第2回である今回はUIの画面配置とステージ作成を行っていきます。
前回の記事↓

ゲームのつくり方は色々ありますが、今回はまだScriptなどは使わず、画面から作っていきます。というのも、形から入った方が目標が見えモチベーションが維持しやすいからです。
ではやっていきましょう。
UGUIの設定
まず、Unity標準UI(ユーザーインターフェース:ボタンやテキスト等)として用意されている UnityUI(通称uGUIと略されます)をシーンに追加していきます。
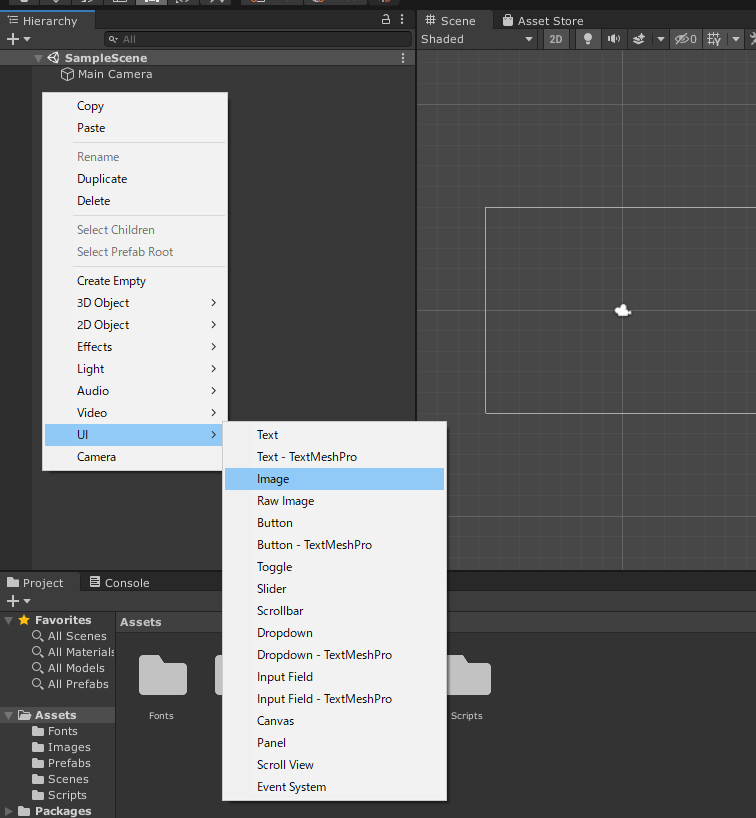
それでは、ヒエラルキービューを右クリックし(何も選択されていない状態、MainCameraを選択しないよう注意)UI→Imageを作成します。

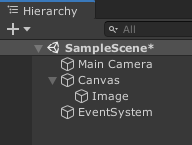
すると、 Canvas オブジェクトが自動で作成され、その下(子)として Imageオブジェクトが作られ、また、 EventSystem というものも作れたのが分かると思います。

このEventSystemというのはUIのイベント(ボタンクリック等)を処理するためのものと考えておくと良いです。(なので、EventSystemは消してはいけません。 消すとボタンが効かなくなります)
Imageの設定
この Image をゲームの状態などを表示するUI部分の下地として使おうと思います。
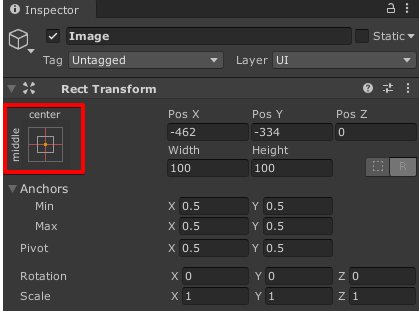
UGUI では、UIのコンポーネント(ImageやTextなど)は Rect Transform という、親オブジェクトの指定場所(Anchor)からの相対位置で表示する場所や幅を決める仕組みを採用しています。

