本講座はUnityでタワーディフェンスゲームの作り方について説明していきます。
Unityの新規プロジェクトを作成するところから、一つずつ丁寧に進めていきますので、初学者の方でもタワーディフェンスゲームの完成まで辿り着けます。
全10回構成を予定しております。
プロジェクトの作成
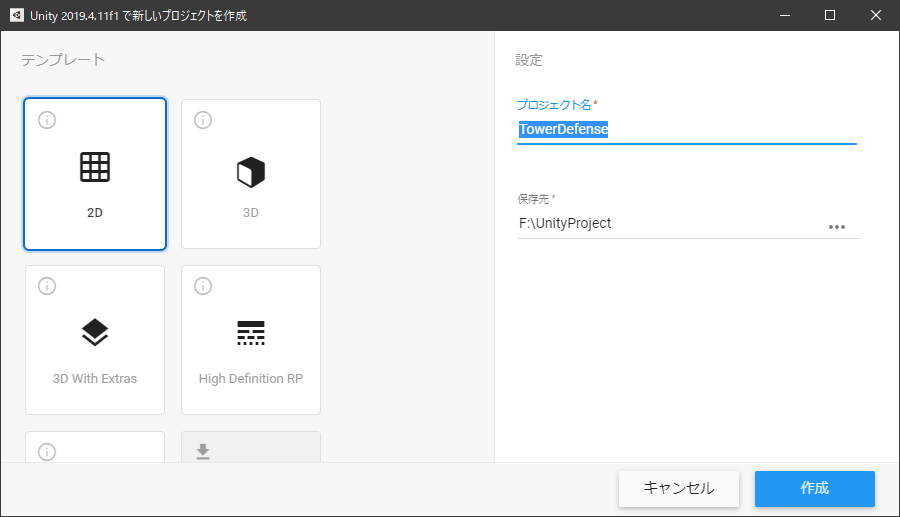
まずはUnityの新規プロジェクトを作成します。
使用するUnityのバージョンは 2019.4.** (2022/5/6時点だと2021LTSが最新) を想定していますが、多少のバージョンの違いは問題ありません。
実際に2019版で開発したものをそのまま2021LTSにバージョンアップしても問題なく動作することを確認済みです。
テンプレートは「2D」を、プロジェクト名は分かりやすい名前にしておきましょう。例では 「TowerDefense」 としました。
保存先は基本既存の場所で問題ないはずですが、各人の環境に合わせて変更してもかまいません。

