今回はGoolgeスプレッドシートのチェックシートについていろんな機能を紹介します。
Googleスプレッドシートのチェックシートは2018年のアップデートで追加された機能ですが、同じ表計算アプリのエクセルと比べ、すごく簡単に導入することができます。
チェックシートの導入方法・便利な使い方など盛りだくさんです。
チェックシートに連動しての色付けなど王道の使用方法から小技的利用方法まで紹介します。
お楽しみに!
チェックボックスの作成方法
それでは早速チェックボックスを作成してみましょう!
データ入力規則から作成
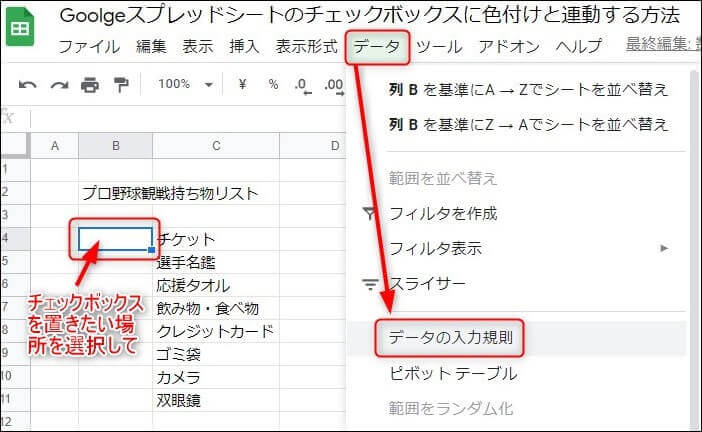
まずは、チェックボックスにしたいセルを選択しておきます。
「データ」→「データの入力規則」をクリック

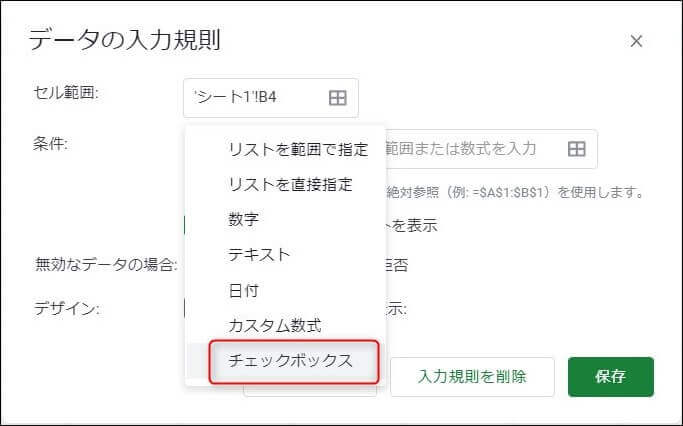
「データの入力規則」のダイアログが表示されます。
「セル範囲」は事前に選択しておいたセルが対象になります。
条件をしてしていきます。
条件の▼ボタンをクリックします。

すると選択メニューがプルダウとして表示されます。
「チェックボックス」を選択しします!

カスタムのセル値を利用する
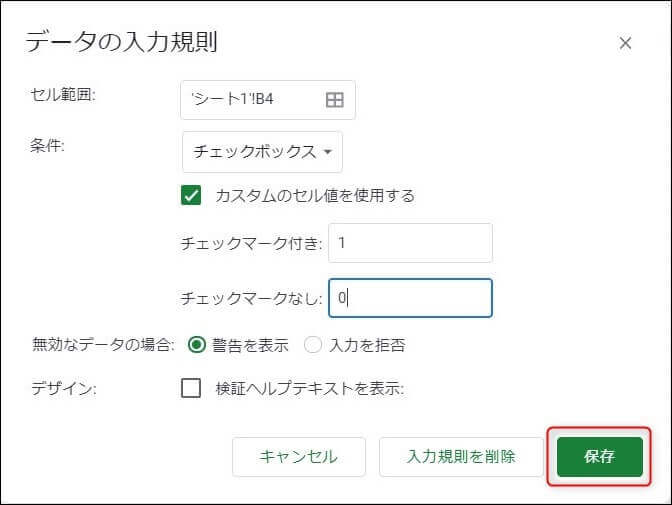
ここでチェックボックスを作成する際に、チェックしたセルに固定値を自動入力できる「カスタムのセル値をりようする」にチェックを入れます。
ここにチェックを入れて固定値で数字を入れておくと、後々集計や分岐処理をする際に役に立って便利ですので設定しましょう!
ここでは、下記のように設定します。
- チェックマーク付き → 「1」
- チェックマークなし → 「0」
「保存」ボタンをクリックすると「チェックボックス」が作成されます。

