前回記事までで実際にRPGのターン制戦闘システムを作り上げました。
前回の記事:

今回の記事では戦闘シーンに攻撃エフェクトを追加していきます。
Unityを用いて2D素材からエフェクトとアニメーションを作る方法をマスターしましょう。
戦闘時のアニメーションの追加
今回の記事ではプレイヤーが攻撃したときのアニメーションを作成していきます。
この記事では攻撃エフェクトの画像は次のものを使用します。お好みのものを用意してもOKです。

※今回利用する画像はぴぽや倉庫様(https://pipoya.net/)の素材となります。
素材のダウンロードリンクはこちら。
攻撃用の画像を用意してプロジェクトにインポートしてください。保存先はお好みでOKですが、記事ではAssets > Images > Effectsフォルダーの中に保存しています。
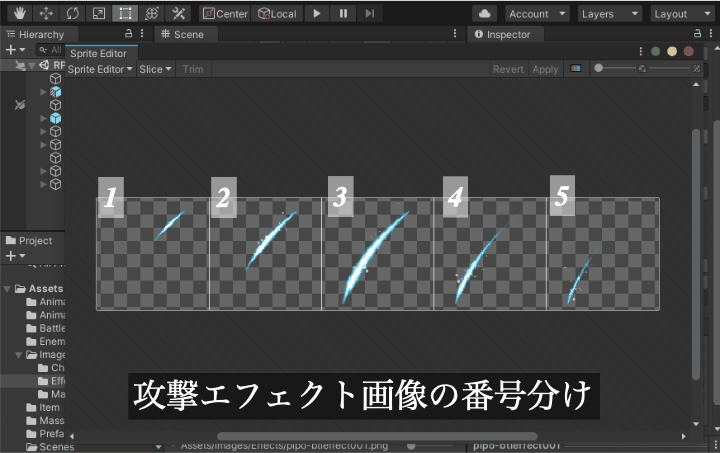
インポートできたら画像を適切に分割してください。
攻撃エフェクト用のプレハブの作成
次は攻撃エフェクトのアニメーションを再生するGameObjectを作成していきます。
次の手順を行ってください。
- シーンの「BattleWindow」を選択した状態でメニューのGameObject > UI > Imageをクリックし新しい子GameObjectを追加してください。
- 追加したGameObjectの名前は「AttackEffect」にしてください。
- その後にプレハブ化してください。プレハブ名は「AttackEffect」でOKです。
- プレハブの保存先はお好みでOKですが、記事ではAssets > Prefabsフォルダーの中に保存しています。
- プレハブ化した後シーンにある「AttackEffect」は削除してください。