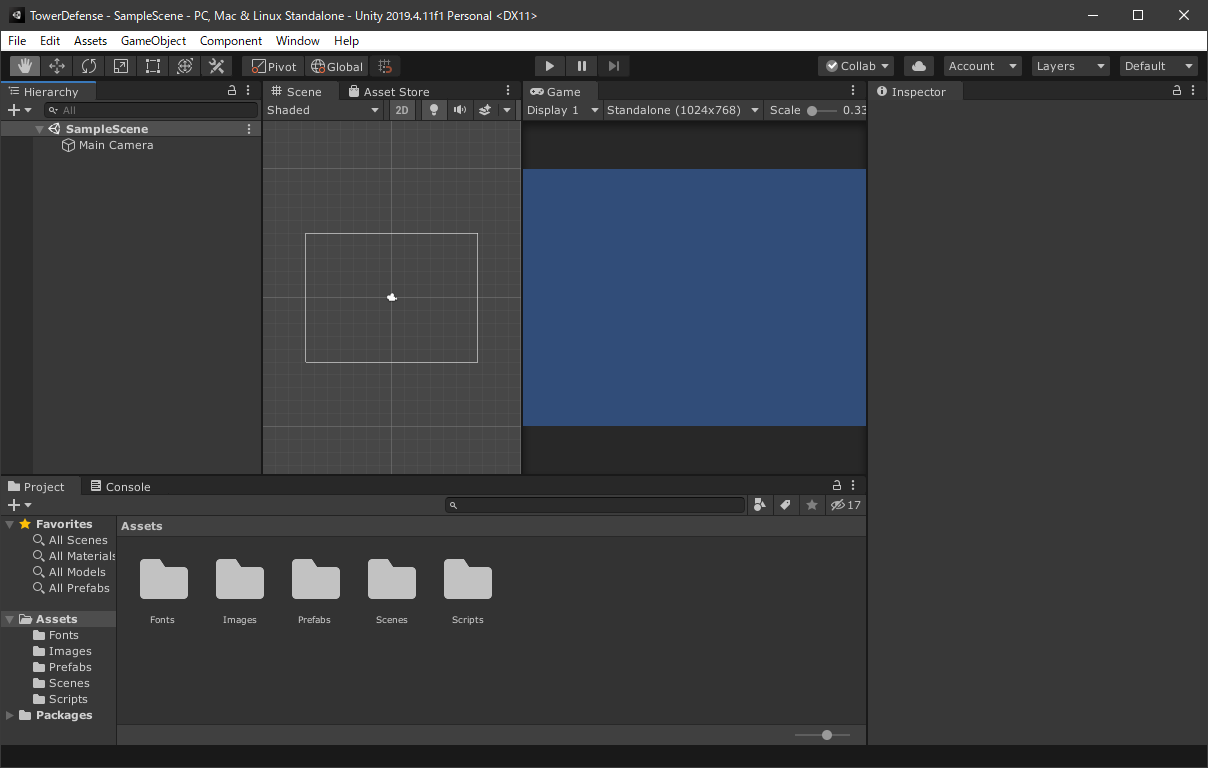
レイアウト
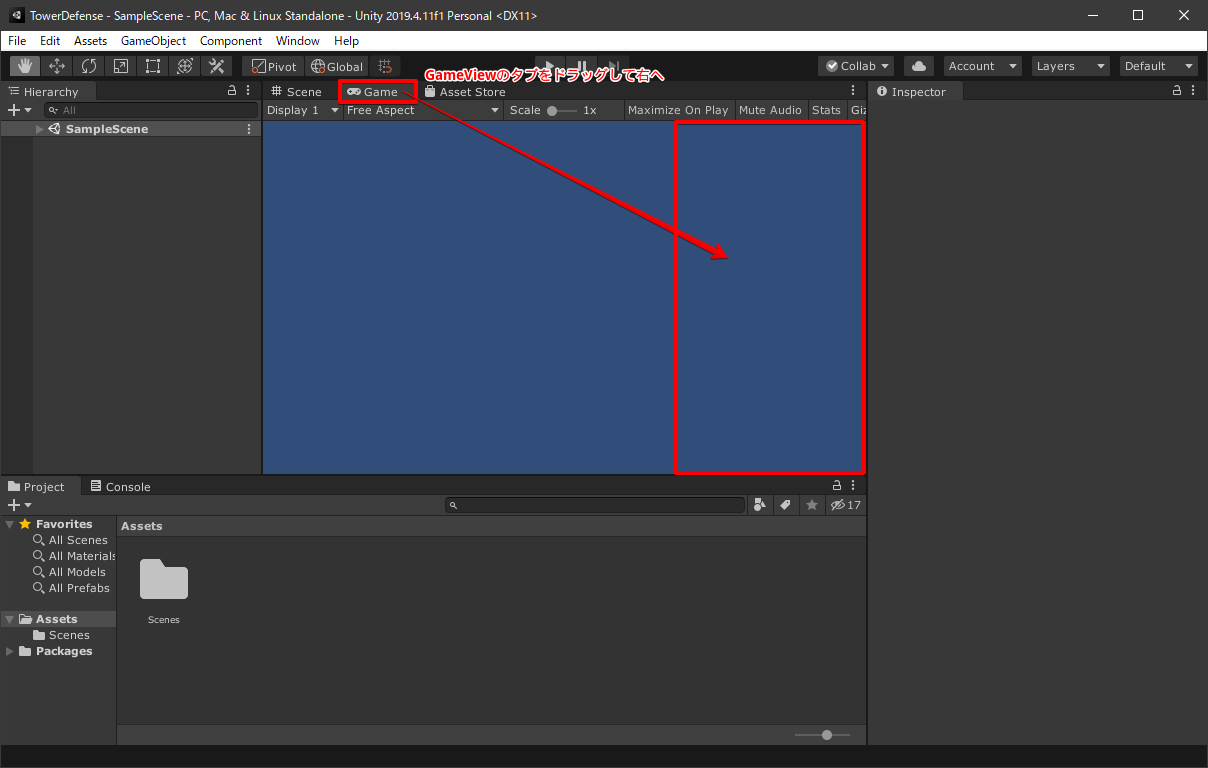
UnityEditorの Layout は各人使いやすいレイアウトを使用していただければと思いますが、このタワーディフェンス作成講座では 「Default」レイアウトをちょっとだけカスタマイズして、「Sceneビュー」の右隣りに「Gameビュー」を並べた状態が使われます。Unityに不慣れな方等不安な方は先に合わせておくことをおすすめします。

