この記事はロックマン風2D横スクロールアクションゲームの作り方講座の第14回です。
前回はプレイヤーキャラの特殊武器の実装を行いました。個性豊かな7種類の追加武器を実装できました。
前回の記事:

今回はステージセレクトやボス撃破後の特殊武器の獲得処理、ステージ内でのHP回復や武器ゲージ回復アイテム獲得処理等を実装し、完成されたゲームとして遊ぶための機能を実装します。
ゲームとして一通り遊べるようになるまで必要な機能は残りわずかです。引き続き頑張っていきましょう。
ステージセレクトシーンを作成
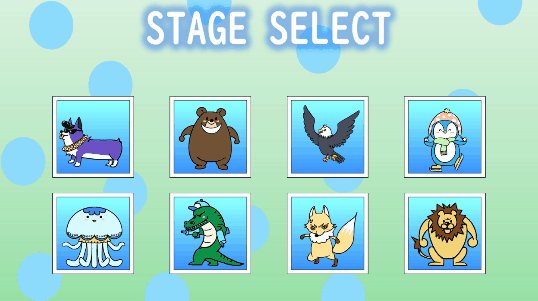
ここまで8つのステージを作成できているので、それらの中から好きなステージを選んでプレイ開始できるステージセレクト画面を制作しましょう。
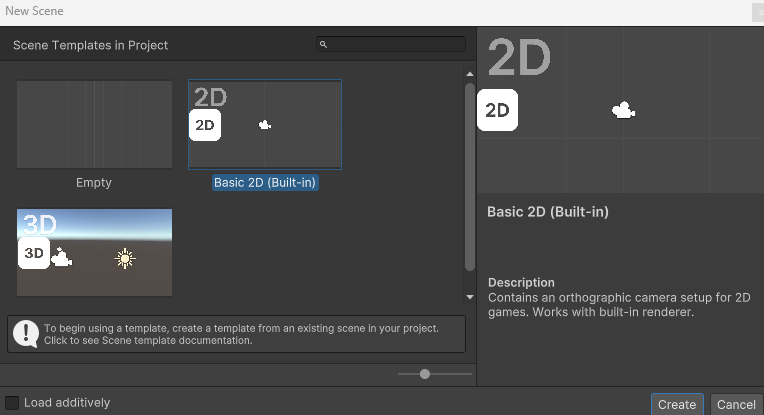
新規シーンStageSelectを作成します。StageManagerプレハブは使用しないので、シーン作成時のテンプレートは[Basic 2D]を選択しましょう。