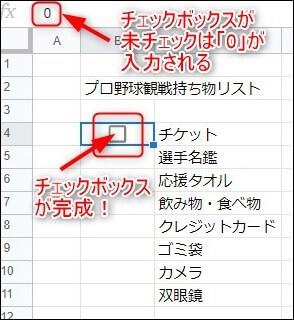
選択していたセルにチェックボックスが作成されたことが確認できます!
また、チェックのないときはその選択セルに「0」が入力されていることもわかります。

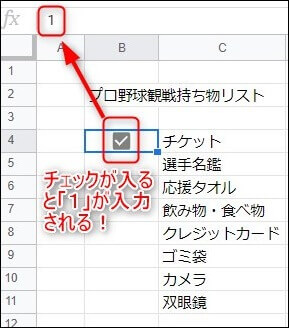
ちなみにチェックボックスをクリックしてチェックを付けると、選択したセルに「1」が自動入力されることも確認できます。

条件付き書式からチェックボックスの背景に色を付ける
チェックボックスに連動させて他のセルに色付けする
それでは次にチェックボックスのチェックに連動させて色を付ける方法を紹介します。
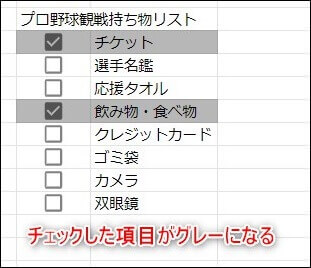
チェックだけでも分かりますが、チェックしたセルに色を付けたらチェック済みが一目でわかり、チェックされたない項目も一目でわかるようになります。
ではやっていきましょう!
まず、チェックボックスに連動させる範囲を選択しておきます。

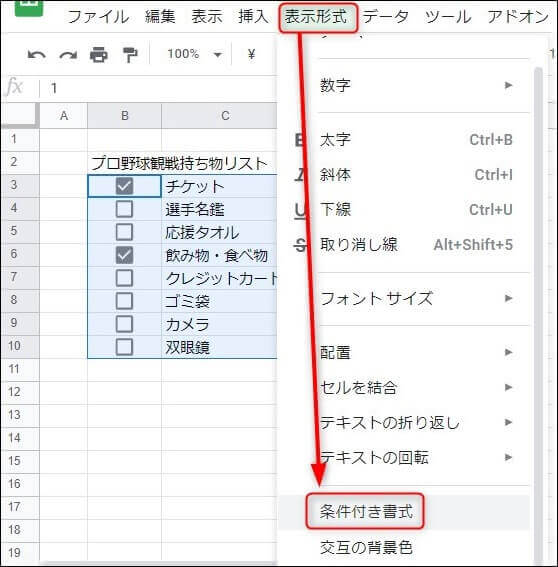
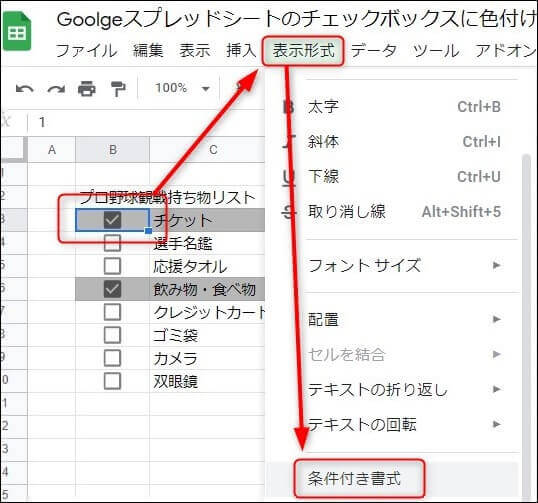
「表示形式」→「条件付き書式」をクリックします。

