この講座はハクスラローグライク×デッキ構築型カードバトルRPG「呪術迷宮」の作り方講座の第11回です。
前回はカードプレイ機能の実装、左から順番に効果が発動するオリジナル戦闘システムの作成を行い、最後に呪術迷宮に登場するおおよそのカード効果を実装しました。
前回の記事:

今回は実装しきれなかった連続戦闘システムの実装、ステージ進行度の管理システムそして毒などのターン持続型のカード効果を完成させていきます。まずはステージ進行のシステムから組んでいきます。
未実装カード効果を作るためにまずはステージ進行システムを実装
ここまでで実装できてないカード効果は、「このターンの終了まで有効」といった種類の継続系の効果です。こうしたターン進行に関わる持続系の効果を実現するにはBattleManagerクラスがゲーム全体の進行を細かく管理し、「ターンの終了時には各マネージャクラスのターン終了時処理を呼び出す」といった処理を作成する必要があります。
せっかく進行管理の機能を実装するので、このタイミングで簡易的にステージ情報を設定・使用できるようにしてみましょう。敵が複数出現できるようになれば連続での戦闘も可能になります。
現状ではテストプレイで出現する敵というのはBattleManagerのenemyStatusSOパラメータで指定していますが、これからは「ステージ内で出現する敵のテーブル」からランダムで選ばれるようにしていきます。
そして敵のテーブルもステージ進行度(そのステージで何回目の戦闘かの数値)ごとに異なるものを指定できるようにします。
ステージデータを定義(ScriptableObjectで作成)
それではまずステージのデータを設定できるようにしていきます。カードデータや敵データと同様にScriptableObjectにすることでUnityエディタ上から変更可能にします。
StageSO.cs (新規)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
using System.Collections; using System.Collections.Generic; using UnityEngine; /// <summary> /// ステージデータ定義クラス /// </summary> [CreateAssetMenu (fileName = "StageSO", menuName = " ScriptableObjects/StageSO")] public class StageSO : ScriptableObject { [Header ("ステージ名(日本語)")] public string name_JP; [Header ("ステージ名(英語)")] public string name_EN; [Space (10)] [Header ("ステージアイコン画像")] public Sprite stageIcon; [Header ("ステージ背景画像")] public Sprite stagePicture; [Space (10)] [Header ("各進行度別の敵の出現テーブル")] public List<appearEnemyTable> appearEnemyTables; } /// <summary> /// 各進行度別の敵の出現テーブルクラス /// </summary> [System.Serializable] public class appearEnemyTable { // 敵出現テーブル(1体のみの指定でボス敵扱いにする) public List<EnemyStatusSO> appearEnemys; } |
現時点ではこのくらいの情報が設定できればステージデータとしては十分でしょう。
なぜ出現敵の指定で「出現する敵一覧(appearEnemyTableクラス)」と「進行度ごとに使用する敵テーブル(appearEnemyTables変数)」で分けているのかというと、
|
1 |
public List<List<EnemyStatusSO>> appearEnemyTables; |
と書けば1つの変数で上記2種類の情報を同時に持つこともできるのですが、それではInspectorからの編集が不可能になるというUnityの仕様からくる理由があります。
エディタでの操作という観点からは多次元配列やリストの入れ子構造は回避する事をオススメします。
ステージデータの設定
スクリプトでの定義を終えたら、今後のテストプレイで使用するステージデータを1つ作成しておきましょう。
Assets/ScriptableObjects以下にStagesフォルダを作成してその中にStageSOファイルを作成します。名前は任意ですが、最終的に4つのステージまで作成する予定なので0番目である事をファイル名に入れました(StageSO_0)。

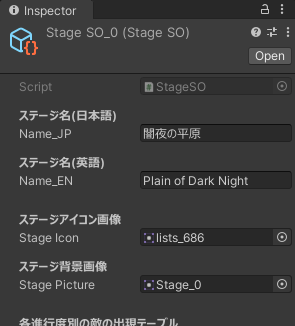
Inspectorでの設定ではまずステージ名を入力します。
ステージアイコン画像はカードアイコン素材(CardIcons以下)から選ぶと良いでしょう。
背景画像はTextures/BackGrounds以下に素材が用意されています。講座ではStage_0.pngを指定しましたが、現在シーンに表示中の背景画像と同じになってしまうので、後ほど実装する「ステージ背景画像を適用する」処理にて違いをわかりやすくしたい場合は他の画像を設定する事をおすすめします。

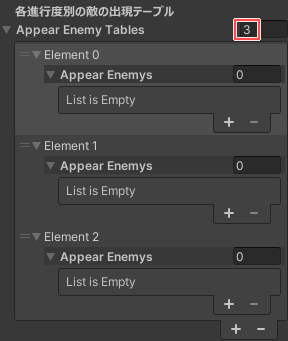
そして敵の指定をappearEnemyTablesパラメータに対して行っていきます。
まず、このパラメータの要素数(テーブルの個数)というのがステージの長さとイコールになります。5つのテーブルを指定したなら5回戦闘に勝利するとステージクリアという流れです。今回は連戦のシステムを確認するために3程度の値を指定しましょう。

