今回はUnity C# 音ゲーの作り方講座の第5回目、「音ブロック・ノーツが自動で流れるようにする/ボタンの仕組みを作成しよう」をチュートリアル形式で説明していきます。
前回までで音ゲーのノーツを生成・配置することができました。
前回の記事:

音ゲー完成版のようにゲーム画面の上からmusicboxが流れてくる仕組みをここで実装します。
また、後で音を鳴らせたかどうか判断するためのcollisionboxをボタンを押すことで表示・非表示させる仕組みを作成します。
それでは始めていきます。
音ゲーのノーツであるmusicboxが流れてくるスクリプトを作成しよう
前回の講座では、musicboxのインスタンスを生成してZ方向に並べてきました。
今回は、Z方向にmusicboxを自動で動かして流す処理を開発します。
まず初めに『Script』フォルダーの中でスクリプトを作成して名前を『Musicboxslide』に変更してください。
『Musicboxslide』スクリプトを開いて以下のコードを入力してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Musicboxslide : MonoBehaviour { // Update is called once per frame void FixedUpdate() { //トランスフォームの取得 Transform myTransform = this.transform; //座標の取得 Vector3 pos = myTransform.position; //z方向の速度 pos.z -= 0.08f; //座標の設定 myTransform.position = pos; } } |
