今回から複数の記事に渡ってドラクエ1のような2DRPGを作成していきます。
まずはゲームに使用する素材の作り方を解説してからプログラミングする流れにしていきます。
Unity入門の森の数ある講座の中で最難関かつ大作のプロジェクトになりますが、この講座を終えたころにはこれまでのあなたとは一味違うUnityエンジニアになっていることでしょう。
では、始めていきましょう。
プロジェクトの作成
まずプロジェクトを作成します。
この講座を執筆する際に使ったUnityのバージョンは2019.4LTSです。
画面操作部分など2019、2020、2021バージョンで若干見た目や開発メニューの位置や名称に差が出ます。講座と同じ画面で作っていきたい方はまずは2019LTSで作ってみてください。
動作確認は2019LTSでも2020LTSでも2021LTSでも確認しています。2019で作ったものを後でバージョンアップする方法で確認しました。
バージョン依存した機能などを使ってるわけではないので動作環境としては大きな問題はないかと思います。
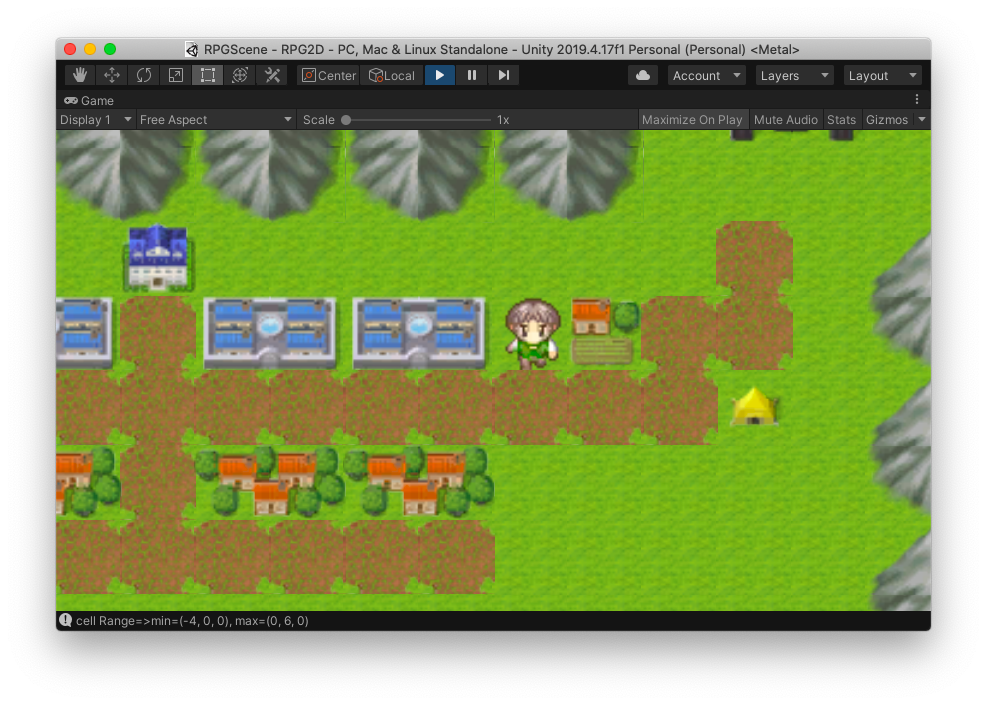
では、テンプレートを2Dに選択してプロジェクト名を「2DRPG」にして作成してください。
また、デフォルトで作成されているシーンの名前は「RPGScene」に変更してください。
【学歴不問・高卒、元ニートでも挑戦できる】
キャラクターの作成
まずはゲームに登場するキャラクター素材の作り方から始めていきます。
今回の記事ではあらかじめいくつかのドット絵画像を用意しています。
次に使用する画像を表示するので、読者の方もそちらを使用するといいでしょう。32ピクセルのドット絵になります。
