今回はUnity C# 音ゲーの作り方講座の第10回目、「タイトル画面を作成してゲームシーンをチェンジさせよう」をチュートリアル形式で説明していきます。
前回までで音ゲーの基本処理を開発し終え、スコア表示などのUI部分も完成させました。
前回の記事:

ゲームシーンとは、ゲームオブジェクトやアタッチしているコンポーネントなどをまとめているデータのことです。本講座のゲームシーンは以下になります。

第10回目では、『GameScene』とは別のゲームシーンでタイトル画面を作成してタイトル画面から『GameScene』に遷移させる仕組みを作成します。
また、『GameScene』の終了後タイトル画面に戻る仕組みも作成していきます。
音ゲーのタイトル画面を作成して『GameScene』に遷移するスクリプトを作成しよう
まず初めにタイトル画面となるシーン作成から始めていきましょう。
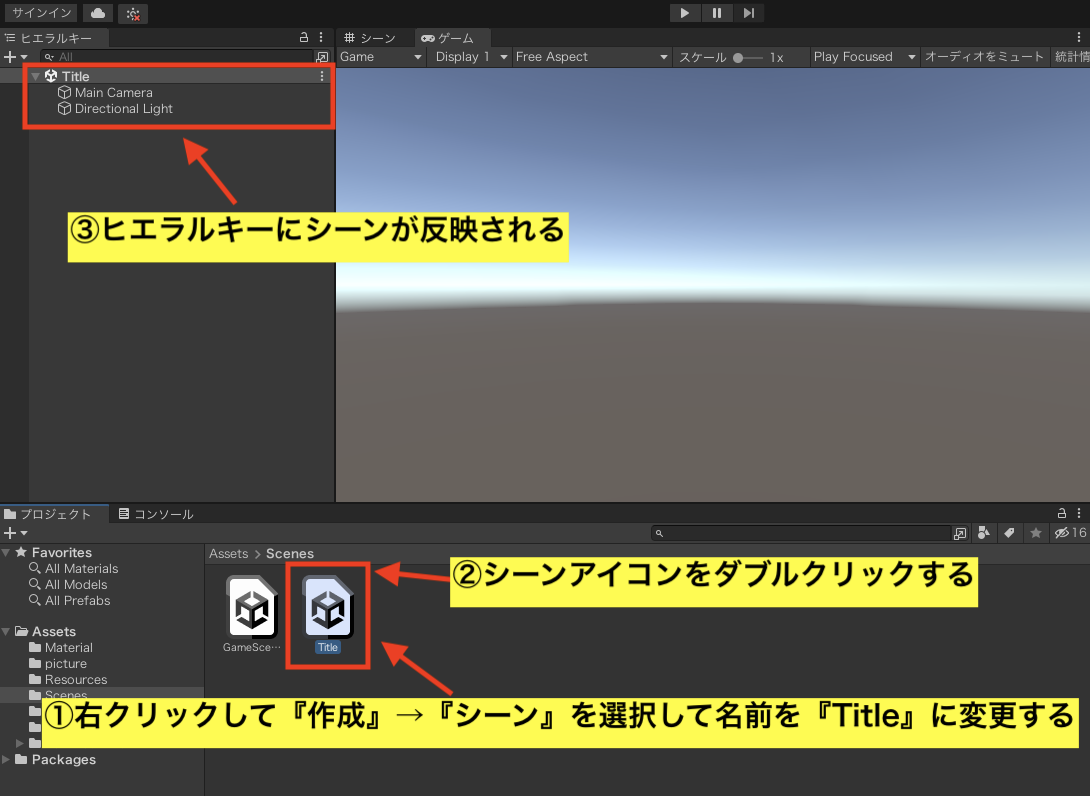
『Assets』フォルダー→『Scene』フォルダーの中で右クリックして『作成』→『シーン』を選択して名前を『Title』にしてください。
『Title』シーンアイコンをダブルクリックしてTitleシーンを編集できるようにしましょう。

