今回はGoogleスプレッドシートでのグラフの作成方法を紹介します。
あまりグラフを作成しない方には敷居が高いと思われがちですよね。
でもGoogleスプレッドシートは簡単にグラフが作成できます。
特に初めに紹介する作成方法は「3秒」でグラフを作成できます。
お楽しみに~。
初心者におススメ!AIアシスタント機能「データ探索」でグラフ作成?
グラフを作成する方法を紹介するにあたって、王道の方法と簡単なシンプルな方法を紹介するのですが、今回は初心者におススメの3秒でグラフが出来る簡単な方法を紹介します!
「データ検索」機能とは?
Googleスプレッドシートには、 AIアシスタント機能「データ探索」 と呼ばれるものがあります。
AIがグラフ化したいデータを分析して、自動的にグラフを作成してくれる超便利機能です。
では早速作成してみましょう!
3秒でできるグラフの作り方
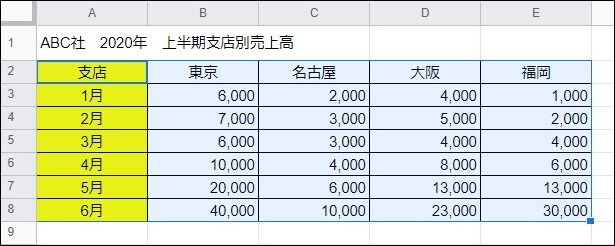
グラフ化したいデータをシートを開く
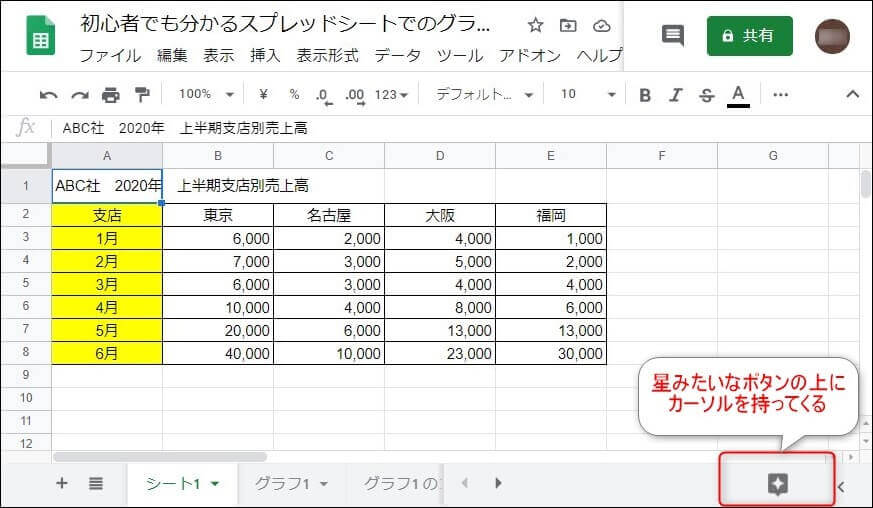
まずはデータを表示して下さい

するとGoogleスプレッドシートの右下に星のマークのようなボタンがあるので、そこにカーソルを持って行ってください。

すると「データ探索を開く(Alt+Shift+X)」と表示されるので「データ探索」をクリックして下さい。
ショートカットキーの「 Alt+Shift+X 」でも良いようです。
「データ探索」ダイアログを開く

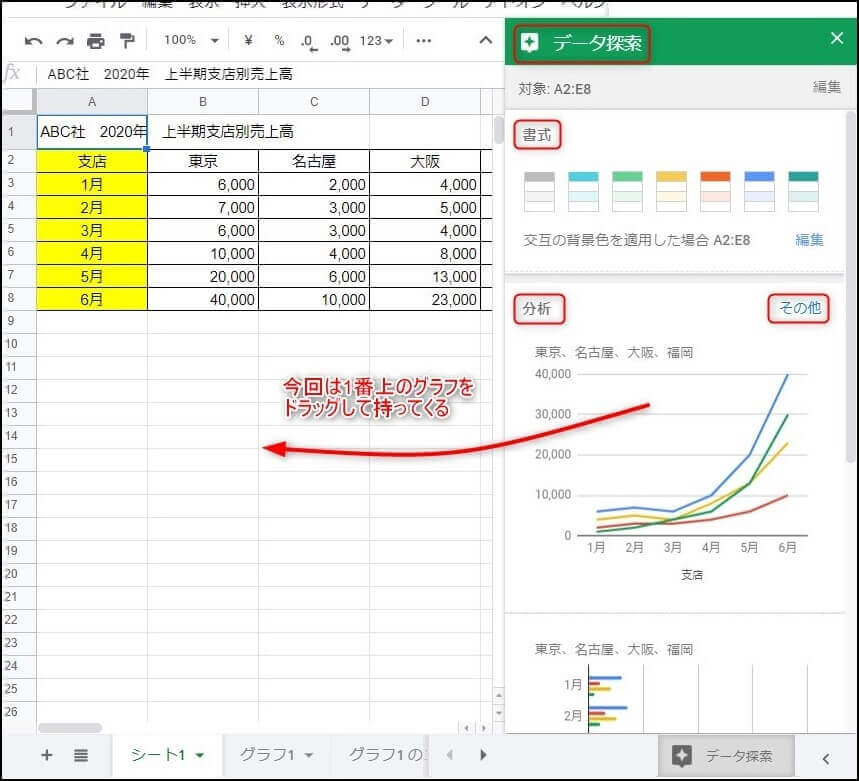
すると「データ探索」ダイアログが出ます。
そこには、「書式」と「分析」があります。
グラフ作成は「分析」になります。
そこには3種類のグラフが表示されていて、右上の「その他」をクリックすると3種類と、あと数個のグラフが表示されますのでその中から好みのグラフを選びます。
選んだあと選んだグラフを置きたい場所にドラッグします。