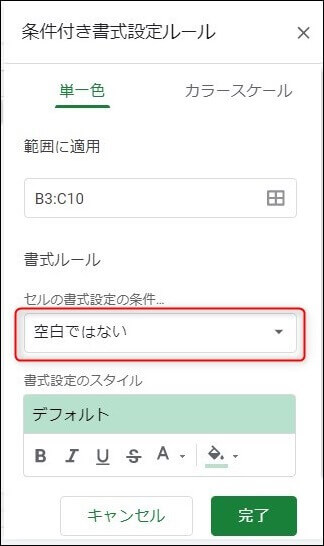
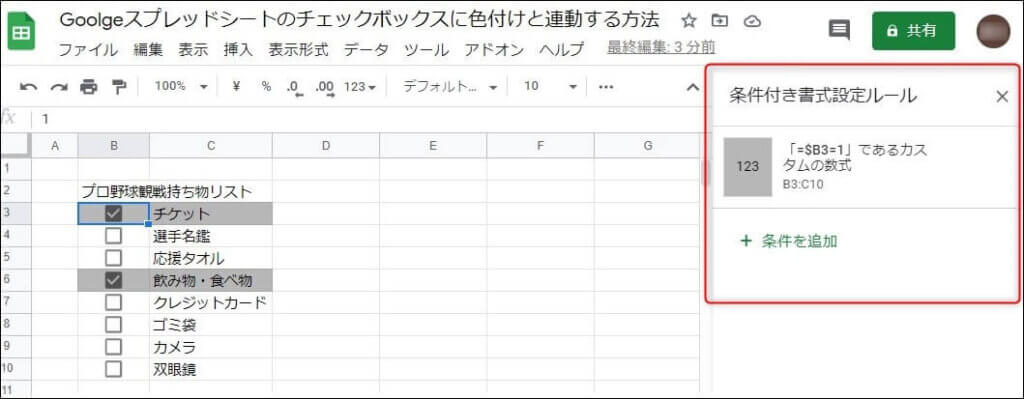
クリックが完了すると「条件付き書式設定ルール」が表示されます。
「セルの書式設定の条件…」には、デフォルトで「空白ではない」が表示されていますが、そこをクリックします。

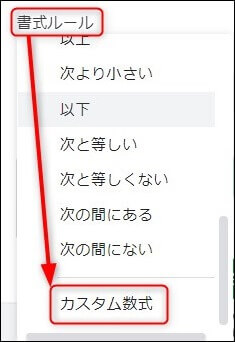
すると、書式ルールのプルダウンメニューが表示されるので、下の方にある「カスタム数式」を選んでクリックします。

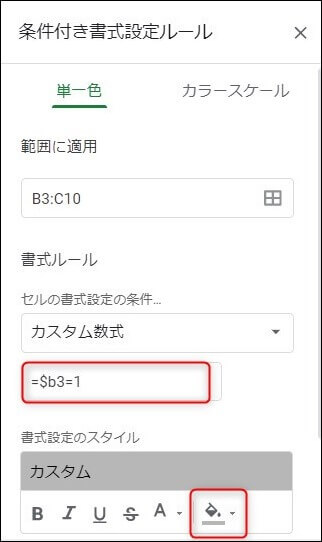
「カスタム数式」の下に新たに数式が入力できるエリアが表示されるので下記のように入力します。
「=$b3=1」
「これはチェックボックスがチェックされていたら」という条件になります。
それで、条件がを満たしているとき、すなわちチェックされたときのアクションとして、背景色を指定した色に変更できます。
ここではグレーに設定しています。

これまでの設定が完了したら、下記のようにチェックボックスン歩チェックに連動して他のセルの背景色を変更することが出来ます。

条件付き書式の削除
条件付き書式でチェックボックスのチェックに連動して、背景に色を付けました。
ここでは作成した条件付き書式を削除する方法を紹介します。
まずは「条件付き書式設定ルール」を表示させて、削除対象の条件付き書式をせ確認します。
条件付き書式を設定しているセルを選択して、「表示形式」→「条件付き書式」をクリックします。

