この記事はUnityとC#でSRPGの作り方を解説する講座の第10回目です。
ここまでの開発でキャラクターの移動と攻撃までが可能になりました。ターン制の戦略ストラテジーシミュレーションゲームの基盤ができてきましたね!
前回の記事:

今回はDOTweenというアセットを使用してアニメーションなどの実装や遅延処理を用いたターン制シミュレーションの戦闘処理の管理を行っていきます。
Unity標準の機能ではないのですが、ゲーム開発において非常に便利です。覚えておくと良いでしょう。
DOTweenのインストール
DOTweenはUnity Asset Storeにて無料でインストール可能なアセットです。(有料のPro版も存在します。)
以下のURLからアセットのページに飛び、アセットの追加およびインストールを行ってください。(ログインが必要になります。)

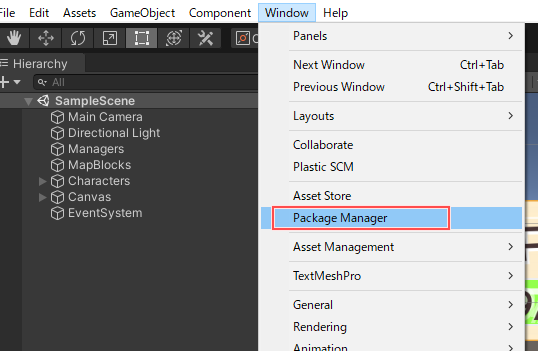
続いてUnityプロジェクト内で使用するためにインポートの操作を行います。アセットのインポートにはPackage Managerビューでの操作が必要です。メニューのWindowsから選択して開く事ができます。

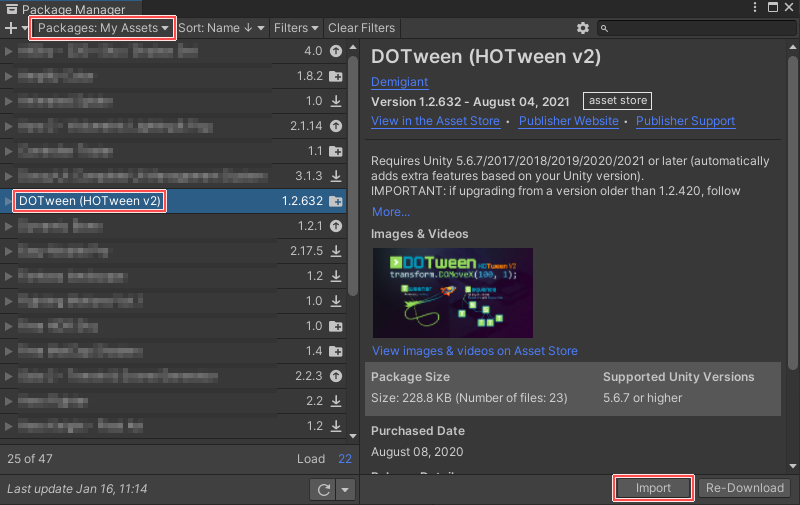
ビューが立ち上がったら、左上のPackage欄から[My Assets]を選択し、DOTweenアセットを探して右下からImportを押してください。

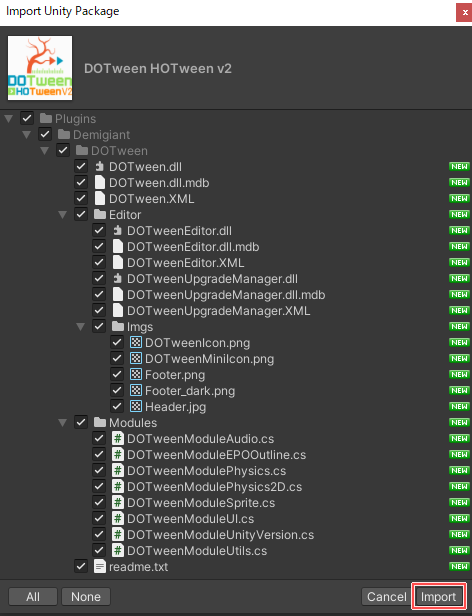
次にどの部分をインポートするかの確認画面が開くので、設定を変更せずそのままImportを押下します。

