この講座は周回型ハクスラローグライク×デッキ構築型カードバトルRPG「呪術迷宮」の作り方講座の第2回です。
前回は開発するゲームの大まかな内容紹介、プロジェクトの作成と環境設定などを行いました。
前回の記事:

第2回となる本章では、ゲームのメインとなるカードバトル戦闘画面をUI機能で作成することから始めます。
ゲームタイトル画面など、カードバトルゲームのメインとならない要素については後から開発していく流れになります。
Unityでデジタルカードバトルゲームの画面構成を作成する
Unityに標準で備え付けられているUIの機能を使って、画面上の各パーツをUIオブジェクトとして作成・配置していきます。
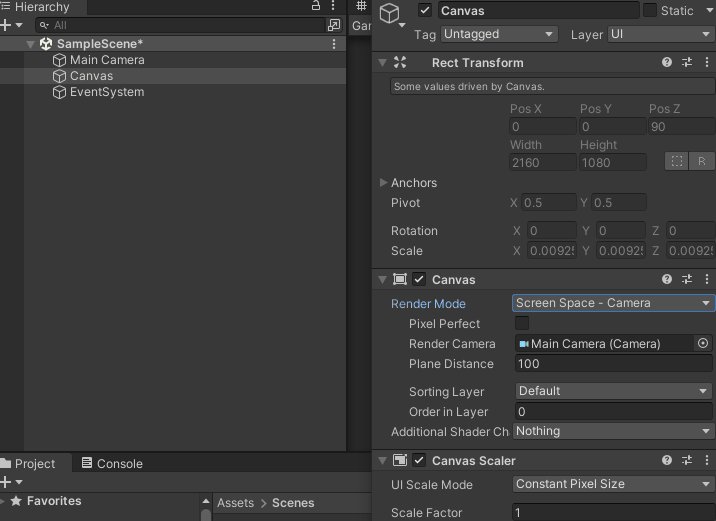
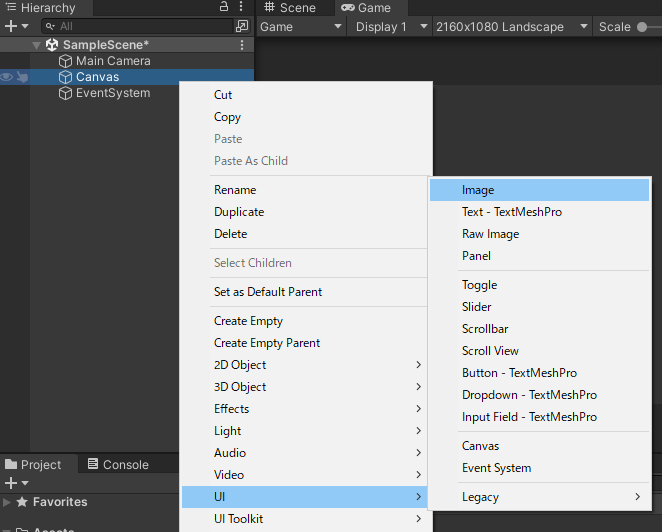
まずはHierarchyビューでの操作です。デフォルトのシーン(画面)であるSampleSceneが開かれている事を確認し、右クリックからUI→Canvasと入力してCanvasオブジェクトを作成します。

操作を行うとCanvasの他にEvent Systemオブジェクトも自動作成されますが、こちらは基本的に手を付けなくても大丈夫です。(削除するとUIがうまく動かなくなります)
Canvasオブジェクトの子オブジェクトとして各種UIを作成していくのですが、もう少し準備が必要です。
Canvasの設定を変更する
Canvasオブジェクトには専用の複数のコンポーネントが取り付けられています。
オブジェクトはそれ単体では何の機能も持っていませんが、コンポーネントを取り付ける(アタッチする)事によってそのコンポーネントが持つ機能をオブジェクトに適用されるようになります。
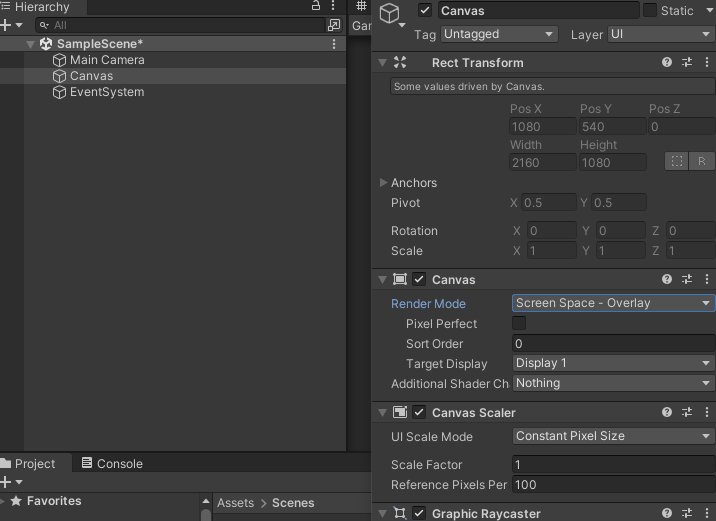
コンポーネントの確認と操作はInspectorビューから可能です。まずはHierarchyビューで対象のオブジェクトを選択(今回はCanvasオブジェクトをクリック)してみましょう。