(※読者の方で用意するのもいいですが、以後この講座で用意した画像と同じような形式として解説していきますので注意してください。)

※今回利用する画像はぴぽや倉庫様(https://pipoya.net/)の素材となります。
実際に使う画像はこちらからダウンロードできます(ぴぽや倉庫様のサイトは少々重いので気長に待ってみてください)。好きなキャラクター画像を使ってみてください。
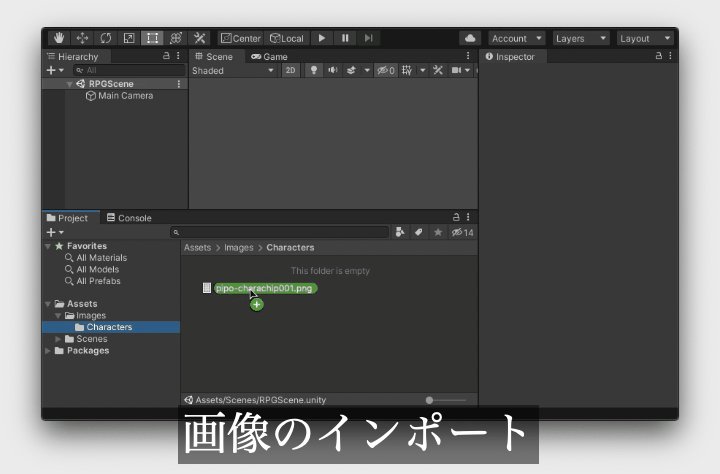
Unityでキャラクターの画像を使用したい時はUnityエディター上に使用したい画像をドラック&ドロップするだけOKになります。
この講座では使用するアセットの数が多くなりますので、インポートする際は用途に合わせたフォルダーで分割するのがいいでしょう。
この講座ではキャラクター関係はAssets > Images > Charactersというフォルダーを作成し、そこへインポートしています。

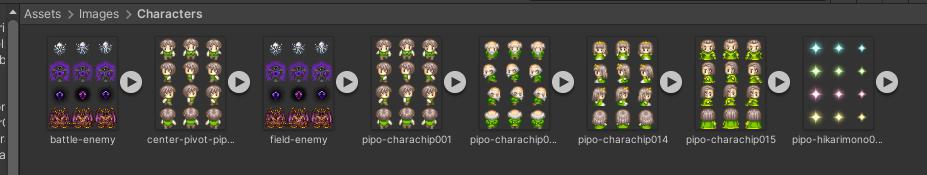
この講座では最終的に以下の画像を使います。先に必要な画像をインポートしておいてもOKです。参考にしてみてください。

キャラクター用のプレハブの作成
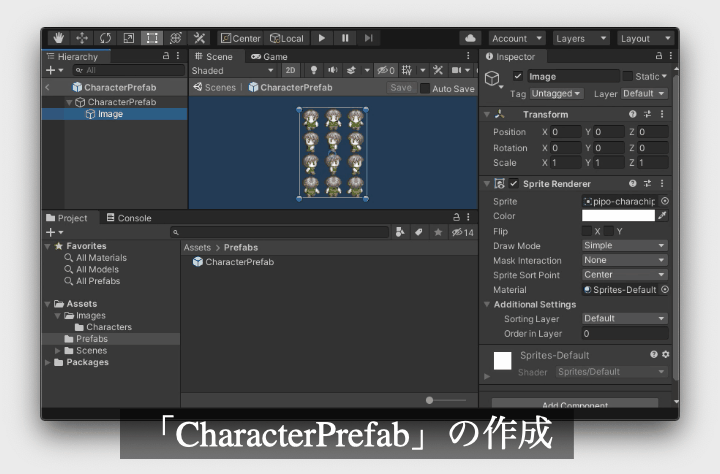
次にキャラクター用のプレハブを作成していきます。次の手順を行ってください。
- メニューから空のGameObjectを作成し、名前を「CharacterPrefab」にしてください。
- メニューのGameObject > 2DObject > Spriteをクリックし、GameObjectを作成してください。名前は「Image」にしてください。