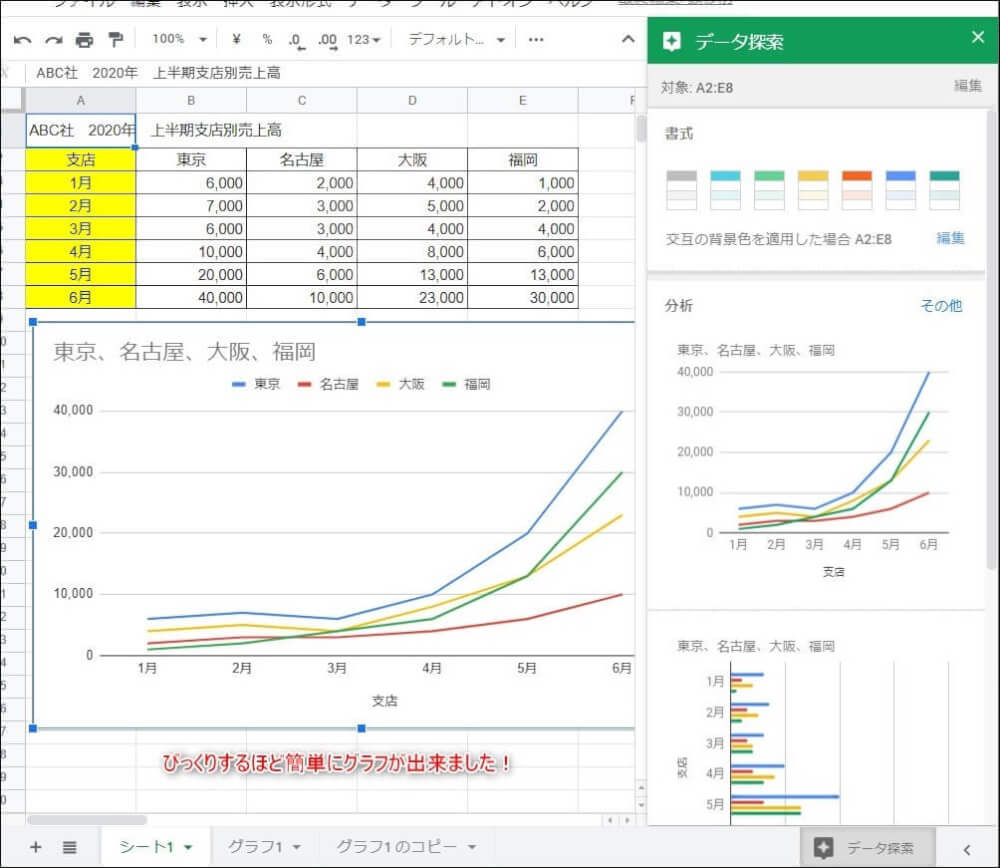
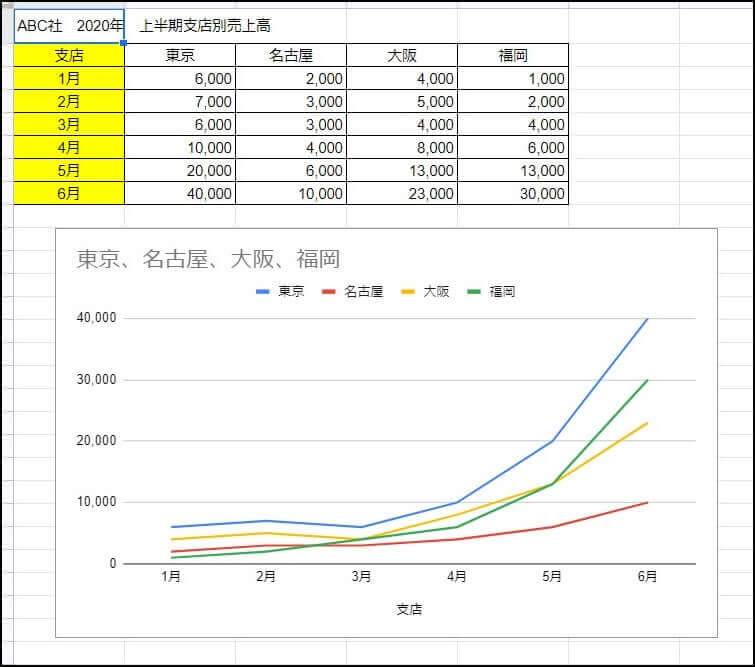
これでグラフ作成完了です!
どうですか?簡単でしょう?!
「データ検索」をクリック→グラフを選ぶ→ドラッグする
3秒で終わりますよね?
データ探索のダイアログは「×」で閉じてください。

Googleスプレッドシートでのグラフの作成方法
ここからは王道のGoogleスプレッドシートでグラフを作成する方法です。
細かく制御できるので、こちらも知っておく必要があります。
上記の「データ探索」でサクッとグラフを作成して、こちらで細かく設定するのも手です!
グラフ化したいデータを選択する
先ほどの超速グラフ作成は対象データの選択は必要ありませんでしたが、今回は対象データの選択が必須です!

