前回の記事ではTilemapの使い方について解説し、マップチップを作る方法を実践しました。
前回の記事:

今回の記事では実際にRPGに出てくるフィールドマップとダンジョンマップを作成していきます。
マップの作成
この講座では次の二つのマップを作成します。
- フィールドマップ
- ダンジョンマップ
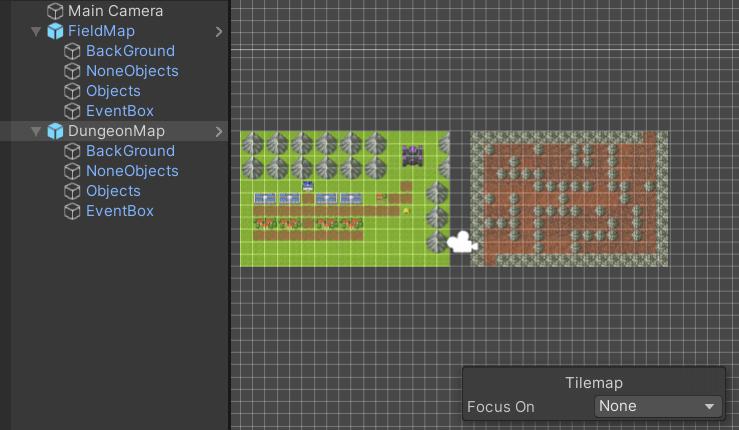
マップ製作では一つのレイヤーのみでは作成し辛いので次のレイヤーに分けて作成します。
- 背景レイヤー:一番後ろに配置するレイヤー
- オブジェクトレイヤー:建物などの画像を表示するレイヤー
- 当たり判定用レイヤー:スクリプト処理用のレイヤー
当たり判定用のレイヤーはスクリプトとマップを連携する時に使用するレイヤーになります。そのため画面に表示しないレイヤーになります。
【学歴不問・高卒、元ニートでも挑戦できる】
フィールドの作成
それでは早速フィールドマップを作成していきましょう。
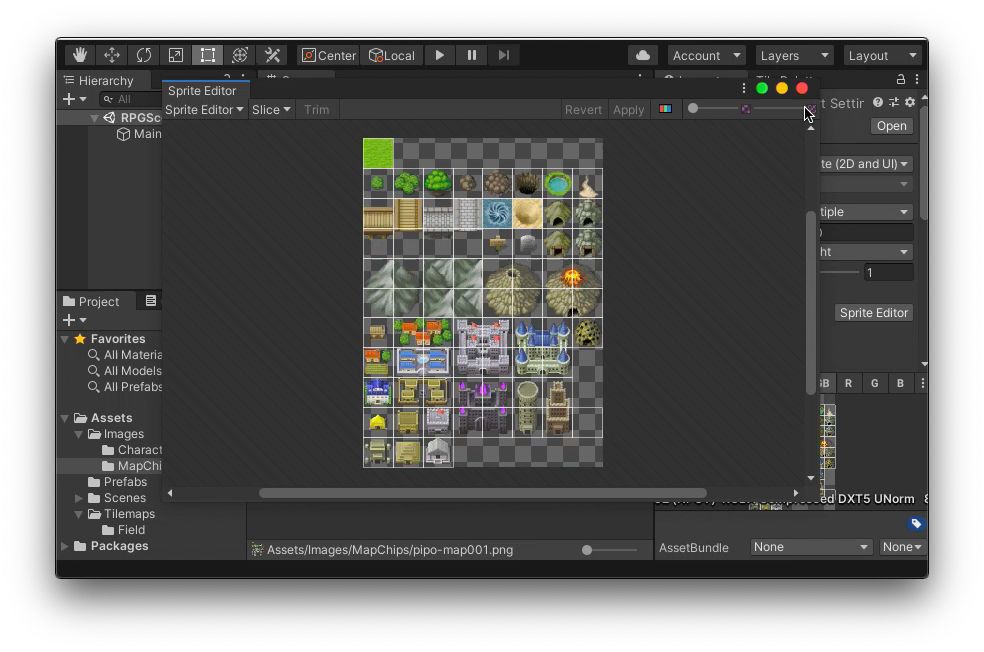
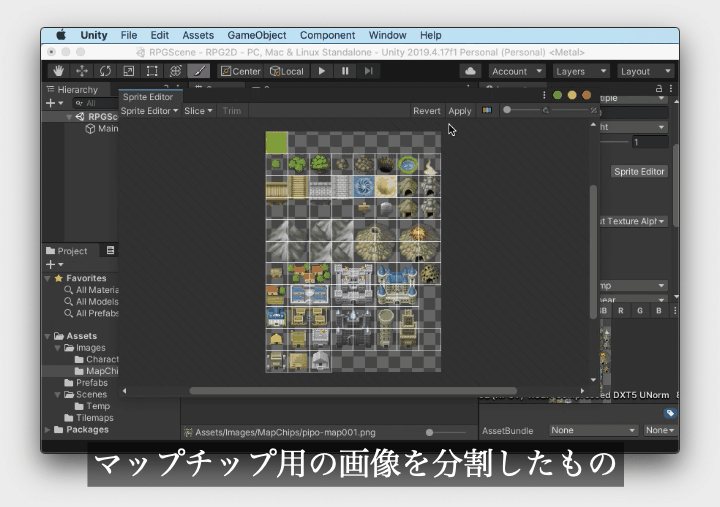
この講座ではフィールドマップには次の画像のものを使用します。