- 作成した「Image」は「CharacterPrefab」の子GameObjectにしてください。
- デフォルトの表示用に「Image」の「Sprite Renderer」コンポーネントの「Sprite」フィールドに先程のキャラクターの画像を設定してください。
- また、「Order In Layer」を50に設定してください。
「Image」の位置とサイズはお好みでいいですが、後々使用する画像に合わせて調節するようにしてください。
また「Image」は直接画像をシーンにドラック&ドロップすることでも作成できますので、お好みの操作の方で作成してください。
ここまでできましたら、シーンの上の「CharacterPrefab」をプレハブ化してください。プレハブ化した後はシーンにある「CharacterPrefab」は削除してください。
この講座ではゲームに登場するキャラクターはこの「CharacterPrefab」をベースに作っていきます。

補足として「CharacterPrefab」の親子階層は次のようになっています。
- 「CharacterPrefab」: 空のGameObject
- — 「Image」:2D Object > Sprite
画像の設定について
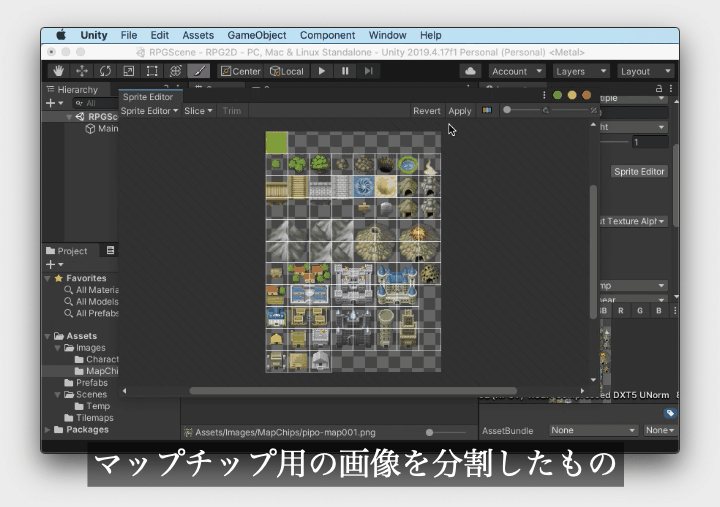
基本的に画像をシーンに表示する際は上のプレハブの「Image」GameObjectのような感じでいいのですが、今回使用しているスプライトの場合、複数の画像を一つのファイルにまとめた形式になっています。
そのため、何もしないで使用するとそれらが一つの画像として扱われ、そのまま画面に表示されてしまいます。