Imageを選択し、Inspectorビューで ↑の赤い枠をクリックすると

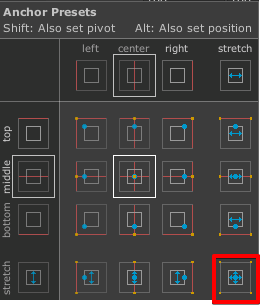
Anchor Presets のウインドウが表示されます。
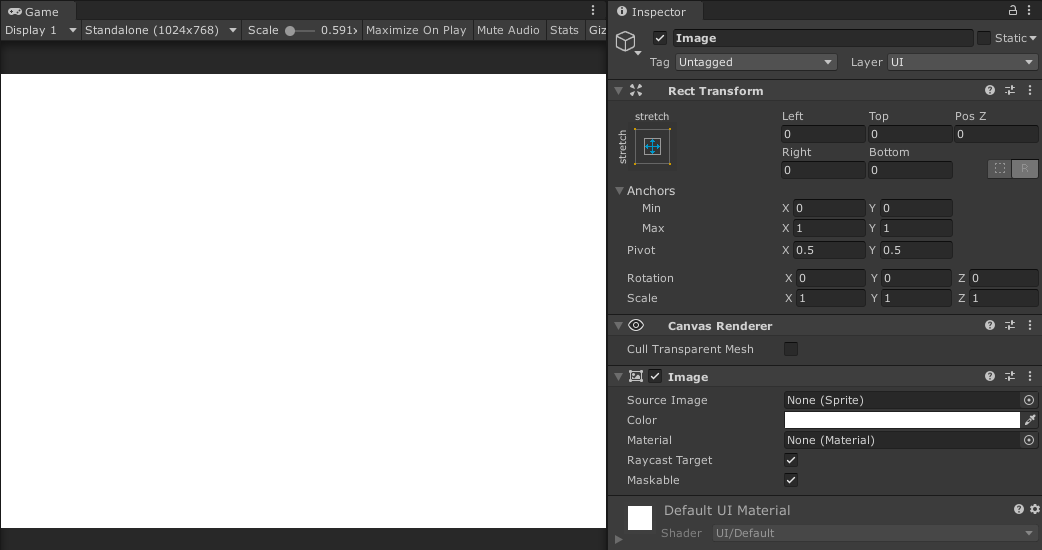
今は 中心 を Anchor としているので、親(Canvas)の中心をAnchor(起点)として、どれぐらいずれた場所に表示するかが指定されています。
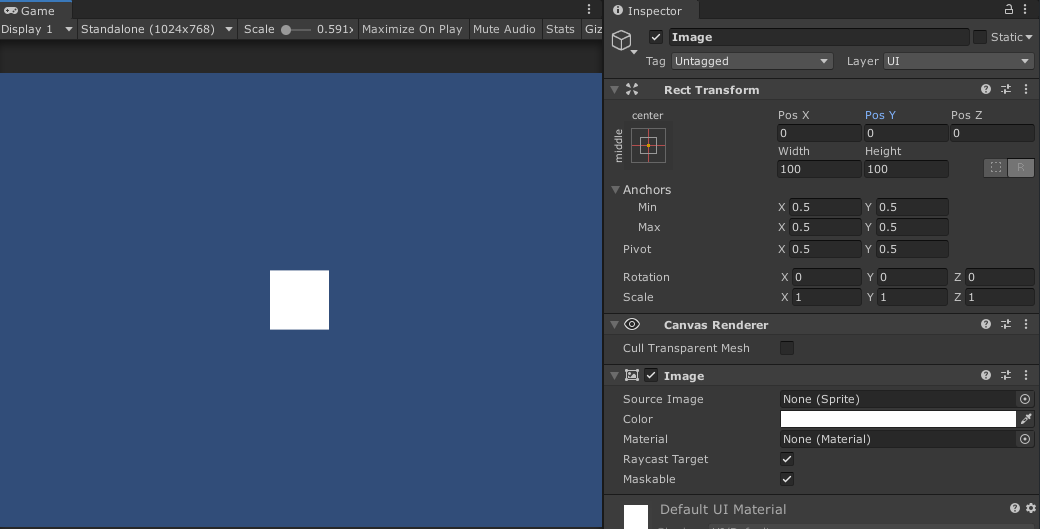
例えばこの状態で
- Pos X:0
- Pos Y:0
とします。 すると Image は 親(Canvas)の中心を起点としているので、画面の中心に表示されることになります。

もう一度、 Anchor Presets のウインドウを表示し、今度は Shift と Alt キーを押しながら、一番右下のボタンを押してみてください。


Imageが画面全体に広がりました。
これは、親(Canvas)の左上端、左下端、右上端、右下端それぞれを起点として、そこからLeft,Top,Right,Bottomをどれだけずらすか。という指定方法になっており、今は全て0のためずれはなし=画面全体に表示
という状態なわけです。
今回はゲーム画面を1024×768とするというのは前回書きましたが、タワーディフェンスゲームの本体部分はそのうちの768×768(正方形)で使い、残りの部分をUIで使うことにします。
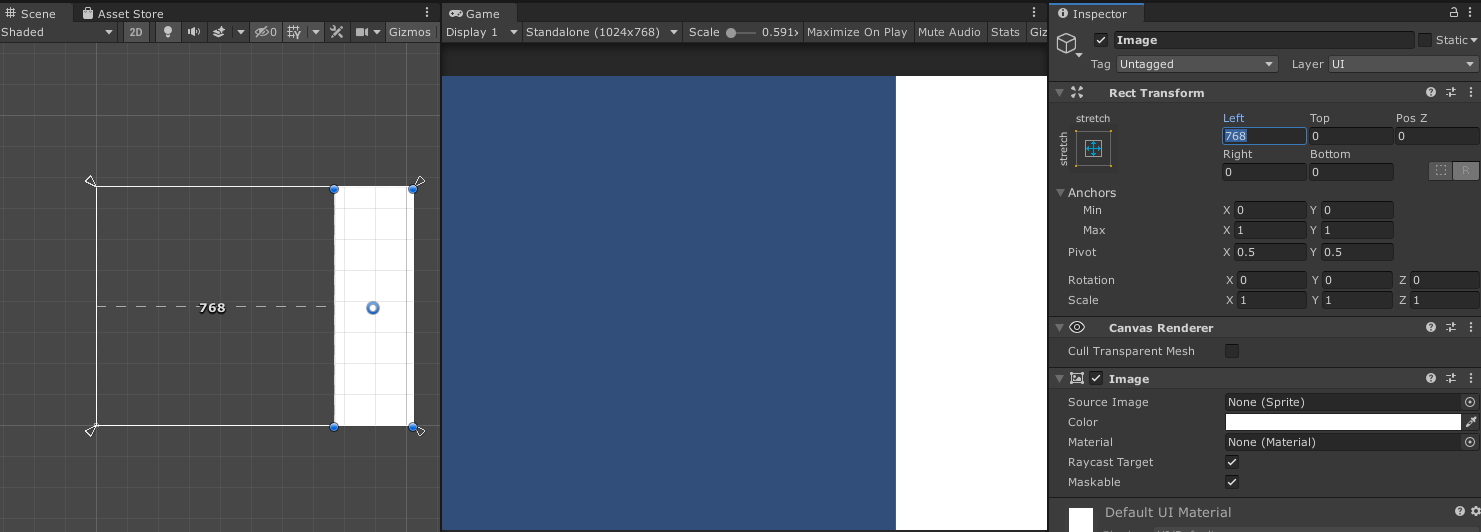
ゲーム画面を画面左、UIを画面右に配置したいので、Image の Left を 768 にします。