選択したデータを元にグラフを作成する
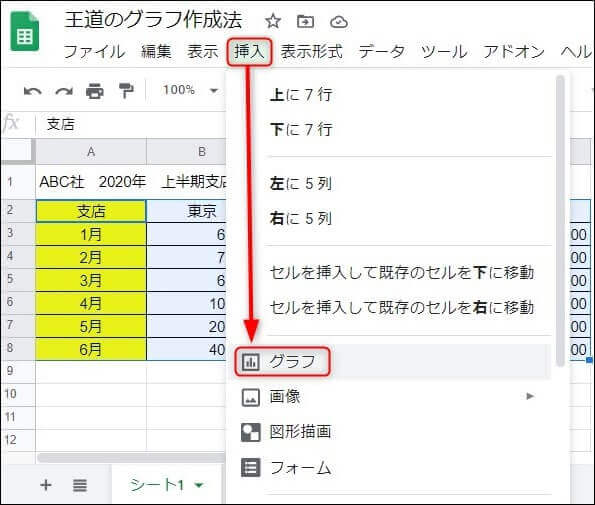
グラフの作成方法は、メニューの「挿入」→「グラフ」をクリックするです。

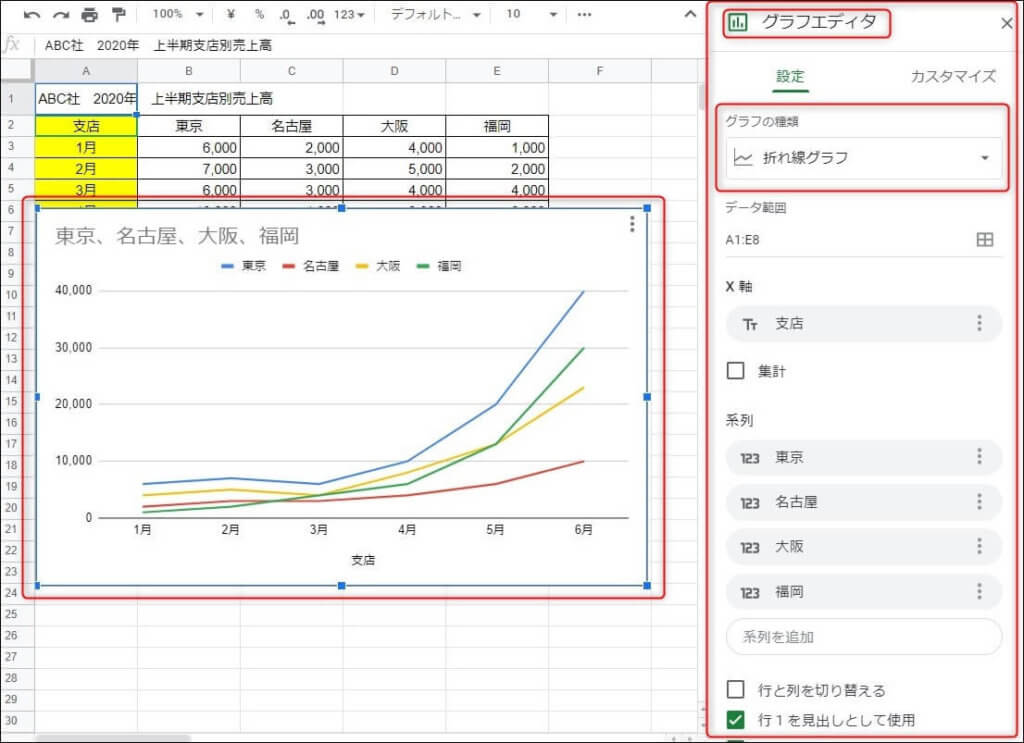
すると、「グラフエディタ」ダイアログが出てきて、グラフのプレビューが表示されます。

