前回の記事ではターン制戦闘システムに必要なアセットやGameObjectを作成し、基本となる戦闘画面の作成を行いました。
前回の記事:

今回の記事では敵オブジェクトの中身を作り、実際にプレイヤーと敵で戦闘できるようにコマンド「こうげき」、「ぼうぎょ」、「アイテム」、「逃げる」の中身を実装していきます。
敵のデータの作成 Scriptable Objectを使って敵情報を
前回までの記事で戦闘シーンのUI部分は作成できました。
なので、この記事では戦闘シーンにあるコマンドの部分を作成していきます。
その前に先に戦闘時の敵を表すデータを作成していきます。
まず、敵の情報を表すクラスを作成します。
新しく「Enemy.cs」というスクリプトを作成してください。保存先はお好みでOKですが、記事ではAssets > Scripts > Enemyフォルダーに保存しています。
「Enemy.cs」の内容は以下のようにしてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
//Enemy.cs Enemyクラスの実装 using System.Collections; using System.Collections.Generic; using UnityEngine; [CreateAssetMenu(menuName = "Enemy/Enemy")] public class Enemy : ScriptableObject { public BattleParameterBase Data; public string Name; public Sprite Sprite; public virtual Enemy Clone() { var clone = ScriptableObject.CreateInstance<Enemy>(); clone.Data = new BattleParameterBase(); Data.CopyTo(clone.Data); clone.Name = Name; clone.Sprite = Sprite; return clone; } } |
敵の情報はScriptableObjectとして管理します。
次に戦闘用の敵グループの情報データを作成していきます。
新しく「EncounterEnemies.cs」というスクリプトを作成してください。保存先はお好みでOKですが、記事ではAssets > Scripts > Enemyフォルダーに保存しています。