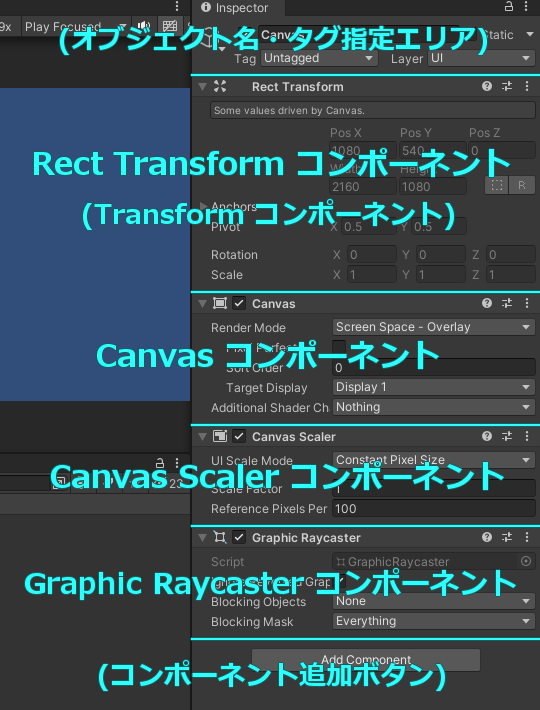
最初から4種類のコンポーネントがアタッチされている事が分かります。それぞれが持つ機能を見てみましょう。
| Rect Transform |
オブジェクトの位置や大きさを決定する UIオブジェクトの場合はRectTransoformが、通常オブジェクトの場合はTransformコンポーネントが自動的に付加される(RectTransformはTransformの機能も併せ持つ) |
| Canvas |
UIの表示において必須となるコンポーネント RenderModeを変更する事で描画方式を変更可能(後述) |
| Canvas Scaler | UIの全体的な大きさや密度を制御する |
| Graphic Raycaster | UIへのクリック・タップ判定等を制御する |
コンポーネントは取り付けるだけで動作する物や、Inspector上で操作を行ったりスクリプトから機能を呼び出して使用する物もあります。(スクリプトを作成すればコンポーネントを自作できるようになります)
今回はUIの配置を行いやすくするためにCanvasとCanvas Scalerのコンポーネント設定を以下のように変更しておきます。
CanvasのRender Modeを変更
UnityではUIを描画する空間(Canvas)をどのように扱うかをCanvasごとに設定できます。
- Screen Space – Overlay:シーンやカメラに影響せず直接画面にUIを描写する。(初期設定)
- Screen Space – Camera:指定したCameraオブジェクト前にUIを描写する。
- World Space:3D空間の任意の位置にUIを描写する。
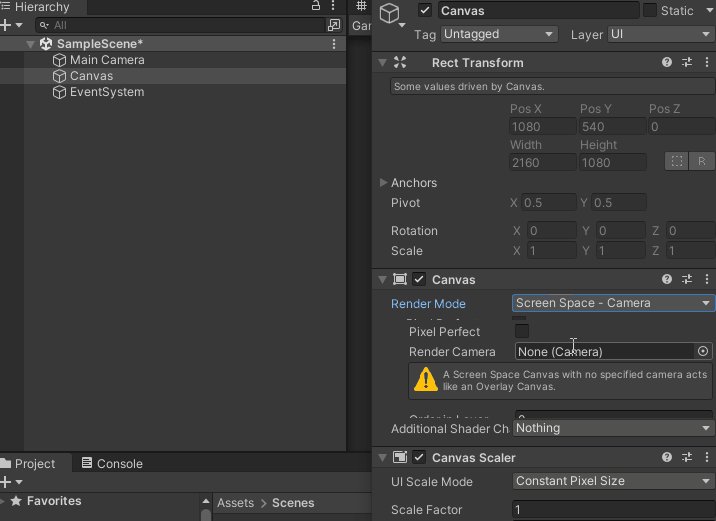
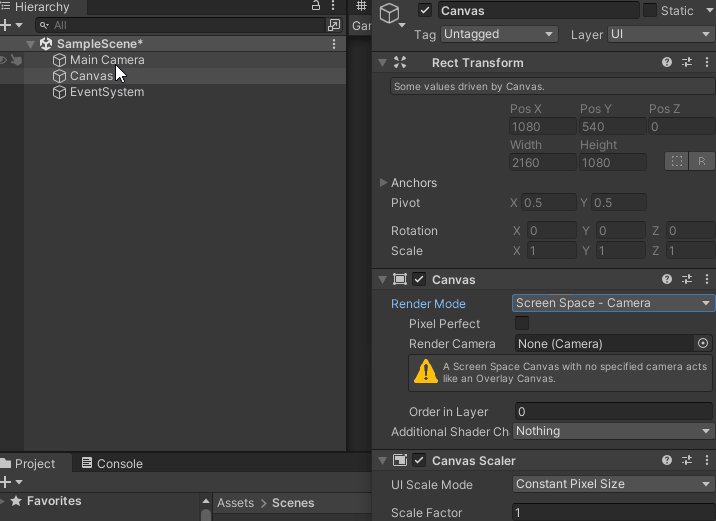
このゲームでは3D空間を扱わないためどの設定でも問題はないのですが、最終的にパーティクル等UI以外のオブジェクトを描写する際に備えてRenderModeを「Screen Space – Camera」に変更しておきます。
切り替えを行うとInspectorに表示されているパラメータが少し変化し、[Render Camera]という欄が出現しますのでそこに描画対象であるMain Cameraオブジェクトの参照をドラッグ&ドロップで渡します。