Gameビュー解像度指定
次に、Gameビューの解像度を指定します。
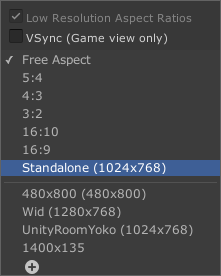
最初は「FreeAspect」となっているところの▼をクリックし「Standalone (1024×768)」を選択します。

本講座では(基本的には)画面サイズは横1024縦768を想定して作っていきます。
Layer(レイヤー)の追加
次にLayer(レイヤー)を追加します。
Layerというのは「層」という意味で、ゲーム制作においては、描画順やあたり判定の対象を絞るのに使われたりします。
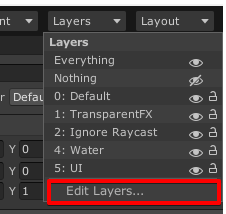
UnityEditorの右上にLayersというドロップダウンボタンがあるので、クリックしてみてください。
今回は、敵用のレイヤーと、弓が配置出来るブロックのレイヤーをそれぞれ追加するので、Edit Layers… を選択します。

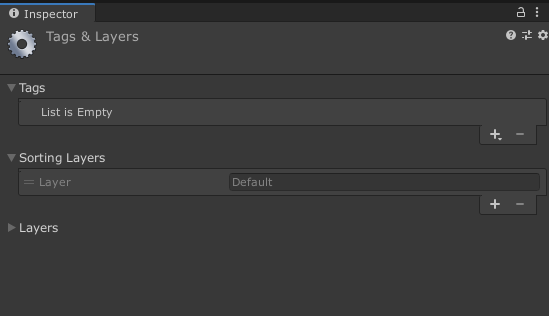
すると、Inspectorビューがこのように Tags & Layers という設定になります。

その中の Layers をクリックすると、Layerの一覧と設定が開きます。
ユーザーが追加できるレイヤーは8番以降なので、
- User Layer 8 : Enemy
- User Layer 9 : Block
の二つを追加しておきます。

レイヤーの追加は以上です。
Projectのフォルダ構成準備
最初にフォルダ構成も作ってしまいます。
プロジェクトを作った段階では 「Scenes」フォルダだけがAssetsの下にある状態ですが、このAssetsフォルダを右クリック→ Create → Folder と選択し、以下の4フォルダを新規で作成します。
- Images
- Prefabs
- Scripts
- Fonts
UnityEditorの基本的な設定は以上となります。

このようになっていれば完璧です
画像素材とフォントのインポート
今回作成するのは「手書き風」のタワーディフェンスになるため、手書き風の画像素材とフォントを使用します。
画像素材のインポート
まず以下のサイトから画像zipファイル(kenney_scribbleplatformer.zip)のダウンロードをしzipファイルを展開します。
https://www.kenney.nl/assets/scribble-platformer
展開先フォルダの PNG/Retina/ にあるPNGファイルを全て、UnityEditor上の Assets/Images にドラッグアンドドロップします。