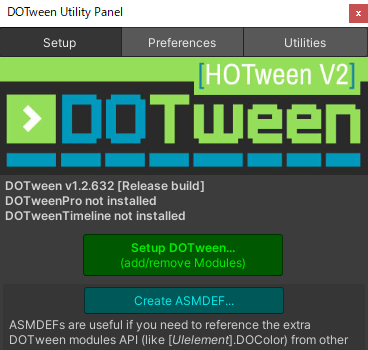
インポートの処理が完了するとDOTween側の設定画面が開けるようになります。以下のウィンドウが自動的に出ているはずなので、[Open DOTween Utility Panel]を押して開きましょう。

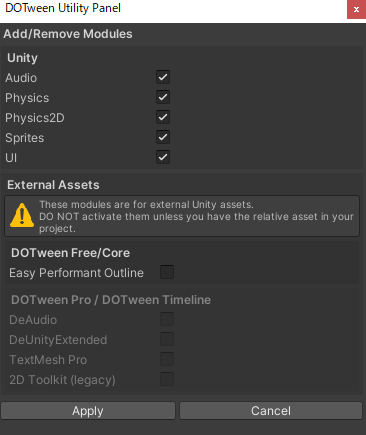
設定画面では[Setup DOTween…]ボタンを押し、出てくる画面で少し待ってから[Apply]ボタンを押せば必要な準備が完了します。


これにてインポート作業は終了です。
スクリプトでDOTweenを使用する
このアセットで可能になるのは大まかに以下の2つです。
- オブジェクト・UIの各種パラメータの変更をアニメーションで行える。(位置や角度の変更、UIの場合は透明度やFillAmountの変更など非常に多岐にわたる。ユーザーが用意した変数に対しても可能。)
- 〇秒後に特定の処理を実行する遅延処理。
これらをDOTween側のメソッドの呼び出しなどで簡単に実装できます。
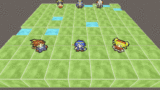
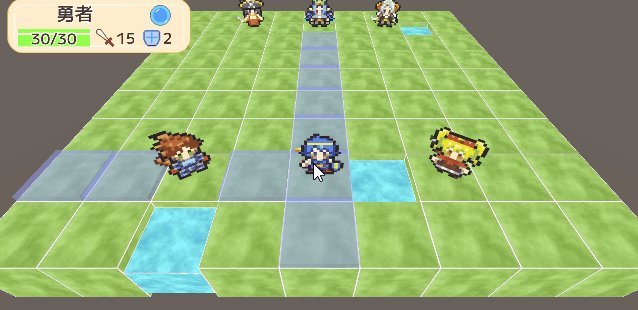
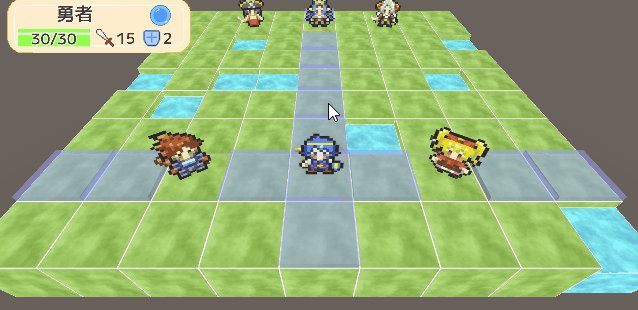
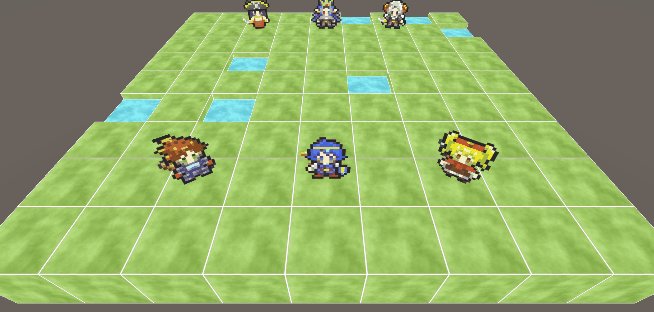
まずはキャラクターの移動アニメーションから作成していきましょう。現在は移動先の地点に一瞬でワープしますが、直線的に移動するような形にしてみます。
Character.cs using部
|
1 2 3 4 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using DG.Tweening; |
- DOTweenの機能を呼び出すスクリプトでは「using DG.Tweening;」の宣言を推奨します。以降、講座で編集するスクリプトには全てこのusing文を付加するようにします。
Character.cs MovePositionメソッド
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/// <summary> /// 対象の座標へとキャラクターを移動させる /// </summary> /// <param name="targetXPos">x座標</param> /// <param name="targetZPos">z座標</param> public void MovePosition (int targetXPos, int targetZPos) { // オブジェクトを移動させる // 移動先座標への相対座標を取得 Vector3 movePos = Vector3.zero; // (0.0f, 0.0f, 0.0f)でVector3で初期化 movePos.x = targetXPos - xPos; // x方向の相対距離 movePos.z = targetZPos - zPos; // z方向の相対距離 // DoTweenのTweenを使用して徐々に位置が変化するアニメーションを行う transform.DOMove (movePos, // 指定座標まで移動する 0.5f) // アニメーション時間(秒) .SetEase (Ease.Linear) // イージング(変化の度合)を設定 .SetRelative (); // パラメータを相対指定にする // キャラクターデータに位置を保存 xPos = targetXPos; zPos = targetZPos; } |
- transfrom.position値に直接加算していた所をDOMoveメソッドによる移動処理に変更しました。1番目の引数で移動先座標、2番目には移動時間を指定しています。
まずは実行して動作を確認しましょう。