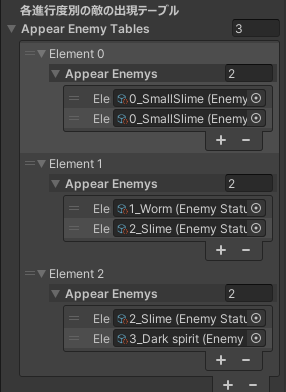
リストの中身としてそれぞれの進行度別の敵テーブル(Appear Enemys)が表示されます。次に各テーブルに対して1体以上の敵データを指定していきます。
この出現テーブルに選ばれている敵データの中からランダムで1体が選ばれて出現するように後ほど実装します。1体しか指定しないならその敵が確実に出現しますが、将来的にそのような場合はボス敵として扱うよう設計する予定です。決まったザコ敵を出現させたいならその敵を2体分指定しましょう。

ステージ情報表示UI
ゲーム画面左上にステージ情報(名前・アイコン)を表示するための欄があるのでUIを作成しておきましょう。
いずれも表示内容はスクリプトにて設定します。
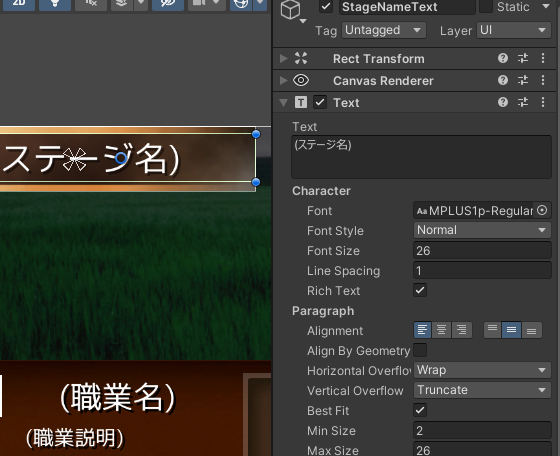
ステージ名テキスト
StageNameBackの子オブジェクトとしてUI > Legacy > Textで作成。
- オブジェクト名:StageNameText
- 親:StageNameBack
- PosX:36 PosY:1
- Width:208 Height:37
- Font Size:Best Fitで上限26
- Alignment:左・中央
- (任意)Shadowコンポーネント付与

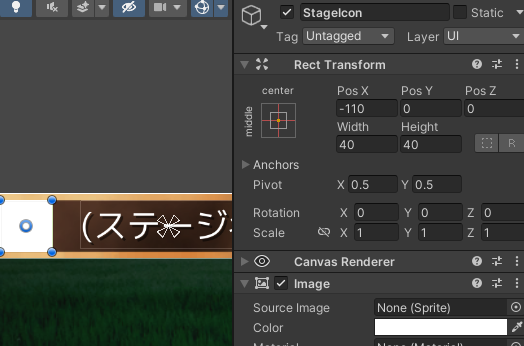
ステージアイコン画像
StageNameBackの子オブジェクトとしてUI > Imageで作成。
- オブジェクト名:StageIcon
- 親:StageNameBack
- PosX:-110 PosY:0
- Width:40 Height:40