次に『Title』シーンの中で右クリックして『UI』→『キャンバス』を作成してください。
『キャンバス』を作成したらヒエラルキーの『Canvas』の上で右クリックして『UI』→『パネル』を選択してください。
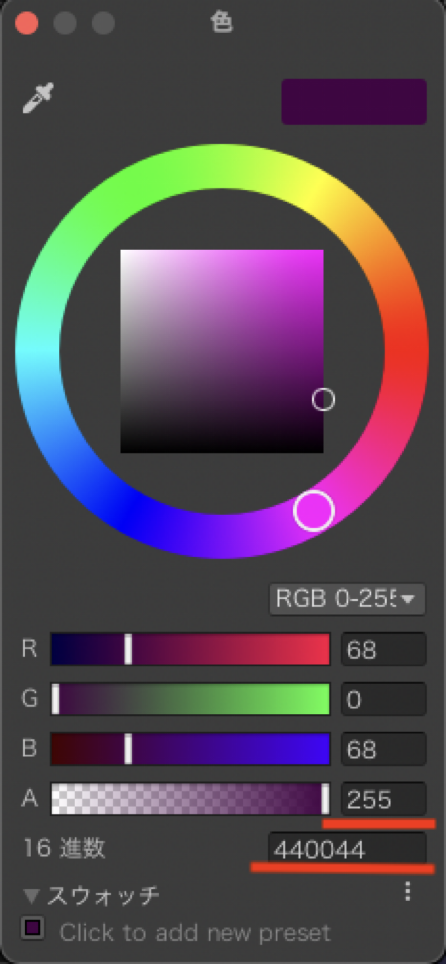
『Panel』のインスペクターのImageコンポーネントの中の『色』という項目の白いバーを選択して『色』という小さい画面がでてきたら『16進数』に『440044』と入力してください。
また、『色』という小さい画面の『A』という項目を『255』に設定してください。

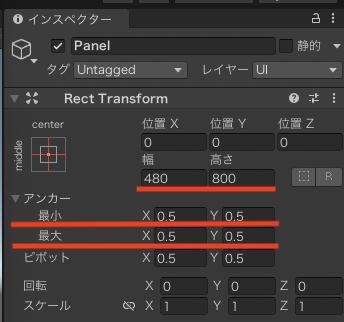
次に『Panel』のインスペクターにあるRectTransformを以下のように変更してください。

この状態では、『GameScene』シーンの解像度と合わないため第2講座「UIを配置してゲーム画面を作成しよう」で作成・設定した『AspectKeeper』スクリプトを使用して解像度を合わせます。
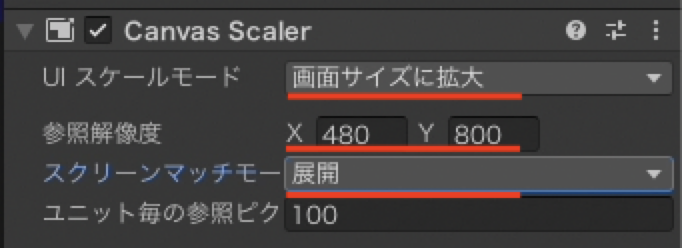
それでは、『Title』シーンの『Canvas』にある『Canvas Scaler』を以下のように変更してください。

次に『Main Camera』のインスペクターに『AspectKeeper』スクリプトをドロップさせて以下のように内容を変更してください。

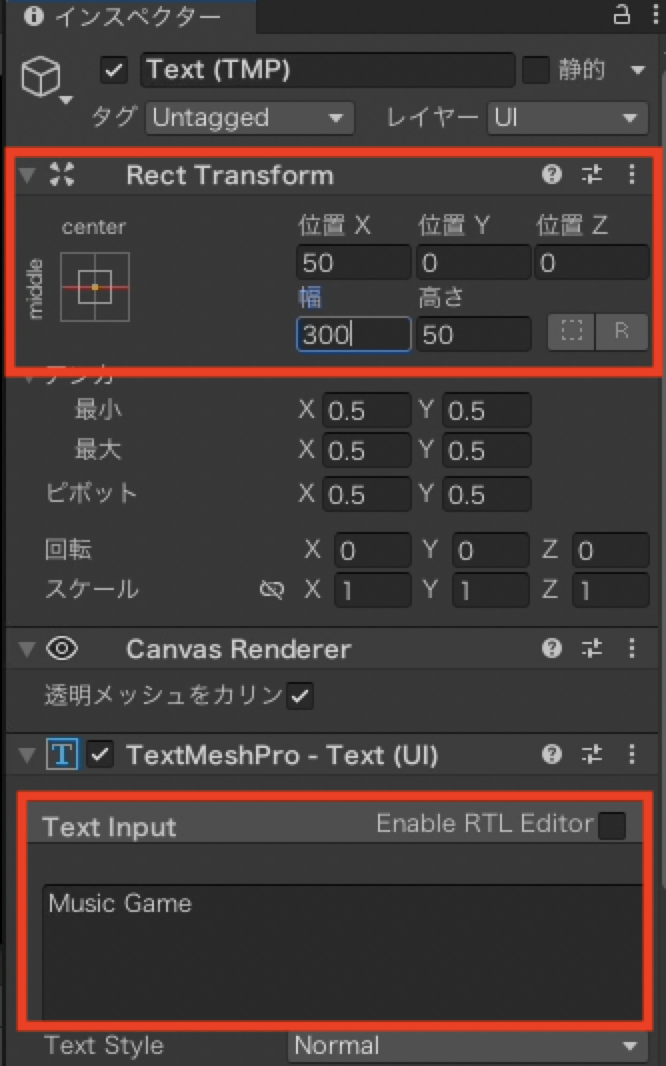
解像度の設定が完了したらヒエラルキーにある『Canvas』の上で右クリックして『UI』→『テキスト』を選択してインスペクターの『Text Input』に『Music Game』と入力してください。
また、インスペクターにあるRectTransformを以下のように変更してください。