『Musicboxslide』スクリプトについて解説していきます。
以下のコードは、『musicbox』オブジェクトのTransformを検知するコードです。
|
1 2 3 4 |
//トランスフォームの取得 Transform myTransform = this.transform; //座標の取得 Vector3 pos = myTransform.position; |
Transformを検知した上でZ方向に進む速度を決めます。マイナスをつけることでゲーム画面の上から流れてくるような方向でに動かすことができます。
|
1 2 |
//z方向の速度 pos.z -= 0.08f; |
以下のコードは、Z方向に動いたmusicboxのTransformを再度検知して設定してくれるコードです。
|
1 2 |
//座標の設定 myTransform.position = pos; |
それでは、コードが入力出来たらヒエラルキーの中にある『musicbox.pink』の名前の横にある『>』を選択してください。
![]()
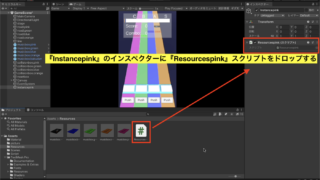
『>』を選択すると『musicbox.pink』プレハブの内容を見られます。この中で設定などを変更するとプレハブ全体が変更されます。
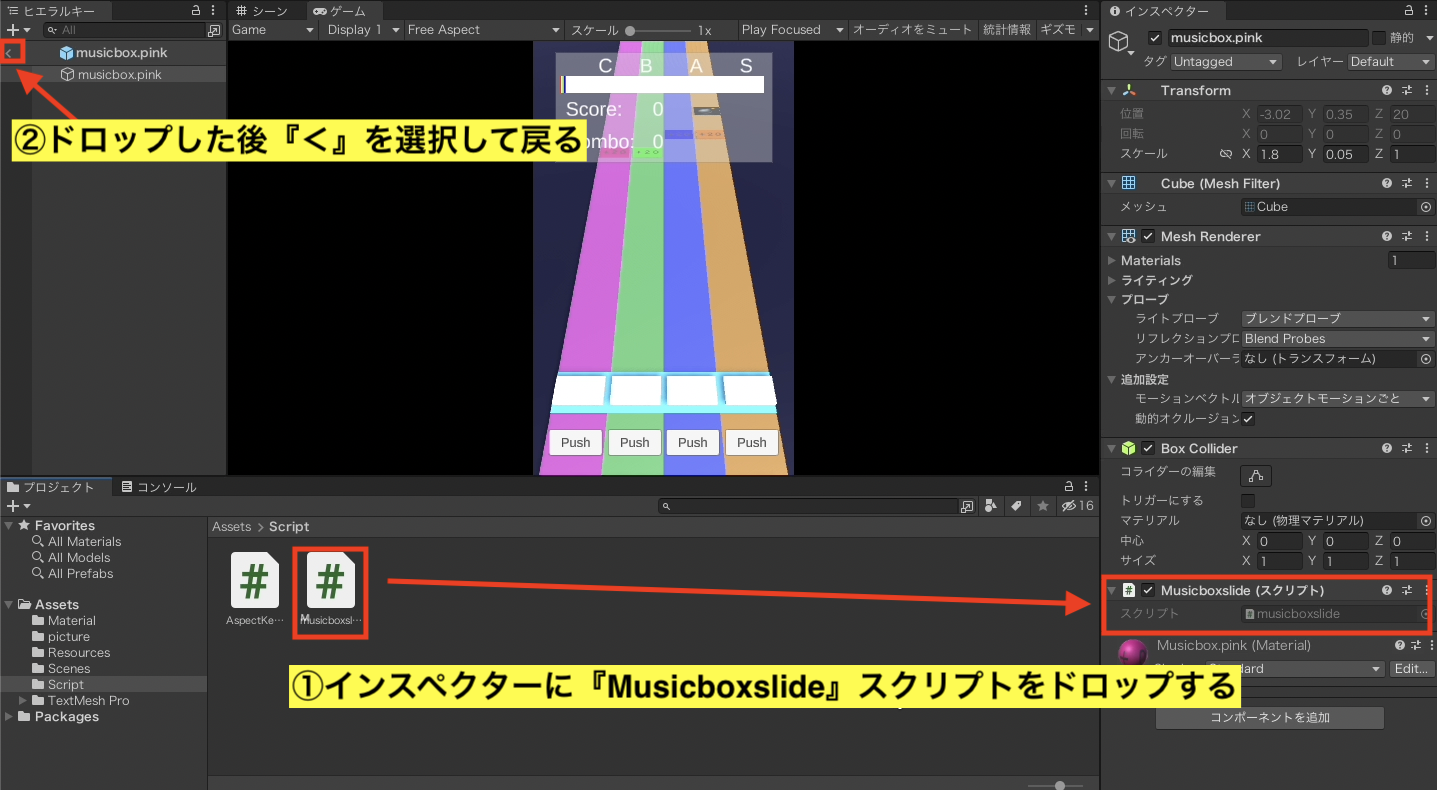
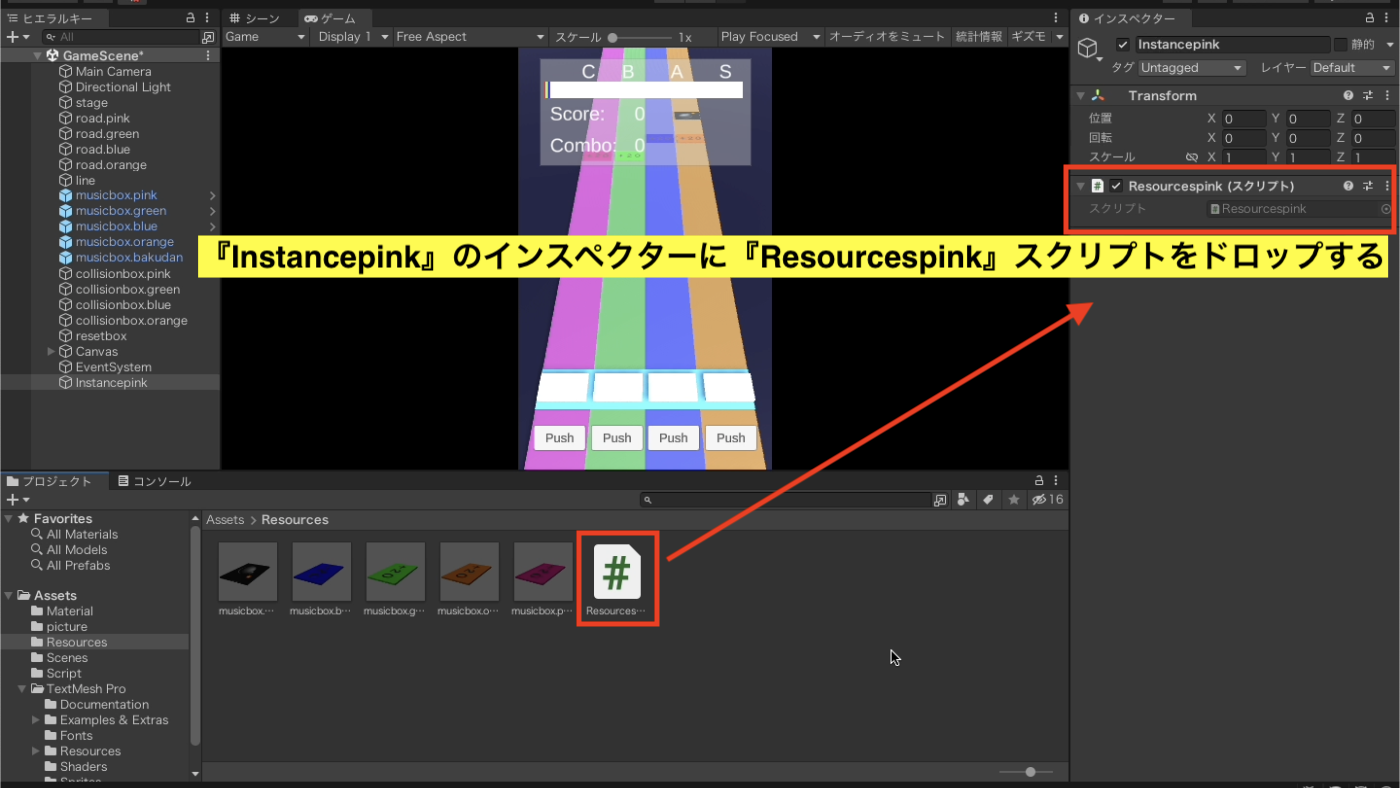
『musicbox.pink』プレハブのインスペクターに『musicboxslide』スクリプトをドロップしてください。
