この記事はUnityでハクスラローグライクデッキ構築型カードバトルゲーム「呪術迷宮」を開発する講座の第3回です。
前回はUIによってカードバトルシステムの基本的な画面構成を作成しました。
前回の記事:

今回はUnityスクリプトなどを駆使して、プレイヤーのタップでフィールド上を動かして操作ができるカードオブジェクトを作成していきます。
カードオブジェクトを作成
プレイヤーが操作して合成を行ったり効果発動ができるカードをこれから作成していきます。
今回作るゲームでは、プレイヤーと敵がそれぞれ複数のカードを手札に持ったり場に出したりします。そのため、ゲーム中では多くのカードオブジェクトが複製されて使用されることになります。
同じようなオブジェクトがいくつも存在する場合は、複製される元となる1つのゲームオブジェクトをPrefab(プレハブ)にすると扱いやすくなります。
Prefabにしたオブジェクトはスクリプトによってシーン内に(いくつでも)出現させることができます。
また、Prefab側のオブジェクト設定を変更した時(例えばコンポーネントを追加する等)、そのPrefab由来の全てのオブジェクトに対して同じ変更が適用されます。シーン内に既に配置されたオブジェクトに対してもプレハブ変更の効果が出るというわけですね。
スクリプトで複製する予定がなくても、似たオブジェクトを並べたりする際に1つをプレハブ化しておくと後から変更を一気に行えて楽になります。
Prefab化の操作は後で行うので、まずは元となるカードオブジェクトを画像UIとして作成します。
今から作成するゲームオブジェクトは後でシーンから削除するためCanvas以下であればどのオブジェクトの子として作成しても大丈夫です。
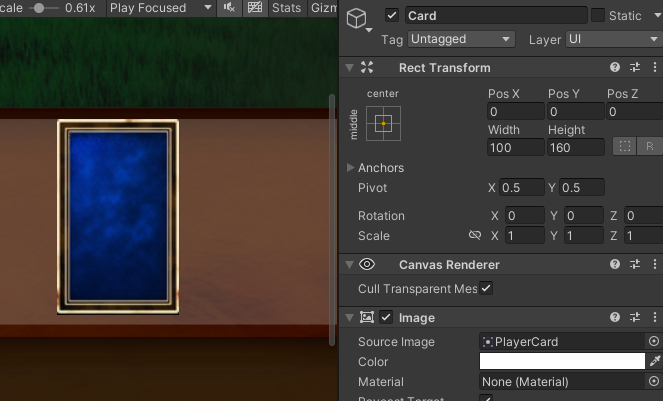
オブジェクト名はCard。作るオブジェクトはUI > Image。Source ImageはTextures/GUIs/Card/PlayerCard.pngです。
縦長にしたいのでHeightを160に変更します。

カードの名前や効果等を表示するために、このオブジェクトの子として複数のUIパーツを追加していきます。特に指定しておらず画像を作る場合は、UI > Imageでオブジェクトを作成してください。
カード名表示の背景画像を作成
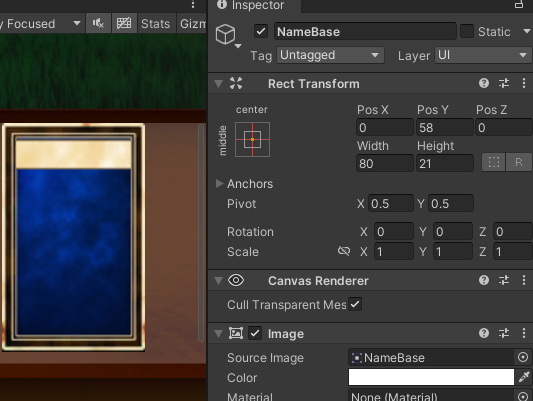
カード上部にカード名を表示しますが、その文字列の背景に表示する画像から作成します。
- 親:Card
- Source Image:Textures/GUIs/Cards/NameBase.png
- PosX:0 PosY:58
- Width:80 Height:21
- オブジェクト名:NameBase