SceneビューではグラフィカルにAnchor(△)からどれくらいずれているかが表示されているのが分かります
Spriteの指定
これで、Imageの位置は良いのですが、ただの白い板が表示されています。
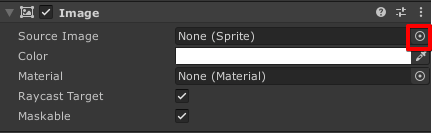
これは、Image の Source Image が None (Sprite) となっているためです。本来、ここには表示をしたい画像(Sprite)をセットしておくのですが、されていないため、白い板が表示されています。

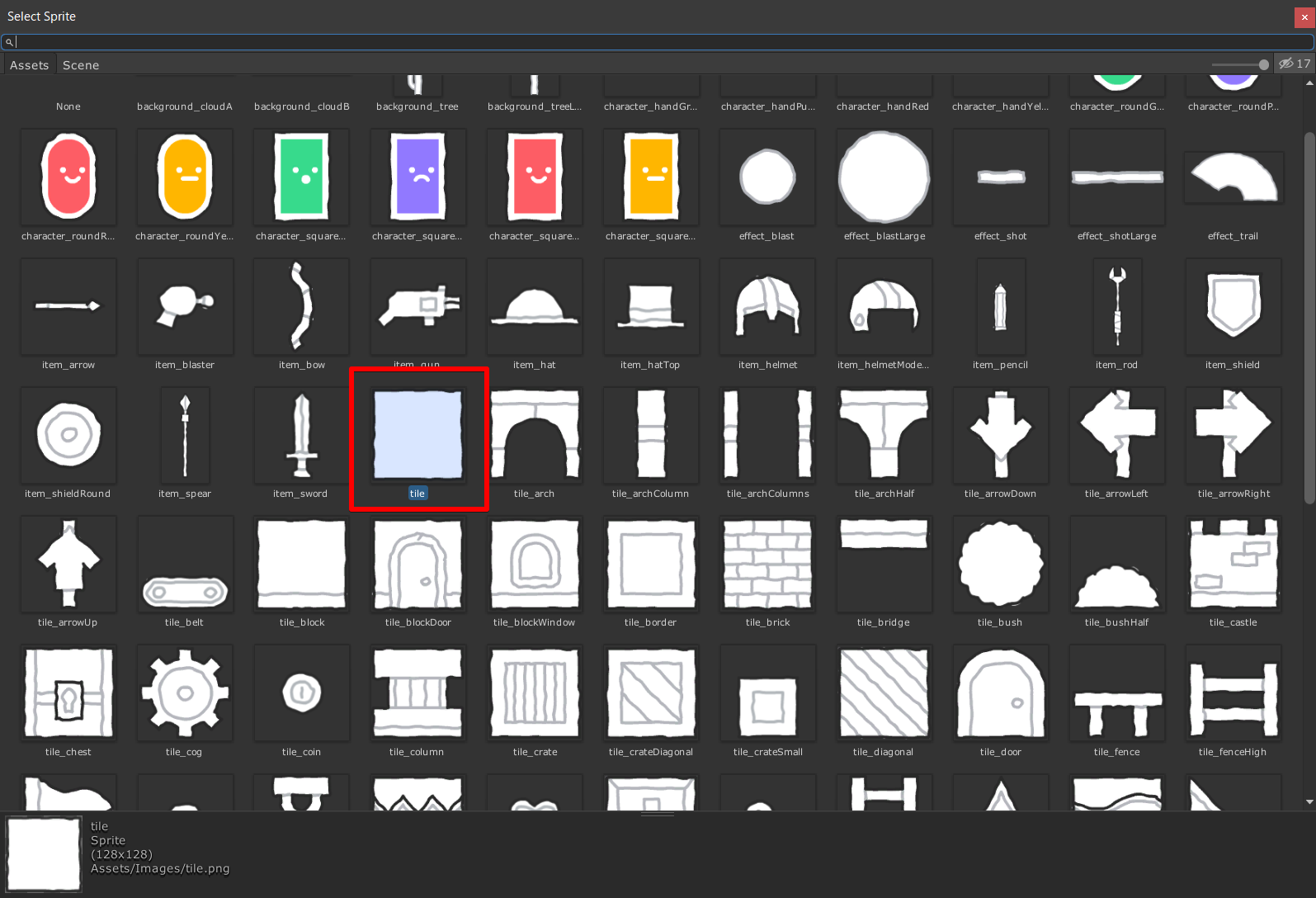
Source Image の ↑の赤枠の中 をクリック すると、セットする画像(Sprite) を選択するウインドウが開きます。

ここでは tile を選択します。

表示されましたが、どうも線が汚いですね。これは、単純に画像を引き延ばしてしまっているからです。
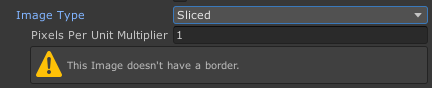
そこで、ImageTypeをSlicedにします。