ヒエラルキーの中にある『musicbox.pink』の名前の横にある『<』を選択して戻ります。

これで1つ目の『Musicboxslide』スクリプトの設定は完了です。
残り4つの『musicbox』プレハブにも同様にスクリプトの設定をしてください。
5つの『musicbox』プレハブに設定したら実行ボタン▶︎を押して以下のように動いていたら完了です。
音ゲーのボタンの仕組みを作って音ブロックを叩くためのcollsionboxを動かそう
本講座の第2回目で作成したボタンを押すと音ブロックを叩く役割を果たす『collisionbox』オブジェクトを表示・非表示できる仕組みを作ります。
『Script』フォルダーの中でスクリプトを作成して『Trigger』と名前を変更してください。
『Trigger』スクリプトを開いて以下のコードを入力してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Trigger : MonoBehaviour { public void PointerDown() { //オブジェクトをアクティブにする this.gameObject.SetActive(true); } public void PointerUp() { //オブジェクトを非アクティブにする this.gameObject.SetActive(false); } } |
『Trigger』スクリプトの解説をします。
『Trigger』スクリプトは、以下の2つのコードで成り立っています。
ボタンを押すとオブジェクトが表示されるコードです。
|
1 2 3 4 5 |
public void PointerDown() { //オブジェクトをアクティブにする this.gameObject.SetActive(true); } |
