この記事はUnityでハクスラローグライク×デッキ構築型カードバトルRPG「呪術迷宮」を作る講座の第19回です。
前回はカードショップシステムの実装とUnityパーティクルを利用したエフェクトの作り方を解説しました。
前回の記事:

実はここまでの内容でこのゲームに必須のメインシステムは出来上がっています。
ここからはよりゲームを楽しみやすくするための実装を行っていきます。
まずは現在までプレイヤーに説明されていない各カード効果の表示システムを作っていきます。
呪術迷宮のカードゲームではカード合成システムを実装しているので、カード効果の表示欄が可変にできる形式で作ります。
カード効果を表示するメッセージウィンドウシステムを実装する
プレイヤーがカードの効果を知らないまま手探りで遊んでもらうのも面白い試みではあります。
が、ここまでカード効果の種類が多いと直感でわかりにくいものも多くなってきます。ちゃんとした説明用のシステムを実装しておきましょう。
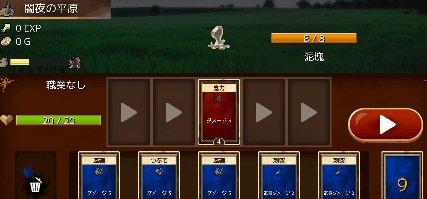
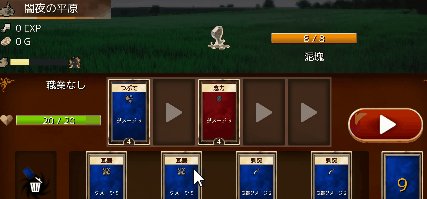
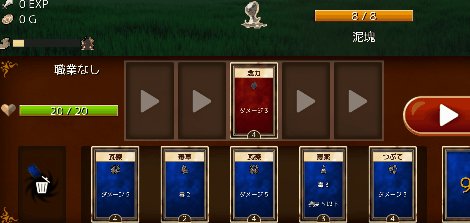
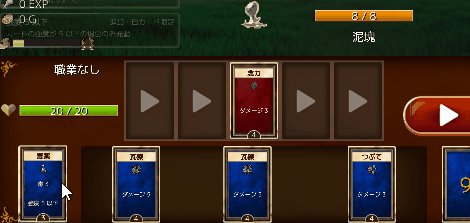
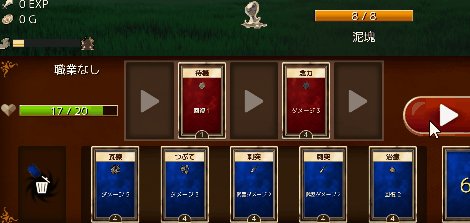
戦闘中のカードオブジェクトをタップしている間だけそのカードの全効果の説明がそれぞれ表示されるという形のウィンドウシステムを実装することにします。
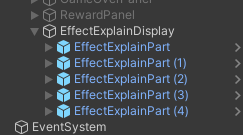
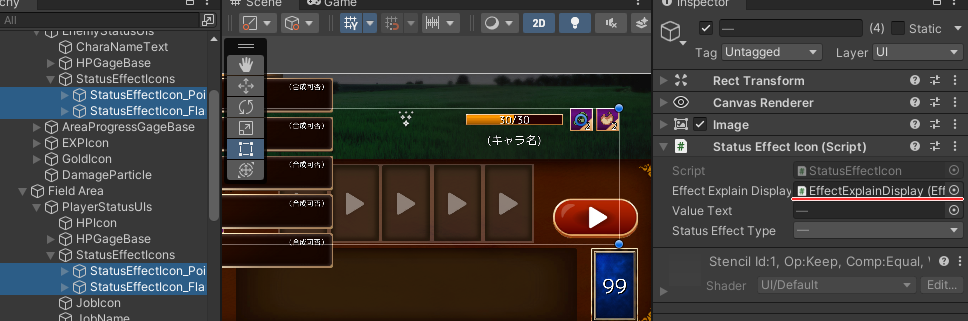
まずは複数同時表示させる「カード効果説明オブジェクト」の入れ物を空オブジェクトで作っておきます。作成するシーンはBattle Sceneです。カード効果説明オブジェクトについては横長に作成してプレハブ化し、縦に並べて表示させます。
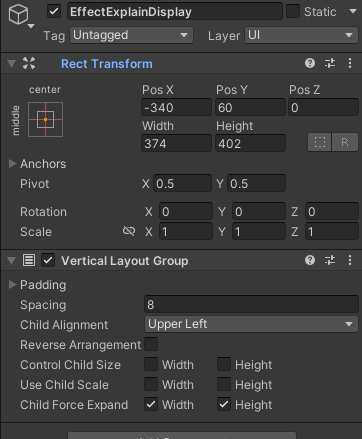
- オブジェクト名:EffectExplainDisplay
- 親:Game Window
- PosX:-340 PosY:60
- Width:374 Height:402
- (Vertical Layout Groupをアタッチ)Spacing:8