![]()
※今回利用する画像はぴぽや倉庫様(https://pipoya.net/)の素材となります。
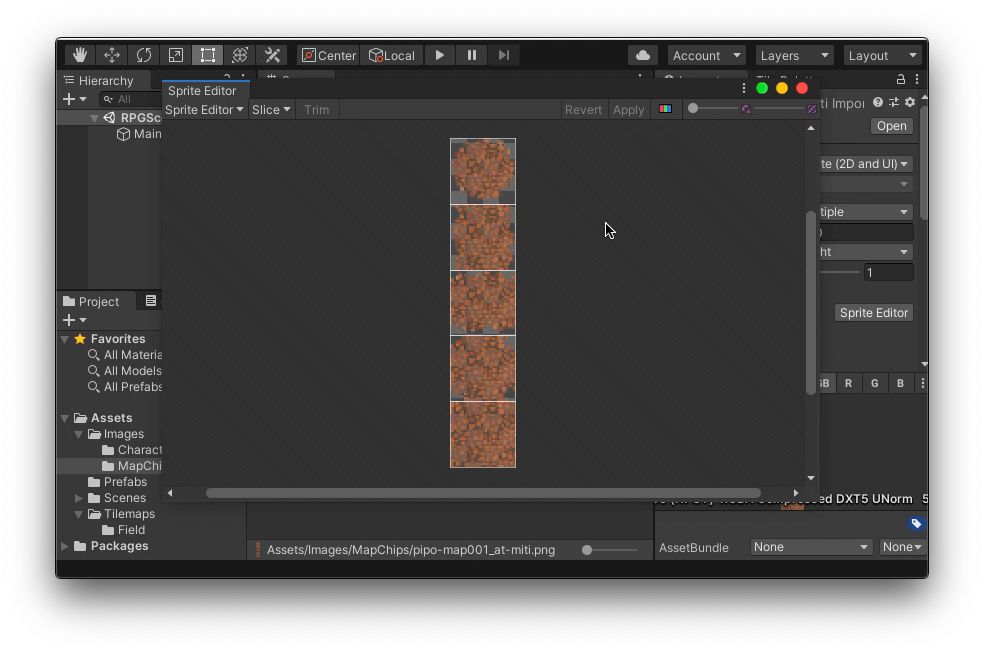
プロジェクトへの保存先は好きな場所でいいですが、この講座ではAssets > Images > MapChipsにしています。また、忘れずに画像の分割を行ってください。分割方法はこの講座のその1で解説しているのでそちらを参照してください。