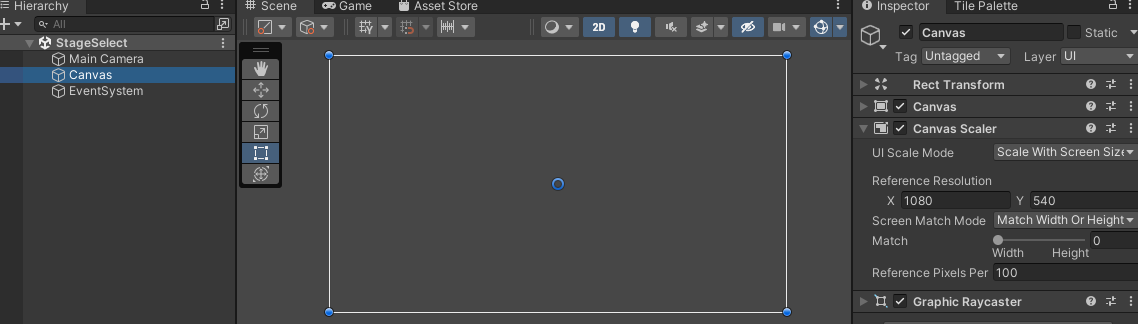
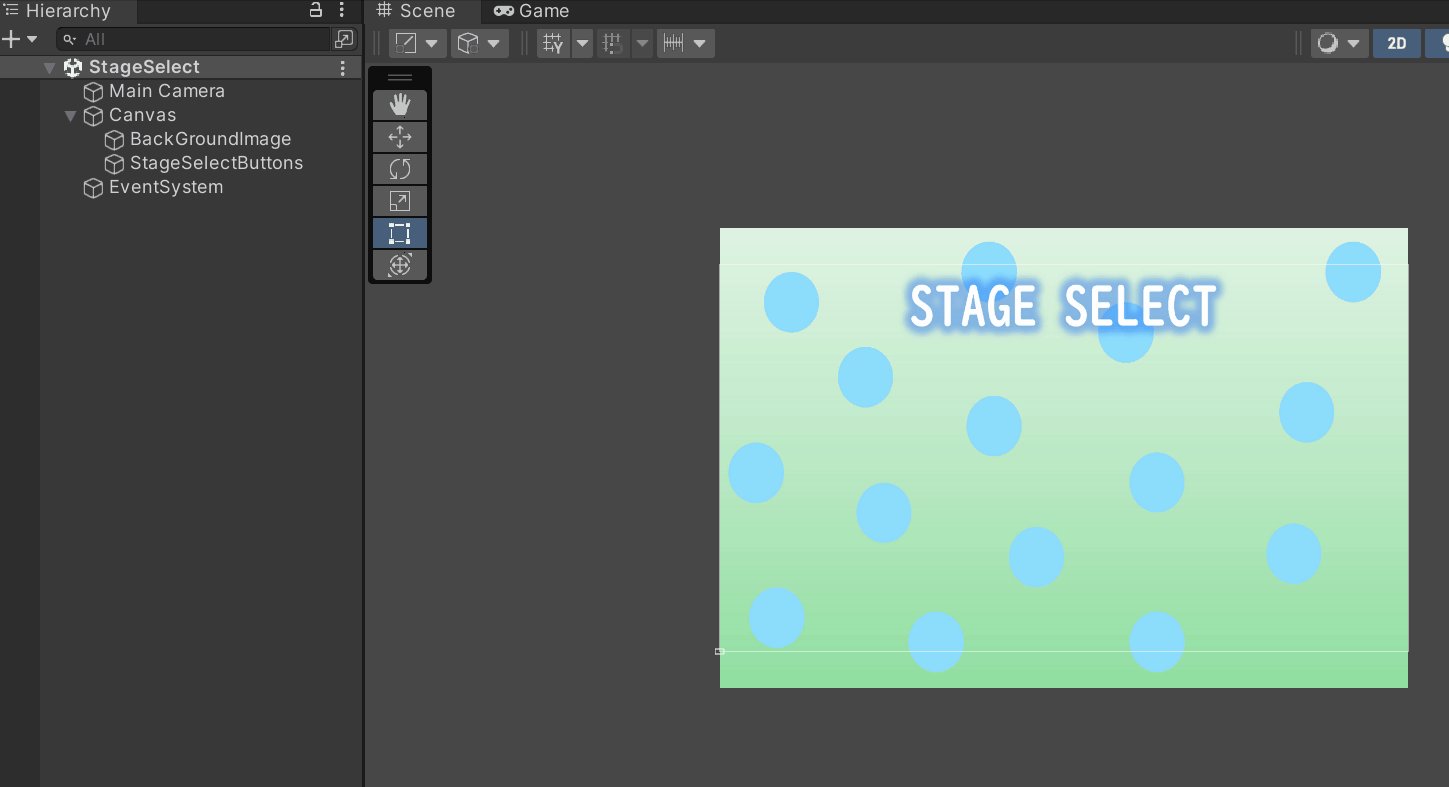
シーンを作成・保存できたらまずはCanvasから作成します。ステージセレクト画面に表示する画像は全てUIとして作成していきます。Canvasの設定はこれまでと同じでOKです。

ステージセレクト画面背景画像UI
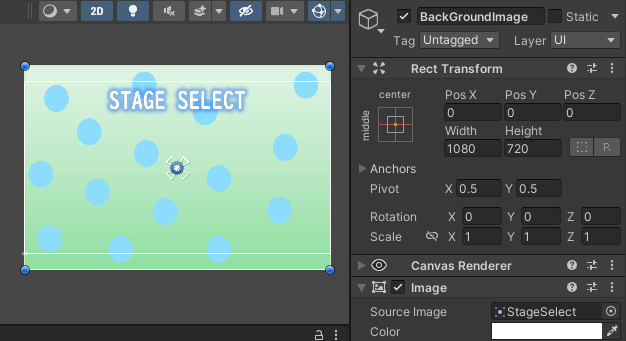
まずは画像UIとしてCanvasの子オブジェクトとしてImageオブジェクトを作成し、BackGroundImageオブジェクトと名付けます。
画像はTextures/BackGround/StageSelect.pngを使用し、大きさは(1080, 720)程度に設定します。