続いて『Title』シーンから『GameScene』シーンに遷移するためのボタンを作成していきます。
ヒエラルキーにある『Canvas』の上で右クリックして『UI』→『ボタン』を選択してください。
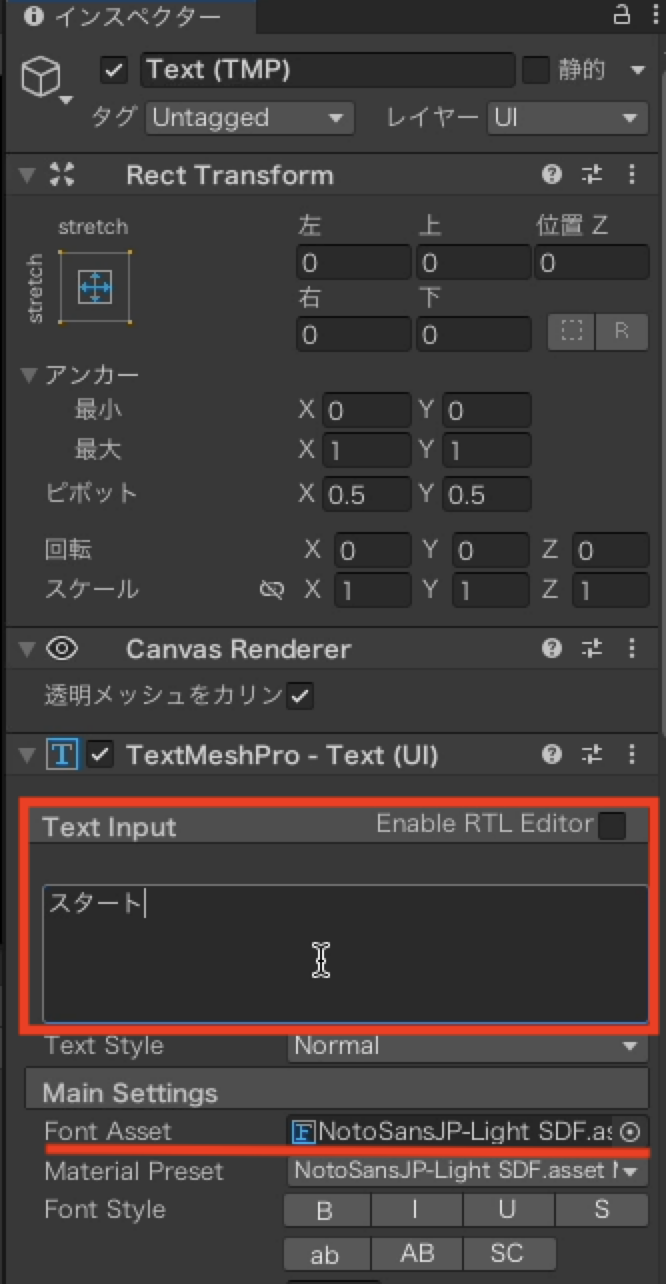
『Button』オブジェクトの『▶︎』を選択して『Text』オブジェクトの『FontAsset』を『NotoSansJP-Light』に変更して『Text Input』に『スタート』と入力してください。