画像インポート中表示
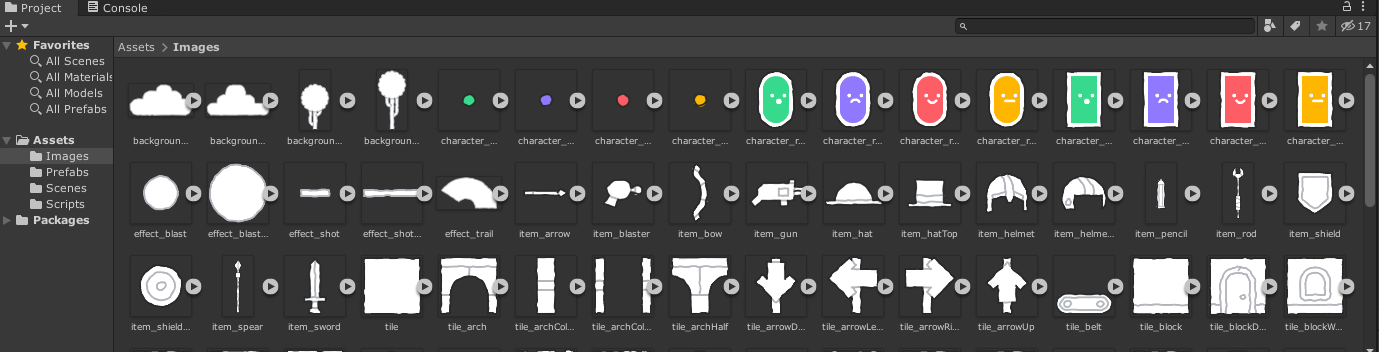
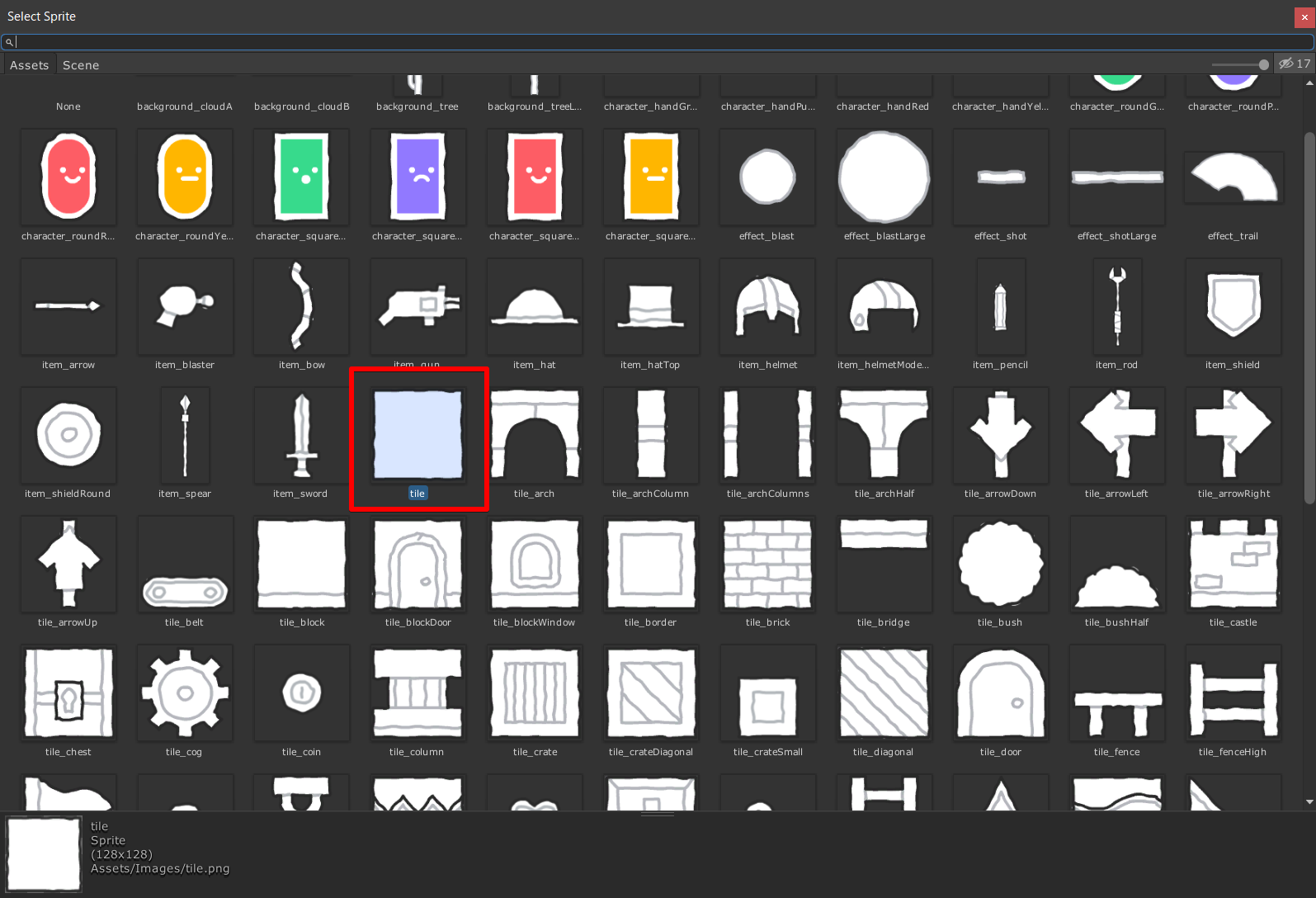
インポート終了後、Assets/Images の中身はこのようになります。