「グラフエディタ」でグラフの種類が選択できます。
ここは「折れ線グラフ」が選択されてますね。
それではグラフの種類を変更してみましょう!
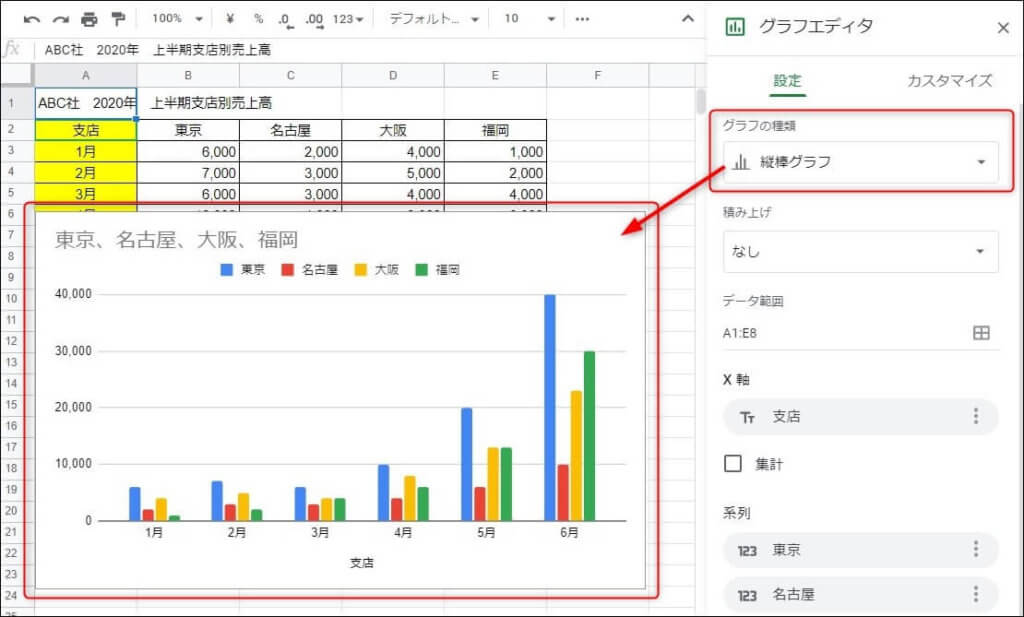
では「縦棒グラフに変更してみます。

すると、折れ線グラフがプレビューされていましたが、縦棒グラフを選択すると縦棒グラフのプレビューに変わりましたね。
こんな感じで色んなグラフが選択できますのでそのデータにあったグラフを選択して、グラフを作成します。
複数のグラフを作成する
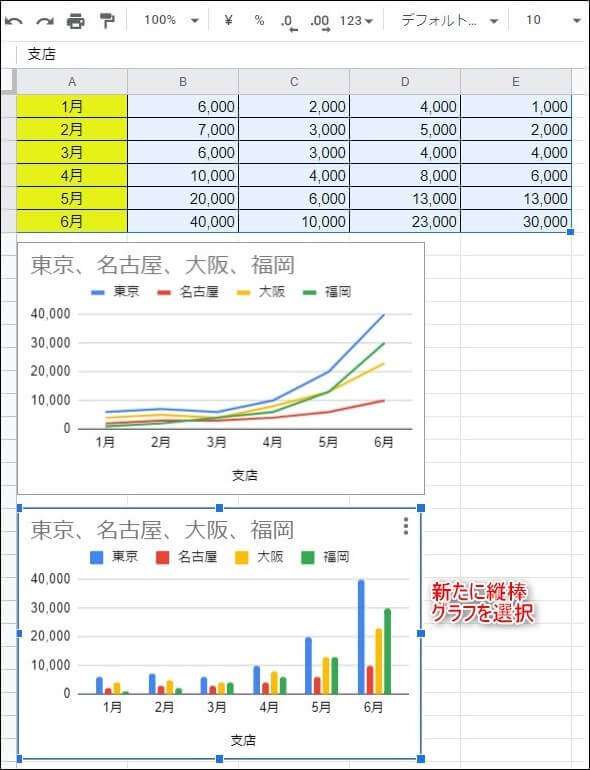
次に同じデータで複数のグラフを作成してみましょう!
せっかくなので先ほど表示した折れ線グラフと縦棒グラフを作成します。
まずは折れ線グラフから

折れ線グラフを作成しました。
ここでもう一つグラフを追加するために、対象データを再度選択してします。
選択したらメニューの「挿入」→「グラフ」をクリックしてグラフエディタを起動します。
グラフの種類を「縦棒グラフ」を選択して作成します。

これで同じデータから複数のグラフを作成してみました。
これで色んな視点からデータを分析できるようになりましたね。
作成したグラフの体裁を整える
それでは作成したグラフの設定を変えて体裁を整えるやり方を紹介します。
その際利用するのが、先ほどのグラフエディタの「カスタマイズ」です。
背景色を変更する
グラフを選択しタラ表示される右上の三点ボタンをクリックします。
すると表示される「グラフを編集」ボタンをクリックします。

するとグラフエディタが起動されます。。
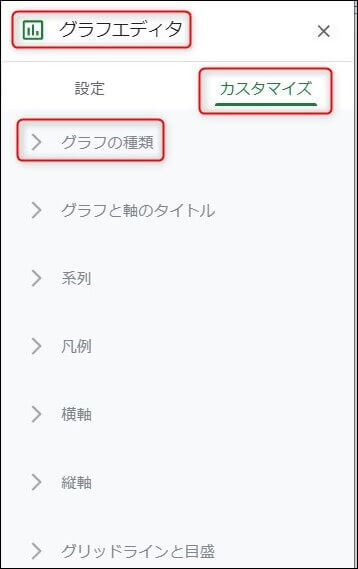
その後、グラフエディタの「カスタマイズ」をクリックします。

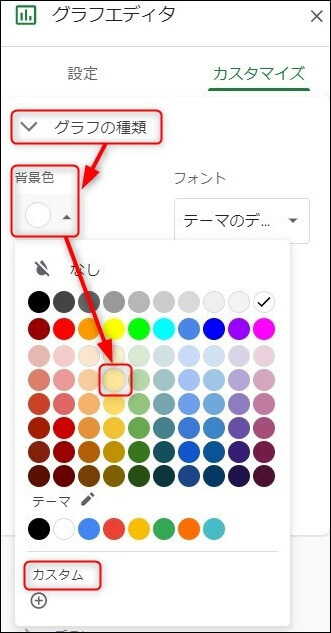
「グラフ」をクリックして背景色を変更していきます。
「背景色」ボタンをクリックして、表示されるカラーパレットからお好みの色を選択すると背景色が変更されます。

好みのカラーが無ければ、下にある「カスタム」から好みの色を作成して利用しましょう!