すると「this Images doesn’t have a border.」と何やら警告っぽいものが出てきますが、大丈夫です。
筆者も英語は苦手ですがざっくり読むと「この画像にはborderが無いよ」と書いてありますね。 この「border」というのは、表示しようとしているSpriteに設定するものです。
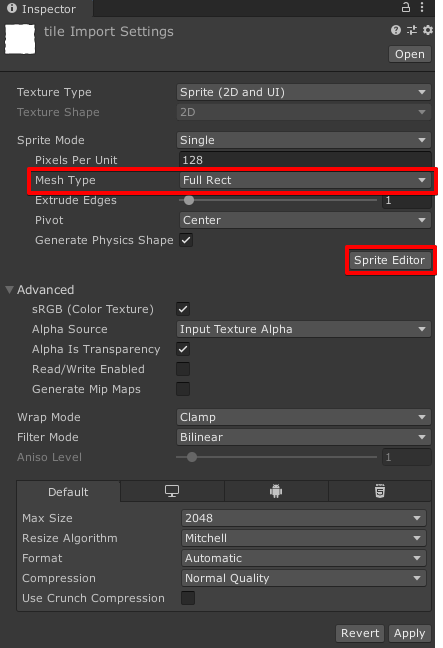
なので、先ほど指定した「tile」をProjectビューのAssets/Imagesの中から選択し、

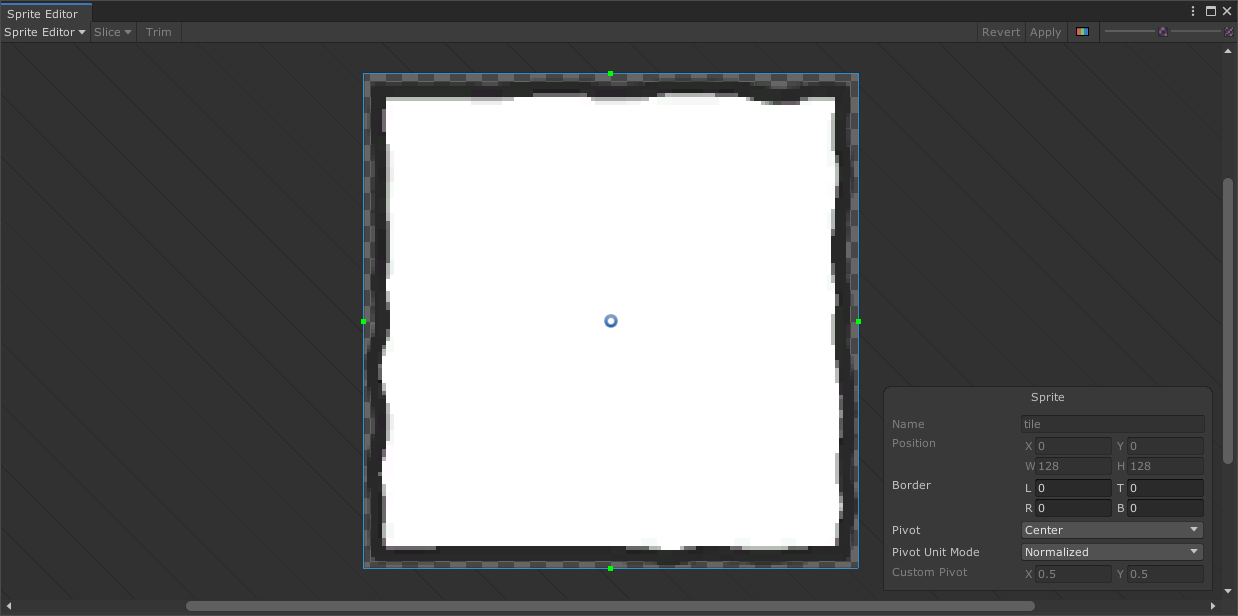
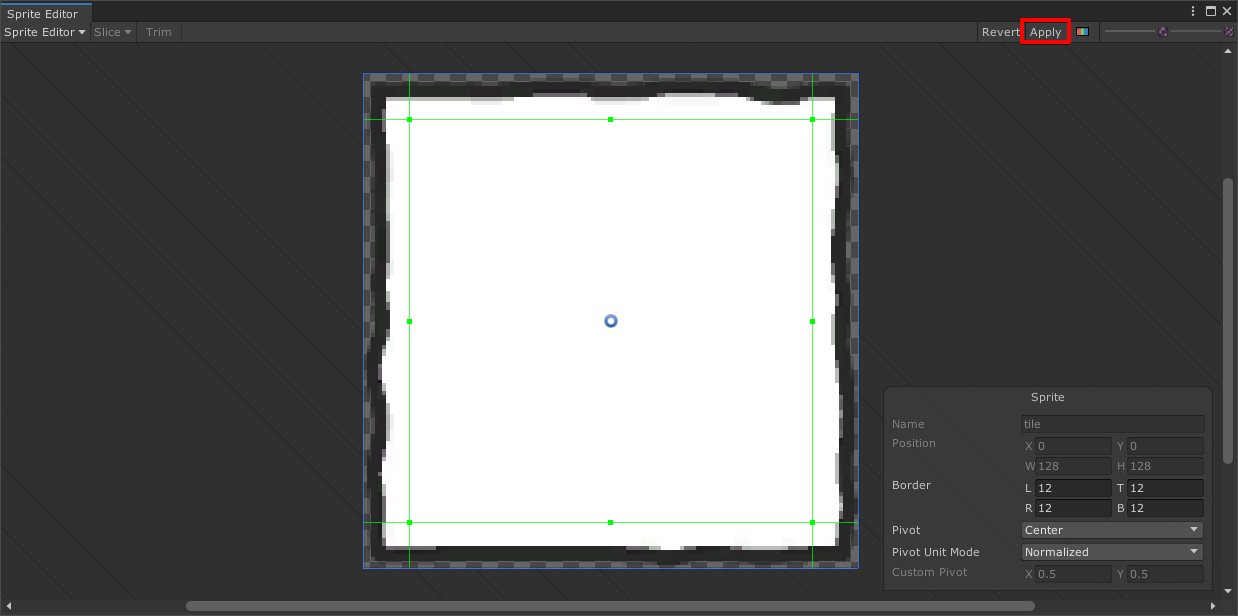
まずInspectorビューの「Sprite Editor」を選択し、Sprite Editor ウインドウを開きます。(Mesh Type が Full Rect になっていることを確認してください)