Unityではこのような場合に対応するために画像専用のInspectorがありますので、そちらから画像内にあるコマ割りされた画像を一つの画像として使用するように設定していきましょう!

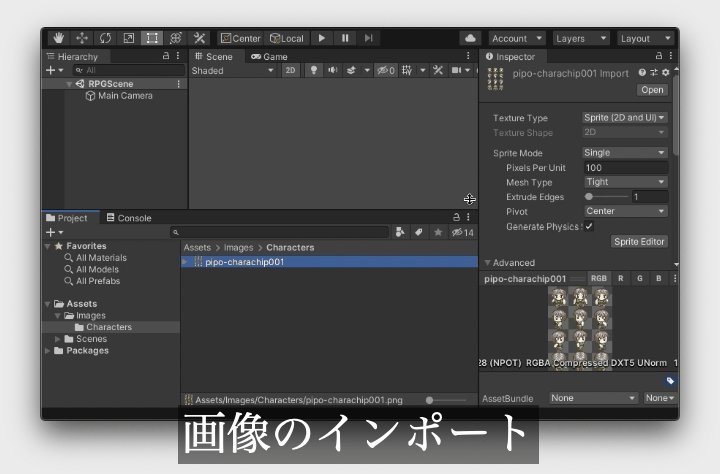
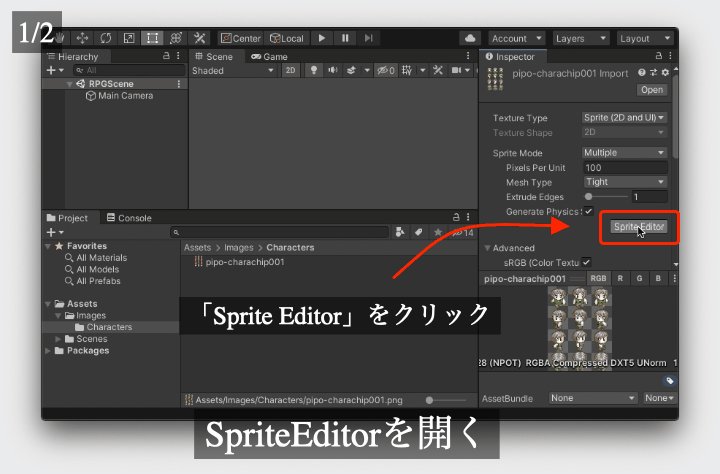
それではインポートした画像を選択しInspectorの方を確認してください。
アセットを選択した時はアセットの種類に合わせた設定項目がInspectorに表示されます。
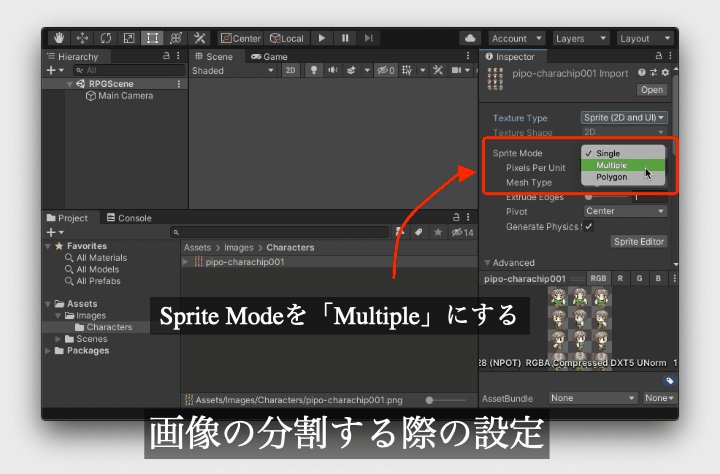
今回は一つの画像を複数の画像に分割したいので、初めに次のように設定を変更してください。
|
1 |
Sprite Mode: Multiple |
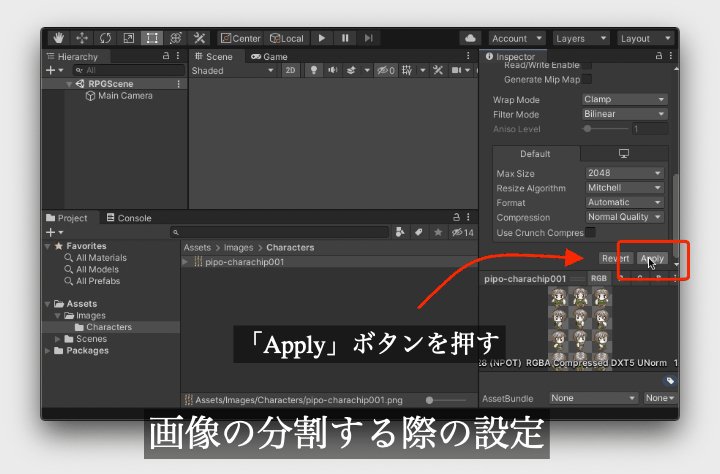
変更できましたら、必ずApplyボタンを押し変更を適応してください。

Sprite Editorの使い方
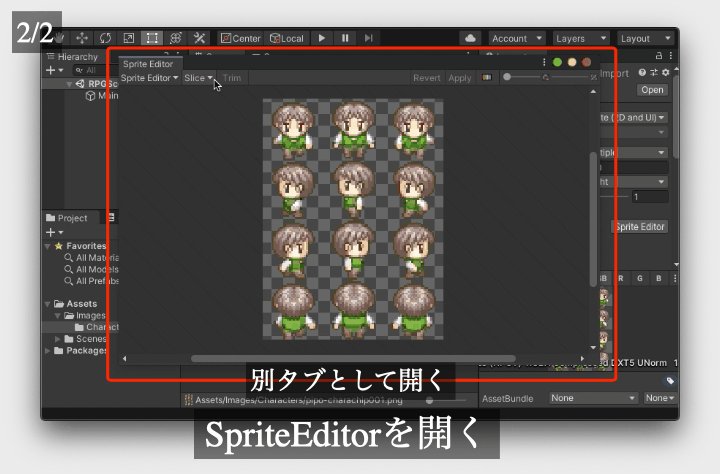
次にInspectorから「Sprite Editor」をクリックし、スプライトエディターを開いてください。

スプライトエディターで画像を分割することができます。
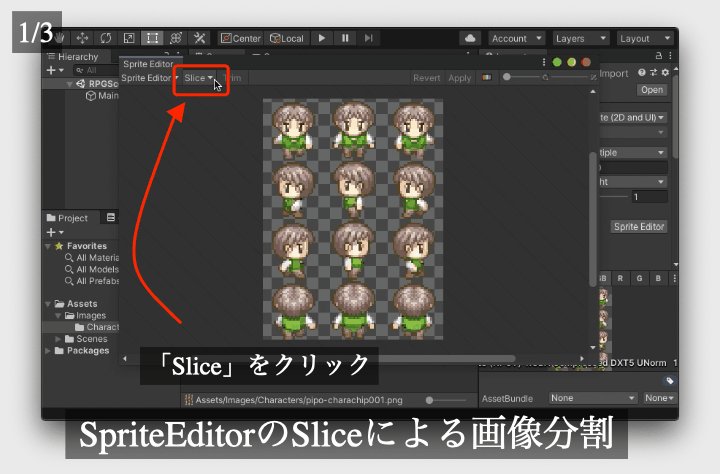
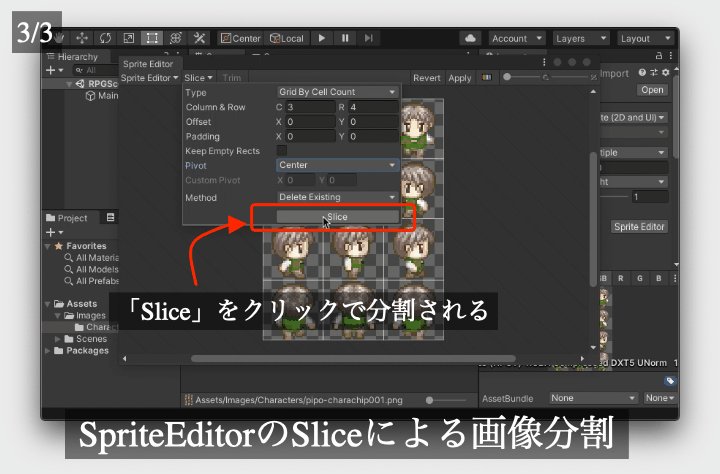
早速スプライトエディターの上側にあるメニューの中から「Slice」をクリックしてください。