(講座で紹介しているスクリーンショットはUnityのウィンドウ構成を変更している場合があります。)
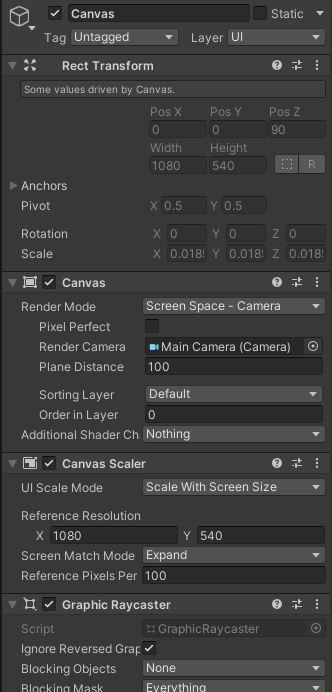
Canvas ScalerのUI Scale Modeを変更
続いてUIの表示する大きさ・密度の設定を行っておきます。Canvas Scalerコンポーネントの[UI Scale Mode]を変更します。選択肢は以下のようになっています。
- Constant Pixel Size:画面サイズの影響を受けずUIを表示する
- Scale With Screen Size:画面サイズが大きければUIを大きく表示する
- Constant Physical Size:画面サイズや解像度の影響を受けず物理的にUIのサイズを定める
詳細は後述しますが、ゲームをプレイする環境での画面の大きさはUIの表示において重要な要素となりますので、ここでは基準の画面サイズを任意に設定できるScale With Screen Sizeに変更しておきます。
こちらも変更した後他のパラメータが切り替わりますので、まずはReference Resolution(基準画面サイズ)を入力します。現在表示中の解像度(2160×1080)と同じと行きたい所ですが、Canvasの大きさを下げれば動作も軽くなる等の利点もあるので半分のサイズ(X1080, Y540)を入力しましょう。
更に[Screen Match Mode]パラメータも変更します。これはプレイ環境の画面サイズが基準画面サイズと異なった場合の挙動に関わります。
- Match Width or Height:基準の幅もしくは高さ、あるいはその中間に合わせて全体の大きさを変更する
- Expand:水平や垂直に拡大して描画する
- Shrink:水平や垂直にトリミングして描画する
次で行う設定のために一旦Expandに変更しておきます。Canvasオブジェクトの設定は以下のようになっていればOKです。

アスペクト比固定のためのマスク画像UIを作成する
現在開発中のゲームはスマートフォンゲームですので、当然このゲームをプレイする環境によって画面の大きさ(解像度やアスペクト比)がそれぞれ異なってきます。
先ほど行った設定によって、アスペクト比(縦横比)が同じでさえあれば画面の大きさが異なっていても問題なくUIの表示が行われますが、アスペクト比が異なっていると崩れてしまい、一部のUIが画面の外に隠れてしまうなどといった現象が起こってしまいます。
それを防ぐ方法はいくつかありますが、今回は簡単なやり方として「固定したエリアの中でUIを描画」する方法をとります。
この場合、プレイする画面サイズが基準サイズと異なっていても全てのUIはその影響を受ける事なく同じ形で描画されます。ただし、画面の上下または左右に余白が発生する可能性があります。
まずは余白が見えてしまっても不自然になりにくくするために、カメラの背景色を黒色または灰色に変更しておきます。
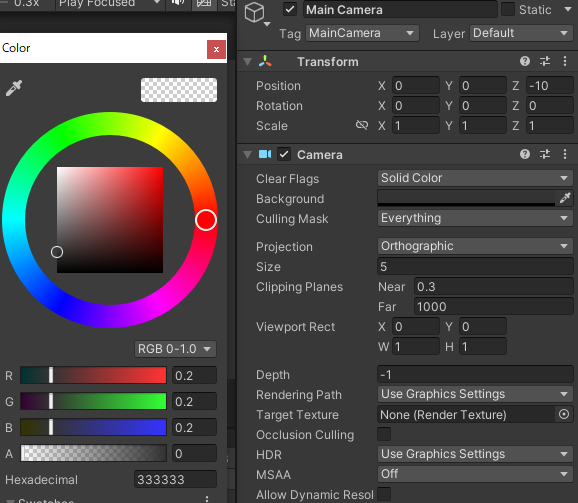
HierarchyビューからMain Cameraオブジェクトを選択し、InspectorビューでCameraの設定を変更します。今回操作するのは[Background]パラメータのみです。
右側の青になっている部分をクリックすると色指定のウィンドウが開きますので、好みの背景色に変更しましょう。