この、上下左右にある緑の■ をドラッグして、全てちょっと内側に寄せます

(または、右下の Border LTRB 全てに 12 を 入れても構いません)
最後に SpriteEditor の右上にある 「Apply (適用)」ボタンを押します。(そうしたら SpriteEditor は閉じてしまって構いません)
最後に、Inspectorビューの Apply ボタンを押して、変更を適用します。
(またはApplyボタンを押さずに違う操作を行おうとした場合に

このようなダイアログが表示されるので、そこで「Apply」を選んでも同じ結果になります。)
どうでしょう、Imageの枠がキレイになったのではないでしょうか。

before

After
このSliceはBorderによって区切られた9つのパーツ(属に9スライスと呼ばれます)を組み合わせてキレイに描画してくれる仕組みです。(より詳しく知りたい方はUnityの公式ドキュメントをどうぞ)
ゲーム本体画面の準備
次に、ゲーム画面の準備していきたいと思います。
先ほど使っていた Assets/Image の中の Tile

をまた使います。
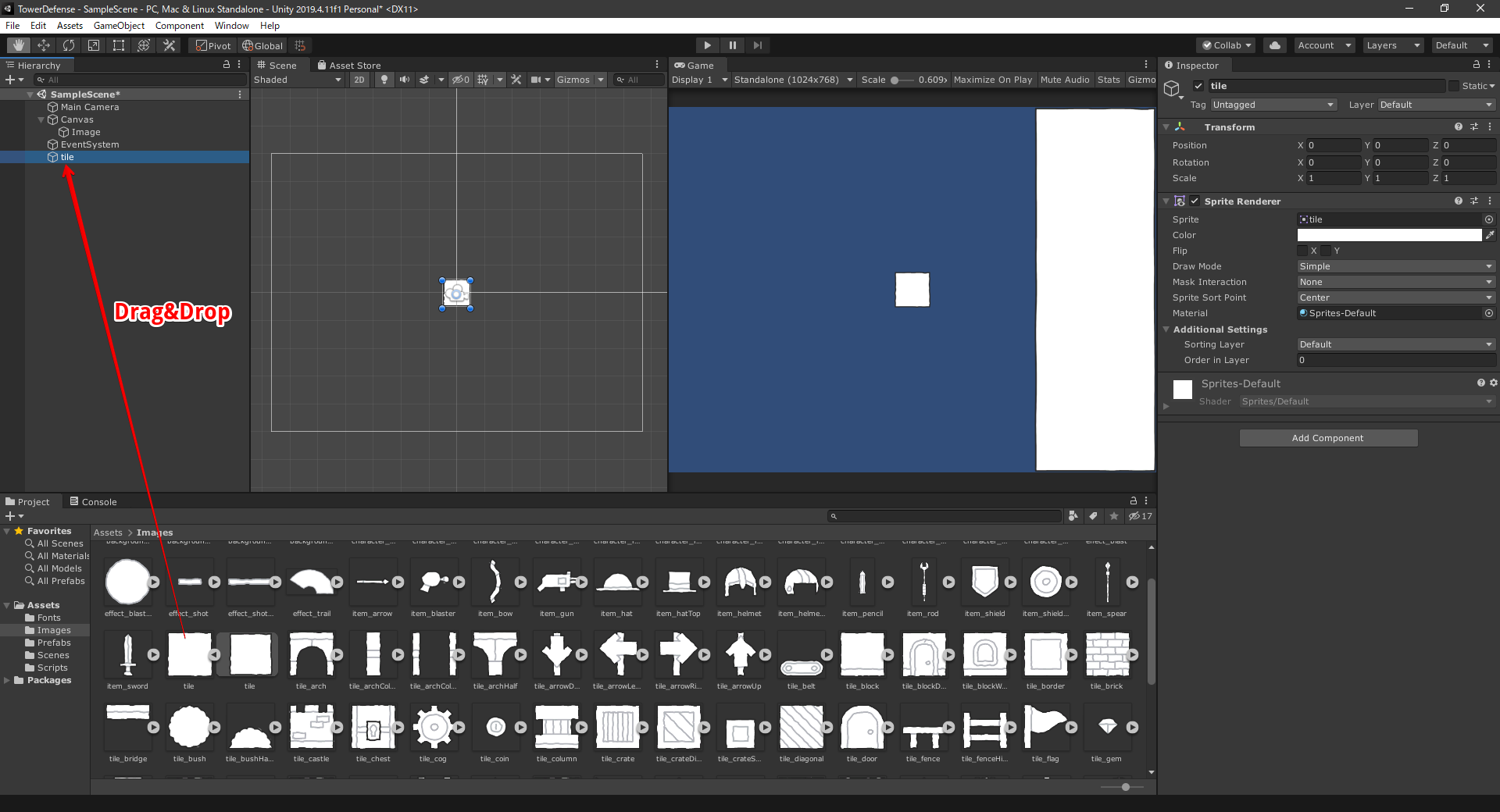
今度はこのTileを、直接 Hierarchyビューにドラッグアンドドロップします。(この時、MainCameraやCanvasなど、既にHierarchyビューに置いてあるオブジェクトの上にドロップしてしまうと子要素になってしまうので注意してください)