ボタンを離すとオブジェクトが非表示になるコードです。
|
1 2 3 4 5 |
public void PointerUp() { //オブジェクトを非アクティブにする this.gameObject.SetActive(false); } |
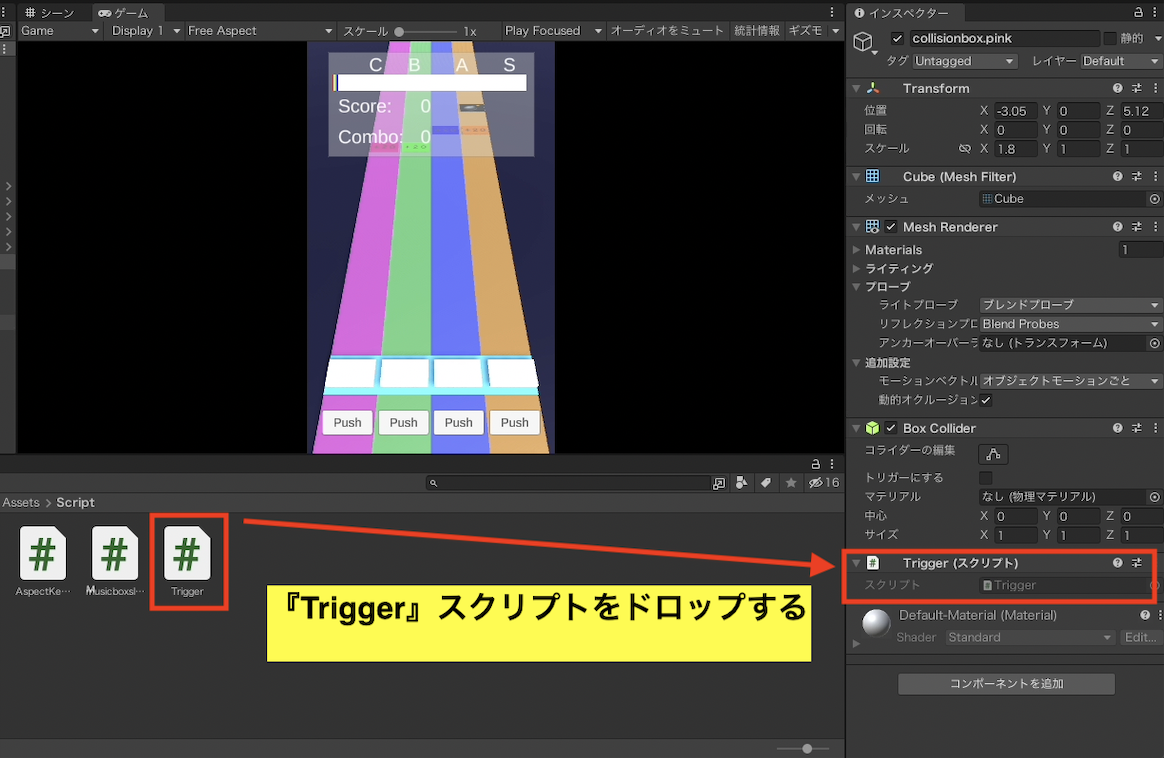
コードが入力できたら保存して『collisionbox.pink』オブジェクトのインスペクターにドロップしてください。

ヒエラルキーの中で『Button.pink』オブジェクトのインスペクターの下にあるコンポーネントを追加していきます。
コンポーネントとは、オブジェクトに動作や設定を加えることができる機能全てのことです。
『コンポーネントを追加』→『Event』→『Event Trigger』を選択してください。
イベントトリガーとは、指定したアクションが起こると指定している関数を呼ぶことができるコンポネートです。
音ゲーの場合、ボタンを押すというアクションを起こして『collisionbox』オブジェクトを表示させる関数を呼ぶということです。
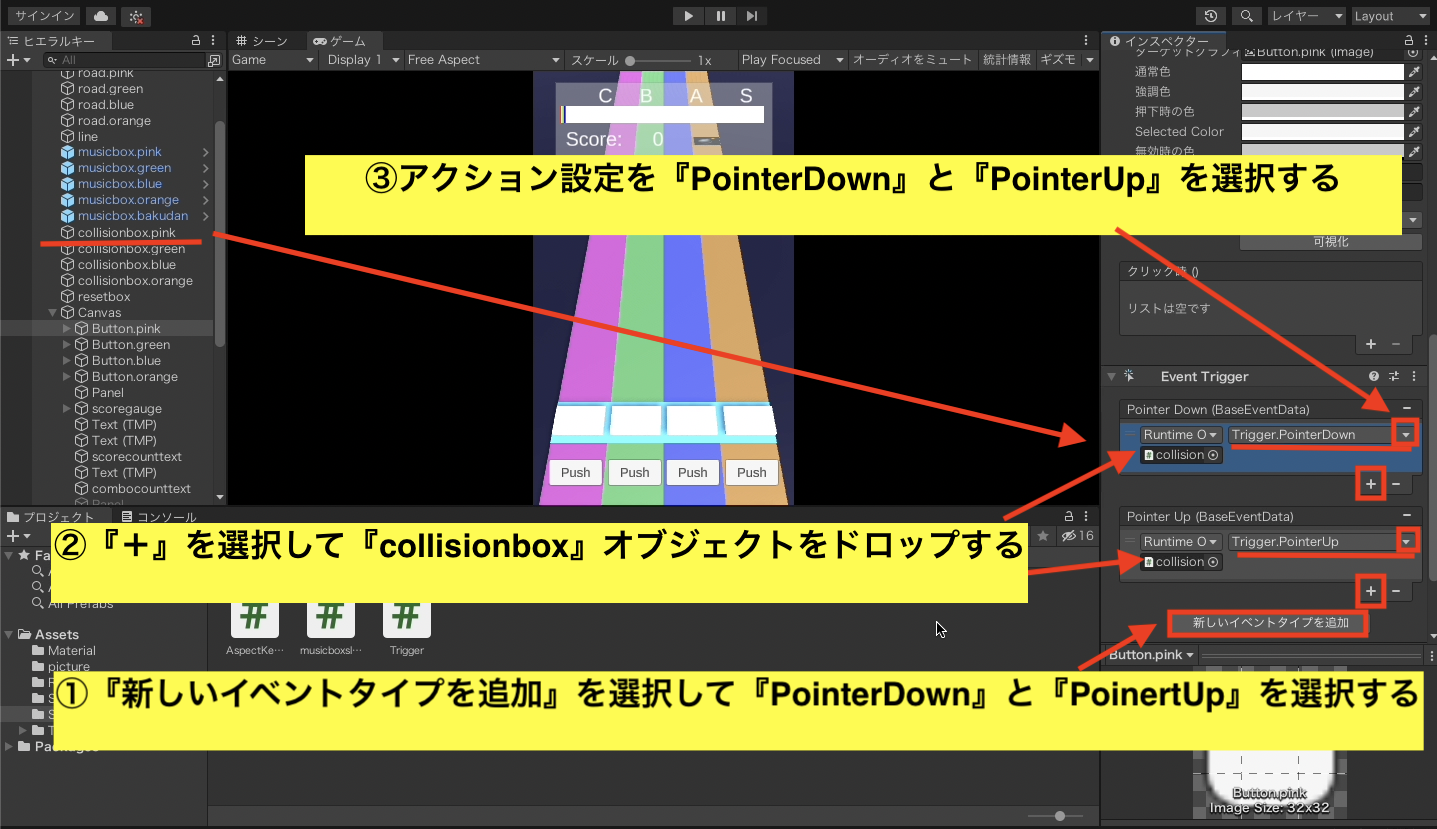
イベントトリガーを追加するとインスペクターに『EventTrigger』という項目が増えます。
『EventTrigger』の『新しいイベントタイプを追加』を選択して『PointerDown』を選択してください。
長細い枠が出現するため右下の『+』を選択してください。
イベントトリガーのオブジェクト設定欄にヒエラルキーの中にある『collisionbox.pink』オブジェクトをドロップさせてください。