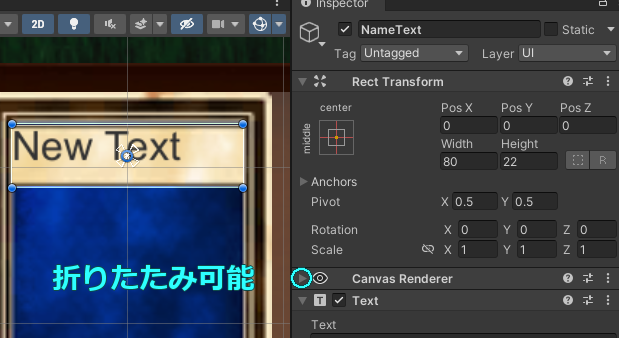
カード名表示テキストを作成
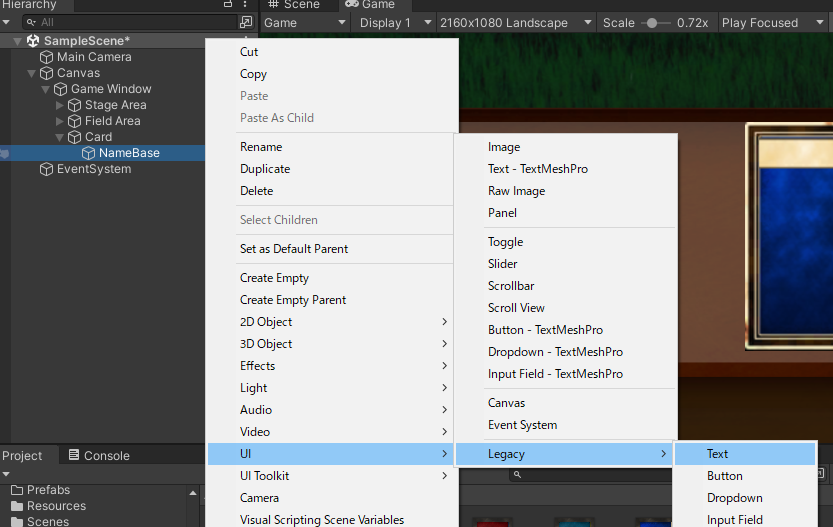
カード名を文字列で表示するためにTextというUIオブジェクト・コンポーネントを使用します。
先ほどのNameBaseオブジェクトを右クリックし、UI→Legacy→Textの順に選択してTextUIを作成します。

- 親:NameBase
- PosX:0 PosY:0
- Width:80 Height:22
- オブジェクト名:NameText

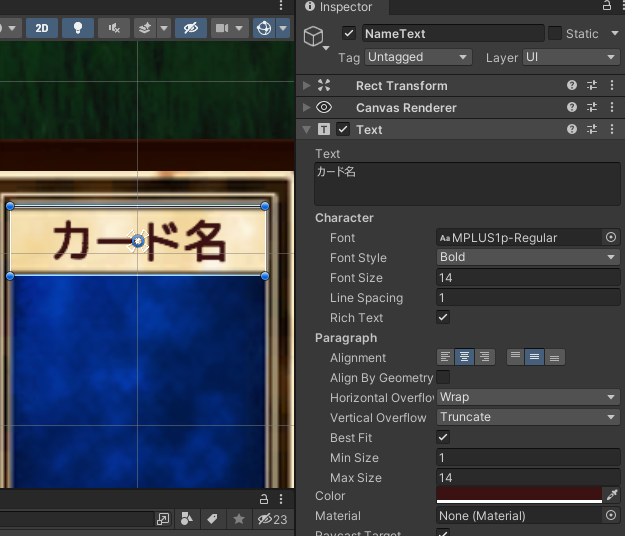
続いてTextコンポーネントの設定を変更して、文字列が正しく表示されるようにします。コンポーネント内の主なパラメータは以下です。
| Text | 表示する文章 |
| Font | 使用するフォントデータ |
| Font Size | 文字の大きさ |
| Line Spacing | 行と行の間隔(1が基本) |
| Alignment | 左揃え、中央揃え等の設定 |
| Horizontal Overflow Vertical Overflow |
表示する文章がTextの枠の大きさをはみ出した場合の処理方法 Overflowにするとはみ出してもそのまま表示するようになる。 |
| Best Fit |
チェックを入れるとFont Sizeの上限と下限を入力できるようになり、表示する文章に合わせて自動的にFont Sizeを適用してくれるようになる。 ↑の設定でOverflowを選択すると機能しなくなるので使い分けが必要。 |
| Color | 表示する文字色 |
フォントデータについては変更しなくても問題ありませんが、デザイン性や文字の視認性を向上させる為に何か1つインポートしておくと良いでしょう。
講座ではMPLUS1p-Regularフォントを使用していきます。お好きなものを使用して構いませんがフォントによって最適な表示サイズ等は異なってきますのでご注意ください。
フォントのインポートはAssets/ProjectData/Fontsフォルダ以下にttfファイルを直接入れるだけでOKです。