これで余白が目立ちにくくなりました。
そしてUIを描画する固定のエリアを作成します。これはUnity標準の画像UI機能を使えば実現可能です。
HierarchyでCanvasオブジェクトを右クリックしてUI→Imageの順番でクリックします。

- オブジェクトを右クリックした状態でオブジェクト作成を行うと、そのオブジェクトの子として新オブジェクトを配置できます。
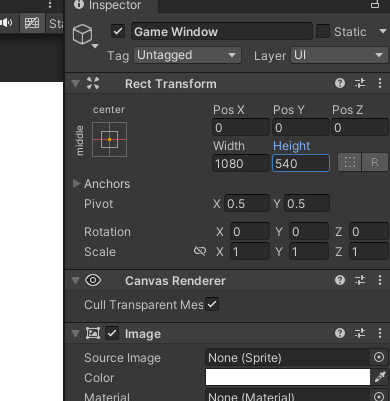
この画像UIを基準の画面サイズいっぱいに表示するためにサイズを変更しておきます。Canvas Scalerに設定したサイズが1080×540でしたので、オブジェクトのWidth(横幅)・Height(縦幅)にもそれぞれ同じものを入力していきます。
あわせて名前も分かりやすくGame Windowなどに設定しておきます。(Inspectorウィンドウ上部から入力可能)

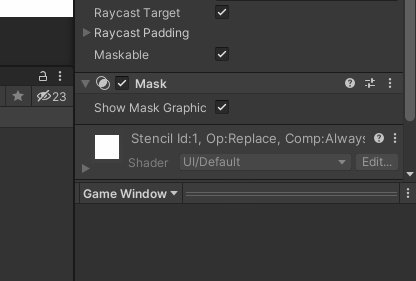
そしてこのエリアからはみ出したUIについては画面に表示しないようにするため、オブジェクトに対してMaskコンポーネントを追加します。
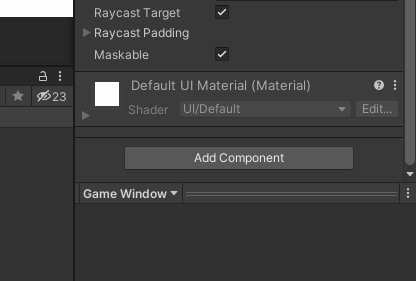
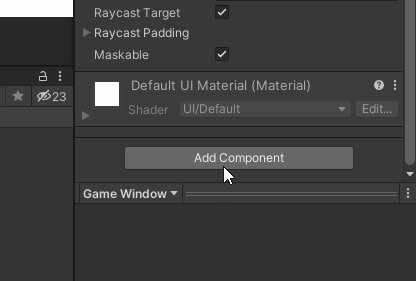
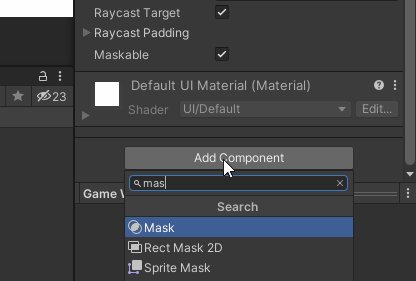
コンポーネントの追加はInspectorウィンドウ下部の[Add Component]ボタンから可能です。検索欄にMaskと入力するか、UI→Maskの順で選択してクリックしましょう。

Imageコンポーネントの下にMaskコンポーネントが追加されていればアタッチ作業は完了です。
これによって、Game Windowオブジェクトの子に配置されたUIは画面サイズの影響を受ける事なくどの環境でも同じように表示されます。
- Unityでは作業に一区切りがついたタイミングでこまめに保存しておくと良いでしょう。Ctrl+Sキーですぐにプロジェクトの上書き保存が可能です。
【学歴不問・高卒、元ニートでも挑戦できる】
背景画像を作成する
いよいよ画面構成の作成に移っていきます。まずは背景画像を並べていきましょう。
一番目に作成するのは、敵キャラクターの画像を表示する場所であるステージ背景画像です。Game Windowオブジェクトを右クリックしてImageオブジェクトを作成し、名前をStage Areaとします。
- 以降、オブジェクト名は各自で分かりやすいように自由に変更してもOKです。
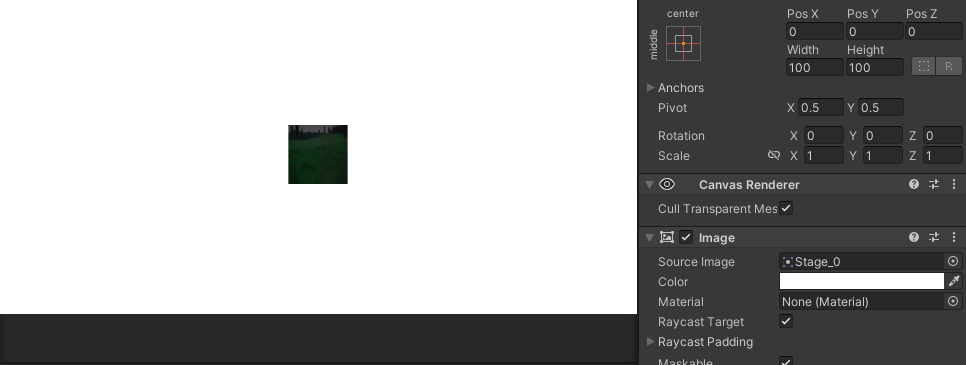
Imageコンポーネントでは表示する画像やその表示方法を指定できます。暫く変更が必要になるのは画像を指定する[Source Image]パラメータのみです。現在は何も指定されていないので白い四角が表示されています。
ステージ背景画像の素材はTextures/BackGrounds以下に用意されていますので、Projectビューで適当な背景画像(ここではStage_0)を見つけてSource Imageの右側にドラッグ&ドロップして指定します。