Vertical Layout Groupは、親コンテナ内にある子要素の位置とサイズを自動的に整列するために使用されるコンポーネントです。Spacingプロパティは、子要素同士の間隔を制御し、設定された値に基づいてそれらを適切に配置します。子要素同士の間隔を広げたい場合は大きな値を設定しましょう。
カード個別効果説明オブジェクトのUIを作成する
1つの効果の説明を表示するUIを作成していきます。まずは土台として画像UIを用意します。説明UIではタップする必要がないのでタップ判定されない設定にします。
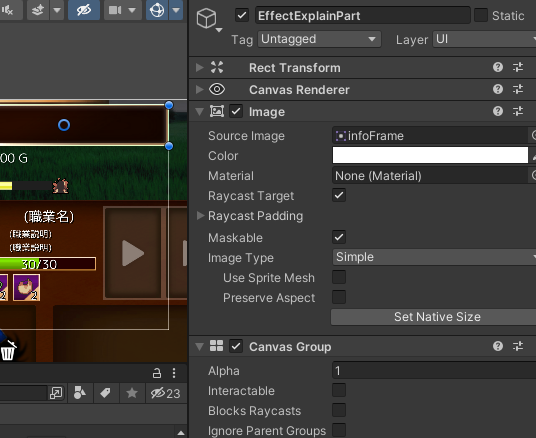
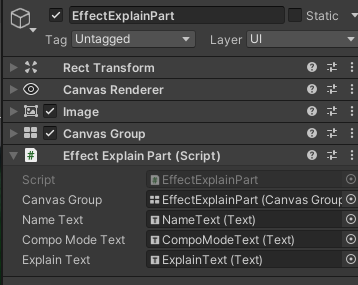
- オブジェクト名:EffectExplainPart
- 親:EffectExplainDisplay
- Width:374 Height:74
- (Image)Source Image:Textures/GUIs/Cards/infoFrame.png
- (Canvas Groupをアタッチ)Interactable・BlocksRaycasts:オフ

Interactableをオフにすると、このUIグループ内の全ての要素がユーザーとのインタラクションを受け付けなくなり、ボタンクリックなどが発火しなくなります。
BlocksRaycastsをオフにすることで、グループ内のUI要素がレイキャスト(Raycast)の対象から除外されます。UI要素が前面に表示される場合、背後のオブジェクトに対するレイキャストがブロックされることがありますが、この設定によりその問題を回避できます。
上記二つの設定でUI要素を無効化し、UIの背後にあるオブジェクトとのインタラクションを可能にしています。
効果名Text
説明する効果の名前を表示するTextです。
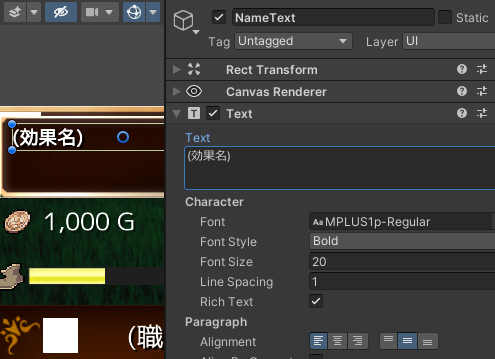
- オブジェクト名:NameText
- 親:EffectExplainPart
- PosX:-76 PosY:18
- Width:200 Height:24
- (Text)Font Style:Bold(太字)
- (Text)Alignment:左寄せ
- (Text)Best Fit:0~20
以降のものを含め、表示内容は全てスクリプトで設定するためSimpleTranslationTextコンポーネントは不要です。

合成モードText
この効果が合成可能かどうかを表示するTextです。
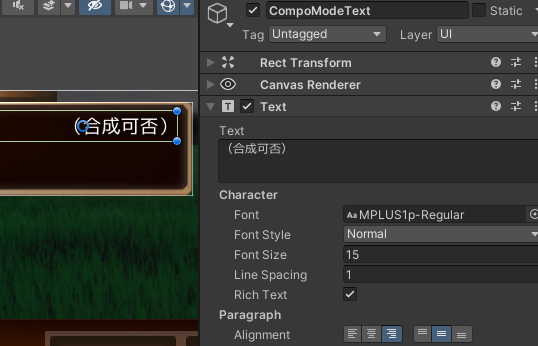
- オブジェクト名:CompoModeText
- 親:EffectExplainPart
- PosX:100 PosY:18
- Width:150 Height:24
- (Text)Alignment:右寄せ
- (Text)Best Fit:0~15