ステージ選択ボタンUIプレハブ
画面上に表示される8つのボタンのうち1つをクリックすると、ボタンに対応した番号のステージが開始されるという形にしたいと思います。
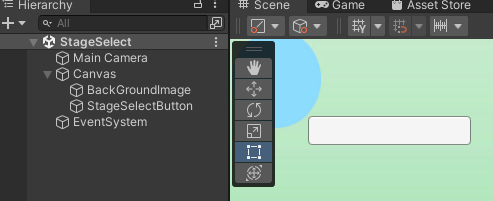
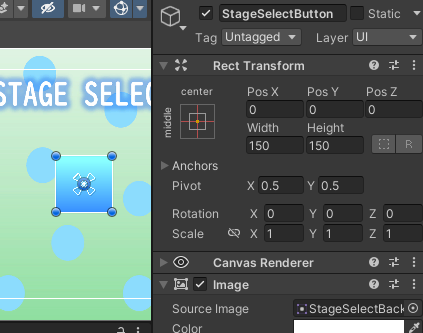
まずはCanvas以下にボタンUIオブジェクトを作成しましょう。[UI]→[Legacy]→[Button]選択で完了します。オブジェクト名はStageSelectButtonとします。
ボタンUIオブジェクトを作成すると、子に「Text (Legacy)」という名前のオブジェクトが同時に生成されているかと思いますがこちらは使わないので削除してください。

ボタンUIにはImageコンポーネントの他にButtonコンポーネントも持っています。こちらは後で設定するので、まずは画像からセットしていきましょう。
ここで使用する画像はTextures/Others/StageSelectBack.pngです。画像セット後[Set Native Size]でサイズを整えます。

ボスアイコン画像UI
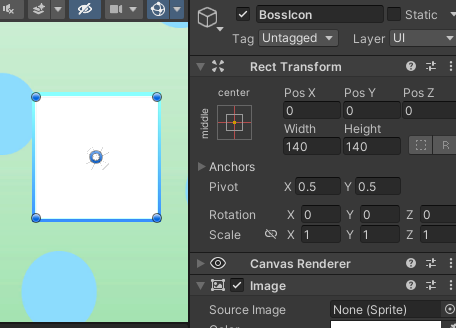
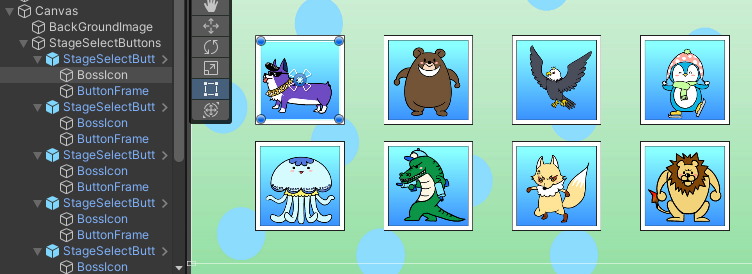
StageSelectButtonオブジェクト以下に、UI > Imageオブジェクトを選択し、そのステージのボスの画像を表示する画像UIを作成します。(BossIconオブジェクト)
表示画像は、後でボタンを並べる時に個別に設定するため未設定でOKです。大きさだけ140×140程度に定めましょう。

ボタン枠画像UI
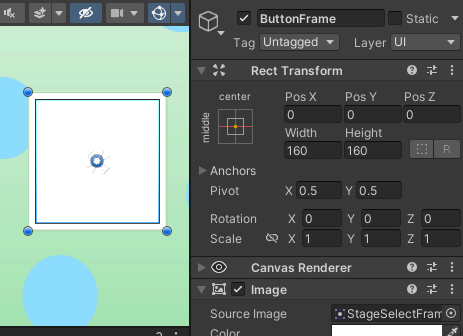
同じ流れでStageSelectButtonオブジェクト以下に、UI > Imageオブジェクトを選択し、ボタンの枠を表示する画像UIを作成します(ButtonFrameオブジェクト)。
画像はTextures/Others/StageSelectFrame.pngを使用します。