「EncounterEnemies.cs」の内容は以下のようにしてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
//EncounterEnemies.cs 戦闘中の敵データを表すもの using System.Collections; using System.Collections.Generic; using UnityEngine; [CreateAssetMenu(menuName = "EncounterEnemy")] public class EncounterEnemies : ScriptableObject { [Range(0, 1)] public float EscapeSuccessRate = 0.7f; public List<Enemy> Enemies; public EncounterEnemies Clone() { var clone = ScriptableObject.CreateInstance<EncounterEnemies>(); clone.EscapeSuccessRate = EscapeSuccessRate; clone.Enemies = new List<Enemy>(Enemies.Count); foreach(var e in Enemies) { clone.Enemies.Add(e.Clone()); } return clone; } } |
「EncounterEnemies」クラスはダンジョンマップでエンカウントする敵の情報を表すものになります。
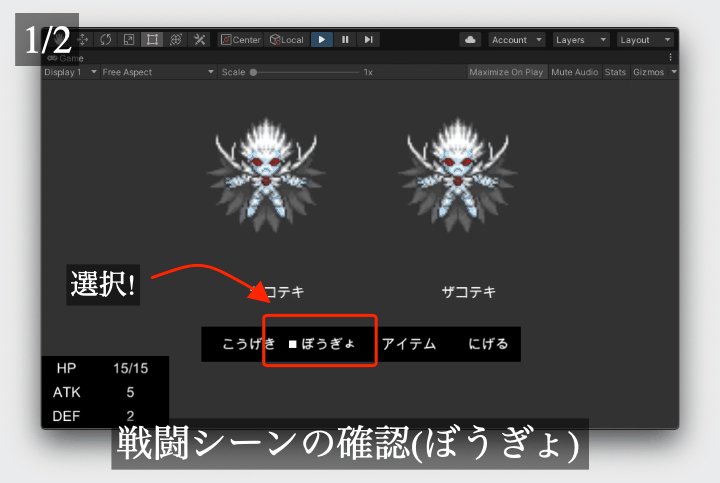
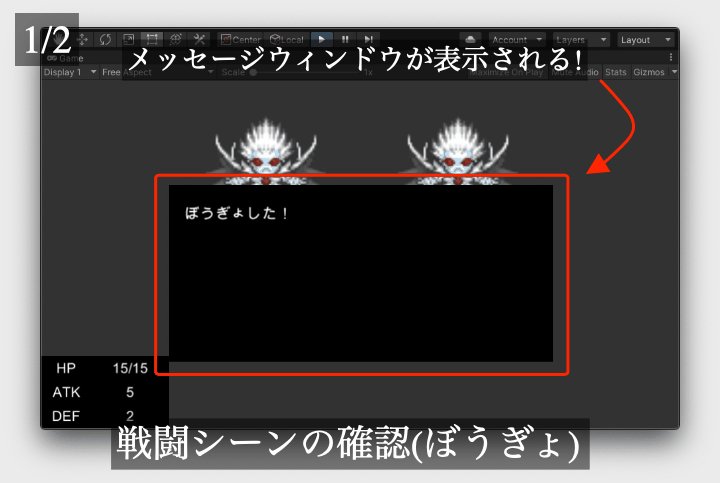
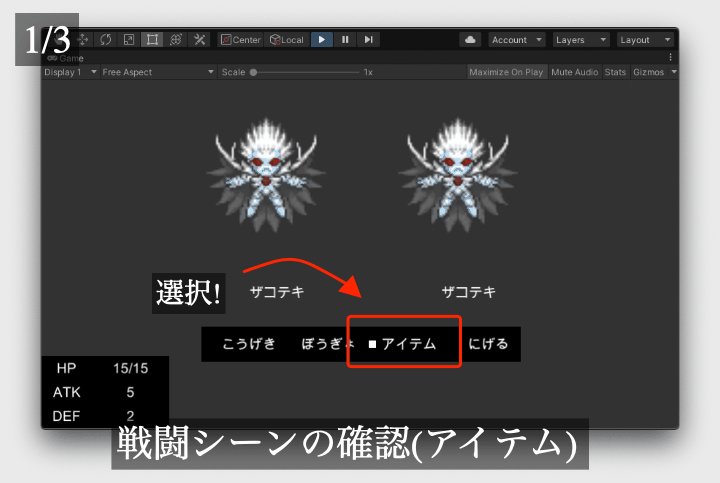
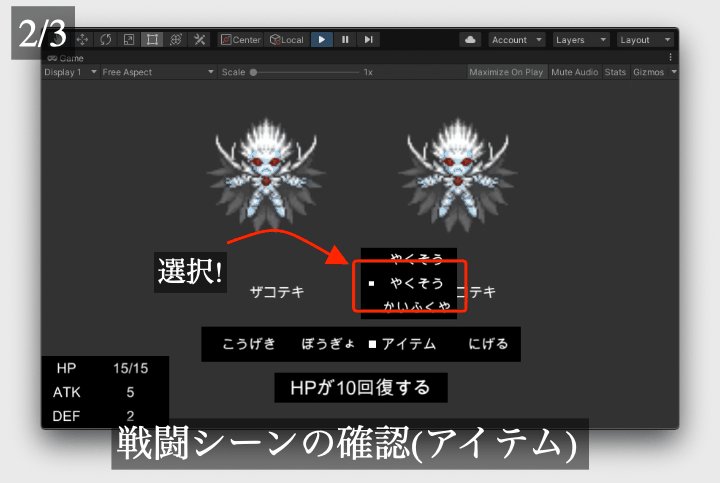
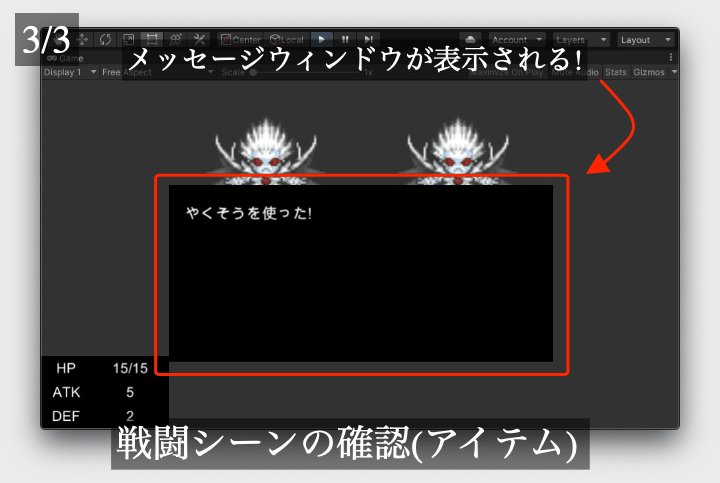
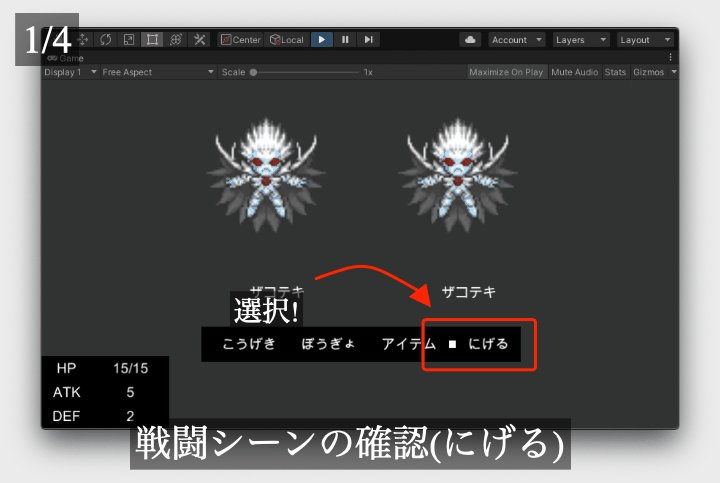
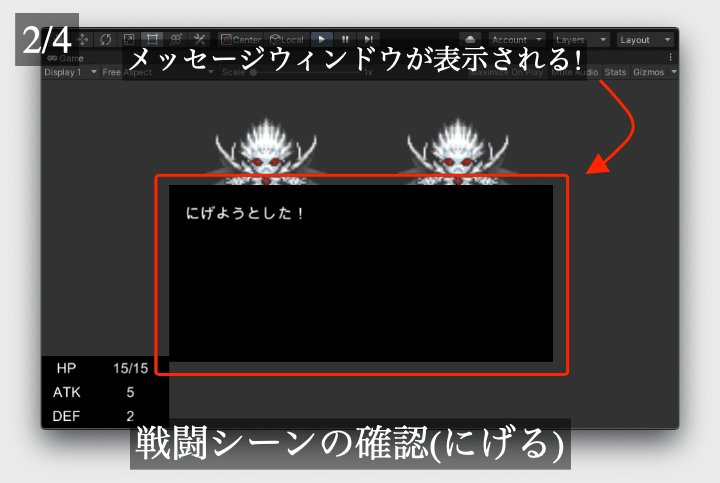
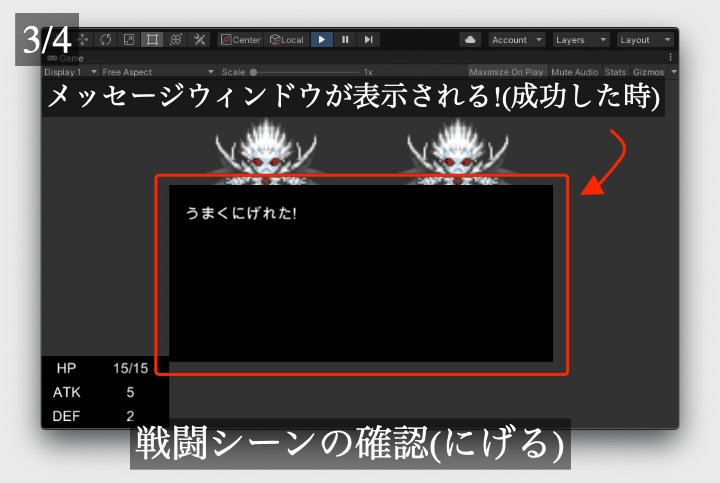
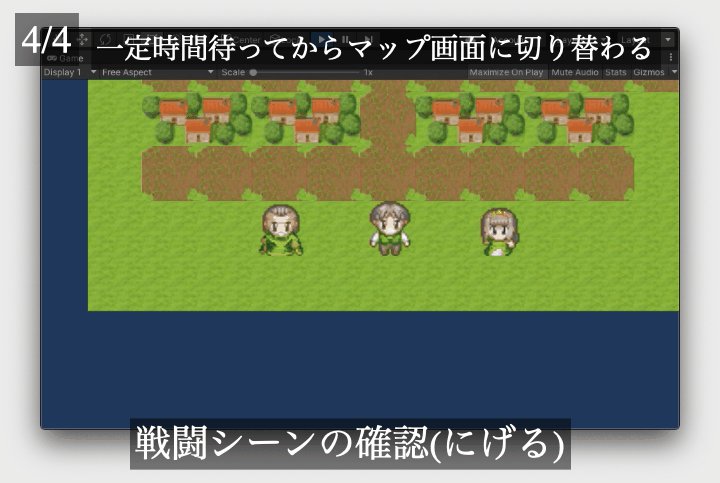
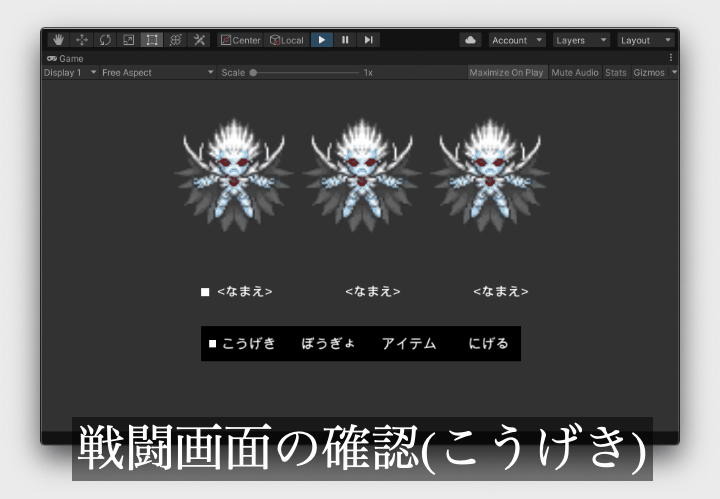
戦闘シーンの確認
ここまでできたら再生して戦闘シーンを確認してみてください。