各々タイトルを編集する
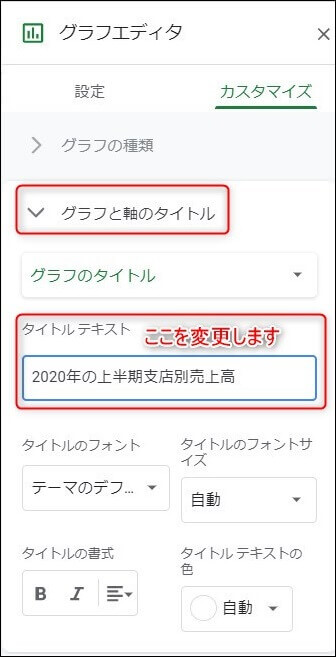
タイトルの編集は、「カスタマイズ」の「グラフと軸のタイトル」で変更します。
「グラフと軸のタイトル」をクリックして下さい。

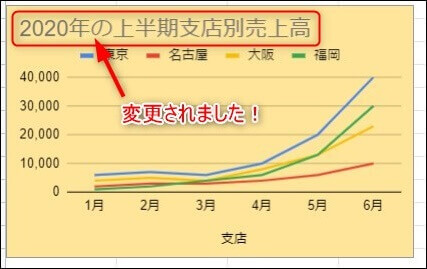
「タイトルテキスト」テキスト変更エリアを編集するとグラフのタイトルに編集内容が反映されます。

系列のプロパティを変更する
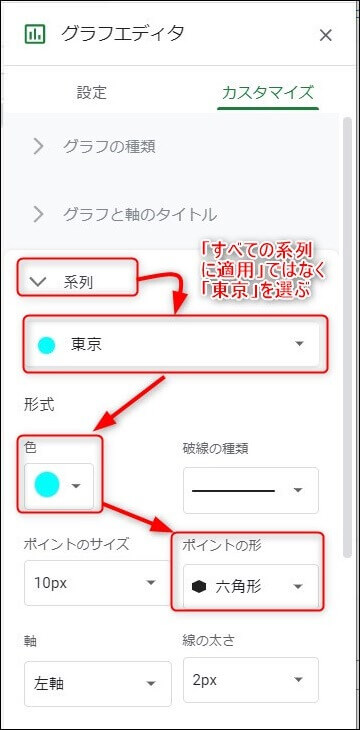
系列の設定を変更するのは 「カスタマイズ」の 「系列」と書かれているところで変更します。
「系列」をクリックして下さい。
今回は東京の系列のカラーを「水色」に、ポイントの形を六角形に変更してみましょう。

すると下記のように変更新すので確認して下さい

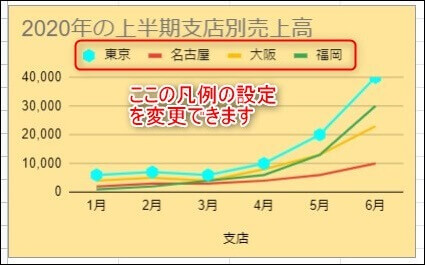
凡例のプロパティを変更する
凡例の設定を変更するのは 「カスタマイズ」の 「凡例」と書かれているところで変更します。
「凡例」をクリックして編集して下さい

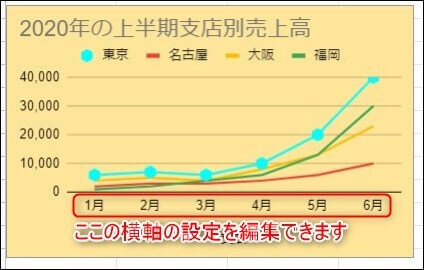
横軸の設定を変更する
横軸の設定を変更するのは 「カスタマイズ」の 「横軸」と書かれているところで変更します。
「横軸」をクリックして編集して下さい

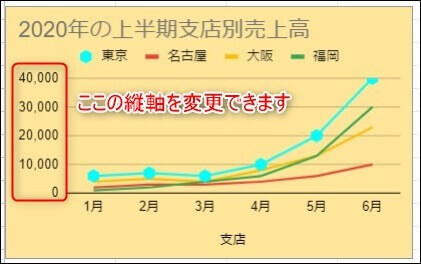
縦軸の設定を変更する
縦軸の設定を変更するのは 「カスタマイズ」の 「縦軸」と書かれているところで変更します。
「縦軸」をクリックして編集して下さい