StageSelectButtonをプレハブ化
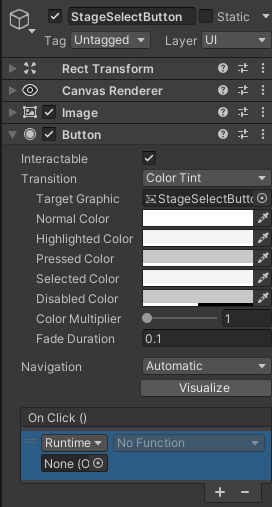
プレハブ化の前にStageSelectButtonオブジェクトのButtonコンポーネントをもう一度確認します。このコンポーネントが付いているとその画像UIはクリック可能になるというものですが、現時点ではクリックしても何も起こりません。
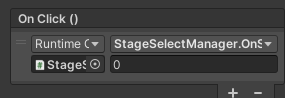
コンポーネント最下部にあるOn Click()パラメータに設定を行うとボタンクリック時に呼び出す処理を登録できます。現在は処理も未作成ではありますが、処理を登録できる状態にしておくために右下にある+ボタンを押下しましょう。

これでプレハブ化してOKです。完了したら一旦シーン上のStageSelectButtonインスタンスは削除します。
ボタンUI整列用の空オブジェクト
このあと計8種のStageSelectButtonインスタンスを配置することになりますが、配置の度に位置を手動で調整させるのは少々面倒です。
今回は同じ大きさのUIオブジェクトを自動で並べてくれるGrid Layout Groupという機能があるのでこれを使用しましょう。
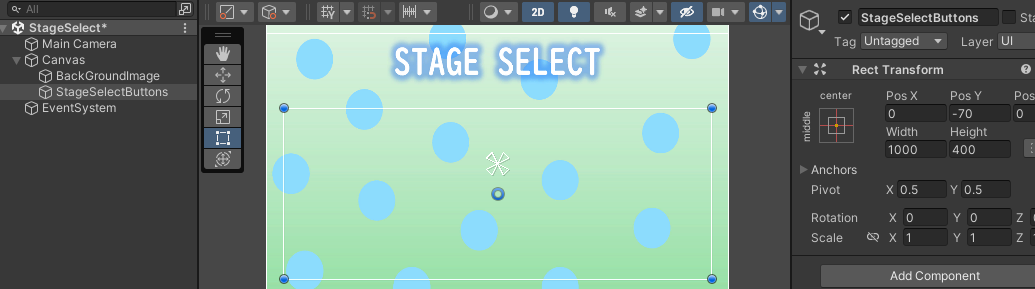
まずはCanvas以下に空オブジェクト、StageSelectButtonsを作成します。
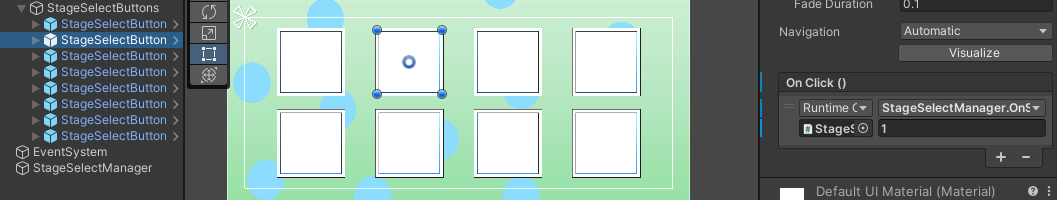
RectTransformにてボタンを並べたい範囲の大きさを入力します(以下の画像を参考に適当な数値を入力してください)。

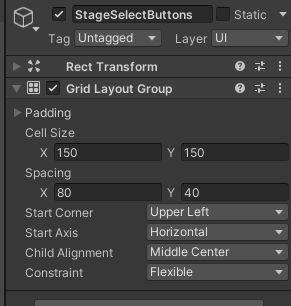
そしてこのオブジェクトにGrid Layout Groupをアタッチします。Grid Layout Groupを持つオブジェクトのUIに関する子オブジェクトは全てLayout機能によって整列の対象となります。
Cell Sizeパラメータは並べることになるUIひとつひとつの表示サイズを入力します。StageSelectButtonの大きさが(150, 150)でしたのでその値を入力します。
SpacingパラメータはUIを整列させた時のUI同士の余白を入力します。(80, 40)くらいを入力しましたが後で調節可能です。
最後にChild Alignmentパラメータも設定します。これは領域内のどこを基点として整列させるかを指定するものなので、中央揃えにするためにMiddle Centerに切り替えます。