【学歴不問・高卒、元ニートでも挑戦できる】
まとめ
今回の記事では敵を作り、戦闘できるようにしていきました。
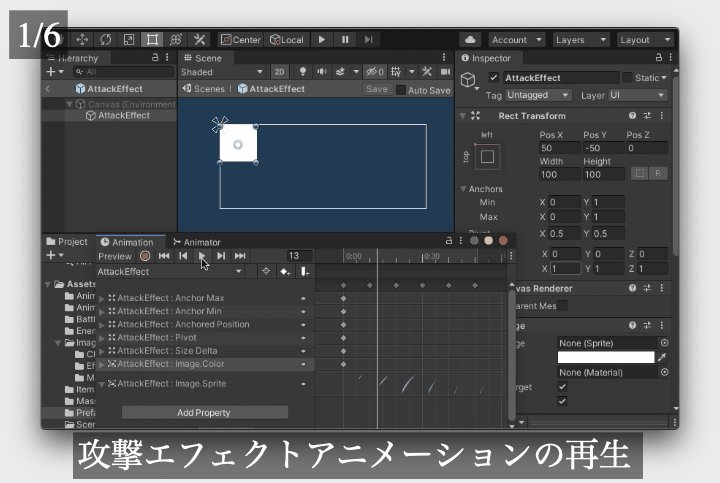
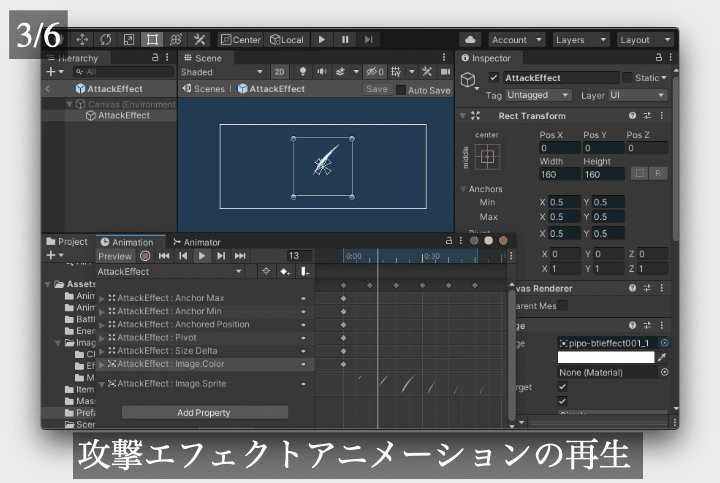
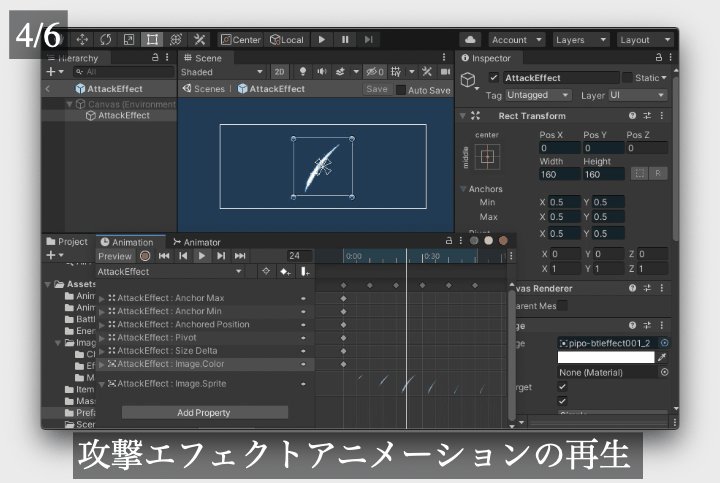
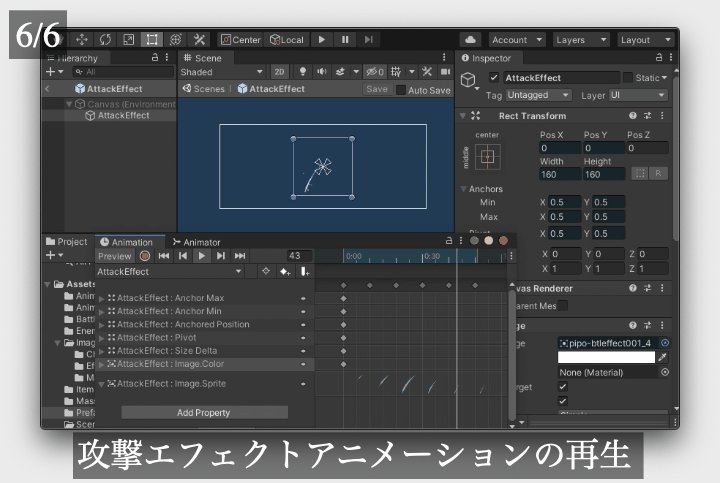
また敵の行動パターンや攻撃時のエフェクトなどを実装していませんが、それらに関しては次の記事で作っていきます。
また、アイテム使用時にアイテムの効果を表示するように改造するのもいいかもしれません。
今回やったことを簡単にまとめると以下のようになります。
- 戦闘中の敵を表すデータを作成
- 戦闘時のコマンドの実装
それでは次の記事に行ってみましょう!
ちなみに敵の画像をアニメーションに対応する際は「Enemy」クラスの「Sprite」フィールドの代わりに「AnimatorController」を設定するようにするといいでしょう。
その後に適切なタイミングでアニメーションを切り替えるようにスクリプトを修正していくことになるかと思います。








コメント