瞬間移動だったのが時間をかけて移動をする状態に変わりました。
DOTweenのオプションについて
先ほどのDOMoveの呼び出しの直後を見ると、「.(ピリオド)」刻みでいくつかのメソッドが同時に呼び出されているのが見えると思います。
これらはアニメーション(Tween)に対するオプションであり、以下に示すようなものを自由に取り付ける事ができます。
| 主なオプション | 説明 |
| SetEase |
アニメーションの変化具合をEase型で設定します。 直線的あるいは緩急をつけた変化に変える事が可能です。先ほどのスクリプトではLinearを指定して直線的にしていますが、例えばOutCubicを指定すればだんだん減速する形になります。
(↑Ease.OutCubicに設定した例) Easingの種類については以下のサイトで参照する事ができます。  Easing Functions Cheat Sheet Easing functions specify the speed of animation to make the movement more natural. Real objects don’t just move at a con... |
| SetRelative |
変数の変化先の値(DOMoveの場合は移動先座標)の指定において、このオプションが付くと相対値を指定するモードになります。(通常は絶対値を指定) |
| SetLoops |
指定回数だけTweenをループ再生します。-1を入れると無限に繰り返します。LoopTypeを指定するとループごとに値を初期化するかしないか等が変化します。
|
| OnUpdate | アニメーションの再生中、指定した処理を毎フレーム実行します。 |