クリックできない場合は画像の設定に戻りModeを「Mulitple」にしてください。
「Slice」をクリックするといくつかの分割する際の方法とその設定用の項目が表示されます。
分割方法には次のものがあります。
- Automatic:自動分割
- Grid By Cell Size:セルサイズによる分割
- Grid By Cell Count:行と列の数を指定して分割
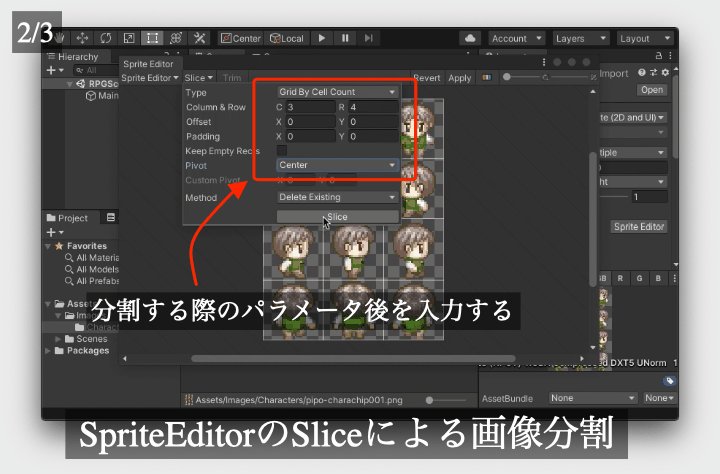
この中の「Grid By Cell Count」が簡単なのでそちらを使用します。設定内容は次のものにしてください。
|
1 2 3 4 5 6 7 |
Type: Grid By Cell Count Column & Row: X=3, Y=4 Offset : X=0, Y=0 Padding : X=0, Y=0 Keep Empty Rects : false Pivot : Bottom Left Method : Delete Existing |
設定ができましたら、「Slice」をクリックしてください。そうすると画像が設定した通りに分割されます。

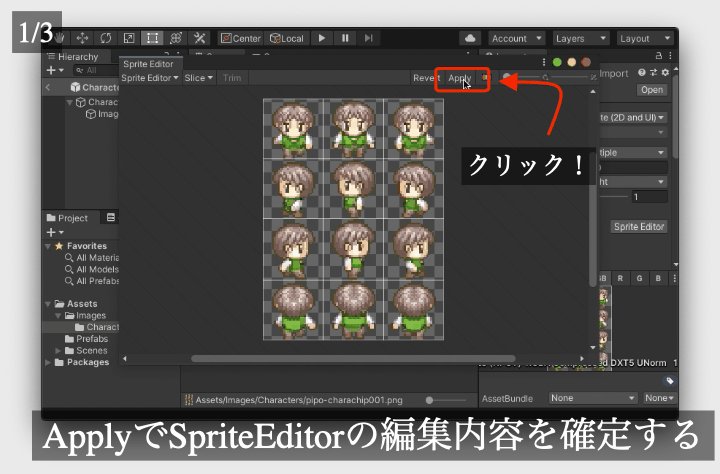
分割されたのを確認したらスプライトエディターの上側のメニューにある「Apply」ボタンをクリックし、編集内容をアセットに適応してください。

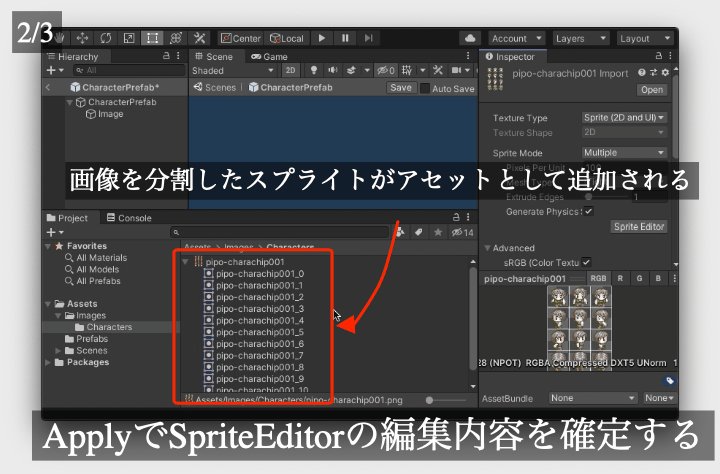
そうすると、選択した画像の子アセットとして分割した画像が追加されます。
今回は画像を分割するだけでしたが、スプライトエディターでは画像のポリゴン形状や中心位置(ピボット、Pivot)などを編集することができるので覚えておくと便利でしょう。