効果説明Text
この効果の説明文章Textです。
- オブジェクト名:ExplainText
- 親:EffectExplainPart
- PosX:0 PosY:-12
- Width:350 Height:32
- (Text)Alignment:左上寄せ
- (Text)Best Fit:0~15

カードの効果説明処理クラスを作成
EffectExplainPartオブジェクトにアタッチして表示内容を変更するためのスクリプト、EffectExplainPartクラスを仮作成しておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using DG.Tweening; /// <summary> /// 個別効果説明処理クラス /// </summary> public class EffectExplainPart : MonoBehaviour { // CanvasGroup [SerializeField] private CanvasGroup canvasGroup = null; // 効果名表示Text [SerializeField] private Text NameText = null; // 合成モード表示Text [SerializeField] private Text CompoModeText = null; // 効果説明表示Text [SerializeField] private Text ExplainText = null; } |
アタッチ・参照セットを済ませたらオブジェクトのEffectExplainPartはプレハブ化します。

その後シーン上のEffectExplainPartオブジェクト(インスタンス)は5つ程度になるよう複製しておきます。

ゲーム中にオブジェクトの生成を行うという形でも構いませんが、オブジェクト生成のInstantiateメソッドはやや負荷が重いので削減できる所は削減していきます。
効果説明処理クラス
同様にEffectExplainDisplayオブジェクトにアタッチするEffectExplainDisplayクラスを作成していきます。
テストプレイをすればプレイヤーカードをドラッグしている間の効果表示、および敵カードに触れている間の効果表示がそれぞれ確認できます。

状態異常の説明表示ダイアログも実装する
作成した効果説明ダイアログシステムを活用していきます。状態異常の効果についても同様にアイコンをタップすれば説明を表示するようにしてみましょう。
まずは状態異常アイコンクラスを拡張し、状態異常説明文の定義やタップ時の処理の追加を行います。
StatusEffectIcon.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using UnityEngine.EventSystems; /// <summary> /// ステータスUI上の状態異常アイコン処理クラス /// </summary> public class StatusEffectIcon : MonoBehaviour, IPointerDownHandler, IPointerUpHandler { // 効果説明管理クラス [SerializeField] private EffectExplainDisplay effectExplainDisplay = null; // 効果量表示Text [SerializeField] private Text valueText = null; // このオブジェクトが対応している状態異常 public StatusEffectType statusEffectType; // 最終表示時の効果量 private int lastValue; // 状態異常の種類定義 public enum StatusEffectType { Poison, // 毒 Flame, // 炎上 _MAX, } // 状態異常名(JP) readonly public static Dictionary<StatusEffectType, string> Dic_StatusEffectName_JP = new Dictionary<StatusEffectType, string> () { {StatusEffectType.Poison, "毒 {0}" }, {StatusEffectType.Flame, "炎上 {0}" }, }; // 状態異常名(EN) readonly public static Dictionary<StatusEffectType, string> Dic_StatusEffectName_EN = new Dictionary<StatusEffectType, string> () { {StatusEffectType.Poison, "Poison {0}" }, {StatusEffectType.Flame, "Flame {0}" }, }; // 状態異常説明(JP) readonly public static Dictionary<StatusEffectType, string> Dic_StatusEffectExplain_JP = new Dictionary<StatusEffectType, string> () { {StatusEffectType.Poison, "ターン終了時に体力が{0}減少します。\n(ターンごとに効果が1減少)" }, {StatusEffectType.Flame, "最大体力減少時に体力が{0}減少します。\n(ターンごとに効果が1減少)" }, }; // 状態異常説明(EN) readonly public static Dictionary<StatusEffectType, string> Dic_StatusEffectExplain_EN = new Dictionary<StatusEffectType, string> () { {StatusEffectType.Poison, "HP is reduced by {0} at the end of the turn\n(Effect decreases by 1 per turn)" }, {StatusEffectType.Flame, "HP is reduced by {0} when maximum HP is reduced\n(Effect decreases by 1 per turn)" }, }; /// <summary> /// アイコンの表示を設定する /// </summary> /// <param name="value">効果量</param> public void SetValue (int value) { if (value > 0) {// アイコン表示 gameObject.SetActive (true); // 効果量Text反映 valueText.text = value.ToString (); } else {// アイコン非表示 gameObject.SetActive (false); } // 効果量を記憶 lastValue = value; } #region タップイベント処理 /// <summary> /// タップ開始時に実行 /// </summary> /// <param name="eventData">タップ情報</param> public void OnPointerDown (PointerEventData eventData) { effectExplainDisplay.ShowStatusEffectExplain (statusEffectType, lastValue); } /// <summary> /// タップ終了時に実行 /// </summary> /// <param name="eventData">タップ情報</param> public void OnPointerUp (PointerEventData eventData) { effectExplainDisplay.HideExplains (); } #endregion } |
- 説明表示時、効果量の代わりに状態異常ポイントの表示を行います。
EffectExplainDisplayクラス、EffectExplainPartクラスも続けて編集して状態異常の説明表示に対応できるようにします。
EffectExplainPart.cs内 新規メソッド
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
/// <summary> /// 状態異常の説明を表示する /// </summary> /// <param name="statusEffectType">状態異常の種類</param> /// <param name="value">効果量</param> public void ShowExplain_StatusEffect (StatusEffectIcon.StatusEffectType statusEffectType, int value) { // フェード演出Tween初期化 if (fadeTween != null) fadeTween.Kill (); // UI非透明化 fadeTween = canvasGroup.DOFade (1.0f, FadeTime); // 各種Text反映 if (Data.nowLanguage == SystemLanguage.Japanese) {// 日本語表示 // 効果名 NameText.text = string.Format (StatusEffectIcon.Dic_StatusEffectName_JP[statusEffectType], value); // 効果説明 ExplainText.text = string.Format (StatusEffectIcon.Dic_StatusEffectExplain_JP[statusEffectType], value); } else if (Data.nowLanguage == SystemLanguage.English) {// 英語表示 // 効果名 NameText.text = string.Format (StatusEffectIcon.Dic_StatusEffectName_EN[statusEffectType], value); // 効果説明 ExplainText.text = string.Format (StatusEffectIcon.Dic_StatusEffectExplain_EN[statusEffectType], value); } // 合成モードは非表示 CompoModeText.text = ""; } |
EffectExplainDisplay.cs内 新規メソッド
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/// <summary> /// 状態異常の説明を表示する /// </summary> /// <param name="statusEffectType">状態異常の種類</param> /// <param name="value">効果量</param> public void ShowStatusEffectExplain (StatusEffectIcon.StatusEffectType statusEffectType, int value) { // 表示処理 partsList[0].ShowExplain_StatusEffect (statusEffectType, value); // 使わない説明欄を非表示 int listLength = partsList.Count; for (int i = 1; i < listLength; i++) { partsList[i].HideExplain (); } } |
スクリプト編集後、シーン内に4つ存在する状態異常アイコン(StatusEffectIcon)オブジェクトに対してEffectExplainDisplayへの参照をセットします。