| OnComplete | アニメーションの終了時に指定した処理を実行します。 |
処理の遅延実行
DOTweenでは何らかの処理を〇秒後に呼び出すという命令も簡単に実行できます。
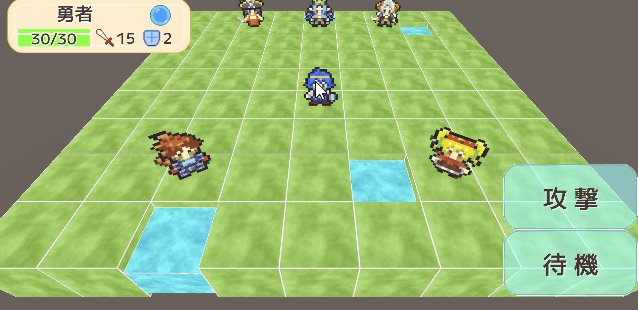
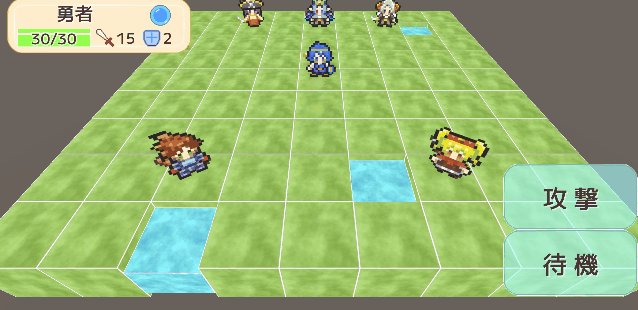
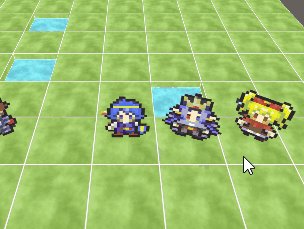
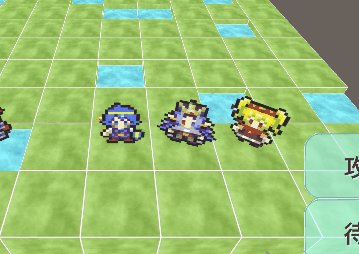
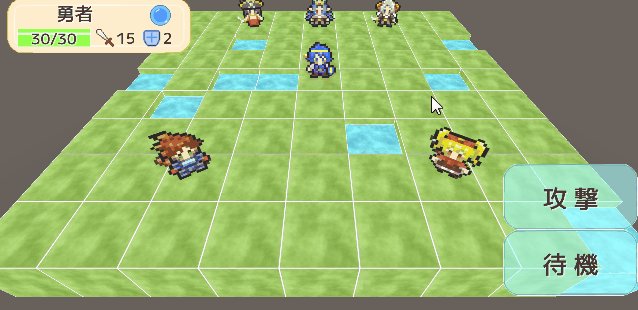
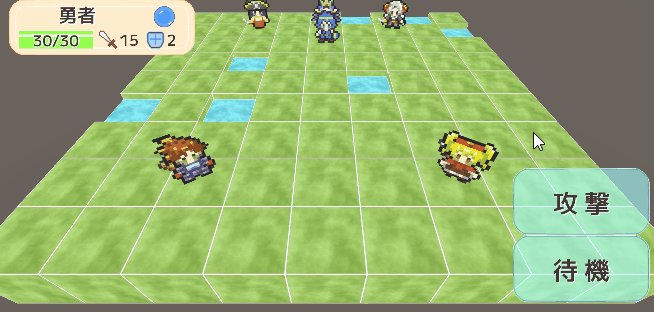
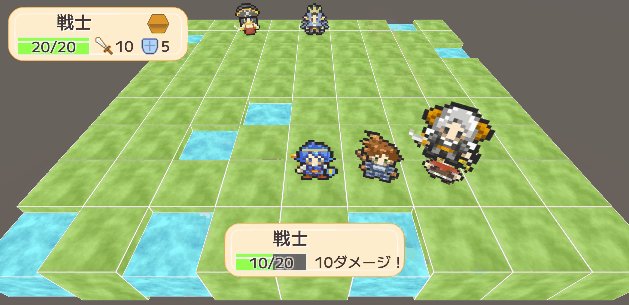
現在キャラクターの移動アニメーション中にもコマンドボタンが表示されてしまっているので、これを遅延実行を用いて移動完了後のタイミングに表示するよう変更してみましょう。
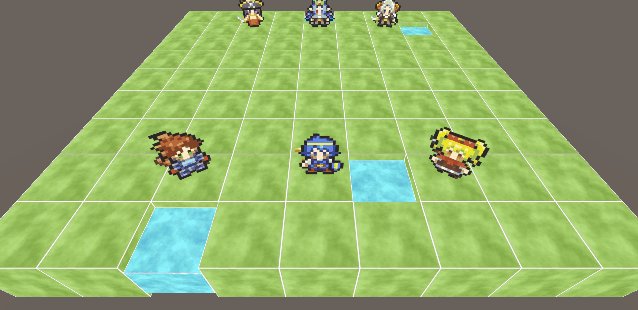
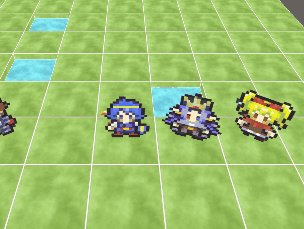
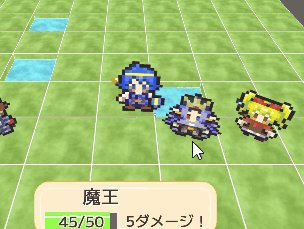
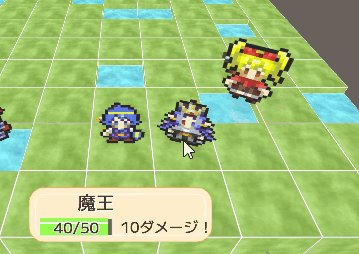
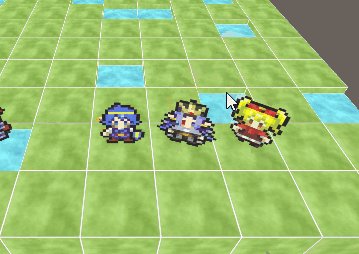
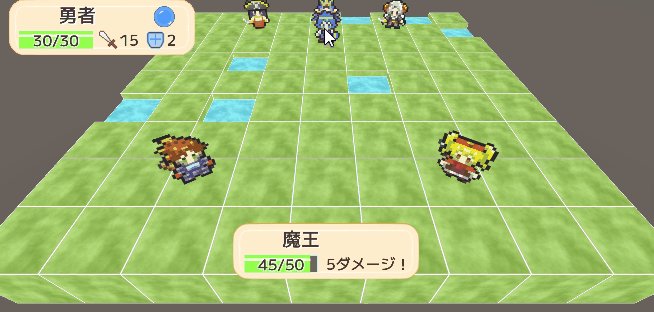
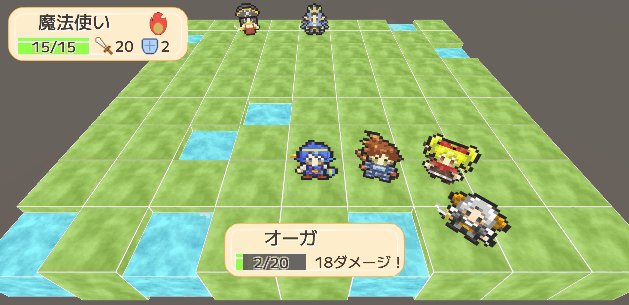
ここまでの実装で攻撃アニメーションの再生までが完了しました。