- ただし、アニメーションを設定する際の確認として残すのもOKです。その時は再生するときに必ず削除するか非表示するようにしてください。
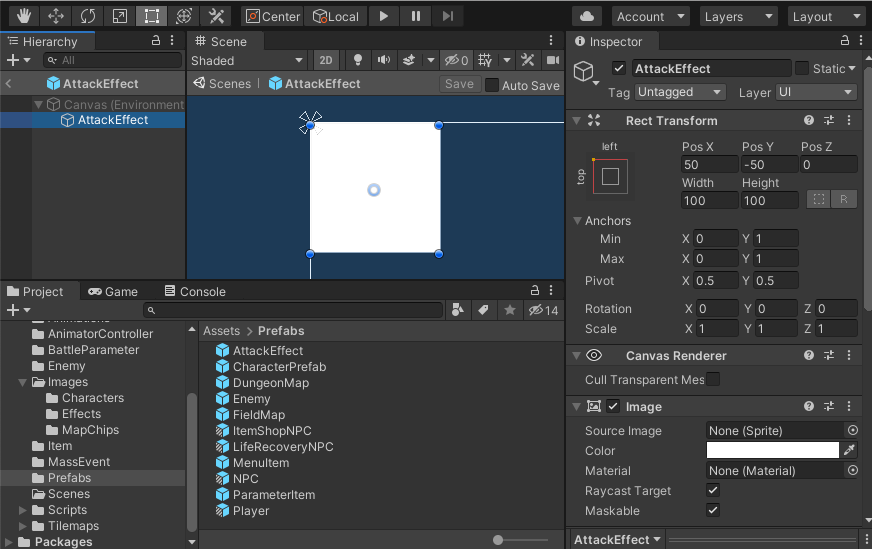
「AttackEffect」プレハブの設定内容は次のものにしてください。
|
1 2 3 4 5 6 7 8 9 |
//AttackEffectの設定内容 - RectTransformコンポーネント 各パラメータは「Animator」コンポーネントで制御するようにしますので、確認しやすいパラメータでOK。 - Animatorコンポーネント <- 追加 Controller : この後作成する「AttackEffectAC」を設定 - LayoutElementコンポーネント <- 追加 IgnoreLayout : true |

AttackEffectプレハブ
攻撃エフェクト用のアニメーションの用意
攻撃エフェクトを再生するためのGameObjectができましたので、次は「AnimatorController」とそれに設定する「Animation」アセットを作成していきます。
まず、「AttackEffectAC」という名前の「AnimatorController」アセットを作成してください。保存先はお好みの場所でいいですが、この記事ではAssets > AnimatorControllerフォルダーに保存しています。
作成したら「AttackEffect」プレハブに設定し、「Animator」タブを表示してください。
次に、攻撃エフェクトのアニメーションを表す「Animation」アセットを作成します。
「AttackEffect」という名前の「Animation」アセットを作成してください。保存先はお好みの場所でいいですが、この記事ではAssets > Animationsフォルダーに保存しています。