- 画像ファイルの指定はドラッグ&ドロップの他に、パラメータ欄右端にある丸いボタンをクリックする事でも可能です。
画面中央に背景画像が表示されているのが確認できますが、大きさが変更されていないので小さいままとなっています。
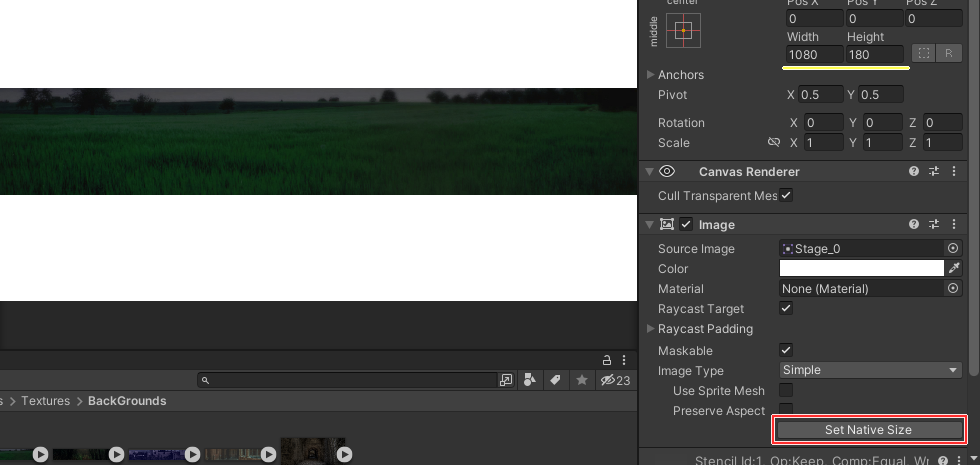
まずは画像本来の大きさで表示させるために、便利機能としてImageコンポーネント下部の[Set Native Size]ボタンを押下します。

これによって大きさが自動変更されます。Rect Transform内のWidth・Heightパラメータの値も自動で変わっているのが確認できます。勿論ここの値を直接入力する事によっても表示する大きさを変更できます。
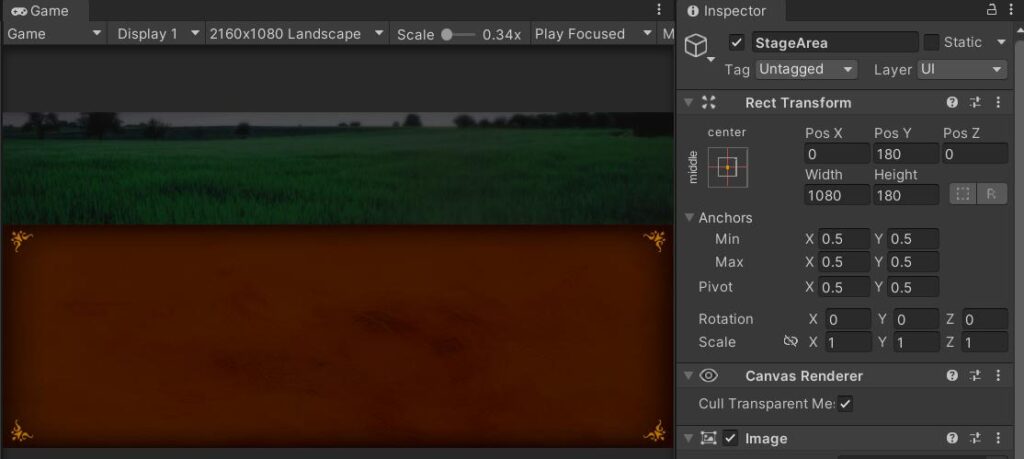
あとはこの画像を画面上端に表示したいので、Rect TransformのPosYを変更して上下にずらします。今回は180という値を入力すれば綺麗に表示できます。(AnchorやPivotの設定を変更すると0を入れるだけでも同じ位置に表示できますが割愛します)