オブジェクト設定欄の横のアクション設定の▼を選択して『Trigger』→『PointerDown()』を選択してください。
次に『新しいイベントタイプを追加』を選択して『PointerUp』を選択してください。
オブジェクト設定は『collisionbox.pink』に設定してアクション設定は『Trigger』→『PointerUp()』を選択してください。

1つ目のボタンの仕組み作りは完了です。
残り3つの『collisionbox』オブジェクトと『Button』オブジェクト同様に設定していきましょう。
オブジェクトの設定は『Button』オブジェクトと『collisionbox』オブジェクトの色の名前を同じにして設定してください。
次にゲームのスタート時は『collisionbox』オブジェクトを非表示にしたいので4つの『collisionbox』オブジェクトのインスペクターの名前の横にあるチェックを外してください。

設定が完了したら実行ボタン▶︎を押して以下のようにボタンを押すと『collisionbox』表示されボタンを離すと非表示になっていれば完了です。
音ゲーの作り方第5回のまとめと次回
第5回目の開発お疲れさまでした。
今回は、『musicbox』オブジェクトを動かしたりボタンの仕組みを作成しました。
まだ『musicbox』オブジェクトと『collisionbox』オブジェクトは衝突しませんが、これから衝突すると音が鳴って消える仕組みを作っていきます。
次回は、第6回の「Unity 音ゲーの作り方6 音源データを準備/ノーツが音を鳴らして消える処理を作ろう」です。








コメント