「AttackEffect」アセットのアニメーションパラメータは次のようにしてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
//AttackEffectアニメーションの設定内容 # Inspectorから次のものを設定する LoopTime : false # Animationタブから次のものを設定する #初期状態の設定 AttackEffect : AnchorMax 0Frame AnchorMax.x = 0.5 0Frame AnchorMax.y = 0.5 AttackEffect : AnchorMin 0Frame AnchorMin.x = 0.5 0Frame AnchorMin.y = 0.5 AttackEffect : AnchoredPosition 0Frame AnchoredPosition.x = 0 0Frame AnchoredPosition.y = 0 AttackEffect : Pivot 0Frame Pivot.x = 0.5 0Frame Pivot.y = 0.5 AttackEffect : SizeDelta 0Frame SizeDelta.x = 160 0Frame SizeDelta.y = 160 AttackEffect : Image.Color 0Frame Color = (1,1,1,1) #スプライトアニメーション AttackEffect : Image.Sprite 0Frame : 攻撃用エフェクトの画像の1番目のもの 10Frame : 攻撃用エフェクトの画像の2番目のもの 20Frame : 攻撃用エフェクトの画像の3番目のもの 30Frame : 攻撃用エフェクトの画像の4番目のもの 40Frame : 攻撃用エフェクトの画像の5番目のもの |
