この講座はハクスラローグライク×デッキ構築型カードバトルRPG「呪術迷宮」の作り方講座の第9回です。
前回の記事では、戦闘シーン内でプレイヤーのデッキを作りそこからカードを引いてくる処理や敵キャラクターデータの設定を行いました。
前回の記事:

今回はプレイヤーおよび敵キャラクターのデータ(HPや状態異常等)を管理・表示できるシステムを実装します。
まずはプレイヤーと敵のパラメータ(HPバー、状態異常、現在の職業など)をUIで視覚的に表示。さらに、戦闘で敵が被弾した際のアニメーション機能も作成していきます。
カードバトルのキャラクターデータUIをUnityで開発
画面上に体力(HP)などを表示する為まずはUIオブジェクトを作成していきます。
プレイヤーステータスUIを構築
プレイヤーキャラクター用のステータス表示UIはField Area左側の空いているスペースに配置していきます。
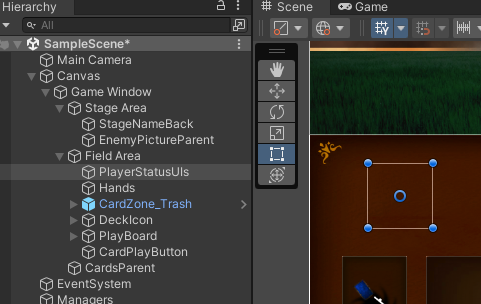
よってField Areaの子オブジェクトとして、まずは空オブジェクトのPlayerStatusUIsを作成します。
ここで注意したいのはUnityのUIはScene上で上に配置されているオブジェクトから順番に前へ描画していくという事です。
作成されたオブジェクトはその兄弟関係の中で一番下側へ配置されてしまいますので、UIの表示順を変更したい時はドラッグ&ドロップ操作でSceneビュー内での位置を変更すると良いでしょう。
これから作成するステータスUIオブジェクトは全てカードオブジェクトより後ろ側に表示されて欲しいので、親となるPlayerStatusUIsオブジェクトはField Areaの子の中で一番上に移動させておきます。

以下はオブジェクトの設定です。
- オブジェクト名:PlayerStatusUIs
- 親:Field Area
- 兄弟関係:先頭
- PosX:-400 PosY:86
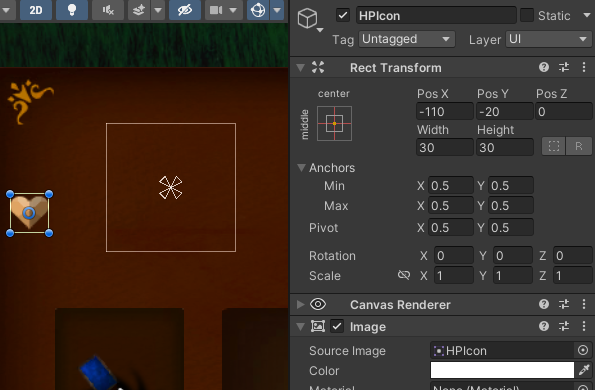
プレイヤーHPアイコン画像
HPの表示領域である事を示すアイコン画像UIを作成します。UI > Imageで追加します。
- オブジェクト名:HPIcon
- 親:PlayerStatusUIs
- PosX:-110 PosY:-20
- Width:30 Height:30
- Source Image:Textures/GUIs/Icon/HPIcon.png

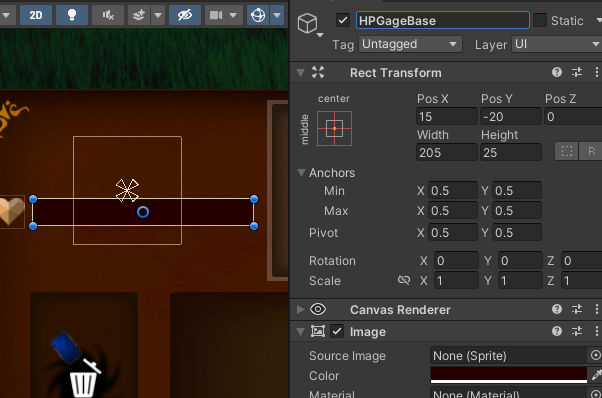
HPゲージの背景画像
HPゲージの背景画像を作成します。ゲージが減ってくると後ろに見えてくる部分になります。UI > Imageで追加します。
- オブジェクト名:HPGageBase
- 親:PlayerStatusUIs
- PosX:15 PosY:-20
- Width:205 Height:25
- Source Image:(なし)
- Color:赤系統の暗い色