これでゲーム中に状態異常の効果をタップで確認できるようになりました。

まとめ
カード効果を確認しやすくするための効果表示ウィンドウシステムの実装を行いました。
ゲームの難易度に関わらず、ユーザーインターフェースはなるべく親切に設計してあげると誰が遊んでも楽しみやすいゲームになります。
次章はゲームのやりこみ要素を高める無限に潜れるダンジョンとデッキ補充システムの実装を行います。
次の記事:








コメント
執筆ご苦労様です。誤記のご報告です。
【効果説明処理クラス】の段の「FieldManager.cs(一部省略)」75~78行目に、講座第20回での更新部分が紛れ込んでいます。
お役に立てれば幸いです。
誤植報告ありがとうございます!
確認した後、該当箇所修正いたしました。
助かります!
本講座で最後まで実装を終えて動作確認は問題なく出来ましたが、
コンソールで以下の警告が表示されます。
どうやらDOTEEN関連で何かおかしいようです。
警告が3つ表示され、以下に内容を載せますので何か分からないでしょうか。
①
DOTWEEN ► Target or field is missing/null () ► The object of type ‘Image’ has been destroyed but you are still trying to access it.
Your script should either check if it is null or you should not destroy the object.
②
DOTWEEN ► Target or field is missing/null () ► The object of type ‘RectTransform’ has been destroyed but you are still trying to access it.
Your script should either check if it is null or you should not destroy the object.
③
DOTWEEN ► SAFE MODE ► DOTween’s safe mode captured 3 errors. This is usually ok (it’s what safe mode is there for) but if your game is encountering issues you should set Log Behaviour to Default in DOTween Utility Panel in order to get detailed warnings when an error is captured (consider that these errors are always on the user side).
講座完走おめでとうございます!
警告文に関して補足しますね。
DOTweenの警告に関しては基本的によく出るものであり実害のあるものは少ないです。
上記の警告文は削除されたオブジェクトに対してアニメーションを実行しようとした時に出るものですが、DOTweenの設定でSafeModeが有効なら自動的に対象アニメーションを停止してくれるのでエラーの原因にはなりません。
気になる場合はアニメーションを使用するオブジェクトの削除時に全てのアニメーションを停止するように組めば警告も無くなりますが、ひとまず講座ではスクリプトの簡略化のためそのままにしております。