Googleスプレッドシートで作れるグラフはどんあものがある?
グラフはデータの性質によって使い分けられるものです。
といっても取り扱えるグラフの種類が少なければ選択の余地がなくなってきますよね。
そこでGoogleスプレッドシートで取り扱えるグラフの種類を紹介します。
グラフの種類一覧
円グラフ
複合グラフ
面グラフ
縦棒グラフ
横棒グラフ
散布図
ヒストグラム
ソーソク足チャート
組織図
ツリーマップ
マップチャート
滝グラフ
レーダーチャート
ゲージ
アノテーション付きタイムライン
表グラフ
折れ線グラフ
Googleスプレッドシートのグラフでの便利機能
作成したグラフはPNGやJPG形式で保存可能
Googleスプレッドシートで作成したグラフを単体で保存することが出来ます。
グラフの元となるデータはスプレッドシートにあって、それを利用したグラフが他のツールで使用できるのです。
GoogleスライドやGoogleドキュメントはもちろん、エクセルやパワーポイントでも利用することが出来るのです!
では、保存方法を紹介します。
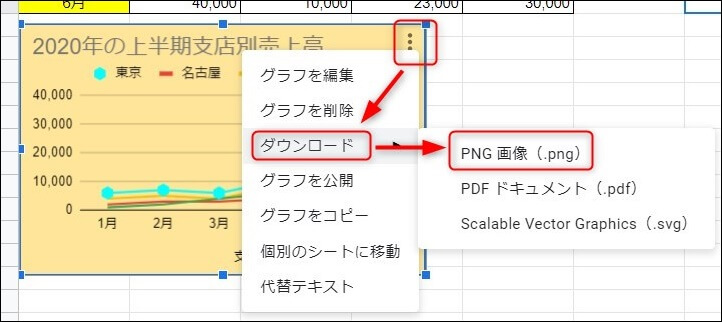
「対象グラフ」をクリック→「3点ボタン」をクリック→「ダウンロード」をクリック→対象保存形式を選択

ここでは保存形式を「PNG画像(.png)」にします。
するとPCにダウンロードされ保存されます。
グラフを公開する
次にグラフを公開する方法を紹介します。
Googleスプレッドシートで作成したグラフを単体でリンクURLを公開できます。
また、サイトやFacebookなどに、htmlコードとして込みこんで公開することもできます。
では公開方法を紹介します。
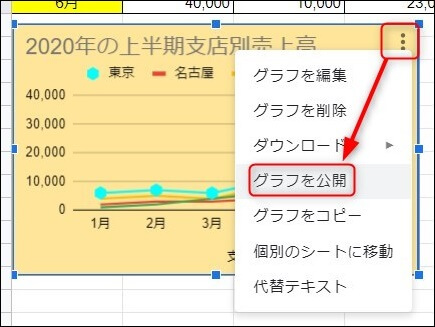
「対象グラフ」をクリック→「3点ボタン」をクリック→「グラフを公開」をクリックします。

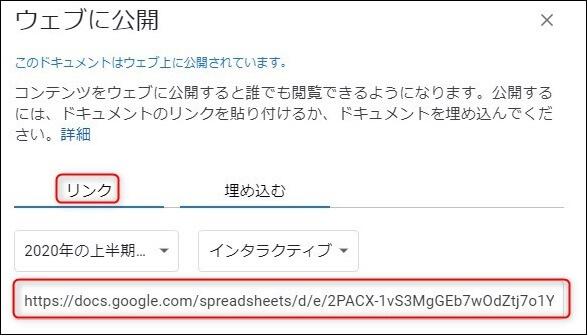
ウェブに公開ダイアログが表示されます。
ウェブに公開するためには「公開」ボタンをクリックして公開する必要があります。


「公開」ボタンをクリックしてもまだ誰も見ることはできません。
リンクURLを紹介して公開する。
リンクタブをクリックして、表示されているURLを教えると公開できます。

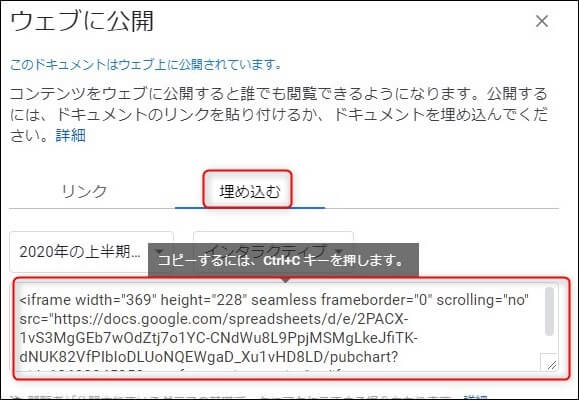
HTMLコードを埋め込む
サイトやFaceBookなどにHTMLコードを埋め込むと公開できます。
「埋め込む」タブをクリックして、HTMLコードをコピーして埋め込みます。