続いてプレイヤーがカードを操作する領域であるフィールド(Field Area)を作成します。同様にGame Windowを右クリックで画像UIを選択します。
Source ImageにはTetures/GUIs内のFieldを指定します。[Set Native Size]でサイズで変更し、Rect TransformのPosYには -90を指定すれば丁度良く納まります。

各UIパーツを作成する
画面に表示する各用途の画像や文字はそれぞれ必要になった段階で作成していきますが、画面構成をわかりやすくするため、ある程度までこの段階でUIの用意をしておきます。
これまで同様、各パーツのゲームオブジェクトをUI > Imageで作成し、Set Native Sizeを使います。その他のパラメータは以下のそれぞれの項目で記載していきます。
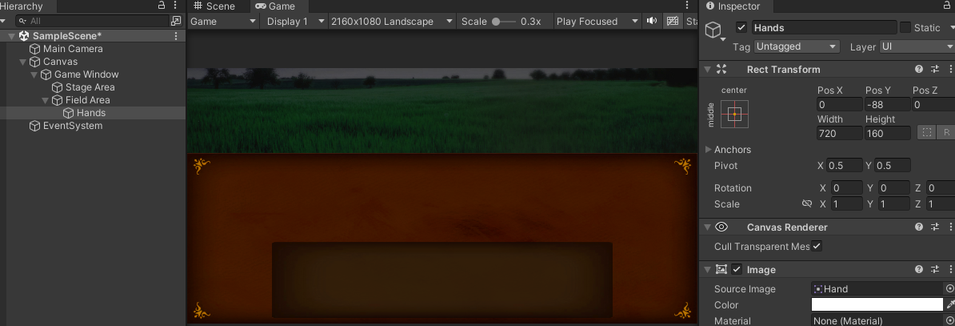
(Field Area)手札領域を作成
毎ターン配られる事になる手札のカードを表示するための場所を作成します。
- 親:Field Area
- Source Image:Textures/GUIs/Hand.png
- PosX:0 PosY:-88
- オブジェクト名:Hands

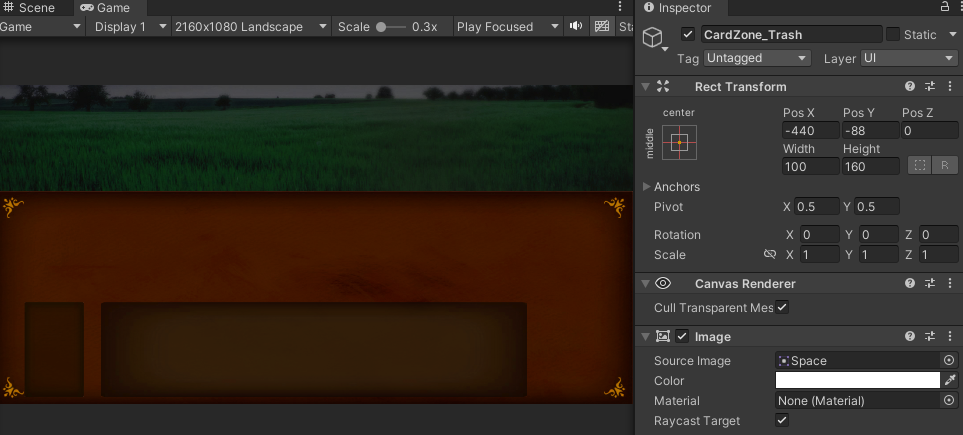
(Field Area)トラッシュゾーンを作成
手札を捨てる事が出来る場所、トラッシュゾーンを手札領域の左側に作成します。
- 親:Field Area
- Source Image:Textures/GUIs/Cards/Space.png
- PosX:-440 PosY:-88
- オブジェクト名:CardZone_Trash

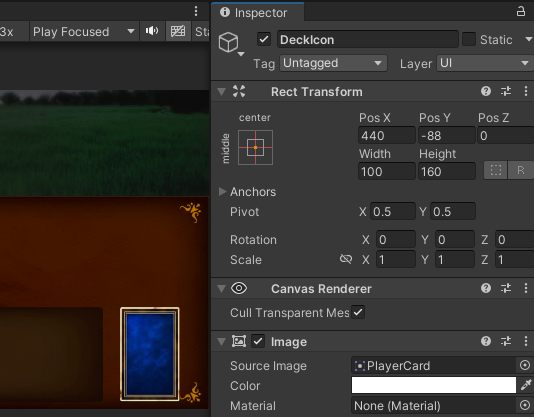
(Field Area)デッキゾーンを作成
プレイヤーの山札を示すデッキ画像を作成します。
- 親:Field Area
- Source Image:Textures/GUIs/Cards/PlayerCard.png
- PosX:440 PosY:-88
- オブジェクト名:DeckIcon

