この記事はUnityを用いたターン制のタクティクスシミュレーションゲームのプログラミング開発講座の第14回です。
前回の記事でキャラクターの移動パターンを増やし、コマンドキャンセル処理を実装しました。かなり戦術面を向上させたゲームを作ることができるようになりました。
前回の記事:

ここまで制作してきたこのゲームも基本部分として残すところはゲーム終了・再開処理のみ(さらに最後にもっともっとゲームを本格化させる機能追加も行うのでお楽しみに!)。
ゲームクリア・ゲームオーバー判定やリトライ、そしてフェードイン処理の実装を行っていきます。あと一息でひとまずドット絵タクティクスSRPGが完成します。頑張りましょう!
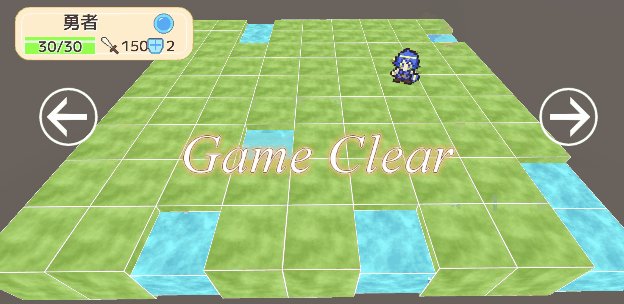
ゲーム終了表示のロゴUIを用意する
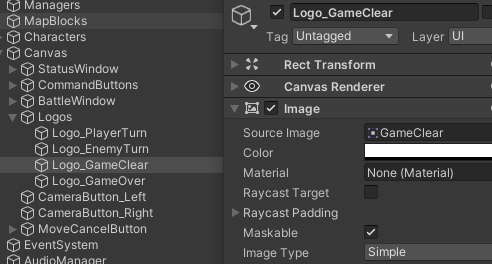
先にゲームクリア時とゲームオーバー時に表示するロゴUIを作成して配置しておきましょう。
ターン切り替え表示のものとほぼ同じでSource Imageのみが違うので、コピー&ペーストでオブジェクトを複製します。
オブジェクト名はそれぞれ「Logo_GameClear」「Logo_GameOver」、画像素材もそれぞれ「GameClear」「GameOver」にします。

GUIマネージャ側にこれらの画像を表示するメソッドまで用意しておきます。
GUIManager.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; // UIコンポーネントを扱うのに必要 using DG.Tweening; public class GUIManager : MonoBehaviour { // ステータスウィンドウUI public GameObject statusWindow; // ステータスウィンドウオブジェクト public Text nameText; // 名前Text public Image attributeIcon; // 属性アイコンImage public Image hpGageImage; // HPゲージImage public Text hpText; // HPText public Text atkText; // 攻撃力Text public Text defText; // 防御力Text // 属性アイコン画像 public Sprite attr_Water; // 水属性アイコン画像 public Sprite attr_Fire; // 火属性アイコン画像 public Sprite attr_Wind; // 風属性アイコン画像 public Sprite attr_Soil; // 土属性アイコン画像 // キャラクターのコマンドボタン public GameObject commandButtons; // 全コマンドボタンの親オブジェクト // バトル結果表示UI処理クラス public BattleWindowUI battleWindowUI; // 各種ロゴ画像 public Image playerTurnImage; // プレイヤーターン開始時画像 public Image enemyTurnImage; // 敵ターン開始時画像 public Image gameClearImage; // ゲームクリア画像 public Image gameOverImage; // ゲームオーバー画像 // 移動キャンセルボタンUI public GameObject moveCancelButton; (省略)void Start () (省略)public void ShowStatusWindow (Character charaData) (省略)public void HideStatusWindow () (省略)public void ShowCommandButtons () (省略)public void HideCommandButtons () (省略)public void ShowLogo_PlayerTurn () (省略)public void ShowLogo_EnemyTurn () (省略)public void ShowMoveCancelButton () (省略)public void HideMoveCancelButton () /// <summary> /// ゲームクリア時のロゴ画像を表示する /// </summary> public void ShowLogo_GameClear () { // 徐々に表示するアニメーション gameClearImage .DOFade (1.0f, // 指定数値まで画像のalpha値を変化 1.0f) // アニメーション時間(秒) .SetEase (Ease.OutCubic); // イージング(変化の度合)を設定 // 拡大→縮小を行うアニメーション gameClearImage.transform .DOScale (1.5f, // 指定数値まで画像のalpha値を変化 1.0f) // アニメーション時間(秒) .SetEase (Ease.OutCubic) // イージング(変化の度合)を設定 .SetLoops (2, LoopType.Yoyo); // ループ回数・方式を指定 } /// <summary> /// ゲームオーバーのロゴ画像を表示する /// </summary> public void ShowLogo_GameOver () { // 徐々に表示するアニメーション gameOverImage. DOFade (1.0f, // 指定数値まで画像のalpha値を変化 1.0f) // アニメーション時間(秒) .SetEase (Ease.OutCubic); // イージング(変化の度合)を設定 } } |
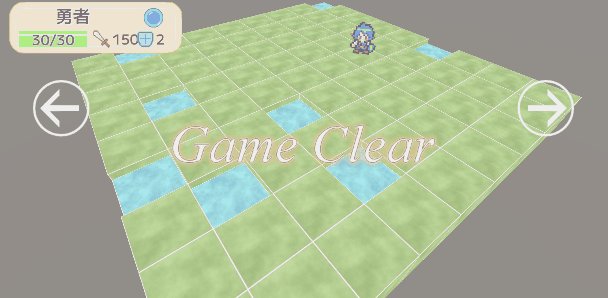
- ゲームクリア表示は画像の拡大・縮小演出を追加しています。
- Inspectorからのセットも忘れずに行いましょう。