なお、先ほどUIで指定したTileと同じものですが、UIとしてのTileは Image として描画され、今回はSpriteを描画するSpriteRendererによって描画されており、別のものです。
では、このtileをゲーム画面を配置するベース(親)にしたいと思います。

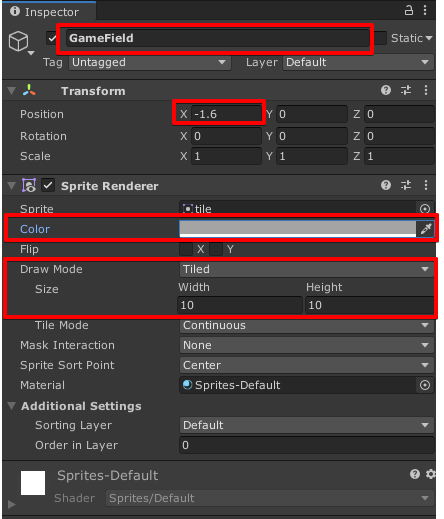
- 名前を GameField
- Position の X を -1.6(Positionの位置が0のままだと画面がずれてしまっているので、ゲーム位置をずらします。UIがかぶらないくらいの位置までTransformのPosition X をずらしてください。 -1.66ぐらいが適当です)
- Color を 適当な灰色
- Draw Mode を Tiled に変更
- Width を 10
- Height を 10
に変更します。

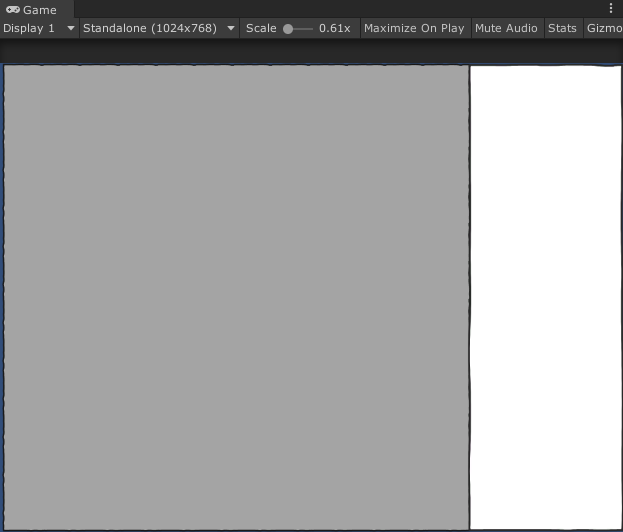
まだ下地をそろえただけですが、ここから徐々にゲーム画面を作っていきます。
ブロックPrefabの作成・配置
次に、ブロックを配置していきます。
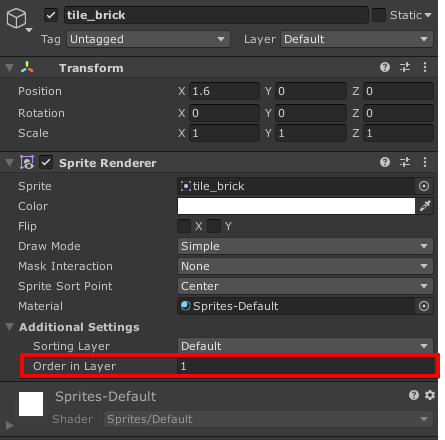
まず、Assets/Images/tile_brick を先ほど作った GameFieldオブジェクトの上にドラッグアンドドロップします。
このままでは画面に表示されないので、Order in Layer を 0 から 1 に変更します。

このOrder in Layer は数字が大きければ大きいほど上に表示されるようになります。
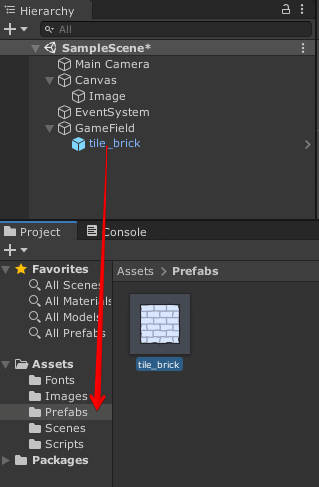
このブロックでまず外枠を作っていきたいのですが、その前にAssets/Prefabs にドラッグアンドドロップしてprefab化しておきます。

同じように、Assets/Images/tile_border も
- GameFieldオブジェクトの上にドラッグアンドドロップ
- Order in Layer を 0 から 1 に変更
- Assets/Prefabs にドラッグアンドロップし、prefab化
しておきます。