(見やすいように敵の場所を一時的に変えています)
HPゲージの減少をアニメーションにする
バトル結果表示ウィンドウ内のHPゲージもアニメーションの対象とし、ゆるやかに減少していく演出を追加しましょう。
BattleWindowUI.cs内 ShowWindow
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
/// <summary> /// バトル結果ウィンドウを表示する /// </summary> /// <param name="charaData">攻撃されたキャラクターのデータ</param> /// <param name="damageValue">ダメージ量</param> public void ShowWindow (Character charaData, int damageValue) { // オブジェクトアクティブ化 gameObject.SetActive (true); // 名前Text表示 nameText.text = charaData.charaName; // ダメージ計算後の残りHPを取得する // (ここでは対象キャラクターデータのHPは変化させない) int nowHP = charaData.nowHP - damageValue; // HPが0~最大値の範囲に収まるよう補正 nowHP = Mathf.Clamp (nowHP, 0, charaData.maxHP); // HPゲージ表示 float amount = (float)charaData.nowHP / charaData.maxHP;// 表示中のFillAmount(初期値はHP減少前のもの) float endAmount = (float)nowHP / charaData.maxHP;// アニメーション後のFillAmount // HPゲージを徐々に減少させるアニメーション // (DOFillAmountメソッドを使ってもよい) DOTween.To (// 変数を時間をかけて変化させる () => amount, (n) => amount = n, // 変化させる変数を指定 endAmount, // 変化先の数値 1.0f) // アニメーション時間(秒) .OnUpdate (() =>// アニメーション中毎フレーム実行される処理を指定 { // 最大値に対する現在HPの割合をゲージImageのfillAmountにセットする hpGageImage.fillAmount = amount; }); // HPText表示(現在値と最大値両方を表示) hpText.text = nowHP + "/" + charaData.maxHP; // ダメージ量Text表示 damageText.text = damageValue + "ダメージ!"; } |
- using DG.Tweening; を追加しておきましょう。
FillAmountを変更するアニメーションとしてDOFillAmountというメソッドは存在しているのですが、今回は別のパターンを使用しています。
DOTween.Toでは任意の変数に対して徐々に値を変化させるアニメーションが可能です。OnUpdateオプションによって値が変化する度にfillAmountを更新しているので、画面もちゃんと変化しています。