ゲームクリア・ゲームオーバーを判定する
このゲームにおけるゲーム終了の判定は以下のようにします。
| ゲームクリア | 敵キャラクターが全滅した時 |
| ゲームオーバー | プレイヤーキャラクターが全滅した時 |
キャラクターが戦闘によって消滅するタイミングごとに判定を行えば良いことが分かります。
いずれかの形でゲームが終了した後はゲームの進行を無効にする処理も含めて判定処理を実装していきましょう。
フェードインを実装する
シーンの切り替わりが開始する際、少し唐突な印象が感じられるので仕上げにここを改善したいと思います。
画面が切り替わる時は一時的に画面を白または黒色に覆い隠すのが一般的な手法です。この演出の開始をフェードインと呼び、切り替わった後の画面を少しずつ見せ始める事をフェードアウトと呼びます。講座ではフェードインのみを扱いますが、こだわりたい方は是非フェードアウトにも挑戦してみてください。
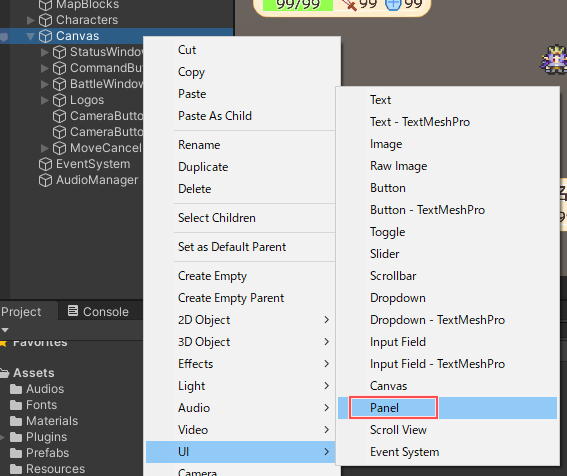
まずは画面全体を隠す為のUIオブジェクトを作成します。
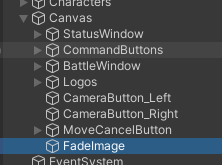
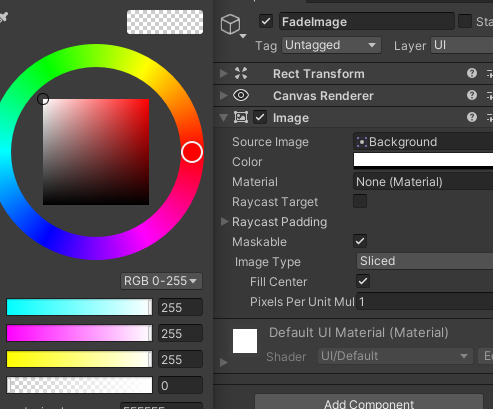
画像UIでも良いのですが、全画面に表示するものはPanelオブジェクトとして作成するとRectTransform側の設定を省略できる為便利です。オブジェクト名は「FadeImage」としました。

このオブジェクトを作成した後の注意点として、必ずCanvas子オブジェクト内で一番後ろ(Hierarchyビュー内で下側)の順番に置いておく必要があります。
今の設定のCanvas内にあるUIはHierarchyでの順番によって画面の前面に表示されるか後ろ側に表示されるかが決まります。一番後ろに置けば一番前に表示される事になります。