するとウィンドウの右に条件付き書式設定ルールの一覧が表示されます。

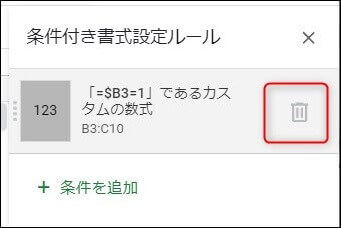
対象の条件付き書式にカーソルを持っていくと、「削除ボタン」が表示されます。

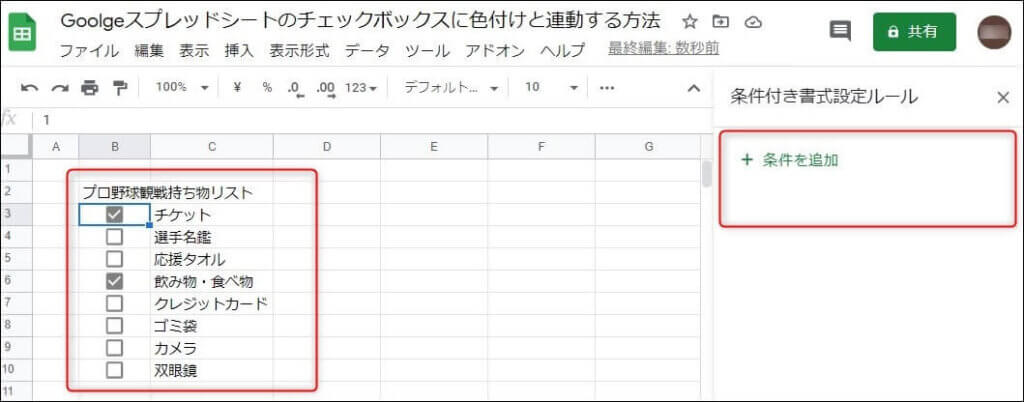
表示された削除ボタンをクリックすると、条件付き書式が解除され、チェックに対応した背景色がクリアされます!

チェック数のカウント
ここではチェックボックスでチェックされた数をカウントする方法を紹介します。
後程、COUNTIF関数を利用したカウント方法を紹介しますが、ここでは文字通りカウントします。
チェックボックスを設定したセルに、カスタムセル値を設定したと思います。
チェック有りが「1」、チェックなしが「0」なので、チェック有りの「1」を数えます。
カウント方法は、おなじみのSUM関数を利用しますね。
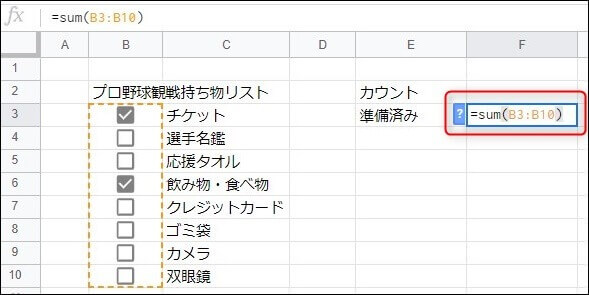
チェックボックスを設定した、「B3」から「B10」までの数を数えるので、
「=SUM(B3:B10)」となります。

設定するとチェックの入ってる数は「2」個なので、カウント数は「2」となります。

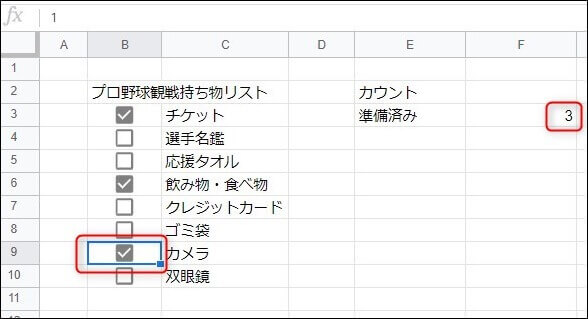
もう1個チェックを入れると、「3」になることが確認できます。

COUNTIF関数を使ってチェックのカウント
先ほどは、SUM関数を利用してカントをしました。
それはチェック有りのセル値に「1」が入っていたからできました。
今度はチェック無しのカウントを行います。
セルの値は「0」なのでSUM関数を使っても「0」になってカウントできません。
そこで COUNTIF関数を利用します。
COUNTIF関数は条件に合った場合カウントしてくれる関数です。
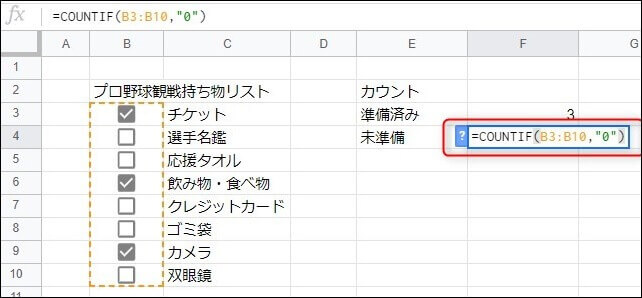
=COUNTIF(B3:B10,”0″)
これはチェックボックスを設定している列で、チャックなしのセル「0」のセルをカウントするというものです。

