

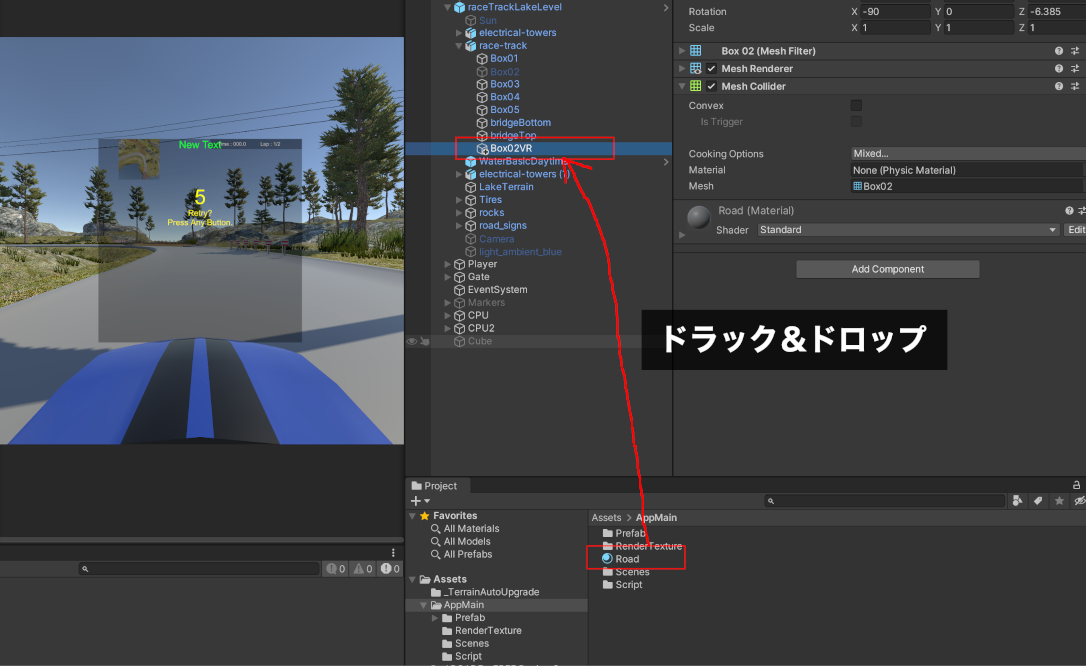
この「Road」マテリアルを、先に作成した「Box2VR」にドラック&ドロップして設定しましょう。

これで、地面が単色の灰色になりました。視界に近く一番激しく動く部分なので、これだけでも多少は酔いが楽になるかもしれません。
周りの景色を無くす
次に周りの木や岩、草等を消してしまいましょう。これは特に何かを作成するのではなく、ただ非表示にするだけです。
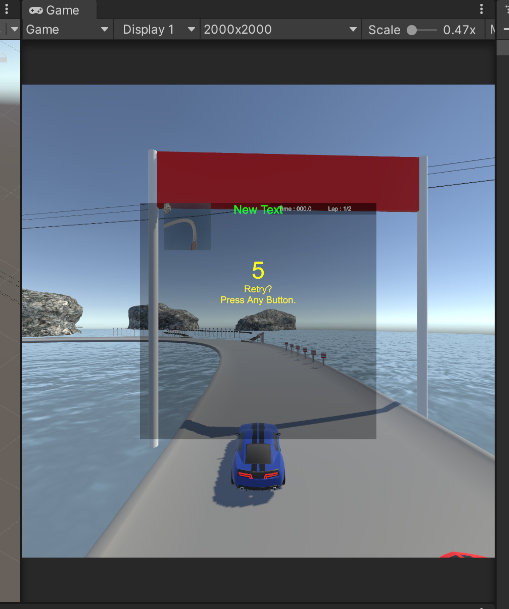
まず一番影響が大きい「raceTrackLakeLevel/LakeTerrain」を非表示にしてしまいましょう。これを消すと下記のような景色になります。これは、これでOK?、な気はしますね。

一つ注意ですが、元々「LakeTerrain」には木や草の他にアスファルトではない土の地面も含まれており、本来その部分も走行可能です。また今あるアスファルト部分以外を消しているので、コース外に落ちると復帰不可能な落ち方をしますので、ご注意ください。(つまりゲームとして成り立ちにくくなります。改善するにはコースの周りに落ちないための何かを設置するか、落ちた時に復帰できるような処理を作成する必要があります。)
CPUのコースにコース外を設定したりしている場合も落ちてしまいますので、変更しておきましょう。
ではビルドして試してみましょう。だいぶ楽になったのではないでしょうか?
必要なら岩や鉄塔、橋の上部分(橋の下部分は消すとコースが走れなくなります)も消すとより酔いにくくはなります。
ただしこれは「走ってる感、動いてる感」を無くすことで酔いにくくしていますので、VRゲームとしては勿体無いことをしています。
カメラの視点を変える
最後に、もう一つ紹介しておきます。
現在カメラは車の上、運転している位置の近くに設定していますがこれを完全に三人称視点にしてしまうことです。とても簡単で「Player」の子にあるカメラを少し後ろ、かつ上に移動するだけです。
ビルドして試してみましょう。

通常のレースゲームでは一般的な視点ですが、VRとなるとちょっと違和感がありますね。とはいえ酔ってゲームにならないというのは元も子もないのでVRゲームを作成する際は、何を作るかを考える段階でまずは酔いの部分を考慮するようにするといいかと思います。
UnityゲームのVR化を終えて
VRプラットフォームへの改造を行う講座はこれで終了になります。
まだゲームとしてはコースアウトの際の処理など改良すべき部分はありますが、各々追加して楽しんでみましょう。
また、現状VRゲーム酔いとの戦いな部分はありますがまだまだこれからの分野ですので、ぜひさらなるVR開発にトライしてみてください。
最後に、コースアウト処理に関する記事を追加しました。内容自体はモバイルゲーム版のソースコードで解説しますが、このままVRゲーム対応させることも可能なのでチャレンジしてみてください。
次の記事:








コメント