前回まででアニメーションに関するアセットの作成および設定方法について解説してきました。
前回の記事:

今回の記事ではスクリプトからUnityのアニメーション機能を制御していきます。
アニメーションの解説は今回で一区切りつくので頑張って進めていきましょう!
Animatorコンポーネントについて
Unityでアニメーションをスクリプトから制御する際は「Animator」コンポーネントを使用します。
「Animator」コンポーネントには「AnimatorController」を一つ設定できます。これを用いてアニメーションの制御を行います。
それでは実際にスクリプトでこのAnimator Controllerの制御を行っていきます。使用するAnimatorControllerは「PlayerAC」になります。
まだ作成していない方は前回までの記事を読んで作成し、「Player」プレハブの「Animator」コンポーネントに設定してください。
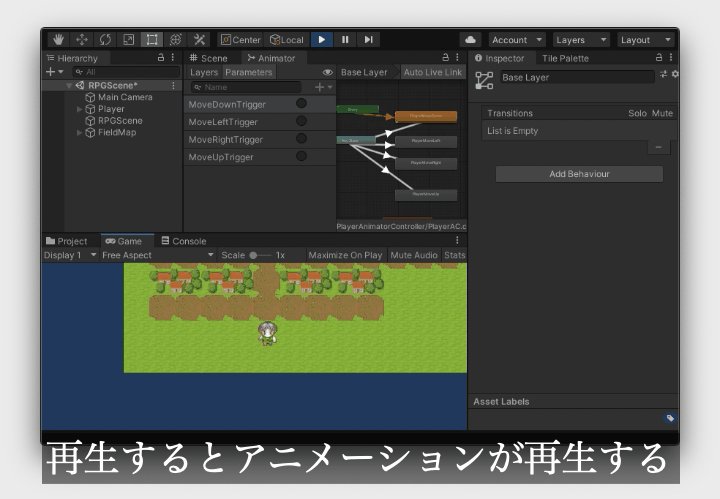
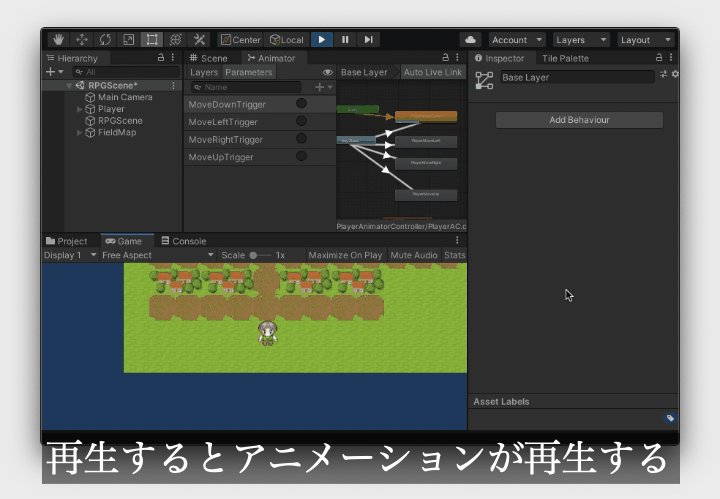
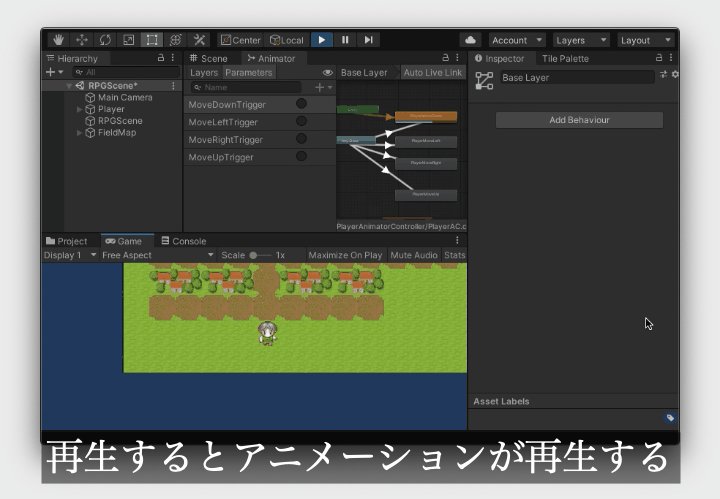
設定したら、そのまま再生してください。
前回の記事と同じ設定内容になっていたら、「Player」が「PlayerMoveDown」アセットの内容でアニメーションするようになっています。
これは「PlayerAC」で開始時に「PlayerMoveDown」アセットで設定したステートを再生するようにしているためです。

移動の向きに合わせてアニメーションを切り替える
「Animator」コンポーネントは何もしなくても最初に設定した「AnimatorController」の内容を再生してくれます。
「AnimatorController」のステートの遷移情報によっては自動的に色々なアニメーションを再生することも可能です。
ただそれだけでは不十分な場面もあるのでスクリプトから「Animator」コンポーネントを操作し、ステートを切り替えるようにしていきます。
「Player」コンポーネントを次の内容に修正してください。
それでは次の記事に行ってみましょう!
次の記事:









コメント
移動キーを押さない場合に足踏みをしないようにしたい場合について質問があります。
アニメーションを何らかの形で停止して直立の画像を表示させるか、待機用の動かないアニメーションを作りそれに遷移させるかのどちらかをすればいいのかなぁと考えているのですがどちらでも可能でしょうか。
アニメーションを止める場合PlayerACのanystateをexitに繋ぎ、他のアニメーションと同じようにtrigerを使ってコードから制御するといった手法で問題なさそうでしょうか?
質問ありがとうございます。
講座でのアニメーションをつなげるルートは一例なのでちゃんと実装して自分の望むアニメーションができていれば他の実装方法でも問題ありません。
基本の流れは同じで新しいstateを作りtriggerから制御し、次のstateにつないでいけばOKです。