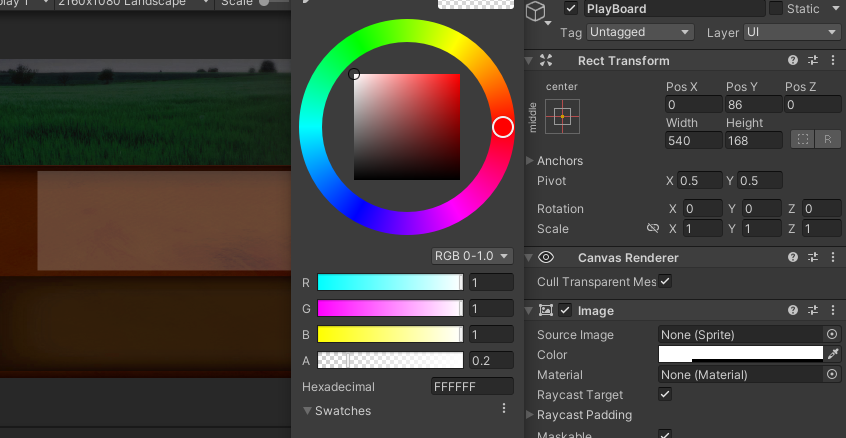
(Field Area)プレイボードを作成
このゲームの戦闘はプレイヤーと敵がそれぞれ場にカードを出して、それらのカードを左から順番に効果発動させてダメージを与え合うというのが基本の流れになります。
そのルールにおける「場」をここではプレイボードと呼称します。内部で更に5つのゾーンに区切る予定ですが、ひとまず大枠を画像として作成します。
今回はSource Imageを指定せず半透明の白い枠として表示させます。Imageコンポーネント内のColorパラメータから画像の表示色を変更する事が可能です。Source Imageが存在しないため[Set Native Size]ボタンは使用不可ですので、横幅と縦幅をRect Transformに直接入力する必要があります。
- 親:Field Area
- Source Image:(None)
- Color:Alpha値を低い値に
- PosX:0 PosY:86
- Width:540 Height:168
- オブジェクト名:PlayBoard

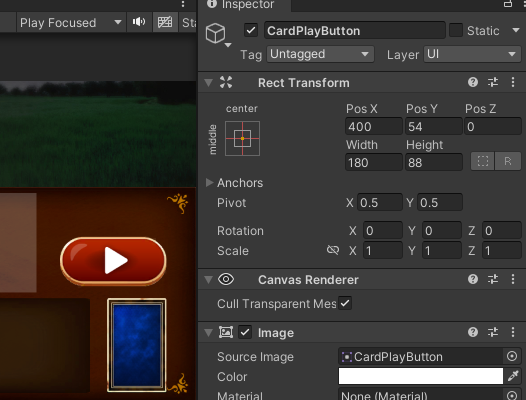
(Field Area)カードプレイボタンを作成
上記プレイボードに出したカードを発動(=行動開始)するボタンを作成します。
タップで押下した時の処理を以降の講座で作成するため、ImageオブジェクトではなくButtonオブジェクトとして用意する必要があります。
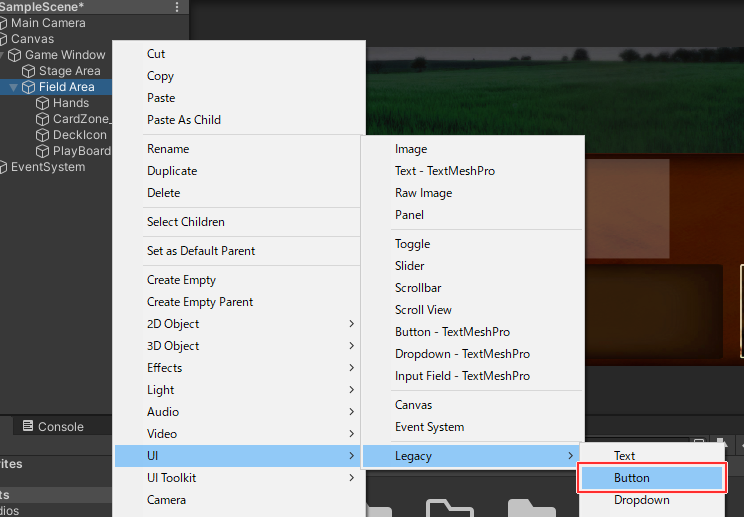
Field Areaを右クリックでUI→Legacy→Buttonを選択します。

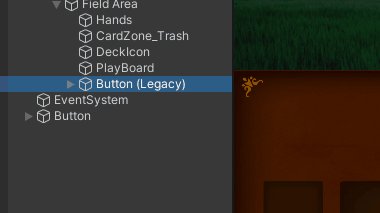
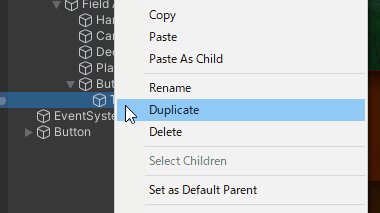
ここでButton (Legacy)というオブジェクトが作成されますが、その子オブジェクトに「Text (Legacy)」というオブジェクトも同時に生成されます。こちらは今回不要ですので子オブジェクトの方だけ削除します。オブジェクトの削除は右クリックからDeleteで可能です。