これで、ゲームに使用する画像は取り込めたのですが、このままだとサイズの都合が悪いため、設定を変更します。
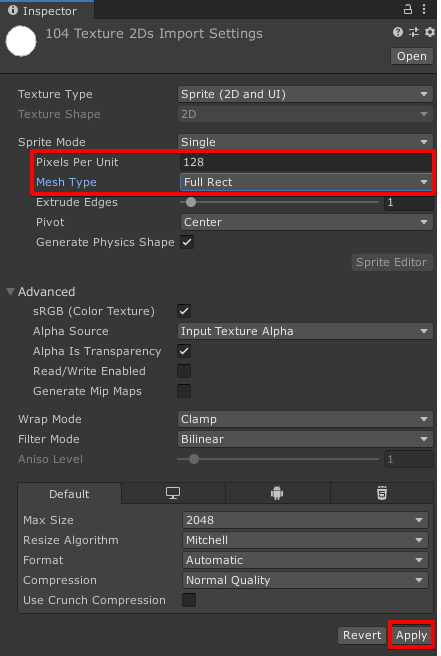
Assets/Images の中の画像(Sprite) を全部(104つ)選択し、Inspectorビュー の Pixels Per Unit の数値を 100 から 128 に変更、MeshTypeをFullRectに変更し、Applyボタンを押します。

これは、Unity上での単位(m)と、画像のピクセル(ドット)数をどう対応させるか。を意味します。今回使用する素材は基本的には128ドットで出来ているため、Pixels Per Unit にも 128 を指定して、
128ドット=1m
とすることで、1画像(Sprite)の縦横を1mにしました。こうしておくことで、あとで並べる時やカメラを合わせる際に計算がしやすくなります。
フォントファイルのインポート
以下のいずれかのURLからフォントファイル(shigoto3.zipもしくはshigoto2.zip)をダウンロードしzipファイルを展開します。
・「仕事メモ書き」フォントDL(遊びメモ書きフォントとの比較) (font.sumomo.ne.jp)
・https://web.archive.org/web/20220515052336/http://font.sumomo.ne.jp/fontdata-c2157415/shigoto2.zip
(上のURLが最新版ですがchromeブラウザからだとサイトがssl化されてないためダウンロードできないかもしれません。その際はブラウザを変更するか下のURLからフォントをダウンロードしてください。この講座は下のURLのフォントを利用していますがお好きなものを活用して構いません。
展開先フォルダ内の ShigotoMemogaki-Regular-1-01.ttf ファイルを UnityEditor上の Assets/Fonts にドラッグアンドドロップ します(最新版フォントで作成する場合はShigotoMemogaki-Regular-1-01.ttfをShigotoMemogaki-Regular-1-02.ttfに読み替えて講座を読み進めてください)。
画像素材とフォントのインポート作業は以上になります。
おさらいと次回予告
今回はプロジェクトの作成・画像素材とフォントのインポートをしました。
まだ、下準備の段階ですが、画像素材を見ただけでゲームのインスピレーションが沸いてきた方もおられるのではないでしょうか。
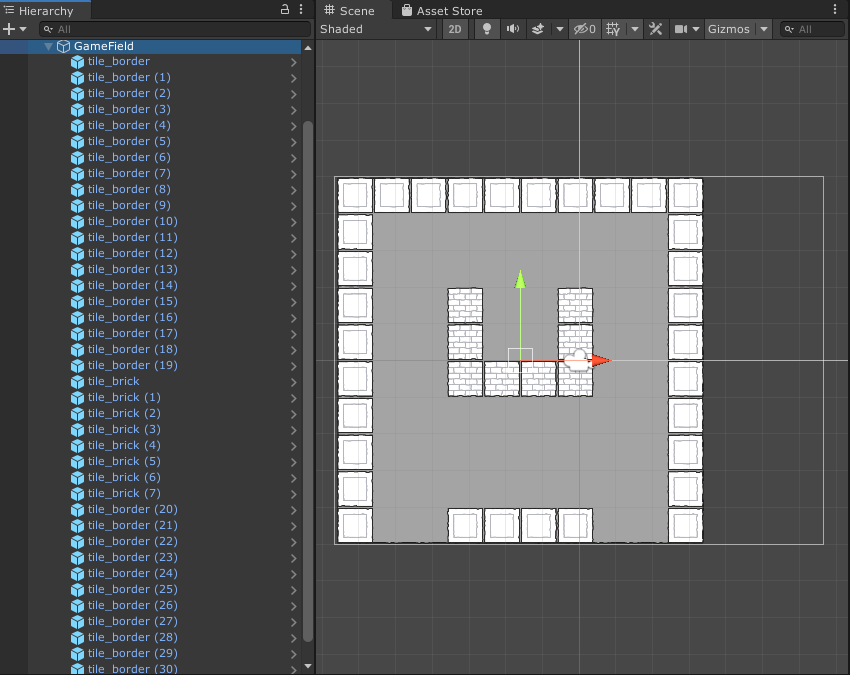
次回は、この画像素材を実際に画面に配置してステージを作っていきたいと思います。
次回の記事↓









コメント