以上を踏まえてカード名表示Textの設定を整えていきます。
以下のように設定すれば綺麗に表示できるはずです。「Text(表示する文章)」のパラメータは後で出てくるスクリプト内で変更されるため適当なものを入力して大丈夫です。

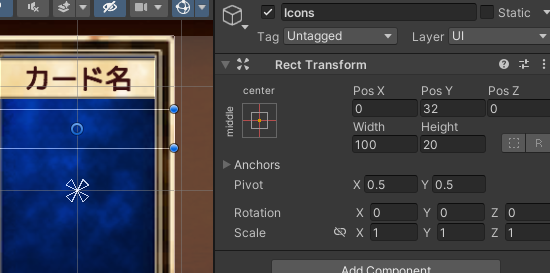
カードアイコン画像の表示領域を作成
カードのアイコン画像を表示する為の親として使用する空オブジェクトを作成します。
空オブジェクトなので画像の設定は不要ですが、位置と大きさは決めておきましょう。
- 親:Card
- PosX:0 PosY:32
- Width:100 Height:20
- オブジェクト名:Icons

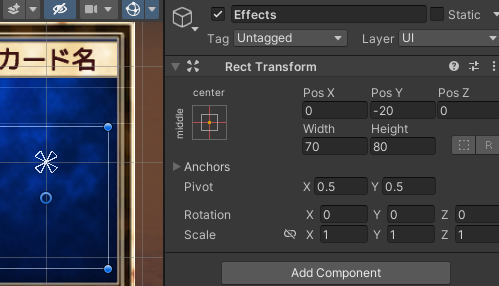
カード効果Text表示領域を作成
同様にカード効果を説明する文字列を表示するために使用する空オブジェクトを作成します。
- 親:Card
- PosX:0 PosY:-20
- Width:70 Height:80
- オブジェクト名:Effects