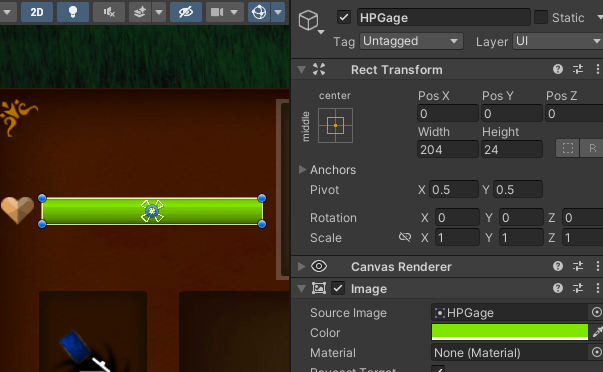
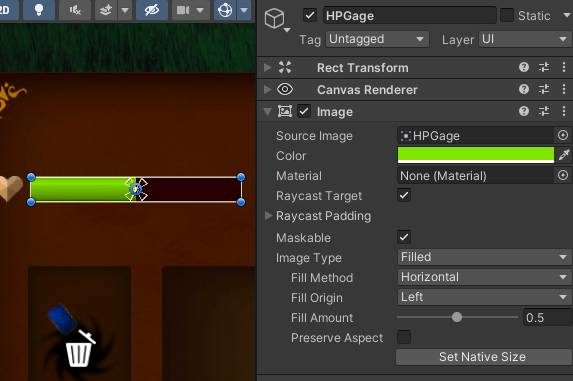
HPゲージ画像
HPゲージの画像を作成します。UI > Imageで追加します。
- オブジェクト名:HPGage
- 親:HPGageBase
- PosX:0 PosY:0
- Width:204 Height:24
- Source Image:Textures/GUIs/HPGage.png
- Color:緑系統の色

このHPゲージの画像は現在HPの割合によってゲーム中伸び縮みします。その処理を実現する為に、ImageコンポーネントのImage TypeパラメータをFilledに変更します。
このモードにするとFill Amountの値を指定できるようになり、1から0に近づけるとその分だけ画像の一部が欠けて表示されるようになります。
ほか、以下のパラメータも設定可能です。
- Fill Method:Fill Amountの値が減った時に画像のどの部分からどのように欠けていくかを指定できます。初期設定のRadial 360は扇の形になります。Horizontalでは水平方向に欠けていきます。
- Fill Origin:画像が欠けていく時の方向を指定できます。
ここではFill MethodをHorizontalに、Fill OriginをLeftのままにし、Fill Amountを0.5に指定します。

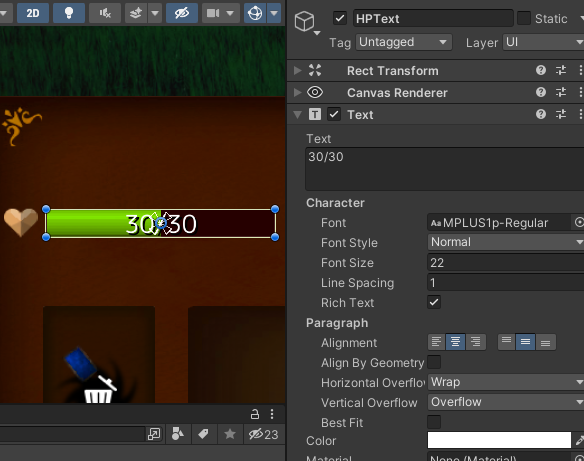
HP表示テキスト
現在HP表示するTextオブジェクトを作成します。UI > Legacy > Textで追加します。
- オブジェクト名:HPText
- 親:HPGageBase
- PosX:0 PosY:0
- Width:204 Height:24
- Font Size:22 (サイズの都合で表示されないのでVertical OverflowをOverflowに設定する事を推奨)
- Alignment:中央揃え
- (任意)Shadowコンポーネント付与