- 上記のDOTween.Toスクリプトでは変化させる変数を指定する部分(第1・第2引数)にてラムダ式を使用しています。まずどの引数で何を渡しているのかは以下のようになっています。
|
1 2 3 4 5 |
DOTween.To ( 変数のgetter(値を返す方法), 変数のsetter(値をセットする方法), 変化先の数値(目標値), アニメーション時間(秒)); |
getterやsetterという見慣れないものが出てきました。簡単に解説するとこのようになります。
| getter | その変数の値を参照する時に呼び出すメソッド。 |
| setter | その変数の値を変更する時に呼び出すメソッド。 |
つまり上記のgetter・setterの部分ではメソッド名を書けばOKなのですが、毎回その変数のgetter・setter用のメソッドを作成して渡すのは冗長になってしまうのでラムダ式という記法で省略を行っています。
|
1 |
(引数) => {処理内容} |
上記の1行でメソッドの代わりになります。=>の部分は矢印(→)を示しており、引数をもとに処理を実行して返すイメージです。returnを書く必要はありません。処理内容が1つなら{ }(中括弧)も省略できます。
あくまで省略形ですので慣れない内は使わなくても大丈夫ですが、スクリプトがすっきりするので「このような書き方もある」と覚えておくと良いでしょう。
次章の準備・まとめ
DOTweenを使用してアニメーション・遅延実行を実装しました。講座の後半でもこれらは多用していくので少しずつ慣れていくと良いでしょう。
次章からは敵ターンの処理を実装していくので、ゲームマネージャのUpdateメソッドを変更していた方は元に戻しておきます。
この際少しだけ改修し、「UIをタップしたいのにオブジェクトもタップされてしまう」事を防ぐための条件式も追加してみましょう。
GameManager.cs内 Update
|
1 2 3 4 5 6 7 8 9 10 |
void Update() { // タップ検出処理 if (Input.GetMouseButtonDown (0) && !UnityEngine.EventSystems.EventSystem.current.IsPointerOverGameObject ()) // (←UIへのタップを検出する) {// UIでない部分でタップが行われた // タップ先にあるブロックを取得して選択処理を開始する GetMapBlockByTapPos (); } } |
IsPointerOverGameObjectメソッドはUI(ここでは、EventSystemが実装されているゲームオブジェクト=Canvas UI)へのタップが行われた時trueが返ります。
これでオブジェクトとUIへの同時タップ判定を防ぐ事が出来ました。敵ターンの実装が完了すれば再び自分のキャラクターも操作可能になるので早速作っていきましょう。
次の記事:

Unity SRPG(戦略シミュレーションゲーム)プログラミング講座に戻る>>








コメント