攻撃エフェクトの画像分割は次のようにしています。

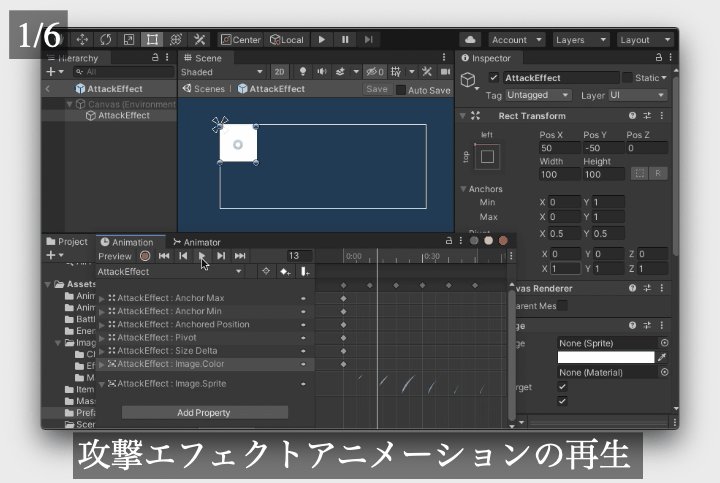
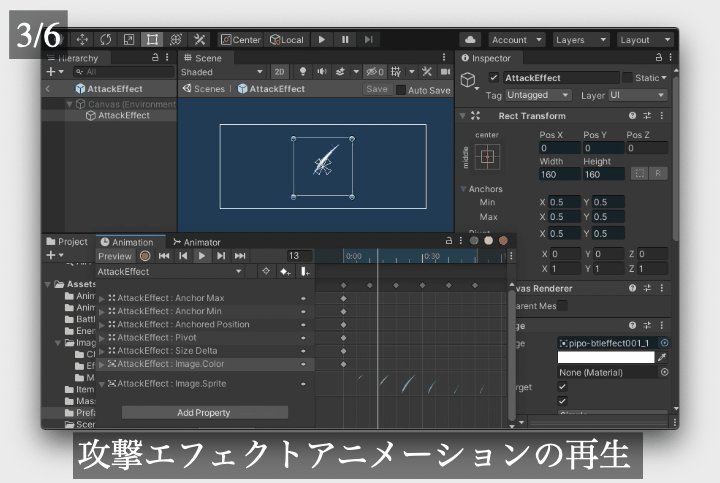
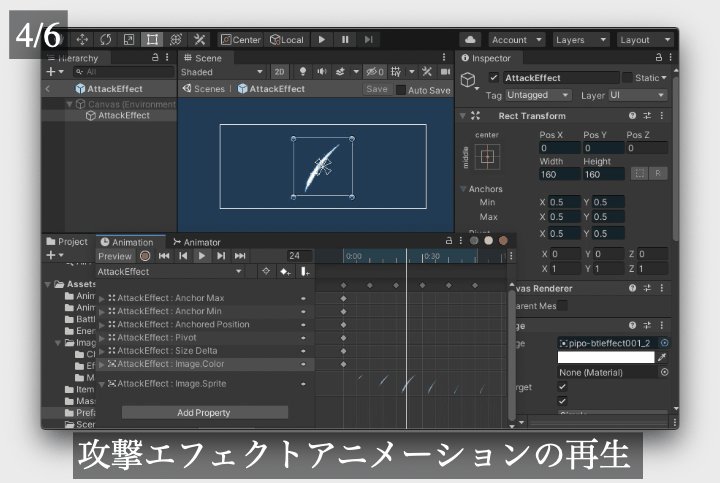
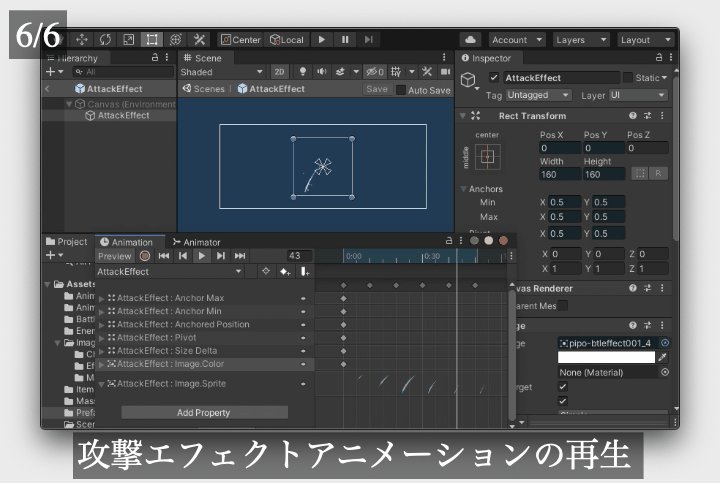
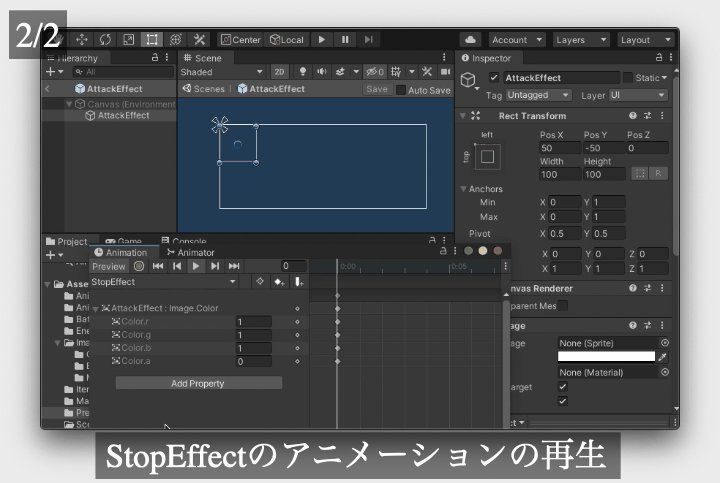
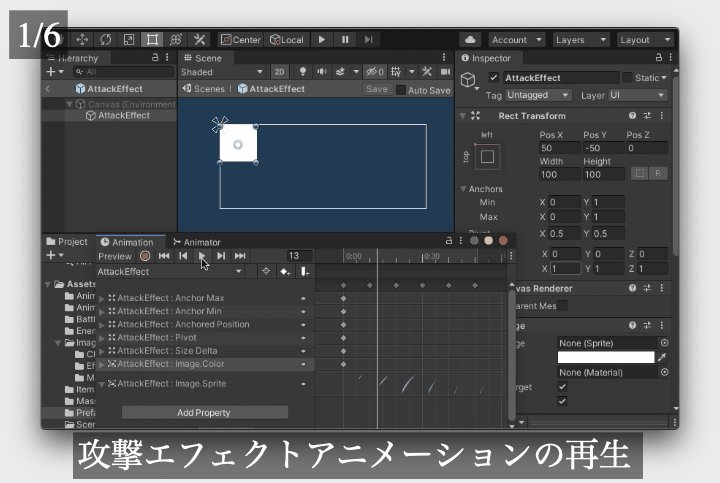
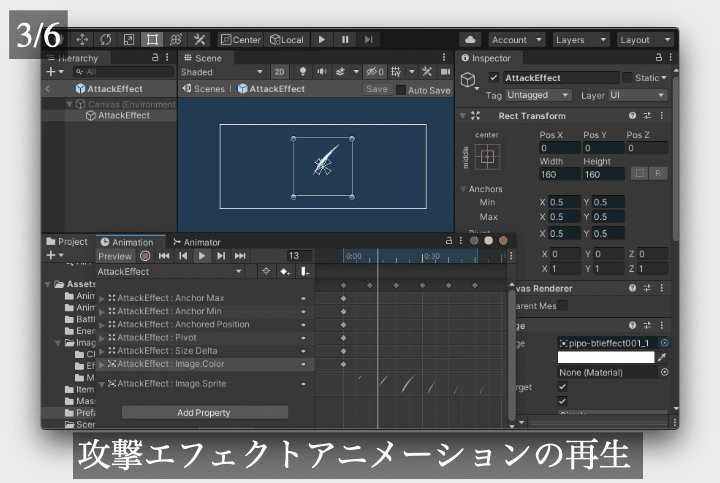
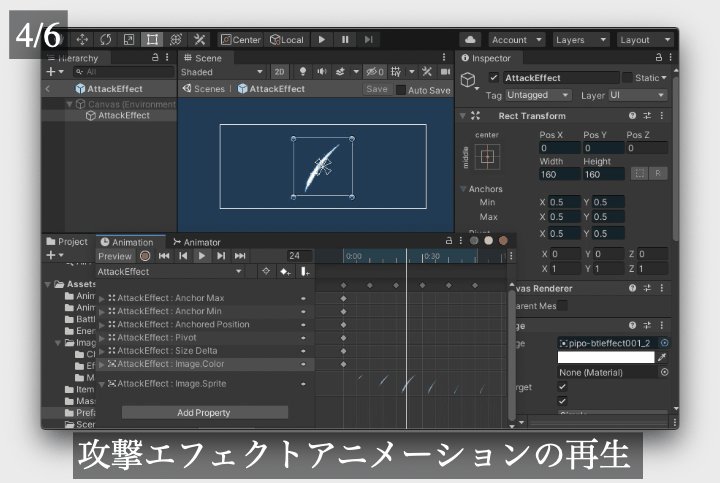
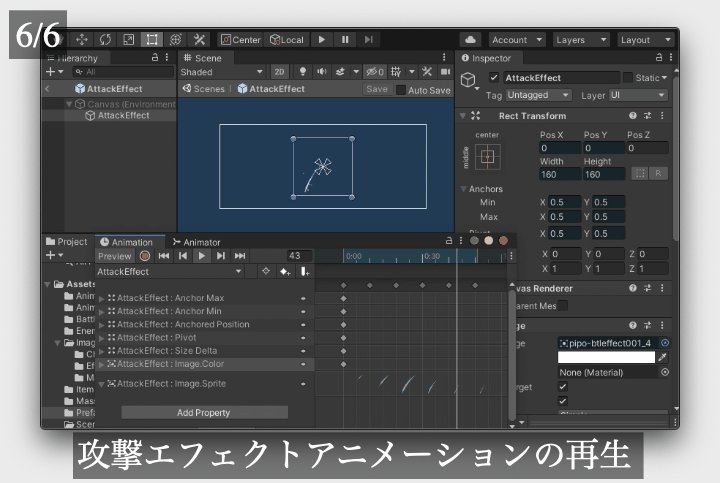
「AttackEffect」の設定が終わると次のようなアニメーションになります。

停止用のアニメーションを用意する
上の攻撃エフェクトのアニメーションのままだと、画像が表示されたまま停止するので停止時の状態を記録したアニメーションも作成していきます。
攻撃エフェクトのアニメーションの最終フレームに停止時のパラメータを設定することでも同じことはできますが、アニメーション毎に同じような設定を行う手間が省けるので、停止用のアニメーションを用意するのが便利です。
それでは「StopEffect」という名前の「Animation」アセットを作成してください。「AttackEffect」プレハブに紐づいている「AttackEffect」アニメーションの欄の左上を選択し、「Create New Clip」ボタンを押して作成できます。