COUNTIF関数を入力したらカウントが始まります。
チェックボックスのチェックが入っていないものの数は「5」であることが確認できます。

スマホでチェックボックスを作るやり方
スマホでもチェックボックスを作成することが出来ます。
ただ、現状ではカスタムのセル値を設定できないので、カウントや集計の作業追加はPCで行いましょう!
集計などなくてもチェックボックスは便利なのでスマホでも作成できるようにしましょう!
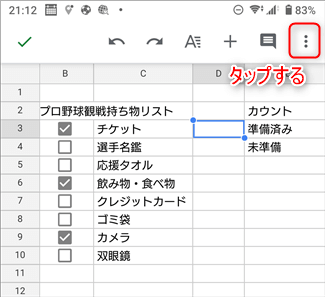
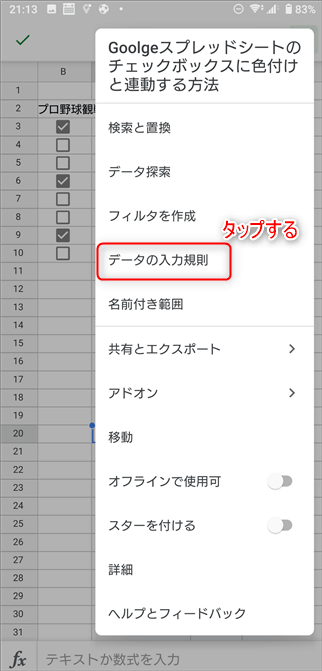
まずは右上の3点ボタンをタップします。

タップするとメニューが出てきますので「データの入力規則」をタップします。

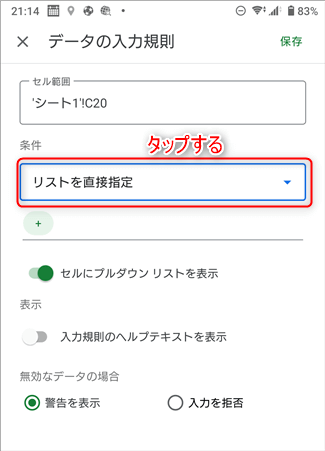
データの入力画面でデフォルトで「リストを直接指定」をタップします。

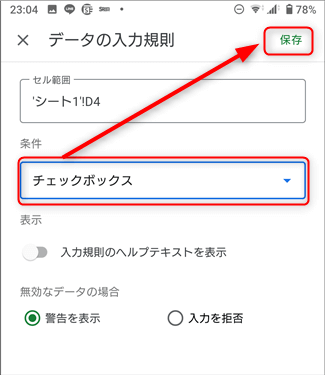
タップしたらメニューが出てきますので、「チェックボックス」をタップすると「リストを直接指定」が「チェックボックス」に変わります。
変わったのを確認したら「保存」ボタンをクリックします。

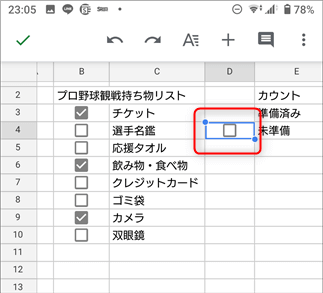
するとスマホでも、下記のようにチェックボックスを作成することが出来ます。

まとめ
今回はGoogleスプレッドシートのチェックボックスについて紹介しました。
チェックボックスはもちろん入力が簡単になり、集計などもやりやすくなり、入力制限になりフリーで入力してもらうより入力ミスが無くなります。
スマホなどで入力する場合は格段と便利になるので、この機会にマスターして下さい!
関連記事
チェックシート以外にも便利機能がGoogleスプレッドシートにはたくさんあります。
便利機能でおススメの機能を紹介した記事やGoogleスプレッドシートを体系的に学習できるオンライン講座の記事などを紹介します!