ステージ進行システムの実装
それではステージデータを読み込み、進行度に合わせて敵テーブルの中から一体をランダムで選び出現させる処理までを実装していきましょう。
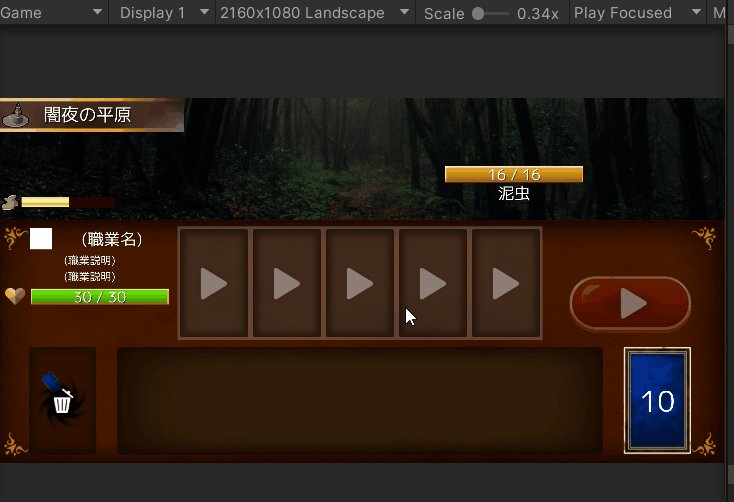
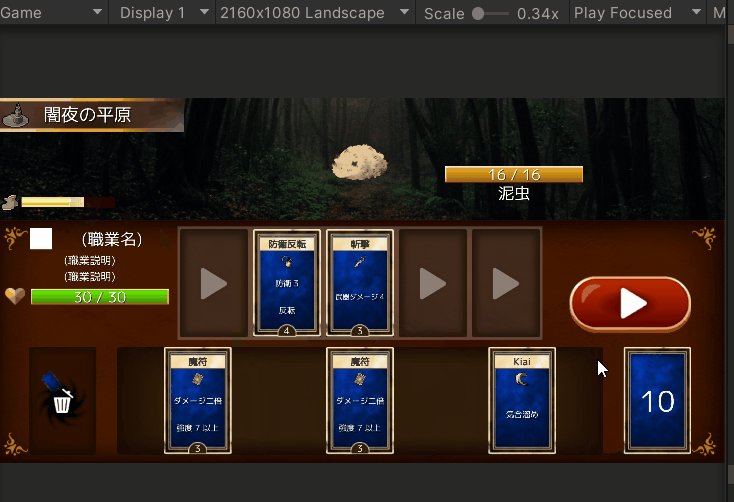
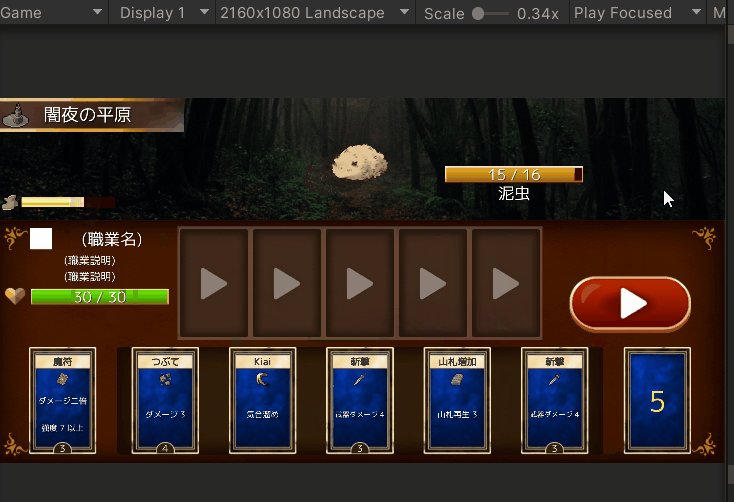
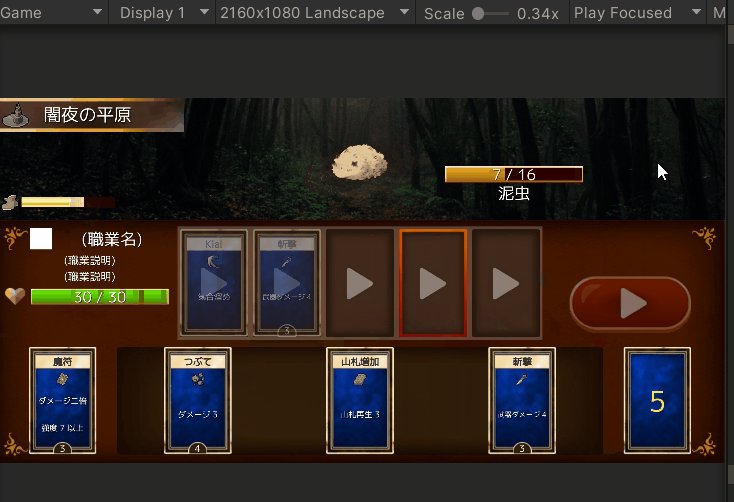
一通り実装が完了したら早速様々な効果をテストプレイで試してみましょう。
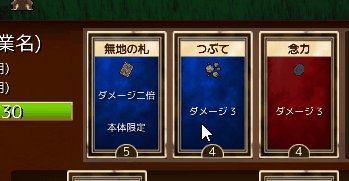
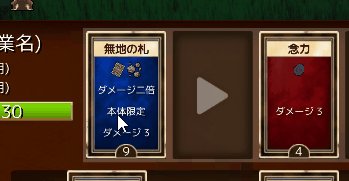
現状では敵の攻撃がありませんが、自分のカードに「反転」効果を付与すればそのカードは敵が使ったものとして扱われます。試しに「防護」と「反転」を同時に付けたカードを発動してみると、続く自分の攻撃カードの与えるダメージ量が減っている事が確認できます。

他にも「山札再生」でデッキの残り枚数が増えたり、「気合溜め」で右隣りにある武器ダメージ効果が増幅される事なども確認しておくと良いでしょう。
新しいカードを追加する手順は、Scriptable ObjectでCardデータを作成。その後、DataManagerからAll Player Cards Listに登録。続いて、プレイヤーの初期デッキの中にそのカードを組み込みます。
これであなただけの効果組み合わせで作ったオリジナルカードを山札に導入することができます。
まとめ

ステージ進行のシステムを設計し敵との連戦が可能になりました。
そして数多くのカード効果処理を実装しました。多くの効果を実装したのであなたが作りたいオリジナルカードゲームで使える効果もあったはず。
カードゲームのシステムを開発する流れを抑えつつ、ゲームシステムそのものを改造して呪術迷宮とは一味違ったカードゲームを構築してみるのも面白いと思います。
次回の記事では状態異常系の効果も実装し、敵もカード配置を行ってくるようにしてカードバトルを楽しめるようにしていきます。
次の記事:

Unity ハクスラローグライク×デッキ構築型カードゲーム「呪術迷宮」の作り方講座に戻る>>







コメント