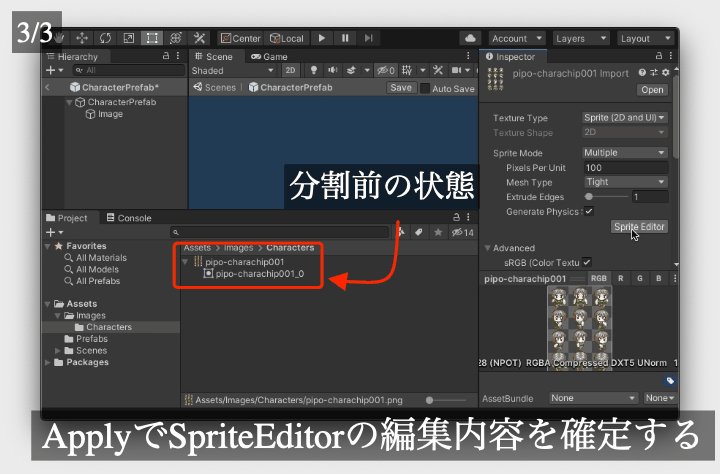
注意点として分割後は元々あったスプライト画像が削除される場合があるので、その時は再度スプライトをプレハブなどに設定し直してください。
まとめ
今回の記事では画像の取り込みとその設定について解説していきました。
「Sprite Editor」は多機能なのでまだここで解説していない機能がありますが、基本的な操作についてはここで解説したもので十分でしょう。
まとめると以下のようになります。
- Unityでは画像アセットには専用の設定項目がある
- 画像アセットの設定はInspectorから行う
- Unityでは画像アセットは基本的に「Sprite」として扱う
- 一つの画像アセットを分割して複数の「Sprite」を作成することもできる
- 分割方法にはいくつか種類がある
- 画像アセットの設定内容を変更した時は必ず「Apply」ボタンをクリックし反映するようにすること。
以上になります。それでは次の記事に行ってみましょう!
次の記事:









コメント
RPGを作りたいと思いサイトに辿りつきました。
良ければ完成イメージの動画をアップして頂けませんか?
https://twitter.com/4CDA_DA/status/1475543411923230721?s=20
↑ちょうどこちらの方が実際に講座を実践して作ったゲームの動画をツイートしてくれてます。
ありがたいことに講座を読んだ読者さんが実際に開発記ツイートを上げてくださったのでより参考になるかと思います^^
とにかくRPGを作ってみたい!という思いから購入しました。