オブジェクト側の設定としてはImageコンポーネントの[Color]と[Raycast Target]のみ変更します。最初は非表示とする為ColorのA値は0とし、タップの対象とならないようRaycast Targetをオフにします。

フェードイン開始スクリプト
このフェード画像をゲーム終了後(ロゴ表示開始と同じタイミング)で少しずつ非透明化していきたいと思います。
GUIManager.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; // UIコンポーネントを扱うのに必要 using DG.Tweening; public class GUIManager : MonoBehaviour { // ステータスウィンドウUI public GameObject statusWindow; // ステータスウィンドウオブジェクト public Text nameText; // 名前Text public Image attributeIcon; // 属性アイコンImage public Image hpGageImage; // HPゲージImage public Text hpText; // HPText public Text atkText; // 攻撃力Text public Text defText; // 防御力Text // 属性アイコン画像 public Sprite attr_Water; // 水属性アイコン画像 public Sprite attr_Fire; // 火属性アイコン画像 public Sprite attr_Wind; // 風属性アイコン画像 public Sprite attr_Soil; // 土属性アイコン画像 // キャラクターのコマンドボタン public GameObject commandButtons; // 全コマンドボタンの親オブジェクト // バトル結果表示UI処理クラス public BattleWindowUI battleWindowUI; // 各種ロゴ画像 public Image playerTurnImage; // プレイヤーターン開始時画像 public Image enemyTurnImage; // 敵ターン開始時画像 public Image gameClearImage; // ゲームクリア画像 public Image gameOverImage; // ゲームオーバー画像 // 移動キャンセルボタンUI public GameObject moveCancelButton; // フェードイン用画像 public Image fadeImage; (省略)void Start () (省略)public void ShowStatusWindow (Character charaData) (省略)public void HideStatusWindow () (省略)public void ShowCommandButtons () (省略)public void HideCommandButtons () (省略)public void ShowLogo_PlayerTurn () (省略)public void ShowLogo_EnemyTurn () (省略)public void ShowMoveCancelButton () (省略)public void HideMoveCancelButton () (省略)public void ShowLogo_GameClear () (省略)public void ShowLogo_GameOver () /// <summary> /// フェードインを開始する /// </summary> public void StartFadeIn () { fadeImage .DOFade (1.0f, // 指定数値まで画像のalpha値を変化 5.5f) // アニメーション時間(秒) .SetEase (Ease.Linear); // イージング(変化の度合)を設定 } } |
- ManagersゲームオブジェクトのInspectorからfadeImageの参照をセットしておきましょう。
GameManager.cs内 CheckGameSet
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
/// <summary> /// ゲームの終了条件を満たすか確認し、満たすならゲームを終了する /// </summary> public void CheckGameSet () { // プレイヤー勝利フラグ(生きている敵がいるならOffになる) bool isWin = true; // プレイヤー敗北フラグ(生きている味方がいるならOffになる) bool isLose = true; // それぞれ生きている敵・味方が存在するかをチェック foreach (var charaData in charactersManager.characters) { if (charaData.isEnemy) // 敵が居るので勝利フラグOff isWin = false; else // 味方が居るので敗北フラグOff isLose = false; } // 勝利または敗北のフラグが立ったままならゲームを終了する // (どちらのフラグも立っていないなら何もせずターンが進行する) if (isWin || isLose) { // ゲーム終了フラグを立てる isGameSet = true; // ロゴUIとフェードインを表示する(遅延実行) DOVirtual.DelayedCall ( 1.5f, () => { if (isWin) // ゲームクリア演出 guiManager.ShowLogo_GameClear (); else // ゲームオーバー演出 guiManager.ShowLogo_GameOver (); // フェードイン開始 guiManager.StartFadeIn (); } ); // Gameシーンの再読み込み(遅延実行) DOVirtual.DelayedCall ( 7.0f, () => { SceneManager.LoadScene ("Game"); } ); } } |
これでフェードイン演出を表現できるようになりました。

ゲーム完成!
これでゲームの開始から終了、リスタートまで一通り遊べる作品が出来上がりました。

シミュレーションRPGの作り方講座もこれにて一区切りとなります。お疲れ様でした。
しかし、ゲームとして面白くするには様々な要素をここから足していく必要があります。
そこで、講座ももう少しだけ続けてみることとします!
次回からは追加要素として「キャラクターの特技」、「キャラクター強化を行える周回機能」などの実装に挑戦してみましょう!
次の記事:

Unity SRPG(戦略シミュレーションRPG)の作り方講座に戻る>>








コメント