Googleスライドで作成したグラフを利用する
Googleスプレッドシートで作成したグラフをGoolgeスライドで利用するためには2つの方法があります。
- 前述したグラフを保存して、Googleスライドで挿入する。
- 編集中のスプレッドシートでグラフをコピーして、スライドに貼り付ける
保存したグラフの画像をGoogleスライドで挿入する。
※事前に作成したグラフをPNG画像で保存しておいてください。
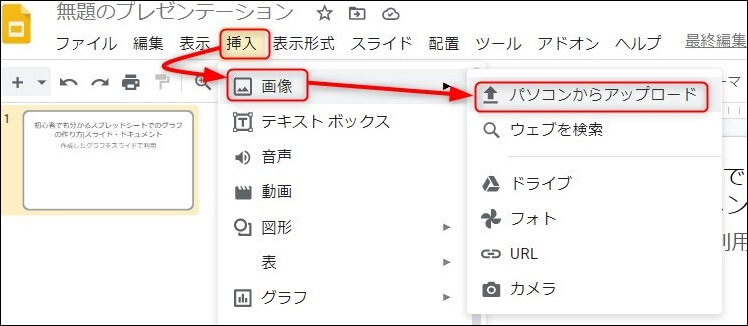
Googleスライドを立ち上げて、「挿入」→「画像」→パソコンからアップロード

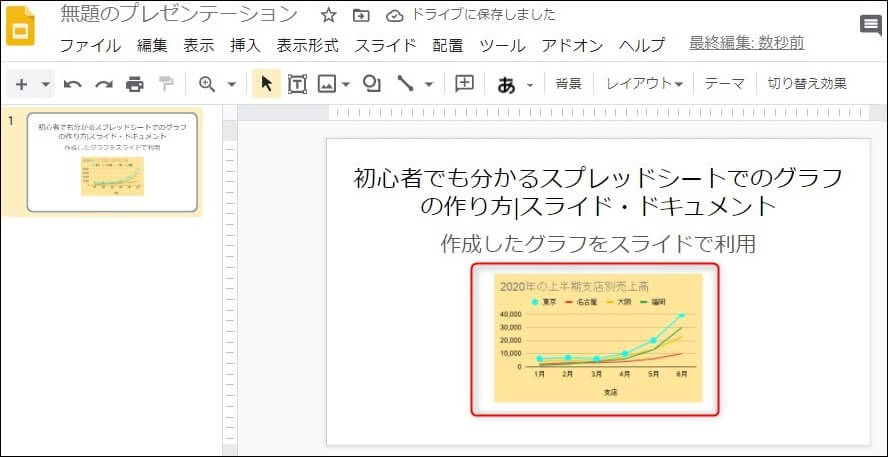
するとグラフが挿入できます。

スプレッドシートでグラフをコピーして、スライドに貼り付ける
Googleスプレッドシートでグラフをコピーします。
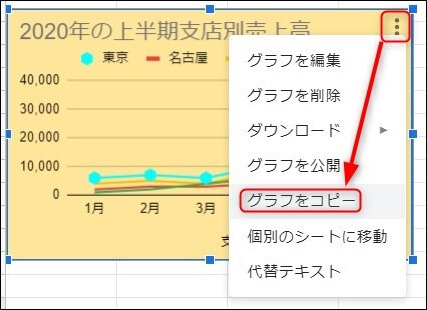
対象の「グラフ」をクリック→「3点ボタン」をクリック→「グラフをコピー」をクリックする。

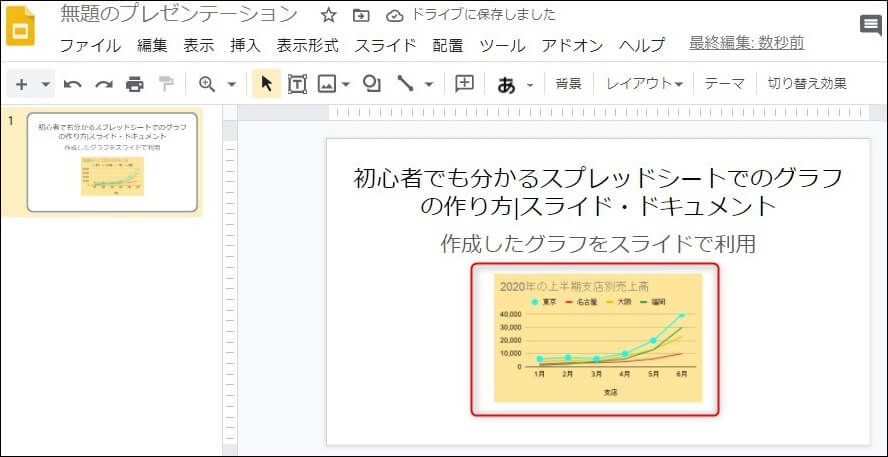
次にGoogleスライドで右クリックで「貼り付け」でペーストできます。

Googleドキュメントで作成したグラフを利用する
Googleスプレッドシートで作成したグラフをGoolgeドキュメントで利用するためには2つの方法があります。
- 前述したグラフを保存して、Googleドキュメントで挿入する。
- 編集中のスプレッドシートでグラフをコピーして、ドキュメントに貼り付ける
保存したグラフの画像をGoogleドキュメントで挿入する。
※事前に作成したグラフをPNG画像で保存しておいてください。
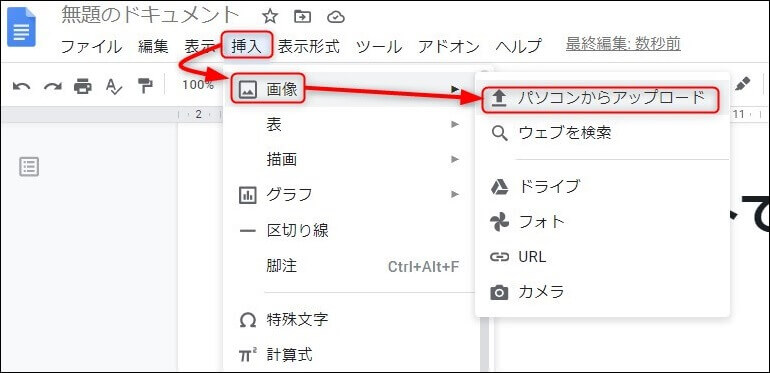
Googleスライドを立ち上げて、「挿入」→「画像」→「パソコンからアップロード」をクリックして画像を選択

