今回は3Dアクションゲームの作り方講座の第16回目です。いよいよ3Dアクションゲームの完成です。
前回は時間の計測、アイテムの取得処理を作成し、ゲーム性をさらにレベルアップさせました。
前回の記事:

第16回目はゲームタイトル画面を作成します。また、シーン遷移してゲーム画面に行くようにします。またここまでほぼビルドすることに触れてこなかったので最後にビルドする際の設定に触れます。
今後また追加記事を書くかもしれませんが、ひとまずゲームとしての完成を今回の講座でやりきります。
タイトルシーン作成
タイトルUIの作成
ではまず新しいシーンでタイトル画面を作成します。
「Assets/AppMain/Scene」で右クリックし「Create/Scene」で新しいシーンを作成します。
名前は「Title」にしましょう。駆け足で一旦解説しますが、本節の下部にある完成画像を目指して作成してみましょう。
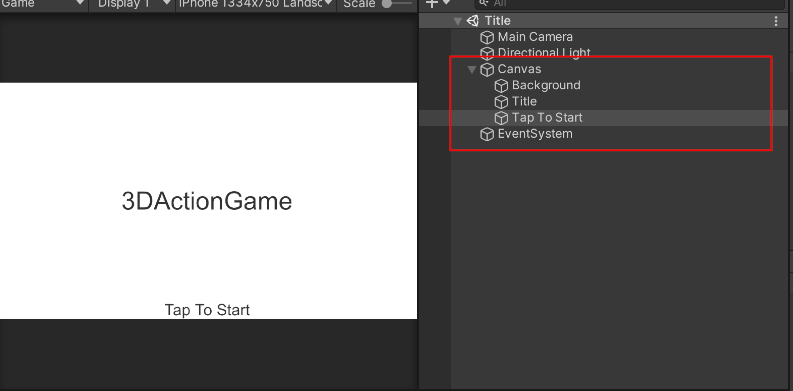
まず、開いたシーンに「Canvas」「Image」「Text」を配置して、「Image」の名前を「Background」、「Text」の名前を「Title」とします。さらに「Text」を複製しもう一つを「Tap To Start」という名前にしましょう。
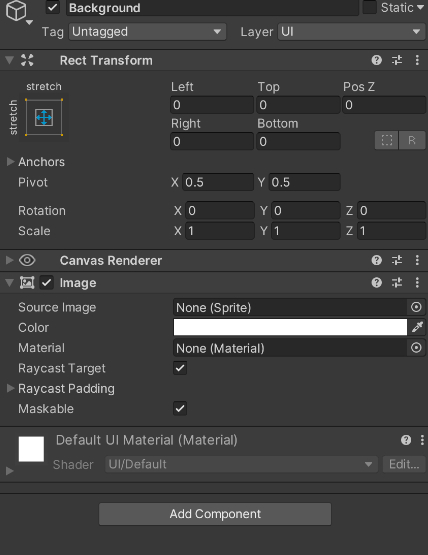
「Background」「Title」「Tap To Start」の、「RectTransform」の左上アンカーをクリックしそのウインドウ右下の上下左右のストレッチに設定します。
その上で全てのRectTransformの値を下記のようにすべて0にします。
|
1 2 3 |
RectTransform Left = 0, Top = 0, PosZ = 0 Right = 0, Bottom = 0 |
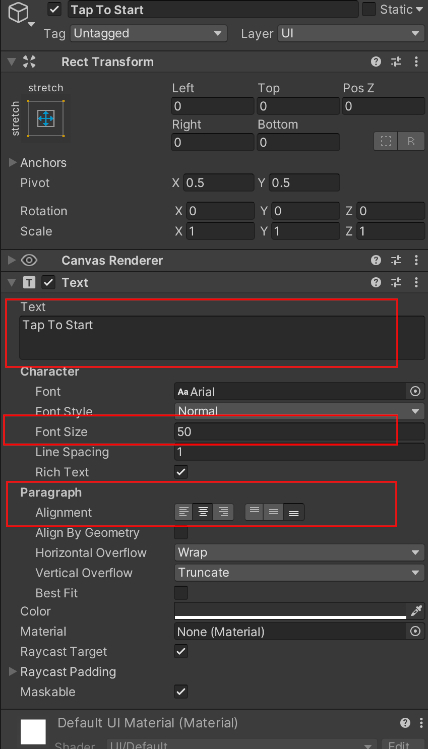
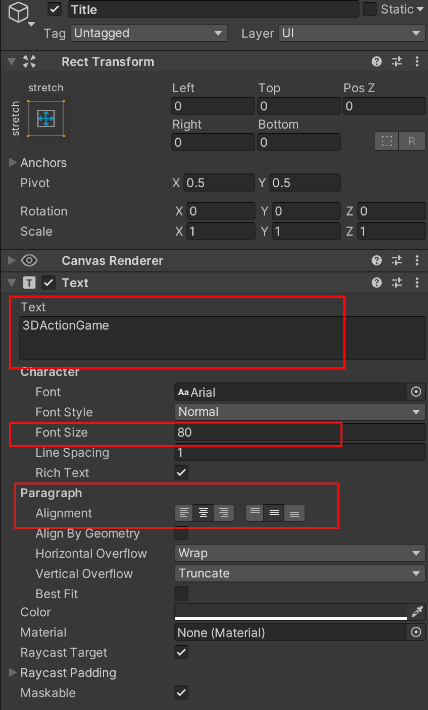
次に、「Title」の「Text」コンポーネントで「Text」に「3DActionGame」(名前なのでお好きに設定してください)、「Tap To Start」の「Text」に「Tap To Start」と入力します。
「Title」のFontSizeを「80」に、「TapToStart」は「50」設定(大きさがもし合わない場合は画面解像度の違いによるものなので適宜調整してください)。
その下の「Paragraph」の2種類を「Title」は両方真ん中にして、上下左右ともに真ん中寄せに設定、「TapToStart」は左側の左右設定を真ん中寄せ、右側の上下設定を下寄せ(右側)にします。
ここまで完了すると、下記のようになります。なおここまでは見た目の問題なのでお好きに変更しても問題ありません。




ボタンの設置
「TapToStart」と書いたようにタップしたらスタートするようにしていきます。
スマホ用に「Input.Touch」などを取得してもいいのですが、最も簡単なのは画面全体に見えないボタンを設置してしまう方法なのでそれをやっていきましょう。
まず、「Canvas」の子に「UI/Button」を設置します。
そのボタンを上記の「Background」などと同じように、「RectTransform」のアンカーの設定をして画面全体に広げます。
今回は以上です。ここまででゼルダ風アクションRPG講座はひとまず終了です!
また追加機能など入れていくかもしれませんが、ここまでで完成としますね。
お疲れ様でした!
拡張性の高い講座になっていると思うので、アイテムや敵キャラの追加などを行いあなたオリジナルのアクションRPGを作っていただけたら望外の喜びです。
3Dアクションゲームの作り方講座に戻る↓








コメント
何とか最後まで行けました。
結構難易度が高かったです。けど、しっかりと説明を読めば理解できます。
何度も繰り返して学習すればステップアップにはいい講座ですね。
コードの説明とても参考になります。
最後まで読んでいただきありがとうございます!
少し規模自体は大きいですが解説等含めて無事に理解しながら進めたとのことで良かったです。
講座形式なので繰り返し取り組むとコーディングスキルのレベルアップにもなるかと思います。
また時間あるときに他講座含めて解説等の見直しも行っていきますね^^
嬉しい感想いただきありがとうございました。