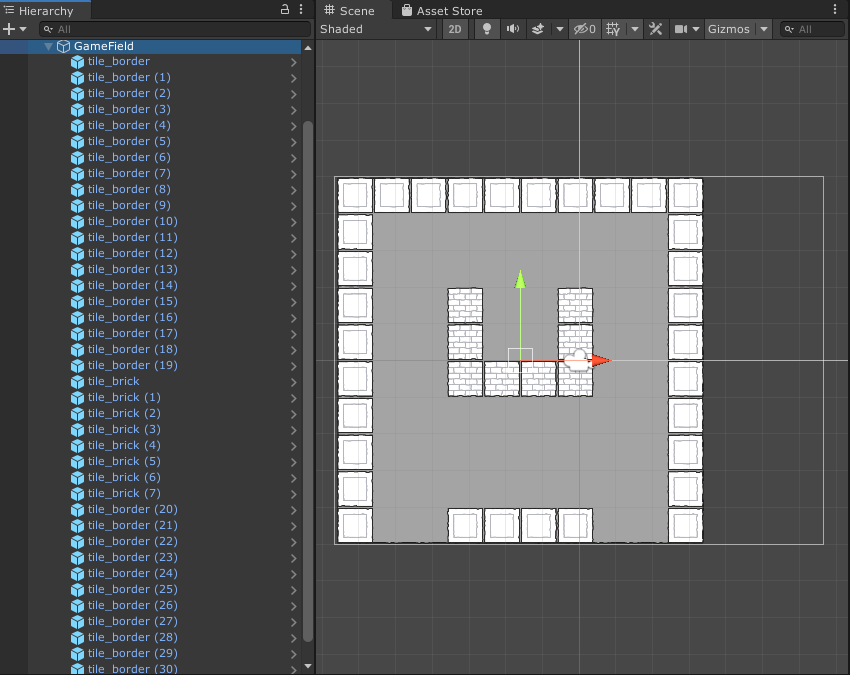
この二つのprefabを沢山配置してステージを作成していきます。このステージ構成がそのままゲームの難易度、レベルデザインにつながります。
あなた好みのタワーディフェンスゲームのステージを自由に作ってみましょう。
注意点は以下の4つ。
- tile_border の方がユニットが配置出来るブロックになること
- tile_brick の方がユニットが配置出来ないブロックになること
- 敵は画面外から入ってくるので、周り全てを塞がないこと
- 入口が1つだと簡単すぎるので、入口は2つ以上作ること
となります。
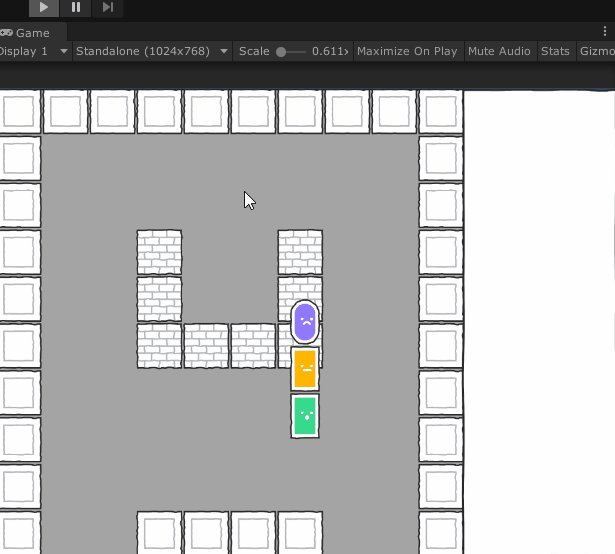
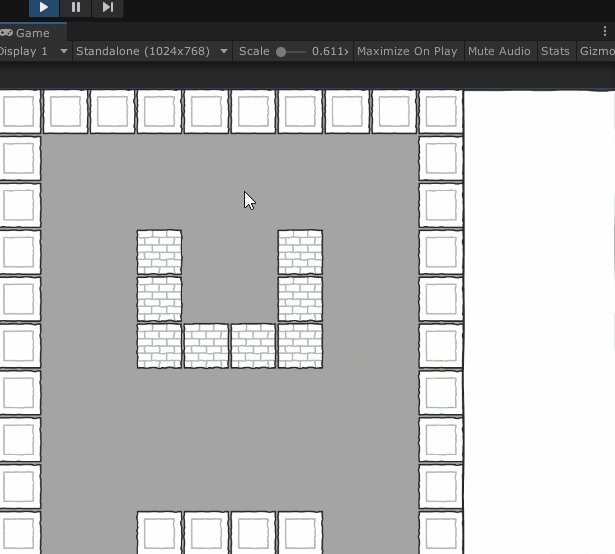
いいステージ案を思いつかない場合はこの第二回記事の一番下にシンプルな例がありますのでその通りに作ると良いと思います(もちろん後からでも変更できます)。
ステージ制作のコツ
Assets/Prefabs からそれぞれを GameField にドラッグアンドドロップしていっても良いですが、Ctrl+Dキーを押して複製をしていくのが簡単だと思います。