カード数量表示用の背景画像を作成
同じカードを何枚所持しているかを示すTextの背景画像です。
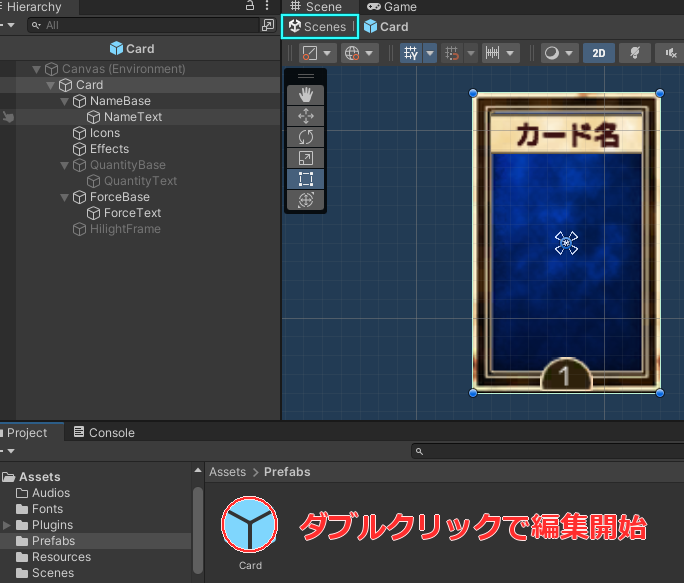
続いてPrefab編集画面を開きます。
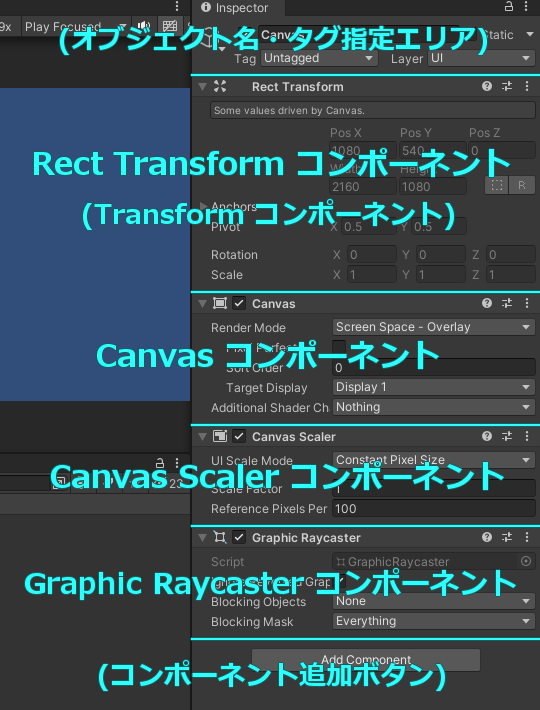
Projectビュー内のCardファイルを選択してダブルクリックするか、Inspectorビュー右上の[Open]ボタンを押下で編集を開始できます。

この画面はSceneビュー左上のScenesボタンをクリックするか、Hierarchyビュー左上の<ボタンをクリックすると閉じることができます。
カードクラスを作ってカードの操作処理をまとめよう
Cardオブジェクトをタップで操作する処理を実装するためにスクリプトの作成を開始します。まずは簡単な動作確認を目標にしましょう。
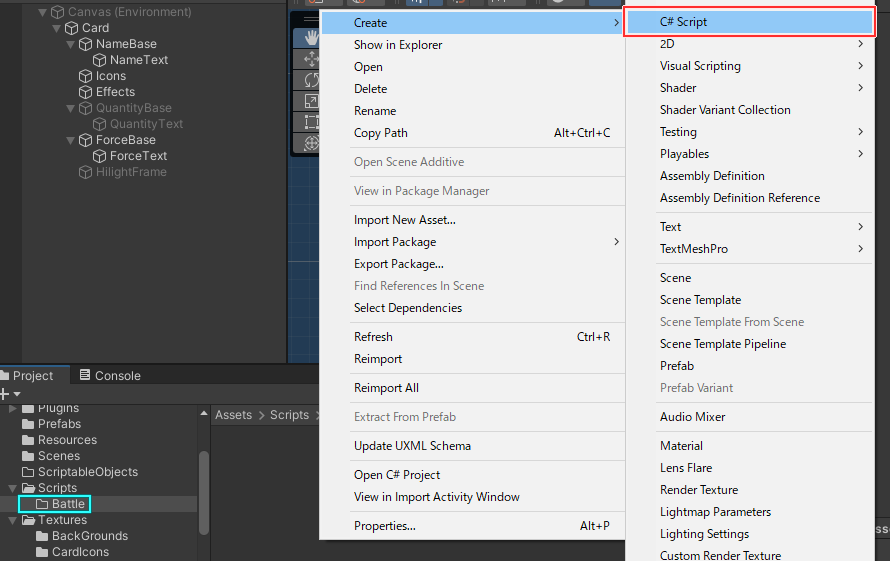
Projectビュー上での操作でスクリプトを新規作成できます。まずはAssets/Scriptsフォルダを選択します。
後々シーン別にスクリプトのフォルダ分けが必要になるので、現在編集中のシーンをBattleシーンと名付けておきましょう。そしてScriptsフォルダ内に新しくBattleフォルダを作成します。
Battleフォルダ内で右クリックし、Create→[C# Script]を選択で新しいクラス(スクリプト)が出来上がります。クラス名はCardとします(Card.cs)。