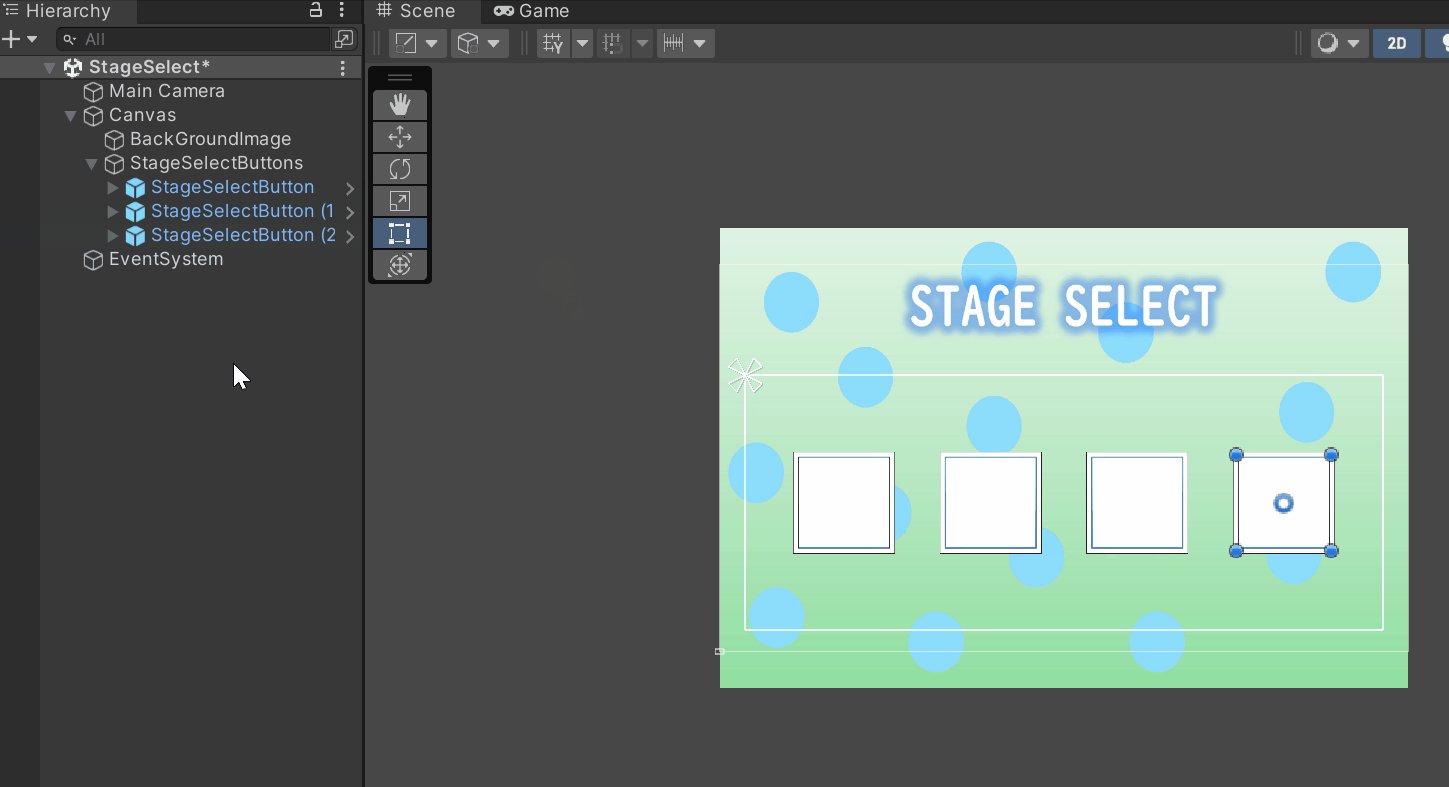
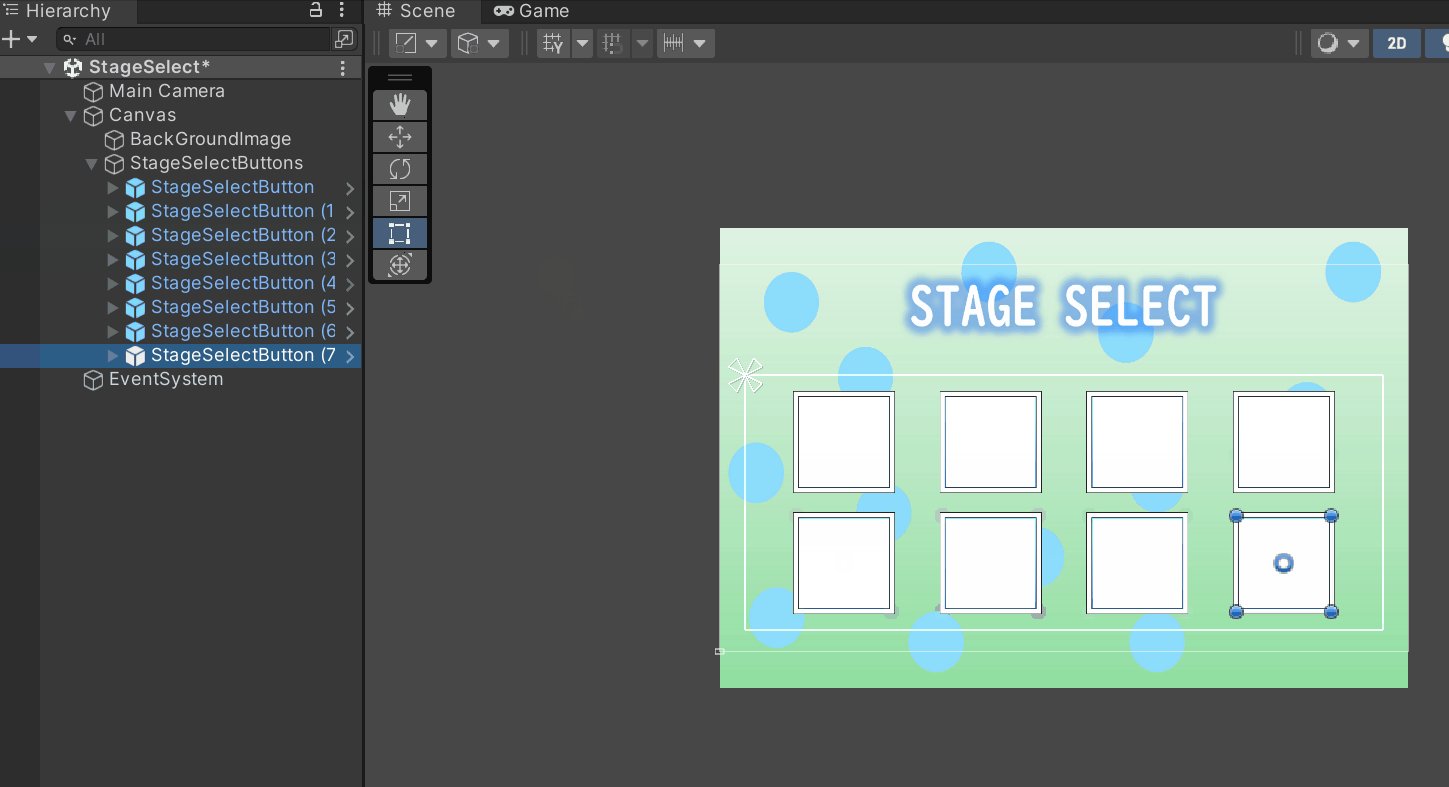
それではStageSelectButtonsオブジェクト以下に8つのStageSelectButtonインスタンスを続けて用意しましょう。先ほど作成したStageSelectButtonプレハブをStageSelectButtonsオブジェクトの子に設定し、ctrl+Dキーで複製してください。自動的に領域内に並べられるのが確認できます。