保存先はお好みの場所でいいですが、この記事ではAssets > Animationsフォルダーに保存しています。
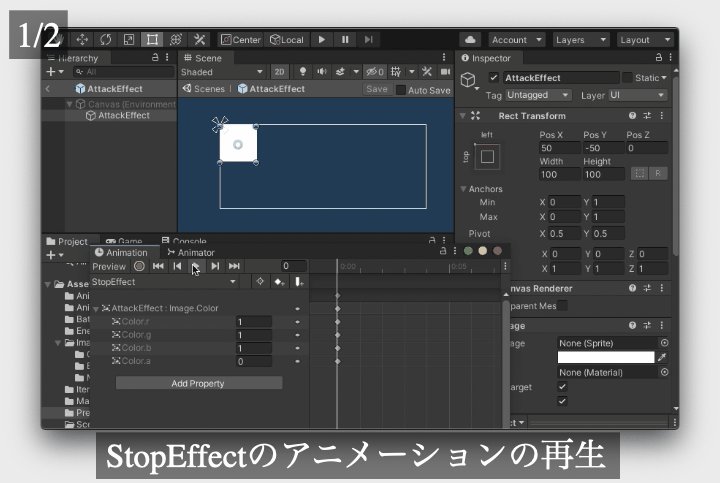
「StopEffect」アセットのアニメーションパラメータは次のようにしてください。
|
1 2 3 4 5 6 7 8 |
//StopEffectアニメーションの設定内容 # Inspectorから次のものを設定する LoopTime : false # Animationタブから次のものを設定する #初期状態の設定 Image.Color 0Frame (1,1,1, 0) // Alphaを0にする |

AnimatorControllerの設定
ここまででエフェクトのアニメーションを作成でいきましたので、最後に「AnimatorController」の方を設定していきます。
次のように「AttackEffectAC」アセットを設定してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
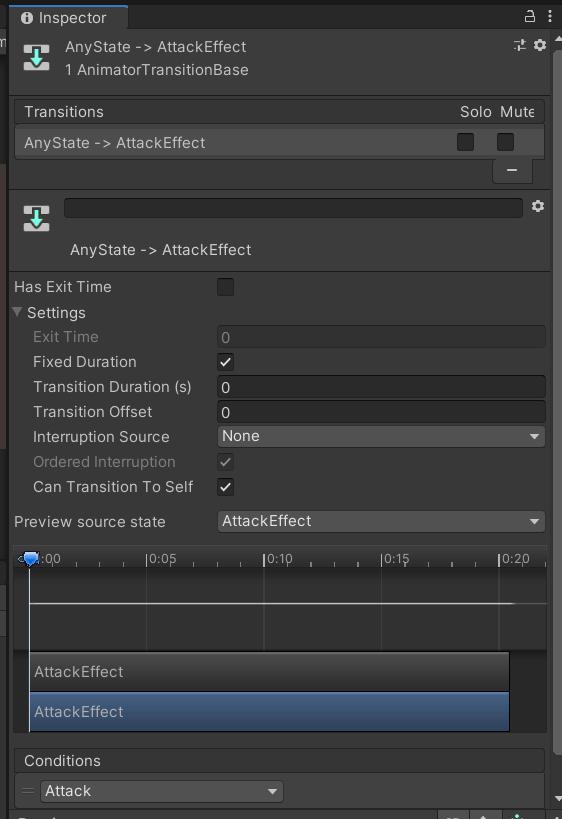
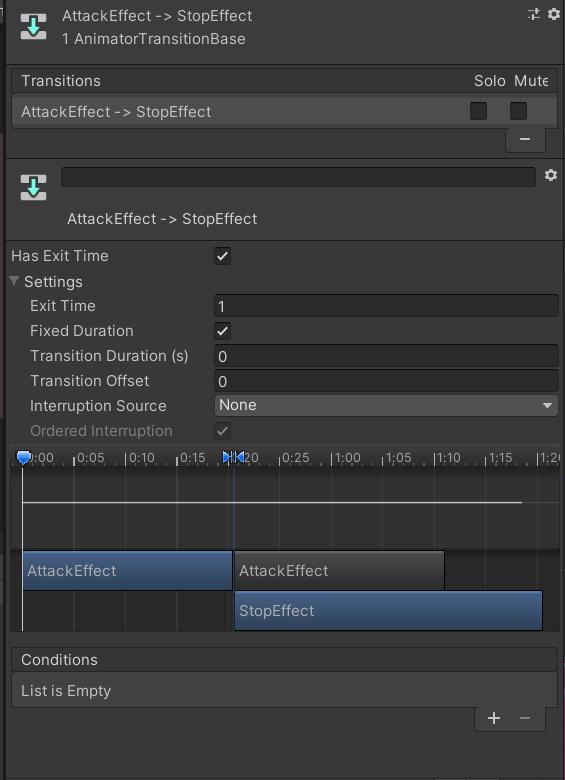
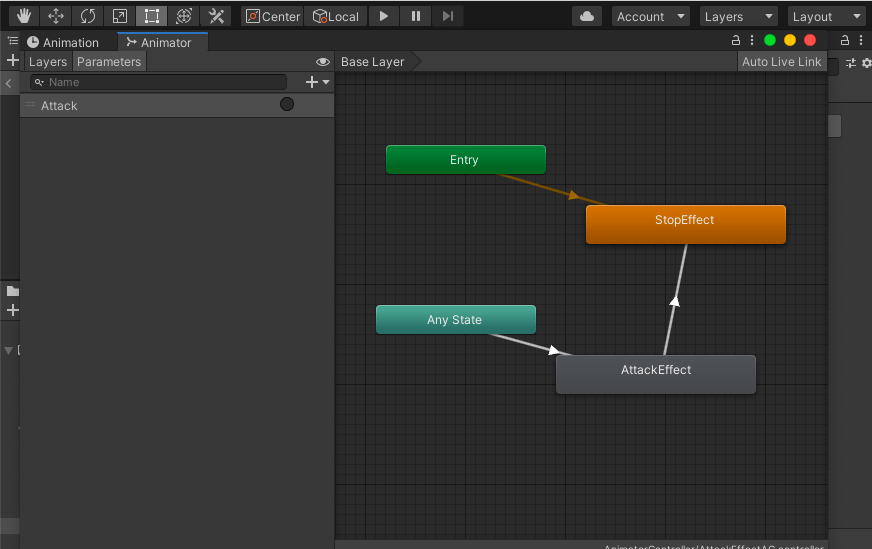
//AttackEffectAC.assetの設定内容 ## パラメータに次のものを追加 - Attack : Trigger ## ステートに次のものを追加 - AttackEffect Motion : 「AttackEffect」アセット // 作成状況では自動的に追加されています。 - StopEffect Motion : 「StopEffect」アセット // 作成状況では自動的に追加されています。 ## AnyStateステートの遷移情報 -> AttackEffect - Settings > ExitTimeを0にする - Settings > Transition Durationを0にする - HasExitTimeのチェックを外す - Conditionsに「Attack」を設定する ## AttackEffectステートの遷移情報 -> StopEffect - HasExitTime : true - Settings > ExitTime : 1 - Settings > Transition Duration : 0 - Settings > Transition Offset : 0 - Settings > Interruption Source : None - Conditionsは空にする ※ ExitTimeはHasExitTimeにチェックを入れないとInspectorから設定できないので注意してください。 (ただし、下にある「Preview source state」のUIからなら設定できます。) ## StopEffect 右クリックし、コンテキストメニューから「Set as Default Layer」をクリックする |


ここまでできたら攻撃エフェクトを再生する準備が整ったので、あとはスクリプトを作成していくだけになります。

メッセージウィンドウにアニメーション再生を追加していく
必要なアセットが揃ったので、スクリプトで実際に攻撃エフェクトを再生していきましょう!
攻撃エフェクトの再生はメッセージウィンドウで行うようにします。
メッセージウィンドウに表示するテキストの中に選択肢の時と同じように<>から始まる行がある場合はその行をエフェクト再生だと判定するようにします。