- クラスの名前入力を確定させた後はファイル名を変更しないよう注意してください。もし変更する場合は後述のスクリプト編集画面にてクラス名定義の箇所も併せて変更を行ってください。
作ったCardクラスをダブルクリックで編集開始します。
まずは「カードへのタップを検出する」処理だけを実装してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.EventSystems; /// <summary> /// カード処理クラス /// </summary> public class Card : MonoBehaviour, IPointerDownHandler, IPointerUpHandler { // Start(シーン開始時orインスタンス作成時に1回実行) void Start() { Debug.Log ("シーン開始"); } // Update(毎フレーム1回ずつ実行) void Update() { } /// <summary> /// タップ開始時に実行 /// IPointerDownHandlerが必要 /// </summary> /// <param name="eventData">タップ情報</param> public void OnPointerDown (PointerEventData eventData) { Debug.Log ("カードがタップされました"); } /// <summary> /// タップ終了時に実行 /// IPointerUpHandlerが必要 /// </summary> /// <param name="eventData">タップ情報</param> public void OnPointerUp (PointerEventData eventData) { Debug.Log ("カードへのタップを終了しました"); } } |
スクリプトの構造について簡単に解説していきます。
①using部

using文によりUnity標準の機能等を呼び出して使用できるようにしています。
初期設定に「using UnityEngine.EventSystems;」という1行を追加しているのでご注意ください。これは後述のIPointerDownHandlerなどの機能を使用するのに必要です。
②クラス宣言部

新規クラスの作成を宣言しています。
クラスの名前もここで決定しています。ファイル名とクラス名が異なっているとエラーが出ます。
今回は「MonoBehaviour」の後に「, IPointerDownHandler, IPointerUpHandler」というのを書き加えていますが、簡単に言えばこのクラスはMonoBehaviourの機能に加えて後者2クラスの機能も併せ持つという意味があります。
以降のメソッド宣言などは波カッコ内で行っていきます。
③Startメソッド

スクリプトにおいて具体的な処理の実行はメソッドと呼ばれる枠組みの中に書き込んでいきます。メソッドを呼び出すと波カッコ内の上に書いてある処理から順番に実行されます。
今回はStartメソッド内で「Debug.Log」という処理を呼び出しています。この処理によってUnityエディターの画面上で任意の文字列や変数の状態を確認できます。
StartメソッドはUnityで定義されている特殊なメソッドの1つで、このスクリプトがアタッチされているオブジェクトが有効状態になった直後に1回だけ自動的に呼び出されます。
④Updateメソッド

Startと同様に特殊なメソッドであり、このUpdateメソッドはゲーム内において1フレームごとに1回呼び出されます。
ゲームのフレームレートが変われば実行回数も変わることを覚えておきましょう。
⑤OnPointerDownメソッド

OnPointerDownはさらに特殊なメソッドであり、クラス宣言時にIPointerDownHandlerが必要です。
このメソッドは対象のゲームオブジェクトがタップ(クリック)された時に自動的に呼び出されます。
⑥OnPointerUpメソッド

↑と同様に、こちらはクラス宣言時にIPointerUpHandlerが必要です。
このメソッドは対象のゲームオブジェクトがタップ(クリック)された後、その指が離された(タップ状態が解除された)タイミングで呼び出されます。
その他プログラミングの基本的な知識などは以下の記事をご参照ください。