それでは実際に作成していきましょう
新しくパレットを作成し、「FieldPalette」と名付けてください。
保存先は好きな場所でいいですがこの講座ではAssets > Tilemaps > Fieldフォルダーの中に保存しています。
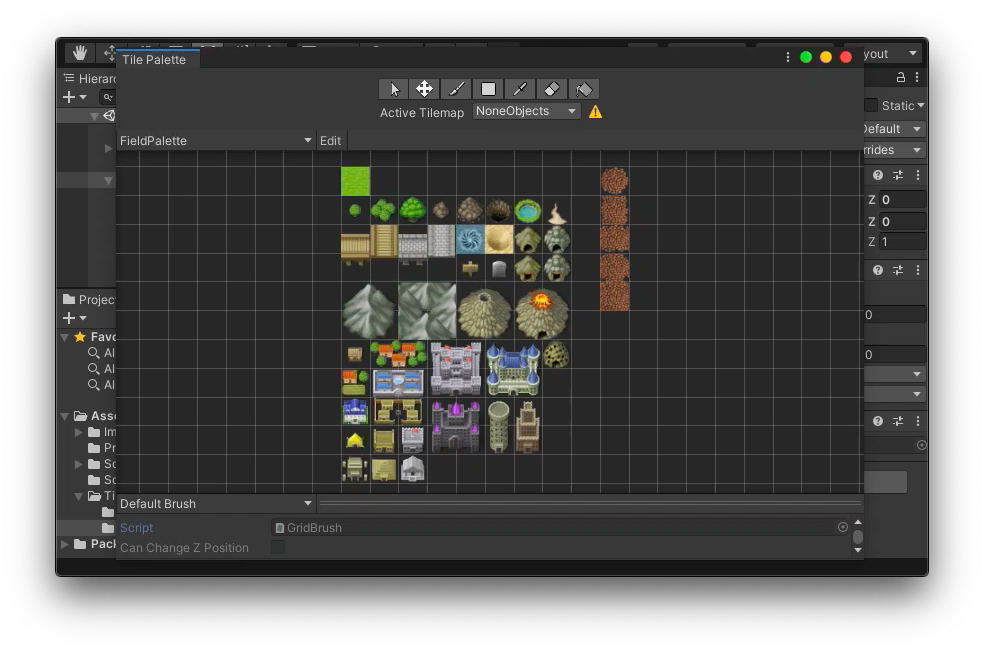
作成したパレットの内容は次の画像のようにしてください。(完全再現はしなくてもOKです。)
また、マップチップを追加した時に作成される「Tile」アセットは「FieldPalette」と同じフォルダーに保存してください。

パレットが作成できたら、次はグリッドを作成していきます。

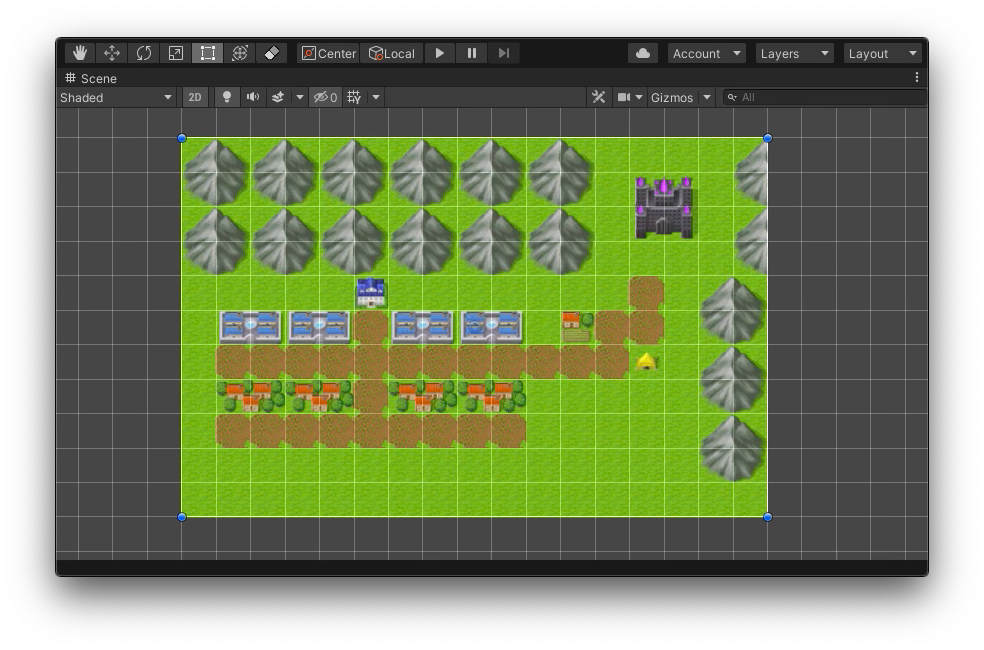
わかりやすく並べてみるとこんな感じですね。
ちなみに、後々の記事でスタート位置をマップに埋め込む感じになるので、マップの配置位置自体はあまり問題にならないと思います(ただし、ご自身で今後改造すると問題が出るかもしれません。その場合でも開始位置をマップに設定するだけで解決できます)。
まとめ
今回の記事ではTilemap機能を使ってフィールドマップとダンジョンマップを実際に作成していきました。
UnityのTilemapは単に画面に表示する機能がメインなので、スクリプトと連携するときはある程度の工夫を行う必要があります。
スクリプトとの実装・連携については次回以降の記事で解説していきます。
また、ゲームを実装する際はこれらのマップのプレハブを使用していきます。
最後に、マップチップを配置する際に、その位置によってカメラに写ったり写らなかったりしますが、この辺りはスクリプト制御で調節するようにするので、特に気にせずマップを作成してOKです。
それでは次の記事に行ってみましょう!
次の記事:









コメント