次に『Button』オブジェクトを選択してインスペクターのRectTronsformを以下のように変更してください。
ボタンの作成が完了したらシーンチェンジをするスクリプトを作成していきます。
『Script』フォルダーの中にスクリプトを作成して名前を『Title』に変更してください。
以下に完成したスクリプトを掲載するのでコピーして入力してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using UnityEngine.SceneManagement; public class Title : MonoBehaviour { // Start is called before the first frame update public void Start() { //ボタンが押された時、StartGame関数を実行する gameObject.GetComponent<Button>().onClick.AddListener(StartGame); } // Update is called once per frame void StartGame() { //GameSceneをロードする SceneManager.LoadScene("GameScene"); } } |
『Title』スクリプトの解説をしていきます。
ボタンを使用するためUI操作に必要な以下のコードを入力します。
|
1 |
using UnityEngine.UI; |
シーンを操作したい時は、『SceneManagement』が必要になります。
|
1 |
using UnityEngine.SceneManagement; |
今回は音ゲーのスタートボタンを押した時にシーンを変更したいのでボタンを押した時にStartGame関数が実行されるコードを入力します。
onClick.AddListener()メソッドでクリックされたら()内のメソッドを実行するイベントを設定しています。
|
1 2 3 |
//ボタンが押された時、StartGame関数を実行する gameObject.GetComponent<Button>().onClick.AddListener(StartGame); |
StartGame関数には、『GameScene』シーンをロードするコードを入力しています。ボタンを押した時に『GameScene』シーンをロードする仕組みになります。
|
1 2 3 4 5 6 7 8 9 |
void StartGame() { //GameSceneをロードする SceneManager.LoadScene("GameScene"); } |
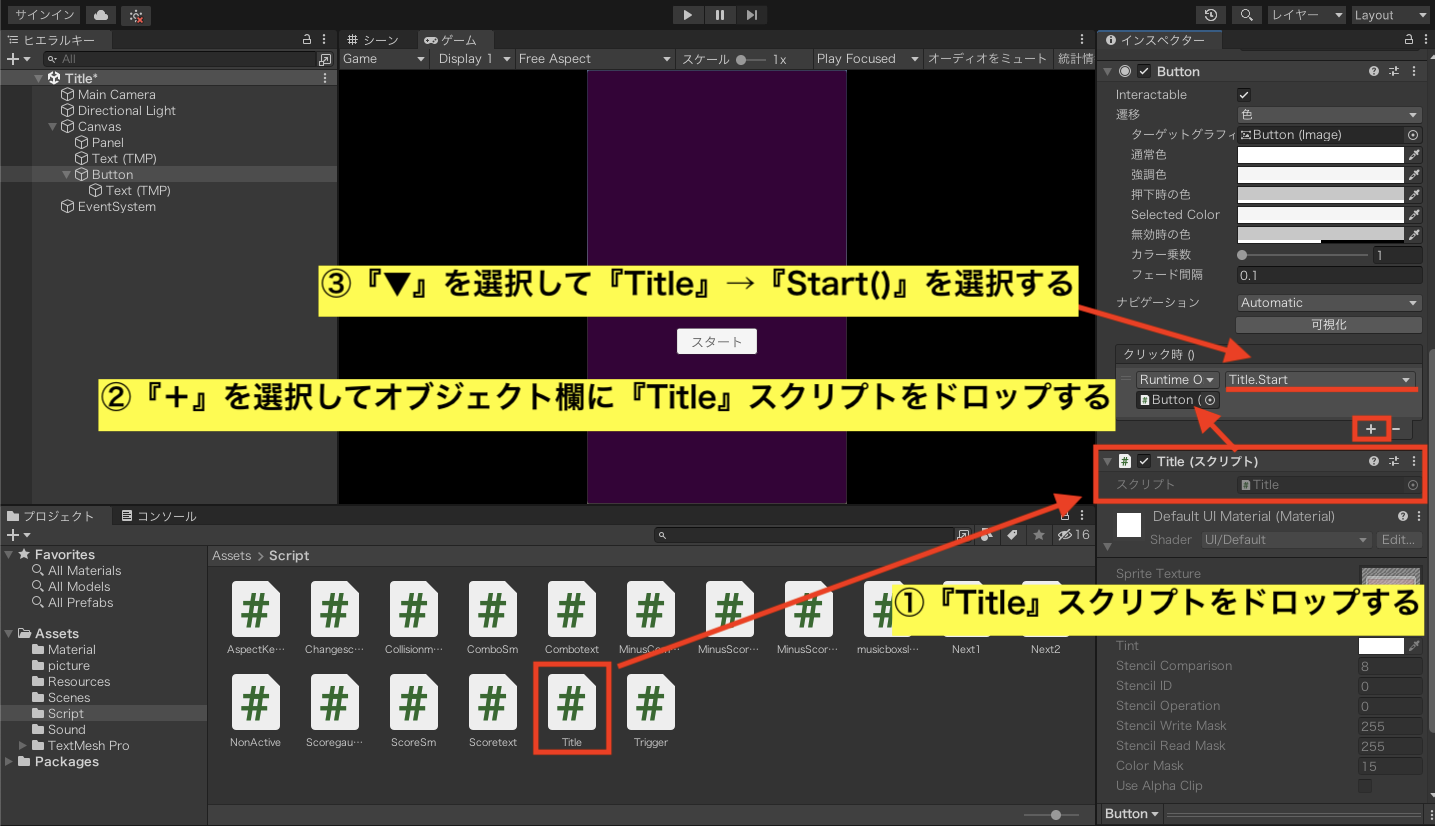
『Title』スクリプトの入力ができたら『Button』オブジェクトのインスペクターにスクリプトをドロップしてください。
『Button』オブジェクトのインスペクターにある『クリック時』の『+』を選択して左下のオブジェクト選択欄に先ほどドロップしたスクリプトをアタッチします。
次にオブジェクトをアタッチした横にある『▼』を選択して『title』→『Start()』を選択してください。