スクリプトをカードプレハブにアタッチする
作成したこのスクリプトを先ほどのCardプレハブにアタッチし、Debug.Log処理が正しく実行されるかを確認してみましょう。
アタッチというのはコンポーネントを追加する操作と基本的に同じです。Projectビュー内のスクリプトをInspectorビューにドラッグ&ドロップする事でも可能です。
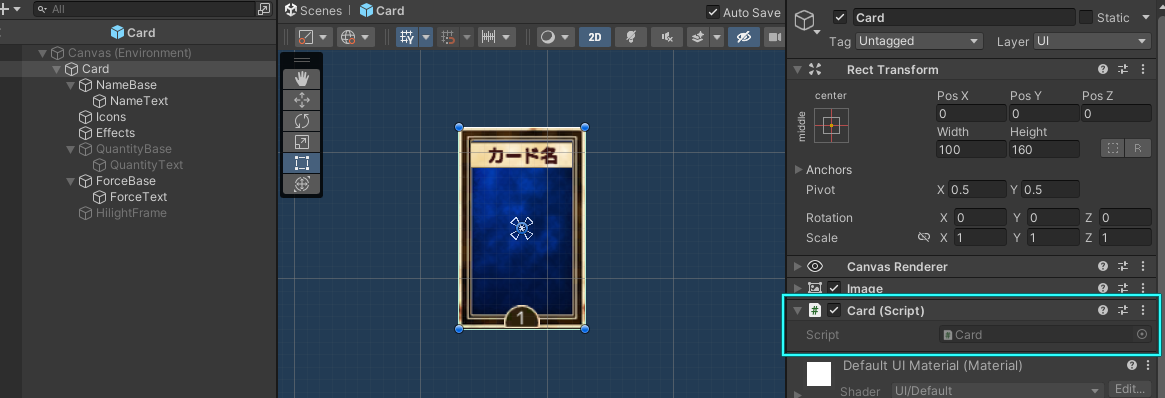
Cardプレハブ編集画面になっていて、親であるCardオブジェクトを選択している状態であることを確認してCard.csをアタッチしましょう!

プレハブの編集を終了してシーン編集画面に戻ると、既にシーンに存在しているCardオブジェクトの方にも上記のアタッチ操作が反映されている事が確認できます。
実行してConsoleを確認する
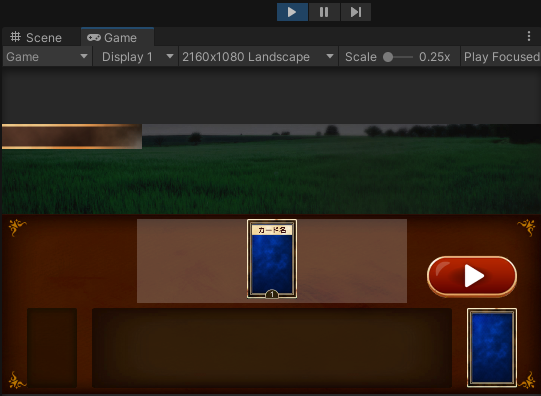
Unityエディター画面上部にある▶ボタンを押すとGameビューでテストプレイが開始されます。(実行中にもう一度押すとテストプレイを終了します。)
- テストプレイ中は基本的にシーン内のオブジェクトに対して行った操作は保存されないので注意してください。

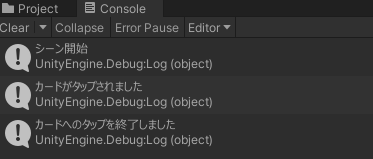
テストプレイが開始されたらまず画面左下Consoleビューを確認します。「シーン開始」と表示されていたら先ほどのスクリプトのStartメソッドが実行されている証拠になります。

もし出てきてない場合、スクリプトがアタッチされているかを確認。次にコンソールでLogの出力がOffになってないか確認しましょう。

↑この!マーク部分がOffになっていると表示されないので注意してください。
続いてカードへのタップを検出できているかの確認を行います。Game画面にあるカードの画像をクリックし、そして離してください。

タップ開始と終了がそれぞれログ表示されていれば成功です。これがスクリプトのアタッチと動作確認の基本的な流れになります。
まとめ
長くなりましたのでここで解説を一度区切ります。次回記事では新クラスを作成してカードをGame画面内でドラッグ&ドロップ操作で動かせるように実装していきます。
今回の記事で学んだスクリプトの作成操作の手順はこの先何度も行う事になるのでぜひ覚えておきましょう。
次の記事:








コメント