ステージセレクト画面システム
一旦UIの作成を止めてスクリプトの編集に移りましょう。ステージセレクト画面に関する処理は1つのマネージャクラスに全処理を書いて実装していきます。
StageSelectManager.cs (新規)
ボタンを押した時にシーンを切り替える処理を実装していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using UnityEngine.SceneManagement; /// <summary> /// ステージセレクト画面管理クラス /// </summary> public class StageSelectManager : MonoBehaviour { /// <summary> /// ステージ選択ボタン押下時処理 /// </summary> /// <param name="bossID">該当ボスID</param> public void OnStageSelectButtonPressed (int bossID) { // シーン切り替え SceneManager.LoadScene (bossID + 1); } } |
SceneManager.LoadSceneを使用することで現在開いているシーンから別のシーンに切り替えることが可能です。(using UnityEngine.SceneManagement; が必要になります。)
引数に指定するのは切替先のシーン名もしくはビルド設定上のシーン番号です。
これを有効にするために、StageSelectシーンを含めた全9つのシーンをこれから全てビルド設定に追加していきます。
ビルド設定にシーンを追加
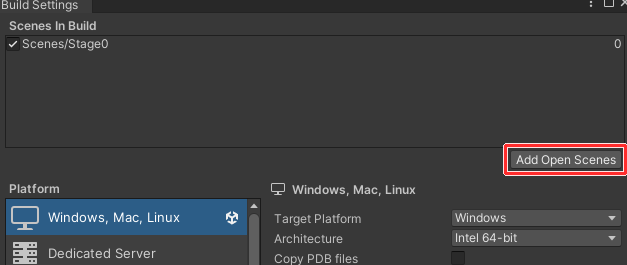
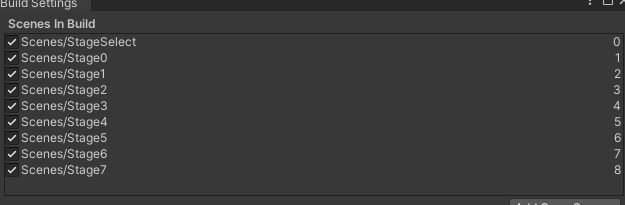
まずは現在のシーンを開いたままBuild Settings画面を開きます。(エディター画面左上端[File]→[Build Settings…]押下で開きます。)
画面の右上の方にある[Add Open Scenes]ボタンを押下することで現在開かれているシーンがビルドの設定に追加されます。