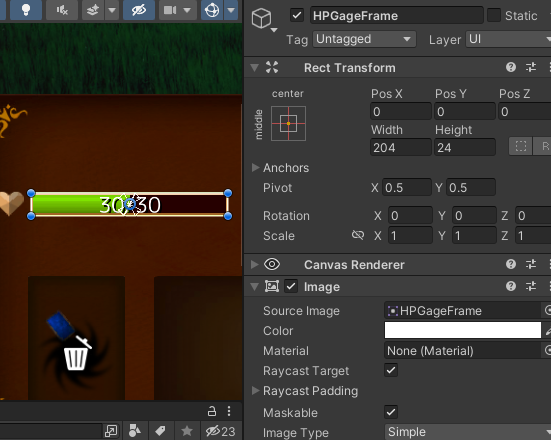
HPゲージ装飾画像
HPゲージを装飾する画像を作成します。UI > Imageで追加します。
- オブジェクト名:HPGageFrame
- 親:HPGageBase
- PosX:0 PosY:0
- Width:204 Height:24
- Source Image:Textures/GUIs/HPGageFrame.png

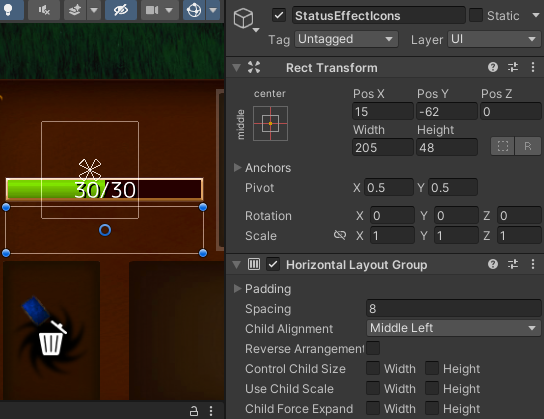
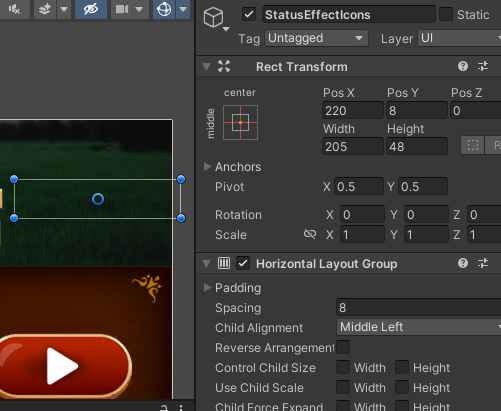
状態異常アイコン表示領域
キャラクターが戦闘中に状態異常に陥った際にアイコン画像を表示するための領域を作成します。
当面は何も表示しませんが、敵側も同じものを使用するのでここで用意しておくと良いでしょう。空オブジェクトを一つ作ってください。
- オブジェクト名:StatusEffectIcons
- 親:PlayerStatusUIs
- PosX:15 PosY:-62
- Width:205 Height:48
状態異常アイコンは後に複数並べて表示する為、整列できるようにHorizontal Layout Groupをアタッチしておきます。
- Spacing:8
- Child Alignment:Middle Left
- Child Force Expand:オフ
Horizontal Layout Groupは、親コンテナ内にある子要素の位置とサイズを自動的に整列するために使用されるコンポーネントです。Spacingプロパティは、子要素同士の間隔を制御し、設定された値に基づいてそれらを適切に配置します。この場合、Spacingの値が8なので、子要素間の横方向の間隔は8ユニットとなります。

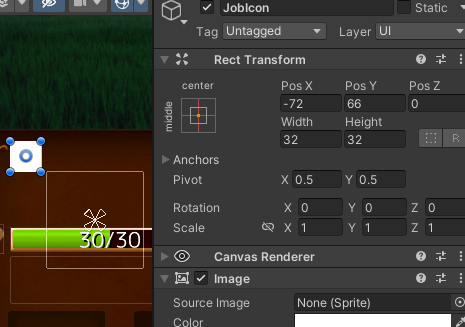
職業アイコン画像
職業システムを実装した際に備えて各種職業UIも作成していきます。こちらも当面触りませんので必要になってからオブジェクト作成でも大丈夫です。
UI > Imageで追加します。
- オブジェクト名:JobIcon
- 親:PlayerStatusUIs
- PosX:-72 PosY:66
- Width:32 Height:32
- Source Image:(なし)

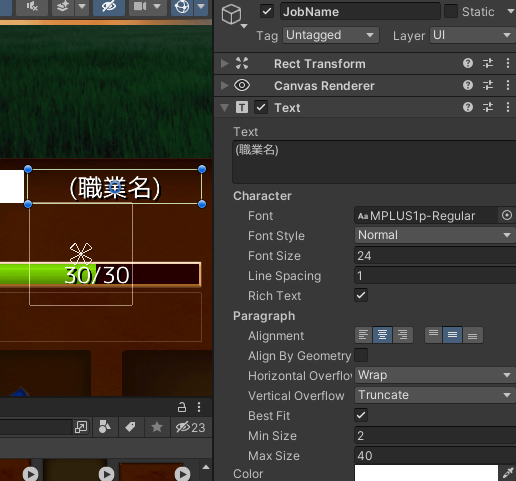
職業名表示テキスト
職業の名前を表示するTextオブジェクトを作成します。
- オブジェクト名:JobName
- 親:PlayerStatusUIs
- PosX:33 PosY:66
- Width:170 Height:34
- Font Size:Best Fitで2~40程度で指定
- Alignment:中央揃え
- (任意)Shadowコンポーネント付与