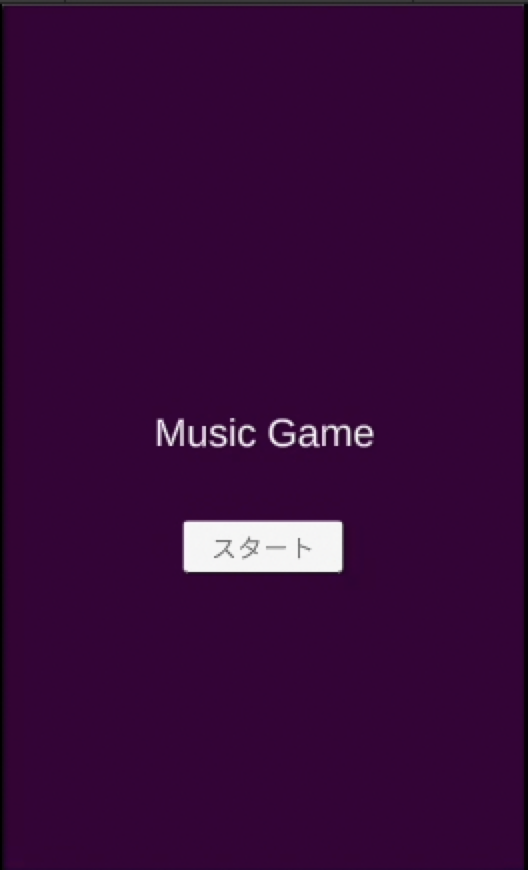
以下のような画面になっていればタイトル画面の作成は完了です。

【学歴不問・高卒、元ニートでも挑戦できる】
音ゲーの『GameScene』から『Title』に遷移させるスクリプトを作成しよう
音ゲーのゲーム結果が表示された後にもう一度タイトル画面に戻るような仕組みを作っていきます。
まず初めに『Script』フォルダーにスクリプトを作成して名前を『Changescene』に変更して開いてください。
以下に完成したスクリプトを掲載するのでコピーして入力してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.SceneManagement; public class Changescene : MonoBehaviour { // Start is called before the first frame update void Start() { //98秒後にChangeScene関数を実行する Invoke("ChangeScene", 98); } // Update is called once per frame void ChangeScene() { //titleシーンをロードする SceneManager.LoadScene("Title"); } } |