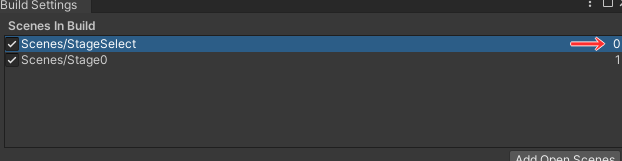
Scenes In Build欄にシーン名が追加されたことが確認できます。分かりにくいですが各列の右端に番号が振られており、0番目のシーンが完成版のゲームを遊んだ時に最初に開かれるシーンになります。なのでドラッグ操作でStageSelectシーンを一番上にして0番に変更しましょう。

次にStage1シーンを開き、同じようにビルド設定にシーンを追加していきます。この流れでStage7まで全てのシーンを追加しましょう。一つずつ設定するのが面倒な場合はAssets > Scenesフォルダから入れたいシーンを全て選択してScenes in Build欄にドラッグ&ドロップしてください。

ステージ選択画面マネージャオブジェクト
ステージ選択ボタン押下時の処理を使用するためにシーン内のいずれかのオブジェクトにStageSelectManagerクラスをアタッチしておく必要があります。
StageSelectシーンに空のオブジェクト、StageSelectManagerを作成しましょう。そして上記クラスをアタッチします。

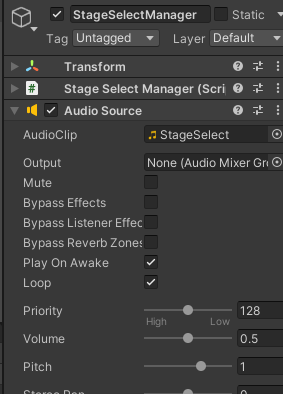
また、任意ですがステージ選択画面にもBGMを流したいのでAudio Sourceをアタッチして設定しておきます。