職業説明文表示テキスト
職業の説明を表示するTextオブジェクトを作成します。
Textコンポーネントの設定はJobNameオブジェクトと同じなのでこちらを複製して用意しましょう。
- オブジェクト名:JobExplain
- 親:PlayerStatusUIs
- PosX:0 PosY:22
- Width:244 Height:46
- Font Size:Best Fitで2~40程度で指定
- Alignment:中央揃え
- (任意)Shadowコンポーネント付与

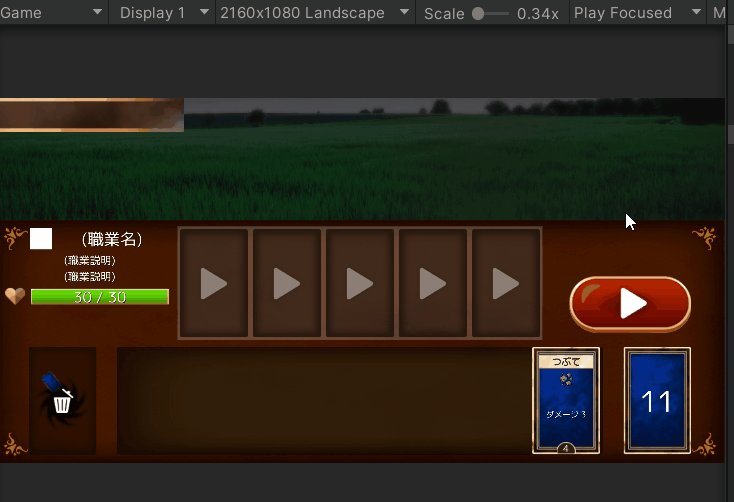
これでプレイヤーステータスUIの設定は完了です。
敵(Enemy)ステータスUI
続いて敵キャラクター用のUIをStage Area以下に作成していきます。
職業関連の表示は不要ですが、代わりに敵画像と名前表示UIが必要です。(敵画像オブジェクトはEnemyPictureParentとして既に作成済みです)
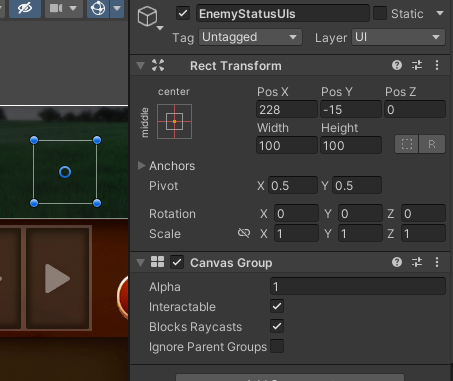
まずは各種UIの格納用として空オブジェクトのEnemyStatusUIsを作成します。
- オブジェクト名:EnemyStatusUIs
- 親:Stage Area
- PosX:228 PosY:-15
さらに以下の目的のために新しいUIコンポーネント、Canvas Groupを追加します。これをアタッチすると、UI オブジェクトのグループ化やグループ内のオブジェクトに対して一括で操作を行えます。
- 敵のステータスUIは画面上に敵が存在していない間は非表示にしたい
- 初回に表示する時は徐々に非透明化するアニメーションで行いたい
Canvas Groupがアタッチされたオブジェクトおよび全ての子オブジェクトは以下のパラメータの影響を受けます。
- Alpha:全UIの非透明度。0~1の範囲で指定し、0を入れると透明になる。
- Interactable:UIに対する入力を有効にするかの設定。falseにするとボタンなども動作しなくなる。
- Blocks Raycasts:Raycast用の当たり判定を有効にするかの設定。Interactableをオフにする場合はこちらもオフにする事を推奨。
- (Ignore Parent Groups:親側のオブジェクトにあるCanvas Groupを無効化するかの設定)
Alphaの値をDOTweenのアニメーションで変更すれば先ほど挙げた目的を達成する事ができます。現在これらのパラメータはInspector上で変更しなくてもOKです。