『Changescene』スクリプトの解説をしていきます。
『GameScene』シーンから『Title』シーンの変更は自動で行えるようにするためInvoke関数を使用しています。
|
1 2 3 |
//96秒後にChangeScene関数を実行する Invoke("ChangeScene", 98); |
ChangeScene関数は『Title』シーンをロードするように設定します。98秒後に『Title』シーンをロードするということです。
|
1 2 3 4 5 6 7 8 9 |
void ChangeScene() { //titleシーンをロードする SceneManager.LoadScene("title"); } |
『Changescene』スクリプトの入力が完了したら『GameScene』アイコンをダブルクリックしてシーンを切り替えてください。
次にヒエラルキーの中で右クリックして『空のオブジェクトを作成』を選択して名前を『SceneManager』と変更してください。
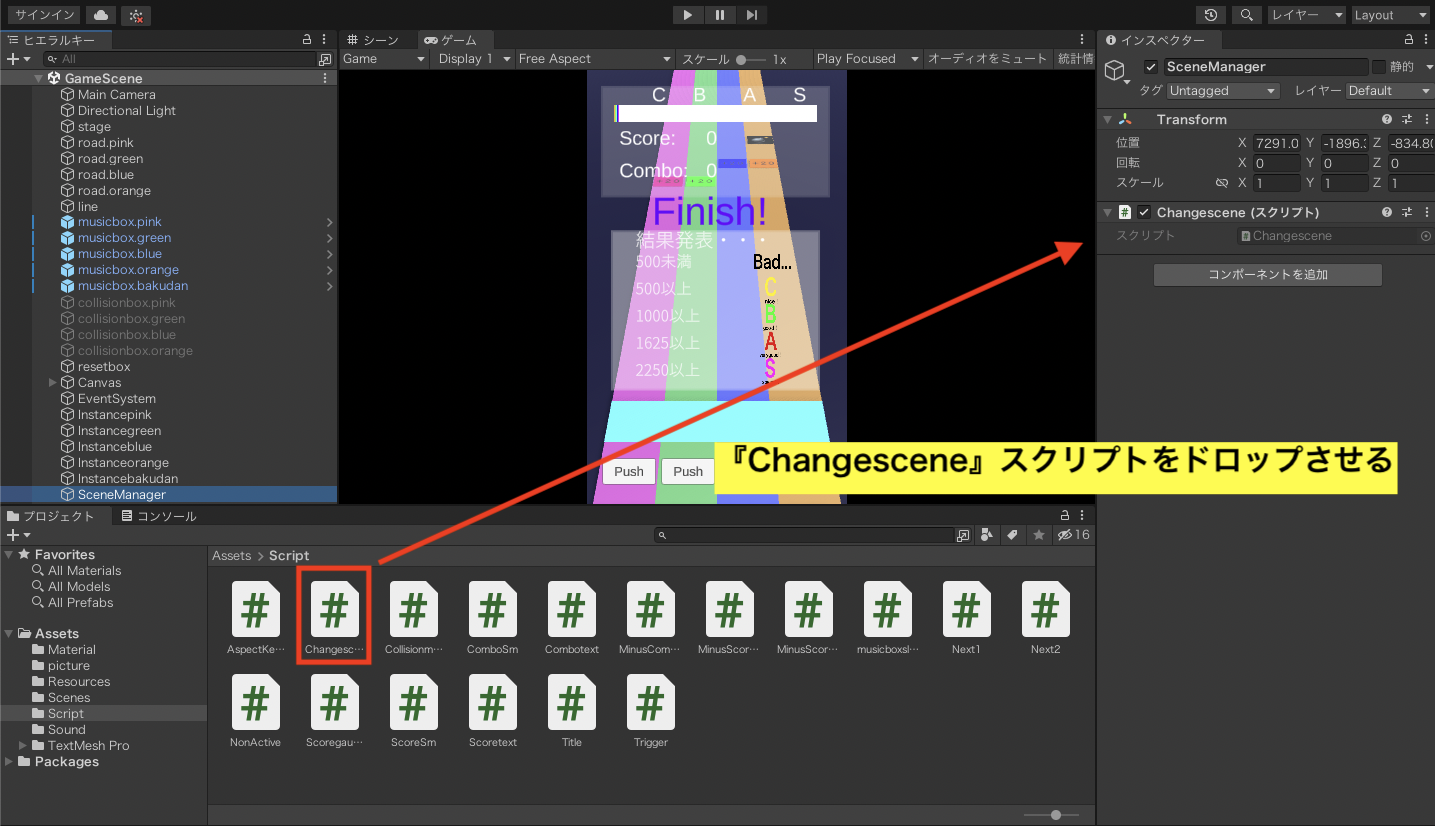
『SceneManager』オブジェクトのインスペクターに『Changescene』スクリプトをドロップさせてください。