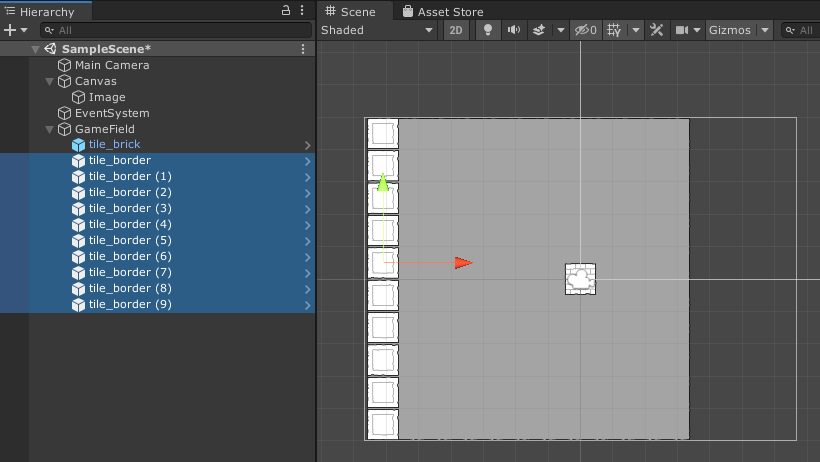
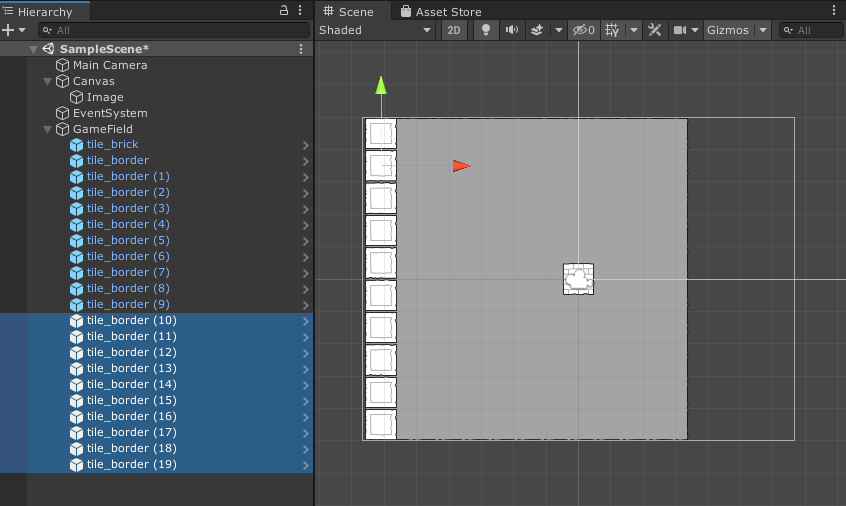
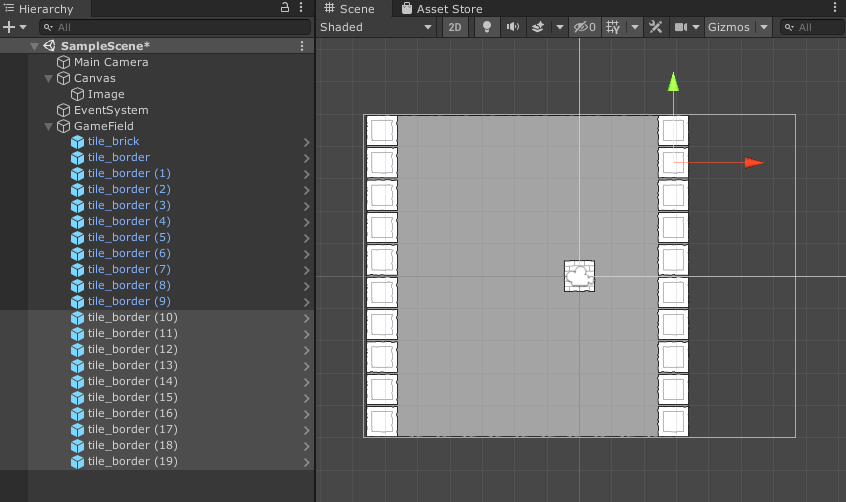
複数選択した状態で Ctrl+D(複製)

同じ場所に複製されているので、移動(この時Ctrlを押しながら移動させると0.25ずつ移動するのでキレイに揃いやすいです)
もしくは、vキーを押しながら画像の位置を揃える頂点スナップモードを利用しましょう。これはゲームオブジェクトの頂点を他のゲームオブジェクトの頂点にの近くにちょうどよく移動させる機能です。
動かしたいゲームオブジェクト(今回の場合はtile_border)をクリックし、次の順序で操作します。
- ヒエラルキーではなくSceneビューで動かしたいゲームオブジェクトを一度クリック。
- 頂点を選ぶ段階でマウスボタンを離したままマウスポインタを移動。頂点が決まったらドラッグ開始。
- vキーは最初から最後まで押したまま。位置がそろったら離す。


これを繰り返すと若干簡単ですが、同じところに重ならないように注意してください。
これは一例です(なお、これはキレイに並んでいますが、多少歪んでいても構いません)
<例>
追記:CanvasとCameraのRender Modeの調整
ここから説明する設定は行わなくても良いですが、やっておくとSceneビューとGameビューのCanvasの見た目の大きさや表示位置が同じになります。
開発時にSceneビューとGameビューで見た目が違って作りにくい・・・
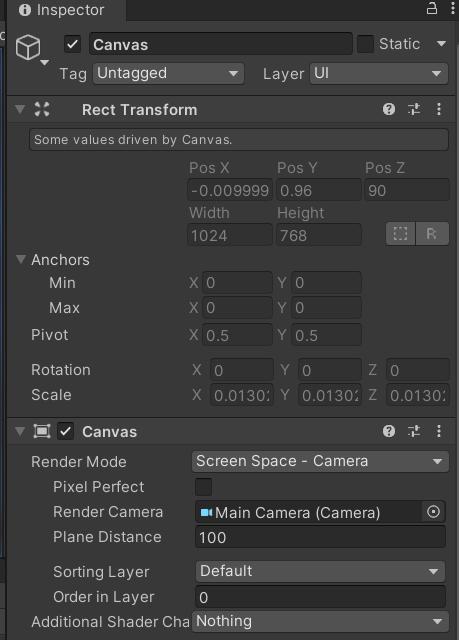
Canvasだけがやたらと大きくて気になる・・・という方は以下の画像になるよう設定してください。

まず、Canvasオブジェクトの中にあるCanvasコンポーネントの「Render Mode」をScreen Space – Cameraに変更します。
すると、Render Cameraと書いてある場所が現れます。ここにヒエラルキービューのMain Cameraゲームオブジェクトをドラッグ&ドロップします。
この設定を行うとMain Cameraの表示位置に合わせてCanvasのサイズが調整されます。
より詳しい解説を読みたい方は「クリッカーゲームの作り方講座」の第2回「UI画面作成と羊オブジェクトの作成(当たり判定とクリック処理)」の”Canvasのモード変更 Render Modeの使い方”の部分を読んでみてください。
関連記事:

おさらいと次回予告
今回は主に画面配置をしました。
次回は、この作ったステージを侵略してくる敵を作成していきます。
次回の記事↓







コメント