残ったボタンオブジェクトの方を編集します。Buttonコンポーネントというものが付加されていますが、こちらは今回触らずいつものようにImageとRectTransformのみ操作しましょう。
- Source Image:Textures/GUIs/CardPlayButton.png
- PosX:400 PosY:54
- オブジェクト名:CardPlayButton

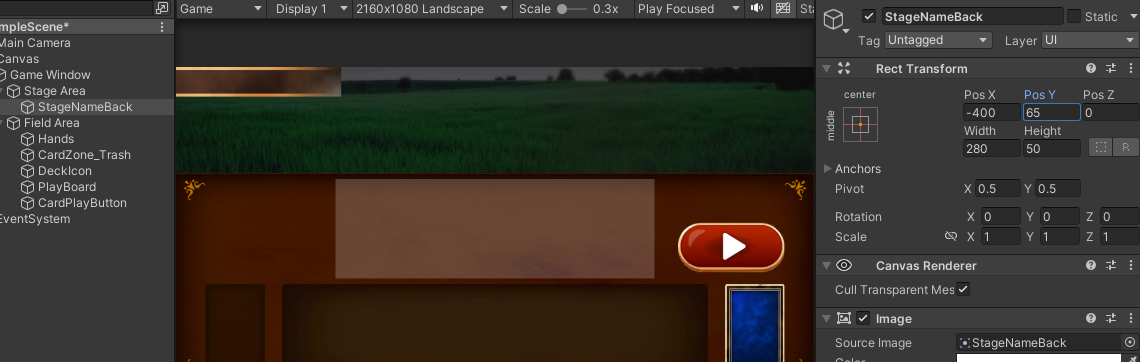
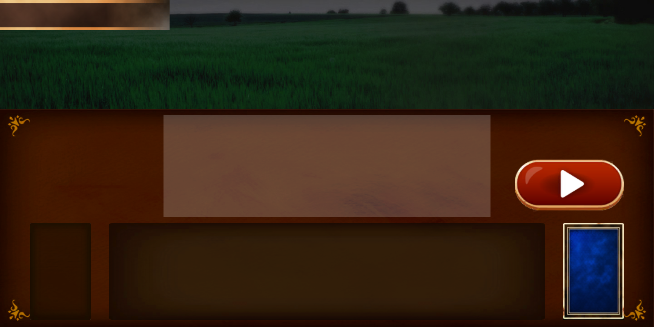
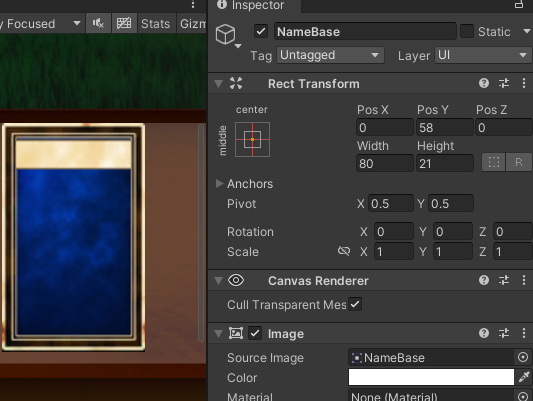
(Stage Area)ステージ名表示枠を作成
画面上部のStage Areaにも少し手を付けておきます。
後々ステージ名を表示する場所として小さい背景画像を作成します。
- 親:Stage Area
- Source Image:Textures/GUIs/StageNameBack.png
- PosX:-400 PosY:65
- オブジェクト名:StageNameBack

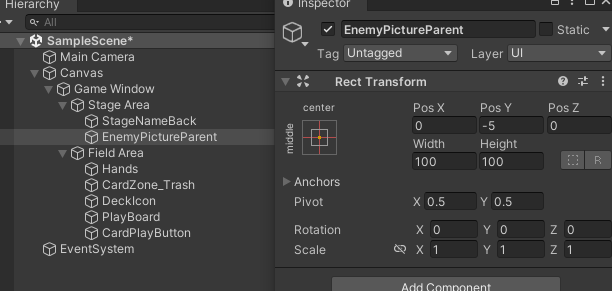
(Stage Area)敵出現地点を作成
いずれStage Area内に敵画像オブジェクトを出現させる処理を作成しますが、その基準となる位置をここで決めておきます。
あくまで位置を決定するのみですので画像の表示は不要です。Stage Areaを右クリックで[Create Empty]を選択して空のオブジェクトを作成します。
Canvas以下の空オブジェクトはRect Transformコンポーネントのみを持っています。
敵画像オブジェクトはこのオブジェクトの子になるよう配置するので名前は「EnemyPictureParent」としておきます。PosYは0のままでも良いですが、-5辺りが綺麗に表示できます。

まとめ

ゲーム画面の基本的な要素をUIとして作成してきました。今後も必要になったものは都度作成していきます。
UIオブジェクトの作り方、オブジェクトの親子関係、各コンポーネントの意味と設定方法等を覚えておくとスムーズに開発が進みます。
次回はプレイヤーが操作するカードのオブジェクトを作成します。スクリプトを編集してコンポーネントを自作することも行っていきます。
次の記事:








コメント