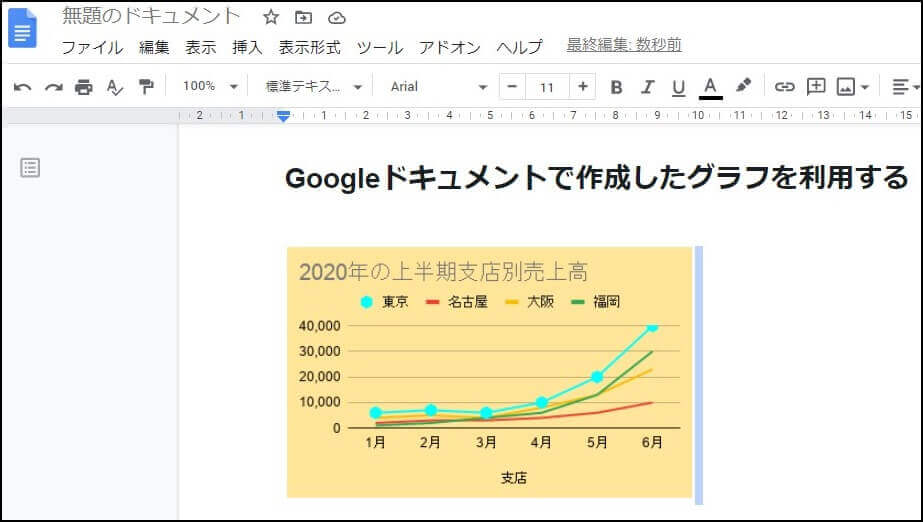
するとグラフが挿入できます。

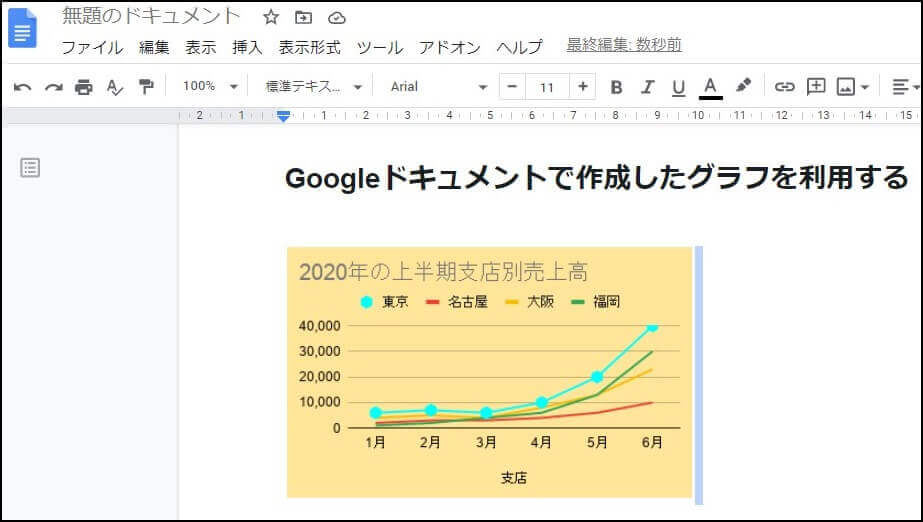
スプレッドシートでグラフをコピーして、ドキュメントに貼り付ける
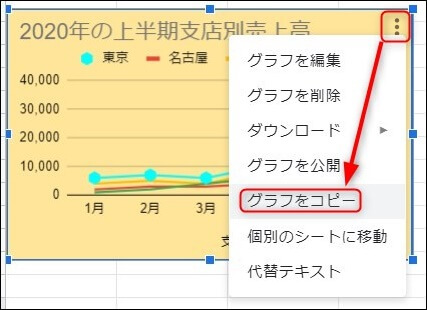
Googleスプレッドシートでグラフをコピーします。
対象の「グラフ」をクリック→「3点ボタン」をクリック→「グラフをコピー」をクリックする。

次にGoogleドキュメントで右クリックで「貼り付け」でペーストできます。

まとめ
今回はGoolgeスプレッドシートでグラフを作成する方法を紹介しました。
Goolgeスプレッドシートを始めとするGoogleのオフィスアプリはどんどん進化しています。
エクセルのようにバージョンアップのタイミングなど気にしないので、機能がすぐに向上していきます。
グラフの作成機能もかなり便利になっているので、この期にマスターしてしまいましょう!
関連記事
今回はグラフを紹介しましたが、Googleスプレッドシートには便利機能がたくさんあります。おススメの機能記事を紹介します!