ステージ選択ボタン設定
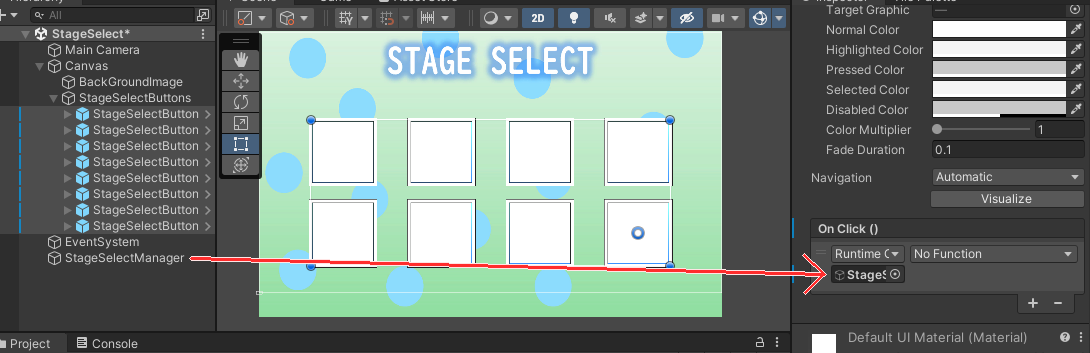
StageSelectButtonsオブジェクト以下に並べられた8つのステージ選択ボタンに対してInspectorから設定していきます。
まずは8つとも全て同時選択しましょう。(Shift+クリックやShift押したまま矢印キーでも複数選択可能です。)
その後、OnClick()パラメータの左下欄に呼び出したい処理を持っているオブジェクトをドラッグ&ドロップでセットします。今回はStageSelectManagerオブジェクトを持ってきます。

すると右上の欄からクリック時呼び出しメソッドを指定できるようになるので、[StageSelectManager]→[OnStageSelectButtonPressed]の順で選択します。

次は各ボタンに個別に設定していく内容になります。
まず、Hierarchyビュー上で上にあるボタンオブジェクトから順に引数の値を0から入力していきましょう。OnClick()パラメータの右下の入力ボックスが引数入力欄であり、ここに入力した内容がメソッド呼び出し時に引数として渡されます。

ここが未設定だとスクリプト側で何番目のボタンが押されたか特定できないので設定する必要があります。
続いて各ボタンに対応するステージに出てくるボスの画像をそれぞれBossIconのSource Imageにセットしていきます。どのボスかが分かれば画像はどれでもOKです。

これでステージセレクト画面の処理が完成しました。

【学歴不問・高卒、元ニートでも挑戦できる】
シングルトンを使ったデータマネージャを作成 ステージクリア情報を保存する
シーンの切り替えは実装できましたが、現状では「ステージをクリアした」というデータをシーン切り替えの段階で残すことができません(シーンを切り替えるとオブジェクトが全て破棄されるためです)。
オブジェクトの破棄を防ぐ方法は存在しており、DontDestroyOnLoadというメソッドを使用すると指定のオブジェクトをシーンを跨いで生存させることができますが、闇雲に使うと同じオブジェクトがシーン切り替えの度に新規生成され複数同時に存在することになってしまうためデータの受け渡し目的では不十分です。
今回は同じオブジェクトを全てのシーン間で共有しつつ、重複生成を防ぐシステムであるシングルトンを用いてデータマネージャオブジェクトを作成していきます。
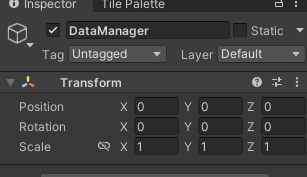
まずはどこのシーンでも良いので空のオブジェクト、DataManagerを新規作成します。

データ管理クラス
このDataManagerにアタッチするデータ管理クラスを新規作成します。
まとめ

これで2Dアクションゲームに必要な機能を一通り作り終えることができました。お疲れ様でした!
エディター画面左上端[File]タブ→[Build And Run]を押下することでwindows上で実行ファイルとして出力してくれます。ぜひ一度通しプレイを行ってみて、改善点や難易度調整すべき部分などを見つけて自力での改良にチャレンジしてみてください。
次回の記事はおまけの内容となっています。
スマートフォン(Android)への対応、簡易的な広告設置方法そしてセーブシステムの実装等を解説していきます。
次の記事:








コメント