このままでは実行した際にシーンをチェンジできないのでビルド設定を行なっていきます。
実行するために実行したいシーンをあらかじめ選択しておくということです。
Unity上部のにあるラベルの『ファイル』→『ビルド設定』を選択してください。
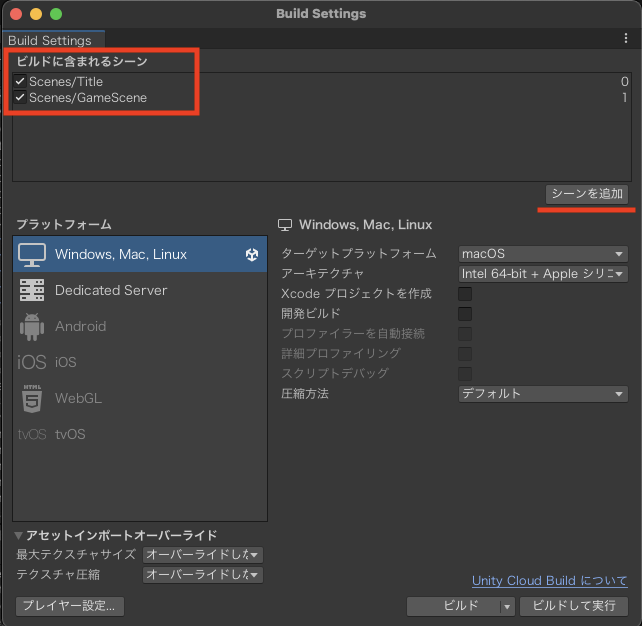
『Build Settings』という小さなページが出てきたら右側上部にある『シーンを追加』を選択してください。
シーンを追加すると『ビルドに含まれるシーン』の項目内に『GameScene』が追加されています。
一度『Build Settings』を閉じて『Title』シーンに切り替えてください。
同様に『Build Settings』を開いて『ビルドに含まれるシーン』の項目内に『Title』シーンを追加してください。
以下のようになっていればビルド設定のシーン追加は完了です。

それでは、実行ボタン▶︎を押して『GameScene』シーンから『Title』シーンに遷移していたら完了です。
音ゲーが完成したらテストプレイをしてエラーの確認をしよう
ついに音ゲーが完成しました。ここまでの開発お疲れさまでした。
音ゲーが完成したので実際にプレーをして遊んでみましょう。
実行ボタン▶︎を押して『スタート』ボタンを押して『Push』ボタンで遊んでみましょう。
動画は途中で終わっていますが、最後のタイトル画面に戻るまでスムーズに進みましたか?
以下のような『コンソール』という項目に赤文字のエラーが出ていなければ音ゲーの完成です。

Unityで音ゲーが完成したら実際にスマホでプレイしてみましょう。iPhoneで今回の音ゲー講座をビルドして実機プレイする方法を別記事にて解説しました。
関連記事:【画像付き】Unityで作ったiOSゲームをiPhoneスマホに転送・実機テストする方法

Unity C# 音ゲーの作り方講座 第10回目のまとめ
今回の講座ではUnity初心者さんを意識してできるだけ難しい文法を使わず泥臭いやり方で開発を進めていきました。どのスクリプトも短く意外と簡単に音ゲーが完成したかと思います。
第9回でも述べたように実はもっと良い書き方ができるのでは?もっと改造できるのでは?という部分もたくさんあります。
また、ちょっと高レベルですが、第4回の音ブロック配置の際にスクリプトに直接書き込むのではなく、音をどのタイミングで流すかのデータシートを作って読み込みできるようにするといろんな曲に対応できて良さそうですね。
音ブロック配置等、ゲームのレベルバランスに関係するところも今回はそこまで凝って作れていないのでそのあたりも改造の余地があるでしょう。コンボを続けると点数が跳ねるようにするのも面白いかと思います。
ぜひぜひ気づいたことやブラッシュアップできそうなところはご自身で改造していただけたらと思います。
本講座第10回にわたる音ゲーの作り方の説明を最後までお読みいただきありがとうございました。







コメント