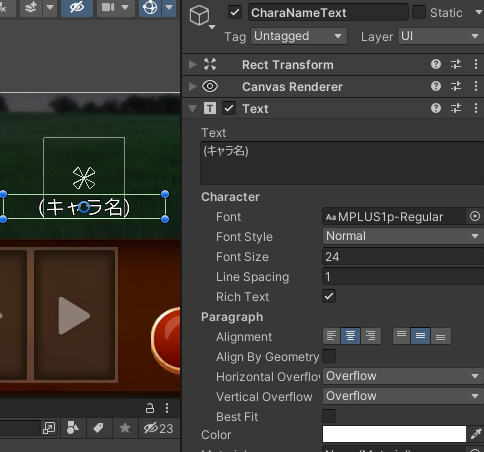
敵名前表示テキスト
敵の名前を表示するTextオブジェクトを作成します。
- オブジェクト名:CharaNameText
- 親:EnemyStatusUIs
- PosX:0 PosY:-35
- Width:200 Height:30
- Font Size:24
- Alignment:中央揃え
- Horizontal Overflow・Vertical Overflow:Overflow
- (任意)Outlineコンポーネント付与

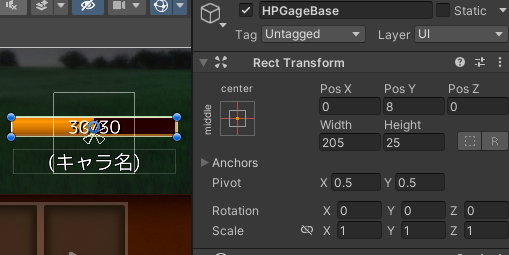
HPゲージ画像セット
HPゲージを表示します。一度プレイヤー側で作成しているので使いまわしでOKです。
PlayerStatusUIs以下のHPGageBaseオブジェクトをコピーしてEnemyStatusUIs以下にペーストします。(子オブジェクトもまとめてコピーされています)
- 親:EnemyStatusUIs
- PosX:0 PosY:8
HPGageのColorをオレンジ系統に変更すると違いが出るのでオススメです。

状態異常アイコン表示領域
プレイヤー側に作成した状態異常アイコン表示領域StatusEffectIconsも同様にコピー&ペーストします。
- 親:EnemyStatusUIs
- PosX:220 PosY:8

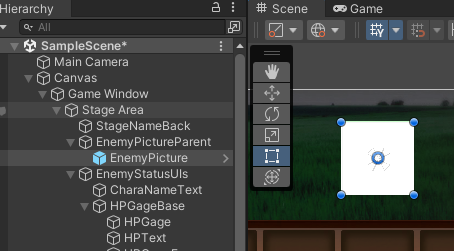
敵画像プレハブを作成
敵キャラクターの画像を表示するUIオブジェクトUI > Imageで作成し、EnemyPictureと命名。EnemyPictureParent以下に作成します。このオブジェクトは敵を撃破した時に削除し、次の敵が出現したら再作成するのでプレハブ化を行います。
画像の設定などはスクリプトで行うのでここでは変更不要です。
- 親:EnemyPictureParent
- PosX:0 PosY:0

プレハブが用意できたら元となったEnemyPictureはシーンから削除します。
キャラクターUI表示スクリプト HPゲージ表示処理等を実装する
ここからはスクリプトを編集してキャラクターデータの管理と表示を行っていきます。
まずは今回用意した各種テキスト・画像UIを操作する為のクラス、StatusUIをScriptsフォルダ内に作成します。
以上の実装で敵の出現や被ダメージ時・撃破演出がしっかりと表示されるようになりました。
BattleManagerでのHP減少のデバッグ処理を編集して敵のHPが減るようにしてテストプレイしてみましょう。
|
1 |
characterManager.ChangeStatus_NowHP (Card.CharaID_Enemy, -3); |

まとめ
各種キャラクターUIを作成し、前回の記事で用意した敵キャラクターのデータを表示できるようになりました。
またキャラクターデータの管理クラスからHPデータの増減を行えるようになりました。ImageのFill機能を使ってHPをゲージ表示すると現在値がわかりやすくなります。
これで基礎的なシステムが一通り整ってきました。次回からはいよいよ戦闘機能の開発に着手していきます。
戦闘が出来るようになればテストプレイも楽しくなっていくのでもう少し頑張っていきましょう。
次の記事:

Unity ハクスラローグライク×デッキ構築型カードゲーム「呪術迷宮」の作り方講座に戻る>>







コメント