ほぼ毎日少しずつ進めて、ちょうど2週間で完成しました!
なかなか難しくて詰まったところもありましたが、どうにか完成までたどり着くことができ、Unityの知識も深まりました!(プログラムの中身はほぼ写しただけなので、これからC#をもっと勉強して理解するつもりです^^;
RPGを作ってみたかったものの、書籍も見つからずどこから始めてよいか分からなかったので、このサイトのおかげで一歩前進できてうれしいです。
これからSRPGの講座にも挑戦してみます。
1つお聞きしたいのですが、このサイトで作ったRPGを改造して自分なりのゲームを作った場合、ゲームを公開したらばこさんの著作権侵害になりますか?(作品やプログラムには著作権があるので)
コメントありがとうございます!
そして完成おめでとうございます!^^
UnityとC#わからないところからでもまず写経しつつ全体像を踏まえて、もう一度!って流れで進めると理解も深まりやすくなるかと思います。
本格的なフルスクラッチRPG系ってまだまだ少ないですもんね。
お役に立ててよかったです^^
SRPG講座は本格的かつもっとわかりやすくを目指したのできっと楽しんでいただけると思います^^
また、著作権侵害に関してはプログラムやソースコードを公開・販売などしなければ大丈夫です!
画像素材に関してはぴぽや倉庫様素材になりますのでぴぽや倉庫様の規約に準じてもらえたらと思います。
講座の内容を参考にして制作・改造したゲームなどもちろん公開していただいてOKです!
むしろ完成してリリースした作品できたらぜひ教えてください!遊んでみたいです!^^
ご返信ありがとうございます!
もっと勉強して自分の作品を作れるよう頑張ります!m(_ _)m