エフェクト再生の行は実際には次のような行になります。
<ANIMATION> <Effectsフィールドの添字> <Animatorのトリガー名>
|
1 2 3 |
//エフェクト再生の例 メッセージウィンドウのテキストに次のようなものを設定する エフェクトを再生します。 <ANIMATION> 0 EffectTrigger |
それでは実際にスクリプトの方を修正していきましょう!
「MessageWindow」コンポーネントを次のように修正してください。

まとめ
今回の記事では戦闘シーンに攻撃エフェクトを追加していきました。
その際にメッセージウィンドウをアニメーション再生に対応していきましたので、かなり汎用性が高いものになってきたかと思います。
今回のエフェクトの作り方や動かし方は戦闘シーン以外でも使用できます。ぜひ活用してみてください。
今回の内容を簡単にまとめると以下のようになります。
- 戦闘用のアニメーションを追加した。
- メッセージウィンドウで表示するテキストから「Animator」コンポーネントを制御できるようにしてエフェクト表示を実現した。
それでは次の記事に行ってみましょう!
次の記事:

追記:
今回のエフェクトでのアニメーション処理は
|
1 2 3 |
yield return new WaitUntil(() => { return Input.anyKeyDown; }); |
で待ちを作っているため何かキーが押されてから次のメッセージが表示される形になっており、少しもっさりした動作になってます。自動でアニメーション終了時に処理を進めたい場合は以下の記事などが役に立つかもしれません。
Unityで作るRPGゲームの開発チュートリアル講座に戻る>>







コメント